Introduction
Le plugin est intégré complètement à SPIP.
Si vous avez opté pour laisser le choix aux auteurs (c’est l’option par défaut). Il suffit de cliquer sur le lien adapté pour passer de l’éditeur spip à CKeditor.
Description
Que fait le plugin ?
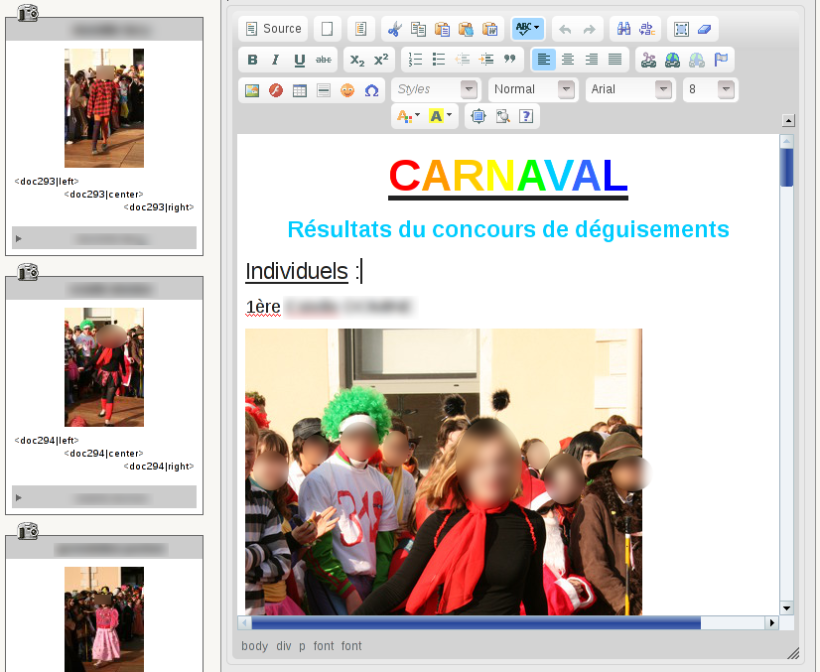
Ce plugin remplace l’éditeur par défaut de spip (en particulier le porte-plume disparaît) dans les articles, les brêves et les rubriques par CKEditor un éditeur WYSIWYG.
Avec cet éditeur, vous pouvez :
- continuer d’utiliser le mécanisme de spip pour insérer des images, des documents à/dans un article, une rubrique ...
- insérer simplement des liens vers les objets standards de spip (mais aussi ceux non encore prévu en modifiant assez simplement le code du plugin : ajout d’un fichier, ajout d’un lien dans un autre) via un dialogue de CKEditor.
- utiliser les balises spip non gérée par CKEditor comme vous le feriez depuis l’éditeur de spip.
- utiliser des polices en utilisant le mécanisme CSS3 (
@font-face), soit en utilisant le webfonts directory de google, ou en téléchargeant la police ainsi que la feuille de style CSS3 tel que générée par Font Squirrel par exemple dans le répertoire :IMG/FontKits/<répertoire de la police>/. - le plugin essaie, dans la mesure du possible de sauvegarder vos mises en page en utilisant les raccourcis typographiques de spip (le gras, l’italique, les liens, les ancres, les insertion d’images, de documents, les listes, ... ) mais beaucoup de choses sont sauvegardées au format html (les tableaux, les enrichissement sophistiqué : couleurs, polices etc ...).
- (nouveau) utilisez CKEditor avec n’importe quel champ (pour peu que vous connaissiez un sélecteur jQuery permettant d’y accéder)
- (nouveau) utiliser CKEditor aussi bien en partie privée que publique
- (nouveau) utilisez les modèles SPIP de manière ’visuelle’
- (nouveau) utilisez des modèles d’articles que vous définirez
- (nouveau) préservez la typographie spip
- plein d’autres choses ...
La dernière version est :
- sur la zone !
- compatible spip 3.0 (expérimental)
Mise à jour de la lib
Le plugin Ckeditor utilise le dossier lib/ de SPIP.
Mais rien dans SPIP ne gère la mise à jour des lib :(
En conséquence, pour mettre à jour la lib :
- La lib CKEditor se télécharge au format zip ici
- et le dossier ckeditor qu’elle contient est à mettre dans lib/ à la racine de SPIP à la place de l’ancien
Remarque, vous pouvez personnaliser les greffons de CKEditor.
Installation
Dans tous les cas, il faut qu’un répertoire lib existe à la racine de votre installation Spip pour que Spip puisse y copier la librairie CKeditor. Et il faut que Spip puisse écrire dans ce répertoire : c’est un pré-requis obligatoire.
Ensuite, vous pouvez installer le plugin de deux manières différentes :
Par FTP
Téléchargez le plugin :
Vous pouvez préférez la version de développement qui se trouve là
Décompresser l’archive où vous voulez, copier le répertoire entier dans le sous répertoire plugins de votre installation spip.
En mode auto
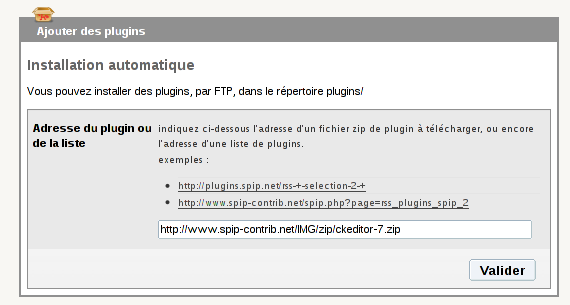
Créez un répertoire auto dans le sous répertoire plugins de votre installation spip. Taper/Copier l’url du plugins

Validez.
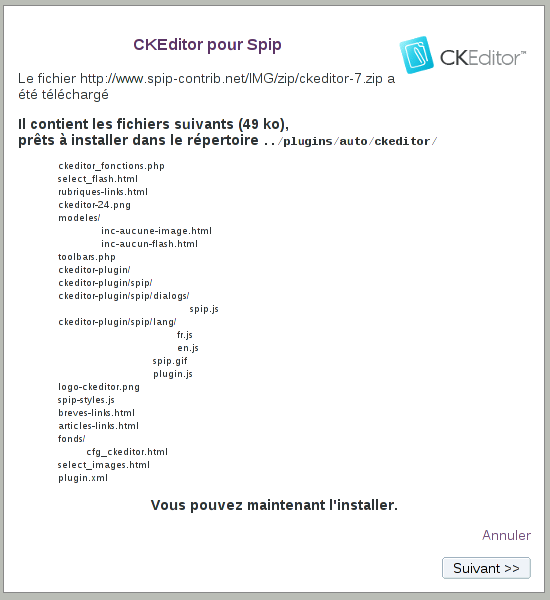
Spip télécharge l’archive et vous montre ce qu’il y a dedans.

Validez.
Via SVP
Vu que le plugin est maintenant sur la zone : il peut être installé via SVP (à vérifier)
Activation du plugin
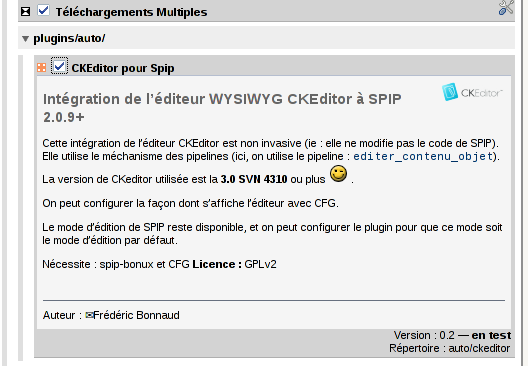
Utilissez le gestionnaire de plugins Spip pour activer le plugin.
Ouvrez le répertoire plugins/auto et activez CKeditor pour Spip

Validez.
Spip n’est pas content :
Normal, il faut encore télécharger CKeditor lui-même. Cliquer sur le bouton Télécharger.
Après le téléchargement qui prend un certain temps (près de 5Mo ...), Spip vous montre le contenu de l’archive qu’il vient de télécharger :

Procéder à l’installation :

Normalement à ce stade, le plugin est installé. Il arrive, je ne sais pas pourquoi que spip ne copie pas le contenu de CKeditor au bon endroit, dans lib/ckeditor. Chez moi, il laisse l’archive décompressée dans tmp/cache/chargeur/ckeditor. En l’effaçant complètement et en recommençant, ça a marché. Je pense que le bug vient de spip. Mais je n’en suis pas sûr.
Modules complémentaires
Pour profiter pleinement de toutes les fonctionnalités du plugin, il faut installer aussi :
- le plugin Itérateurs
- la librairie html2spip
- la librairie KCFinder dans
/lib
Configuration
Puis on utilise l’interface CFG pour configurer le plugin. Ce n’est pas obligatoire mais les choix par défaut risquent de ne pas vous plaire.
Les documentations suivantes sont, sur certains points obsolètesVous pouvez consulter les articles :
Incompatibilités
Ce plugin est incompatible avec le plugin Multilang.
Contribution avec Git
ckeditor-spip-plugin est sur le Git de SPIP !



Discussions by date of activity
370 discussions
bonjour,
....problèmes de décalage et superposition des deux barres CKEditor et porte-plume et la fenêtre des styles de ckeditor vide (spip 2.10 et sarka 3.03).
Je viens de supprimer “porte-plume” dans le dossier “extensions” de spip et cela a reglé en partie les problemes de décalage et superposition.
La fenetre style est toujours vide, quelqu’un aurait il un élément de réponse?
Reply to this message
Bonjour,
Je viens d’installer la dernière version du plugin sur spip 2.1 et j’ai juste un souci, bien que dans la configuration de la barre d’outil la case “Format” soir cochée, le déroulant format n’apparait pas dans ckeditor lors de la création d’un article. Tous les autres boutons apparaissent bien.
Auriez vous une idée?
Merci
J’ai le même problème, ce qui est vraiment gênant car les rédacteurs ne peuvent ajouter d’intertitre :[
pour info je suis en spip 2.1 et en ckeditor-spip-plugin-0.9-r188
Reply to this message
Bonjour,
Merci pour ce plugin bien agréable à utiliser.
S’il y a un lien avec une apostrophe, un \ est systématiquement ajouté avant l’apostrophe. Quelle est la solution ?
Merci d’avance pour la réponse,
Favrège
Bonjour à tous,
Quelqu’un aurait trouvé une solution ?
Favrège
Reply to this message
Bonjour,
J’ai un petit bug, lorsque je pace une image dans le texte d’un article puis j’renregistre, lors de la modification de mon article les images s’affichent en plus petit (bien que leur taille dans le code HTML soit la bonne).
Peut-on corriger cela?
Merci
Bonjour,
Je pense avoir le même problème sur spip 2.0.10 et spip 2.1.0.
Versions
Pour les deux distributions, j’utilise les mêmes versions de ckeditor et de son plugin.
- Version de ckeditor : 3.2.1
- Version du plugin pour spip : 0.9.189
Problème rencontré
Je défini une largeur et une hauteur pour mon image via le bouton permettant de modifier les paramètres de l’image puis j’enregistre. (exemple : 500x288)
- Si je retourne sur l’article en question dans l’interface d’administration, mon image s’est automatiquement réduite. (exemple : 150x85)
- Coté front par compte, la taille de l’image n’est autre que sa taille réelle (exemple : 695x405)
Quelqu’un a-il également rencontré ce problème et réussi à le solutionner ?
Bonjour,
Meme problème, j’ai regardé en base de données, le code de l’article et en fait ckeditor remplace le code qu’il montre quand on fait source dans l’article “ ” par une balise spip <IMGXX|center>, la taille reste bien changé quand on utilise une image du web.
” par une balise spip <IMGXX|center>, la taille reste bien changé quand on utilise une image du web.
Faut trouver la fonction qui change les images en doc spip...
Bonne journée
Même souci, et pas moyen de mettre la main sur la fonction qui pose problème.
Le soucie vient apparemment de la taille mini des vignettes (exemple sur 150px il réduit a 150, 300px a 300...), par contre même en désactivant la génération, le souci persiste.
Pour le moment j’ai réussi a “régler” mon soucie en mettant la taille mini des vignettes sur une grande largeur. Tant que la taille de l’image insérée est en dessous il ne réduit donc plus.
Enfin pas super propre...
Ce n’est pas un bug, les images sont affichées en taille réduite dans l’éditeur pour faciliter la saisie du texte et gagner de la place. Lorsque vous enregistez et aller sur la page en ligne les images sont à la bonne taille.
Reply to this message
Prière d’aller sur http://code.google.com/p/ckeditor-spip-plugin/ pour pouvoir télécharger et utiliser la dernière version du plugin CKEditor pour SPIP, en cours de développement !
Celle-ci devrait :
- être compatible avec SPIP 2.1
- utiliser la dernière version de CKEditor (3.2.1) qui corrige de nombreux bugs et apporte quelques nouveautés intéressantes.
Le wiki contient un article qui complète cette page contrib, expliquant comment installer le plugin.
Merci de nous faire des retours et apporter éventuellement des correctifs.
@+
Bonjour,
Mise a jour faite, mais toujours le même problème qu’ici : http://www.spip-contrib.net/CKeditor-3-0#forum429497
Moi aussi, j’ai le même problème, en fait toutes les balises
<p style=" etc..qui sont ajoutés automatiquements lorsqu’on aligne le texte ou qu’on ajoute un retrait tabulation ne sont pas traitées ensuite lors de l’affichage du code source de la page elle n’apparaissent plus.
La solution est de les modifier manuellement dans l’édition spip de l’article, ce qui est génant pour les rédacteurs qui ne maitrisent pas trop ...
Quelqu’un a t-il une piste pour corriger ce bug assez génant ?
Bonjour,
J’ai regardé car je rencontre ce problème avec tous les dernières versions de ckeditor avec spip 2.0.10 (plugin ckeditor r188 et ckeditor 3_2_1), , en fait le texte en base de donnée est bien comme on le voit dans Ckeditor et c’est donc spip qui passe par derrière nettoyer, pour eviter ça je met * ou ** à la balise TEXTE et on a bien le même affichage
#TEXTE**Plus de renseignement sur cette balise:
http://www.spip.net/fr_article4376.html
P.S: L’aperçu dans l’admin est toujours faux par contre.
Bonne soirée.
Je viens d’installer la 3.2.1... sur un site en spip 2.1 J’ai bien téléchargé les dernières versions du plugins et de la lib/, comme expliqué dans ce forum, mais je me retrouve avec un cadre vide, mon éditeur CKeditor ne veut pas apparaître... J’ai bien essayé de le paramétrer avec cfg. Je suis même allée dans les meta pour virer tout ce qui n’était pas à jour (les fckeditor, les versions anciennes de CKeditor...) mais rien à faire...
mince, j’avais oublié de mettre mon nom, ce qui est fâcheux.
Même problème, résolu en remontant le dossier du plugin pour obtenir:
Plugins >> ckeditor-spip-plugin-0.9-r188 >> plugin.xml
Pour éviter le problème, utilisez “Extraire ici” dans WinZip (ou autre)
Bonjour,
@marjorie
C’est un problème de droit sur les fichiers et répertoire dans /lib/* , il faut essayer d’assouplir les droits et mettre le bon utilisateur et groupe pour ces fichiers (755 voir même 777) et ckeditor apparaitra.
Bon week-end.
Nicolas.
comment fait-on pour régler ces droits?
Bonjour,
Dans le logiciel FTP comme filezilla, en cliquant droit sur le dossier (lib ou lib/ckeditor), tu peux accéder à un menu permission du dossier ou fichier, là il faut cochez “Ecriture” “Lire” “Executer” pour chaque utilisateur: “Propriétaire”, “Groupes” et “Publiques” et ne pas oubliez de cochez “Récursivité sur les sous-répertoires”.
Sinon mettre la valeur numérique (ex:777) et cochez la case “Récursivité sur les sous-répertoires”.
Bonne journée.
ça marche! super! merci beaucoup!
Reply to this message
Utilisateur de Fckeditor, j’ai installé Ckeditor. Par contre les deux barres de menus (spip et ckeditor s’affiche. Ce qui fit que la partie ckeditor est décalée vers la droite.
Qulequ’un a t il une idée ?
J’immagine que ca doit etre un bug...
j’ai trouvé un bricolage pour résoudre ca: aller dans la répertoire plugins puis ckeditor, puis ckeditr-plugin, ajouter ce qui suit a la fin du fichier plugin.js
//debut du code cite
function corrige_bug_decalage()
i = 0;
a = document.getElementsByTagName(“div”);
while (element = a[i++])
if ((element.className == “markItUpHeader”) )
/*element.style.display = “none”;*/
//element.style.border = “1px solid red”;
a[i-1].parentNode.removeChild(a[i-1]);
corrige_bug_decalage();
//fin du code cite
voila, ca fait disparaitre cette fichue barre d’outils qund ckeditor est selectioné
Julien.
Ne faut-il pas mettre des accolades ?
J’ai fait la même chose mais ça ne marche pas. On voit plutot une page blanck, la zone de texte n’est plus visible. Merci d’apporter une solution. en plus j’ai trouver le fichier à plugins/ckeditor/ckeditor-plugin/spip/ y a t il un fichier qui manque dans mon repertoire?
Merci
effectivement, les acolades ont sauté quand j’ai envoyé le message et j’y ai pas fait attention...
il faut en mettre une ouvrante apres
function corrige_bug_decalage()
et une autre ouvrante apres
while (element = a[i++])
et encore une autre ouvrante apres
if ((element.className == “markItUpHeader”) )
puis trois fermante (faire trois lignes avec une accolade fermante chacune) apres a[i-1].parentNode.removeChild(a[i-1]) ;
Je sais pas pourquoi ce forum n’aime pas les accolades.
J’ai joint a ce message une capture d’écran du code écrit. Si pb vous pouvez m’envoyer un mail: logmeout@free.fr
Avec spip 210 j’ai les deux éditeurs l’un en dessous de l’autre
que faut-il faire?
de plus, j’avais essayé la toute dernière version sur code google et là je n’avais rien du tout!
merci de votre réponse
lolo
J’ai pu résoudre ces problèmes en passant sur la dernière version SVN “ckeditor-spip-plugin-0.9-r188.zip” et en remontant d’un niveau le dossier ainsi dézippé:
Mauvais : Plugins >> ckeditor-spip-plugin-0.9-r188 >> ckeditor-spip-plugin-0.9-r188 >> ...
Bon : Plugins >> ckeditor-spip-plugin-0.9-r188 >> ...
Cela résoud les deux problèmes?
les deux éditeurs l’un sous l’autre et la dernière version où il n’y avait rien?
Si c’est le cas un grand merci!
je viens de faire le test avec la toute dernière version et toujours rien (pourtant j’ai vérifié pas de double dossier l’un dans l’autre) :’-(
sinon, est-ce que la solution pour les deux éditeurs l’un à côté de l’autre fonctionne quand les éditeurs sont l’un en dessous de l’autre?
lolo
Reply to this message
Bonjour,
J’utilise ckeditor avec spip eva 4.1 et j’ai toujours dans le sommaire des introductions comme :
Toutankhamon - 25 mai
Toutankhamon v\ :* behavior:url(#default#VML) ; o\ :* behavior:url(#default#VML) ; w\ :* behavior:url(#default#VML) ; .shape behavior:url(#default#VML) ; Normal 0 false 21 (...)
Auriez-vous une solution ?
Fabrice
Reply to this message
Bonjour
parfait votre plugin que j’apprend à utiliser sur mon site
mais 2 pb:
1./ les images sont jamais centré même si on le demande
2./ le plugin Thickbox v2 ne fonctionne pas sur l’ajout de d’image par la barre d’outil sauf si on l’ajoute par la balise et c’est dommage car ce plugin ou un autre ajoute une valeur ajouté au site.
peut être qu’il y a une solution connu?
Bonne continuation
Eric Bailly
Bonjour, je suis confronté au même problème.
Pour l’histoire du centrage, il faut remplacer
par
Mais si quelqu’un a une solution plus efficace qui éviterait de toujours modifier le code je suis preneur.
J’ai eu ce problème avec la version 2.0.10 de spip
le correctif est ici :
http://trac.rezo.net/trac/spip/changeset/14725
Reply to this message
Bonjour,
Afin de rendre le plugin compatible avec un formulaire de saisie sur le site public, je suggère de remplacer dans le fichier “ckeditor_fonctions.php” les “../” par _DIR_RACINE.
Plus précisément :
Merci d’avance
Reply to this message
Ayant des utilsateurs TRES recalcitrants à l’edition et au visuel type SPIP,
je souhaite utiliser le rendu immédia de CKeditor (type wysywyg) mais je souhaiterai que derriere, celui ci ne genere que du typage SPIP et non du typage HTML.
EXEMPLE:
Lorsque je met en gras dans CKEDITOR, en mode SPIP je veux voir les accolades et non le STRONG.
Est ce possible ?
PS : Je souhaite garder le typage SPIP pour bien conserver ma chartre graphique.
Reply to this message
Add a comment
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Follow the comments: |
|
