Introduction
Nivo Slider pour SPIP permet d’agrémenter facilement vos articles et squelettes de diaporamas en JQuery.
Dépendances
Nécessaire :
- # INSERT_HEAD
- CFG
- JQuery 1.4+
Installation
- Téléchargez l’archive dans le dossier plugins de votre SPIP
- Activez le plugin depuis l’espace privé.
N’oubliez pas de sélectionner une méthode de fabrication des vignettes dans Configuration > Fonction avancées de SPIP !
Description
Ce plugin ajoute les balises nivosliderXX, nivoslider_rubXX et nivoslider_doc|id=n,... à utiliser avec ou sans paramètres dans vos articles et squelettes.
Par défaut le modèle nivosliderXX utilise le portfolio d’un article mais ce comportement peut être changé facilement en modifiant le paramètre vu=non du fichier modele/nivoslider.html .
Utilisation
Pour afficher tous les documents du portfolio de l’article 24 depuis un article :
<nivoslider24|controlNav=false>Dans un squelette on utilise la syntaxe suivante (sans argument id_article) pour afficher le portfolio de l’article par défaut (id_defaut défini avec CFG) :
[(#MODELE{nivoslider})]Ou si l’on souhaite utiliser l’article 32 comme réservoir d’images depuis un squelettes :
[(#MODELE{nivoslider}{id_nivoslider=32})]Pour fabriquer un diaporama des documents n°4,2,5,7,9 avec l’effet ’sliceUp’ sans puces depuis un article :
<nivoslider_doc|id=4,2,5,7,9|effect=sliceUp|controlNav=false>Le même en squelette :
[(#MODELE{nivoslider_doc}{id='4|2|5|7|9'}{controlNav=false}{captionOpacity=0})]Liens
Pour ajouter un lien sur une image on renseigne dans le champ description du fichier :
- article31313 pour pointer vers l’article 31313 (forgera le lien spip.php ?article31313)
- doc43129 pour déclencher fancybox (si installé)
- Un lien type http://www.perdu.com/ ou ftp://ftp.lip6.fr
Paramètres
- effect
- slices
- animSpeed
- pauseTime
- directionNav
- directionNavHide
- controlNav
- keyboardNav
- pauseOnHover
- captionOpacity
- imageAlign
- imageBackcolor
- controlNavThumbs
- controlNavThumbsWidth
- controlNavThumbsHeight
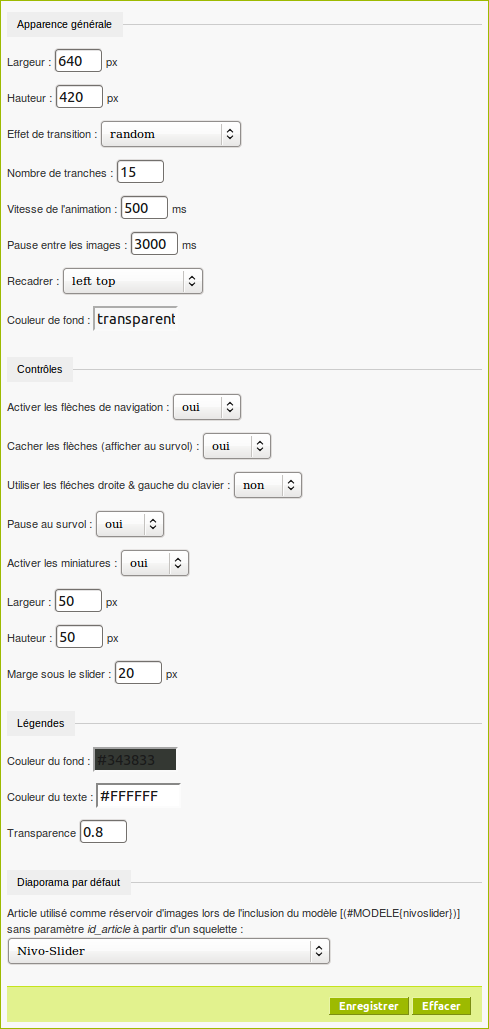
Configuration
Ce formulaire permet de modifier rapidement les options d’affichage.
Conditions d’utilisation
Ce plugin est une adaptation pour SPIP du script « jQuery Nivo Slider v2.5.2 » créé par Gilbert Pellegrom, distribué sous licence MIT.
Pour plus d’informations, reportez-vous au site https://themeisle.com/plugins/nivo-slider
Compatibilité
Testé avec :
- Firefox
- Chrome
- IE
- Opera
Important !
Lisez la doc et tous les messages du forum avant de poser une question, la réponse est peut-être sous vos yeux !
Si vous remarquez un dysfonctionnement, souhaitez dire bonjour ou demander une amélioration n’hésitez pas à l’exprimer dans le forum...


Discussions par date d’activité
203 discussions
Le plugin génère une série d’erreur lors de la validation W3C :
required attribute « alt » not specified
Comment faire pour corriger cette erreur ?
Merci
RP
Répondre à ce message
Bonjour
Je veux faire un lien vers article 11
J’ai donc mis article11 dans le descriptif.
Aucun lien apparaît.
le code pour appeler nivo slider dans l,article est
<nivoslider1|controlNav=false>est-ce code qu’il faut changer ?
Mes photos sont placées dans le portfolio.
Merci
RP
Je me réponds. Le lien est actif, il faut simplement cliquer dans l’image.
Répondre à ce message
Avant tout, merci pour ce superbe plugin ! Je l’ai testé sur un site que je développe sous SPIP 2.1.12 ... Et maintenant je voudrais bien le tester sous SPIP 3 Bêta2 mais là, ça ne fonctionne pas. Pourtant j’ai bien installé la version compatible SPIP3. J’ai seulement le chemin de mon fichier image et un lien vers l’image N°1 du diaporama qui s’affiche. Mais pas d’image.
J’ai cherché un peu partout mais je ne trouve pas d’où vient le problème. De Jquery peut-être ? Il est maintenant intégré à SPIP il ne devrait donc pas y avoir de soucis de version... Je patauge. Est-ce que quelqu’un aurait une idée pour m’aider à sortir de cette impasse ?
Merci !
Je me réponds à moi-même... J’ai déplacé mon site pour les besoins du test et j’ai oublié d’emmener le dossier IMG dans lequel se trouvaient les images du slider.. C’était donc tout bête.
Répondre à ce message
Je viens de l’essayer avec spip 3 mais il n’a pas l’air compatible.
Cdt,
Alex
Répondre à ce message
Bonjour
Super plugin ! merci aux développeurs !
Par contre, j’ai un petit soucis et une question :
1) j’ai un menu dépliable qui se retrouve derrière le badeau quand celui se met en action : avec z-index, je n’arrive pas à y remédier (avoir toujour mon menu sur le nivoslider)
2) y a t-il moyen d’en utiliser un 2e sur un même site ? (configurable différemment, appelant d’autres images...)
Merci par avance
Je me répond pour la question 2 : il suffit d’utiliser celà
<nivoslider_doc|id=4,2,5,7,9|effect=sliceUp|controlNav=false>avec les paramètres voulus. super !!!!!!
Par contre, je sèche pour mon soucis d’affiche du menu...
En fait il faut effectivement retoucher le z-index de ton menu et lui mettre une valeur de 200. nivoslider utilise des z-index qui montent assez haut.
J’ai fait cette modif et ca fonctionne :)
Merci pour votre réponse mais rien n’y fait.
j’ai mis 200 et même 400 en z-index à mon menu et il passe toujours derrière.
En fait, il est « devant » mais il devient altéré dès que le bandeau change. à ce moment, le menu passe derrière et ne revient pas.
Bonjour
J’ai résolu mon probleme en mettant plein de z-index élevés au niveau des ul et li de mon menu et çà marche.
C’était donc bien celà.
Merci encore.
Répondre à ce message
Bonjour à tous,
J’ai installé cet excellent plugins qui fait tout ce que je veux sauf une chose :)
En fait je voudrais définir la largeur maximum du slider, mais pas de hauteur, qui serait définie en fonction de la largeur de l’image.
Ainsi, je souhaite une largeur max de 1000px, mais pouvoir poster facilement une image en 1000x667 ou en 1000x900... j’ai essayé de modifier des trucs, mais ca bugge :)
Merci par avance !
Répondre à ce message
Bonsoir
J’ai un (en faite 2) bugs avec le plug :-(
Il s’agit d’une utilisation un peu particulière, car je ne voudrais pas utiliser plusieurs images, mais une seule !
Avec plusieurs images, le plug fonctionne très bien (y compris en visitant le site avec un Iphone 4 sous Ios 5.0.1) !
Par contre, en ne mettant qu’une seule image, « l’animation » ne démarre pas !
Il faut soit faire un clique de souris ou un simple passage sur l’image pour que cela fonctionne alors correctement !
De plus, avec une seule image, l’animation ne fonctionne absolument pas sous Iphone 4 (Ios 5.0.1) alors que cela fonctionne également quand il y a plusieurs images
pour info, j’ai choisi, sliceUpDown comme animation !
Alors, je sais, c’est particulier comme utilisation, mais, franchement, c’est jolie à voir :-)
D’après l’article, le plug est basé sur la version 2.5.2, il y a une version 2.7.1 de dispo.
http://nivo.dev7studios.com/changelog/
Cela serait possible d’avoir une mise à jour du plug en espérant résoudre mon problème ? :-(
Cordialement, Franck
J’ai oublier de dire que je suis sous Spip 2.1.12 et tous les plugs sont à jour de cet après midi
J’ai un peu plus d’infos concernant le bug, je viens de faire pas mal de tests et il semble qu’il faudrait voir du côté de « pause au survol »
Quand je n’ai qu’une image, si jamais « pause au survol » est regler sur OUI
Alors l’animation va démarrer que lorsque j’aurai survoler l’image, avec ma souris et non immédiatement !
Par contre, si je n’ai qu’une image, mais que « pause au survol » est regler sur NON
Alors l’animation ne démarre pas du tout !
Ce qui pourrait expliquer pourquoi cela ne démarre quand il n’y a qu’une image sous Iphone (Ios 5.0.1) car, l’on ne peut survoler l’image (il n’y a pas de souris :-D)
Voilà, en espérant que cela aide à résoudre le problème :-)
Le problème est le même sous spip 3 [19073]
Par contre, je vient de me rendre compte que si jamais « pause au survol » est sur NON, mais que « Activer les flèches de navigation » et « Cacher les flèches (afficher au survol) » sont sur OUI
Si je clique sur une flèche, l’animation démarre !
Répondre à ce message
Il y a une erreur dans les fichiers suivants :
- nivoslider.html, Ligne64 :
- nivosliderdoc.html, ligne 62 :
- nivosliderrub.html, ligne 64 :
il faut remplacer : controlNavThumbs par controlNav
Répondre à ce message
Super script, merci infiniment aux développeurs et adaptateurs.
Une simple question : y-a-t-il un moyen d’appeler les logos des articles d’une rubrique ?
Cordialement,
Olivier
Oui, oui, c’est tout à fait possible ... et simple de surcroit ! Il te suffit d’adapter le contenu du modèle nivoslider.html. En mettant les boucles qui vont bien, tu peux tout à fait faire défiler les logos au lieu des documents joints...
Merci Manu.
J’ai trouvé le fichier, super.
Bon, je pense « ramer » un peu quand je vais m’y attaquer, aussi je me permettrai peut-être de revenir ici.
à bientôt,
Olivier
Salut Olivier
As tu réussi à appeler les logos des articles d’une rubrique ?
Je rame...
D’avance merci
@Guilaind
Salut,
Non, j’avoue ne pas avoir essayé (le temps !).
Par contre, j’ai des soucis de « buffer ? ». Je m’explique : quand la page du site ou se trouve le slider apparaît, les images défilent d’abord super rapidement. Problème que je n’ai pas avec le plugin SjCycle..
Je devrais avoir le temps de m’y pencher bientôt, mais je ne pense pas avant la fin de l’année, désolé..
Merci Olivier.
Je continue à ramer par moi même.
Il faut dire que si à l’époque où j’ai commencé ce site j’avais su faire du spip comme maintenant, le code serait bien plus propre et surtout mieux rangé.
Bon weekend
Guilain
Salut,
Voici le modèle nivoslider_artrub.html à placer dans modeles/.
@+
@Ngombe
Merci beaucoup, je m’en vais essayer ça cette semaine. C’est vraiment sympa et ça fait gagner du temps !!!
Bonnes fêtes de fin d’année,
Olivier
Merci Ngombe.
A vrai dire je n’ai pas pris le temps de m’y remettre.
Bonne fêtes
Merci pour ce script
J’ai une question concernant les miniatures : comment les mettre sur le côté (comme sur ce site : http://www.vendeeglobe.org/fr/) sans qu’ils disparaissent ? En effet à la première image du slider, ils sont bien là, sur le côté, mais dès la deuxième ils disparaissent, comme si ils passaient derrière l’image du slider.
Si vous avez des idées, n’hésitez pas !
Répondre à ce message
Bonjour,
J’ai un petit soucis d’affichage de mon menu accordéon lorsqu’il se déploie sur la zone dédiée au nivoslider.
J’ai vraiment modifié tout ce que je pouvais pour essayer de résoudre ce problème, mais à mon avis mes compétences sont trop limitées pour y parvenir.
Voici le site : www.geoenergie.be
D’avance je vous remercie pour l’aide apportée.
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
