Introduction
Nivo Slider pour SPIP permet d’agrémenter facilement vos articles et squelettes de diaporamas en JQuery.
Dépendances
Nécessaire :
- # INSERT_HEAD
- CFG
- JQuery 1.4+
Installation
- Téléchargez l’archive dans le dossier plugins de votre SPIP
- Activez le plugin depuis l’espace privé.
N’oubliez pas de sélectionner une méthode de fabrication des vignettes dans Configuration > Fonction avancées de SPIP !
Description
Ce plugin ajoute les balises nivosliderXX, nivoslider_rubXX et nivoslider_doc|id=n,... à utiliser avec ou sans paramètres dans vos articles et squelettes.
Par défaut le modèle nivosliderXX utilise le portfolio d’un article mais ce comportement peut être changé facilement en modifiant le paramètre vu=non du fichier modele/nivoslider.html .
Utilisation
Pour afficher tous les documents du portfolio de l’article 24 depuis un article :
<nivoslider24|controlNav=false>Dans un squelette on utilise la syntaxe suivante (sans argument id_article) pour afficher le portfolio de l’article par défaut (id_defaut défini avec CFG) :
[(#MODELE{nivoslider})]Ou si l’on souhaite utiliser l’article 32 comme réservoir d’images depuis un squelettes :
[(#MODELE{nivoslider}{id_nivoslider=32})]Pour fabriquer un diaporama des documents n°4,2,5,7,9 avec l’effet ’sliceUp’ sans puces depuis un article :
<nivoslider_doc|id=4,2,5,7,9|effect=sliceUp|controlNav=false>Le même en squelette :
[(#MODELE{nivoslider_doc}{id='4|2|5|7|9'}{controlNav=false}{captionOpacity=0})]Liens
Pour ajouter un lien sur une image on renseigne dans le champ description du fichier :
- article31313 pour pointer vers l’article 31313 (forgera le lien spip.php?article31313)
- doc43129 pour déclencher fancybox (si installé)
- Un lien type http://www.perdu.com/ ou ftp://ftp.lip6.fr
Paramètres
- effect
- slices
- animSpeed
- pauseTime
- directionNav
- directionNavHide
- controlNav
- keyboardNav
- pauseOnHover
- captionOpacity
- imageAlign
- imageBackcolor
- controlNavThumbs
- controlNavThumbsWidth
- controlNavThumbsHeight
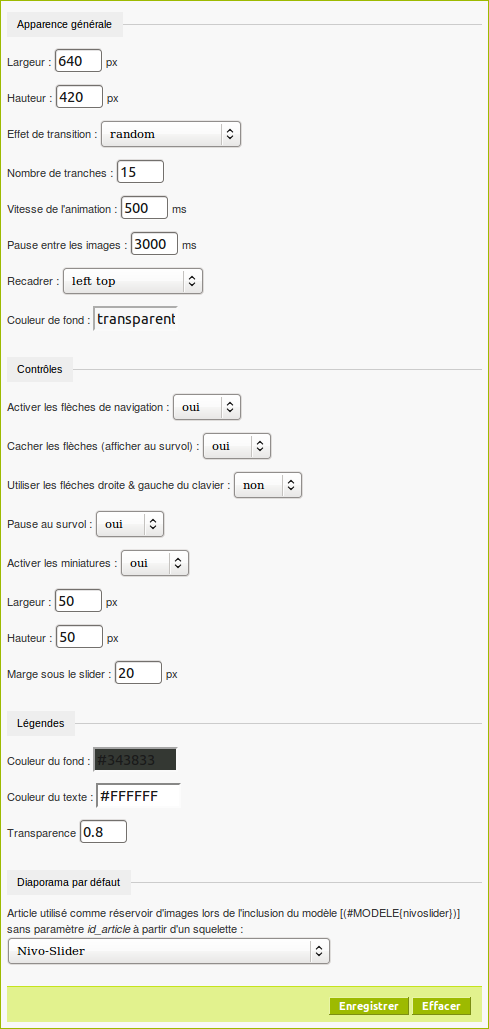
Configuration
Ce formulaire permet de modifier rapidement les options d’affichage.
Conditions d’utilisation
Ce plugin est une adaptation pour SPIP du script “jQuery Nivo Slider v2.5.2” créé par Gilbert Pellegrom, distribué sous licence MIT.
Pour plus d’informations, reportez-vous au site https://themeisle.com/plugins/nivo-slider
Compatibilité
Testé avec :
- Firefox
- Chrome
- IE
- Opera
Important !
Lisez la doc et tous les messages du forum avant de poser une question, la réponse est peut-être sous vos yeux!
Si vous remarquez un dysfonctionnement, souhaitez dire bonjour ou demander une amélioration n’hésitez pas à l’exprimer dans le forum...


Discussions by date of activity
203 discussions
Bonjour,
je cherche à faire un slideshow avec NivoSlider qui contiendrait des vidéos. Est-ce possible ?
En vous remerciant
Salut Benolaos,
Non malheureusement Nivoslider ne gère pas (encore) les vidéos, je te recommande de regarder du coté du diaporama slideshow de Pixedelic en jQuery / HTML5 que tu peux télécharger ici et qui fera certainement l’objet d’un futur plugin spip...
@+
Reply to this message
Bonjour,
Et encore “massive respect” à tous ceux qui collaborent à NivoSlider !
J’ai relevé quelques petits soucis dans le comportement de Nivoslider quand on compose plusieurs modèles. L’exemple sur lequel je travaille est le suivant :
- un modèle (rubrique) comporte des flèches de navigation, mais pas de vignettes
- l’autre modèle (article) comporte des vignettes mais pas de flèches de navigation.
Que fais-je dans CFG ? En paramétrant, on vient manifestement perturber les modèles (qui alors ne réagissent que partiellement aux spécifications de chacun d’eux. Exemple : les vignettes ne s’affichent plus là où on les voudrait, ou alors s’affichent plus ou moins irrégulièrement là où on ne les veut pas...)
Peut-on par exemple “désactiver” ce paramétrage dans CFG ?
En vous remerciant !
Salut benoloas,
Le paramétrage de CFG est surchargé si tu utilises des paramètres dans ta balise, donc pas besoin de le désactiver (les valeurs par défaut sont dans les modèles si pas configuré dans CFG)...
Par contre il se peut que la CSS soit déjà calculée et dans le cache de spip (ou de ton navigateur) ce qui peut perturber le comportement des modèles. A mon avis ton problème viens de là.
Configure CFG pour ton premier slider, que tu appellera donc sans paramètres, puis le second tu mets tes paramètres controlNavThumbs=true et directionNav=false et éventuellement tu force le recalcul de la css (?var_mode=recalcul dans l’appel du head) mais normalement c’est pas le peine.
@+
Merci Ngombe, je pense effectivement (en relisant les différentes options proposées tant par NivoSlider que par SPIP) qu’il faut renseigner au cas par cas, dans le squelette, les paramètres que l’on entend voir jouer...
Merci pour ta réponse rapide et éclairante !!!
Reply to this message
J’ai galérer longtemps pour gérer un diaporama composé d’images de dimensions différentes. Certaines carrées, ou plus longues que larges ou plus larges que longues.
Du coup nivoslider les recadraient violement selon les dimensions indiqués dans cfg. Tronquant ainsi, les cotés, ce que je ne voulais pas
J’ai trouvé une solution en modifiant le fichier nivoslider.html
En ajoutant :
Dans l’expression :
Ce qui donne :
Il y a peut-être une meilleure solution... Mais celle-ci semble fonctionner...
Reply to this message
J’ai longtemps tourné en rond pour résoudre un problème de taille des images.
Mon diaporama est composée d’image de tailles différentes (carré, longue, large...). Et c’est impossible à régler avec CFG.
J’ai trouvé une solution en modifiant le fichier nivoslider.html
J’ai ajouté
|image_reduire#GETwidth,#GETheight
dans cette expression :
[(#FICHIER|image_passe_partout#GETwidth,#GETheight
|image_recadre#GETwidth,#GETheight|inserer_attributtitle,(#TITRE|inserer_attributrel,#FICHIER
|image_reduire#GETcontrolNavThumbsWidth,#GETcontrolNavThumbsHeight|extraire_attributsrc)]
ce qui donne :
[(#FICHIER|image_passe_partout#GETwidth,#GETheight
|image_reduire#GETwidth,#GETheight
|image_recadre#GETwidth,#GETheight|inserer_attributtitle,(#TITRE|inserer_attributrel,#FICHIER
|image_reduire#GETcontrolNavThumbsWidth,#GETcontrolNavThumbsHeight|extraire_attributsrc)]
Reply to this message
Pourquoi ne pas afficher les logos des X derniers articles publiés avec en caption leurs titres, plutôt que le portfolio d’un article donné ? =)
Au moins avoir le choix entre ces deux options me semble intéressant non ? =)
Salut chateaudav,
Le slide de logo d’article n’est vraiment pas dur à mettre en place, on l’as déjà abordé dans ce forum je crois... Ou bien dans celui de fluxslider je sais plus trop tant les deux plugins se ressemblent ..
@+
Reply to this message
Bonjour,
Merci beaucoup pour ce très bel outil !
J’aurai 2 proposition à faire :
- modifier nivoslider.html pour avoir une balise alt à chaque image et donner la possibilité de ne pas avoir la balise rel (validation W3C)
- donner la possibilité d’utiliser un mot clé comme sélecteur d’images : dans
on récupère id_mot
Dans le squelette, on utilise ensuite
pour faire tourner les images de l’article courant qui possèdent le mot clé N°5.
Cordialement.
Salut prad,
Une bonne idée que ce modèle article_mot très simple à réaliser !
Un mot clé sur une image, avec mot clé partout ?
N’hésitez pas à contribuer sur ce plugin :)
@+
Reply to this message
Bonjour,
Il semble que les liens insérés dans le descriptif du document aient une taille limite. Est-il possible de ne pas les tronquer afin de vraiment pouvoir y insérer des liens externes ?
ZiWaM.
Reply to this message
Bonjour,
J’aimerais intégrer 3 sliders dans la banière de mon site spip.
Malheureusement quand je les intègres avec le code [(#MODELEnivosliderid_nivoslider=55)] ça ne marche pas.
Je vois le slider défilé à toute vitesse au chargement de la page, puis il se stop sur la dernière image.
Une idée ?
Cordialement.
Reply to this message
Bonjour,
quelqu’un pour m’aider, j’ai tout configurer mais je n’ai que mon dernier image qui s’affiche, pas de diapo, ni rien d’autre, aidez moi svp.
Reply to this message
Bonjour,
J’ai un problème avec la version 0.1.1 rev. 54974 du plugin, avec SPIP 2.1.12 et CFG 1.16.0 : La page CFG de configuration du plugin ne s’affiche pas correctement : Le formulaire s’affiche sur toute la longueur de la page, le bouton de sauvegarde de la configuration n’est pas affiché et une erreur fatale apparait en bas de page :
Le problème ne viendrait-il pas du portage du plugin pour SPIP3, avec une interface privée sans CFG ?
En fait, le problème vient de la base de données du site sur lequel le test a été effectué. Sur une base de données créée après installation de SPIP, le problème n’apparait pas.
Milles excuses pour cette fausse alerte.
Reply to this message
Add a comment
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Follow the comments: |
|
