Introduction
Le plugin est intégré complètement à SPIP.
Si vous avez opté pour laisser le choix aux auteurs (c’est l’option par défaut). Il suffit de cliquer sur le lien adapté pour passer de l’éditeur spip à CKeditor.
Description
Que fait le plugin ?
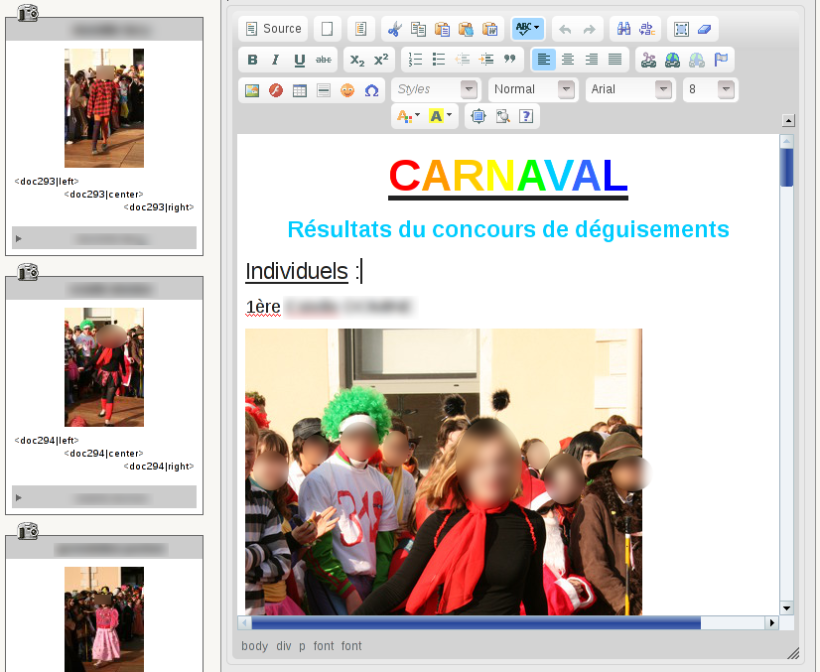
Ce plugin remplace l’éditeur par défaut de spip (en particulier le porte-plume disparaît) dans les articles, les brêves et les rubriques par CKEditor un éditeur WYSIWYG.
Avec cet éditeur, vous pouvez :
- continuer d’utiliser le mécanisme de spip pour insérer des images, des documents à/dans un article, une rubrique ...
- insérer simplement des liens vers les objets standards de spip (mais aussi ceux non encore prévu en modifiant assez simplement le code du plugin : ajout d’un fichier, ajout d’un lien dans un autre) via un dialogue de CKEditor.
- utiliser les balises spip non gérée par CKEditor comme vous le feriez depuis l’éditeur de spip.
- utiliser des polices en utilisant le mécanisme CSS3 (
@font-face), soit en utilisant le webfonts directory de google, ou en téléchargeant la police ainsi que la feuille de style CSS3 tel que générée par Font Squirrel par exemple dans le répertoire :IMG/FontKits/<répertoire de la police>/. - le plugin essaie, dans la mesure du possible de sauvegarder vos mises en page en utilisant les raccourcis typographiques de spip (le gras, l’italique, les liens, les ancres, les insertion d’images, de documents, les listes, ... ) mais beaucoup de choses sont sauvegardées au format html (les tableaux, les enrichissement sophistiqué : couleurs, polices etc ...).
- (nouveau) utilisez CKEditor avec n’importe quel champ (pour peu que vous connaissiez un sélecteur jQuery permettant d’y accéder)
- (nouveau) utiliser CKEditor aussi bien en partie privée que publique
- (nouveau) utilisez les modèles SPIP de manière ’visuelle’
- (nouveau) utilisez des modèles d’articles que vous définirez
- (nouveau) préservez la typographie spip
- plein d’autres choses ...
La dernière version est :
- sur la zone !
- compatible spip 3.0 (expérimental)
Mise à jour de la lib
Le plugin Ckeditor utilise le dossier lib/ de SPIP.
Mais rien dans SPIP ne gère la mise à jour des lib :(
En conséquence, pour mettre à jour la lib :
- La lib CKEditor se télécharge au format zip ici
- et le dossier ckeditor qu’elle contient est à mettre dans lib/ à la racine de SPIP à la place de l’ancien
Remarque, vous pouvez personnaliser les greffons de CKEditor.
Installation
Dans tous les cas, il faut qu’un répertoire lib existe à la racine de votre installation Spip pour que Spip puisse y copier la librairie CKeditor. Et il faut que Spip puisse écrire dans ce répertoire : c’est un pré-requis obligatoire.
Ensuite, vous pouvez installer le plugin de deux manières différentes :
Par FTP
Téléchargez le plugin :
Vous pouvez préférez la version de développement qui se trouve là
Décompresser l’archive où vous voulez, copier le répertoire entier dans le sous répertoire plugins de votre installation spip.
En mode auto
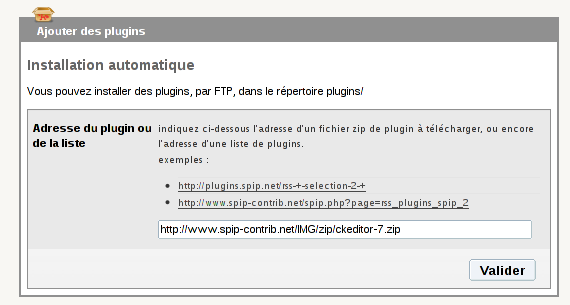
Créez un répertoire auto dans le sous répertoire plugins de votre installation spip. Taper/Copier l’url du plugins

Validez.
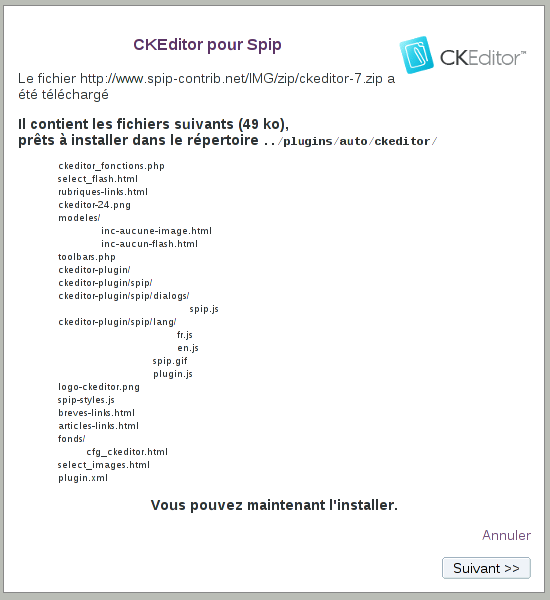
Spip télécharge l’archive et vous montre ce qu’il y a dedans.

Validez.
Via SVP
Vu que le plugin est maintenant sur la zone : il peut être installé via SVP (à vérifier)
Activation du plugin
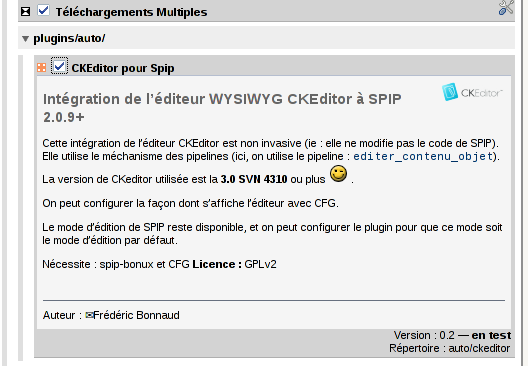
Utilissez le gestionnaire de plugins Spip pour activer le plugin.
Ouvrez le répertoire plugins/auto et activez CKeditor pour Spip

Validez.
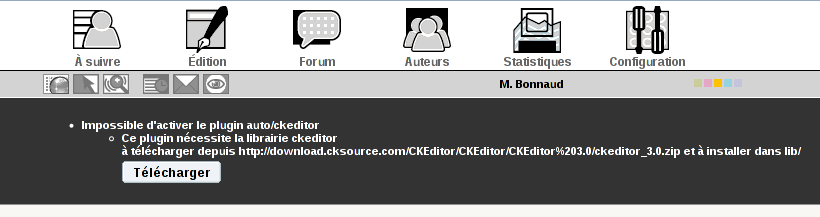
Spip n’est pas content :
Normal, il faut encore télécharger CKeditor lui-même. Cliquer sur le bouton Télécharger.
Après le téléchargement qui prend un certain temps (près de 5Mo ...), Spip vous montre le contenu de l’archive qu’il vient de télécharger :

Procéder à l’installation :

Normalement à ce stade, le plugin est installé. Il arrive, je ne sais pas pourquoi que spip ne copie pas le contenu de CKeditor au bon endroit, dans lib/ckeditor. Chez moi, il laisse l’archive décompressée dans tmp/cache/chargeur/ckeditor. En l’effaçant complètement et en recommençant, ça a marché. Je pense que le bug vient de spip. Mais je n’en suis pas sûr.
Modules complémentaires
Pour profiter pleinement de toutes les fonctionnalités du plugin, il faut installer aussi :
- le plugin Itérateurs
- la librairie html2spip
- la librairie KCFinder dans
/lib
Configuration
Puis on utilise l’interface CFG pour configurer le plugin. Ce n’est pas obligatoire mais les choix par défaut risquent de ne pas vous plaire.
Les documentations suivantes sont, sur certains points obsolètesVous pouvez consulter les articles :
Incompatibilités
Ce plugin est incompatible avec le plugin Multilang.
Contribution avec Git
ckeditor-spip-plugin est sur le Git de SPIP !




Discussions par date d’activité
369 discussions
Bonjour,
C’est exactement le type de plugin que je recherche ! Cependant, j’ai beau l’installer automatiquement ou par ftp, il ne marche pas :(
J’ai pourtant vider le cache, installer spip bonux, installer ckeditor dans un dossier lib. J’ai activé le plugin et configuré dans cfg mais rien n’y fait :/
Une idée ?
Merci d’avance ! :)
C’est le bug dont on parle dans les messages précédant, je suppose. Mais, bon, avec aucune information, aucun message d’erreur, je ne vois pas ce qui peut se produire. J’ai aucun piste. Faudrait voir dans code html d’une page d’’édition d’article si le javascript est correctement ajouté, voir les logs d’erreurs javascripts s’il y a des problèmes, etc...
Répondre à ce message
vous pouvez utilisez la dernière version en cours de éveloppement à l’adresse : http://ckeditor-spip-plugin.googlecode.com/files/ckeditor-0.3b.zip
bonne utilisation.
PS : pour le problème d’affichage de CKEditor c’est un probleme javascript, je crois lié à ajax de spip, ainsi dans ma version de SPIP 2.0.9 [14589] actuelle je n’arrive plus à uploader de document ou de logo à voir... (par contre le plugin mediatheque 1.1 le fait bien lui...bizarre) !
pour suivre ou mieux contribuer au développement du plugin : http://code.google.com/p/ckeditor-spip-plugin/
@+
Répondre à ce message
j’avais installé la toute première version, aucun souci, elle s’était facilement installée, fonctionnait très très bien.
J’ai voulu mettre le plugin à jour cette après-midi (j’ai cru comprendre que tu as réussi à mettre à jour la fonction « ajouter des images », et là l’éditeur ne s’affichait plus dans la page d’édition de l’article. Je pouvais choisir entre mode visuel ou spip mais cliquer sur « visuel » ne donne rien...
J’avais pourtant installé la lib ckeditor... et mis à jour spip bonux comme on me l’avais demandé Je suis sur spip 2.0.9... je ne vois pas où est le souci. j’ai donc remis la version primitive du plugin...
j’ai constaté la même chose tout à l’heure, je cherche toujoursà comprendre !
en local sous spip 2.0.9, et plein d’autres plugins.
@+
La première version était plus facile à installer : elle contenait ckeditor.
Je peux te proposes d’essayer la version en développement :
http://code.google.com/p/ckeditor-spip-plugin/downloads/list
mais c’est sans garantie (vu que je ne vois pas d’où peut provenir le pb)
Je pense que je viens de trouver : il faut copier le répertoire ckeditor-plugin/spip dans le répertoire lib/ckeditor/plugins. Il doit y avoir un problème lors de l’installation.
je viens de tester... le dossier n’était en effet pas présent dans mon cas, mais hélas, le rajouter ne fait pas apparaître l’éditeur... Ca fait toujours apparaître « Mode d’édition : SPIP | [visuel] », mais pas la barre d’outils....
arf désolée. Merci d’y avoir regardé néanmoins :)
La présence ou l’absence du dossier ’spip’ dans lib/ckeditor/plugins ne devrait pas empêcher l’apparition de ckeditor (ça devrait juste empêcher l’apparition du bouton ’insertion de lien spip’...
Si tu utilises Firefox, tu peux ouvrir la console d’erreur (Ctrl+Maj+J chez moi, ou dans le menu « Outils »), effacer tous les messages d’erreur et / ou d’avertissement, puis créer un nouvel article, si c’est un problème de javascript, on devrait obtenir des messages éclairants.
Répondre à ce message
Super plugin, félicitations.
Deux remarques cependant :
- Problème de compatibilité avec Chrome toutes les icones se mettent sur la meme ligne, ce qui est génant puisque certaines ne sont donc pas visible. (ce probleme n’existait pas sur le plug fckeditor)
- Il n’ y a plus d’icone spéciales pour intégrer des images spip ou des documents spip (il reste toutefois le spiplink), est ce qu’une évolution pourrait etre de remettre ce bouton qui permettrait de rechercher n’importe quelle image du spip mais en l’intégrant en lien spip (imgXX|center) ?
Encore merci pour ce super plugin
non je ne remettrais pas le bouton spécifique spip d’insertion d’image, puis que le boutons d’insertion d’image normal affiche maintenant les images soit de l’article, soit du site entier (en cliquant sur « toutes »)
Pour chrome, je vais tacher de voir, mais comme je développe sous linux ça va pas être facile.
Répondre à ce message
Bonjour
J’utilise FCKeditor depuis 2 ans et j’ai tenté de tester CKeditor.
Dans les 2 cas du test, l’activation du plugin est arrivée à son terme, mais je n’ai pu obtenir les barres d’outils de CKeditor, quoi que j’ai eu à chaque fois le choix, en création ou modif d’article entre le mode Spip et le mode Visuel.
Dans le premier cas, il s’agissait d’un Spip en sous répertoire, la totalité de l’affichage des images sur le site fut perdu car l’activation du plugin avait rajouté le chemin du sous répertoire dans le chemin de chaque image.
Ci dessous, le résumé précis de ma dernière tentative (site en racine), au cas ou vous identifiez une mauvaise manip de ma part.
Controle Version Spip = 2.0.9
Transfert par FTP
- /plugin/ckeditor
— 775 Récursion
- /ecrire/lib/ckeditor
— 775 Récursion
Vidage cache
Désactivation ancien FCKeditor
Vidage cache
Spip Bonux 2.0 =
- Présent /plugin/auto
— Version : 1.6 [26985]
- Désactivation
- Vidage cache
- Install Auto
- Activation Version : 1.8.4 [31897]
Activation Plugin Ckeditor
Vidage Cache
Cfg
- Configuration de CKeditor
Test en création d’article
- Mode d’édition : SPIP | [visuel]
— Pas de barre d’outils
— Fenêtre de saisie en HTML
Vidage du cache
Même problème
Si vous avez une idée, je suis preneur.
Bonne journée
Jean-Michel
J’ai trouvé mon erreur :
- le dossier lib doit être créé à la racine du site directement alors que j’avais mis ckeditor dans /ecrire/lib (déjà existant). Donc : /lib/ckeditor
- Info trouvée en lisant le fichier : ckeditor_fonctions.php
Prochaine étape : trouver comment insérer dans le texte des images chargées par FTP autrement qu’en inscrivant leur URL (Argh, je sens bien que j’ai posé une mauvaise question).
Ici aussi, si vous avez la réponse...
Merci pour votre plugin.
Prochaine étape : trouver comment insérer dans le texte des images chargées par FTP autrement qu’en inscrivant leur URL
Je pense que pour cela, il faut modifier select_images.html pour améliorer le browser d’image
Bonsoir
Merci pour votre travail et pour vos indications : tout fonctionne.
Ce plugin est une merveille !
Répondre à ce message
Merci pour cette intégration de CKEditor. J’ai bien réussi l’installation (à la main toutefois) mais j’ai le même problème que lorsque j’avais installé FCKEditor, à l’époque. Les alignements et retraits sont inopérants à moins de remplacer à la main les P par des DIV en source. J’ai bien essayé de trouver un fichier de config pour modifier l’ENTER MODE par défaut mais mis à part dans les sources, je ne vois pas ... bref, je cale. Où puis-je modifier cela ?
C’est la faute à spip (c’est fait exprès pour maintenir une certaine uniformité au site) : il nettoie les style=’’ et parfois class=’’ de certains tags html. En mettant des div à la place des p ça règle effectivement le pb. Je n’ai pas encore regardé pour CKeditor.
Pour la lib, normalement c’est spip qui l’installe (il demande de le faire) Y’a pas à l’installer à la main au mauvais endrois
Pour les articles existant, et les url, pour l’instant le choix définitif n’est pas fait. Je suis entrain de regarder la faisabilité de stocker des lien spip (ça je pense y arriver bientôt) et des images spip (ça me parait plus complexe, à voir)
Répondre à ce message
Bonsoir,
Merci pour ton plugin, je comprends les aprioris des administrateurs de SPIP et il serait souhaitable que le porte plume aille plus loin...du boulot nous attends donc !
Ceci dit, il demeure que certains utilisateurs peuvent apprécier l’usage un éditeur wysiwyg comme CKEDITOR de manière assumée et volontaire.
J’aimerai contribuer au développement et traduction de ton plugin, fais moi signe !
@+
Je suis tout à fait ouvert à des améliorations (en particulier de traduction).
Je propose que tu m’envoie toutes les amélioration que tu sauras faire, et je les mettrais en ligne le plus rapidement possible.
Il serait sûrement mieux d’avoir accès à un SVN (visiblement sur spip-zone cela semble difficile, mais j’ai eu une proposition... je tache de ne pas t’oublier : n’hésite pas à utiliser mon email : fred AT lea TIRET linux POINT org pour te rappeler à mes bons souvenirs)
salut,
ben tu peux te rabattre sur http://code.google.com/hosting/createProject où tu pourras créer un projet CKEDITOR4SPIP par exemple, tu en choisiras la licence en respect aux 2 précédents systèmes et en adéquation avec ton travail.
Tu auras droit à un accès SVN, en utilisant Subversion.
Je crois aussi que sourceforge offre également un accès SVN pour projets.
En attendant j’ai entamé des mofifications de mon coté, on s’échangera des emails.
@+
Je débute dans le SVN, mais si j’ai bien compris, le code du plugin doit être dans le svn de google code (moins le nettoyage de code qui n’est pas GPL compatible...)
http://code.google.com/p/ckeditor-spip-plugin/source/browse/
si tu veux un accès au svn faudra me guider dans le métier ...
Répondre à ce message
Franchement très bien il y a bien longtemps que j’attendais cela.
2 remarques cependant :
- préciser qu’il faut télécharger ckeditor dans un répertoire ’/lib’ au même niveau que ecrire.
- copier-coller le ’plugin CKeditor spip’ fourni avec ce plugin dans ’\lib\ckeditor\plugins’
Fonctionnellement :
- le fait de ne pas pouvoir agir sur la création des urls avec le nom de domaine obligatoire est très pénalisant pour la portabilité d’une application et des données.
- j’ai cru que cela se faisait en bas de page CFG mais le champ se réinitialise automatiquement (dommage)
- la popup de lien vers des articles : Très bien mais au final l’identifiant de l’article n’est pas dans le a href :(
continuez !
Normalement, c’est spip qui télécharge décompresse dans /lib/ckeditor (tu n’as pas du voir que spip refuse d’installer le plugin et demande de télécharger ckeditor à la première tentative d’activation du plugin, moi j’ai mis du temps à comprendre). Normalement, une fois activé, le plugin pour ckeditor est copié par le plugin ... si ça n’a pas marché, je soupçonne que ce soit un problème de doit sur /lib/ckeditor/plugins lié au fait que tu as installé ckeditor dans /lib à la mano.
bien qu’on voit les url
http//serveur/pathsurleserveur/article, ce qui est stocké dans la db c’est uniquement :/pathsurleserveur/articlemais bon ça reste un problème, par exemple si on change spip de sous répertoire ... si tu vois une solution, je suis preneur.j’ai longtemps hésité, et ai finalement opté pour que les url stockées soit celle que spip affiche, peut-être serait-ce mieux des url du type :
spip.php?id_article=XXNouvelle version 0.2
Répondre à ce message
Les administrateurs de SPIP-Contrib/SPIP-Zone n’aiment pas ce type d’éditeur car, selon eux, ils empêchent :
Je suis d’accord avec cela. Mais, je pense que l’utilisation de ce plugin n’oblige pas les rédacteurs à utiliser des enrichissements ’exotiques’ (de djeunz pour être clair). Par contre, pour maintenir une charte cohérente, il faut supprimer de l’utilisation du plugin :
et faire en sorte de n’utiliser que les styles (ce que permet CKeditor, mais pas le plugin dans sa configuration actuelle, il faudrait pouvoir éditer les styles utilisés par CKeditor : je bosse dessus, mais je crains qu’un problème vienne de la gestion du html par spip, à suivre donc...)
Par contre l’utilisation de ce type d’éditeur permet à plus de monde d’utiliser le système de publication de SPIP. C’est pourquoi, moi, je l’utilise. Libre à chaque administrateur de prendre ses responsabilités concernant l’aspect de son site.
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
