Introduction
Le plugin est intégré complètement à SPIP.
Si vous avez opté pour laisser le choix aux auteurs (c’est l’option par défaut). Il suffit de cliquer sur le lien adapté pour passer de l’éditeur spip à CKeditor.
Description
Que fait le plugin ?
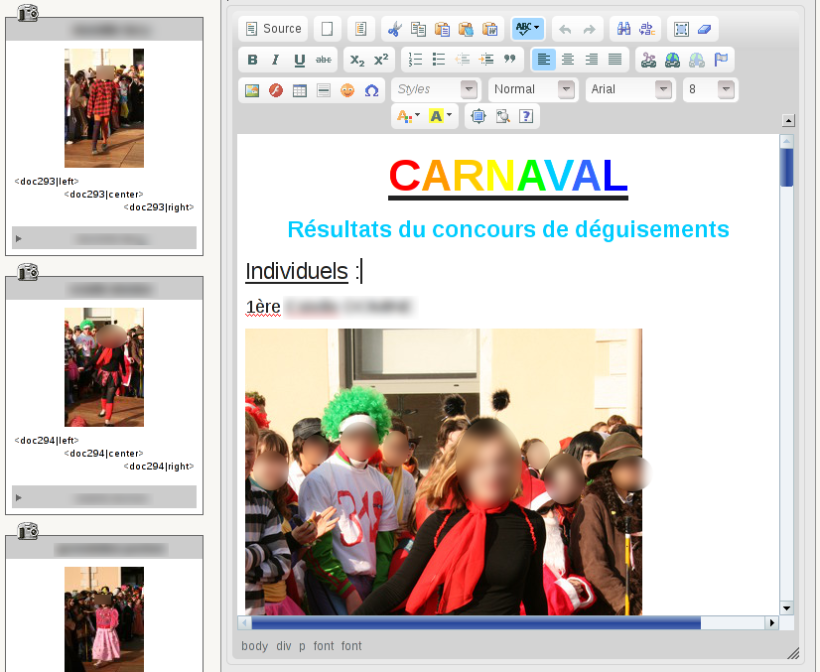
Ce plugin remplace l’éditeur par défaut de spip (en particulier le porte-plume disparaît) dans les articles, les brêves et les rubriques par CKEditor un éditeur WYSIWYG.
Avec cet éditeur, vous pouvez :
- continuer d’utiliser le mécanisme de spip pour insérer des images, des documents à/dans un article, une rubrique ...
- insérer simplement des liens vers les objets standards de spip (mais aussi ceux non encore prévu en modifiant assez simplement le code du plugin : ajout d’un fichier, ajout d’un lien dans un autre) via un dialogue de CKEditor.
- utiliser les balises spip non gérée par CKEditor comme vous le feriez depuis l’éditeur de spip.
- utiliser des polices en utilisant le mécanisme CSS3 (
@font-face), soit en utilisant le webfonts directory de google, ou en téléchargeant la police ainsi que la feuille de style CSS3 tel que générée par Font Squirrel par exemple dans le répertoire :IMG/FontKits/<répertoire de la police>/. - le plugin essaie, dans la mesure du possible de sauvegarder vos mises en page en utilisant les raccourcis typographiques de spip (le gras, l’italique, les liens, les ancres, les insertion d’images, de documents, les listes, ... ) mais beaucoup de choses sont sauvegardées au format html (les tableaux, les enrichissement sophistiqué : couleurs, polices etc ...).
- (nouveau) utilisez CKEditor avec n’importe quel champ (pour peu que vous connaissiez un sélecteur jQuery permettant d’y accéder)
- (nouveau) utiliser CKEditor aussi bien en partie privée que publique
- (nouveau) utilisez les modèles SPIP de manière ’visuelle’
- (nouveau) utilisez des modèles d’articles que vous définirez
- (nouveau) préservez la typographie spip
- plein d’autres choses ...
La dernière version est :
- sur la zone !
- compatible spip 3.0 (expérimental)
Mise à jour de la lib
Le plugin Ckeditor utilise le dossier lib/ de SPIP.
Mais rien dans SPIP ne gère la mise à jour des lib :(
En conséquence, pour mettre à jour la lib :
- La lib CKEditor se télécharge au format zip ici
- et le dossier ckeditor qu’elle contient est à mettre dans lib/ à la racine de SPIP à la place de l’ancien
Remarque, vous pouvez personnaliser les greffons de CKEditor.
Installation
Dans tous les cas, il faut qu’un répertoire lib existe à la racine de votre installation Spip pour que Spip puisse y copier la librairie CKeditor. Et il faut que Spip puisse écrire dans ce répertoire : c’est un pré-requis obligatoire.
Ensuite, vous pouvez installer le plugin de deux manières différentes :
Par FTP
Téléchargez le plugin :
Vous pouvez préférez la version de développement qui se trouve là
Décompresser l’archive où vous voulez, copier le répertoire entier dans le sous répertoire plugins de votre installation spip.
En mode auto
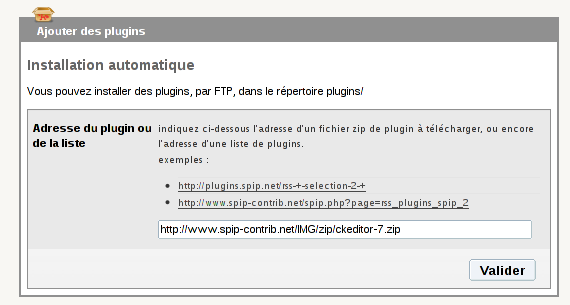
Créez un répertoire auto dans le sous répertoire plugins de votre installation spip. Taper/Copier l’url du plugins

Validez.
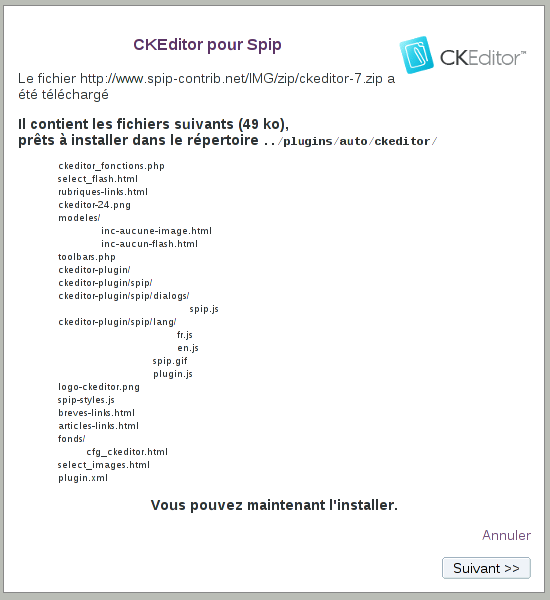
Spip télécharge l’archive et vous montre ce qu’il y a dedans.

Validez.
Via SVP
Vu que le plugin est maintenant sur la zone : il peut être installé via SVP (à vérifier)
Activation du plugin
Utilissez le gestionnaire de plugins Spip pour activer le plugin.
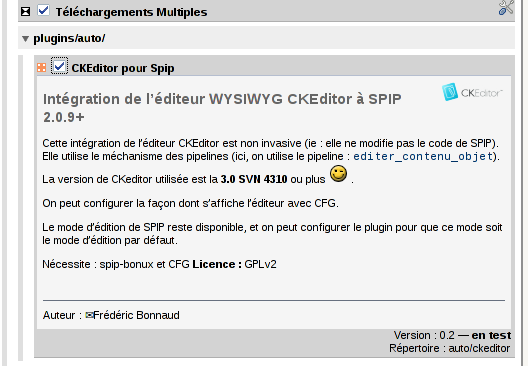
Ouvrez le répertoire plugins/auto et activez CKeditor pour Spip

Validez.
Spip n’est pas content :
Normal, il faut encore télécharger CKeditor lui-même. Cliquer sur le bouton Télécharger.
Après le téléchargement qui prend un certain temps (près de 5Mo ...), Spip vous montre le contenu de l’archive qu’il vient de télécharger :

Procéder à l’installation :

Normalement à ce stade, le plugin est installé. Il arrive, je ne sais pas pourquoi que spip ne copie pas le contenu de CKeditor au bon endroit, dans lib/ckeditor. Chez moi, il laisse l’archive décompressée dans tmp/cache/chargeur/ckeditor. En l’effaçant complètement et en recommençant, ça a marché. Je pense que le bug vient de spip. Mais je n’en suis pas sûr.
Modules complémentaires
Pour profiter pleinement de toutes les fonctionnalités du plugin, il faut installer aussi :
- le plugin Itérateurs
- la librairie html2spip
- la librairie KCFinder dans
/lib
Configuration
Puis on utilise l’interface CFG pour configurer le plugin. Ce n’est pas obligatoire mais les choix par défaut risquent de ne pas vous plaire.
Les documentations suivantes sont, sur certains points obsolètesVous pouvez consulter les articles :
Incompatibilités
Ce plugin est incompatible avec le plugin Multilang.
Contribution avec Git
ckeditor-spip-plugin est sur le Git de SPIP !



Discussions by date of activity
370 discussions
Je ne comprend plus rien , je n’ais plus la barre d’outils de ckeditor et pourtant je n’ais touché à rien !
Une idée ?
Je ne comprend plus rien: je n’avais pas ie (en panne) mais j’avais une version de firefox et chrome 6= rien.
Jetécharge et installe ie 8 = c’est bon
firefox 3.6= c’est bon décallé mais je vais le régler.
Je ne comprends rien c’est pas compatible avec ie 6 (que j’avais encore) et chrome ?
Reply to this message
Bonjour,
Je suis sous SPIP 2.1.2 avec la version Version : 0.9.192 du plugion et la version 3.4. fe CKeditor.
Je n’ai pas de message d’aletre mais rien dans l’article : pas de barre de menu et impossibilité d’entrer du texte.
Bug / la version 2.2.2 ou erreur de ma part
Merci
Bruno
Reply to this message
Bonjour,
J’ai un petit soucis avec ckeditor et spip. Lorsque je valide l’article que je viens de rédiger sous ckeditor, je perds la mise en forme. Si je rajoute au début et à la fin de mon article, je garde ma mise en page mais cela ne me plait pas car j’aimerais que ce soit automatique, ce que je fais sous ckeditor doit se rerouver sous spip. Quelqu’un a une idée svp ?
Reply to this message
Concernant l’exemple donné par Olivier le 26 juin à 18h23, voici la (demie) solution que j’ai trouvé.
- Cette manip est à adapter suivant la skin utilisée car elle s’appuie sur le code CSS. Si vous ne savez pas quelles skin vous utilisez, suivez la manip telle quel car je l’ai faite pour la skin par défaut (au 18/07/10).
à nouveau, un grand merci à Frédéric BONNAUD pour la mise à disposition de ce plugin (sans son plugin, Paulette, qui n’a jamais aimé l’informatique, aurait rejeté SPIP avec colère et aurait tenté de me faire manger son ordi...)
Très bon plugin ! merci.
Pour corriger le problème du menu Styles vide, une petite correction :
sous ckeditor_fonctions.php rajouter à la ligne 178 :
puis remplacer la ligne 223 par :
Je confirme:
J’ai eu le même problème de décalage de la barre d’outils sur la droite sur spip avec squelette sarka... la solution de jmfre fonctionne bien, même si les mentions ne sont pas exactement les mêmes. Rajouter clear:both dans les instructions de cke_wrapper
... A suivre ?
Merci
Bonjour,
Je viens donc d’installer la version “ckeditor-spip-plugin-0.9-r188” de “CKEditor” sur un Sarka 3.0.3
j’ai le même problème d’affichage : fenêtre Ckéditor dans la fenêtre spip.
je ne sais pas modifier les fichiers comme le conseille jmfre.
Si vos modifications fonctionnent pouvez-vous m’envoyer le fichier corrigé.
Merci pour votre aide
gg33bdx@free.fr
Merci pour ces correctifs.
Tout va mieux chez moi, avec Spip 2.1 et CKEditor 0.9-r188.
NB : n’oubliez pas de vider votre cache...
Reply to this message
Bonjour,
Un bug ? La liste des styles est vide.
Favrège
Spip 2.0.11
ckeditor-spip-plugin-0.9-r188
Bonjour, tout nouveau sur spip j’installe la version 1.9 en local avec easyph.
Je suis le tuto d’installation fck éditor mais le téléchargement n’est proposé à aucun moment, je crée donc plugins/auto
et je colle dans /plugins/ le dossier ckeditor-7.
Je créé a la racine de spip /lib/ avec droit d’écriture.
Là spip le voit et me propose de l’activer, quand je déroule je vois bien cette image:
http://www.spip-contrib.net/local/cache-vignettes/L460xH319/ckinst-04-077a5.png
Avec une case a cocher pour l’activer, mais quand j’acitive je n’ai plus que des pages blanches même en faisant retour dans le navigateur, j’ai fait plusieurs essais et plusieurs navigateur en reprennant tout de zéro et c’est pareil.
C’est quoi qui ne vas pas ?
Merci
Et quand je reviens à :
http://127.0.0.1/spip/ecrire/
page vide sans erreur signalée ni rien.
Shame on me !
Je viens de voir “compatibilité spip 2.0” ...
Désolé...
Bon je suis en 2.1.1
J’ai installé moi même le contenu de ckeditor_3.0 dans le dossier lib qui a les droits d’écriture.
Je retombe toujours sur ça :
Bon c’est installé. J’ai fait une correction comme suis:
J’ai réglé sur fckeditor et toutes les options, mais je n’ai rien quand je veux écrire un article ou une rubrique.
Bon j’été en local c’est un problème de droits de fichier (qui ne veux pas lacher l’affaire)
je met en ligne j’ai des erreurs: il faut créer a la main un répertoire plugins dans lib/ dans le quel on uploade : le contenu de : ckeditor-7\ckeditor\ckeditor-plugin
Et toujours pas de barre d’outils de ckeditor, rien que dalle nada, peau de balle !
Comment vous faites ?
Bon, j’ai lu tous les messages, essayé toutes les solutions, toujours pas de barre d’outils.
Bon après installation à la main via explorer c’est bon, sauf ...
J’"uploade une image mais ckeditor me dit qu’il n’y a pas d’image sur le serveur...
Reply to this message
Bonjour,
Je viens donc d’installer la version “ckeditor-spip-plugin-0.9-r188” de “CKEditor”.
Tout sait bien installé mise à part l’affichage des outils qui ne se fesait pas.
Cependant grâce à un poste anterieur j’ai vu d’en augmentant lesdroit du dossier “lib” sa marchait donc parfait.
Par contre mon soucis maintemenat et que lorsque j’ecris un article et l’enregistre, il me ressort comme ceci :
“- L’école nationale d’administration, 1989-1991
- Ministère des Affaires étrangères- administration centrale
- (Affaires économiques et financiè¨res), 1991-1994 ;
- premier secrètaire à la représentation de la France aux négociations de Vienne, 1994-1997
- Ã la représentation permanente de la France auprès de l’Office des Nations Unies”
Et ainsi de suite les “é” les “à” et les “è” ne s’affiche pas correctement.
Mon site Spip et pourtant configurer en iso-8859-1 et n’est jamais eu de problème au paravent.
Je pense que c’est le langage du pluging CKEditor qu’il faut parametrer mais je ne sais pas ou aller et comment faire.
Si mon soucis à deja ete rencontrer, jne suis preneur de solution.
Ren.
…
UTF-8, en général, ça marche mieux avec Spip…
Pourquoi utiliser un codage qui ne marche pas chez tout le monde ?
Utilisez Unicode bon sang !
Reply to this message
Après la mise à jour de SPIP de 2.0.1 vers 2.1.0, j’ai un gros problème d’affichage, l’interface CkEditor est décalée à droite et disparaît, apparemment à cause de Porte-Plume maintenant intégré. Si Porte-Plume est excellent, j’avoue que CKEditor m’avait habitué à un joli confort... Si quelqu’un à une solution ou un tip, je suis preneur.
Bonjour Olivier,
J’ai rencontré le même problème que toi. Ma version du plugin n’était pas à jour, télécharge la dernière version ici : http://code.google.com/p/ckeditor-spip-plugin/downloads/list
Désinstalle proprement ton ancien plugin avant de procéder à une nouvelle installation.
Bonne continuation.
Bonjour Maxime,
merci de cette réponse. Néanmoins, ça ne marche pas mieux ou plutôt ça débloque différemment. Je vais donc entreprendre un grand ménage (en l’occurence, SPIP 2.1.0 me demande d’installer CFG alors qu’il est installé dans sa dernière version !) et je ré-essaierai.
Merci encore,
Olivier
“CKEditor version 3.0 est installé, ce plugin préfèrerait la version 3.0.1. Veuillez d’abord désintaller la version actuelle.” c’est tout ce que j’obtiens comme réponse. Je continue et te tiens au courant
Olivier
Hum...là je ne comprends pas. En suivant le lien que je t’ai copié plus haut, j’ai pu installé la version 3.2.1. alors tu dis n’avoir que la 3.0
C’est à ce niveau là que tu dois avoir u problème.
Essai de refaire proprement ton installation de CKE, c’est tout ce que je peux te conseiller...
Max
salut
meme probleme de decalage que cité plus haut avec la version 3.0.
apres install de la version 3.2.1, autre chose: la barre ne s’affiche plus (mais la barre spip oui) et le champs de saisie n’apparait pas :(
SPIP 2.1.0 [15608]
une idée ?
merci d’avance
Bonjour,
Non je ne vois pas trop quel est le problème. N’oublie pas de te rendre sur la page de configuration de CKEditor afin de l’activer et de le paramétrer à tes goûts.... et surtout vide le cache de SPIP et de ton navigateur.
Informe nous si tu rencontres un progrès...
apres réinstal , vidange de tous les caches , j’obtiens toujours la meme chose.
a noter ,quand je choisis de garder que cke , la barre typo spip ne s’affiche pas et comme dans les autres cas: pas de barre cke et pas de champs de saisies texte (ck fichier joint)
Dans ce cas, il faut peut-être voir avec les plugins et squelettes installés.... Si tu n’en as pas beaucoup, tu peux toujours les désinstaller, essayer CKE et s’il fonctionne, réinstaller les plugins 1 à 1 pour repérer celui avec lequel il y a un conflit.
Hi Olivier,
I think there’s something wrong with ckeditor_fonctions.php line 192:
This function will be overwritten by something new in spip 2.1.x.
I’m not javascript pro coder, therefore I just added into extensions/porte_plume/css/barre_outils.css —> display: none; for .markItUpHeader ul and .markItUpTabs.
line 48:
line 92:
It works as well.
BTW, it’s strange because on my dev environment it works without changes. But on production server I was forced to make changes in css sheet.
Regards.
thank you Chris for answer but it don’t work for me :(
Maxime, jcrois bien avoir essayer d’activer les plugin (et le squelette) un a un pour voir lequel poserai probleme mais sans resultat (jvai réessayer au cas ou ma memoire flancherai ;) )
merci a vous en tout cas
Reply to this message
En passant à la version 2.1 de spip, j’ai également été récupérer la dernière version de CKEditor (3.3.1) et du plugin (0.9-r188). J’ai rencontré deux problèmes :
- le premier déjà signalé chez d’autres utilisateurs, le menu Styles est vide
- Lorsque je veux insérer une image, le bouton Explorer le serveur est absent, ce qui est plutôt génant.
Si quelqu’un a une piste, je suis preneur
Reply to this message
Bien, et très sympa comme plugin, mais...
... ne s’installe correctement que par le “mode auto”.
J’ai voulu l’installer “à la main” par ftp en respectant bien chaque étape, et en mode édition d’un article, erreurs js sur les appels de lib ckeditor ! (zone de saisie absente...) Surement qques fichiers de conf à param à la main avant d’aller voir CFG et d’utiliser le plugin ?
Bref, ces config d’appels de lib sont résolus par une install en mode auto.
Reply to this message
bonjour,
j’utilise le plugin en version 3.0 SVN 4310 avec spip 2.0.10
lors d’une recherche, les caractères accentués ne sont pas pris en compte avec ckeditor
par exemple un é est transformé en html en é
et lorsque je chercher le mot avec ce é, l’article n’est p as trouvé
avez-vous une solution pour aboutir à cette recherche ? merci
Reply to this message
Add a comment
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Follow the comments: |
|
