Introduction
Lorsqu’on ne se sert pas du plugin ’Menus’, on est obligé de définir tous ses menus dans les squelettes, ce qui fait que l’administration du site n’a pas directement la main dessus, lorsqu’un changement est nécessaire, il faut en faire la demande à la personne en charge des squelettes.
De plus, lorsqu’on veut des liens statiques (un lien vers un article précis, ou vers une page précise, ou vers un site externe) il faut les écrire en dur dans le squelette du menu.
Le but du plugin ’Menus’ est donc de permettre de facilement élaborer des menus au moyen d’une interface conviviale, directement dans la partie privée.
Attention ! Ce plugin ne s’occupe pas de la manière dont seront affichés les menus. Il permet de les créer facilement et d’en générer le HTML.
Pour l’affichage, voyez avec votre thème ou des plugins spécifiques tels que Menu animé déroulant, Menu Déroulant 2, Menu Accordéon 2 ou Menu jQuery Superfish.
Installation
Comme n’importe quel plugin.
Création d’un menu
Le plugin ajoute un lien dans le bandeau de SPIP :

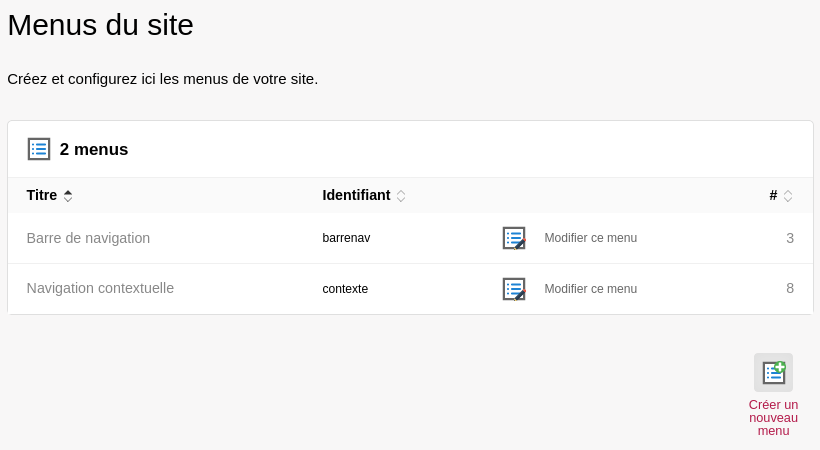
La page liste tous vos menus, et vous propose d’en créer un nouveau :
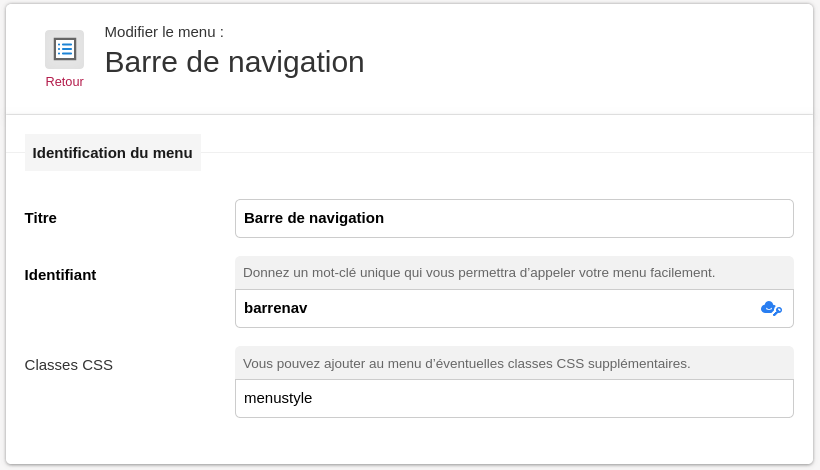
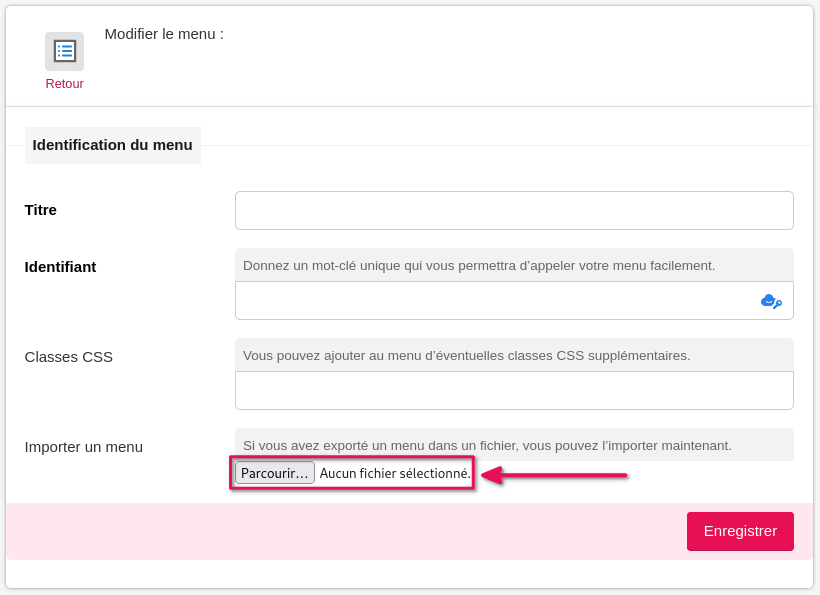
D’abord vous devez identifier votre menu. Il faut lui donner un titre, ainsi qu’un mot-clé qui vous permettra de l’appeler facilement. En effet, vous ne pouvez pas prévoir à l’avance dans vos squelettes le numéro du menu. Grâce à ce mot-clé identifiant, vous n’avez donc pas à modifier vos squelettes à chaque fois. Vous pouvez également saisir une classe qui sera ajoutée au premier élément ul du menu généré. Ceci peut permettre d’activer la gestion de l’affichage par un plugin tiers.
Vous pouvez alors commencer à construire le menu en ajoutant des entrées :
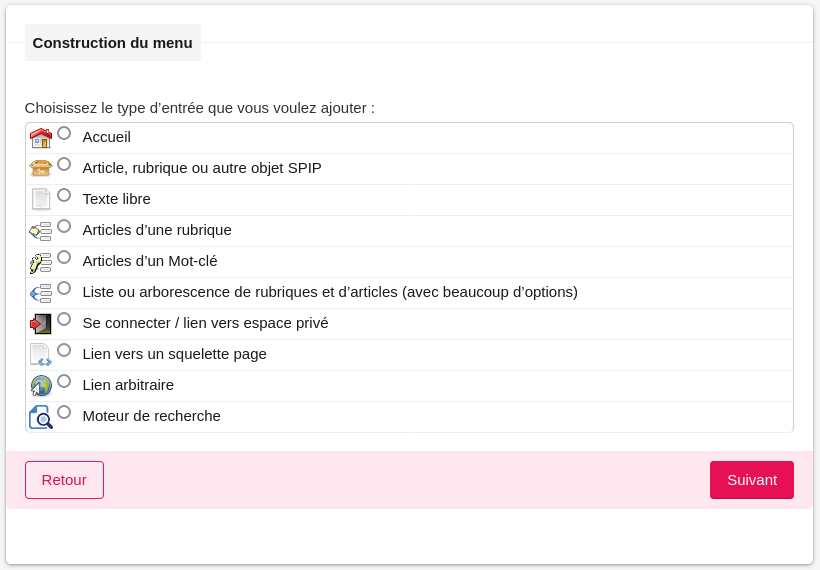
Les différents types d’entrées
Les Menus sont fournis pour l’instant avec plus de dix types d’entrées qui permettent déjà de construire la plupart des menus facilement.
N’hésitez pas à en proposer d’autres !
Voici la description de quelques uns des types d’entrées disponibles :
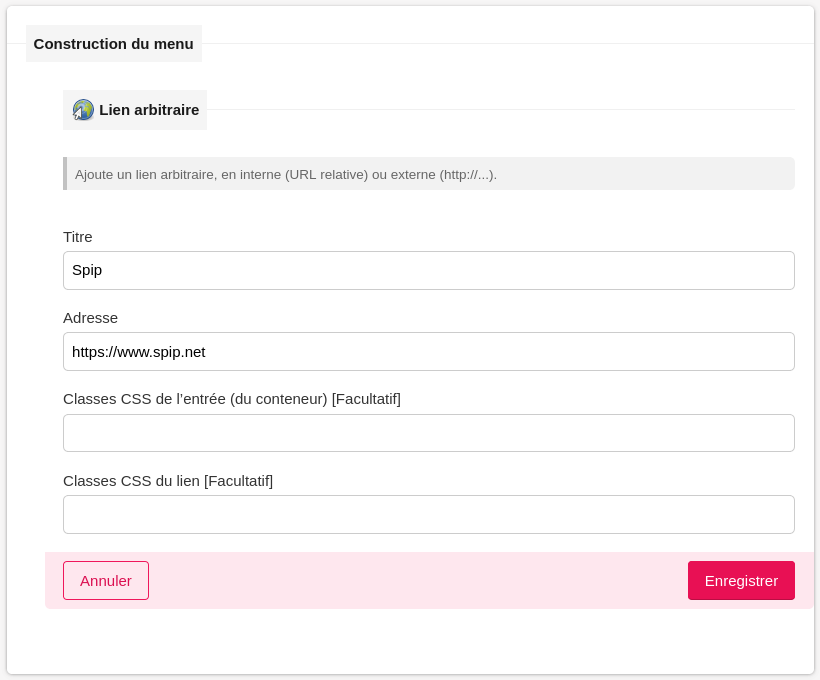
- Lien arbitraire : vous pouvez créer des liens vers ce que vous voulez en donnant une adresse et un titre.
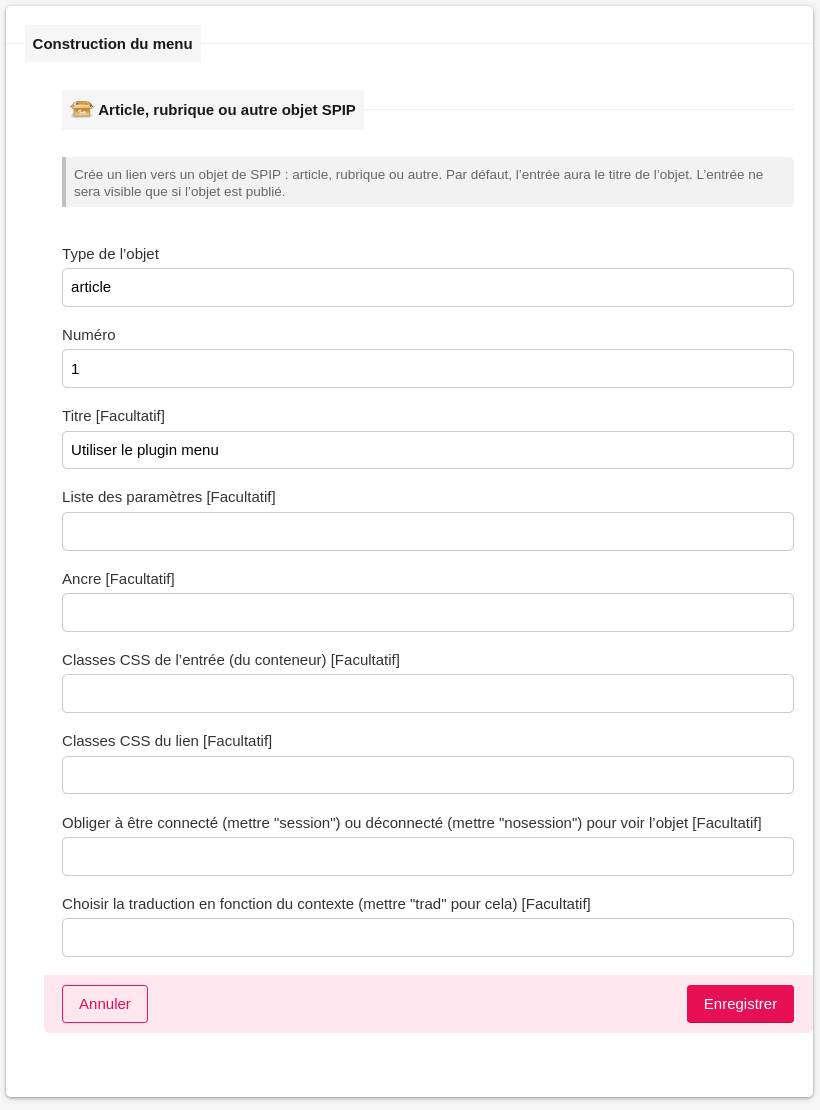
- Objet de SPIP : crée un lien vers n’importe quel objet éditorial de SPIP. Ça peut être un article, une rubrique ou n’importe quoi venant d’un plugin.
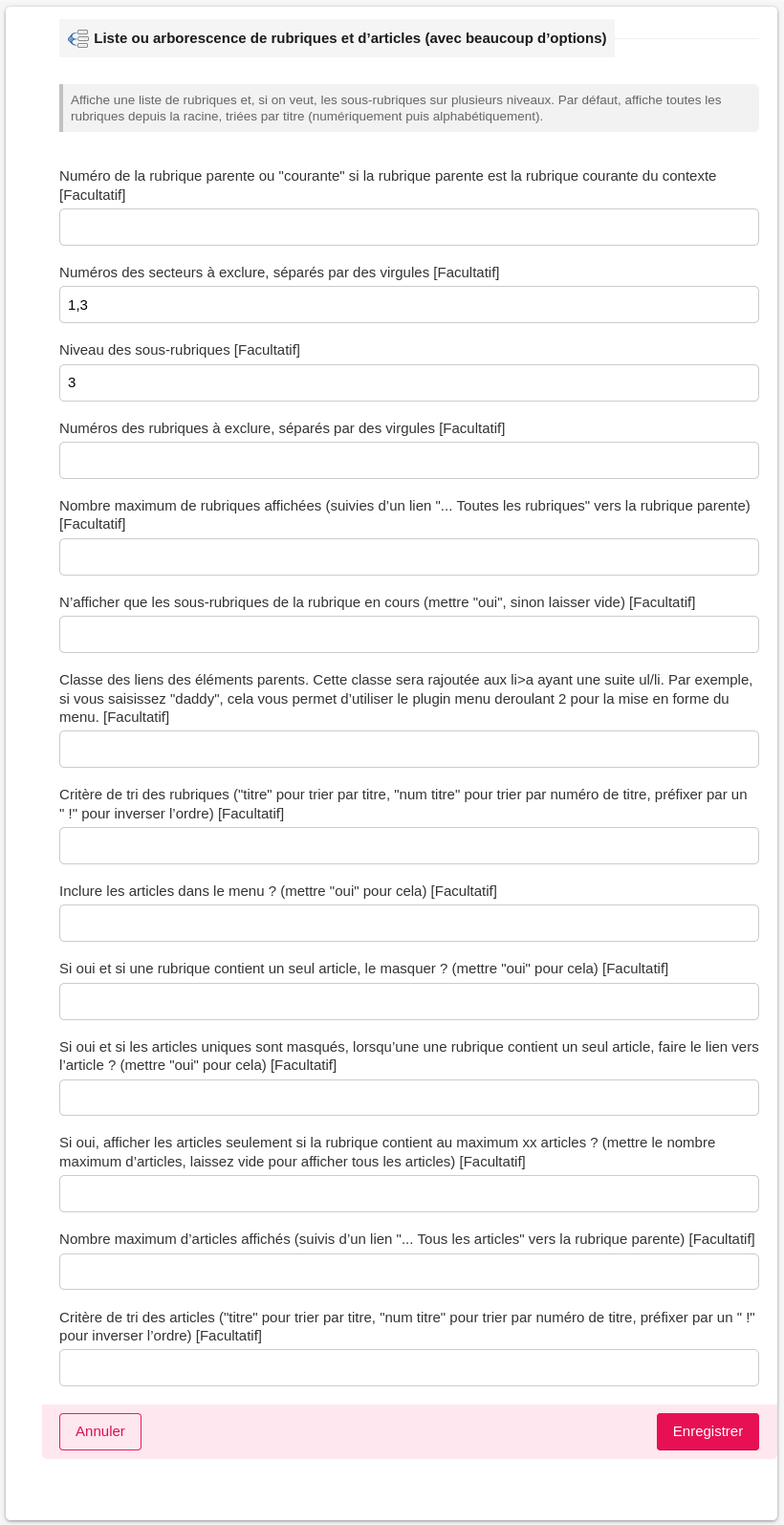
- Liste dynamique de rubriques et d’articles : vous pouvez afficher les rubriques de SPIP, y compris de manière arborescente. Pour cela, il suffit de définir la rubrique dans laquelle il faut commencer la liste, le niveau maximum de sous-rubriques, les exclusions éventuelles, le type de tri... Vous pouvez aussi inclure les articles dans l’arborescence, limiter leur nombre, en gérer le tri...
Modification des entrées
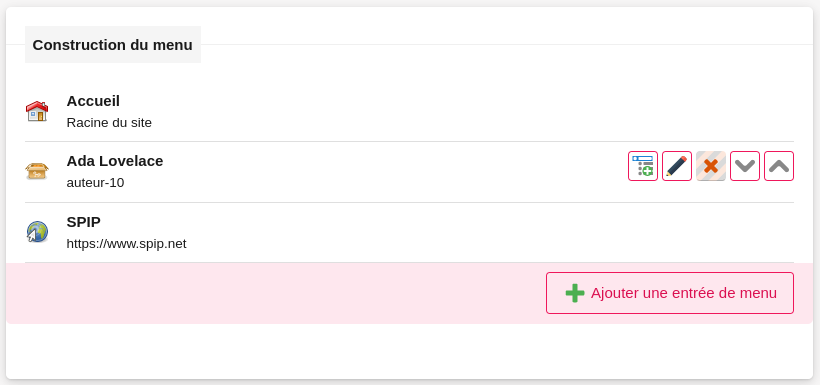
Lorsque vous avez déjà ajouté des choses, vous obtenez alors la liste des entrées sous cette forme :
Vous pouvez alors déplacer les entrées pour modifier leur ordre, les supprimer, changer leurs paramètres et créer des sous-menus en-dessous des entrées qui le permettent.
Utiliser les menus dans votre site
Pour afficher un menu dans votre site, il vous suffit d’inclure un petit squelette où vous le désirez :
#INCLURE{fond=inclure/menu, env, identifiant=<votre_menu>}Vous pouvez aussi tester votre menu facilement en cliquant sur le bouton « Voir en ligne » ou en allant sur la page : spip.php?menu<numero>
Exporter les menus vers un autre site
Imaginons que sur une version de votre site en local vous réorganisez tous les menus. Pour reporter ces changements en prod, il faut exporter les menus dans un fichier et les réimporter en prod.
S’assurer tout d’abord que le plugin Yaml est activé .

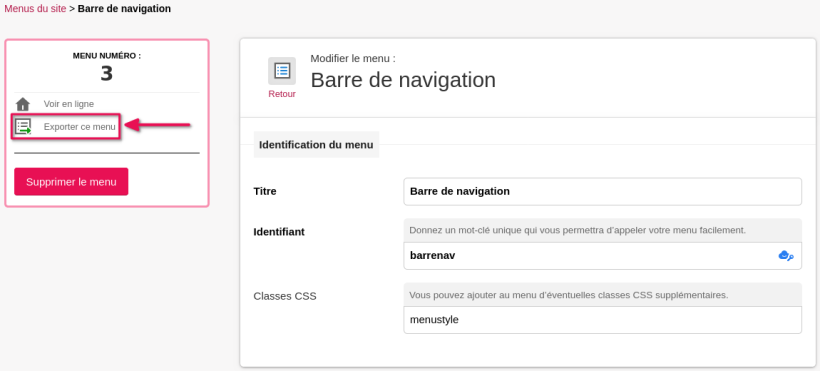
Lorsqu’il est activé une icône apparaît : exporter ce menu
Le sauvegarder sur votre ordinateur

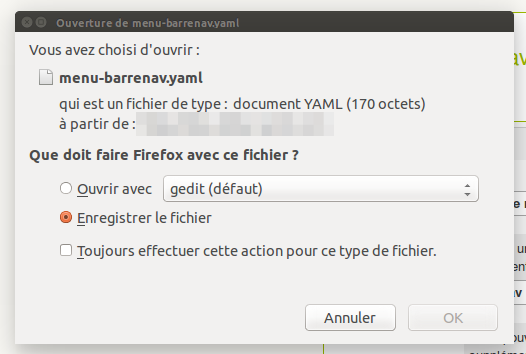
Sur le site de destination, il suffit de créer un nouveau menu avec le même identifiant (penser à le supprimer avant s’il existe). Et à la création, si le plugin YAML est bien activé, la boite de choix de fichier est proposée.
Surcharge des fichiers menus/<type>.html
Si pour des besoins particuliers, on doit surcharger un fichier du répertoire menus/, il ne faut pas oublier de copier le fichier XML de description qui va avec.
En effet, le plugin cherche le fichier XML au même endroit que le fichier HTML.











Discussions par date d’activité
354 discussions
Bonjour,
Heummm,
Dans la famille le beurre et l’argent du beurre :
Comment faire pour associer les fonctions « images typographiques » et le plugin menus ?
Est-ce possible ?
L’intérêt serait de permettre à l’administrateur du site de modifier le menu facilement.
Sinon je programmerais une boucle qui trie les résultats par num titre avec des articles virtuels qui iraient chercher rubriques et articles à l’intérieur du site, mais c’est plus fastidieux pour l’utilisateur.
Répondre à ce message
Bonsoir,
J’ai une question qui (désolé RastaPopoulos) concerne... l’affichage.
Mais je pense que mon cas est justifié, je m’explique.
Je souhaite par la « méthode conventionnelle » de SPIP appliquer les images typographiques (c’est-à-dire le choix de ma propre police) à mes éléments de menu. Hors, je ne peux que passer par les filtres. Je n’accède qu’à la balise #MENUS_AFFICHER_ENTREE (qui génére encore du html et il me semble que je sois au plus bas niveau sinon je dois modifier le plugin, ce qui ne m’arrange pas).
Vos avis sur mon cas particulier ?
En regardant un peu du côté des filtres qu’offre SPIP, dans le fichier inclure/menu.html on peut redéfinir l’usage de la balise #MENUS_AFFICHER_ENTREE :
Et en faire ce que l’on souhaite.
Si ça peut servir...
Bonne soirée à tous.
PS : il serait plus propre de ne faire cette manipulation que pour un ID de menu précis pour ne pas semer la zizanie ! La balise #IDENTIFIANT permet ça !
Répondre à ce message
Bonjour
Je suis en SPIP 2.1.2 + Zpip + Menus.
Sous IE je n’arrive pas à voir le menu, seul le premier Item apparaît (Accueil).
Sous Firefox c’est bon.
Quelqu’un à une idée pour corriger cela.
Ce plugin ne s’occupe pas de l’affichage. Ce plugin ne s’occupe pas de l’affichage. Ce plugin ne s’occupe pas de l’affichage. Ce plugin ne s’occupe pas de l’affichage. Ce plugin ne s’occupe pas de l’affichage. Ce plugin ne s’occupe pas de l’affichage. Ce plugin ne s’occupe pas de l’affichage. Ce plugin ne s’occupe pas de l’affichage.
Désolé, c’est à force de le répéter, je finis par bloquer. :)
Répondre à ce message
Bonjour !
Voilà : j’essaye tant bien que mal de permettre à ce plugin d’afficher les sous articles de la rubrique en cours. J’ai donc essayé d’écrire dans le fichier /menus/rubriques.html un code pour celà, mais le problème est que comme le fichier est mis en cache, je suis obligé de faire « recharger la page » pour voir la sous rubrique.
Est ce que vous pouvez m’aider à afficher les sous articles de la rubrique en cours ? Comment faire pour ne pas mettre de cache sur le menu, et si possible sur cette partie du menu ? J’ai essayé d’inclure #CACHE0 au début du fichier rubriques.html, mais ça ne donne rien de plus.
Est-ce que la solution serait de mettre un paramètre en plus à l’inclusion du plugin dans la page ? Ou avez vous d’autres solutions ?
Merci d’avance.
PS : Et je voulais également savoir comment faire pour créer ses propres plugins ? En effet je trouve très peu de docs...
PPS : Si vous voulez me contacter personnellement pour parler ou bien de mon problème avec spip ou bien de comment faire ses propres plugins, voici mon adresse mail : tobias.bora@gmail.com
Merci !
Bonjour,
Je ne sais pas si ma solution « maison » va répondre à ton problème. Ce qui marche pour moi :
- définir dans la config du menu une entrée de menu arborescence de rubrique.
- copier le fichier menus/menus/rubriques.html du plugin dans squelettes/menus et le modifier comme suit :
remplacer tout ce qui est entre (et y compris)
<BOUCLE_appel(CONDITION)... </BOUCLE_appel>...par
Ce n’est qu’une solution boiteuse car cela n’affiche pas les rubriques de 3e niveau, donc si quelqu’un a réussi à faire quelque chose de propre, qu’il fasse tourner.
dd
Merci pour ta réponse, mais lorsque tu dis "il faut le mettre dans squelettes/menus, est-ce qu’il faut rajouter une extension ou non ? Et lorsque tu parles de squelettes, c’est bien dans les squelettes personnalisés ? dans /squelettes/ et menu(.html ?) est le fichier à inclure c’est ça ?
J’essayerai dés que j’aurai le temps.
Répondre à ce message
Bonjour
je viens d’installer le plugin que je trouve super sympa pour la création des menus et je me suis confronter a un problème.
je ne trouve pas comment placer une classe ou un id pour l’élément actif afin de pouvoir donner un autre style sur un élément en fonction de l’endroit ou l’on se trouve dans le site comme on peut le faire avec #EXPOSER
Merci
Bonjour,
dans la plupart des types d’entrées, il y a déjà la balise #EXPOSE d’utilisée, qui donc ajoute la classe « .on » à ou aux éléments correspondant à la page en cours.
Voulant récupérer sur lemenu rubriques, le id_mot de l’url, je cherchais sans trouver...
Après une ptite conversation sur IRC, merci Rastapopoulos, je partage ce que j’ai compris :
Pour accéder aux éléments de ce tableau on fera donc
Et avec un filtre made in Cerdic
[ (#ID_MOT|menus_exposer{mot,#ENV*{env}})]Voilou , top !
bonjour,
Je n’ai pas compris la réponse pour la question de Eisen :
Moi quand j’utilise le plugin à aucun moment j’ai une classe .on qui est générée dans mon élément actif.
Alors comme faire en sorte que cela se fasse ?
Merci
Ben rien, c’est automatique. À noter que la classe est sur le « li » pas sur le « a ».
Yes !! j’ai trouvé la ligne à changer dans habillage.css pour avoir un style d’entrée de menu différent pour la rubrique active :
Exemple :
#nav ul.menu-liste li.on, #nav ul.menu-liste li:hover background : transparent url(img/nav-active.png) repeat-x left 1px ;
dd
Répondre à ce message
Bravo, excellent plugin,
Envisagez-vous une version pour un menu arborescent dynamique VERTICAL ?
Meilleurs messages
FDG
Pas de rapport avec ce plugin, il ne s’occupe que de générer le contenu. Il n’y a donc même pas de gestion horizontale, il n’y a pas de gestion de l’affichage du tout.
Répondre à ce message
Message à Mr babbibel au sujet de son pot du 13 avril ci-dessus :« 1.Et pour finir, ajouter nav dans le champs Classes CSS du menu, il devrait se transformer en menu déroulant. »
Je ne comprends pas la cette phrase ci dessus SVP, que faire merci de me préciser :
- quel fichier de quel repertoire et ou plugin
- quel ligne
Faut ajouter ’nav’
Afin que le menu de plugin : ’enfin faire ses menus facilememt’ se COLLE avec le menu ’babbibel’ et puisse faire comme il se doit, un menu déroulant / accardeon ? !
Cela fait un moment que je me débat avec votre explication :
Cela ne marche bien pas pour moi.
Je fait exactement ce que vous dites je place
[(#modelemenu]) dans l’entete
Cela me fait deux menus séparés, disjoints ?
Le menu d’avant de plugin menu hrrizobntale reste en place et il s’ajoute un second menu dans l’entete en dessous d’ilmage en déroulant en casscade ceclui ci de babbibel donc (bizarre)
C’est urgent je ne dois pas être trop loin un coup de pouce SVP
Merci de votre aide.
Firouz
Suite Mesage à Mr babbibel image :
Voici une image de ce que je vous disais
- Le menu babbibel se trouve en haut en entête avec l’accardeon’ qui marche
- Le menu creer ses mesnus facilement reste
en bas de manière disjointe,
Ils ne sont pas liés en osmose ces 2 menus ils restent séparés ?
Il y’a qlque chose que jen’arrive pas à faire SVP
Merci de votre aide
Firouz
Répondre à ce message
Excellent plugin, bravo, c’est fignolé. Sous spip 2.1.2, 41606.
Bon j’ai lu la doc et les qqs pages du forum, mais lorsqu’on entre une arborescence dynamique, on se retrouve avec le menu horizontal. Même s’il ne s’agit pas d’une rubrique à la racine, il y a moyen de changer cela ? Désolé si j’ai pas capté un truc... Ou alors il faut se taper les sous rubriques à la main...
Merci
Exemple (—> vertical, sans : horizontal)
Ajout dynamique de la racine :
Accueil
Menu1(rubrique id = 1)
Menu2 (rubrique id=2)
— >sous-menu-auto1
— >sous-menuauto2
Ajout dynamique de la rubrique id=2 :
Menu2 (rubrique id=2)
sous-menu-auto1
sous-menuauto2
Répondre à ce message
Bonjour,
je voudrais savoir comment modifier l’affichage donné par Menus. Y a-t-il un tutoriel expliquant quel fichier modifier ou bien quelles classes utiliser ?
Merci pour votre réponse.
Je ne saisis pas trop la question : ce plugin ne s’occupe en aucune manière de l’affichage, il ne fait que générer en HTML les menus que l’on a construit dans l’interface. Après vous faites votre tambouille CSS comme pour n’importe quel HTML à styler.
Merci pour la rapidité de votre réponse.
Donc si j’ai bien compris :
- je crée les menus dans la partie privée.
- il y a un fichier HTML créé pour chaque menu. (faut que je trouve dans quel répertoire mais ça ne devrait pas être trop compliqué) qu’on appelle par le INCLUDE
- j’écris un CSS pour ces fichiers HTML.
J’ai bon ?
Euh non, c’est plutôt :
J’ai bien lu la documentation et compris aussi qu’il fallait insérer le INCLURE.
Mais avec juste une ligne INCLURE, où est-ce que je vais placer mes CSS et comment les appeler d’ailleurs, parce qu’il faut des classes à spécifier ?
Oui mais je ne vois pas le rapport avec ce plugin. Peut-être que la première chose à faire serait de se documenter sur comment fonctionnent les squelettes de SPIP, où se trouve les fichiers des squelettes, comment marchent les surchargent, etc.
Le souci, c’est que visiblement je suis un feignant. Pour la plupart des plugins, soit c’est du plug n play, soit on nous indique quelle est la prochaine marche à suivre.
Je ne demande pas grand chose. Simplement que dans la doc (que j’ai lue et relue pour voir si je n’étais pas passé à côté de quelque chose), il soit indiqué un lien pour bien comprendre comment gérer l’affichage des Menus créés.
J’ai lu beaucoup de commentaires qui demandent comment gérer l’affichage, peut-être que cela signifie que ça n’est pas clair. Et si ce plugin nécessite des connaissances particulières concernant SPIP, il serait bon que cela soit indiqué dans la doc’. Cela permettra aux débutants de ne pas se décourager, aux intermédiaires (dont j’estime faire partie) de savoir où chercher pour continuer leur propre formation et à vous, de ne pas toujours répéter la même chose. Tout bénèf’ pour tout le monde en somme.
Ce qui est clair c’est que ce plugin ne s’occupe PAS de l’affichage. Jamais. À aucun moment. Il ne nécessite donc pas des compétences en SPIP à part à copier coller la ligne d’inclusion là où on le désire (ce qui là par contre nécessite de savoir où on veut l’insérer). Mais par contre pour gérer l’affichage ça demande donc des connaissances en ... HTML/CSS. Ce qui n’est pas du ressort de cette documentation à priori.
Donc après avoir cherché, voilà un début de solution pour l’affichage dont le plug-in ne s’occupe pas.
En fait, il faut lire cet article et comprendre que les fichiers à modifier se trouvent dans le repertoire /menus du plug-in.
A partir de ce moment-là, les explications sont relativement simples et on sait où placer les CSS et quelles partie des fichiers modifier.
Répondre à ce message
Bonjour,
J’utilise actuellement ce plugin menu avec ZPIP et SPIP 2.0.10, il fonctionne très bien mais j’observe un défaut qu’il serait utile de corriger.
J’exprime ce menu en mode menu arborescent dynamique horizontal de toutes les rubriques du site en profondeur maximale.
Cela fonctionne parfaitement mais lorsque le bouton du menu est situé à droite, le menu continue à se déployer verticalement et à droite et il disparait sous la limite de la fenêtre Windows, devenant en partie inaccessible, alors que ce menu devrait se déployer en cascade à gauche, où il resterait pleinement accessible.
Cordialement
FDG
Aucun rapport avec ce plugin : celui-ci ne fait que générer le menu. À aucun moment il n’a de rapport avec son affichage, qui est le fait du thème que vous avez choisi. C’est une histoire de CSS/Javascript quoi. Donc il faut que vous alliez poser votre question à la personne qui a fait ou qui maintient le thème.
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
