Introduction
Nivo Slider pour SPIP permet d’agrémenter facilement vos articles et squelettes de diaporamas en JQuery.
Dépendances
Nécessaire :
- # INSERT_HEAD
- CFG
- JQuery 1.4+
Installation
- Téléchargez l’archive dans le dossier plugins de votre SPIP
- Activez le plugin depuis l’espace privé.
N’oubliez pas de sélectionner une méthode de fabrication des vignettes dans Configuration > Fonction avancées de SPIP !
Description
Ce plugin ajoute les balises nivosliderXX, nivoslider_rubXX et nivoslider_doc|id=n,... à utiliser avec ou sans paramètres dans vos articles et squelettes.
Par défaut le modèle nivosliderXX utilise le portfolio d’un article mais ce comportement peut être changé facilement en modifiant le paramètre vu=non du fichier modele/nivoslider.html .
Utilisation
Pour afficher tous les documents du portfolio de l’article 24 depuis un article :
<nivoslider24|controlNav=false>Dans un squelette on utilise la syntaxe suivante (sans argument id_article) pour afficher le portfolio de l’article par défaut (id_defaut défini avec CFG) :
[(#MODELE{nivoslider})]Ou si l’on souhaite utiliser l’article 32 comme réservoir d’images depuis un squelettes :
[(#MODELE{nivoslider}{id_nivoslider=32})]Pour fabriquer un diaporama des documents n°4,2,5,7,9 avec l’effet ’sliceUp’ sans puces depuis un article :
<nivoslider_doc|id=4,2,5,7,9|effect=sliceUp|controlNav=false>Le même en squelette :
[(#MODELE{nivoslider_doc}{id='4|2|5|7|9'}{controlNav=false}{captionOpacity=0})]Liens
Pour ajouter un lien sur une image on renseigne dans le champ description du fichier :
- article31313 pour pointer vers l’article 31313 (forgera le lien spip.php ?article31313)
- doc43129 pour déclencher fancybox (si installé)
- Un lien type http://www.perdu.com/ ou ftp://ftp.lip6.fr
Paramètres
- effect
- slices
- animSpeed
- pauseTime
- directionNav
- directionNavHide
- controlNav
- keyboardNav
- pauseOnHover
- captionOpacity
- imageAlign
- imageBackcolor
- controlNavThumbs
- controlNavThumbsWidth
- controlNavThumbsHeight
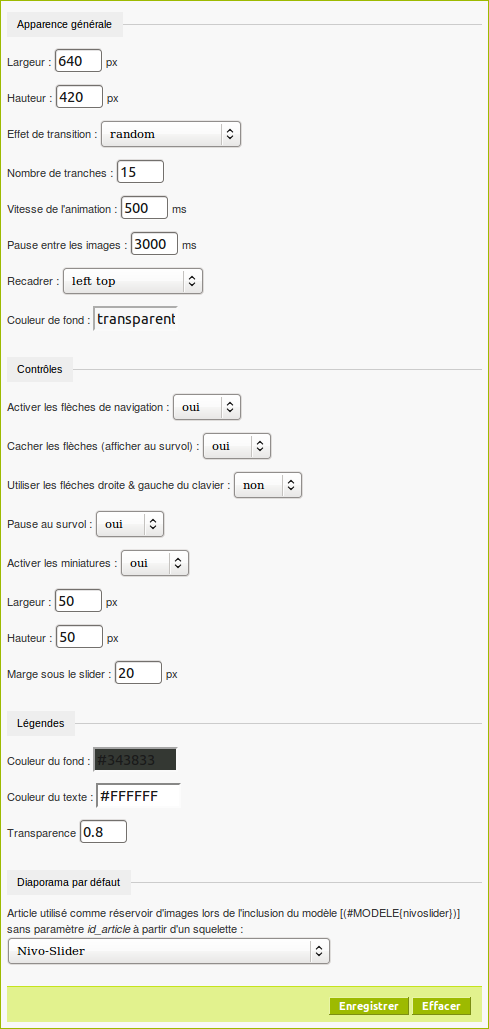
Configuration
Ce formulaire permet de modifier rapidement les options d’affichage.
Conditions d’utilisation
Ce plugin est une adaptation pour SPIP du script « jQuery Nivo Slider v2.5.2 » créé par Gilbert Pellegrom, distribué sous licence MIT.
Pour plus d’informations, reportez-vous au site https://themeisle.com/plugins/nivo-slider
Compatibilité
Testé avec :
- Firefox
- Chrome
- IE
- Opera
Important !
Lisez la doc et tous les messages du forum avant de poser une question, la réponse est peut-être sous vos yeux !
Si vous remarquez un dysfonctionnement, souhaitez dire bonjour ou demander une amélioration n’hésitez pas à l’exprimer dans le forum...



Discussions par date d’activité
203 discussions
Bonjour,
J’ai du louper un truc, parceque chez moi ça ne fonctionne pas. J’ai qu’une puce qui tournicotte. Pourtant, y’a bien le css, le js, des images dans des portfolios.
C’est dans un ZPIP tout frais.
Merci.
j’ai tout enlevé les autres plugins, j’ai la bonne version de jquery... J’arrive pas à voir où ça cloche. Si quelqu’un arrive à le faire marcher avec un SPIP 2.1.10 [17657] ...
Et ben j’ai fini par comprendre. Enfin, en tous cas, ça marche. Pour y arriver, même si j’ai du mal à voir la cause à effet, j’ai installé GD et dit à SPIP de faire des vignettes. Peut-être que ça vaudrait le coup de la préciser dans la doc.
Répondre à ce message
Bonjour,
J’ai activé ce plugin sur mon SPIP (2.1.10) mais il ne fonctionne pas. J’ai essayé de le mettre dans l’article, dans le squelette, mais pas de changement. La version de JQuery est bonne, CFG est bien activé, et #INSERT_HEAD est présent (enfin normalement parce que je ne suis pas vraiment un professionnel du code, alors j’ai un peu de mal des fois. Enfin voilà, un peu d’aide serait le bien venu.
Merci d’avance.
Romain.
Salut,
J’ai besoin d’une URL pour tester ...
Désolé, en fait je me suis rabbatu sur FancyBox au final. Mais merci quand même :)
J’ai eu le même problème qui venait du fait que les images n’étatent pas dans le portefolio.
peut être faut il le préciser dans la doc de ce superbe plugin.
S’il faut je peux le faire
cordialement
F BILLARD
Bonjour
quand même cette bande blanche je ne vois pas comment faire en sorte que le fond du slider soit de la couleur que je souhaite.
J’ai fait une modification à la ligne 21 du fichier css_nivoslider.html
background: green url(#CHEMIN{css/loading.gif}) no-repeat 50% 50%;en espèrant obtenir un fond vert sans résultat.
J’ai fait une recherche sans succès quand à ce changement de couleur de fond dans le fichier css_nivoslider.html et dans le fichier js.
Merci pour votre aide.
Cordialement
François BILLARD.
Salut,
Pour ce problème de bande blanche regarde du coté de la fonction image_recadre (le fond est alors spécifié par une couleur en 4e argument) dans la boucle doc des fichiers modeles/*.html ...
@+
Merci beaucoup j’ai pas pensé à jeter un coup d’oeil de ce coté.
François BILLARD
Répondre à ce message
Bonjour !
Je n’y connais pas grand chose, mais j’ai malgré tout réussi à faire fonctionner des diaporamas avec le squelette soyez créateurs en utilisant les lignes <nivoslider_doc|...> dans le texte de mes articles. Y a t-il un moyen simple de placer le diaporama sur la droite ou sur la gauche ? pour l’instant il s’affiche systématiquement au centre.
En tout cas merci, c’est déjà excellent !
Salut,
Dans la CSS (fichier css_nivoslider.html) c’est l’attribut margin:0 auto ; de l’id # slider qui permets d’obtenir ce comportement.
Pour aligner à droite tu remplace la ligne par float:right, à gauche par float:left... J’ai prévu de permettre ce choix directement depuis CFG dans les futures versions.
En attendant si tu souhaite obtenir plus d’infos sur le CSS je te recommande ce super site si tu connais pas déjà : http://www.alsacreations.com/
@+
Super, ça a parfaitement marché ! merci
http://col89-puisaye.ac-dijon.fr
est-il possible de faire en sorte que le texte encadre le diaporama, comme pour une image ?
merci encore.
Salut,
Maintenant que ton slider flotte pour le faire entourer par le texte il te suffit d’enlever les balises BR après la dernière DIV dans le modèle que tu utilise :
Et bien entendu tu doit déclarer le nivoslider avant ton texte dans l’article ...
++
ça marche !
Le texte entoure bien l’image, mais il n’y a pas la moindre marge. Y a t-il une modif du modèle qui permette de mettre une petite marge comme pour les images ?
Autre chose : si je ne mets pas assez de blabla, ça déstructure le bas de la page (la partie « à la une » remonte trop et essaie d’entourer le diaporama ) j’ai bidouillé pour que ça ne le fasse pas sur mon portable, mais avec une résolution d’écran supérieure, ça risque de le faire..
Merci pour ton aide précieuse, ça progresse !
@+
Répondre à ce message
Excellent plugin.
Mais j’ai une marge blanche autour des images que je n’arrive pas à réduire. Sauf à rajouter une div avec une marge négative. Mais dans ce cas la marge recouvre le texte (une histoire de z-index, certainement).
Comment faire pour réduire complètement la marge autour des images ?
Salut,
Peux-tu donner une URL que l’on puisse tester ?
La marge blanche vient sans doute de la différence de taille entre les images et la configuration de la bannière dans CFG. Il faut sans doute modifier la couleur de background de nivo slider en fonction de son site pour éviter cette bande blanche en cas d’erreur de taille des images.
cordialement
François BILLARD
Répondre à ce message
Merci beaucoup pour l’adaptation pour SPIP de ce chouette plugin que j’utilise sur ma page d’accueil :
www.kerudo.net
Cordialement.
Répondre à ce message
Bonsoir,
Le plugin fonctionne parfaitement sur deux sites que je suis. Mais une restriction : des internautes me disent ne rien voir avec Internet Explorer comme navigateur. Incompatibilité ?
Merci pour un tuyau.
Salut,
J’ai fait des tests sous différents navigateurs, pas d’incompatibilités connues...
Si tu as une URL pour que je regarde...
Une version d’IE en particulier ?
@+
Merci d’avoir répondu et j’ai fait une légère modification dans le paramétrage de nivoslider (accepter les flèches). Il me semble que cela ait suffi pour débloquer.
Voici un lien :
http://stfrancoisdesodons.catholique.fr/spip.php?article93
(sans prosélytisme bien sûr !)
Merci et bravo pour ce plugin, très apprécié des internautes
Re,
Je vois que tu utilise la toute première version du plugin (0.0.1)...
La mise à jour en 0.1.0 règlera les bugs de la CSS :-)
Répondre à ce message
Bonjour,
J’ai un site SPIP 2.1.10 avec CFG activé.
Une fois nivo activé, dimensionné (340x200 dans mon cas), quand je mets un diapo dans un article, les photos s’affichent toutes à la fois, verticalement les unes en dessous des autres, dans l’ordre déclaré |id=1,2,3...
Pour info j’ai le même résultat avec jw Image Rotator....
Merci de votre aide
Salut,
- As-tu une balise INSERT_HEAD dans ton squelettes ?
- As-tu un lien vers la nivoslider_css et nivoslider.js dans le source de ta page ?
- Peux-tu donner une URL que l’on puisse tester ?
je t’ai répondu en pm
Je barbotte et m’enfonce un peu ...
Je pense qu’il n’y a pas de balise INSERT_HEAD dans ton squelette ...
Pour faire fonctionner ce plugin tu as deux possibilités :
@+
Il n’y a - ou il ne reste- que la dernière photo de visible.
J’avais pris la deuxième option.
En prenant la première (qui me parait en effet plus logique) ça a l’air de bien fonctionner.
Mais je n’ai pas vraiment pigé ce que tu veux dire exactement
« tu pourra alors retirer la fin concernant spip qui est actuellement intégrée à ton fichier plugins/graphisme.... css »
Quelle ’fin’ ?
En tous cas Merci, ça marche fort bien. !
Répondre à ce message
Bonjour,
J’ai fait quelques adaptation à ce plugin.
- La première, j’ai modifié un peu le modèle nivoslider afin qu’il ne fasses pas un crop de l’image, mais bien une redimension puis un remplissage de couleur pour les espaces manquant... cela évite de couper des éléments de photos qui n’est pas toujours intéressant... La couleur de fond est paramétrable par les controle de nivoslider...
- J’ai aussi ajouté, dans les paramètres, la possibilité de faire afficher les miniatures en dessous du diaporama par une sélection oui/non...
J’ai testé le tout sur un site ou j’ai mis ce plugin en production, et sur ce site, ça fonctionne très bien... Je ne sais pas s’il s’adapte bien a tout les contexte, mais au moins, ce que j’ai fait peut servir de base a la suite du développement ! :)
Si ces modifications que j’ai fait au plugin vous intéresse, écrivez-moi a david.fredette@visioninfo.qc.ca, je vous ferez parvenir ma copie actuelle du plugin avec mes modifications ! :)
Salut,
Je suis preneur de toute amélioration à intégrer au plugin...
N’hésite pas à te créer un compte sur spip-zone et à contribuer !
@+
Ce serait sûremen très intéressant, mais je manque de temps pour explorer le fonctionnement exact d’un SVN et compagnie...
Lorsque je fais des modifications comme ça, je laisse donc le soins a ceux qui font le travail d’intégrer ce qui leur semble le plus intéressant ! ;)
Répondre à ce message
Bonjour,
Est-il possible de faire apparaître ce slider dans le bandeau d’un site ?
La quetion a déjà été posée avec la réponse « C’est déjà fait, je l’ai ajouté dans l’article ci-dessus ... »
Euh, sans doute mais à quel endroit, je n’ai pas bien saisi.
Pourriez-vous être plus précis ?
Merci.
(Spip 2.1.8, sarka 3.0.4)
site : www.denney.fr
La syntaxes à utiliser dans les squelettes est décrite dans la partie « Utilisation » de cet article.
Pour sarka il faut créer un répertoire squelettes/noisettes/bandeau et y copier le fichier inc_bandeau_haut.html puis placer au bon endroit (après la div nav_bandeau par exemple) l’appel d’un modèle comme ceci ...
[(#MODELE{nivoslider})]Etant donné que tu utilise un thème personnalisé tu devrais plutôt travailler directement dans le répertoire de ton thème ...
Bonjour,
Effectivement en plaçant au bon endroit le code dans le fichier inc_bandeau_haut.html (après la div nav_bandeau) le diaporama s’affiche bien le bandeau.
Pour un site je l’ai fait avec nivo slider et pour un autre site avec jquery cylcle2.
Merci pour ton aide.
Bonjour ngombe,
Je désire utiliser votre plugin pour un bandeau de site.
Je ne souhaite pas utiliser les id des articles, car les administrateurs n’ont pas accès au code.
Donc , je désire utiliser dans un squelette la syntaxe suivante que vous indiquez :
mais alors, quelles sont les images prises en compte ? De quel(s) article(s) ?
Cordialement
FDG
Salut,
Comme son nom l’indique c’est le portfolio du diaporama par défaut (un article publié) définit dans CFG qui est utilisé lors de l’inclusion du modèle nivoslider sans paramètres ...
Répondre à ce message
Hello,
Quelqu’un l’a déjà fait tourner avec des images provenant d’une rubrique ?
Amitié
Paulbe
Salut,
voici le code pour le modèle modeles/nivoslider_rub.html : Attention tes images doivent se trouver dans le portfolio de la rubrique ...
Sinon plus simple pour faire défiler des images d’une rubrique : utiliser le modèle nivoslider_doc.
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
