- Nom du Squelette : MiniGriSpip
- Version du squelette : 1.2
- Auteur : Fredo Mkb
- Licence : GPL
- Compatibilite SPIP : compatible SPIP 1.9
- Site(s) exemple : en préparation...
- Testé sur ces navigateurs
| Testé ? | Plateforme | Navigateur | Version |
|---|---|---|---|
| Oui | Mac | Firefox | 1.5.04 |
| Oui | Mac | Safari | 2.0.3 |
| Oui | Mac | Opera | 9.01 |
| Aucune | autre plateforme | ni navigateur | pour l’instant |
Historique
Bonjour :-)
J’avais découvert SPIP il y a quelques années déjà, alors qu’il était en version 1.6, mais je n’avais pas réussi à réaliser le projet que j’avais en tête, trop ambitieux certainement, car mes connaissances du web et de ses technologies étaient alors sans doute trop limitées, sans parler de mon ignorance totale du fonctionnement de SPIP.
Je viens de découvrir, il y a quelques jours seulement, la nouvelle version 1.9 de SPIP, quelle belle evolution, franchement bravo à toute l’équipe de concepteurs et développeurs, c’est du beau boulot !
Bon, au fait, je me suis décidé à réaliser mon nouveau projet avec SPIP, et j’avais donc besoin d’un squelette plutôt simple et sobre, et celui fourni par défaut avec la dernière distribution, même s’il s’est bien amélioré avec le temps par rapport aux anciennes versions, reste toujours un peu trop... euh... comment dire... un peu trop pas zoli-zoli pour moi :-/ ... bref, je suis donc venu par ici pour faire mon petit marché aux squelettes (on dirait un croc-mort qui parle ;-))...
Alors, après avoir consulté un grand nombre de squelettes, mon choix s’est porté sur un qui convenait parfaitement à mon projet, il s’agit de Minimal’SPIP.
Seulement, hélas, il ne fonctionne pas avec la nouvelle version 1.9 de SPIP, alors je me suis mis au boulot pour l’adapter, et après avoir pas mal bataillé (bein oui quoi... je ne suis qu’un simple débutant moi ;-), j’ai enfin réussi à faire quelque chose qui tient à peu-près bien la route (pour mon projet en tout cas), alors, en avant première, voici ce nouveau squelette, basé donc sur Minimal’SPIP, mais avec quelques ajouts ergonomiques et personnalisations esthétiques.
Ce nouveau squelette se nomme MiniGriSpip, « Mini » pour faire référence au squelette original, et « GriS » bein... bein parce qu’il est gris ;-)
Donc, je reprends à mon compte à peu-près les mêmes arguments qui ont fait le succès de Minimal’SPIP, et j’en ajoute des nouveaux propres à MiniGriSpip :
Fonctionnalités
En raison des choix ergonomiques et de présentation, MiniGriSpip est particulièrement intéressant pour des sites éditoriaux, documentaires ou des news (des weblogs par exemple), mais beaucoup moins pour des sites promotionnels, commerciaux, galeries d’images, etc.
Minimal’SPIP
- Tous les éléments de navigation sont regroupés dans la colonne de gauche.
- La hierarchie du site apparait sur toutes les pages, en totalité, et de façon uniforme.
- La rubrique visitée est en surbrillance.
MiniGriSpip
- Affichage du nombre d’articles existants dans chanque rubrique dans le navigateur de rubriques.
- Chemin hierarchique de la page affichée à partir de la racine du site, sous le bandeau du titre, pour une visiblilité et une accessibilité aisés.
- Pour chaque rubrique sélectionnée, ses infos apparaissent en tête de la zone de contenu, et les éventuelles sous-rubriques contenant des articles sont listées en dessous, suivies d’une liste des différents articles existants dans la rubrique choisie.
- Plusieurs pages ont été adaptées à ce squelette, notamment « Auteur », « Mot », « Plan », « Recherche », et quelques formulaires.
- Les longues listes d’éléments sont désormais paginées par 10, ceci afin d’éviter les pages kilométriques.
- Dans la page d’accueil, les deux derniers articles sont mises en exèrgue, et les 8 autres sont listés en dessous.
- Les liens « Accueil », « Plan », « Contact » (lien à personnaliser dans les sources) et « Rédaction », ainsi que le champ de recherche ont été regroupés dans le bandeau d’en-tête, pour une meilleur accèssibilité.
Caractéristiques
Pour l’aspect esthétique de MiniGriSpip, le choix d’une certaine sobriété et neutralité des couleurs a été volontaire, mais les fuilles de style CSS vous permettent d’adapter et personnaliser les couleurs selon vos propres goûts.
Minimal’SPIP
- Les styles sont regroupés dans un seul fichier CSS (un peu commenté).
- Le nombre de styles différents est réduit au maximum.
MiniGriSpip
- Quelques styles en plus ajoutés pour mieux personnaliser ce squelette, la feuille de style a été largement commentée.
- Ajout d’une image sous le titre du site, personnalisable en remplaçant le fichier image « FondBandeau.png » par un autre de votre choix portant exactement le même nom et les mêmes dimensions.
- Adaptation de l’aspect des forums pour une meilleure cohérence avec l’ensemble du site.
- Les fichiers « html » ont été brièvement commentés, afin de faciliter leur prise en main.
Usage
Ce squelette fonctionne avec la version 1.9 de SPIP uniquement. Il utilise un fichier « mes_fonctions.php » afin de générer le menu des navigation des rubriques (version très légérement adaptée de l’originale), ainsi que d’autres fonctions annèxes.
Quelques textes de présentation ont été ajoutés en plus de ceux disponibles par défaut dans SPIP, dans un fichier dédié nommé « local_fr.php », ce qui permet une traduction aisée de l’interface de MiniGriSpip.
Installation
Pour installer le squelette MiniGriSpip, il faut commencer par décompresser l’archive zip « MiniGriSpip.zip », on obtient alors :
| — un répertoire semblable à celui-ci — |

Répertoire du squelette
|
Il suffit donc de copier le répertoire « squelettes » à la racine de votre installation de SPIP (au même niveau que le répertoire « ecrire », mais pas dedans :-/).
Attention ! ... Si j’amais il existe déjà un répertoire portant le même nom, veuillez le sauvegarder avant de le remplacer par celui de MiniGriSpip.
Prévisualisation
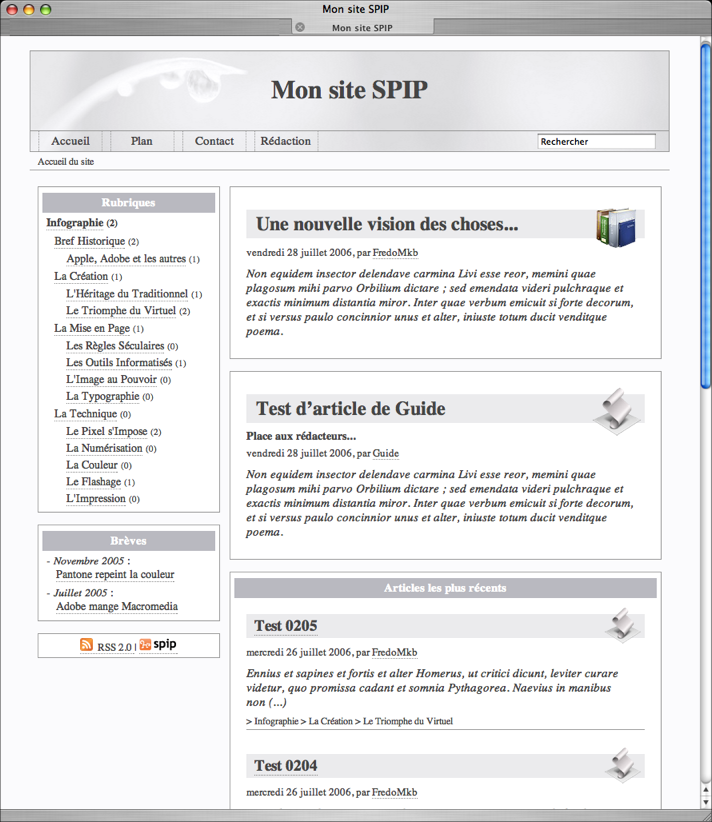
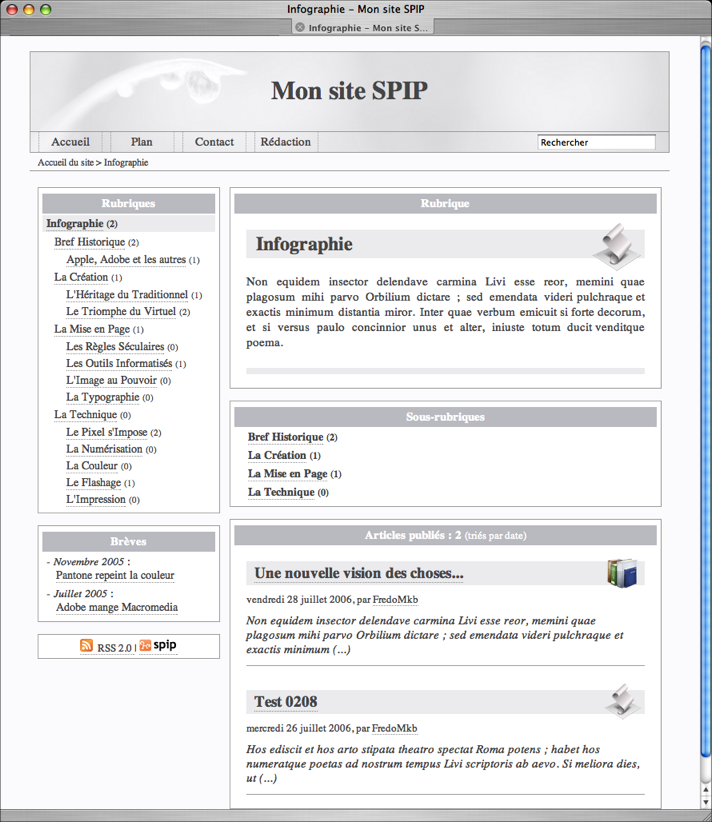
Comme il n’y a pas encore de site installé avec MiniGriSpip, voici quelques copies d’écran pour vous en faire une idée :
| — La page d’accueil — | — Une page de rubrique — | — Une page d’article — |
Téléchargement
Cliquez sur l’icône ci-dessous pour télécharger MiniGriSpip.
| — Voici donc l’archive zip de MiniGriSpip à télécharger — |
Remerciements
Merci à Maxime George-Bourreau (alias maximegb) pour son excellent travail sur Minimal’SPIP, sans quoi, MiniGriSpip n’aurais jamais existé :-)
Merci également à la communauté des utilisateurs SPIP pour leur entraide permanente, ainsi qu’aux développeurs de ce super outil de publication...
Bonne utlisation de MiniGriSpip, et n’hésitez pas à me faire part de vos remarques et suggestions :-)





Discussions par date d’activité
29 discussions
Bonjour,
Superbe version !
Je ne sais pas si c’est bien ici qu’il faut poster si on a des problèmes mais je vous en fait part...
Voilà j’ai ce problème.
http://www.carolozoo.be/spip/spip.php?auteur1
Alors que les pages de gardes sont parfaites(http://http://www.carolozoo.be/spip/), il n’y a que lorsqu’on se dirige à l’intérieur même des liens qu’il y a « bizarreries ».
Bonjour Repti :-)
En effet, il y a quelque chose de bizarre là...
Je viens de regarder les sources des deux pages que tu as signalé, et on dirait que l’adresse de feuille de style n’est pas bonne dans la page des auteurs, voici le code en question :
Alors que si on regarde la même ligne dans le code de la page d’accueil, on obtient :
Qui est en effet la bonne adresse... regarde sur le fichier Html nommé « auteur.html » pour voir si tu n’a pas modifié quelque chose par mégarde...
Tiens-moi au courant Stp... bonne continuation, à+ :-)
Répondre à ce message
Bonjour à tous :-)
Voilà, juste pour vous annoncer la mise à jour de deux filtres, « Filets de Séparation » et Sommaire Tableau, qui passent en version 1.2.
Au programme, des nouvelles fonctionnalités servies par des codes plus robustes, réécrits en grand partie.
N’hésitez pas à me faire part de vos remarques et suggestions dans les forums des articles concernés.
Enfin, je signale que ces mêmes articles ont déjà été proposés sur SPIP’Contrib, depuis la première version de ces filtres, mais ils sont toujours en étape de validation... ils seront certainement en ligne dans les prochains jours...
Merci, a+ :-)
Bonjour FredoMKB
J’ai tellement pris mal à la tête avec mon autre squelette, que finalement, j’ai pensé qu’il était dommage de ne pas profiter de ton excellent travail.
Alors je viens de livrer bataille avec ta version 1.4.2, j’ai encore besoin de lire tous les écris, mais ça vient.
Il n’est pas en ligne pour l’instant, mais dès que ......
Bon j’y ai apporté quelques modifications mais sans grand chamboullement, aussi j’interviens aujourd’hui pour l’insertion d’un calendrier.
Je cherche à l’insérer sur la colonne de gauche, ce que j’ai naturellement réussi, mais après quelques essais, quand la colonne du menu augmente, ça monte dessus, je fais des tests avec un forum, idem, et le pire, c’est quand je mets en place le formulaire d’inscription.
Je m’explique, ce calendrier qui fonctionne avec un mot clé, utilise la date antérieur (copie du squelette Epona) et j’aimerais qu’il se trouve entre le forum et le formulaire d’inscription.
Alors ma question est simple, j’y arrive pas, je sais pas faire, impossible de le caler correctement, je ne trouve pas l’astuce.
Et bien merci d’avance
Bonjour Mailou :-)
C’est vrais... ça demande un peu de boulot pour réaliser un squelette, surtout si on veut qu’il soit un minimum fonctionnel et cohérent, mais faut pas baisser les bras, le jeu en vaut la chandelle...
Bon, concernant le mise en place du calendrier, je n’ai pas testé, mais je pense qu’il faut suivre les étapes suivantes :
- Édite le fichier Html nommé « inc-menu.html », si tu souhaites que le calendrier soit affiché dans toutes les pages du site.
- Le calendrier du squelette « Epona » est un tableau (logique :-), il faut donc l’installer dans un bloc de type « div », comme suit :
Je pense que là tu ne devrait plus avoir de soucis... j’espère :-)
Tiens-moi au courant StP... bonne continuation... a+ :-)
Bonjour FredoMKB,
J’ai tardé à te répondre, car il y a un point que je n’ai pas pu régler.
Voilà le code tel que je l’ai inséré
Heureux, le calendrier sort exactement là ou je le souhaitais, malheureusement, il ne prend pas en compte la date antérieur, et depuis ce matin je cherche partout une réponse et je n’y arrive pas, il doit manquer un lien, ou alors il faut en modifier un, enfin je cherche toujours.
Mais que celà ne me fasse pas oublier de te remercier.
Répondre à ce message
Bonjour à tous :-)
Voilà, ayant installé Mgs avec le toute dernière version 1.9.1 de Spip, je me suis rendu compte que les formulaires du squelette n’était plus affichés, et ce sont les formulaires par défaut qui était affichés à la place...
Pour résoudre ce petit problème, voici un petit article qui explique la marche à suivre... ne vous inquiétez pas, il n’y a rien de sorcier...
Merci :-)
Bonjour à tous :-)
débutant sur SPIP et ayant vu les sites déployés avec MiniGriSpip, j’aimerais l’utilisé.
J’ai installé EASYPHP 1.8.0.1, SPIP 1.9.1 (? = dernier fichier à téléchargé), MiniGriSpip (dernière version téléchargé ce jour).
Sur le PC j’ai fais une copie de SPIP dans un répertoire et copié le squelette dedans ainsi que les 4 fichiers HTML déplacé, mais j’arrive sur une page vierge dans locahost par easyPHP.
:-( je pleure....
Bonjour les débuts et ceux qui disent que ca marche en 10 minutes. Mais bon j’ai le moral et tout va bien.
Merci à tous pour votre futur aide.
Est ce que quelqu’un connaitrait un bouquin sur SPIP 1.9 édité à ce jour que je puisse moins vous faire partager mes problèmes et peut être un jours vous aider (??????)
Bonjour TPN69 :-)
Bon, je ne suis pas sur Pc, mais tu devrais normalement trouver toute la doc nécessaire sur le site de Spip.net, par exemple, pour une installation en local, la doc se trouve au bout de ce lien : Utiliser SPIP « en local »...
Tu as déjà fait le plus dur en installant EasyPhp, normalement, si tu suis les indications, en 2 minutes chrono ton site sous Spip est en route... sérieux... courage :-)
Bonsoir,
impréssionnant :-), la vitesse de réponse, et comme pour tout les autres avant moi encore merci pour ton aide et ton squelette. je n’en dirais pas plus : super.
Tout tourne enfin en local sur mon pc. j’ai commencé à personnalisé.
Bonjour l’angoise quand on est par programmeur :-( mais bon il faut bien s’y coller.
A bientot pour des « bonnes » nouvelles, je vous mettrais le lien dès qu’il sera en ligne.
Bonnne soirée à tous et bon travail
Salut FredoMkb
comme tu es toujours très réactif et apres cherché dans la doc spip sans succes malgré plusieurs mots clefs, tu auras peut être la réponse à ma question.
Il y a une rubrique « test » dans les répertoires de spip, a quoi sert elle ???
Serait ce une rubrique pour placer des squelettes en phase de test et si oui comment on s’en sert ?
Merci de ta réponse
Bonjour Xavier :-)
Bon, là pour la réactivité... c’est un peu raté... désolé :-/
Sinon, j’ai lu et relu ta question, mais j’ai un peu de mal à bien comprendre...
Au fait, à quoi fais-tu référence lorsque tu parles de « rubrique test » et de « répertoire de Spip » ???
Je ne sais pas si j’aurais une réponse à ta question... mais là, je n’arrive même pas à bien interpréter la question, alors bon, à tout hasard, quelques précisions seraient les bienvenues...
Merci, à+ :-)
Salut
Un petit mot pour félicier a mon tour l’auteur du squelette : apres beaucoup d’essai, c’est la premier fois que j’arrive a quelque chose avec Spip. L’installation est extra et la documentation bien faite. Bien sur, faisant parti des personnes qui ont du mal avec le code, j’aurai sans doute des question plus tard.
Encore bravo pour ce travail !
sinon, je suis sous Linux et ça marche avec firefox, mozilla et Konqueror
Bonjour Zeroman (rigolo comme pseudo... j’aurais pu l’adopter pendant mes années d’école ;-)
Contant que ça fonctionne bien sur Linux, c’est une bonne nouvelle :-)
Merci pour ton appréciation, à+ :-)
Je reformule la question :
SPIP 1.9 installé, j’ai une arborescence :
— /cache
— /dist
— /formulaires
— /squelettes
— /test
....
j’ai bien compris l’utilité des répertoires cache, dist, formulaires et squelettes. Mais je ne sais pas à quoi correspond le répertoire test qui est vide à ce stade d’élaboration de mon site
— 1 Est ce un répertoire utilisé par spip pour faire des tests sur je ne sais quoi ?
— 2 est ce un répertoire qu’on peut utiliser pour tester un squelette en ligne sans modifier le site pendant la période de travaux ?
exemple, je veux modifier mon fichier sommaire et rubrique.html,
puis je faire une copie dans test des 2 fichiers, les modifier et avec une manip que je ne connais pas encore, tester le résultat sans avoir été obligé de mettre mon site en travaux pendant la durée des tests et prendre le risque d’avoir modifier l’aspect du site pendant toute cette phase.
est ce plus clair comme question ?
a+
Bonjour Xavier :-)
D’accord, je comprends mieux maintenant de quoi il s’agit (c’est le terme « rubrique » qui avait créé une certaine confusion dans mon esprit)...
Bon, je viens de regarder, aussi bien dans les ditrib’s de la version 1.9 et 1.9.1 de Spip que j’ai téléchargé, mais je ne trouve aucune trace de ce dossier « Test » dont tu parles... bizarre :-/ ... de plus, je viens de regarder rapidement dans la doc en ligne, et pas de mention non plus de ce dossier... bref, impossible pour moi de savoir l’utilité de la chose...
N’aurais-tu pas une version de développement (alpha ou bêta) par hasard ?
Ou alors, ne serait-il pas un ajout involontaire de ta part ?
Bref... peux pas vraiment t’aider sur ce coup... désolé :-(
a+ :-)
Répondre à ce message
Et voila MiniGriSpip 1.4.2 parle italien !
A cette adresse : http://nilocram.ni.funpic.org/spip/spip.php?article2
vous trouvez un petit site demo et une notice sur MGS. Il y a aussi l’archive .zip avec le fichier langue local_it.php qui permet à MSG de parler italien.
Un grand merci a FredoMkb !
nilocram
Wouw wouw !!!

Et bein, ça c’est une bonne nouvelle...
MERCI beaucoup Nilocram !!!


Merci a toi, Fredo,
j’ai signalé MGS à la liste des spipeurs italiennes et il y a aussi une notice sur mon petit site ( http://nilocram.altervista.org/spip/article.php3?id_article=111 ).
C’est passionnant de suivre l’évolution de ton squelette et le travail collaboratif que le permet : ça c’est l’esprit du libre.
Chapeau !
Merci Nilo :-)
Petite suggestion... si un jour tu as le temps, et le courage surtout ;-), serais-tu partant pour traduire en italien les parties les plus importantes des articles de la version 1.4 et 1.4.2 de Mgs ?
Je pense surtout aux chapitres concernant l’installation et les personnalisations du squelette, car je pense que ceci pourrait être utile pour nos amis transalpins utilisateurs de Spip... non ?
Si ça te dis, je pourrais te faire passer les textes bruts des articles, afin que tu puisses les traduire au mieux, et puis on mettra des liens, ici et sur le site de démo, pour que les personnes intéressés puissent lire les articles en italien sur ton site...
Bref, si le coeur t’en dis, et si tu as suffisamment de disponibilité, ce serait une bonne chose je pense, pour nos « amis » les récents champions du monde de foot (qu’on va battre ce soir ;-)... tu en penses quoi ?
Merci en tout cas pour ta participation active à rendre Mgs accèssible au plus grand nombre... j’apprécie vraiment !
a+ :-)
Bon, sur mon bureau il y a déjà pas mal des textes à traduire et en plus j’ai commencé à bosser ( je suis enseignant) ; quand même, sans être pressé, on peut essayer de traduire quelque chose.
D’accord , vas y avec les textes bruts.
C’est quoi le foot ? (Chanson de l’eté : Coup de boule) ;-)))
Vive le rugby !
A bientôt
Ciao
nilo
Bon, ok, vu que tu as pas mal de boulot, et pour ne pas te surcharger inutilement, je te propose de traduire uniquement un résumé des principales infos, mais au lieu de le faire pour les versions 1.4 et 1.4.2, je pense qu’il serait plus judicieux que nous nous concentrions sur la prochaine version, qui devrait normalement arriver en rayon la semaine prochaine... puis, on y ajoutera, au besoin, quelques personnalisations de base communes aux versions précédentes... je crois que c’est le plus sage... qu’est-ce que tu en penses ?
Merci en tout cas Nilo de bien vouloir jouer le jeu, ça fait vraiment plaisir !
a+ :-)
PS. Petite brève d’info de la version italienne...
Oups... j’oubliais... 3 à 1 !!!
Ha oui... c’est vrai... vive le rugby ;-)
Parfaitement d’accord., voila ma adresse email : nilocram at aim.com
De tout façon, dans la notice sur mon site, j’ai deja fourni des informations sur l’installation et les personnalisations de MGS.
Ah ouais, c’est la revanche (ou non ?). ;-)))
Ciao
nilo
Répondre à ce message
Bonjour à tous :-)
Certains l’auront sans doute remarqué, je profite du site de démo de Mgs pour publier, de temps à autres, des petites contributions autour du développement du squelette et, plus généralement, autour des fonctionnalités de Spip.
Alors, après le filtre « Filets de Séparation », voici un nouveau filtre, nommé « Sommaire Tableau », qui permet la réalisation automatique des sommaires dans vos articles, n’hésitez pas à aller y voir de plus près, tout, ou prèsque, y est expliqué... :-)
De plus, les articles de ces deux filtres, sur le site de Mgs, ont également été proposés sur Spip’Contrib, mais ils sont encore en phase de validation par les admins, et ils devraient être publiés dans les prochains jours.
Si vous avez des remarques ou suggestions, je vous invite à le faire dans les forums des articles concernés...
Enfin, sachez que ces fonctionnalités, ainsi que d’autres, seront intégrées par défaut dans la prochaine version de MiniGriSpip...
Bonne découverte... et merci et à tous pour vos encouragements... :-)
Bonjour Fredo
merci pour tes dernières réponses , j ai pu inserer une image , j ai plus qu à prendre des cours d’infographie et de bon gout ! :-)
question : est il possible de trier les articles d’une rubrique par date , je m’explique
dans la rubrique concours et manifestations , sous rubrique concrours, j ’annonce les concours, j’ai opté d’écrire un article par concours , mais voila ils sont affichés pas ordre de création , je prefererais les afficher par ordre chronologique.
tu me diras je peux commencer par les rentrer dans l’ordre inverse sauf que je ne prévoit pas l’avenir donc lorsque je rentrerai un un evenements qui aura lieu dans 3 mois il apparaitra en premier .
si tu un as une solution ?
sinon je pense que je vais utiliser le filtre sommaire.
PS : comment faire pour centrer du texte ?
merci pour ton travail
arik
Bonjour Arik :-)
La réponse et Oui, mais il y a plusieurs possibilités pour ça... disons que ce serait un peu laborieux de changer les codes des boucles Spip dans les fichiers Html, et puis, si un jour tu décides de faire différement, tu seras embêté, de plus, j’imagine que tu souhaites ce comportement uniquement pour une seule rubrique... donc, ça complique un peu les choses...
Alors, le plus rapide et facile que je puisse te propser, c’est tout simplement de changer, manuellement, la date de publication de tes articles, et le mettre conforme à la date de l’événement par exemple, de cette manière, tes articles seront triés naturellement par date, de l’événement le plus récent, à l’événement le plus ancien...
Si tu souhaites changer l’ordre de tri, c’est possible de le faire dans le code Html, mais ça appliquera le même ordre de tri à tous les articles des rubriques de ton site... voici toutefois la manipulation à faire :
- Édite le fichier Html nommé « rubrique.html »
- Rends-toi à la ligne de code suivante :
<BOUCLE_articles(ARTICLES) {id_rubrique} {par date} {inverse} {pagination}>- Supprime le filtre
"{inverse}"- Enregistre les modifications et vide le cache du site avant de recharger la page
Une autre solution, sans intervenir sur les code source, consisterait à jouer encore sur les dates de parution des articles, en inversant leur ordre naturel... je sais, ça peut être un peu fastidieux à la longue... à toi de voir quelle est la meilleur solution.
Pour centrer du texte... bein, je ne sais pas trop... essais peut-être un truc du genre :
<html><center>Ici le texte à afficher centré dans le bloc de l'article</center></html>Bon courage :-)
je comprends pas j ai changé les dates et ca continue à afficher par ordre inverse ?
en effet la meilleur solution est de modifiée la date de parution, mais la ca pas l’air de prendre.
t’ y comprends quelque chose ?
merci Arik
Arik, n’oublie pas que chaque fois que tu changes les données, soit à partir de l’espace d’adminitration de ton site, soit en manipulant les fichiers Html, tu dois vider le cache de Spip, voire celui du navigateur en plus, pour que les modifications soient prisent en compte et affichées correctement... n’hésites pas à recharger la page une ou deux fois... ça devrait marcher, en tout cas chez moi ça fonctionne très bien :-)
merci je pense que j ’ai compris ;-)
pour l’ordre des dates ca marche faut un peu tricher
sais tu ou doit apparaitre le descriptif rapide d ’une rubrique ?
ou faut il ecrire pour obtenir des explications dans la fenetres qui s’ouvre avec lecurseur lorsque l ’on survole un lien.
merci
arik
Bonjour Arik :-)
Le « descriptif rapide d’une rubrique » ?
Normalement, lorsqu’une rubrique possède un descriptif, celui-ci est effiché intégralement dans la page de la rubrique concernée, autrement dit, lorsque tu cliques sur une rubrique, dans le menu de navigation des rubriques, la page qui apparaît affiche les principales informations de la rubrique demandée... je ne sais pas si ça répond à ta question... dans le cas échéant, pourrais-tu préciser un peu mieux ?
Quant à l’autre question... là aussi, j’avoue ne pas bien comprendre à quoi tu fais référence... que veux tu dire avec « la fenetres qui s’ouvre avec le curseur lorsque l ’on survole un lien » ?
Je suppose que tu parles des info-bulles, les petits blocs jaunes qui s’affichent lorsqu’on garde en survol un lien avec le curseur de la souris... c’est bien ça ?
Bref, ça doit être l’heure tardive, mais j’ai un peu de mal à bien interpréter tes questions, désolé... quelques précisions pourraient certainement m’aider à y voir plus clair...
Merci, a+ :-)
Bonjour Fredo,
je suis desole pour mon manque de precision concernant les termes employes. En effet je voulais parler des infos bulles.Est il possible de modifier leur contenu ?
Pour le descriptif de la rubrique, tu m’as bien compris, chez moi il ne s’affiche pas, il s’affiche seulement dans la partie admin.
merci encore pour ta disponibilité et ton travail remarquable.
Arik
Arik,
Ne soit pas désolé, il faut toujours un peu de temps pour s’habituer à des nouveaux jargons, et internet est tellement prolixe dans ce domaine, qu’on ne peut pas tout maîtriser...
Bon, à propos des info-bulles donc, on peut en effet modifier leur contenu, mais il faut commencer par éditer les fichiers Html du squelette pour ajouter ou modifier l’attribut
"title"des différents liens présents.Pour afficher des contenus dynamiques, c’est-à-dire des textes qui s’adaptent selon ce que les liens pointent, il faut récupérer ces infos avec le système des balises propres au langage de Spip...
Par exemple, si tu souhaites afficher, dans l’info-bulle du menu des dernières brèves, un petit résumé de la brève pointée, au lieu de n’afficher que son titre uniquement, tu devras modifier une ligne de code Html dans le fichier nommé « inc-menu.html », et changer le code suivant :
Tu devras changer la ligne de code suivante :
- <a href="#URL_BREVE" title="#TITRE">[(#TITRE|textebrut|couper{24})]</a>De la manière suivante :
- <a href="#URL_BREVE" title="#TITRE - [(#INTRODUCTION|couper{160})]">[(#TITRE|textebrut|couper{24})]</a>Donc, en plus du titre de la brève, on a ajouté un petit résumé de 160 caractères maximum, avec le code
- [(#INTRODUCTION|couper{160})], ce qui est normalement suffisant pour se donner une petite idée du début du contenu de chaque brève...Voilà un peu comment faire pour la plupart des éléments affchés par Mgs, sauf pour les liens du menu de navigation des rubriques, puisque ce menu est construit presque entièrement par une fonction Php, développée à la base par l’auteur du squelette Minimal’Spip, dont Mgs se base à l’origine.
Si tu souhaites modifier certaine choses de cette fonction, tu la trouveras dans le fichier Php nommé « mes_fonctions.php », et la fonction en question se nomme « menu_rec », mais attention, il faut avoir quelques connaissances en Php pour modifier et adapter ces codes, toute fausse manipulation peut produire, au mieux, des affichages disgracieux et, au pire, le plantage complet de ton site... donc, prudence.
En ce qui concerne le descriptif des rubriques, là je suis un peu surpris, car il devrait normalement s’afficher automatiquement sur la page de la rubrique concernée, dès lors que ces infos ont été mémorisées dans la partie d’administration... enfin, vérifie si dans le fichier Html nommé « rubrique.html », le code d’affichage des infos de la rubrique correspond à celui-ci :
Si ce n’est pas le cas, remplace le code de ton fichier par celui ci-dessus.
Bon courage et tiens-moi au courant :-)
Salut Fredo,
Encore une bien belle contrib, et très attendue de ma part qui plus est. Seulement voilà, je me retrouve avec l’erreur suivante :
Une idée ?
PS et pour info :
je n’ai pas pu poster sous ton MGS Démo [fredomkb.free.fr], cela à généré une erreur PHP
« Fatal error : public_composer_dist(squelettes/formulaire_forum_previsu_fonctions.php3) [function.public-composer-dist] : failed to open stream : No such file or directory in /mnt/124/sdb/3/a/fredomkb/spip/ecrire/public/composer.php on line 49 »
Bonjour Yann :-)
Merci beaucoup Yann pour ces infos... :-)
En ce qui concerne le site de démo, je vais le réinstaller à nouveau, avec la version 1.9.1 de Spip, puisque là j’ai aussi quelques soucis, je pense que tout ira mieux après... si j’ai le temps, je pense que ce sera fait pour ce soir...
Pour ce qui est du filtre « Sommaire Tableau », il est possible en effet que ça produise une erreur lorsque l’argument optionnel est absent... lors de mes tests ceci n’a pas posé de problème particulier, mais selon la version de Php installée, ça peut en effet avoir une incidence...
Alors, pour résoudre ça, je te propose d’indiquer explicitement l’argument optionnel, en indiquant une valeur vide si tu souhaites utiliser le terme « Sommaire » comme intertitre déclencheur de la fabrication du sommaire de navigation dans tes articles, ou, au contraire, une valeur non vide avec le terme exact que tu souhaites utiliser pour déclancher la fabrication du sommaire de navigation...
Pour résumer donc, voici comment intégrer le filtre dans une boucle
"(ARTICLES)"sur la balise"#TEXTE"correspondante :Il suffit donc d’ajouter l’argument optionnel vide (deux guillemets ou deux apostrophes, sans rien entre).
Je pense que de cette manière il n’y aura plus d’erreur... si c’est le cas, tiens-moi au courant, je mettrais un petit avertissement sur l’article du filtre...
IMPORTANT, n’oublie pas l’astérisque après la balise
"#TEXTE", et le filtre"propre"juste après le filtre"somm_table"afin de rétablir les formatages typographiques de Spip.Sinon, si tu souhaites utiliser un intertitre declencheur différent que celui par défaut « Sommaire », pour un site rédigé en anglais par exemple, voici comment faire :
Attention toutefois, si tu souhaites utiliser un intertitre déclencheur comme « Table de matières », l’accent risque de poser un petit soucis, en effet, Spip travaille par défaut avec un jeu de caractères à la norme Unicode, et dans les pages Html les accents on les converti d’habitude en leur correspondant Html, ce qui n’est malheureusement pas compatible, je n’ai pas testé plus en profondeur, mais je pense qu’il suffit de mettre le code Unicode correspondant à la place des caractères accentués... enfin... pas vraiment sûr sur ce coup... je vais tester ça dès que j’aurais un petit moment... je vous tiens au courant...
Encore merci Yann pour ces remarques constructives :-)
Yann,
Je viens de mettre à jour le site de démo en version 1.9.1 de Spip, et tout à l’air de bien fonctionner maintenant...
J’en ait profité pour faire un petit nettoyage, en supprimant les articles et rubriques sans intérêt pour l’instant, mais en préservant quelques articles de test, pour les prochaines version de Mgs.
Voilà... encore merci pour les infos :-)
Merci Fredo pour la solution (que j’aurais pu trouver moi-même ... fainéant le Yann974 des fois), qui fonctionne à merveille. Mais voilà, problème déjà présent que j’avais oublié de mentionner, le titre « sommaire » est affublé d’un lien vide des plus gênant. Comme s’il parsait les intertitres en prenant en compte « Sommaire ».
Bien cordialement. ^^
Ce message pour préciser que j’ai posté ce message dans le forum associé à ton article sur ce filtre dans le site MGS démo pour ne pas surcharger ce forum et continuer la discussion à un endroit plus approprié. ^^
Répondre à ce message
Bonjour à tous
Juste un petit mot pour dire que je continue à enrichir mon site. Je sais ce n’est pas très « spip », mais j’ai inséré une carte dans l’en-tête d’une rubrique. Cette carte permet d’accéder aux articles. Lorsque l’on passe la souris sur la carte, à proximité des villes, la carte change et le point devient un lien. C’est du java, mais je voulais en faire part les autres spipeurs, car il y a régulièrement des questions sur l’intégration d’images dans les squelettes.
Je vais mettre d’autres images de ce genre, par exemple, une présentation de la ligne de tramway...
Encore merci pour ce squelette, mon site va devenir autre chose par rapport à la version précédente (surtout que google l’a déjà repéré !...)
Pour visualiser le site : http://www.paristramway.net
Allez à la rubrique : « le tramway dans le Monde »
J’ai oublié : toutes les villes ne sont pas encore actives !! Et les articles ne sont pas complétement rédigés... Mais j’étais content que cela fonctionne ! Je voulais vous en faire part !!!
@+
Jean-François
Comment faire pour diminuer le nombre d’articles apparaissant en page d’accueil ? Grande, grande débutante. Merci d’avance
Bonjour Trableau :-)
Tout d’abord, il faut savoir que sur la pagge d’acceuil les articles sont affchés en deux groupes :
- En premier, les deux articles les plus récents, mises en avant des autres (avec plus d’infos)
- Ensuite, une liste des 10 derniers articles suivants par ordre descendant de leur date de parution.
Alors, si tu souhaites réduire le nombre d’articles s’affichant sur cette dernière liste, voici la marche à suivre :
- Édite le fichier Html nommé « sommaire.html » (avec un simple éditeur de texte ça devrait aller)
- Rends-toi jusqu’au code qui débute par ce commentaire Html
"<!-- Bloc liste des 8 derniers articles publies -->"(oui, je sais, petite erreur de ma part, il fallait que je note « 10 derniers articles » dans ce commentaire et dans la doc, ce sera corrigé dans la prochaine version...)- Dans la ligne de code suivante :
<BOUCLE_articles_recents(ARTICLES) {par date} {inverse} {2,10}>, change le filtre d’affichage du nombre d’éléments :{2,10}en y insérant à la place du « 10 » le nombre d’articles de ton choix, sachant que la liste débutera à l’article le plus récent numéro 2 et s’arrêtera après « n » articles indiqués.Voilô, bon courage :-)
Merci pour la rapidité de ta réponse.Cela fonctionne...Youpi ! Est-ce le même principe si je ne veux garder que mes grandes rubriques dans cette page d’accueil ? (Idem sites ?). Je trouve que c’est trop redondant avec la page plan.
Re... Trableau :-)
Content que ça fonctionne... :-)
Pour la question à propos du menu de navigation des rubriques, si c’est ça dont tu souhaites modifier l’affichage, je redis ce que j’ai déjà précisé à d’autres utilisateurs (je devrais peut-être inscrire une note dans la doc du squelette), ce menu de navigation est généré par un code Php, conçu à la base par l’auteur du squelette Minimal’Spip, dont Mgs se base en partie.
Toute modification de ce menu devra se faire en manipulant le code Php concerné (qui se trouve dans le fichier nommé « mes_fonctions.php » à l’intérieur du répertoire du squelette), mais il faut avoir une certaine pratique de ce langage pour ne pas faire des fausse manipulations susceptibles de créer des dysfonctionnements importants...
Si tu te sens à l’aise avec ce langage, tu peux assayer alors de changer l’affichage de ce menu de navigation, dans le cas contraire, je ne te conseille pas de modifier ce fichier.
En revanche, si tu ne souhaites afficher que les rubriques du premier niveau de ton site, je t’invite à parcourir les messages de ce forum, j’ai déjà indiqué la marche à suivre à un autre utilisateur qui avait une requête similaire (message du 24 août 2006 à 22:02, en réponse à Arik).
Pour les autres menus de navigation, à savoir « Brèves », « Forums », « Sites » et « Articles syndiqués », la méthode est exactement la même que celle décrite pour les articles récents, il suffit d’éditer le fichier Html nommé « inc-menu.html », puis de modifier le filtre du nombre d’affichages
"{0,10}"comme indiqué précédement, dans chaque boucle concernée...Enfin, de mon point de vue, il n’y a pas rééllement de rédondance entre la page « Plan » et le menu de navigation des rubriques, puisque cette page est sensée proposer aux visitereurs l’ensemble du contenu « visible » et « publié » du site, de manière à faciliter les navigations ponctuelles et transversales, alors que le menu de navigation des rubriques est d’avantage dédié à une navigation thématique suivant la hierarchie des rubriques existantes dans le site, ce que la page « Plan » ne propose pas.
Mais je peux comprendre que cette multiplication de niveaux de navigation soit susceptible d’entrainer une certaine confusion aux visiteurs non habitués...
D’ailleurs, certains utilisateurs ont trouvé des solutions que je trouve très réussies pour minimiser les niveaux de navigation et ainsi éviter les confusions possibles, par exemple, Elode (voire message du 30 août 2006 à 01:46 dans ce forum), a su épurer au maximum l’ergonomie de navigation de son site Art en Stock (voir sa page « Plan » pour en avoir une idée), et je trouve ça très très bien ! ... n’hésites pas à t’en inspirer si c’est le résultat que tu souhaites pour ton site...
Voilô... bon courage :-)
Merci pour les infos... Désolée de ne pas avoir assez lu les précédents messages. Un peu de travail en perspective... à bientôt pour la suite des nouvelles
Y’a pas de mal Trableau, pas évident de lire plus de 90 messages, ça demande quelques longues minutes et on a tous des emplois du temps plus ou moins serrés... alors aucun souci :-)
Répondre à ce message
Comme les autres internautes utilisateurs de votre squelette, je tenais à vous féliciter de cet excellent travail. Votre squelette est superbe et adapté au débutant que je suis :-) donc un grand merci !
J’espère que ma question n’a pas déjà été posée sinon, je m’en excuse par avance mais je n’ai pas trouvé où je pouvais imposer au squelette d’afficher une police de caractère particulière.
Si d’autres membres du forum on une idée, je suis preneur.
Bonjour Snail87 :-)
Merci de votre appréciation :-)
Dès la conception du squelette MiniGriSpip, j’ai opté, à tort ou à raison, de ne pas imposer aux utilisateurs une police de caractère particulière, leur laissant entièrement le choix grâce aux paramétrage de leurs navigateurs.
En effet, la plupart de navigateurs permettent de choisir les différentes polices de caratère par défaut à afficher pour les différents types de textes présents dans une page internet, ainsi, on peut choisir quelle police utiliser pour afficher les textes courrants, quelle autre utiliser pour afficher les codes informatiques, etc.
Tous ces paramétrages se font à partir des dialogues de préférences des différents navigateurs (ce serait un peu long à détailler ici, d’autant que je ne possède pas tous les navigateurs existants sur le marché), et certains possèdent des options assez avancées pour afiner le rendu des textes.
Bien sûr, ces réglages agissent sur l’ensemble des pages affichées, quelque soit le site, dès lors que les polices de caractère n’ont pas été déterminées explicitement dans les feuilles de style concernées.
Donc, en résumé, si vous souhaitez faire un réglage général, juste pour adapter l’affichage des pages chez vous, la solution des préférences du navigateur me paraît la plus simple et adaptée, en revanche, si vous désirez que vos propres réglages s’appliquent aux autres visiteurs de votre site, il faudra alors indiquer précisement quelles polices de caractère utiliser avec Mgs, et ce réglage se fait dans les feuilles de style fournies avec le squelette.
Voici la marche à suivre :
- Éditez le fichier de feuilles de style nommé « styleperso.css » ;
- Pour un réglage général de tout le site, rendez-vous au style nommé « body », au début de la liste ;
- Insérez l’attribut
font-familyet les valeurs concernant les polices de caractère par défaut à utiliser avec les textes courants, par exemple :font-family: Verdana, Geneva, Arial, sans-serif;- Vous pouvez aussi choisir des polices de caractère différentes selon les zones d’affichage... Par exemple, si vous souhaitez utiliser une police de caractère par défaut pour toute la colonne des menus de navigation, puis une autre police par défaut pour la zone principale des contenus, vous devrez personnaliser deux styles, comme suit (par exemple) :
- Pour des réglages plus fins et ponctuels, rendez-vous aux styles concernés... Par exemple, si vous souhaitez utiliser une police de caractère différente pour les titres des articles, rendez-vous au style nommé « .mgs_titre », et insérez l’attribut
font-familyavec les valeurs de votre choix...Les styles présents dans les feuilles de styles fournies avec Mgs, sont organisés en essayant de respecter et de suivre l’architecture par défaut du squelette, à savoir, respectivement :
Chaque partie importante est délimitée par un commantaire qui débute avec 3 étoiles
/***, puis, selon le niveau d’imbrication des éléments impliqués, 2 étoiles ou une seule.Certes, cette technique des commentairs n’est pas toujours très claire ni forcément pertinente, il y a peut-être mieux comme solution, mais les feuilles de style ne proposant aucun système pour structurer les informations, je n’ai trouvé pour l’instant que cette méthode de commentaires pour organiser un minimum les styles... en attendant de trouver plus simple et explicite... en tout cas, je reste ouvert à toute suggestion...
Voilà, grosso-modo quelques pistes pour répondre à votre requête, j’espère ne pas avoir été trop confus dans mes explications, et n’hésitez pas à me soliciter si vous avez besoin de plus de précisions...
Merci encore et à bientôt :-)
Répondre à ce message
Bonjour,
Je commence a faire mes pas sur SPIP et j’aurai besoin d’un petit d’aide pour installer . Je souhaiterai savoir dans quel dossier copier les fichiers « squelette » ? dans le dossier : .../ecrire/... ou ailleur ? et comment je peux load le nouveau squelette ?
Merci d’avance,
Shamisen
Bonjour,
Voici ce qui est écrit dans l’onglet installation de MiniGriSpip :
Il suffit donc de copier le répertoire « squelettes » à la racine de votre installation de SPIP (au même niveau que le répertoire « ecrire », mais pas dedans :-/).
Bonne installation !
Jean-François
Bonjour Shamisen :-)
Comme le signale Jean-François, l’installation du squelette est décrite dans l’article de ce forum, j’ajouterais tout simplement qu’il faut copier, c’est à dire, tranférer par Ftp sur ton espace web, le répertoire « squelettes » de Mgs avec tous les documents qu’il contient... je précise, même si ça paraît évident pour la plupart, car j’ai déjà eu une question de ce type.
Pour ce qui est du téléchargement, tu trouveras dans le site de démo (voir lien ci-après) un article sur la dernière version stable en date publiée, elle porte le numéro 1.4.2... mais n’hésites pas à consulter l’article concernant la version 1.4, car il apporte pas mal d’infos sur la manière de personnaliser Mgs...
Voilà... bonne installation :-)
Hello,
Merci, maintenant ca marche. Merci pour le coup de main.
Shamisen
Répondre à ce message
Bonjour à tous :-)
Juste pour vous annoncer la sortie d’une petite version de mise à jour, numérotée 1.4.2, que vous pouvez découvrir au bout de ce lien...
Des corrections de bugs et quelques améliorations au programme... bonne découverte :-)
super Fredo
j’ai installé la 1.4.2 je n’ai plus les bugs constatés ce matin , le bloc bienvenue c est Génial
comment remplacer le Mot « Bienvenue »
comment faire apparaitre le bloc « sites », j’aimerais te faire de la pub, c’est la moindre des choses.
comment rajouter un bloc de rubriques
merci pour ton travail et ta réactivité
arik
Re bonjour Arik :-)
Tout d’abord, merci d’avoir communiqué le lien vers ton site, c’est toujours sympa de voir comment chacun personnalise le squelette... :-)
À ce propos, je me permet un petit conseil hérité de mon expérience d’infographiste, c’est d’éclaircir un peu la couleur orange sous les titres importants (articles, rubriques, etc.), car, comme le texte est gris foncé, le contraste visuel entre le texte et le fond n’est pas assez marqué, et ça nuit un peu à la lécture (c’est un peu dû aussi au problème connu de vibration visuelle lorsqu’une couleur à dominante rouge entoure une couleur à dominante bleue, ou vise-versa, puisque ce sont des couleurs qui se situent à l’opposé du spectre lumineux visible par l’oeil, d’où une plus grande difficulté à faire le point et le maintenir, pouvant provoquer, sur des longs textes, une fatigue visuelle importante)...
Bon, pour revennons un peu à nos moutons :-)
Alors, pour le titre « Bienvenue » est à changer dans le fichier qui se nomme « local_fr.php », il faut éditer ce fichier (avec un simple éditeur de texte, ça devrait y aller), puis aller à la lettre « B » et remplacer la valeur « ’Bienvenue’ » de la balise « ’mgs_bienvenue’ » par le texte de ton choix, attention, ne pas effacer les apostrophes autour du texte.
Pour le bloc « Sites », il apparaît automatiquement normalement, dès lors que tu enregistres des sites à partir de l’espace privé (bouton « Édition » -> « Sites références »)...
Enfin, sur la question de comment rajouter un bloc de rubriques, là je ne comprends pas très bien ta requête, pourrais-tu préciser un peu... quel type de bloc rubriques, à quel endroit, etc. ?
Merci :-)
super merci fredo !
j’ai apporté les modifs
pour les couleurs c’est un essai en effet ce n’est pas de bon gout et je te remercie pour tes conseils en infographie.
ce que j’appelle un bloc de rubriques , il y à le bloc rubrique/breves/sites
et un bien ce serai bien de pouvoir avoir un autres blocs pour ne pas mélanger toutes les rubriques.
sinon est il possible de faire disparaitre les petits chiffresà droite de chaque rubrique.
et comment faire pour ne pas faire apparaitre les sous rubriques dans le bloc rubrique ( aïe ! j ’espère que tu me comprends)
merci à bientôt
arik
Re salut Arik :-)
Bon, là il y a plusieurs questions... prennons dans l’ordre...
Tout d’abord, tu souhaites afficher uniquement les rubriques qui se trouvent à la racine du site, sans leur sous-rubriques, puis en supprimant le petit chiffre indiquant le nombre d’articles publiés dans chaque rubrique, alors, voici comment faire :
Par un autre code que voici :
Maintenant, tu souhaites en fait lister les rubriques selon différentes catégories, par exemple celles qui traitent des informations à l’intention des membres et visiteurs dans un bloc, puis, dans un autre bloc, les rubriques qui parlent de la vie interne de l’association.
Bon, ok, c’est possible, mais tu dois au préalable répérer, et noter dans un coin, le numéro d’identification de chaque rubrique (on pourrait aussi utiliser leur nom, mais c’est plus délicat car les caractères accentués peuvent poser des problèmes).
Pour connaître le numéro d’identification de chaque rubrique, rien de plus simple, à partir de l’espace privé, après avoir cliqué sur le bouton « Édition », il suffit de cliquer sur le titre de chacune des rubriques, et de lire la dernière partie de l’adresse qui s’affiche dans le champ adresse de ton navigateur (il y a un peu plus simple, il suffit de survoler le titre de chaque rubrique et de lire l’adresse qui s’affiche dans la zone d’état, mais comme tout le monde ne l’affiche pas forcément, c’est plus sûr l’autre méthode)...
Par exemple, sur ton site, lorsque je clique sur la rubrique « Le bureau », l’adresse internet qui s’affiche se finie par « rubrique3 », le numéro d’identification de cette rubrique est donc le « 3 ».
D’accord, avançons... tu as donc noté le numéro de toutes les rubriques que tu souhaites lister, et tu les a séparés par catégorie, par exemple, prennons 5 rubriques, totalement au hasard ;-) :
Bien, nous souhaitons maintenant les séparer en deux groupes, d’une part les rubriques qui concernent les membres et les visiteurs, c’est-à-dire, les rubriques numéro 1 et 3, puis, d’autre part, les rubriques qui parlent de l’association, c’est-à-dire, les rubriques numéro 2 4 et 5... ok ? (tout le monde suit ;-)
Bon, voici alors le code générique à utiliser, sachant qu’il faut le dupliquer et adapter suivant le nombre de blocs rubriques souhaités :
Alors, comment utilser ce code ?
Il y a deux impératifs à respecter :
{id_rubrique IN 1, 2, 3, etc.}avec les valeurs correspondantes (plus d’infos sur ce filtre)...Alors, suivant notre exemple précédent, c’est à dire, les rubriques 1 et 3 dans un bloc pour les membres, puis les rubriques 2 4 et 5 dans un autre bloc pour l’association, voici ce que donneraient les deux codes :
Bloc liste des rubriques pour les membres :
Bloc liste des rubriques pour l’association :
Il faut bien noter que les noms des boucles ont été changés pour correspondre au mieux aux données affichées (en fait, peu importe le nom donné à chaque boucle, il faut seulement qu’il soit unique), et les valeurs des filtres de recherche ont été modifées pour correspondre aux rubriques que nous souhaitons afficher dans chaque bloc.. toujours suvant notre exemple bien sûr :-)
Voilô... je ne sais pas si tout ceci est suffisament clair, mais n’hésites surtout pas Arik à poser des questions si certaines zones d’ombre demeurent...
Bon courage :-)
Bonjour Fredo
c ’est trop cool de me répondre et de faire évoluer le squelette , je crois que j’ai de quoi m’amuser pour aujourd’hui je te tiens au courant des évolutions du site.
merci
arik
3 ptites questions
pour effectuer le changement des blocs rubriques ( mettre 2 blocs rubriques ) est ce que je dois supprimer les lignes
!— Bloc liste des rubriques —>
ou je peux les laisser, voir je dois les laisser.
2 / si je veux rajouter des rubriques dans tel ou tels blocs comment devrais je faire ?
est ce que je dois creer toutes mes rubriques et ensuite ajouter les nr des rubriques dans les lignes de codes ?
3/ Comment sont classées les rubriques , ordre alphabétiques , par date de création
merci
arik
Bonjour Arik :-)
Bravo pour ta persévérance !
Bon, avant tout, pour pouvoir poster des bouts de code de manière à qu’ils ne soient pas mal interprétés par Spip, il faut les entourer par les balises Html « < code > » et « < /code > » (bien sûr, sans les espaces après les « <" et avant les "> »).
1. Donc, petite explication du code, tous mes commentaires seront entourés par de balises « < !—" et "— > », qui sont justement des balises pour intégrer des commentaires dans les codes Html, prenons le code pour les membres (c’est un exemple évidemment) :
Bon, désolé pour le manque d’accents, mais pour assurer une meilleure lecture sur ce forum, j’ai pris le parti de ne pas coder en Html les accents dans les commentaires...
Donc, en résumé, la ligne du titre du bloc, tu peux en faire ce que tu veux, ça ne posera pas de problème à priori.
En revanche, tout ce qui concerne les boucles, tu dois les conserver, et, la ligne d’affichage des infos, à l’intérieur de la boucle, tu peux l’adapter à tes besoins, par exemple en supprimant les filtres d’affichage (« textebrut » et « couper28 »), ou en itégrant d’autres données à aficher (voir les balises des la boucle Rubrique pour plus de détails).
2. Bon, normalement, pour pouvoir afficher le contenu d’une rubrique, il faut qu’elle soit crée préalablement, autrement dit, impossible d’afficher quelque chose qui n’existe pas...
Ensuite, la solution d’utilisation d’une boucle selective comme celle que nous venons d’étudier, n’est peut-être pas forcément la meilleure solution, si tu n’as qu’une ou deux rubriques à afficher dans un bloc, tu peux utiliser un codage « en dur », bien plus simple, car ne réclamant pas l’utilisation d’une boucle, par exemple :
Donc, ici on affiche un bloc contenant un titre « Pour nos membres », puis deux liens, le premier « Inscriptions » qui pointe vers la rubrique numéro 1 « ./spip.php ?rubrique1 », puis la seconde « Les licencies » qui pointe vers la rubrique numéro 3 « ./spip.php ?rubrique3 ».
De cette manière, une fois toutes tes rubriques créées, il suffit de construire « à la mano » tes menus de navigation selon l’organisation que tu souhaites... :-)
3. Bein... à vrai dire, je n’ai pas réussi à savoir vraiment comment elles sont triées... mais j’ai la forte intuition qu’elles sont triées par ordre chronologique de leur création (par le numéro de Id en somme) suivant leur emplacement dans la hierarchie... mais bon, pas sûr non plus...
Voilô... bon courage :-)
merci Fredo
toujours aussi réactif et généreux
je crois que j’ai de quoi m’occuper pour le week end je crois que mini grip va bientot s’appeler Maxigrip !!
bon week end
arik
Bonjour Fredo,
Je fais mes débuts sous spip. J’ai choisi ton squelette parce qu’il ne me semble pas trop compliqué et que je n’ai rien d’un programmeur... :)
Je réalise actuellement un site de promotion d’un collectif d’artistes dont je fais partie. En voici le lien :
artenstock
Dans ce site, une rubrique représente un artiste. Donc dans ce cas, rubrique = artiste.
J’ai donc associé à chaque artiste (rubrique) un mot clé qui représente sa spécialité (il est par exemple chanteur, dans ce cas le mot clé associé est « chanson » ; si c’est un danseur, le mot clé est « danse », etc...).
Dans ma page plan, je retrouve bien les mots clés que j’ai introduit. Mais quand je clique dessus, il m’est répondu qu’aucun article n’est associé à ces mots clés. C’est vrai, puisque dans mon cas, ce sont les rubriques (artistes) qui y sont associées.
Comment faire pour :
- soit, quand on clique sur le mot clé, obtenir la liste des rubriques associées ;
- soit visualiser sous chaque mot clé les artistes/rubriques qui y sont associées ?
En tous cas, merci de partager ton travail avec nous... J’ai déjà bien avancé grace à toi...
Elode
Bonjour Elode :-)
La nouvelle version de Mgs que je suis en train de préparer, mais faute de temps je ne pourrait pas la finaliser avant quelques jours (la semaine prochaine si tout va bien), apportera un certain nombre d’améliorations, dont, notamment, plus d’infos concernant les mots-clés.
Ceci étant, comme je ne peux rien assurer quant à la date de sortie de cette nouvelle version, je te propose de te dépanner avec un petit bout de code à insérer dans le fichier Html nommé « mot.html » qui se trouve dans le répertoire du squelette.
Ce code est à insérer juste entre les codes du « Bloc infos mot-cle » et du « Bloc liste articles associes au mot-cle » :
Bon... évidemment, tu peux changer le titre du bloc par quelque chose qui cadre mieux avec ton site, du genre « Artistes concernés » ou « Artistes impliqués »...
En tout cas, un grand bravo pour ton site, très sympa, pour quelqu’un qui n’est pas programmeur (comme tu dis) je trouve que tu t’en sorts vachement bien :-)
Juste une petie remarque, je pense que tu peux sans regret enlever le petit bloc avec les logos « Rss » et « Spip » et le mettre ailleurs, tout en bas de la page par exemple, juste histoire de ne pas perturber l’aspect de la page d’accueil avec des infos pas vraiment pertinantes à cette endroit là...
Pour ce faire, il faut éditer la page Html nomée « sommaire.html », et déplacer le code suivant :
Et le placer juste entre les codes de fin du corps et de fin de la page, tout en bas de la page, comme suit :
Bon, ce n’est qu’une proposition... à toi de voir si le remède n’est pas pire que le mal... ;-)
Merci pour tes encouragements... a+ :-)
D’accord,
Merci, ça marche très bien :)
J’ai également tenu compte de ta réflexion sur le bloc de pied... Et j’ai simplifié la page Plan.
Maintenant, il va falloir le remplir, ce site...
Merci beaucoup pour ton aide... C’est vraiment très agréable.
Si tu avais besoin de quelque service sur le plan graphique - dessin notamment - (mais je crois que c’est déjà ta partie...), ce serait avec plaisir...
Elode
Bonjour Elode :-)
Content que ça fonctionne... j’ai revu ton site, il est vraiment très réussi graphiquement, et tu as su épurer l’ergonomie de navigation au stricte nécessaire, Bravo !
Quant à mon expérience, disons que je traine plus de 15 ans d’infographie prépresse derrière moi, mais, malgré tant d’années de bons et loyaux services, je reste un indécrotable nul en matière de création graphique, je suis plutôt plus à l’aise avec la partie technique pour être franc... donc, si un jour j’ai besoin des conseils avisés d’un vrai graphiste, je n’hésiterais pas à soliciter ton avis... merci en tout cas pour ta proposition, ça fait plaisir :-)
Bon, trève de bavardage... tu as du pain sur la planche pour remplir ton site... allez, ou boulot ;-)
a+ :-)
Répondre à ce message
Re-bonjour,
Je l’avais dit ! J’ai une question !...
Comment insérer une image avec des zones cliquables dans le texte de présentation de la rubrique ??
J’ai essayé avec un code html d’insertion d’image, mai rien... même après « recalculer la page ».
Je voudrais insérer une carte d’Europe : en cliquant sur les pays et/ou les villes je veux accéder aux articles concernés. Quelqu’un a une idée ?
Merci pour votre aide.
Jean-François
Bonjour Jean-Fraçois, et merci pour ton enthousiasme, ça fait plaisir :-)
Bon, très honnêtement, je ne sais pas si les descriptions des rubriques peuvent recevoir des images, je n’ai jamais testé, mais selon ce que tu dis, on dirait que non...
Alors, quelle solution envisager... de toutes façons je pense qu’il faudra passer par une modification du fichier Html nommé « rubrique.html »...
La dificulté vient du fait que cette image cliquable ne doit apparître que sur une seule rubrique j’imagine, si c’est le cas, alors il faut que tu récupères le numéro d’identification de la rubrique concernée, ce numéro est affiché en gros, à gauche de la page d’infos de la rubrique dans l’espace privé... et voici donc deux possibles solutions :
- Tu édites le fichier Html nommé « rubrique.html », puis tu vas jusqu’au code de la boucle principale, qui débute avec le code suivant suivant :
<BOUCLE_rubrique_principal(RUBRIQUES) {tout} {id_rubrique}>Ensuite, tu dois insérer un bout de code, juste avant ou entre les deux lignes du code suivants :
Remarques, si ça t’arrange, tu peux supprimer le code :
<h4 class="mgs_repondre"></h4>qui ne sert qu’à afficher un filet de couleur...Alors, le code à insérer serait, par exemple :
[(#ID_RUBRIQUE|=={3}|?{'<div><img src="(#CHEMIN{le_nom_du_fichier_image})" /></div>',''})]Comment lire ce code ?
Tout d’abord on effectue une comparaison, histoire d’être sûr qu’on est bien dans la bonne rubrique, dans mon exemple il s’agit de la rubrique portant l’identification numéro 3 (
=={3}), que tu changeras selon le numéro d’identification de ta rubrique.Ensuite, on insère les codes à afficher si la comparaison est vrai (c-à-d, s’il s’agit bien de la rubrique 3 qu’on affiche). Le code correspond à l’affichage d’une image, dont le nom est « le_nom_du_fichier_image » (sans l’extension) à personnaliser bien entendu par le nom de ton image.
Si ce n’est pas la bonne rubrique, alors Spip n’affichera rien à la place (’’)...
- La seconde solution implique la création d’un fichier Html, le plus simple serait que tu dupliques le fichier Html nommé « inc-bienvenue.html » et que tu renomme la copie en « inc-cliquable.html » par exemple.
Ensuite, tu édites ce fichier Html et tu remplaces le texte existant par les codes Html de ton image (tu peux te servir de l’exemple précédent). Enfin, si tu souhaites conserver un titre, tu modifes la ligne suivante :
<li class="mgs_menu_titre"><:mgs_bienvenue:></li>Par un autre titre plus approprié, par exemple :
<li class="mgs_menu_titre">Cliquez sur une zone de l'image pour afficher l'article correspondant :</li>Bien, une fois que ton fichier « inc-cliquable.html » est personnalisé et enregistré, alors on revient au fichier Html nommé « rubrique.html », et on se rend directement à la fin du code qui commence la boucle principale, c-à-d, juste au milieu entre les codes suivants :
Et là, tu inséres le code qui suit :
[(#ID_RUBRIQUE|=={3}|?{'<INCLURE{fond=inc-cliquable}{lang}>',''})]Voilà, comme tu vois, le code conditionnel est exactement le même que la solution précédente, il faudra donc que tu inscrives le bon numéro de rubrique pour que ça fonctionne.
Cette solution a l’avantage de te laisser plus de lattitude de personnalisation du code de ton image et des différents textes qui l’accompagnent. En plus, ça crée un bloc tout propre, avec son titre, juste en dessous de les infos de la rubrique, ce que je trouve, personnellement, bien plus zoli ;-)
Voilà, pas mieux pour l’instant...
En tout cas, j’ai visité ton site, et j’aime bien comment tu as réussi à personnaliser son apparence en rélation directe avec le contenu... bravo et bonne continuation :-)
Bon... j’ai dis quelques bêtises... voici un erratum qui s’impose :-)
Le code pour insérer l’image directement dans la boucle principale du fichier « rubriques.html » devrait être plutôt :
[(#ID_RUBRIQUE|=={3}|?{<div><img src="[(#CHEMIN{le_nom_du_fichier_image.jpg})]" /></div>,''})]Je disais qu’il ne fallait pas mettre l’extension avec le nom du fichier, mais si, pour les images, avec la commande « CHEMIN » il le faut... j’ai confondu avec la commande « INCLURE » qui ne réclame pas l’extension des fichiers...
Ensuite, justement, pour « INCLURE » le fichier créé, à savoir, selon notre exemple précédent, le fichier « inc-cliquable.html », il faut faire une nouvelle boucle plutôt qu’utilser un filtre comme on peu le faire sur l’image.
Voici donc le code pour inclure le fichier contenant l’image, ce qui va créer un nouveau cadre :
Bien-sûr, pour suivre notre logique, on restraint la recherche de la boucle juste à la rubrique numéro 3.
Voilà, j’espère ne pas m’être trop planté cette fois...
Courage :-)
Bon, décidement... quand ça veut pas :-(
Dans la dernière correction, oubli la boucle, essais plutôt ça pour l’insertion du fichier « inc-cliquable.html » :
[(#ID_RUBRIQUE|=={3}|?{<INCLURE{fond=inc-cliquable}>,''})]Voilô :-)
Bonjour, et merci pour toutes ces infos.
De mon côté j’ai essayé des trucs...
Effectivement, je ne souhaite insérer une image que dans une rubrique. (l’idée est dans insérer d’autres dans d’autres rubriques).
Pour avoir installé une image avec des zones cliquables dans un autre site, en HTML, j’ai fais un copier-coller du code, et oh miracle cela fonctionne !!! J’ai collé l’image à la racine du site.
C’est vraiment tout bête !
J’ai donc collé le code dans le texte de la rubrique directement. Du coup, cela ressemble plus à du HTML qu’à du SPIP, mais le résultat est là : le tramway dans le Monde
C’est déjà opérationnel ce matin ! En test le point de Berlin.
Pour définir les zones j’ai utilisé le logiciel avec lequel je fais mes sites en HTML, et ensuite, dans le texte de la rubrique j’ai modifié les références des liens. Mais j’ai quelques difficultés à retrouver les points à partir de leurs coordonnées. Je ne comprends pas la logique... Du coup, je crois que je vais créer des références bidons dans le logiciel de départ, et je changerais les références des liens une fois copier le code dans spip.
Je testerais également ta méthode lorsque j’en aurais fini avec la mienne. En tout cas merci, et j’espère qu’avec tout ceci les autres spipeurs trouveront leur bonheur !
A plus tard.
Jean-François
Je propose un squelette de base assez simple pour débutant avec fonction agenda intégrée (gestion des évènements avec les plugin agenda et calendar) mais pas très compliqué. Le squelette affiche 3 colonnes (je l’ai appelé 3koala1 dans une contribution précédente) qui a évolué avec l’agenda.
voir le site
récupérer le squelette avec les commentaires
voir la contribe sur agenda
Sans être aussi développé que Minigripp, il offre quelques avantages dans la présentation et par sa simpliciter pour ceux qui voudront le transposer.
Xavier
salut fredo
bon pour le decoupage des bloc j’attends d ’avoir toutes mes rubriques.
question est il possible de mettre une photo dans le bloc bienvenue ?
est il possible de remplacer l’habillage des titres ( leur bckground color ) par une image ?
est quelqu un t a deja pose la question je crois, est il possible me mettre un bandeau en flash dans le bandeau ?
bonne sirée
arik
petanque-couzonnaise.com
Bonjour Arik :-)
- Oui, on peut sans soucis intégrer une image dans le bloc bienvenue, normalement tous les codes Html devrait fonctionner sans problème... Copie ton fichier image dans le répertoire du squelette puis intègre le code suivant :
Bien-sûr, tu remplaces « MonImage.jpg » par le nom complet de ton fichier image.
- Oui, on peut placer une petite image dans les titres des blocs, par exemple, dans le site « Le Destin n’a pas de faim », Olivesimon a réussi à mettre des petits dégradés bleus sous les titres, ce qui donne un très joli effet.
Alors, pour faire ça, il faut copier ton fichier image dans le répertoire du squelette, puis modifier le style nommé « .mgs_menu_titre » dans la feuille de style « styleperso.css » pour y ajouter une ligne comme ceci :
Là aussi, tu remplaces « MonImage.jpg » par le nom de ton fichier image... et le tour est joué :-)
- Pour intégrer une animation Flash, là je ne peux pas t’aider, je ne me suis pas encore vraiment penché sur la question... mais n’hésites pas à intérroger les experts de Spip dans la liste de discussion, je suis sûr que certains connaissent bien ces type de personnalisations...
Courage, à+ :-)
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
