Introduction
Le plugin est intégré complètement à SPIP.
Si vous avez opté pour laisser le choix aux auteurs (c’est l’option par défaut). Il suffit de cliquer sur le lien adapté pour passer de l’éditeur spip à CKeditor.
Description
Que fait le plugin ?
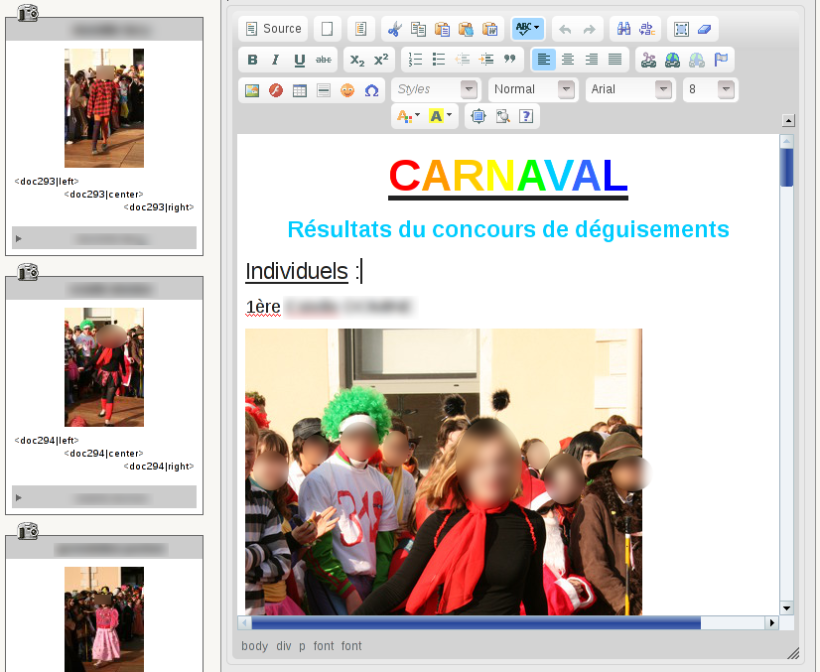
Ce plugin remplace l’éditeur par défaut de spip (en particulier le porte-plume disparaît) dans les articles, les brêves et les rubriques par CKEditor un éditeur WYSIWYG.
Avec cet éditeur, vous pouvez :
- continuer d’utiliser le mécanisme de spip pour insérer des images, des documents à/dans un article, une rubrique ...
- insérer simplement des liens vers les objets standards de spip (mais aussi ceux non encore prévu en modifiant assez simplement le code du plugin : ajout d’un fichier, ajout d’un lien dans un autre) via un dialogue de CKEditor.
- utiliser les balises spip non gérée par CKEditor comme vous le feriez depuis l’éditeur de spip.
- utiliser des polices en utilisant le mécanisme CSS3 (
@font-face), soit en utilisant le webfonts directory de google, ou en téléchargeant la police ainsi que la feuille de style CSS3 tel que générée par Font Squirrel par exemple dans le répertoire :IMG/FontKits/<répertoire de la police>/. - le plugin essaie, dans la mesure du possible de sauvegarder vos mises en page en utilisant les raccourcis typographiques de spip (le gras, l’italique, les liens, les ancres, les insertion d’images, de documents, les listes, ... ) mais beaucoup de choses sont sauvegardées au format html (les tableaux, les enrichissement sophistiqué : couleurs, polices etc ...).
- (nouveau) utilisez CKEditor avec n’importe quel champ (pour peu que vous connaissiez un sélecteur jQuery permettant d’y accéder)
- (nouveau) utiliser CKEditor aussi bien en partie privée que publique
- (nouveau) utilisez les modèles SPIP de manière ’visuelle’
- (nouveau) utilisez des modèles d’articles que vous définirez
- (nouveau) préservez la typographie spip
- plein d’autres choses ...
La dernière version est :
- sur la zone !
- compatible spip 3.0 (expérimental)
Mise à jour de la lib
Le plugin Ckeditor utilise le dossier lib/ de SPIP.
Mais rien dans SPIP ne gère la mise à jour des lib :(
En conséquence, pour mettre à jour la lib :
- La lib CKEditor se télécharge au format zip ici
- et le dossier ckeditor qu’elle contient est à mettre dans lib/ à la racine de SPIP à la place de l’ancien
Remarque, vous pouvez personnaliser les greffons de CKEditor.
Installation
Dans tous les cas, il faut qu’un répertoire lib existe à la racine de votre installation Spip pour que Spip puisse y copier la librairie CKeditor. Et il faut que Spip puisse écrire dans ce répertoire : c’est un pré-requis obligatoire.
Ensuite, vous pouvez installer le plugin de deux manières différentes :
Par FTP
Téléchargez le plugin :
Vous pouvez préférez la version de développement qui se trouve là
Décompresser l’archive où vous voulez, copier le répertoire entier dans le sous répertoire plugins de votre installation spip.
En mode auto
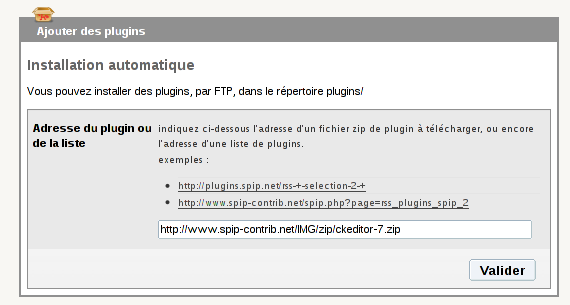
Créez un répertoire auto dans le sous répertoire plugins de votre installation spip. Taper/Copier l’url du plugins

Validez.
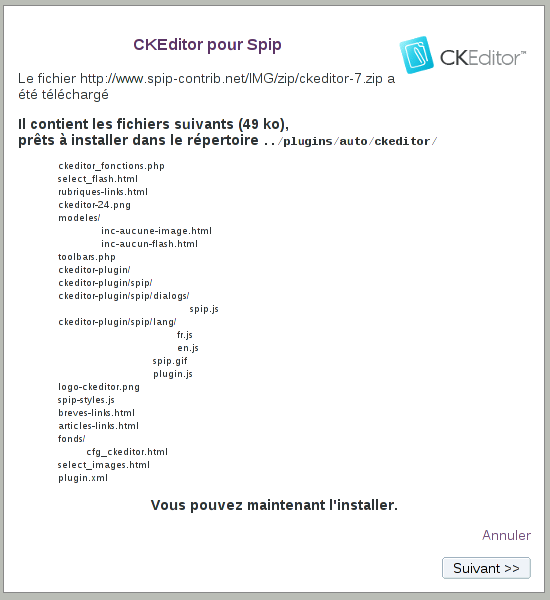
Spip télécharge l’archive et vous montre ce qu’il y a dedans.

Validez.
Via SVP
Vu que le plugin est maintenant sur la zone : il peut être installé via SVP (à vérifier)
Activation du plugin
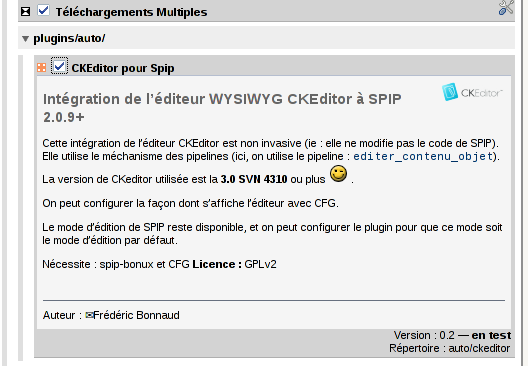
Utilissez le gestionnaire de plugins Spip pour activer le plugin.
Ouvrez le répertoire plugins/auto et activez CKeditor pour Spip

Validez.
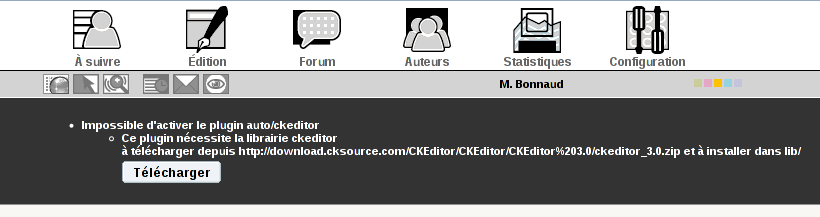
Spip n’est pas content :
Normal, il faut encore télécharger CKeditor lui-même. Cliquer sur le bouton Télécharger.
Après le téléchargement qui prend un certain temps (près de 5Mo ...), Spip vous montre le contenu de l’archive qu’il vient de télécharger :

Procéder à l’installation :

Normalement à ce stade, le plugin est installé. Il arrive, je ne sais pas pourquoi que spip ne copie pas le contenu de CKeditor au bon endroit, dans lib/ckeditor. Chez moi, il laisse l’archive décompressée dans tmp/cache/chargeur/ckeditor. En l’effaçant complètement et en recommençant, ça a marché. Je pense que le bug vient de spip. Mais je n’en suis pas sûr.
Modules complémentaires
Pour profiter pleinement de toutes les fonctionnalités du plugin, il faut installer aussi :
- le plugin Itérateurs
- la librairie html2spip
- la librairie KCFinder dans
/lib
Configuration
Puis on utilise l’interface CFG pour configurer le plugin. Ce n’est pas obligatoire mais les choix par défaut risquent de ne pas vous plaire.
Les documentations suivantes sont, sur certains points obsolètesVous pouvez consulter les articles :
Incompatibilités
Ce plugin est incompatible avec le plugin Multilang.
Contribution avec Git
ckeditor-spip-plugin est sur le Git de SPIP !



Discussions par date d’activité
370 discussions
Salut,
J’ai installé la dernière version de spip (2.0.10) avec les plugins Bonux et CFG. Jusque là pas de soucis.
J’ai installé le plugin CKEDITOR, comme il faut. Mais lorsque je veux éditer un texte, je n’ai que le tag [visuel] qui s’affiche et aucun outil n’apparait.
J’utilise Firefox et Firebug et voici les erreurs que je relève :
- Si je ne change pas la hauteur (height) de l’éditeur, une erreur survient dans Firefox. Après avoir changé la valeur de départ qui est à 500 et mis à 400, par exemple, ce fut corrigé.
- J’ai alors une nouvelle erreur : « CKEDITOR is not defined
[Break on this error] CKEDITOR.spip_absolutepath = ’http://localhost/spip’,\n »
Là je ne sais pas trop où aller chercher, vu que je n’ai pas codé le plugin.
Une idée ?
Merci
JJ
Réponse à moi-même :
J’ai réussi à faire fonctionner le plugin chez moi. Il faut, pour ceux qui auront le même problème, enlever l’expression « _DIR_RACINE » du fichier « ckeditor_fonctions.php » contenu dans le plugin.
Comme l’interface d’admin s’exécute dans le dossier « ecrire », nul besoin de remonter à la racine, avec « _DIR_RACINE », pour récupérer la librairie ckeditor, qui est contenu dans le dossier « ecrire/lib/ckeditor/ »
Suis-je le seul à avoir ce bug ?
@+ JJ
Répondre à ce message
Salut,
avant tout merci pour cet excellent plugin.
Je rencontre un problême un peut particulier dont je n’arrive pas à trouver la source.
Config :
Spip 2.0.10
Plugin CkEditor Version : 0.2
Lib ckeditor v 3.0.2
Hébergement ohv mutualisé
Les Version : 0.9.160 et Version : 0.9.168 ne semble pas vouloir fonctionner (quand j’édite un article la zone de texte reste grisée et le bouton pour passer en edition spip ne foncitonne pas, pas d’erreur renvoyées par le navigateur).
Probleme :
Lorsque j’utilise la commande « centrer » sur un texte en mode normal (donc génération du code suivant
<p style="text-align: center;">texte</p>j’enregistre et le texte reste aligné à gauche autant dans l’espace privé que dans l’espace publique.
Un coup d’oeil dans le code source et le code cité ci dessous est dépourvu du parametre style (on a donc que
<p></p>)Un coup d’oeil dans la bdd, le paramètre « style » est bien présent.
J’ai essayé de désactiver tous les plugins non nécessaires à CkEditor sans succès.
Plugins actifs
Lecteur Multimédia en Flash (MP3,flv) (v0.68)
cfg : moteur de configuration (v1.14.1)
CKEditor pour Spip (v0.2)
Le Couteau Suisse (v1.8.11.00)
SPIP Bonux 2.0 (v1.8.7)
Thickbox v2 (v0.3)
une idée ?
Comme tu le fais remarquer, spip ’jette’ le style des paragraphe (p). Si tu veux pouvoir utiliser le centré, il faut utiliser des (div) à la place des (p)
Merci, j’avais le même problème, et c’est résolu.
et il n’est as possible d’empecher spip de manger nos style dans les
?
j’ai jeté un coup d’oeil dans les sources sans succès :(
Répondre à ce message
Est-ce que quelqu’un a mis en place ce plugin sur un spip mutualisé ? Si oui, y a t’il une astuce ? chez moi ça ne fonctionne pas (en mutualisé car en installation classique ça tourne impecc)
merci
Répondre à ce message
Merci pour ces explications superbements utiles pour les novices comme moi.
J’ai 2 petites questions :
1/Pourquoi lorsque j’insère une image dans mon article spip, dans la zone de rédaction, elle se positionne correctement (a gauche , droite ou milieu selon le positionnement du paragraphe).
_
Par contre lorsque j’enregistre, mon image reste toujours à l’emplacement par défaut (cad droite).
Si je veux que mon image se positionne au milieu par exemple, je doit la mettre « à l’ancienne » avec img1|center dans ma zone de rédaction.
_
Pourtant dans la config de CKeditor >Configuration avancée , j’ai embXX ; imgXX ; docXX
Je comprend pas le pb.
2/Pensez vous qu’il soit possible d’insérer par le biais de CKeditor des documents dans le corps du texte (comme pour les images). Je ne trouve pas comment faut faire.
Si mon précédent message à été mal posté, je m’excuse pour le dérangement.
_
1/ je pense que cela est un problème de CSS lié aux squelettes que tu utilises ??
2/pour les documents justement tu as le choix entre : embXX et docXX.
normalement ça devrait bien marché !
@+
1/ Je vais essayer de regarder le squelette, pour le moment je suis avec Eva4.
2/ Peux tu m’indiquer comment tu fais avec CKeditor 3.0 pour insérer un doc, car je ne trouve pas le bouton sur lequel il faut cliquer pour appeler l’interface de mise en place du bouton.
Peux être que mon problème vient simplement de là.
Bonnes fêtes à tous
Répondre à ce message
Bonjour,
merci pour cet éditeur très pratique.
Apparemment il y a un petit problème sous Safari (Mac) : les boutons de l’éditeur s’affichent à la suite sans revenir à la ligne lorsque l’on atteint la fin de la colonne. Du coup on ne les a pas tous.
Sous Firefox les boutons s’affichent correctement.
Peut-être quelqu’un l’a-t-il déjà évoqué dans ce forum ; sinon, pour le plugin version 3.1 ? :•)
Répondre à ce message
Bonjour,
Je voudrais installer CKeditor, mais l’installation automatique échoue. Lorsque je veux activer le plug in, il apparaît une bande noire en haut de mon écran qui me dit que l’activation nécessite la version de spip bonux 1.8.2 minimum. J’ai déjà installé et activé la version de bonux 2.0. Pourquoi ça ne marche pas ?
J’ai bien créé le rep /lib et copié ce qu’il faut dedans.
Répondre à ce message
Déjà félicitation pour ce super plugin, plus besoin de se prendre la tête a configurer ckeditor ^^
Par contre j’ai un petit soucie avec les liens spip.
Il me transforme une partie du lien => spip.php ?page=article& ;amp ;id_article=26 (moins l’espace)
Je sais pas trop d’où ça peut venir, si quelqu’un a une petite piste.
Merci
Essaie de voir quelle version tu utilises ? (aussi celle de SPIP), normalement si tu utilises la dernière version en développement y a pas ce problème : http://code.google.com/p/ckeditor-spip-plugin/
@+
Répondre à ce message
Une page descriptive a été ajouté dans la page de projet du plugin sur google code : https://code.google.com/p/ckeditor-spip-plugin/wiki/UtilisationCKEditorpourSPIP
@+
Répondre à ce message
Pour le faire fonctionner sur SPIP 2.0 il faut créer le lib sur la racine.
Il serait préférable que les modifications soit faite dans le code pour qu’il soit exportable sur SPIP 2.0
Il faut que le mécanisme de librairie de spip soit activé donc que le répertoire lib soit créé là où spip l’attend. Après c’est spip qui fait la copie, qui dit où il l’a mis. Bref, je ne vois pas ce que tu veux dire.
Pour l’instant ce plugin fonctionne sur un site spip 2.0.9. Je ne comprends pas ce que tu veux dire par ’exportable sur SPIP 2.0’
Répondre à ce message
Bonjour merci pour cet excellent plugin. Il y a moyen d’inclure CKeditor (idéalement via votre plugin) aussi dans le chapeau des articles à publier et surtout dans le champs dédié au commentaires au sein de chaque article déjà publié ? Merci beaucoup.
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
