Présentation
Oshiage est un squelette éditorial sous Bootstrap4.
Il a été conçu pour les sites contenant peu d’images.
- La page d’accueil est au format « onepage » avec plusieurs blocs
- La page d’article est concu pour être très lisible et permettre une navigation transversale en naviguant avec les articles voisins ou des articles suggérés.
Ce squelette est idéal pour de petits sites d’associations, de particuliers, d’entreprises.
Le squelette se débrouille aussi bien sur les smartphones.
Aperçu
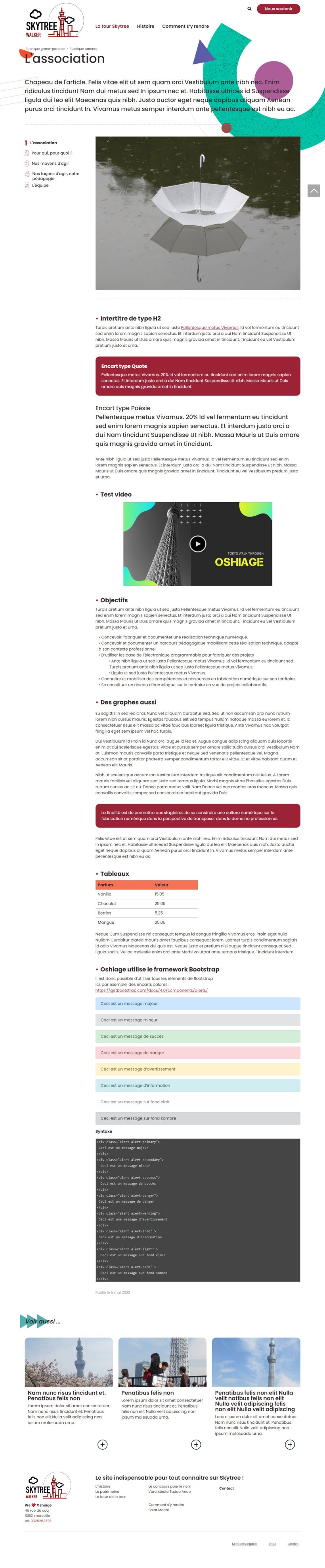
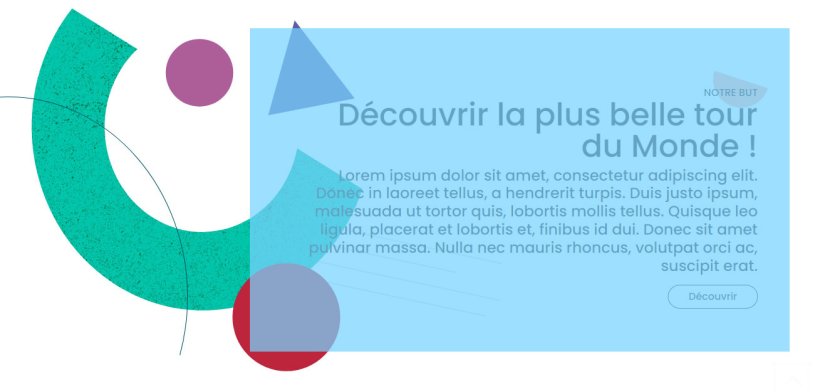
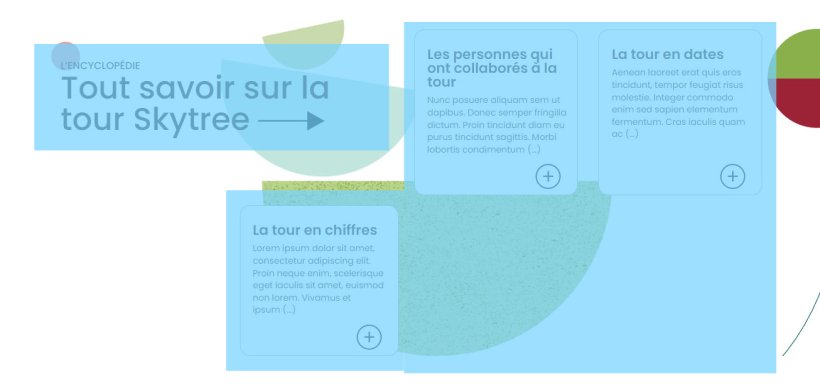
Page d’accueil
Page article
Exemple de site basé sur Oshiage
https://www.babalex.org/
Installation
- Télécharger et activer le plugin Oshiage
- Le plugin active automatiquement les plugins
A l’installation, le plugin crée aussi
- un champs extra pour gérer les tris des rubriques
Les plugins Favicon, Fulltext, Court-circuit 2 peuvent être installés en complément.
Lorsque votre site passe en production, il est recommandé d’activer la compression des fichiers javascript et CSS pour avoir un site rapide à charger.
Configuration
Le squelette est configurable

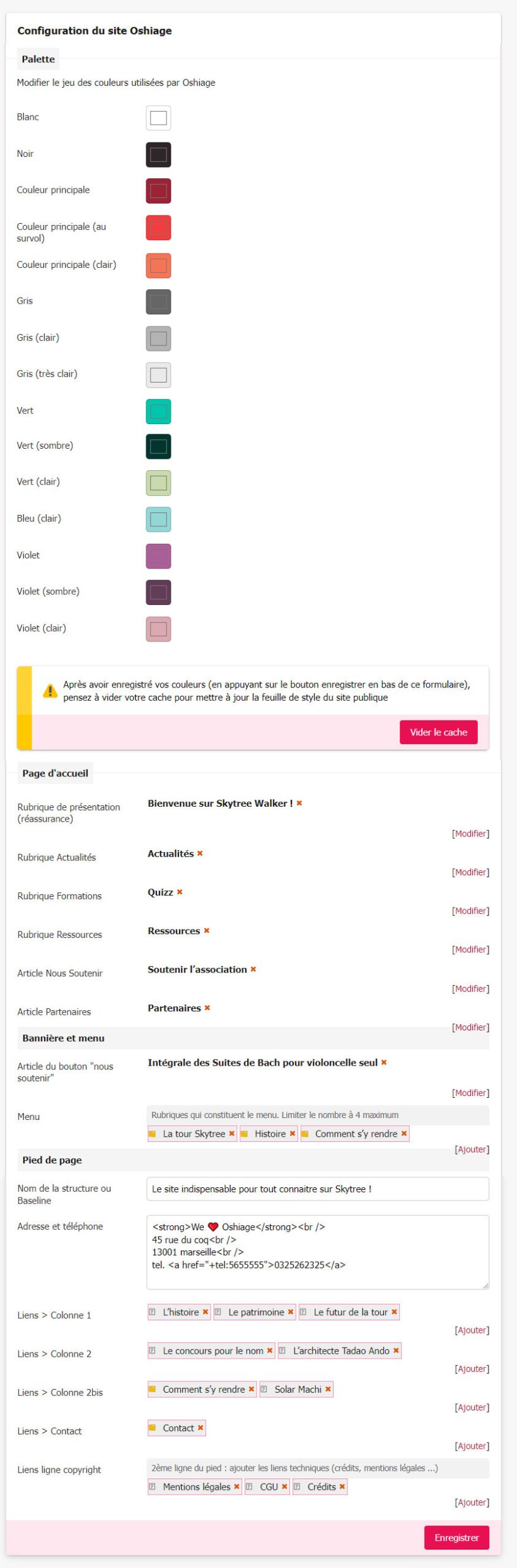
Choix des contenus et des couleurs
Lien vers la page démo

Ajouter votre logo
Pour ajouter un logo, il suffit d’ajouter un logo de site dans le menu « configuration > identité du site » (?exec=configurer_identite).
Il est conseillé d’utiliser un logo en format SVG.
Ce logo sera affiché en haut du site et dans le pied de page.

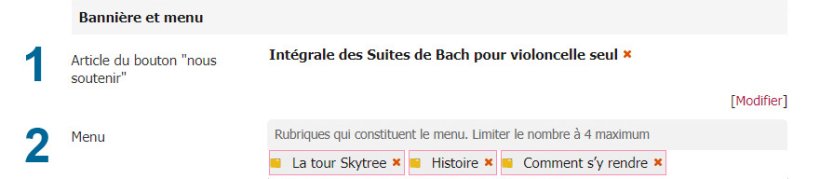
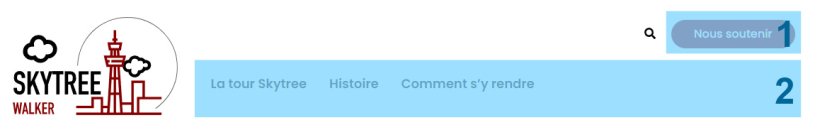
Configurer votre menu
Le menu est simplifié (pas de sous-menu) volontairement pour privilégier une navigation en déroulant la page d’accueil
Dans le menu de configuration renseigner les champs
qui correspondent aux zones suivantes
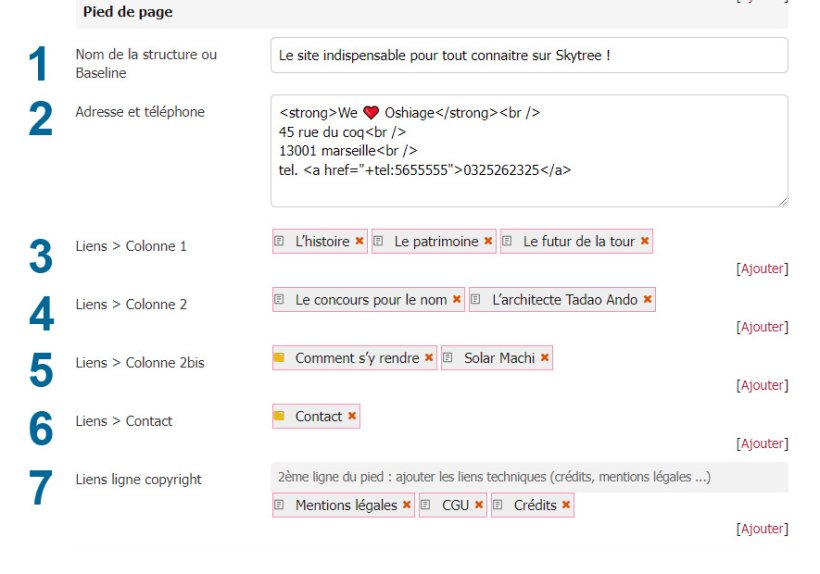
Configurer votre pied de page
Dans le menu de configuration renseigner les champs
qui correspondent aux zones suivantes
Page d’accueil
La page d’accueil est composée de 6 zones.
Zone 1 : Rubrique de présentation
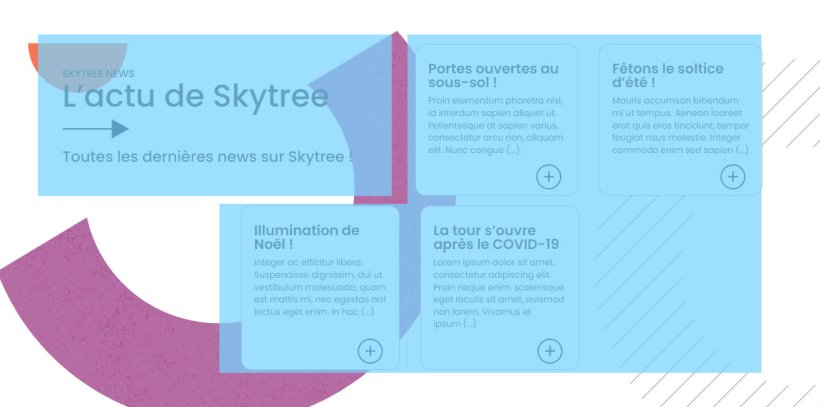
Zone 2 : Rubrique « actualités »
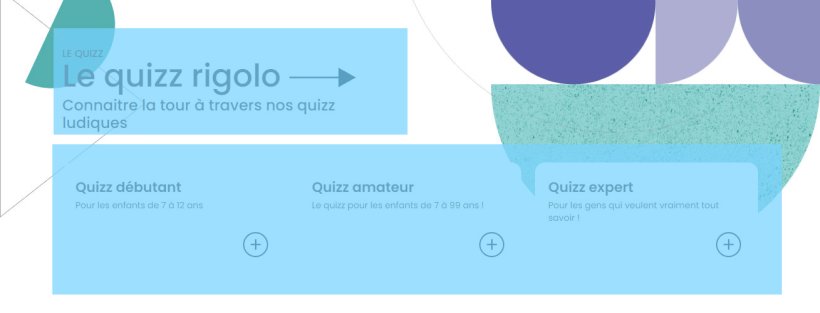
Zone 3 : Rubrique « formation »
Zone 4 : Rubrique « ressources »
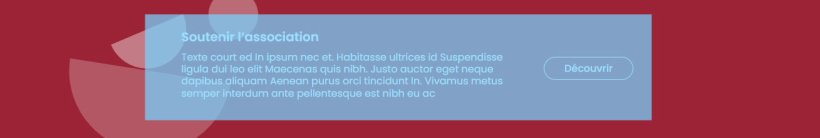
Zone 5 : Article « nous soutenir »
Zone 6 : Article « partenaires »
Astuce Pour avoir l’effet des logos en monochrome qui passent en couleur en rollover, on pourra utiliser le balisage HTML/CSS suivant dans le corps de l’article sélectionné
<div class="partenaires">
<div class="partenaire">[<doc30>->https://www.lien-un.org/]</div>
<div class="partenaire">[<doc32>->>https://www.lien-deux.org]</div>
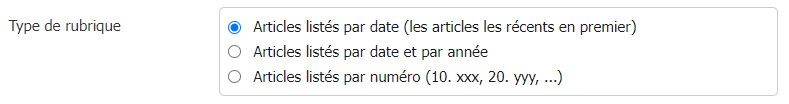
</div>Classement des rubriques
Sur chaque rubrique, vous pouvez choisir l’ordre des affichages des articles qui y figurent

Personnaliser Oshiage
Ajouter une feuille de style personnalisée
Vous pouvez ajouter votre feuilles de style personnelle.
Cette feuille de style devra s’appeler css/perso.css.
Il est recommandé de la déposer dans le répertoire squelettes/
Surcharger d’autres blocs
Plus généralement, vous pouvez surcharger tous les les éléments du squelette en ajoutant votre copie modifiée dans le répertoire squelettes/. Vous pouvez aussi ajouter des déclinaisons spéciales pour une rubrique donnée, par exemple squelettes/rubrique-45.html
Remarques
Le squelette est sur le git communautaire.
N’hésitez pas à contribuer en conservant à l’esprit de laisser le squelette aussi générique que possible.















Discussions par date d’activité
3 discussions
Bonjour,
Ce squelette me plait bien, il est clean et facilement adaptable.
J’ai tenté une modif du code de la page rubrique.html car il y a un ’]’ qui semble superflu
<INCLURE{fond=inc/rubrique, ajax, env} />]et qui s’affiche sur le site public. Je ne suis pas une pro de git donc je ne sais pas si j’ai bien ajouté la proposition de modification sur
https://git.spip.net/spip-contrib-squelettes/oshiage/compare/master...lemotjuste-patch-1
Et sinon je n’arrive pas à régler un problème avec le menu du plugin « minibando » : les entrées de niveaux 2 ne sont pas cliquables une fois Oshiage activé.
Merci pour le partage de ce squelette.
dd
Hello DD
Merci d’avoir cette coquille, j’ai intégré ton patch.
Merci pour cette relecture attentive
Bonjour,
Merci pour le retour.
Pour le menu d’admin j’ai trouvé : supprimer dans style.css :
/* admin a gauche */ .spip-admin-bloc, .spip-admin-float { left: 2%; /* pour pouvoir cliquer dessous notamment le menu ... */ .spip-admin-float { pointer-events: none; } .spip-admin-float a { pointer-events: auto; } .bugajaxie { display: none; }Je ne sais pas si c’était voulu de le surcharger là pour ce squelette..
dd
oui c’est fait exprès pour placer le menu admin SPIP (boutons spip) à gauche plutôt qu’à droite où l’on trouve des choses utiles comme le moteur de recherche
Répondre à ce message
Bonjour,
je voudrais utiliser ce squelette toutefois il me demande lors de l’installation :que je realise a la mano
le plugin Font Awesome
mais lequel ?
celui ci : Font Awesome 5
ou celui la : Font Awesome
les deux permettent d’activer le squelette mais les deux provoque une erreur d’affichage
Font Awesome 5
j’ai en haut a droite search,"search
Font Awesome
affiche la ligne : Erreur d’exécution ........... /plugins/oshiage/inc/header.html
Le plugin fontawesome est bien défini dans le paquet du plugin
il s’agit de « fontawesome »
https://plugins.spip.net/fontawesome.html?compatible_spip=4.2
Il faut la version fontawesome 1.0.5. compatible SPIP 4.2
Je viens de tester, cela ne soulève pas d’erreur sous SPIP 4.2.6 & PHP 7.4 / 8.0
A priori, si tu actives le oshiage, tout devrait se charger sans avoir rien à faire.
ok j’avais pas penser à allez regarder le paquet.xml
malheureusement je peu pas activer
car je suis sur une sous mutualisation spip (une mutu dans une mutu)
et donc je dois installer les plugins par FTP
ok avec Font Awesome 1.0.5 , c’est impec
http://apicultural.naalrost.fr/
YAPLUKA
merci
je sais pas si mon precedent message est passé
mais ça roule , merci
http://apicultural.naalrost.fr/
Répondre à ce message
Bonjour erational et Hélène ! Merci pour ce très beau squelette pour SPIP. Je voudrais savoir comment faire pour apparaitre les belles images géométriques qui appariassent sur le site BABALEX. Merci !
Hello Filipe
Sur Oshiage/Babalex, la CSS a été enrichi avec des images de fond.
Les images sont disponibles :
https://git.spip.net/spip-contrib-squelettes/oshiage/src/branch/master/img
L’intégration en CSS se fait depuis :
https://git.spip.net/spip-contrib-squelettes/oshiage/src/branch/master/css/style.css
Merci ! Une autre question, liée à la premiere. Les images apparaissent automatiquement dans n’importe quel site construit avec Oshiage ? Où il faut faire quelque chose coté CSS ?
Non il y a rien à faire. Les images apparaitront. Le plus simple est d’installer le squelette et de tester.
Vous pouvez toujours surcharger les images ou la feuille de style si vous souhaitez un look (ou des images) un peu différent(es)
Super ultra génial ! Merci encore une fois. Prochainement Oshiage/Babalex aura un petit frère au Brésil.
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
