Introduction
Lorsqu’on ne se sert pas du plugin ’Menus’, on est obligé de définir tous ses menus dans les squelettes, ce qui fait que l’administration du site n’a pas directement la main dessus, lorsqu’un changement est nécessaire, il faut en faire la demande à la personne en charge des squelettes.
De plus, lorsqu’on veut des liens statiques (un lien vers un article précis, ou vers une page précise, ou vers un site externe) il faut les écrire en dur dans le squelette du menu.
Le but du plugin ’Menus’ est donc de permettre de facilement élaborer des menus au moyen d’une interface conviviale, directement dans la partie privée.
Attention ! Ce plugin ne s’occupe pas de la manière dont seront affichés les menus. Il permet de les créer facilement et d’en générer le HTML.
Pour l’affichage, voyez avec votre thème ou des plugins spécifiques tels que Menu animé déroulant, Menu Déroulant 2, Menu Accordéon 2 ou Menu jQuery Superfish.
Installation
Comme n’importe quel plugin.
Création d’un menu
Le plugin ajoute un lien dans le bandeau de SPIP :

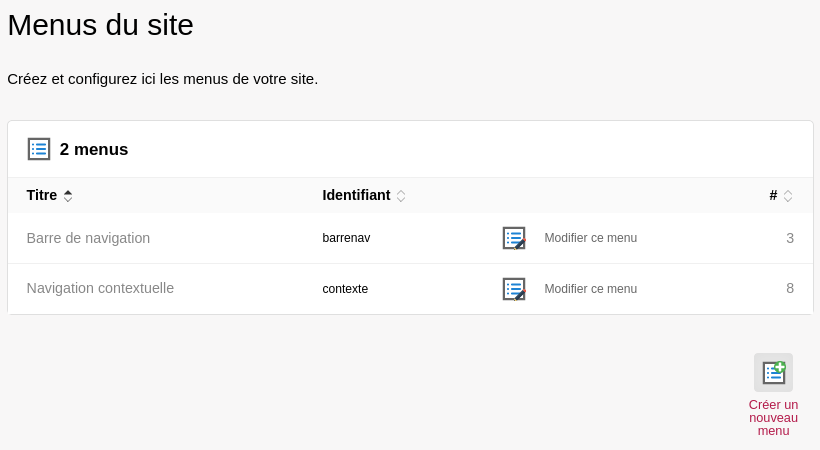
La page liste tous vos menus, et vous propose d’en créer un nouveau :
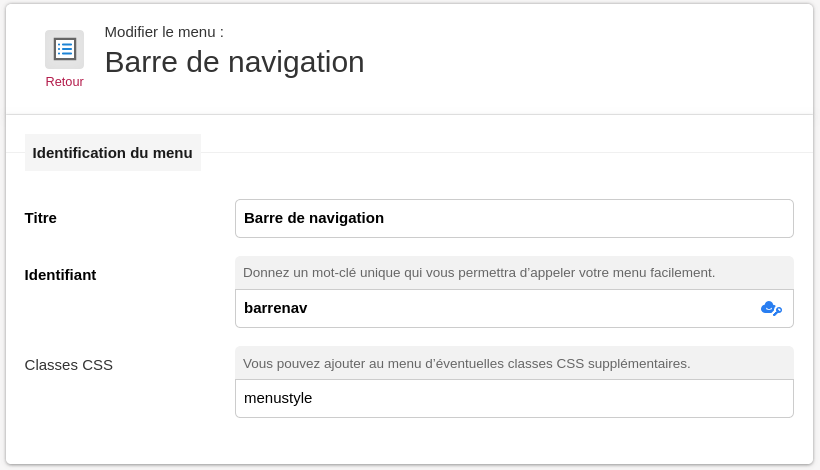
D’abord vous devez identifier votre menu. Il faut lui donner un titre, ainsi qu’un mot-clé qui vous permettra de l’appeler facilement. En effet, vous ne pouvez pas prévoir à l’avance dans vos squelettes le numéro du menu. Grâce à ce mot-clé identifiant, vous n’avez donc pas à modifier vos squelettes à chaque fois. Vous pouvez également saisir une classe qui sera ajoutée au premier élément ul du menu généré. Ceci peut permettre d’activer la gestion de l’affichage par un plugin tiers.
Vous pouvez alors commencer à construire le menu en ajoutant des entrées :
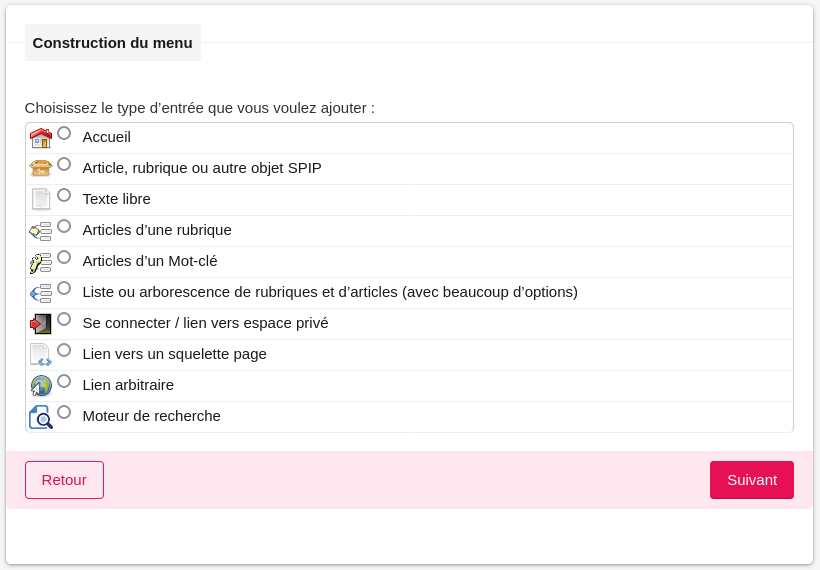
Les différents types d’entrées
Les Menus sont fournis pour l’instant avec plus de dix types d’entrées qui permettent déjà de construire la plupart des menus facilement.
N’hésitez pas à en proposer d’autres !
Voici la description de quelques uns des types d’entrées disponibles :
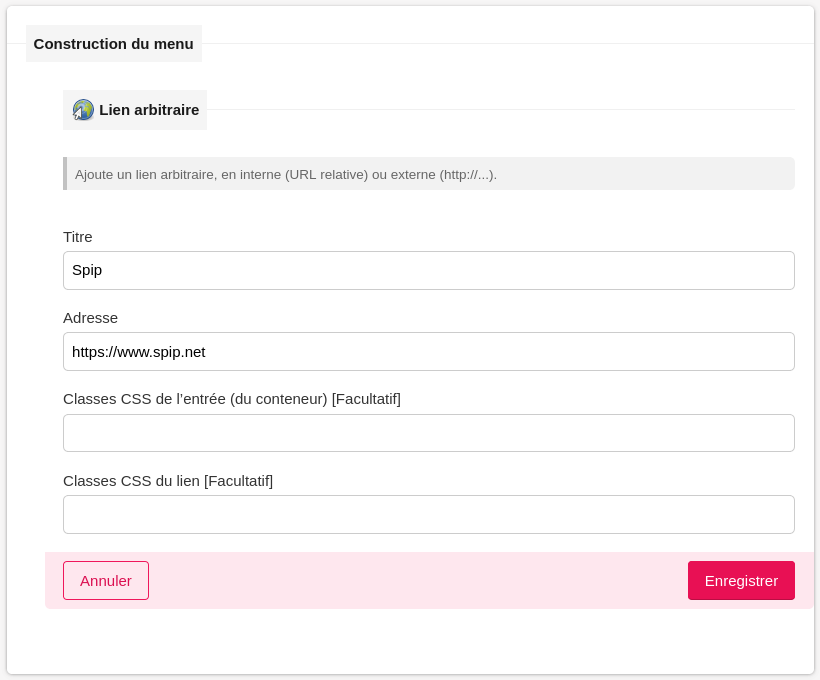
- Lien arbitraire : vous pouvez créer des liens vers ce que vous voulez en donnant une adresse et un titre.
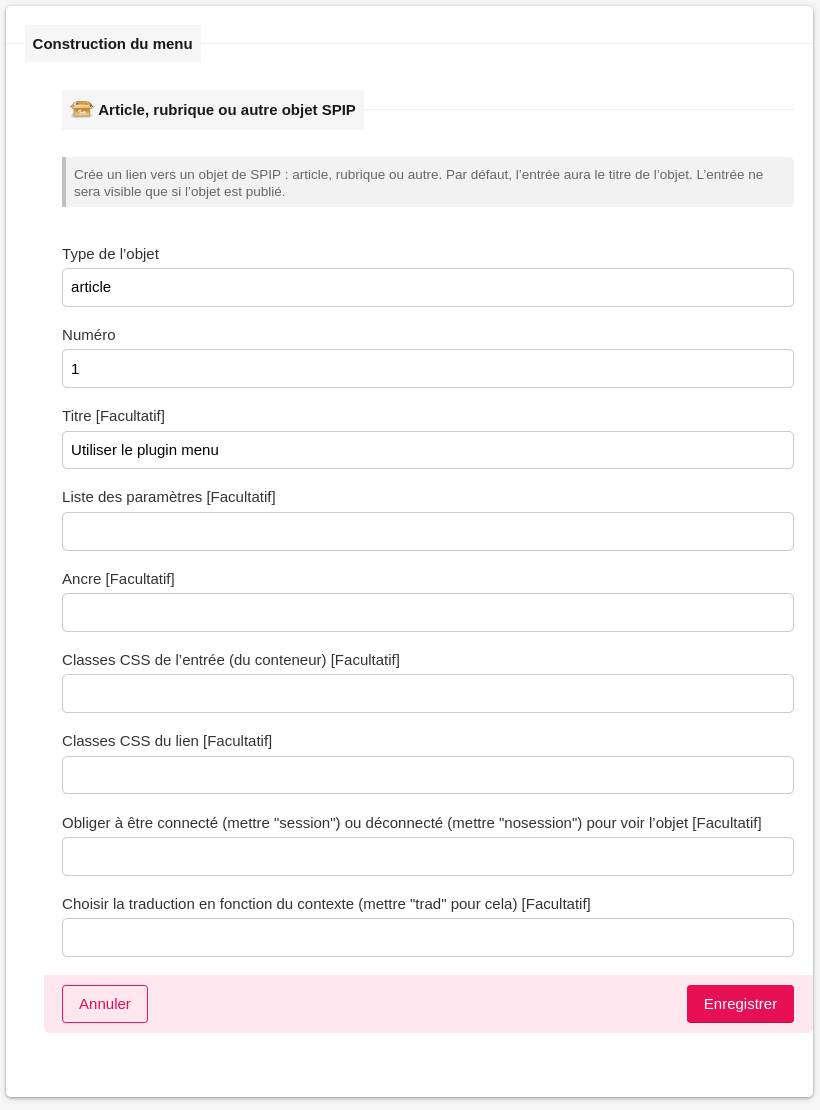
- Objet de SPIP : crée un lien vers n’importe quel objet éditorial de SPIP. Ça peut être un article, une rubrique ou n’importe quoi venant d’un plugin.
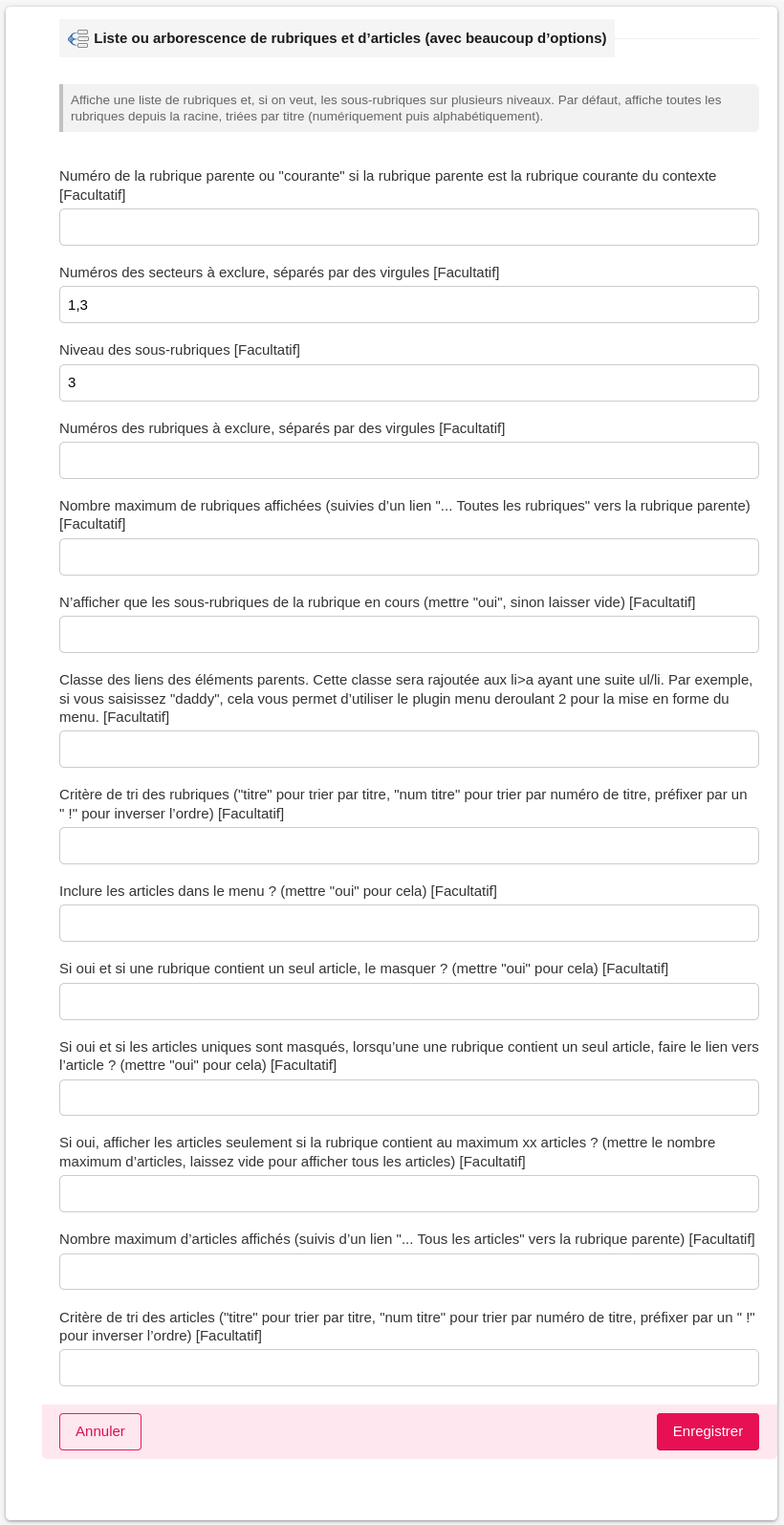
- Liste dynamique de rubriques et d’articles : vous pouvez afficher les rubriques de SPIP, y compris de manière arborescente. Pour cela, il suffit de définir la rubrique dans laquelle il faut commencer la liste, le niveau maximum de sous-rubriques, les exclusions éventuelles, le type de tri... Vous pouvez aussi inclure les articles dans l’arborescence, limiter leur nombre, en gérer le tri...
Modification des entrées
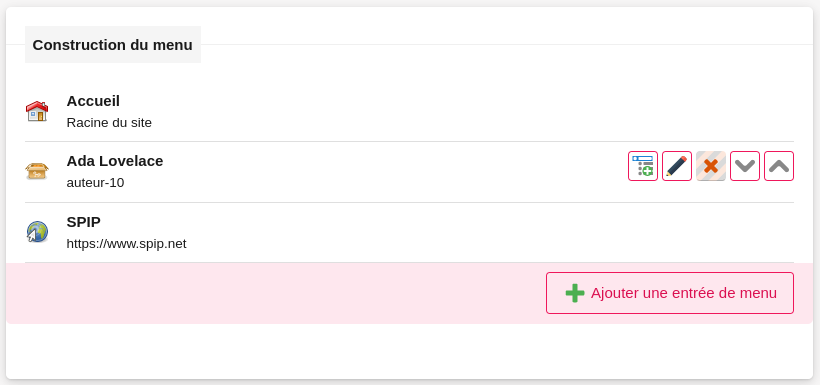
Lorsque vous avez déjà ajouté des choses, vous obtenez alors la liste des entrées sous cette forme :
Vous pouvez alors déplacer les entrées pour modifier leur ordre, les supprimer, changer leurs paramètres et créer des sous-menus en-dessous des entrées qui le permettent.
Utiliser les menus dans votre site
Pour afficher un menu dans votre site, il vous suffit d’inclure un petit squelette où vous le désirez :
#INCLURE{fond=inclure/menu, env, identifiant=<votre_menu>}Vous pouvez aussi tester votre menu facilement en cliquant sur le bouton « Voir en ligne » ou en allant sur la page : spip.php?menu<numero>
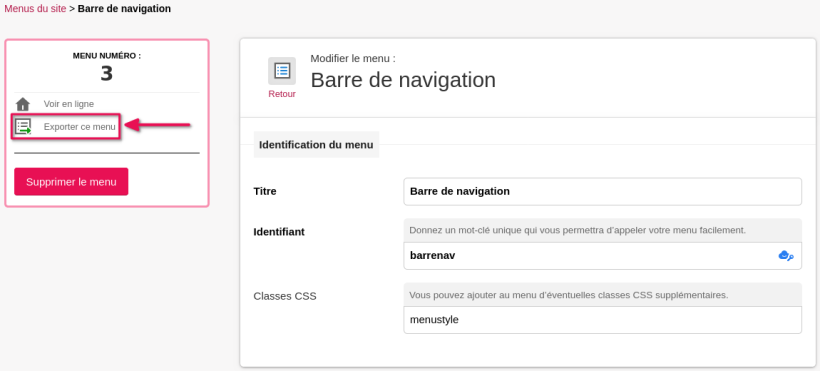
Exporter les menus vers un autre site
Imaginons que sur une version de votre site en local vous réorganisez tous les menus. Pour reporter ces changements en prod, il faut exporter les menus dans un fichier et les réimporter en prod.
S’assurer tout d’abord que le plugin Yaml est activé .

Lorsqu’il est activé une icône apparaît : exporter ce menu
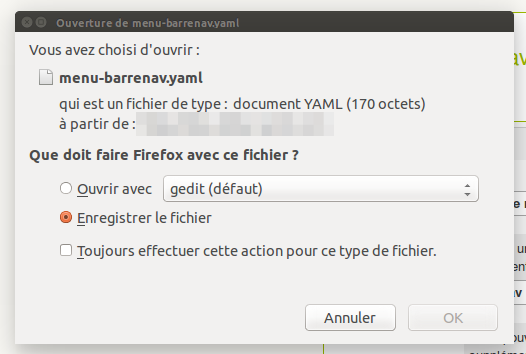
Le sauvegarder sur votre ordinateur

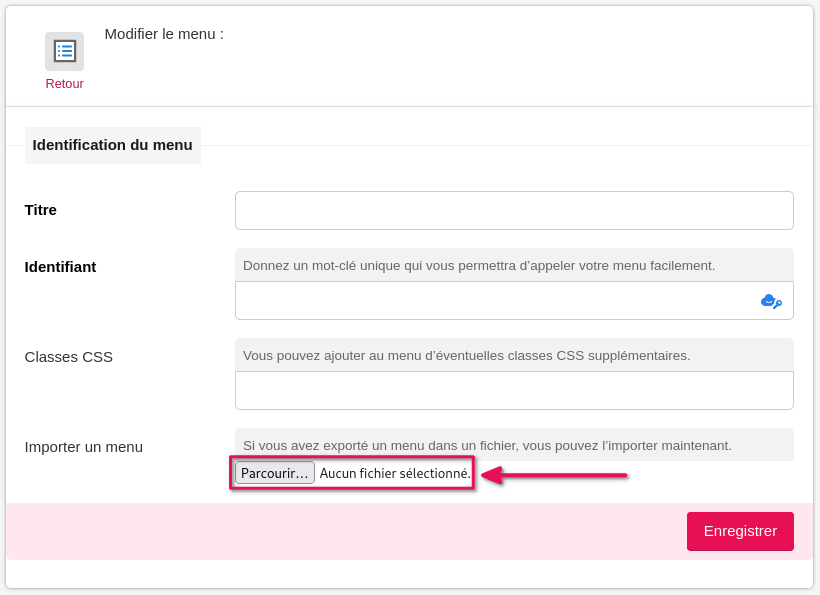
Sur le site de destination, il suffit de créer un nouveau menu avec le même identifiant (penser à le supprimer avant s’il existe). Et à la création, si le plugin YAML est bien activé, la boite de choix de fichier est proposée.
Surcharge des fichiers menus/<type>.html
Si pour des besoins particuliers, on doit surcharger un fichier du répertoire menus/, il ne faut pas oublier de copier le fichier XML de description qui va avec.
En effet, le plugin cherche le fichier XML au même endroit que le fichier HTML.











Aucune discussion
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
