Introduction
Nivo Slider pour SPIP permet d’agrémenter facilement vos articles et squelettes de diaporamas en JQuery.
Dépendances
Nécessaire :
- # INSERT_HEAD
- CFG
- JQuery 1.4+
Installation
- Téléchargez l’archive dans le dossier plugins de votre SPIP
- Activez le plugin depuis l’espace privé.
N’oubliez pas de sélectionner une méthode de fabrication des vignettes dans Configuration > Fonction avancées de SPIP !
Description
Ce plugin ajoute les balises nivosliderXX, nivoslider_rubXX et nivoslider_doc|id=n,... à utiliser avec ou sans paramètres dans vos articles et squelettes.
Par défaut le modèle nivosliderXX utilise le portfolio d’un article mais ce comportement peut être changé facilement en modifiant le paramètre vu=non du fichier modele/nivoslider.html .
Utilisation
Pour afficher tous les documents du portfolio de l’article 24 depuis un article :
<nivoslider24|controlNav=false>Dans un squelette on utilise la syntaxe suivante (sans argument id_article) pour afficher le portfolio de l’article par défaut (id_defaut défini avec CFG) :
[(#MODELE{nivoslider})]Ou si l’on souhaite utiliser l’article 32 comme réservoir d’images depuis un squelettes :
[(#MODELE{nivoslider}{id_nivoslider=32})]Pour fabriquer un diaporama des documents n°4,2,5,7,9 avec l’effet ’sliceUp’ sans puces depuis un article :
<nivoslider_doc|id=4,2,5,7,9|effect=sliceUp|controlNav=false>Le même en squelette :
[(#MODELE{nivoslider_doc}{id='4|2|5|7|9'}{controlNav=false}{captionOpacity=0})]Liens
Pour ajouter un lien sur une image on renseigne dans le champ description du fichier :
- article31313 pour pointer vers l’article 31313 (forgera le lien spip.php ?article31313)
- doc43129 pour déclencher fancybox (si installé)
- Un lien type http://www.perdu.com/ ou ftp://ftp.lip6.fr
Paramètres
- effect
- slices
- animSpeed
- pauseTime
- directionNav
- directionNavHide
- controlNav
- keyboardNav
- pauseOnHover
- captionOpacity
- imageAlign
- imageBackcolor
- controlNavThumbs
- controlNavThumbsWidth
- controlNavThumbsHeight
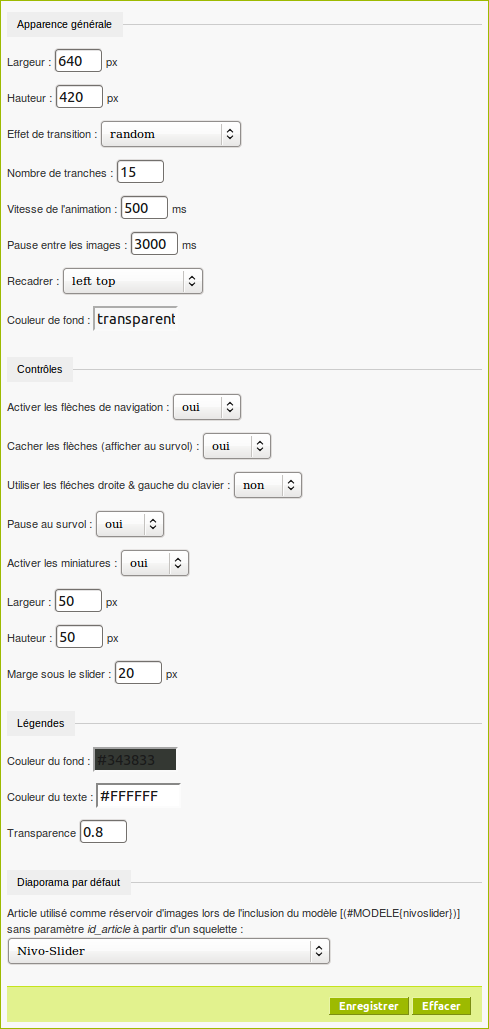
Configuration
Ce formulaire permet de modifier rapidement les options d’affichage.
Conditions d’utilisation
Ce plugin est une adaptation pour SPIP du script « jQuery Nivo Slider v2.5.2 » créé par Gilbert Pellegrom, distribué sous licence MIT.
Pour plus d’informations, reportez-vous au site https://themeisle.com/plugins/nivo-slider
Compatibilité
Testé avec :
- Firefox
- Chrome
- IE
- Opera
Important !
Lisez la doc et tous les messages du forum avant de poser une question, la réponse est peut-être sous vos yeux !
Si vous remarquez un dysfonctionnement, souhaitez dire bonjour ou demander une amélioration n’hésitez pas à l’exprimer dans le forum...


Discussions par date d’activité
203 discussions
Bonjour,
Ce plugin est très simple d’utilisation, merci !
Il doit y avoir contradiction dans les feuilles de style car je ne vois pas les puces de navigation, et pourtant le code source indique bien :
<a class="nivo-control" rel="0">1</a><a class="nivo-control active" rel="1">2</a>....(je les ai bien activées dans la config)
lorsque je change dans le fichier css
[(#CONFIG{nivoslider/controlNavThumbs}|=={'false'}|?{' ',''})en
[(#CONFIG{nivoslider/controlNavThumbs}|=={'true'}|?{' ',''})il n’y a pas de bullets.png mais des chiffres
dd
Répondre à ce message
Bonjour,
J’ai un soucis dès l’activation du plugin (j’ai ce message d’erreur dans le back office) :
Warning : Missing argument 1 for nivoslider_insert_head(), called in E :\work\Paul\website1\plugins\nivoslider\nivoslider_pipelines.php on line 33 and defined in E :\work\Paul\website1\plugins\nivoslider\nivoslider_pipelines.php on line 15
J’ai pourtant installé CFG, et JQuery 1.4 semble préinstallé (je suis sous SPIP 2.1.10).
Enfin, j’ai bien inséré le #INSERT_HEAD dans toutes mes pages...
(en parallèle, j’ai aussi un
sur chaque page).
Je n’ai pas installé ni palette ni thickbox (étant considéré comme accessoire, même si recommandé).
Auriez vous une idée ? Il semble que je sois le premier à qui ce problème arrive (aucun forum n’en parle)...
Merci bien !
Salut,
Ce Warning a déjà été découvert en mai.
Es-tu sûr d’avoir bien cherché ?
@+
Je n’aurai donc pas de carambar comme abdel ;-(
Pour autant, je n’ai pas trouvé la réponse à ma question et j’ai toujours « Warning : Missing argument 1 for nivoslider_insert_head() in /XXXX/XXXX/www/XXXX/plugins/nivoslider/nivoslider_pipelines.php on line 15 » en tête de mon backoffice.
Pouvez-vous me donner une indication plus précise sur l’erreur que j’aurais pu faire ?
En vous remerciant.
Salut,
Si tu ne veux pas afficher les alertes il faut que tu modifie le niveau du error_reporting de PHP (dans ton fichier php.ini) pour un truc du genre error_reporting = E_ALL & E_DEPRECATED ...
Ensuite tu relance ton Easyphp ou Xamp :-)
@+
Répondre à ce message
Hello,
Certainement tout con mais je trouve pas !
Comment aligner le slider à gauche, il me semble que quoi que je fasse il reste centré sur la page ...
Amitié
Paulbe
Salut Paul,
Tu as essayé avec les CSS d’entourer le slider d’un DIV en float:left ?
Après tu devra jouer avec les margin et tester sur tous les navigateurs ;-)
@+
Hello,
Oui mais je pensais que le plugin avait sa CSS propre..
Amitié
Paulbe
Re,
Il y a une CSS pour le comportement par défaut (le slider ne s’adapte pas au texte : clear:both)... Pour l’aligner à droite ou à gauche le moulpe l’as déjà fait ...
@+
Répondre à ce message
Hi,
Sorry to write in English, I don’t write French. I’ve a problem. I’m trying to make a 600x340px slideshow, so I configured the plugin with those dimensions, The box I get has the size but the images have a reduction to 500x240px, I’ve made all changes I found but the was no way I can’t understand what’s happening. All my pics are 600x340px.
Can you please help me ?
Thanks
Hi,
Take a look in the spip’s thumbnails configuration, perhaps max-size parameter is set to 500, try 600 and clear you image’s cache...
Let us know if it’s rocks !
Répondre à ce message
Salut,
Merci pour cette contrib qui m’a bien servi.
Quelques questions cependant, quelqu’un aurait une solution pour afficher des vignettes personnalisées lorsqu’on utilise un seul article de stockage ?
J’aurais besoin de créer pour chaque image une vignette personnalisée (pas un recadrage ou une miniature auto) et une autre pour le survol de la vignette, un peu comme « Logo » et « Logo de survol » pour un article, le problème étant que je n’utilise qu’un article pour stocker toutes les images.
Donc l’idéal serait de pouvoir ajouter dans ce même article les différentes vignettes perso et les lier à l’image principale. Une idée quelqu’un ?
Autre question, existe t’il une solution pour paginer en fonction d’un certain nombre de vignettes ? Le but est de ne faire apparaître qu’un certain nombre de vignettes dans un espace déterminé puis de mettre en place un système de pagination simple avec deux flèches (un système de scrolling animé serait encore mieux mais je n’ai pas le temps de m’y pencher).
Merci de vos idées et suggestions et encore merci pour cette contrib qui pour le moment m’a fait gagner pas mal de temps.
Répondre à ce message
Bonjour à tous, j’ai un probleme avec la gestion des miniatures.
que ce soit en l’activant via CFG dans les reglages par defaut, ou en le spécifiant au sein de mon article, les miniatures ne s’affichent pas correctement.
ou
voir en ligne : http://dev.diroots.info/spip.php?article2
une idée ?
PS : j’ai aussi precisé une miniature spécifique pour la premiere image, rien n’y fait
PS2 : de plus, autre probleme, mes images sont recadrées au lieu d’etre redimensionnées, sauriez-vous pourquoi ?
(derniere version de spip via spip_loader, plugin 0.1.1, fancybox, CFG)
Répondre à ce message
Bonjour ngombe,
Désolé de revenir à la charge avec une question qui ne porte pas sur Nivo Slider mais je ne trouve pas comment filtrer sur #ID_RUBRIQUE.
« Modifie ton squelette (inc_head.html) pour charger le css_nivoslider_sommaire.html après la balise #INSERT_HEAD si pas de #ID_RUBRIQUE. »
Est-ce que je peux solociter une aide supplémentaire ?
Y
re,
Plus simple, copie le fichier squelettes-dist/sommaire.html en squelettes/sommaire.html (crée le répertoire squelettes s’il n’existe pas) puis surcharge ta css dans ce fichier en ajoutant simplement ceci :
Bonjour ngombe,
J’ai testé ta proposition. J’ai essayé aussi en rajoutant la class « nivoSlider » mais rien n’y fait. Les valeurs par défaut (950px et 317px) de la config restent prédominantes. Je recopie qlq ligne du code de la page sommaire...
Awé en effet,
J’avais collé des styles un peu partout dans les modèles ... Donc il te reste plus que l’option de copier un des modèles (modeles/nivoslider_doc.html en modeles/nivoslider_sommaire.html par exemple), ensuite soit tu te crée des nouvelles variables dans CFG (en ajoutant des entrées dans le fichier formulaires/config_nivoslider.html) soit tu remplace les variables du modèle par tes dimensions et tu appelle ton modèle depuis le sommaire (par nivoslider_sommaire|id=n, si tu suis cet exemple à la lettre)...
Désolé je suis un peu crevé là j’arrive pas trop à réfléchir.
Courage :-)
Bonjour ngombe,
J’ai dupliqué le modèle nivoslider_doc en nivoslider_sommaire et placé mes dimensions en dur dans le code HTML :
Sur mon squelette sommaire :
Réponse de Spip :
1 Erreur(s) dans le squelette
Numéro message squelette boucle Ligne
1 Argument manquant dans la balise MODELE squelettes/sommaire.html / 33
On verra ça plus tard, si tu le peux, quand tu sera dispo... Merci Y
Salut,
Tu as une erreur, il faut enlever les crochets qui servent aux variables CFG... Essaye avec ça :
Tu auras sans doute à modifier le id=’slider’ en id=’slider_sommaire’ (par exemple) et redéfinir un #slider_sommaire dans la css avec tes dimensions ...
@+
Bonjour et merci de ne pas abandonner...
Effectivement, j’ai réglé ce problème avec, dans le header :
et dans le body tout simplement :
Mais çà casse tout de même car je n’ai pas trouvé où modifier les tailles de chaque image dans la balise img qui reprennent manifestement les dimensions de la config.
Il faut remonter très loin pour corriger parce que gd2 fabrique des images de 950 par 317 pixels avec mes fichiers de 710 par 375px. gd2 rogne en haut, en bas et rajoute du blanc à gauche et à droite. Les images de 950px explosent la div trop petite de 710px.
J’ai contourné la difficulté en faisant tourner une fois le script avec les bonnes dimensions dans la config et en récupérant le code de la page générée pour le placer en dur dans la page sommaire. Mon code désigne les images à la bonne taille dans IMG/jpg/ et pas celle fabriques par gd2 dans local/cache-gd2/.
Un autre problème : lorsque qu’il y a deux diaporamas sur le site il se produit un effet pervers d’affichage quand on passe de l’un à autre en changeant de page. Toutes les images s’affichent les unes derrière les autres (très vite) avant que ne démarre l’effet « fold » choisi. Est-ce parce que le javascript est déclaré après la div id=« slider » avec toutes les images dedans ?
Répondre à ce message
Bonjour,
Tout d’abords, c’est un excellent plug-in, félicitation !
Ensuite, je teste actuellement la dernière version et je souhaiterais savoir s’il est possible de ne pas avoir les images du portfolio dans l’article en plus du diaporama (j’aurais souhaitais ne pas avoir un article contenant les photos et un autre article pour le diaporama) ?
Autre question, j’ai des images au format paysage et d’autre au format portrait. Si je redimensionne au format paysage, les portraits ne sont pas redimensionné (juste tronqués). Est ce une fonctionnalité non implémenté ou un bug ?
Merci d’avance !
Salut Pierre,
Tu peux uploader tes documents via la médiathèque et de les appeler avec la balise nivoslider_doc depuis tes articles...
Pour les redimmensionnement je pense que c’est le comportement nominal (conviens bien aux format paysage centré) mais il y des paramètres de recadrage dans CFG, à tester :-)
@+
Salut ngombe,
Merci pour ta réponse, tout est ok, sauf pour mes diaporamas mixte (paysages + portraits), je n’ai pas trouvé de comportements permettant d’avoir un redimensionnement nickel pour les 2. Tant pis on a fait le choix de supprimer les photos en portraits pour l’instant !
Merci encore pour ton plugin !
Répondre à ce message
Bonjour il me semble qu’il y a une erreur dans la documentation. Du moins pour fabriquer un diaporama à partir de documents. Vous indiquez le code suivant :
En consultant le modèle « nivoslider_doc » la boucle recherche les documents par le paramètre suivant
L’appel doit être définie alors comme écrit dans votre [(#REM)] :
Bien vu l’artiste, c’est corrigé...
Merci pour l’info, la description était correct heureusement qu’il y a encore des gens qui lisent les sources ;)
@+
Répondre à ce message
Bonjour ngombe,
Je suis très content de ce plugin. Merci.
J’aimerais contourner une difficulté spécifique à mon projet. J’ai configuré le plugin pour le diaporama de la page d’accueil avec une largeur d’image de 500px mais je dois maintenant faire tourner des diaporamas dans les sous-rubriques avec des images de 710px.
Est-il possible de surcharger les paramètres par défaut dans certains squelettes ou vider les paramètres de tailles dans cfg et indiquer les tailles propres à chaque squelette dans la balise [(#MODELEnivoslider)] ?
Ou créer plusieurs modèles ?
Merci pour tes conseils éclairés.
Y
Salut Yves,
Tu peux contourner ce problème si tu as seulement deux dimensions à gérer :
Ainsi tes slider utiliseront les dimensions de la CSS de base paramétrable via CFG sauf ton sommaire qui surchargera avec ta css perso...
J’ai pas testé mais ça devrais le faire, tiens nous au courant.
@+
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
