Introduction
Lorsqu’on ne se sert pas du plugin ’Menus’, on est obligé de définir tous ses menus dans les squelettes, ce qui fait que l’administration du site n’a pas directement la main dessus, lorsqu’un changement est nécessaire, il faut en faire la demande à la personne en charge des squelettes.
De plus, lorsqu’on veut des liens statiques (un lien vers un article précis, ou vers une page précise, ou vers un site externe) il faut les écrire en dur dans le squelette du menu.
Le but du plugin ’Menus’ est donc de permettre de facilement élaborer des menus au moyen d’une interface conviviale, directement dans la partie privée.
Attention ! Ce plugin ne s’occupe pas de la manière dont seront affichés les menus. Il permet de les créer facilement et d’en générer le HTML.
Pour l’affichage, voyez avec votre thème ou des plugins spécifiques tels que Menu animé déroulant, Menu Déroulant 2, Menu Accordéon 2 ou Menu jQuery Superfish.
Installation
Comme n’importe quel plugin.
Création d’un menu
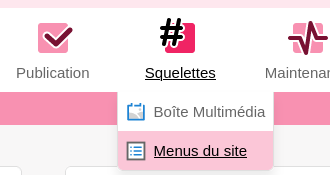
Le plugin ajoute un lien dans le bandeau de SPIP :

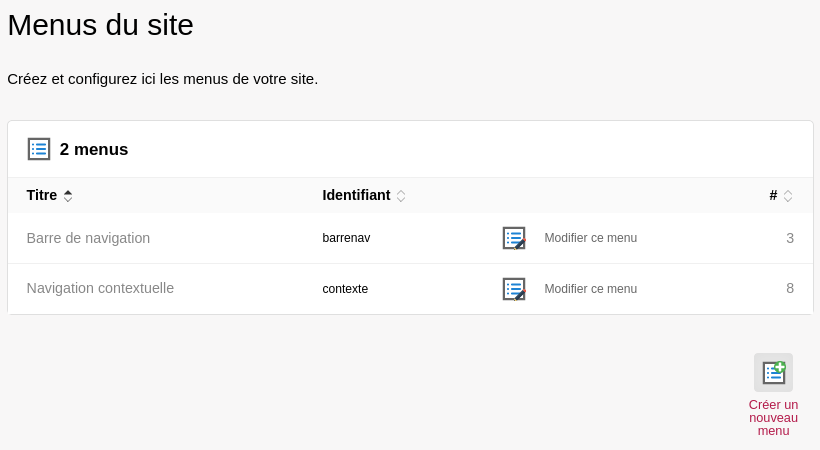
La page liste tous vos menus, et vous propose d’en créer un nouveau :
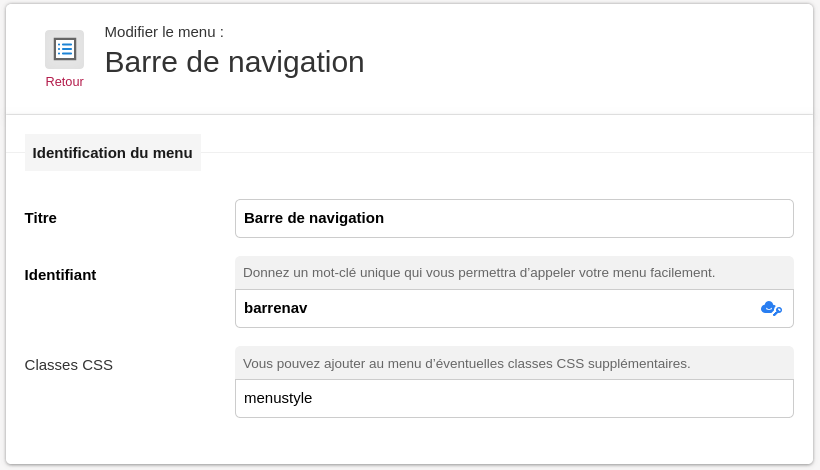
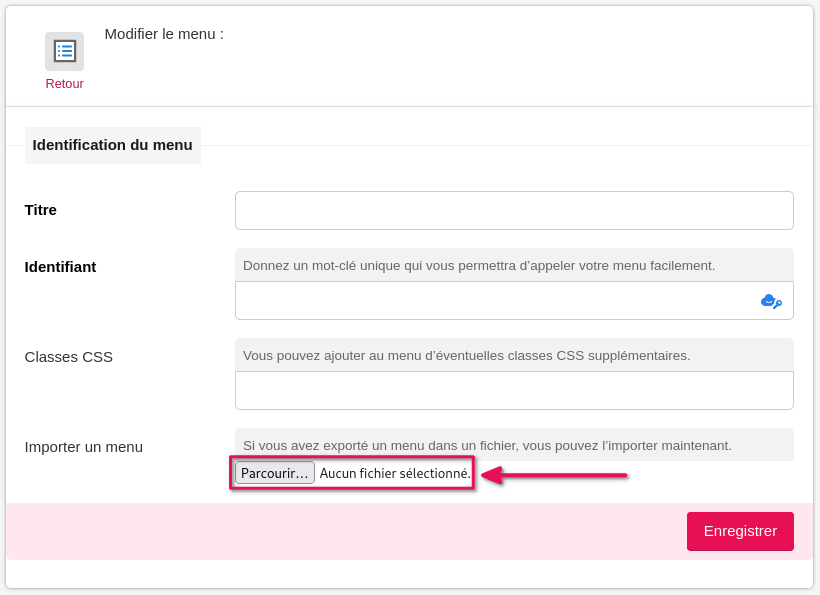
D’abord vous devez identifier votre menu. Il faut lui donner un titre, ainsi qu’un mot-clé qui vous permettra de l’appeler facilement. En effet, vous ne pouvez pas prévoir à l’avance dans vos squelettes le numéro du menu. Grâce à ce mot-clé identifiant, vous n’avez donc pas à modifier vos squelettes à chaque fois. Vous pouvez également saisir une classe qui sera ajoutée au premier élément ul du menu généré. Ceci peut permettre d’activer la gestion de l’affichage par un plugin tiers.
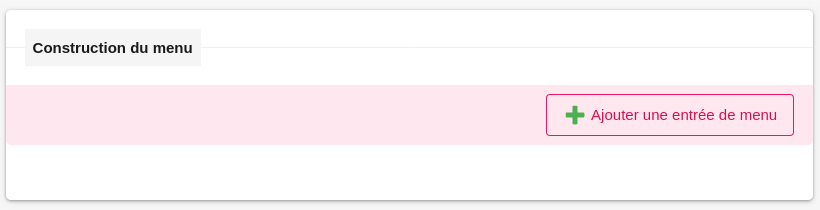
Vous pouvez alors commencer à construire le menu en ajoutant des entrées :
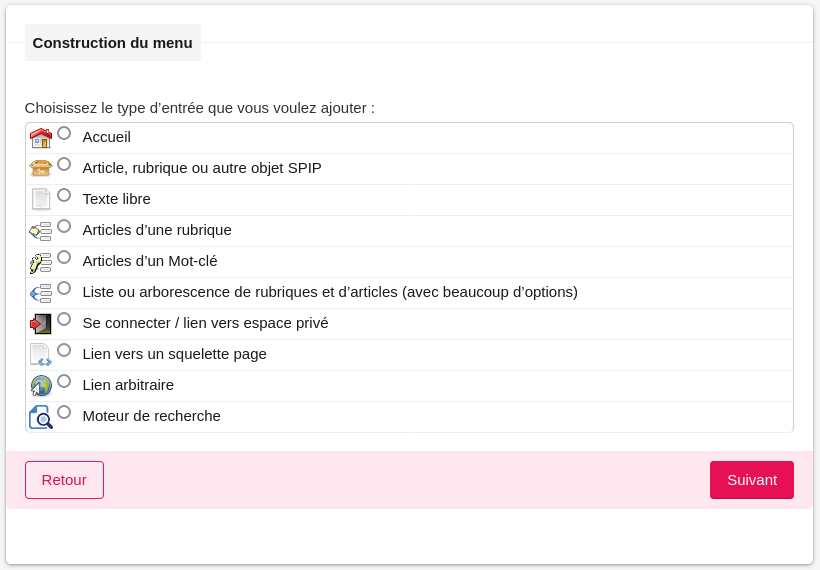
Les différents types d’entrées
Les Menus sont fournis pour l’instant avec plus de dix types d’entrées qui permettent déjà de construire la plupart des menus facilement.
N’hésitez pas à en proposer d’autres !
Voici la description de quelques uns des types d’entrées disponibles :
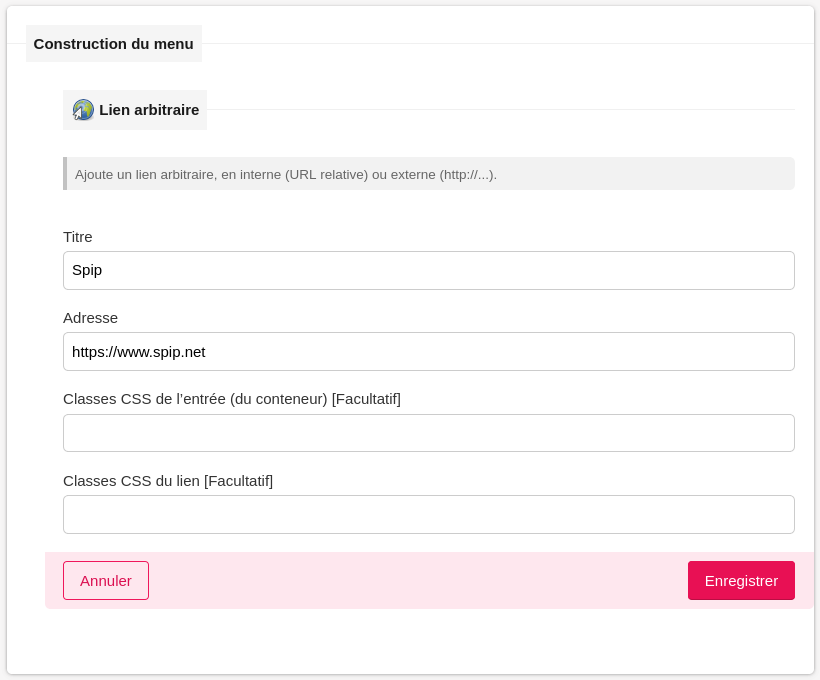
- Lien arbitraire : vous pouvez créer des liens vers ce que vous voulez en donnant une adresse et un titre.
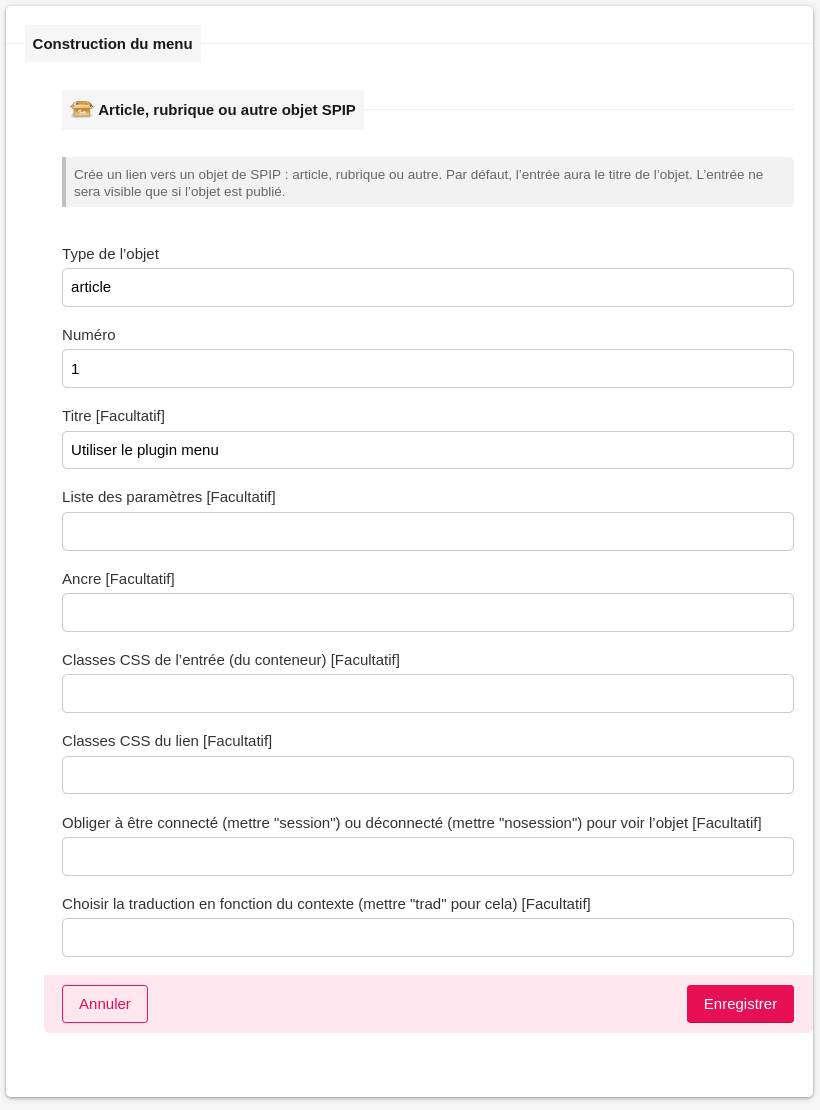
- Objet de SPIP : crée un lien vers n’importe quel objet éditorial de SPIP. Ça peut être un article, une rubrique ou n’importe quoi venant d’un plugin.
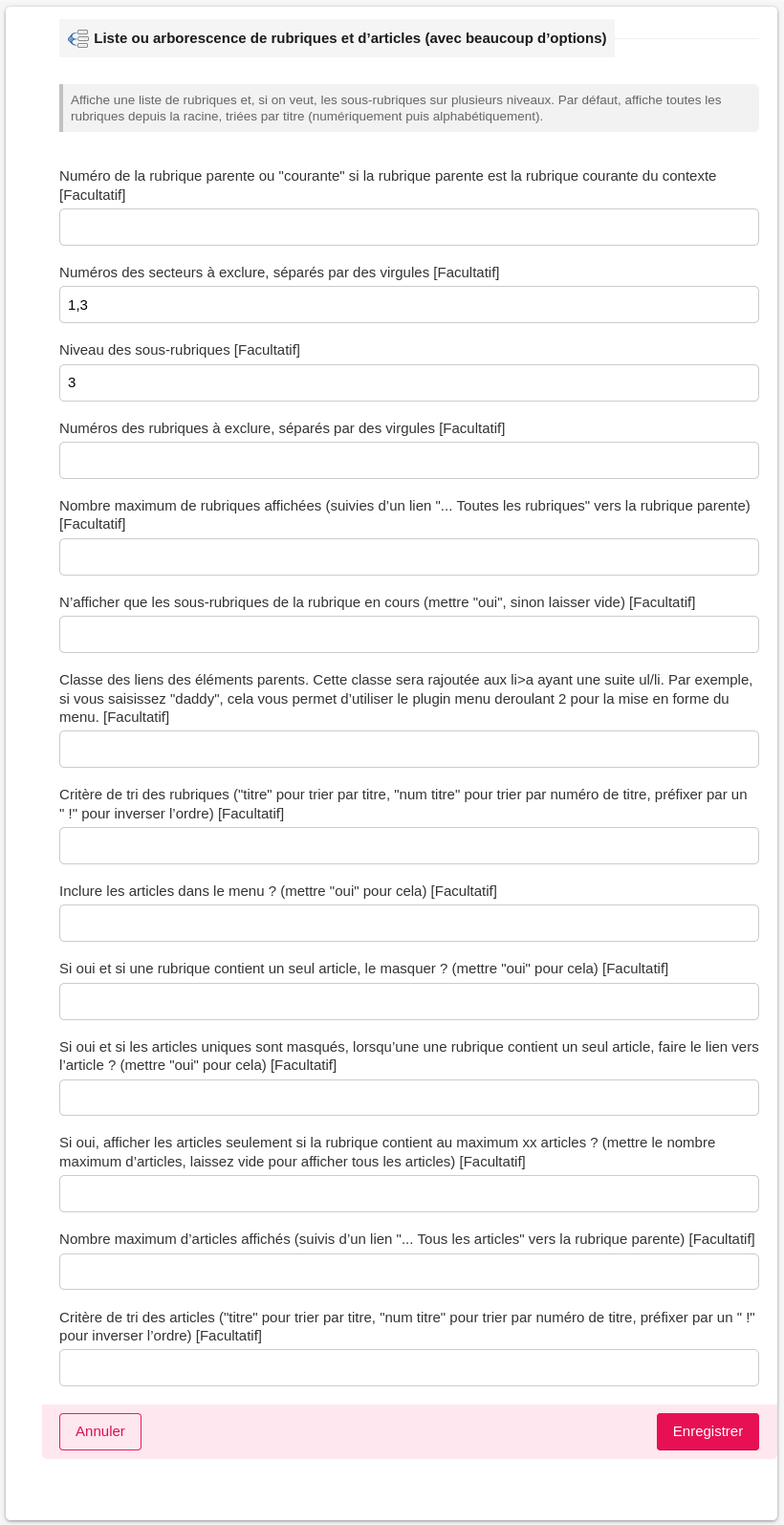
- Liste dynamique de rubriques et d’articles : vous pouvez afficher les rubriques de SPIP, y compris de manière arborescente. Pour cela, il suffit de définir la rubrique dans laquelle il faut commencer la liste, le niveau maximum de sous-rubriques, les exclusions éventuelles, le type de tri... Vous pouvez aussi inclure les articles dans l’arborescence, limiter leur nombre, en gérer le tri...
Modification des entrées
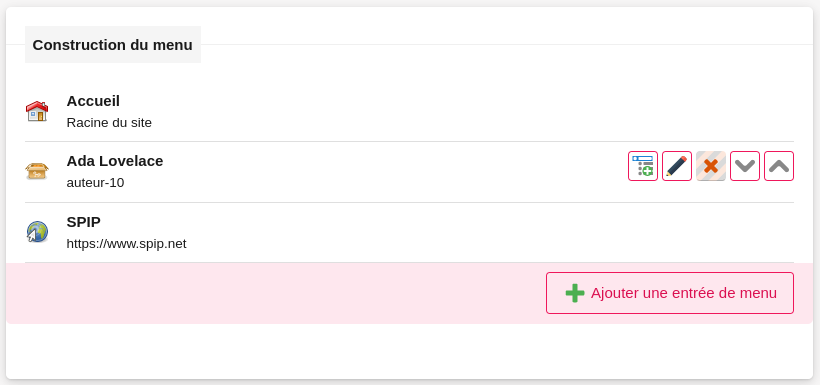
Lorsque vous avez déjà ajouté des choses, vous obtenez alors la liste des entrées sous cette forme :
Vous pouvez alors déplacer les entrées pour modifier leur ordre, les supprimer, changer leurs paramètres et créer des sous-menus en-dessous des entrées qui le permettent.
Utiliser les menus dans votre site
Pour afficher un menu dans votre site, il vous suffit d’inclure un petit squelette où vous le désirez :
#INCLURE{fond=inclure/menu, env, identifiant=<votre_menu>}Vous pouvez aussi tester votre menu facilement en cliquant sur le bouton « Voir en ligne » ou en allant sur la page : spip.php?menu<numero>
Exporter les menus vers un autre site
Imaginons que sur une version de votre site en local vous réorganisez tous les menus. Pour reporter ces changements en prod, il faut exporter les menus dans un fichier et les réimporter en prod.
S’assurer tout d’abord que le plugin Yaml est activé .

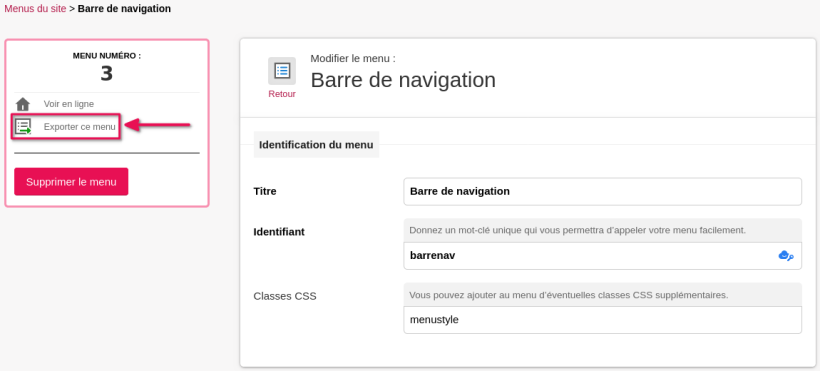
Lorsqu’il est activé une icône apparaît : exporter ce menu
Le sauvegarder sur votre ordinateur

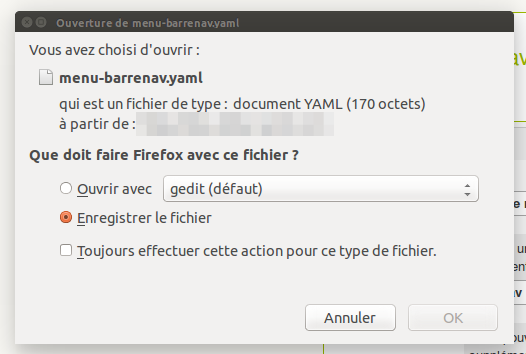
Sur le site de destination, il suffit de créer un nouveau menu avec le même identifiant (penser à le supprimer avant s’il existe). Et à la création, si le plugin YAML est bien activé, la boite de choix de fichier est proposée.
Surcharge des fichiers menus/<type>.html
Si pour des besoins particuliers, on doit surcharger un fichier du répertoire menus/, il ne faut pas oublier de copier le fichier XML de description qui va avec.
En effet, le plugin cherche le fichier XML au même endroit que le fichier HTML.











Discussions par date d’activité
354 discussions
Bonjour,
Sur Spip 2.0 j’ai installé zpip ainsi que tous les plugins indiqués, dont compositions et menus (v 0.8.2).
J’en suis au plugin menus côté back-office : je peux créer un menu mais ça s’arrête là... c’est à dire que quand je clique sur « ajouter une entrée » dans construction du menu le système me renvoie à identification de menu sans qu’aucun affichage supplémentaire me propose de saisir les entrées comme indiqué dans la doc. En somme je ne peux créer que des menus sans entrées dedans. C’est déjà cool mais ça ne m’avance guère !
Kézaco selon vous ?
Merci d’avance et bonne journée.
Navigateur IE 7 ?
Surtout pas ! Lol ! Non, la plupart du temps Firefox, 3.5.9 actuellement... vous n’avez jamais vu ce bug là ?
Je rajoute que j’ai l’habitude de Spip pour avoir fait plusieurs sites avec... donc les espaces plugins s’affichent correctement normalement. Je vais télécharger à nouveau le plugin et le réinstaller, au cas où. Merci pour le retour néanmoins...
Oui je demandais ça car le plugin est connu pour ne pas encore être compatible avec internet explorer. Mais si c’est Firefox, là je vois vraiment pas, on a pas encore eu ce bug sous FF.
Quelle version de PHP ?
Php 4, en local comme en ligne... faut-il essayer de passer sous php 5 pour que cela fonctionne ?
Clairement oui. Je rappelle que PHP 4 n’existe plus. :)
Merci mais j’ai fait une erreur. J’ai bien Wamp 5 en local et je viens de passer en version php 5 en ligne (le plugin « Contact » demande cette version aussi) car sur ovh.com, mon hébergeur, c’est toujours Php 4 par défaut.
Bref ça ne fonctionne toujours pas, même avec Php 5.
Répondre à ce message
Bonjour.
J’ai installé le plugin avec succès.
Mais comme il ne me convenait pas ( et que je connais rien à la gestion des squelettes, etc) je l’ai désactivé dans le module de gestion.
Malgré cela, le menu apparait toujours, sous forme d’une simple ligne en haut des pages, avec un lien « Personnaliser ce menu » qui pointe vers une page web : « http://www.spip-contrib.net/Configurer-le-menu-principal-de »
Au secours, comment supprimer cette horrible ligne sur mon site ?
( voir l’état actuel ici : http://sanurezo.org/spip )
Répondre à ce message
Bonjour,
j’ai bien suivi le tuto, et effectivement... ça ne s’affiche pas, puisque je bloque sur la phrase...
Pour afficher un menu dans votre site, il vous suffit d’inclure un petit squelette où vous le désirez :
comment inclure un petit squelette ou je le desire ??? ou dois-je copier la ligne ???
merci de votre aide !
Soit vous utilisez le squelette ZPIP et alors c’est toutotomatique si vous avez un menu d’identifiant « barrenav ».
Soit vous n’utilisez pas ZPIP, et dans ce cas, la première chose à faire c’est d’apprendre à utiliser/modifier/créer des squelettes SPIP avant d’essayer d’intégrer d’autres choses.
Il y a toute la documentation qu’il faut sur spip.net.
merci de la réponse ;) j’ai bien Zpip...
mais mon repertoire squelettes est vide du coup....
donc, je ne vois pas ou ecrire cette ligne « physiquement » parlant ....
;)
Je me répète : en ayant ZPIP il suffit d’avoir un menu avec identifiant « barrenav »
Répondre à ce message
Bonjour,
Alors, avec un SPIP 2.1.0 [15608] et Menus 0.8.2 [37293], je n’ai plus de « Rubriques dynamiques »...
D’où peut venir le soucis ?
C’est pas juste que Cédric a renommé en « Liste ou arborescence de rubriques » ?
Non... Voici ce que j’ai :
Bonjour,
même problème (j’ai en plus une entrée « nom menu rubriques evenements »)
dd
ben voilà aujourd’hui je vois le choix de rubriques événements pais toujours pas le choix de rubriques arborescentes.
ben mince alors !
dd
Répondre à ce message
Bonjour,
Néophyte en tout point, je souhaiterai utiliser « menus » pour un squelette IENSP. (spip.2) Le problème est que je ne sais pas :
- quel menu téléchargeable en plugin peut être utilisé avec IENSP ; ou quel menu d’IENSP peut être réutilisable. avec « menus ».
- où et dans quel fichier placer de manière pertinente la ligne de code « #INCLUREfond=inclure/menu, env, identifiant= »
En fait j’aimerai bien rattaché mon site spip à un site déjà existant, d(où l’importance de créer un menu similaire à ces deux sites..
Bref cela fait des heures que j’y suis et toutes mes tentatives/recherches sont pour le moment infructueuses..
Merci
Répondre à ce message
Bonjour,
je voudrais ajouter le critère
{tout_voir}dans la sélection des rubriques racine mais je ne trouve pas quel fichier modifier...merci
dd
À priori : plugins/menus/menus/rubriques.html.
À recopier dans squelettes/ évidemment.
Trouvé ! merci
Répondre à ce message
Bonjour
Est il possible d’une part d’avoir le menu horizontalement, ?
D’autre part je voudrai faire un menu avec l’option liste ou arborescence du site mais uniquement à partir de la rubrique sélectionnée , comment faire pour paramétrer le menu en fonction de la rubrique j’ai esssayé id_rubrique dans la zone parent mais pas réussi.
Merci
Pour exemple lorsque je clique sur nature voir apparaitre les uniquement les sous dossiers de nature en menu horizontal
www.vp01.net/spip_photo
Ps : je démarre depuis peu dans SPIP
Ce plugin ne s’occupe en aucune façon de l’affichage, il ne sert qu’à créer des menus. Donc pour la première question, je ne peux pas répondre. Enfin si : c’est au thème de faire ça, en CSS.
Pour la deuxième question, le type d’entrée « Liste ou arborescence de rubriques » sert à ça. Il y a une option pour indiquer la rubrique depuis laquelle on commence l’affichage, si on ne met rien c’est la racine du site, sinon c’est la rubrique indiquée par son identifiant numérique. Ensuite il faut indiquer la profondeur des niveaux de sous-rubriques qui seront générés. Si on ne met rien c’est au maximum, sinon juste sur 1 niveau, ou 2, ou 3, etc.
Merci de votre réponse, j’ai bien compris le fonctionnement du menu, ma question était comment je peux faire pour que dynamiquement en fonction de la rubrique ou je suis, l’arborescence du menu démarre de cette rubrique et non de la racine.
http://www.vp01.net/spip_photo
Dans ma page si je clique sur nature à droite je veux voir apparaître seulement oiseaux et fleurs.
Merci
On ne peut pas passez de paramètres à un menu pour l’instant, donc ce n’est pas possible. Ceci-dit, ce plugin est surtout utile pour pouvoir créer facilement des menus avec des entrées totalement différentes (rubriques, articles, liens arbitraires, etc, etc). En ce qui vous concerne, le menu à gauche est uniquement un sous-menu de navigation ne concernant que des rubriques, il vaut donc mieux écrire ça directement dynamiquement dans les squelettes, avec une boucle RUBRIQUES.
Répondre à ce message
Bonjour et bravo pour ce travail,
Sur le site de mon village multi-lingue partiel (seules quelques rubriques et articles sont traduits), je souhaiterais présenter dans le menu après le bouton « Accueil du site », une rubrique (14) avec son titre si lang=fr et la rubrique correspondant à la traduction (15) avec son titre anglais si lang=en, pas de
<multi></multi>mais bien la balise #TITRE de chaque rubrique et son lien associé #URL_RUBRIQUE.Une direction ?
de plus, je souhaiterais également être aidé sur ma proposition du 13 janvier à 19:11 avec le code :
- présentation des articles d’une rubrique avec le titre de la rubrique en menu principal et les articles en sous menu avec critères de tri
- Celà fonctionne sur le site mais il faut indiquer deux fois le num de la rubrique (une fois pour le titre de la rubrique et une fois pour la rubrique parente des articles) et j’ai un « Erreur(s) dans le squelette 1|criteres| Get » qui apparait après aléatoirement..
Cela doit bien intéresser quelqu’un, non ?
Merci quand même de votre lecture.
Pas possible pour l’instant. Il faudrait ajouter un nouveau type d’entrée pour ça, qui affiche uniquement les objets qui correspondent à la langue en cours. Ou bien faut ajouter une option qui fait ça dans les types existants. C’est forcément possible... mais faut le faire. :)
Pour le deuxième besoin, c’est pareil, il n’y a pas de type d’entrée permettant d’afficher de manière automatique les articles d’une rubrique... pour l’instant. Donc faut en créer une qui fasse ça.
C’est intéressant oui, mais en ce qui me concerne je n’ai pas vraiment le temps en ce moment. :(
Merci quand même, et bonne continuation
Merci pour la réponse,
J’ai une solution :
- j’ai créé 2 menus :, barrenav et barrenav_en
chaque menu comprend les éléments souhaités de chaque langue
Pour les afficher suivant la langue, dans body, j’ai modifié :
par
dans inclure, j’ai créé :
barre-nav_en.html contenant
Et ça marche !!! , qu’en pensez-vous ?
Si je mets le multi sur l’identifiant de barre-nav.html
Cela ne fonctionne pas ?
Alors j’ai gardé la première adaptation, si cela peut faire avancer le projet...
Répondre à ce message
bonsoir à tous,
je débute dans SPIp et déjà appris pas mal de chose mais je en comprend pas ce que je dois faire par : Pour afficher un menu dans votre site, il vous suffit d’inclure un petit squelette où vous le désirez :
#INCLUREfond=inclure/menu, env, identifiant=
Que dois-je modifier un fichier sur le serveur où via le menu de SPIP. Qui peux m’expliquer ?
À part répéter ce qu’il y a écrit dans la doc, on ne voit pas trop quoi faire de plus puisqu’on a aucun info sur votre site. Notamment on ne sait pas quel squelette vous utilisez.
Ceci dit, si vous ne comprenez pas où mettre cette inclusion, c’est que vous n’avez pas encore pigé le principe des squelettes. Il faudrait d’abord commencer par cela, avant d’utiliser des plugins.
SAUF : si vous utilisez le squelette ZPIP, il vous suffit d’avoir un menu d’identifiant « barrenav » pour qu’il soit automatiquement reconnu comme étant le menu principal du site. Et là, c’est magique !
il vrai que je n’ai pas compris à 100% le squelette. Je débute dans SPIP car je trouve le système superbe. Alors j’utilise zpip avec le thème detachable (detachable (http://www.spip-contrib.net/Detachable-1-0). J’ai pu créé le menu Menu de navigation avec l’identifiant barrenav comme vous avez noté via Firefox car via IE impossible. Jusque là pas de problème. Mais la barre ne s’affiche pas sur mon site. Si vous me dites par où je dois passer pour mettre cette inclusion, j’aurai enfin la barre qui s’affichera sur mon site. Puis-je vous demander de me guider stp ?
Je réitère : si vous avez ZPIP, et un menu d’identifiant « barrenav », il n’y a rien à inclure nulle part pour voir le menu. Il ne faut pas oublier de recalculer votre page, ou de vider le cache.
Si ça ne marche toujours pas, il faudra donner une URL ou plus d’infos, pour pouvoir aider.
Répondre à ce message
Bonjour !
Merci pour ce plugin !
En 2.1.0, lorsque j’essaie l’url :
j’arrive sur la page sommaire.
alors que si je teste l’url :
alors je prévisualise très bien le menu.
Est ce un probleme du plugin ? mon probleme est que le lien de prévisualisation du menu est de la premiere forme dans l’interface d’edition des menus.
Comment puis je le transformer ?
Merci à l’avance !
C’est un problème du plugin qu’il faut corriger. Avant la 2.1 il manquait un pipeline pour déclarer des objets nouveaux (ici des menus) pour que ce soit pris en compte avec des URLs personnalisées. Donc évidemment ça marche avec la forme non-personnalisées (page=truc...), mais en 2.1 on peut maintenant faire ça plus proprement. À changer, donc.
Merci RastaPopoulos pour cette explication et j’en profite pour dire MERCI à toute la communauté SPIP !
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
