Introduction
Le plugin est intégré complètement à SPIP.
Si vous avez opté pour laisser le choix aux auteurs (c’est l’option par défaut). Il suffit de cliquer sur le lien adapté pour passer de l’éditeur spip à CKeditor.
Description
Que fait le plugin ?
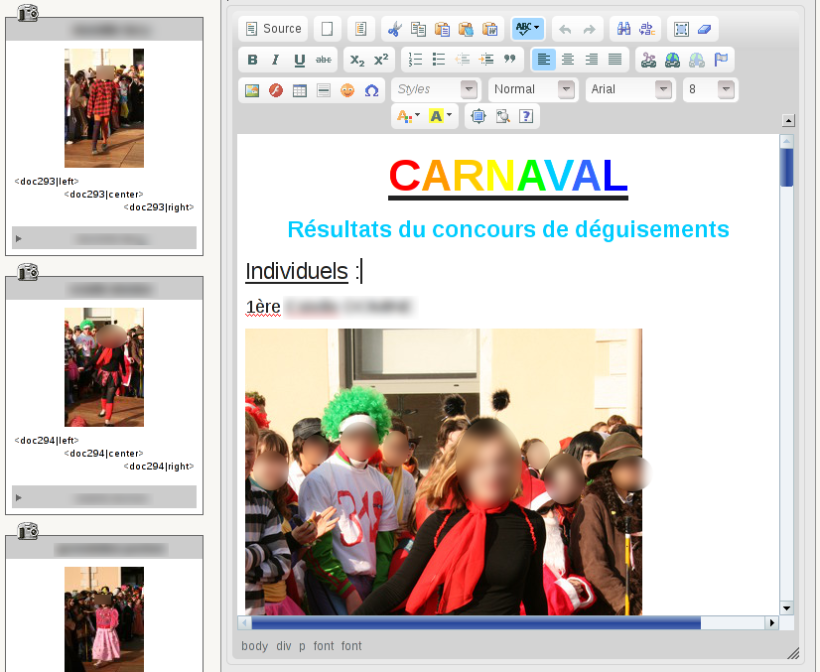
Ce plugin remplace l’éditeur par défaut de spip (en particulier le porte-plume disparaît) dans les articles, les brêves et les rubriques par CKEditor un éditeur WYSIWYG.
Avec cet éditeur, vous pouvez :
- continuer d’utiliser le mécanisme de spip pour insérer des images, des documents à/dans un article, une rubrique ...
- insérer simplement des liens vers les objets standards de spip (mais aussi ceux non encore prévu en modifiant assez simplement le code du plugin : ajout d’un fichier, ajout d’un lien dans un autre) via un dialogue de CKEditor.
- utiliser les balises spip non gérée par CKEditor comme vous le feriez depuis l’éditeur de spip.
- utiliser des polices en utilisant le mécanisme CSS3 (
@font-face), soit en utilisant le webfonts directory de google, ou en téléchargeant la police ainsi que la feuille de style CSS3 tel que générée par Font Squirrel par exemple dans le répertoire :IMG/FontKits/<répertoire de la police>/. - le plugin essaie, dans la mesure du possible de sauvegarder vos mises en page en utilisant les raccourcis typographiques de spip (le gras, l’italique, les liens, les ancres, les insertion d’images, de documents, les listes, ... ) mais beaucoup de choses sont sauvegardées au format html (les tableaux, les enrichissement sophistiqué : couleurs, polices etc ...).
- (nouveau) utilisez CKEditor avec n’importe quel champ (pour peu que vous connaissiez un sélecteur jQuery permettant d’y accéder)
- (nouveau) utiliser CKEditor aussi bien en partie privée que publique
- (nouveau) utilisez les modèles SPIP de manière ’visuelle’
- (nouveau) utilisez des modèles d’articles que vous définirez
- (nouveau) préservez la typographie spip
- plein d’autres choses ...
La dernière version est :
- sur la zone !
- compatible spip 3.0 (expérimental)
Mise à jour de la lib
Le plugin Ckeditor utilise le dossier lib/ de SPIP.
Mais rien dans SPIP ne gère la mise à jour des lib :(
En conséquence, pour mettre à jour la lib :
- La lib CKEditor se télécharge au format zip ici
- et le dossier ckeditor qu’elle contient est à mettre dans lib/ à la racine de SPIP à la place de l’ancien
Remarque, vous pouvez personnaliser les greffons de CKEditor.
Installation
Dans tous les cas, il faut qu’un répertoire lib existe à la racine de votre installation Spip pour que Spip puisse y copier la librairie CKeditor. Et il faut que Spip puisse écrire dans ce répertoire : c’est un pré-requis obligatoire.
Ensuite, vous pouvez installer le plugin de deux manières différentes :
Par FTP
Téléchargez le plugin :
Vous pouvez préférez la version de développement qui se trouve là
Décompresser l’archive où vous voulez, copier le répertoire entier dans le sous répertoire plugins de votre installation spip.
En mode auto
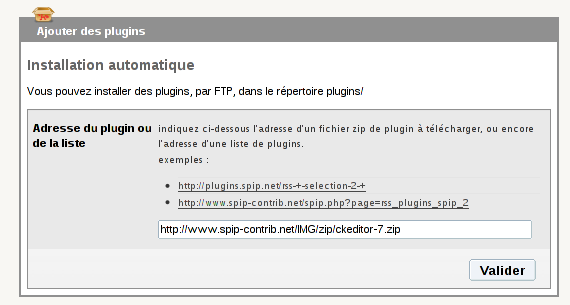
Créez un répertoire auto dans le sous répertoire plugins de votre installation spip. Taper/Copier l’url du plugins

Validez.
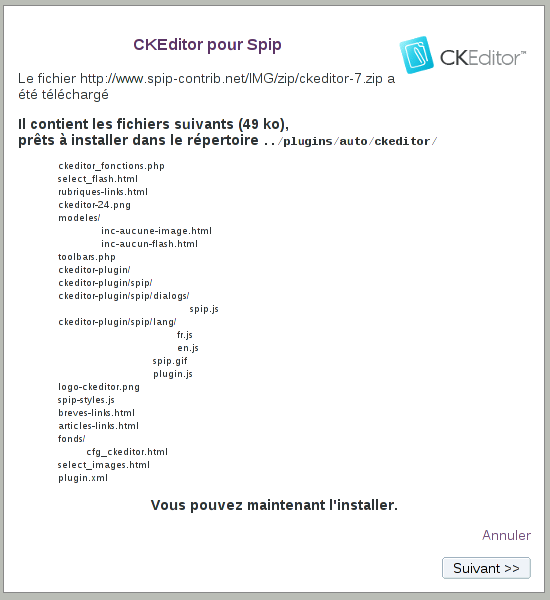
Spip télécharge l’archive et vous montre ce qu’il y a dedans.

Validez.
Via SVP
Vu que le plugin est maintenant sur la zone : il peut être installé via SVP (à vérifier)
Activation du plugin
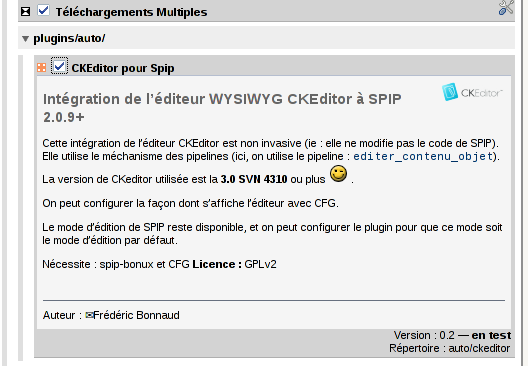
Utilissez le gestionnaire de plugins Spip pour activer le plugin.
Ouvrez le répertoire plugins/auto et activez CKeditor pour Spip

Validez.
Spip n’est pas content :
Normal, il faut encore télécharger CKeditor lui-même. Cliquer sur le bouton Télécharger.
Après le téléchargement qui prend un certain temps (près de 5Mo ...), Spip vous montre le contenu de l’archive qu’il vient de télécharger :

Procéder à l’installation :

Normalement à ce stade, le plugin est installé. Il arrive, je ne sais pas pourquoi que spip ne copie pas le contenu de CKeditor au bon endroit, dans lib/ckeditor. Chez moi, il laisse l’archive décompressée dans tmp/cache/chargeur/ckeditor. En l’effaçant complètement et en recommençant, ça a marché. Je pense que le bug vient de spip. Mais je n’en suis pas sûr.
Modules complémentaires
Pour profiter pleinement de toutes les fonctionnalités du plugin, il faut installer aussi :
- le plugin Itérateurs
- la librairie html2spip
- la librairie KCFinder dans
/lib
Configuration
Puis on utilise l’interface CFG pour configurer le plugin. Ce n’est pas obligatoire mais les choix par défaut risquent de ne pas vous plaire.
Les documentations suivantes sont, sur certains points obsolètesVous pouvez consulter les articles :
Incompatibilités
Ce plugin est incompatible avec le plugin Multilang.
Contribution avec Git
ckeditor-spip-plugin est sur le Git de SPIP !



Discussions par date d’activité
370 discussions
Il est possible de rajouter un CK Editor pour n’importe quel champ (chapo, soustitre...).
Pour cela trois modifications sont à apporter dans ckeditor_fonctions.php :
- vers les lignes 260+, dupliquer l’appel CKEDITOR.replace en changeant le premier argument (text_area pour l’éditeur du texte, chapo pour le chapo, ps pour le post-scriptum...), le renommer par exemple editor2
- après l’appel/les appels CKEDITOR.replace, insérer les styles en dupliquant la ligne editor.config.stylesCombo_stylesheet, en renommant l’éditeur (editor2 par exemple)
- les filtres (pour garder les balises spip comme et ) doivent passer sur tous les champs auxquels on a ajouté le CK editor. Pour cela, dans la fonction ck_editor_pre_edition, on rajoute un descripteur pour chaque champ (ligne 161 normalement), par exemple :
pour le rajouter au chapo.
Voilà, avec tout ça, CK peut être ajouté à plusieurs champs sans autre modification :-)
(Pas essayé ailleurs que pour l’édition d’article.)
Répondre à ce message
Bonjour,
Y a-t-il un moyen pour activer ckeditor pour d’autres champs de texte ?
Je pense notamment aux champs crées par le plugin Champs Extras
Répondre à ce message
Bonjour,
je suis enseignant et j’utilise FCKeditor sur le site du collège que j’administre. Je trouve cela trés pratique, surtout que les rédacteurs, adultes ou élèves, sont habitués à works ou à word.
Chacun écrit son article sans excès.
J’ai testé CKeditor sur un site parallèle, mais j’ai passé beaucoup de temps rien que pour l’installer, problème connu de dossier. Maintenant qu’il est installé, je ne peux pas m’en servir car les barres d’outils n’apparaissent pas. j’ai pourtant tout configuré avec CFG.
Une idée pour me débloquer ?
J’aimerais beaucoup contribuer à son développement, en tant que testeur car je ne connais rien à la programmation. Ma première critique est que pour être nombreux à le tester et rapporter les bugs, il faut rendre l’installation automatique et totalement transparente.
Merci à Frédéric Bonnaud pour cet excellent plugin.
Pour ce qui est de l’installation totalement automatique et transparente, j’ai eu la critique presqu’exactement inverse de la part de ’spip-zone’ : ne mets pas CKeditor, on a développé un truc exprès, utilise le.
Bref, je l’utilise (chez-moi ça marche), mais ça ne semble pas fonctionner partout. Cependant, je ne connais pas comment fonctionne le mode d’installation de librairie par spip, donc, vu qu’il semble y avoir un problème avec : c’est auprès des développeur de spip qu’il faut voir. Mais comme chez moi ça marche, je ne vois pas ce que je peux leur demander.
Il m’est arrivé la même chose lors de l’installation manuelle de ce plugin sur mon site hébergé.
Installation 1 :
Téléchargement FTP du plugin dezippé à partir d’une plateforme Windows
je ne vois pas les barres d’outil.
Installation 2 :
Téléchargement FTP du plugin dezippé à partir d’une plateforme Linux
les barres d’outils s’affichent...
Depuis je télécharge tout depuis ma distribution linux, car sinon les images ne s’affichent pas
hello
même chose chez moi (SPIP 2.1.0 [15608] , CKEditor pour Spip 0.2 , CKEditor 3.0), les images ne s’affichent pas :(
En faite je ne trouve pas de traces de ces images dans les fichiers... où est-ce qu’ils devraient se trouver ? dans le plugin ou dans ckeditor ?
Le preview ne fonctionne pas non plus, je ne vois qu’un champ blanc.
En plus je ne vois pas dans ma configuration cfg « nettoyer le code html produit pas CHeditor » comme c’est montré dans da doc ci dessus..
Un peux frustrant jusque là, surtout parce que tellement de gens on l’air enchanté par ce plugin. Moi je vais devoir re-switcher vers fck pour l’instant, pour ne pas avoir mes auteurs sur le dos...
j’espère que le problème peut être découvert un de ces 4, ça donne envie d’utiliser ck au lieu de fck..
à bientôt
joz
Répondre à ce message
Bonjour,
Rien ne s’affiche après l’installation du plugin. Apache me donne les messages suivants :
Fri Apr 02 23:53:01 2010] [error] [client 127.0.0.1] File does not exist : C :/wamp/www/CFGC/lib/ckeditor/ckeditor.js, referer : http://localhost/CFGC/ecrire/?exec=articles_edit&new=oui
[Fri Apr 02 23:53:16 2010] [error] [client 127.0.0.1] File does not exist : C :/wamp/www/CFGC/lib/ckeditor/ckeditor.js, referer : http://localhost/CFGC/ecrire/index.php?exec=articles_edit&id_article=&editmode=ckeditor
Répondre à ce message
Bonjour,
Félicitations pour votre plugin !
j’ai cependant une remarque/question... Est-ce possible d’afficher le Ckeditor pour les titre de rubrique/article ?
En effet, j’utilise spip pour une revue en ligne, et la syntaxe des mots est très importante. La seule solution que j’ai actuellement est de mettre des balises
<i>...</i>Auriez vous une solution pour moi ? :)
Merci !
Répondre à ce message
Bonjour,
J’utilise ce plugin depuis pas mal de temps : il est génial !
J’apporte une petite contrib en signalant 2 bugs :
Le premier : quand l’on souhaite insérer un document SPIP dans une rubrique, lorsque l’on clique sur le bouton adéquat, puis sur le bouton « Document SPIP... » dans la fenêtre qui vient de s’ouvrir, la liste des documents reste vide. Pourtant cela fonctionne très bien quand on est dans un article.
Le second, toujours an voulant insérer un document SPIP, cette liste reste vide, quand on est en phase de création d’un article vierge. Il faut sauvegarder l’article une première fois, puis le rééditer pour que la liste se peuple avec les images associées à l’article.
Merci pour votre aide
Cordialement.
Répondre à ce message
Bonjour,
Merci pour ce plugin.
Il marche parfaitement (en local) en tout cas, avec SPIP 2.0.10.
J’ai vu ici des problèmes du style : « Version : 0.9.168 ne semble pas vouloir fonctionner (quand j’édite un article la zone de texte reste grisée et le bouton pour passer en édition spip ne fonctionne pas, pas d’erreur renvoyées par le navigateur). »
Config de Base : N’oubliez pas de COCHER LA CASE Démarrer la correction orthographique en Français
En outre on a des soucis avec les liens SPIP quand on utilise les URL propres. Il faut reprendre le module rubriques-links dans son dossier squelettes et utiliser #URL_RUBRIQUE|url_absolue]|#ID_RUBRIQUE au lieu de
#URL_PAGErubrique|parametre_url etc..
idem pour articles-links et breves-links.html (donc utiliser #URL_ARTICLE et #URL_BREVE respectivement.
Répondre à ce message
ok guys, I don’t why but it doesn’t work at all... nothing appear.
I’ve done everything is said in the article but it doesn’t work...
There are any knows conflict whit other plugins ?
Thx
Répondre à ce message
Bonjour Frédéric, et merci pour ce plug-in.
Je pense être tombé sur un bug que je vous soumets :
Je suis sous SPIP 2.0.9, CKeditor est paramétré en éditeur secondaire.
1/ Je crée, avec l’éditeur de Spip, un lien comportant une apostrophe, par exemple :
C’est mon lien
2/ Je passe alternativement de l’éditeur Spip à CKeditor. À chaque clic, un « \ » est ajouté devant l’apostrophe…
Petit à petit, mon texte devient comme çà : C\\\\\’est mon lien
NB : ça ne fait ça que sur des liens.
3/ Saperlipopette, CKeditor rend plein de services aux rédacteurs du site, mais là c’est bloquant…
Vu sous Safari et Firefox, hébergement apache mutualisé chez OVH.
Je suis à disposition (mais un peu débordé quand même hein…) pour des tests et compléments d’infos.
Merci !
Je pense que c’est lié à la configuration de php (les magic quote) tu peux essayer de les désactiver ( http://www.php.net/manual/fr/security.magicquotes.disabling.php )
Bonjour,
Avez-vous trouvé une solution au bug des antislashs devant les apostrophes dans les liens ? Ce problème existe sur toutes les versions de CKeditor.
@+
Bonjour Manu, bonjour à tous…
Non, je n’ai pas résolu le problème…
Je ne dis pas que ce n’est pas possible, notamment en creusant la piste indiquée par Frédéric (maqic quotes), mais je ne suis pas suffisamment à l’aise avec php, et n’ai pas pris le temps nécessaire pour me lancer dedans…
Répondre à ce message
Bonjour,
Dans les versions précédentes il était possible de désactiver l’option « nettoyer le code HTML produit par CK » (cf les impressions d’écrans de cet article). Cette option n’existe plus, elle serait parfois nécessaire, comme par exemple avec le couteau suisse où il faut ajouter du code dans l’HTML.
Existe-il une solution manuelle (dans un fichier js ou php ?) pour désactiver le nettoyage ?
Merci
Manu
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
