C’est quoi ce truc ?
oEmbed est un protocole ouvert qui permet d’insérer le contenu d’une page web dans une autre page. Le contenu inséré peut être de plusieurs types : photo, vidéo, URL ou extrait HTML.
L’échange d’information a lieu entre un site client et un site serveur. Par exemple, le site client peut afficher une représentation d’une page web telle qu’une image ou une vidéo. Le serveur doit disposer d’un service utilisant l’API oEmbed pour permettre aux clients de récupérer les informations de la représentation à afficher.
Comment ça marche ?
Du côté client, l’utilisation du plugin est simple. Par défaut le plugin transforme automatiquement :
- les URL entre
<et>n’importe où dans le texte :<https://www.flickr.com/photos/romytetue/4651342894/> - les URL toutes seules dans un paragraphe : deux retours à la ligne, URL, puis deux retours à la ligne.
Si le site vers lequel pointe l’URL implémente l’API oEmbed, celle-ci est complétée par un extrait du contenu fourni par le site. Par exemple, si on insère l’URL suivante dans le texte d’un article :
https://www.flickr.com/photos/romytetue/4651342894/
Celle-ci sera automatiquement remplacée par le contenu suivant :
Avec SPIP 3, le plugin insère aussi ces traitements dans le formulaire d’ajout de documents de SPIP (dans la partie documents distants). Il suffit d’ajouter un document distant dont l’URL est celle de la page où se trouve le contenu à récupérer. Voir la vidéo ci-dessous pour une petite démonstration.
https://medias.spip.net/medias/r-d/plugins-26/multimedia/article/demo-du-plugin-oembed
Une fois le document ajouté, vous pouvez l’insérer dans le contenu de votre article comme n’importe quel document.
- si le document est une image, vous pouvez l’insérer avec le raccourci
<imgXX> - si le document est une vidéo, vous pouvez l’insérer avec le raccourci
<embXX>
Et je peux faire ça avec n’importe quel site ?
Non, pour des raisons de sécurité le plugin utilise une liste blanche de sites autorisées. Par défaut, cette liste contient les sites suivants : youtube, blip.tv, vimeo, dailymotion, flickr, soundcloud, slideshare, yfrog, instagram, rdio, huffduffer, nfb, dotsub, clikthrough, kinomap, photobucket, smugmug, meetup, wordpress, blogs.cnn, techcrunch, my.opera, viddler et collegehumor (consulter la liste complète).
Pour ajouter un nouveau site serveur (ou provider) à la liste blanche il vous faudra deux informations :
- scheme : schéma d’URL correspondant au site (vous pouvez utiliser * comme wildcard)
- endpoint : URL à laquelle le service oEmbed du site est disponible
Par exemple, pour ajouter le site deviantART à la liste blanche il suffit d’ajouter un provider avec les paramètres suivants :
- scheme : http://*.deviantart.com/art/*
- endpoint : http://backend.deviantart.com/oembed
L’ajout peut se faire à l’aide du pipeline oembed_lister_providers ou en personnalisant le contenu de la variable globale $GLOBALS['oembed_providers'].
Par exemple, dans un plugin de préfixe monplugin en déclarant le pipeline suivant dans plugins/monplugin/monplugins_pipelines.php :
function monplugin_oembed_lister_providers($providers){
$providers['http://*.deviantart.com/art/*'] = 'http://backend.deviantart.com/oembed';
return $providers;
}Ou sans utiliser de plugin, directement dans votre fichier config/mes_options.php :
$GLOBALS['oembed_providers'] = array(
'http://*.deviantart.com/art/*' => 'http://backend.deviantart.com/oembed',
);Voici une liste non exhaustive de providers supplémentaires au format JSON.
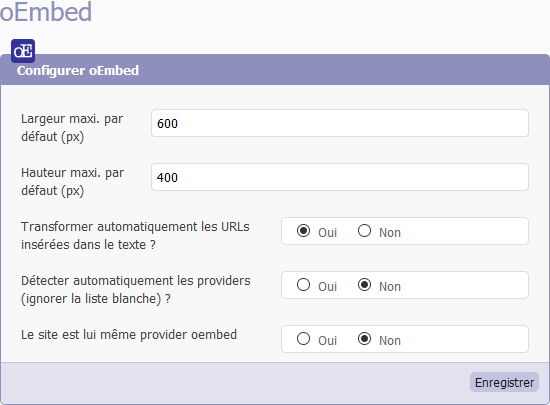
Traitements automatiques
La page de configuration vous permet aussi de paramétrer les automatismes du plugin :
- largeur/hauteur par défaut des blocs d’embed
- activer/désactiver la transformation automatique des URLs dans le texte : cela concerne les URLs toutes seules dans un paragraphes, car les URLs entre
<et>seront toujours converties ; - activer/désactiver la détection automatique des providers sans tenir compte de la liste blanche (attention aux failles XSS).
- désactiver l’insertion des entêtes qui déclarent le site comme provider

Youtube
Pour les vidéos issues de Youtube, le plugin ajoute automatiquement deux options :
- pour ne pas lister les vidéos liées en fin de lecture
- les vidéos sont intégrées depuis le nom de domaine youtube-nocookies.com pour ne pas déposer de cookies supplémentaires à l’internaute (respect de la vie privée).
Fonctions de post-traitement
Il est possible de déclarer des fonctions de post-traitement qui agiront sur les données renvoyées par le site source (ou provider). Le nommage de ces fonctions suit la convention suivante oembed_posttraite_{$provider_name}_$type[_dist] afin de permettre de déclarer un post-traitement en fonction de la source de données.
Par exemple, le plugin fournit une fonction de post-traitement pour soundcloud :
function oembed_input_posttraite_soundcloud_rich_dist($data){
$data['media'] = 'sound';
$data['html'] = preg_replace(",width=['\"][0-9]+['\"],i",'width="100%"',$data['html']);
if (!isset($data['thumbnail_url'])){
$data['thumbnail_url'] = find_in_path("oembed/input/vignettes/soundcloud.png");
}
return $data;
}Cette fonction définit que le contenu renvoyé est du son, puis elle modifie la largeur du lecteur audio, et pour finir elle définit une vignette par défaut si celle-ci n’est pas présente.
Côté serveur
Le plugin ajoute des liens de déclaration oEmbed dans l’entête des pages du site. Ces liens permettent aux autres sites de découvrir que votre site est « compatible » oEmbed et qu’il peut donc être utilisé en tant que fournisseur de contenu (ou provider).
Les paramètres à fournir pour permettre à un autre site d’ajouter le votre à sa liste blanche de providers sont les suivants :
- scheme : http://urldevotresite.net/*
- endpoint : http://urldevotresite.net/oembed.api/
Pour que l’adresse du service fonctionne il faut avoir activé le fichier .htaccess fourni par défaut dans SPIP.
Le contenu renvoyé lors d’une requête oembed est généré par les squelettes situés dans le répertoire spip-contrib-extensions/oembed/oembed/output/modeles. Ces squelettes sont personnalisables, vous pouvez y insérer des boucles et balises afin de renvoyer le code d’embed d’un document audio/vidéo, une image tirée du portfolio d’un article, etc.
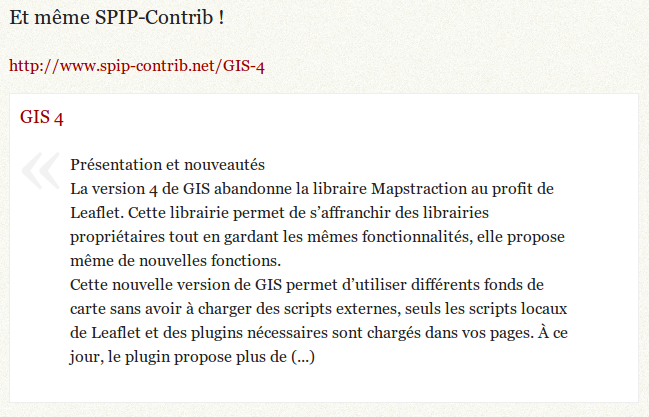
Par exemple, pour une requête depuis l’URL GIS 4 le contenu renvoyé est le suivant :
{
"version": "1.0",
"type": "rich",
"provider_name": "SPIP-Contrib",
"provider_url": "http://contrib.spip.net",
"title": "GIS 4",
"author_name": "b_b",
"width": "480",
"height": "295",
"url": "[->4189]",
"html": "<h4 class='title'><a href='http://contrib.spip.net/GIS-4'>GIS 4</a></h4><blockquote class='spip'>\n<p>Présentation et nouveautés <br class='autobr' />\nLa version 4 de GIS abandonne la libraire Mapstraction au profit de Leaflet. Cette librairie permet de s’affranchir des librairies propriétaires tout en gardant les mêmes fonctionnalités, elle propose même de nouvelles fonctions.<br class='autobr' />\nCette nouvelle version de GIS permet d’utiliser différents fonds de carte sans avoir à charger des scripts externes, seuls les scripts locaux de Leaflet et des plugins nécessaires sont chargés dans vos pages. À ce jour, le plugin propose plus de&amp;amp;amp;nbsp;(...)</p>\n</blockquote>\n"
}
Et voici ce que donne l’affichage depuis le site SPIP client :



Discussions par date d’activité
67 discussions
Taille des vignettes
Quand une vidéo est affichée « plein pot » dans une mise en page grande largeur, la vignette insérée en background-image avec la propriété cover devient assez vite dégradée en terme de qualité. Sur les essais que j’ai faits, l’image qui est récupérée par Oembed fait 480x360px. Y a-t-il un moyen de choisir/contrôler la taille des vignettes afin d’avoir un visuel de qualité ?
En 1 mot : ce n’est pas prévu par le protocole oEmbed.
Donc éventuellement, sur certains providers, en cherchant dans leurs méandres techniques si on peut retrouver une vignette de meilleure résolution via une requete http supplémentaire, c’est peut-être faisable ?
Il faudra alors accepter que ça prenne plus de temps, que ça casse dans le temps en fonction des changements d’api sur les providers concernés (et donc toujours être capable d’utiliser la vignette par défaut si on arrive pas à avoir une vignette de meilleure résolution).
OK, compris.
Concernant les videos YT, l’API propose des tailles de vignettes allant quasi systématiquement 640x480 et également très souvent 1280x720. Certes, c’est susceptible de changer, mais ça a l’air d’être en place de manière assez stable depuis pas mal de temps.
https://i.ytimg.com/vi/ID_de_la_video/default(mqdefault/hqdefault/sddefault/maxresdefault).jpg
Pour des vidéos affichées plein écran, c’est beaucoup agréable/accrocheur (ou - pour pour le dire différent - une image 480x360 étirée exagérément conduit à un résultat pénalisant).
Je ne sais pas ce qu’il en est pour les autres providers
Juste une remarque, à ce sujet, je ne pense pas que ça soit une bonne idée pour les perfs et la planète si on se met à balancer de la vignette en 1280px par défaut alors que l’image ne sera pas affichée à plus de 640px de large dans la plupart des cas...
> un résultat pénalisant
Pénalisant pour quoi ? Le call to action ? ^^
Oui, d’accord pour la planète. 640x480 peut constituer un bon compromis, pourquoi pas.
Quand je dis « pénalisant », c’est côté esthétique qui va de pair avec la qualité ressentie par le visiteur. J’ai un client qui dispose d’un site qui s’intéresse à des itinéraires techniques agricoles écologiquement innovants. Le contenu est riche et technique (2500 articles, 6000 documents dont 800 vidéos) Pour le moment, j’utilise le plugin videos, ça fonctionne bien et les visuels des vidéos sont propres et sont bien en phase avec le contenu.
Pour différentes raisons (essentiellement parce que la récupération des vignettes YT connaît parfois qqs échecs), je regarde si il seraait intéressant de changer de fusil d’épaule et utiliser oembed qui parait plus robuste, mais, là, c’est vrai que cette petite taille de vignette (et donc la qualité du visuel affiché) pénalise le ressenti que l’on a en visualisant la page. Bref, ça fait moins propre, moins « pro ». C’est ça qui est pénalisant.
Je déterre ce post un peu vieux...
Je gère le site d’un festival de rue, et je butte de nouveau sur ce même os : les vignettes retenues en background étant de petite taille (ou disons, pas grandes !), sur un grand écran, la pixellisation est vraiment visible et la vignette donne une mauvaise image (c’est le cas de le dire dans le cas de propositions artistiques) au contenu...
Il y a une vraie différence de rendu entre hddefault et maxresdefaut proposés par youtube.
Donc, oui, il me semble que c’est gênant de ne pas avoir une image de qualité en background...
alors dans la mesure où tu accepte les contraintes listées par Cerdic (surtout la pérennité pas garantie !) et que tu assume l’augmentation du coût écologique de ton site noté par b_b_, voici ce qu’il est possible d’ajouter en fin du modèle
oembed_video.htmlpour gérer cette problématique des vignettes riquiqui de YT :avec :
- les variables CSS suivantes définies quelque part dans les CSS du site :
- le paramétrage du plugin oEmbed avec :
Largeur maxi. par défaut: 1280Hauteur maxi. par défaut: 720Répondre à ce message
Bonjour
Je ne trouve pas comment utiliser oEmbed à partir d’un squelette, dans une boucle DOCUMENTS :
Dans un article :
https://monliendistant.htmlfonctionne très bien
Dans un squelette, j’ai testé plusieurs déclinaisons de :
[(#MODELE{oembed, id_document=#ID_DOCUMENT})]Dans une boucle DOCUMENTS, sans succès. Y compris en variant le passage de paramètres (url à la place de id), et le modèle utilisé (oembed_video pour moi).
Je dois donc m’y prendre mal.
Les liens distants sont stockés sous la forme de fichiers .html dans le répertoire IMG/distant :
<iframe width="600" height="338" src="https://monliendistant.html ?feature=oembed" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe>Peut être une piste de ce côté ?
Merci
Hum... on se sent bête, des fois...
Il fallait simplement utiliser le modèle emb :
[(#MODELE{emb, id_document=#ENV{id_document}})]Désolé pour le bruit
Répondre à ce message
Est-il possible de supprimer les logos de l’imprimante et de téléchargement à droite.
Merci
Ces icones n’ont rien à voir avec le plugin oembed.
Répondre à ce message
Bonjour,
Sur un site on me demande de pouvoir ajouter des « short » videos Youtube comme documents.
C’est sous la forme https://www.youtube.com/shorts/xzxxx
mais cela retourne une page de type html comme document.
A votre avis est-ce qu’il y a moyen de faire autrement qu’avec une iframe ?
Merci
dd
Après lecture rapide ça peut se faire simplement en ajoutant l’url
http://*.youtube.com/shorts*dans la liste des providers ici https://git.spip.net/spip-contrib-extensions/oembed/src/branch/master/inc/oembed.php#L27Tu peux créer un ticket ici https://git.spip.net/spip-contrib-extensions/oembed/issues pour qu’on s’y colle ou mieux directement une PR ?
Ticket créé !
https://git.spip.net/spip-contrib-extensions/oembed/issues/54
Répondre à ce message
Salut,
la fonction
oembed_safe_thumbnail(voir ici) qui génère l’image de fond du player limite à 1200px la taille de l’image générée. Or, dans mon cas, il me faudrait plus grand.Y a t’il un moyen de surcharger cette taille ? Ou alors il faut surcharger la fonction ?
Si surcharge de la fonction , comment faire ? (je n’ai pas trouvé comment surcharger un fonction « non dist ».
Tu as de la chance le sujet est en question dans ce ticket https://git.spip.net/spip-contrib-extensions/oembed/issues/43 ;)
J’ai l’impression que ça n’est pas tout à fait le même problème : dans mon cas, c’est la taille max des vignettes qui est en dur dans
oembed_safe_thumbnail(voir https://git.spip.net/spip-contrib-extensions/oembed/src/branch/master/oembed_fonctions.php#L172 )Donc, même si je fournis (manuellement via la vignette du document) une vignette suffisamment grande pour mon affichage (ex 1400px de large), elle est forcément réduite à 1200px peu importe les réglages dans la page de config et quelque soit le provider.
Ha oui peut-être, dans ce cas je t’invite à créer un ticket dédié à ta demande d’évolution :)
Done https://git.spip.net/spip-contrib-extensions/oembed/issues/44 :)
Répondre à ce message
Bonjour,
Pour les vidéos YouTube est-il possible, à la fin de la vidéo de limité la suggestion de nouvelles vidéos à celle de la chaine de la vidéo insérée ?
Merci d’avance,
Cordialement,
Hervé
Je ne crois pas, mais il faudrait fouiller dans l’API youtube pour en être certain.
Répondre à ce message
Bonjour,
Le plugin ne fonctionne plus sous SPIP 4.1.1
Oui, il sera bientôt marqué comme compatible avec cette version de SPIP, en attendant tu peux faire ce que qui est recommandé dans les X articles de blog.spip.net le concernant, cf « Tester les plugins » :
https://blog.spip.net/Sortie-de-SPIP-4-1-0-parce-que-PHP-8-1-le-vaut-bien.html
Top, merci.
Cela fonctionne : https://www.chessnaute.com/3eme-grand-prix-fide-de-berlin-2022.html
Répondre à ce message
Bonjour,
J’ai posé une question concernant Médiacad utilisé par plusieurs académies ici : https://discuter.spip.net/t/spip-oembed-et-mediacad/159438
(je le poste ici pour que si quelqu’un fait comme moi (cherche mediacad ici), il trouve la suite la suite là-bas).
Répondre à ce message
Bonjour,
Une question généraliste, y-a-t-il des contraintes spécifiques au niveau serveur pour que cela fonctionne ?
Sur 2 sites différents, un chez O2Switch et un sur un serveur Debian 10 que je gère, la vidéo intégrée avec Oembed de la même façon dans les 2 sites, (au début je voulais intégrer 2 vidéos différentes là maintenant je teste avec la même vidéo), ça marche sur mon serveur et ça marche pas sur O2Switch (rien n’apparait dans la page, je n’ai qu’un figure/figure)... J’en viens à penser que c’est au niveau de O2S qu’il manque un truc, d’ou ma question. J’ai aussi croisé le test et la vidéo que je voulais mettre chez O2S apparait bien si intégrée dans le second site, tout pointe vers le serveur ...
Merci d’avance
Pierre
Non il n’y a pas de contrainte particulière, et comme je ne sais pas sur quel service est hébergé la vidéo en question je vais faire une réponse générale :
* parfois certains providers « bloquent » certaines IPs pour cause d’abus
* parfois on a des soucis de route sur certains providers (par exemple pendant un temps youtube ne répondait pas correctement si on l’interrogeait via une IPv6, ce qu’on a du fixer dans le plugin en faisant une requete qui demande explicitement de passer par une IPv4)
Bref, on ne maitrise pas tout ce que fait le provider, et donc il peut y avoir des cas de blocage à investiguer au cas par cas...
Bonjour,
Ok, merci pour ces premières infos. Il s’agit de Vimeo dans ce cas. Effectivement je vais donc essayer d’investiguer un peu plus loin, contacter O2S, faire un essai depuis un autre site O2S (puisque chaque offre unique de O2S a une IP différente) ... ou migrer ce site sur un serveur dont j’ai la maîtrise :-)
Encore merci !
Pierre.
Répondre à ce message
Bonjour,
Suite au passage en SPIP 4 les vidéos ne s’affichent plus, il ne reste que les liens
Exemple ici en bas d’article https://www.chessnaute.com/fin-de-partie.html
Aucun problème sous SPIP 4 avec une version à jour du plugin oEmbed https://plugins.spip.net/oembed, y compris avec le lien vers la vidéo de ta page d’exemple
Arghhh, le plugin est pourtant à jour
Cela dit je viens de trouver un bug qui n’était pas lié à SPIP 4 mais à mon dernier patch sur les connexions ssl. J’ai envoyé un correctif dans la version 2.3.7
TOP avec la 2.3.8 c’est reparti... merci
Top la version 2.3.8 corrige le problème.. merci
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
