Introduction
Lorsqu’on ne se sert pas du plugin ’Menus’, on est obligé de définir tous ses menus dans les squelettes, ce qui fait que l’administration du site n’a pas directement la main dessus, lorsqu’un changement est nécessaire, il faut en faire la demande à la personne en charge des squelettes.
De plus, lorsqu’on veut des liens statiques (un lien vers un article précis, ou vers une page précise, ou vers un site externe) il faut les écrire en dur dans le squelette du menu.
Le but du plugin ’Menus’ est donc de permettre de facilement élaborer des menus au moyen d’une interface conviviale, directement dans la partie privée.
Attention ! Ce plugin ne s’occupe pas de la manière dont seront affichés les menus. Il permet de les créer facilement et d’en générer le HTML.
Pour l’affichage, voyez avec votre thème ou des plugins spécifiques tels que Menu animé déroulant, Menu Déroulant 2, Menu Accordéon 2 ou Menu jQuery Superfish.
Installation
Comme n’importe quel plugin.
Création d’un menu
Le plugin ajoute un lien dans le bandeau de SPIP :

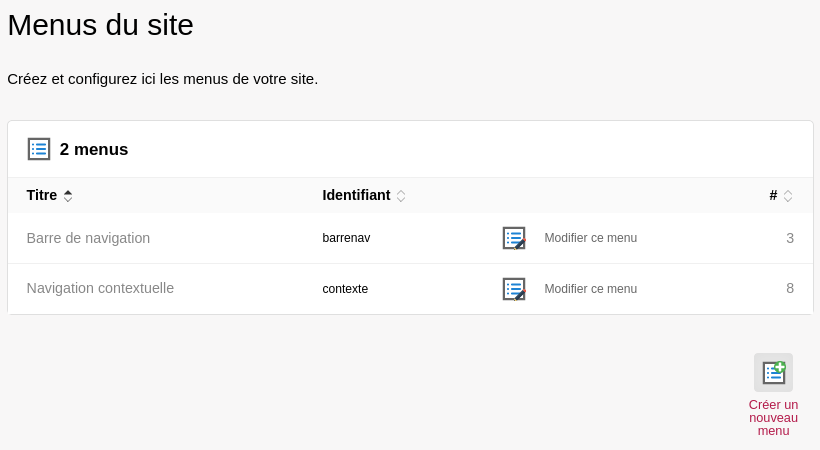
La page liste tous vos menus, et vous propose d’en créer un nouveau :
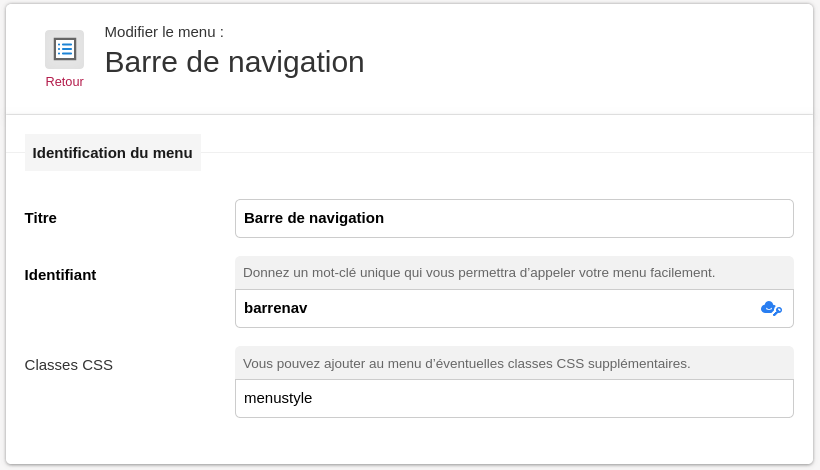
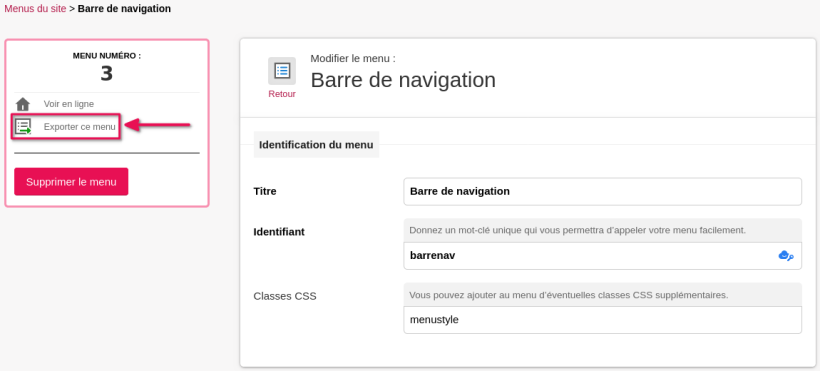
D’abord vous devez identifier votre menu. Il faut lui donner un titre, ainsi qu’un mot-clé qui vous permettra de l’appeler facilement. En effet, vous ne pouvez pas prévoir à l’avance dans vos squelettes le numéro du menu. Grâce à ce mot-clé identifiant, vous n’avez donc pas à modifier vos squelettes à chaque fois. Vous pouvez également saisir une classe qui sera ajoutée au premier élément ul du menu généré. Ceci peut permettre d’activer la gestion de l’affichage par un plugin tiers.
Vous pouvez alors commencer à construire le menu en ajoutant des entrées :
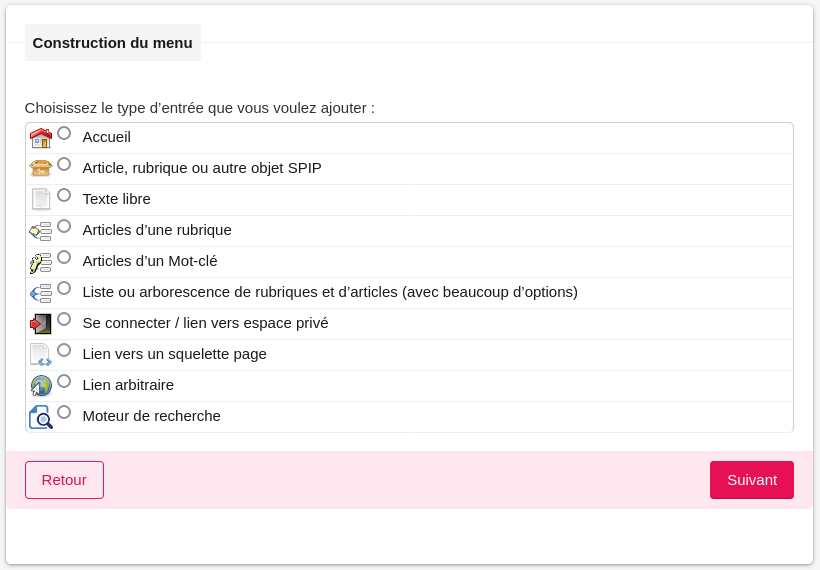
Les différents types d’entrées
Les Menus sont fournis pour l’instant avec plus de dix types d’entrées qui permettent déjà de construire la plupart des menus facilement.
N’hésitez pas à en proposer d’autres !
Voici la description de quelques uns des types d’entrées disponibles :
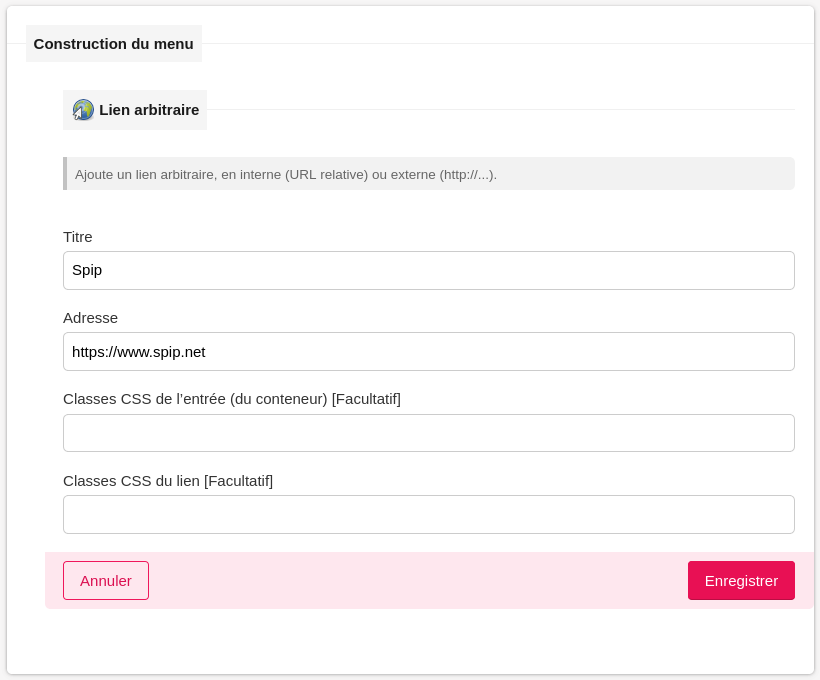
- Lien arbitraire : vous pouvez créer des liens vers ce que vous voulez en donnant une adresse et un titre.
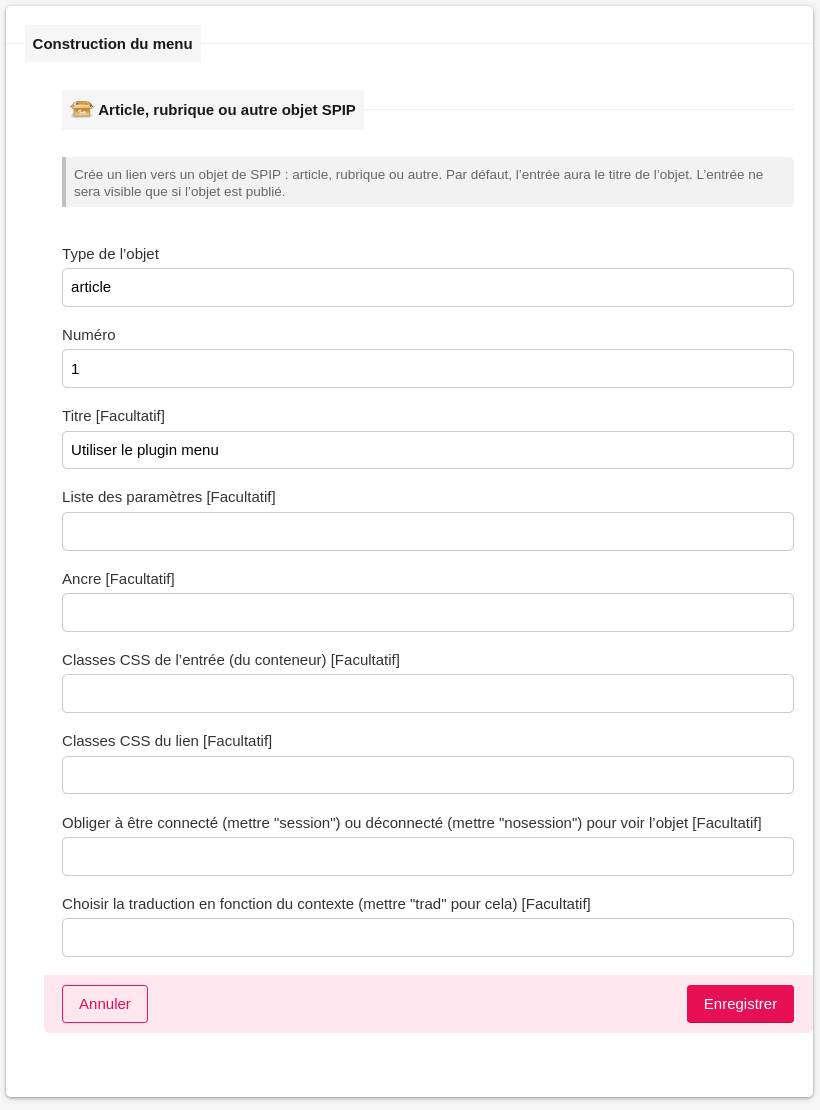
- Objet de SPIP : crée un lien vers n’importe quel objet éditorial de SPIP. Ça peut être un article, une rubrique ou n’importe quoi venant d’un plugin.
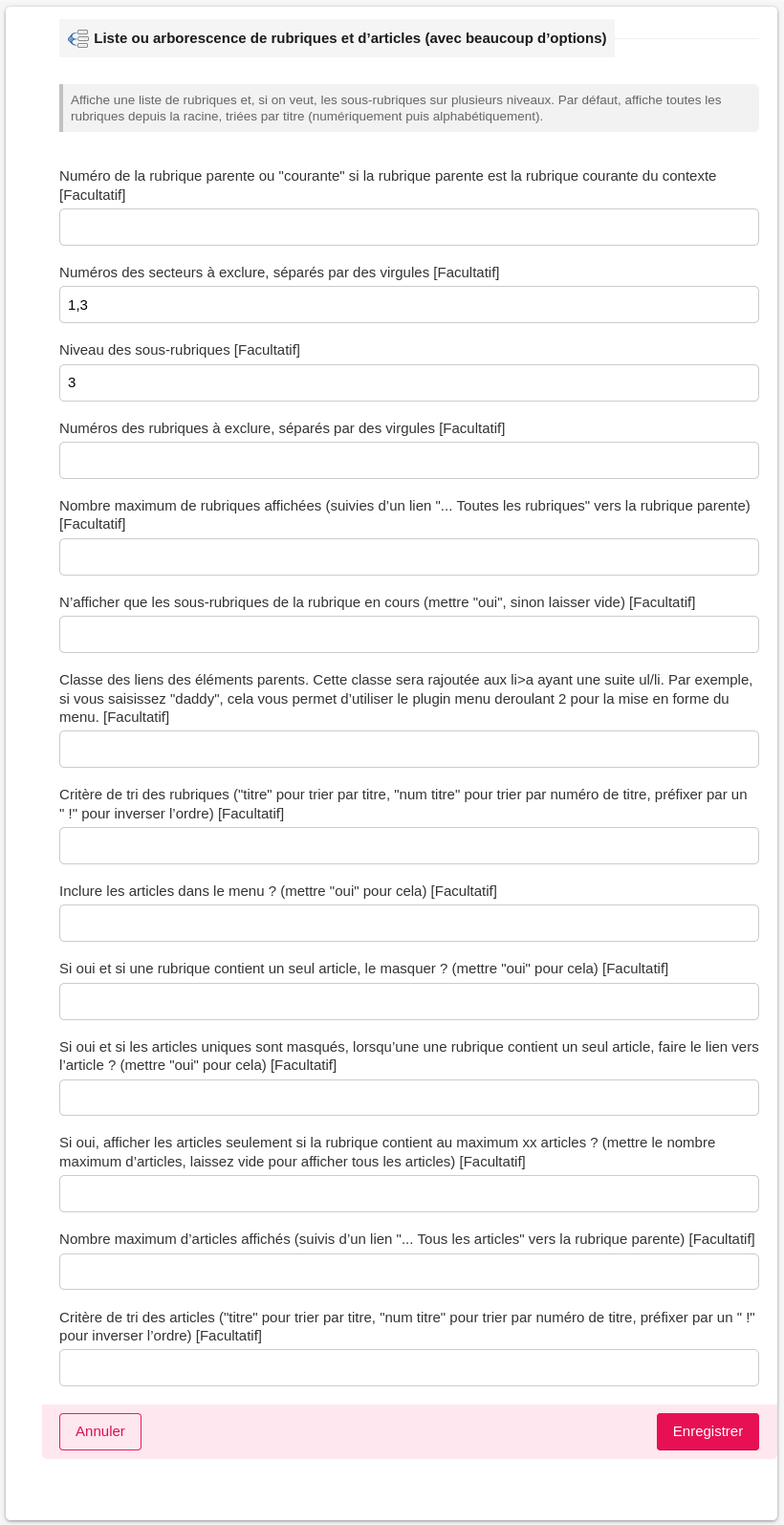
- Liste dynamique de rubriques et d’articles : vous pouvez afficher les rubriques de SPIP, y compris de manière arborescente. Pour cela, il suffit de définir la rubrique dans laquelle il faut commencer la liste, le niveau maximum de sous-rubriques, les exclusions éventuelles, le type de tri... Vous pouvez aussi inclure les articles dans l’arborescence, limiter leur nombre, en gérer le tri...
Modification des entrées
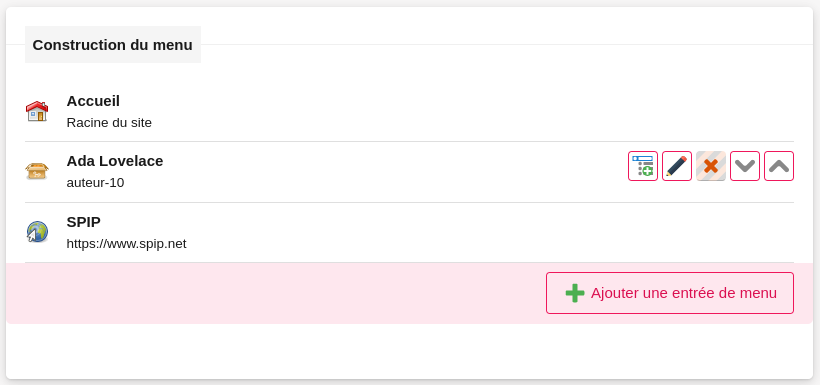
Lorsque vous avez déjà ajouté des choses, vous obtenez alors la liste des entrées sous cette forme :
Vous pouvez alors déplacer les entrées pour modifier leur ordre, les supprimer, changer leurs paramètres et créer des sous-menus en-dessous des entrées qui le permettent.
Utiliser les menus dans votre site
Pour afficher un menu dans votre site, il vous suffit d’inclure un petit squelette où vous le désirez :
#INCLURE{fond=inclure/menu, env, identifiant=<votre_menu>}Vous pouvez aussi tester votre menu facilement en cliquant sur le bouton « Voir en ligne » ou en allant sur la page : spip.php?menu<numero>
Exporter les menus vers un autre site
Imaginons que sur une version de votre site en local vous réorganisez tous les menus. Pour reporter ces changements en prod, il faut exporter les menus dans un fichier et les réimporter en prod.
S’assurer tout d’abord que le plugin Yaml est activé .

Lorsqu’il est activé une icône apparaît : exporter ce menu
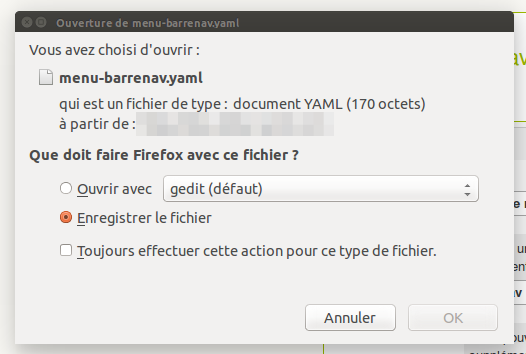
Le sauvegarder sur votre ordinateur

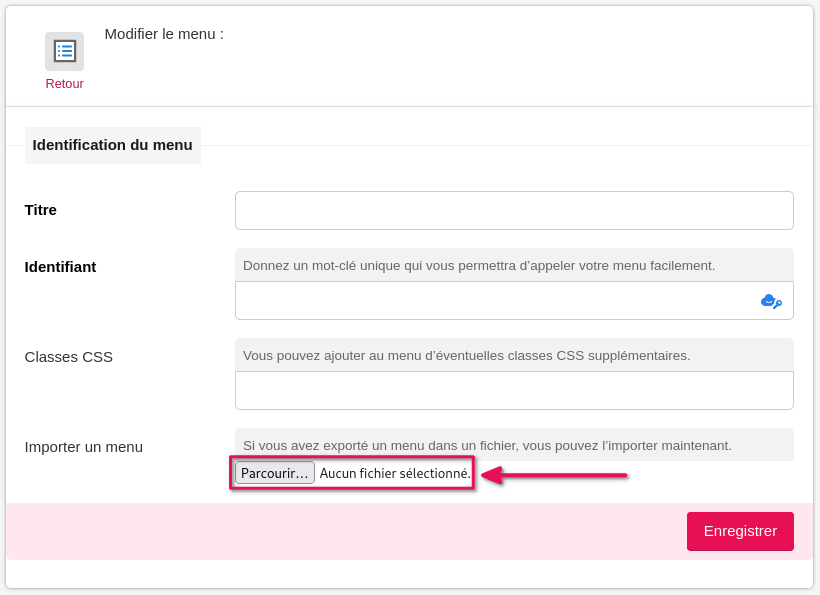
Sur le site de destination, il suffit de créer un nouveau menu avec le même identifiant (penser à le supprimer avant s’il existe). Et à la création, si le plugin YAML est bien activé, la boite de choix de fichier est proposée.
Surcharge des fichiers menus/<type>.html
Si pour des besoins particuliers, on doit surcharger un fichier du répertoire menus/, il ne faut pas oublier de copier le fichier XML de description qui va avec.
En effet, le plugin cherche le fichier XML au même endroit que le fichier HTML.











Discussions par date d’activité
354 discussions
Bonjour,
j’ai du rater une étape quelque part, mais je ne vois pas comment je peux faire un design spécial pour mes menus. Je m’explique :
j’utilise ce super plug-in pour gerer des menus à diffé"rents endroits de ma page, et ces menus ont un look différent. Par exemple, le menu principal est constitué des logos des rubriques en vertical, un second menu est constitué des logos des rubriques en horizontal, et un troisième de simples liens texte.
Comment puis je définir l’aspect de mon menu ?
Merci.
Ah ok... bon ben je trouver un autre moyen de gerer les menus alors :-D
j’avais aussi besoin d’afficher les logos des rubriques dans le menu.
J’ai donc créé un type rubrique unique, en suivant la procédure décrite.
Par contre, il y a un problème que je n’arrive pas à comprendre. Le logo s’affiche bien, mais le titre, non : #TITRE n’est pas reconnu. Par contre, #ID_RUBRIQUE, oui !
comment se fait-ce ?
je me répond : problème résolu en m’inspirant du fichier article-rubrique.html.
Voici le contenu de mon fichier rubrique.html (sans s), pour insérer une rubrique et son logo :
Répondre à ce message
Bonjour,
J’ai fraichement installé SPIP 2.1.2, ZPIP, Bonux et Menus 0.8.2
J’ai rajouté le thême ArcliteBlue (avec son joli menu déroulant).
Et là tristesse car je n’arrive pas a avoir plus de 2 niveau de menus (même en changeant le paramètre à 4 ) ...
Avec vous tester une arboresence complète avec 4 niveau de sous-menu ?
Merci
Je pense avoir trouvé la source du problème :
Ligne 31 du fichier menus/rubriques.html
J’ai remplacé :
< BOUCLE_test_niveau2( CONDITION)si # GETniveau|>=# GETniveau_actuel>
par
< BOUCLE_test_niveau2( CONDITION)si # GETniveau_actuel|>=# GETniveau>
Et ça semble mieux marcher...
Cordialement
Salut,
j’ai une installation avec zpip+menu + les themes différents, je n’ai pas ce soucis avec arclite ???
Après avoir chercher a changer la classe du sous-menu quand celui-ci contient des rubriques filles, je me suis aperçu qu’en fait le problème vient de la position de l’incrément à l’intérieur de la boucle sous_rubrique au lieu d’être juste avant
#SETniveau_actuel,#GETniveau_actuel|plus1
Le test était bon mais a chaque entrée du sous-menu la variable niveau actuel s’incrémentait au lieu de le faire une fois pour un sous-menu...
Répondre à ce message
Lorsque je suis dans un article et que je change de langue via « Toutes les versions de cet article : [English] [français] »
La traduction de l’article s’affiche mais la langue du menu ne change pas. Mes titres de secteurs sont traduits avec la méthode .
dd
Je recherche la même information pour un site italien français.. Apparemment, je pense qu’une solution est de faire 2 menus menu_fr et menu_it...
Puis les inclurent dans ton squelette :
Ça devrait marcher... Maintenant peut-être qu’il y a mieux.
On peut même être un peu plus audacieux :
(non testé)
j’ai essayé vos 2 méthodes et ça ne marche pas des masses chez moi.
D’un coté cela ne m’étonne pas trop car à part les titres des menus (ex menu_en) je ne sais pas comment déclarer ma construction de menus en plusieurs langues (les rubriques racines ont des titres avec
<multi>xx</multi>.Ce qui est bizarre c’est que lorsque je change de langue avec le menu de langue (lien exemple : http://127.0.0.1/www/site/spip.php?action=converser&arg=&hash=85b76cfc74aa941aab5bfd935263216afa327d77&redirect=.%2F%3FLe-reseau%2C137%26amp%3Blang%3Dfr&var_lang=en)
toute la page est bien traduite sauf le contenu de l’article
et lorsque j’utilise le lien "Toutes les versions de cet article : http://127.0.0.1/www/site/?The-network,138
seul le texte de l’article est traduit.
cela donne aux pages un coté cosmopolite intéressant mais un peu fouillis.
dd
Ça n’a rien à voir avec ce plugin, c’est tout simplement le principe des langues dans SPIP.
Les liens de traductions amènent vers les versions traduites de tel ou tel article, mais ça ne change pas la langue de l’environnement, la langue du visiteur.
Inversement, le menu de langue, suivant comment est construit le site, change la langue de visite, donc les éléments de navigations (toutes les chaines de langues traduisibles ainsi que les multi), mais ne change pas l’article sur lequel on se trouve, qui reste dans sa langue évidemment s’il n’y a pas de multi dedans.
Je vous invite tous les deux à lire ce chapitre : http://programmer.spip.org/-Multilinguisme-
Je connaissais à peu près le principe de langue mais je voulais savoir si ma solution proposée est valable dans son cas.
Un menu doit pour moi respecter la langue de l’environnement du visiteur. Ainsi, faire un menu pour chaque langue auquel on suffixe son identifiant d’un « _en » ou « _fr » me semble une solution intéressante.
Y’a t’il une autre approche ?
Faire un menu pour chaque langue à un intérêt seulement si les menus ne contiennent pas la même chose. Sinon tu peux utiliser les multi dans les champs d’option des entrées. Et si un titre de rubrique a déjà des multi ça le traduit automatiquement aussi.
Répondre à ce message
Bonjour,
Je m’arrache les cheveux sur une broutille depuis de longues heures, donc je me permet de faire appel a vos compétences pour m’aider.
J’ai un menu :
Accueil
- Rubrique
Article 1
Article 2
- Rubrique
Article 1
....
et je souhaite utiliser une police spéciale, uniquement pour les rubriques, (le fichier de la police est bien chargé dans le répertoire squelette/police et j’ai modifié le fichier menus\rubrique.html :
(#TITRE">[(#TITRE|image_typopolice=Kingthings Wrote.ttf,taille=14,couleur=4433bb,hauteur_ligne=40) ]
Si quelqu’un à une idée, elle est la bienvenue,
Merci d’avance
Répondre à ce message
Bonjour,
J’aurais souhaiter un petit renseignement, dans l’affichage de mon menu les slashs devant les quotes ne sont pas enlevés. Y compris au niveau de la création du menu, ce qui fait que lorsqu’on modifie le menu, les slashs se multiplie, puisqu’à chaque enregistrement il ajoute un slash.
Je ne sais pas si c’est très clair.
Merci
Oui je comprends mais ça ne fait pas ça chez moi. En revanche il y a un autre problème dès que l’on met des guillemets doubles, ça s’enregistre bien, mais quand on modifie ensuite, ce qui est après le premier guillemet disparait (problème de conflit avec le HTML car le caractère n’est pas encodé). Ça reste à corriger.
D’accord, Merci comme même.
Mais ce qui est bizarre c’est que dans les titres des menus les slash ne sont pas affichés, ils le sont juste dans les titres des entrées.
Répondre à ce message
Bonjour,
J’utilise ce plugin pour une barre de menu horizontale déroulante.
La hiérarchie du site est simple : une rubrique principale (parente) et n rubriques incluses (filles) proposée en menu déroulant.
J’ai constaté une incompréhension largement répandue parmi les utilisateurs qui testent le site en projet :
- les usager survolent l’item de la barre principale pour ouvrir le menu déroulant et vont cliquer sur l’un des items de la liste qui s’ouvrent (accédant ainsi à une des rubriques filles).
- par contre, aucun d’eux n’a l’idée de cliquer directement sur l’item de la barre principale pour accéder à la rubrique parente.
J’ai donc ajouté au menu déroulant un item d’accès à la rubrique parente, et cela semble mieux compris des utilisateurs.
Hélas, la mise en valeur .on est activée pour la rubrique(fille) en cours ET pour sa rubrique parente, aboutissant à deux termes du menu déroulant mis en valeur simultanément (ce qui est logique, je l’entend, mais pose problème).
Modifier la classe de l’item de menu ajouté (en mettant .off) ne répond pas exactement au soucis, car il faudrait quand même que cet item soit mis en valeur quand on est sur la rubrique parente.
Comment avoir la mise en valeur seulement sur l’item choisi ?
J’espère avoir été suffisamment clair. Si tel n’est pas le cas, je regarderai vos questions.
Cordialement.
Je ne vois que le javascript dans votre thème : une entrée est active si elle a .on SAUF si des enfants ont .on aussi. Bref, ne laisser le .on que pour les entrées qui n’ont pas d’enfants .on. Avec jQuery c’est facile à sélectionner ce genre de cas.
Merci Rastapopoulos pour l’idée de principe. C’est une bonne nouvelle que cela soit possible.
Cependant tes indications sont un peu chiches et il me semble manquer les « clés de contact ».
Si je comprends,JQuery est un bibliothèque javascript. Mais je n’ai aucune idée des pré-requis pour pouvoir l’utiliser avec SPIP 2.0 : que faut-il installer ? sous forme de plugin ?
Une fois installé, quelle syntaxe respecte le code ? où et comment s’insère le code dans le site ?
Je n’ai pas vu de documentation permettant de démarrer de mon niveau (SPIP reste amplement mystèrieux) pour réaliser cette tache concrète. Une piste vers une doc ou un exemple serait bienvenue.
jQuery est incluse dans SPIP depuis plusieurs années.
Ça serait un truc dans ce genre, j’écris ça à la va-vite.
Merci, je vais pouvoir démarrer avec ça.
Répondre à ce message
J ai déjà un menu de fait depuis un mois,
Aujourd hui lorsque je clic sur « Ajouter une entrée » rien ne s’affiche....
Pouvez vous m’aider, merci d’avance.
Aujourd’hui lorsque je clique sur « Ajouter une entrée » : chez-moi-ça-marche. ©
En fait j’ai remis au goût du jour le shareware. Après 30 jours d’utilisation il faut m’envoyer 20 euros par mois pour que ça continue de marcher.
Où chercher ?
Est ce que cela peut venir de l’ordi ?
Comment savoir où chercher alors que vous ne donner aucune information, zéro, nada ? Pas de version de SPIP, version des plugins, version de PHP, test SANS les autres plugins pour bien vérifier que c’est ce plugin là qui pose problème, mise à jour de tout, etc, etc.
Répondre à ce message
Bonjour. Je suis sur Zpip en theme Arclite. Je cherche à passer le filtre |supprimer_numero sur le #TITRE des rubriques dans la barre-nav. Une idée ?
Vous l’avez peut-être compris, je demande une arborescence dans le menu barre-nav.
Par ailleurs à un autre endroit du site, j’affiche la liste des rubriques dans un ordre précis en utilisant le critère
{par num titre}avec le filtre|supprimer_numeropour masquer le numéro, comme préconisé sur http://www.spip.net/fr_article2035.htmlJe n’ai pas trouvé où passer le filtre
|supprimer_numerodans barre-nav ou menu.html. Par conséquent, les titres des rubriques dans barre-nav affichent leurs numéros.Tout ça pour vous dire qu’en désespoir de cause, j’ai laissé tombé l’arborescence et j’ai juste créé dans le menu barre-nav une entrée vers chaque rubrique avec son titre facultatif sans numéro. Et un sous-menu pour afficher les sous-rubriques.
Ça le fait, mais c’est plus long quoi.
Merci pour le plugin.
supprimer_numero n’a pas grand intérêt à être utilisé en dur dans les squelettes. Si l’on utilise des numéros placés dans le titre des rubriques, il vaut bien mieux installer le Couteau Kiss et activer la suppression sur le site complet.
Excellent ! Merci, j’y retourne et j’arbore du coup ;)
Merci encore.
Répondre à ce message
Bonjour
J’aimerai savoir quelle valeur peut prendre le champs Critère de tri (numérique) [Facultatif] ?
Merci d’avance,
Mat
Moi aussi moi aussi
Ben c’est si un champ normalement alphabétique peut contenir au début un numéro d’ordre explicite. Le fameux
{par num titre}. Donc ça peut être « titre », par exemple. Mais à vrai dire je ne l’ai jamais utilisé, ce n’est pas moi qui ai ajouté cette option. :)Je m’en suis sortie en numérotant mes rubriques sans rien mettre dans le champ tri du plugin menu.
j’avais essayé pour le champ numérique :
1
num titre
les numéros de rubriques
sans résultat
dd
Répondre à ce message
Bonjour,
Et deja ce plugin me semble « vachement » complet pour offrir facilement une navigation complémentaire (grace a cette liste de types de liens SPIP prédéfinis) sur un site bien rempli.
A la lecture de la documentation ci-dessus, je me pose deux questions (mais je n’ai pas encore cherché...) :
- le type de lien « Mot-cles et articles » permet-il de proposer facilement (ZPIP ?) un lien « dynamique » vers les mots-cles et articles lies à l’objet SPIP courant
- la référence au menu est parfois l’identifiant « nom » du menu, parfois un numero : cela n’est pas bien clair : faut-il regarder le stockage en BdD pour suivre ?
enfin, je vais essayer d’avoir un double-menu (ce qui se fait de plus en plus) dans cette barre-nav ; j’imagine qu’il faut modifier le inclure/barre-nav.html.
Ah, et puis merci a rastapopoulos pour sa reactivité aux commentaires ci-dessus !
Non. Il n’y a pour l’instant pas de notion de paramètres dynamiques dans les options de configuration des entrées.
Les deux fonctionnent. L’avantage de l’identifiant textuel étant d’être facilement mémorisable et aussi toujours le même d’un site à l’autre (si on importe/exporte par exemple).
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
