Introduction
Nivo Slider pour SPIP permet d’agrémenter facilement vos articles et squelettes de diaporamas en JQuery.
Dépendances
Nécessaire :
- # INSERT_HEAD
- CFG
- JQuery 1.4+
Installation
- Téléchargez l’archive dans le dossier plugins de votre SPIP
- Activez le plugin depuis l’espace privé.
N’oubliez pas de sélectionner une méthode de fabrication des vignettes dans Configuration > Fonction avancées de SPIP !
Description
Ce plugin ajoute les balises nivosliderXX, nivoslider_rubXX et nivoslider_doc|id=n,... à utiliser avec ou sans paramètres dans vos articles et squelettes.
Par défaut le modèle nivosliderXX utilise le portfolio d’un article mais ce comportement peut être changé facilement en modifiant le paramètre vu=non du fichier modele/nivoslider.html .
Utilisation
Pour afficher tous les documents du portfolio de l’article 24 depuis un article :
<nivoslider24|controlNav=false>Dans un squelette on utilise la syntaxe suivante (sans argument id_article) pour afficher le portfolio de l’article par défaut (id_defaut défini avec CFG) :
[(#MODELE{nivoslider})]Ou si l’on souhaite utiliser l’article 32 comme réservoir d’images depuis un squelettes :
[(#MODELE{nivoslider}{id_nivoslider=32})]Pour fabriquer un diaporama des documents n°4,2,5,7,9 avec l’effet ’sliceUp’ sans puces depuis un article :
<nivoslider_doc|id=4,2,5,7,9|effect=sliceUp|controlNav=false>Le même en squelette :
[(#MODELE{nivoslider_doc}{id='4|2|5|7|9'}{controlNav=false}{captionOpacity=0})]Liens
Pour ajouter un lien sur une image on renseigne dans le champ description du fichier :
- article31313 pour pointer vers l’article 31313 (forgera le lien spip.php ?article31313)
- doc43129 pour déclencher fancybox (si installé)
- Un lien type http://www.perdu.com/ ou ftp://ftp.lip6.fr
Paramètres
- effect
- slices
- animSpeed
- pauseTime
- directionNav
- directionNavHide
- controlNav
- keyboardNav
- pauseOnHover
- captionOpacity
- imageAlign
- imageBackcolor
- controlNavThumbs
- controlNavThumbsWidth
- controlNavThumbsHeight
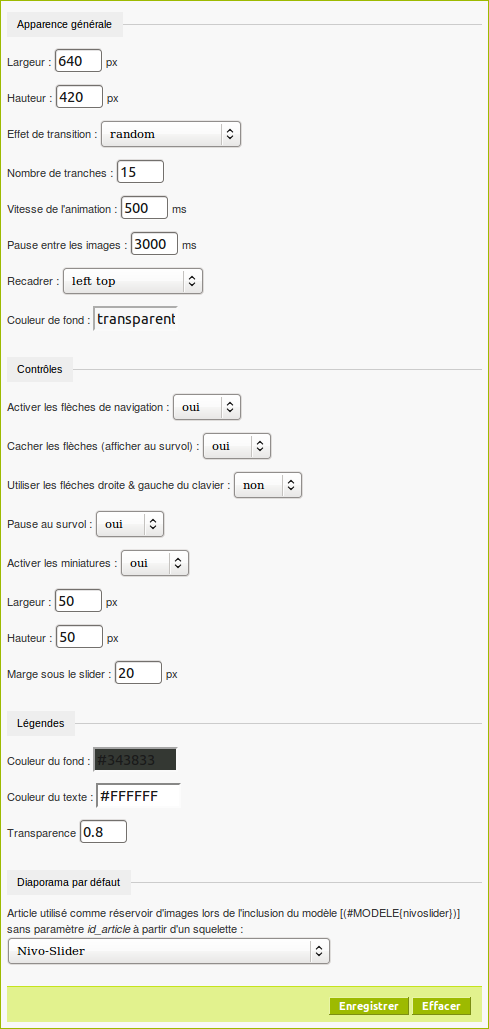
Configuration
Ce formulaire permet de modifier rapidement les options d’affichage.
Conditions d’utilisation
Ce plugin est une adaptation pour SPIP du script « jQuery Nivo Slider v2.5.2 » créé par Gilbert Pellegrom, distribué sous licence MIT.
Pour plus d’informations, reportez-vous au site https://themeisle.com/plugins/nivo-slider
Compatibilité
Testé avec :
- Firefox
- Chrome
- IE
- Opera
Important !
Lisez la doc et tous les messages du forum avant de poser une question, la réponse est peut-être sous vos yeux !
Si vous remarquez un dysfonctionnement, souhaitez dire bonjour ou demander une amélioration n’hésitez pas à l’exprimer dans le forum...


Discussions par date d’activité
203 discussions
Bonjour,
très beau plugin !!
Il fonctionne mais je rencontre un bug, seulement quand je suis déconnecté de l’admin :
J’ai une belle page blanche à la place de la page d’accueil.
Si le cookie de correspondance est activé, il n’y a pas de problème...
Pour info, je suis sous spip 2.1.12 et les autres plugins sont CFG, formulaires et tables, couteau suisse, social tags et spip bonux.
Je n’ai vu personne qui aurait eu ce problème sur les commentaires.
Cordialement !
Répondre à ce message
Bonjour,
Il y a un petit bug dans les modèles des plugins : La couleur de fond n’est pas appliquée pour les images avec un descriptif. En effet, pour les images sans descriptif, le filtre suivant est appliqué :
alors que pour les images avec descriptif, les paramètres de positionnement et de couleurs de fond ne sont pas précisés :
Merci JB,
Promis je corrige cet oubli avant de publier FluxSlider qui utilisera le même principe ...
@+
Salut JB,
Bon j’ai pas tenu ma promesse, mais j’ai corrigé ce bug sur ma version, et j’ai aussi implémenté un nouveau paramètre ’portfolio’ ...
Je ferais un gros commit sur la Zone dès que possible avec peut être la mise à jour de nivoslider en 2.7.1 ...
Stay tuned ...
Répondre à ce message
Hello,
Y a-t’il moyen de superposer au slider un logo par exemple ?
Soit un slider dans le bandeau du haut et dessus le logo du site ... (logo toujours visible et slider qui s’anime en dessous)
J’ai fait plusieurs tests avec des z-index, des float, ... mais rien de concluant à ce jour
Merci
Paulbe
Salut,
C’est tout à fait possible, par contre j’ai été obligé d’utiliser position:absolute pour le logo...
@+
Répondre à ce message
Bonjour,
Ce plugin présente-il une incompatibilité avec mediabox ?
Je l’ai installé et ajouté le code suivant dans mon article : <nivoslider447|controlNav=false> à cette adresse : http://www.lorient-handball.com/spip.php?article447
Le slider ne s’affiche jamais. Aucun code n’apparait même dans la source de la page.
J’ai tenté de désactiver d’autres plugins mais j’en utilise pas mal ^^ :
Agenda 2.3.0, API de vérification 0.1.10, Aveline 1.7.3, CFG 1.16.0, Comments 2.1.13, Compositions 2.1.5, Corbeille 0.71.0, Crayons 1.13.1, Import-Export 0.2.6, Interface d’administration des forums 0.1.0, jQuery UI 1.8.16, Le Couteau Suisse 1.8.46, MediaBox 0.6.10, Mediathèque 1.6.7, Menus 0.9.1, Modèles Facebook 0.16.0, Nivo Slider 0.1.1, NoiZetier 0.12.1, NoSPAM 0.8.6, Saisies pour formulaires 1.17.0, Social tags 0.9.10, SPIP Bonux 2.3.0, YAML 1.5.0, Zen-Garden 1.1.1, Zpip-dist v1 1.7.15, ZPIP-vide 1.1.7
sur un spip 2.1.8
Si quelqu’un a une idée pour régler le problème, je suis preneur !
Merci
Salut Arno,
Avant de désactiver un de tes plugins , as-tu essayé de désactiver la compression js ?
Le slider s’affiche ou pas dans la partie privée ?
@+
La compression js n’était pas activée, seulement css. J’ai tout désactivé mais sans amélioration.
Le slider ne s’affiche pas non plus dans l’espace privé. Il n’y a rien dans le code source de la page non plus.
Bon, j’ai l’impression que le problème vient du thème utilisé sur le squelette zpip qui utilise lui aussi un slider. Je cherche des correspondances dans les css sans succès.
J’ai progressé, le plugin fonctionne maintenant dans l’interface privée mais pas dans l’interface publique. L’image reste fixe.
Des idées ?
J’ai abandonné. FluxSlider fonctionne mais pas Nivo. Mes problèmes initiaux venaient, je pense, de jqueryUI pour lequel j’ai tout désactivé. Ça ne suffit pas pour Nivo mais ça fonctionne avec Flux.
Répondre à ce message
merci
j’ai une autre question, j’ai la page de ma faculté et j’ai utiliser nivo slider pour faire une diaporama de défférents départements,
le souci c’est que je veux a chaque fois qu’on clic sur la photo de département le curseur se pointe sur sa descrition qui sur la mème page ainsi de suite.
j’ai arrivé a faire sa dans des pages indépendant ( j’ai céé un nouvel article pour chaque département et sa marche), mais mes superieur veut que les déscription soit dans le meme article que la diaporama, donc une seule page et a chaque fois qu’on clique sa pointe sur la description sur la meme page mais dans la position précis....
autrement dire des accéder depuis le diaporama a des liens internes a un article (utilisation des ancres)
c’est un peu flou...
merci d’avance
En effet c’est un peu flou... J’ai relu 3 fois et j’ai toujours rien capté ...
Répondre à ce message
salut
comment faire pour activer fanybox
j’ai essayé ce code et sa ne marche pas
<nivoslider_doc|id=17,19,20,21,22|effect=fade|controlNav=true|doc43129>
<nivoslider_doc|id=17,19,20,21,22|effect=fade|controlNav=true|doc43129>
Salut ?
Connais pas fanybox, c’est un truc de foot ça non ?
Tu mets docXXX (remplace par le numéro du doc à afficher) dans la description du document lui même, si installé et bien configuré le fancybox se déclenchera tout seul...
@+
Répondre à ce message
Bonjour,
Merci pour ce plugin qui me permet de faire une bannière sympa à partir de plusieurs photos.
Ma question : y a-t-il un moyen de faire apparaître les images de façons aléatoires (je ne parle pas des transitions) ?
Merci beaucoup.
Rodolphe Maurel
www.soundguideweb.com
Salut Rodolphe,
A mon avis en modifiant la boucle DOCUMENT du fichier nivoslider.html (ligne 31), tu change le critère “par num titre” en “par hasard” et ça devrais le faire ...
@+
Merci camarade, il m’aurait fallu 4 ans pour trouver ça.
Bonne continuation.
Rodolphe
Répondre à ce message
Bonsoir,
J’ai beau essayer dans tout les sens... impossible de faire marcher le plugin... peut être j’oublies un truc, mais là je vois pas... ou plus :)
SPIP 2,1,9
Nivoslider 0,1,1 installé en plugin
JQuery = faut-il l’appeler en dur dans le head, en script externe ?, j’entend la version :
http://code.jquery.com/jquery-1.6.4.min.js (mais quand je l’appelle dans le head, cela ne fonctionne pas...)
Après, que je place le code dans le squelette article.htm, ou bien via l’admin dans un article, le bout de code n’est pas pris en charge... (en tout cas depuis unnavigateur, dans code source, je ne vois pas l’appel au nivoslider dans mon doc... ?! )
ce bout de code, faut il le mettre dans une boucle ?
[(#MODELEnivoslider)]
Je dois vous paraitre nul... mais please HELP :)
D’après la doc d’installation, c’est :
1installer le plugin
2Jquery, mais je ne suis pas trop sur de comment je dois l’appeler ou si c’est automatique.
3Mettre le code pour appeler le spider dans le squelette ou via l’admin dans un article ou une rubrique...
J’ai manqué un truc ou c’est moi ?! :)
Desolé, et d’avance merci de bien vouloir m’éclairer.
R.
Suis en SPIP 2,1,2 Pardon...
La je viens de faire un test en reprenant les fichiers Article.htm inc-head.htm du dossier squelette-dist... (pour partir d’une insertion de code propre...) et rien n’y fait...
en plugins j’ai d’installé :
cfg : moteur de configuration 1.16.0 - stable
CKEditor pour SPIP 0.10.228M - en test
EVA_NEWS : Bloc de news avec défilement 0.1 - en test
Le Couteau Suisse 1.8.41.04 - stable
Nivo Slider 0.1.1 - en test
SPIP Bonux 2.2.14 - stable
J’ai bien essayer de tout désactiver, mais marche pas non plus... :(
Je vois pas là...
Je comprends Vraiment pas...
SI je met ce code tel quel dans le squelette, normalement ça doit afficher quelque chose :
[(#MODELEnivoslider)]
puisque quand je désactive le pluginnivoslider, j’ai une erreur sur lespip public,
Aucun squelette modeles/nivoslider_doc.html n’est disponible... squelettes/article.html _principale 27
donc c’est que le code l’appelle bien...
Donc c’est soit un problème de générateur de miniature... moi je n’ai que gd et gd2 qui marchent, les concert et netpbm sont signalés d’un point rouge... mais bon j’ai cliqué sur GD2 pour sélectionner un mode...
Soit un conflit entre .JS ... le seul bug que m’affiche l’inspecteur de page Web est :
TypeError : ’undefined’ is not a function (evaluating ’jQuery(’form:not(.bouton_action_post)’).parents(’div.ajax’).formulaire_dyn_ajax()’)
spip.php : line-1
Ressource interprétée comme Image mais transférée avec un type MIME text/html.
ajaxCallback.js : line 8
TypeError : ’undefined’ is not an object (evaluating ’jQuery.load_handlers.push’)
RESOLU
Mes images des articles n’étaient pas enregistrées pour Portfolio...
Ok je sais c débile de ma part, mais ayant repris le spip d’un autre dev, le temps de comprendre les details des fonctionnalités de l’admin, et bien on oublies des paramètres et on galère... :)
Merci
Répondre à ce message
Est-ce que tu penses pouvoir réaliser une version avec :
- l’image cliquable (lien sur l’image qui renverrait vers d’autres articles ou ce qu’on veut)
- la possibilité de s’en servir en page d’accueil d’un site et pas seulement dans un article (comme dewslider par exemple mais en version plugin intégrant les boucles spip comme il faut) ?
En tout cas, c’est chouette déjà !
Salut,
L’image cliquable est une bonne idée, par contre je sais pas encore comment renseigner le lien (peut être dans la description de l’image, le titre étant déjà utilisé ...
A méditer.
Ha oui, cette option de lien dans la description m’intéresse au plus au point !!!
Isabelle l’as déjà fait dans son coin :-) Sa modif permets d’utiliser le descriptif du document pour renseigner le numéro d’article...
Pour les plus pressés d’entre vous voici un exemple de modification à apporter à la boucle « doc » permettant de récupérer la fin de l’URL dans le descriptif du document (articleXX, rubriqueYY, siteZZ ...) si renseigné afin de créer le lien sur l’image.
Bonjour et un grand merci pour cet élégant plugin.
Tout fonctionne parfaitement chez moi excepté l’option du lien vers un article, que j’ai pourtant précisé dans le descriptif (de type articleXX).
Le slider est sur la page d’accueil, les photos sont regroupées dans un article spécifique et je souhaiterais que chacune pointe vers un article différent.
J’ai modifié la boucle documents exactement comme indiqué, j’ai bien un lien sur chaque image mais il me renvoie sur la même page, et non vers l’article souhaité, avec une url zarbi à la fin du type : spip.php ?%##7@
Je précise que je développe actuellement mon site en local sur easyphp.
Y aurait-il un pb d’htaccess non configuré ?
Je ne comprends pas ce que je dois modifier pour que ça marche.
Merci d’avance pour votre aide !
Salut,
Voici le code de la dernière version du modèle nivoslider.html (pas encore sur la zone, faute de temps) intégrant le plugin fancybox (si installé) et le lien (renseigné ainsi : doc42, spip.php ?article24) dans le descriptif ...
La dernière version du plugin est dispo ici car j’ai pas encore assez testé pour le mettre sur la zone ...
@+
Merci beaucoup pour cette réponse rapide, mais malheureusement ça ne marche pas..
Le lien débouche maintenant sur l’url de l’image et non sur l’article spécifié dans le descriptif (de type : docXX, spip.php ?articleYY).
Or comme je ne voulais pas ouvrir l’image mais accéder à un article en cliquant dessus, bref utiliser le slider comme un élément de navigation « news » en page d’accueil, j’ai cherché et j’ai trouvé cette nuit une solution « maison » toute simple au final mais qui fonctionne parfaitement pour ce type de besoins.
Au lieu d’utiliser un article comme réservoir de mes images « menu » et essayer ensuite de faire pointer chaque image vers un autre article (ce qui n’est pas très logique et assez artificiel je trouve, mais le plugin n’est pas fait à la base pour ce détournement-là), j’intègre l’image directement comme document dans « son » article et je l’appelle ensuite dans le slider via l’appellation spip_logo insérée dans le descriptif.
Le slider comportera donc toutes les images ayant pour descriptif spip_logo et il suffit ensuite d’affecter à l’image un lien vers son article.
C’est très simple au niveau du code (ajout d’une boucle articles , insertion de descriptif=spip_logo dans la boucle documents, puis juste l’image et un simple lien vers l’url de l’article), c’est simple également pour le rédacteur qui peut entrer une image avec pour descriptif « spip_logo » dans chaque article qu’il veut mettre en avant, ou même utiliser une image déjà existante du pôrtfolio de l’article en lui affectant simplement ce descriptif.
Evidemment, cette option n’utilise pas la configuration du slider pour un seul article par défaut puisque tous les articles sont potentiellement concernés, mais le choix est plus large et plus « libre ».
Enfin voilà... ça marche très bien chez moi et c’est la cerise sur le gâteau de cet excellent plugin..
Voici donc le code modifié pour cette fonctionnalité spécifique (image du slider comme lien vers un article), si cette petite contribution peut en aider certains....
Et merci encore pour ce plugin et votre réactivité !
Bonjour à tous,
petite contribution.. : J’ai également un slider en accueil dont les images sont stockées dans un article. chaque image est cliquable et mène à un article dont l’adresse est indiquée en descriptif (j’utilise d’ailleurs Médiathèque).
- > En local (serveur virtuel), tout fonctionne bien, au poil.
- > Sur son serveur reseau, là par contre les images pointent toutes vers une adresse « malade » : site/spip.php ?%##7@, exactement comme Judith
Comme cela marche bien en local je me demande si le problème ne viendrait pas plutôt de l’interprétation des adresses montée depuis le descriptif par le serveur... (mais là, ça me dépasse...)
J’aimerais conserver le systeme de stockage dans un article « privé », alors je cherche... vite car le site est par ailleurs prêt !
Y a t-il du neuf depuis mai dernier ?
Merci d’avance !
Bon, eh bien finalement tout marche bien :
J’ai installé la nouvelle version du plugin (0.1.1) mise à dispo sur la page de ngombe. En mettant donc simplement « articleXX » en descriptif d’image, tout marche parfaitement.
J’avais testé en modifiant le modèle (comme ci dessus) mais ça ne marchait pas (%##7@) alors j’ai désinstallé le plugin (qui était en auto) pour installer manuellement la nouvelle version et depuis c’est bon.
merci pour ce plugin !
Répondre à ce message
Bonjour,
Pourquoi dont-on choisir un article réservoir d’images avec le modèle [(#MODELEnivoslider)]
J’aimerai pouvoir faire bénéficier tous les articles d’une rubrique de ce type d’affichage en ajoutant dans mon squelette article le modele.
Merci
[(#MODELEnivosliderid_article)] dans le squelette article.html
affiche le portfolio de l’article défini dans les configurations du plugin. MAIS comment faire pour afficher le PROPRE portfolio de l’article en cours ?
Bonjour, je ne sais pas si c’est conforme ou othodoxe, mais avec ce code tu affiches les doc de l’article en cours.
[(#MODELE{nivoslider}{id_nivoslider=#ID_ARTICLE})]Voilà si ça peut aider...
F
J’avais réglé le problème en modifiant la boucle du modèle nivoslider.html
avec :
à la place de :
Mais la solution que tu propose est sans meilleure. il faudrait l’ajouter dans la doc du plugin
merci
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
