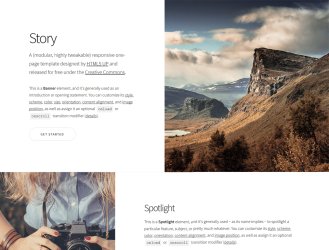
Ce squelette permet de réaliser très simplement des sites de type « one page » sans toucher une ligne de code.
Site de démonstration
https://www.phideco.com/
Installation
A l’activation, le plugin installe aussi les plugins suivants :
Configuration
La page de configuration permet quelques réglages :
- Couleur principale du site
- Article « hero » : l’article à la une
- Article galerie : l’article qui sert pour placer les images en diaporama
- Un pied de page : Texte libre
Les icônes de réseaux sociaux
En utilisant le plugin "Liens vers les réseaux sociaux", vous pourrez personnaliser les icônes des réseaux à afficher.
Rédaction
Configuration du site
Dans le menu configuration du site, pensez à renseigner :
- Le titre du site
- Son slogan
- Un logo de site (qui sera repris dans l’article hero)
Les articles
Rédigez vos articles le plus simplement possible :
- Un titre
- Un texte court
- Ajouter un logo à l’article qui servira d’illustration. En général il est préférable d’avoir une illustration carrée. Si aucune illustration n’est trouvée, on prend des images génériques. Utiliser des logos de tailles importantes (1000 à 2000px de large) car ces logos sont affichés en mode plein écran).
Le squelette liste tous les articles du site classés par ordre de numéro en alternant automatiquement les images à gauche puis à droite.
Pensez donc à utiliser la convention suivante :
10. Accueil
20. Savoir-Faire
30. Contact
....Pour que le thème fonctionne bien graphiquement, il faut éviter d’écrire de longs articles, mais il faut plutôt écrire de nombreux petits articles (1 article = 1 paragraphe).
- Le logo du site réduit
- Le texte
- Le logo de l’article sert pour le fond de page
Le titre de l’article Hero n’est pas affiché.
Article galerie
Cet article sert à créer le diaporama.
Créer l’article et y déposer vos images dans le portfolio.
Personnalisation
Pour les personnes qui veulent ajouter leurs propres styles, vous pouvez créer un fichier CSS personnalisé squelettes/css/html5_story_theme.css.
Une page « patron » est aussi livrée avec le squelette à l’adresse suivante :
http://monsite.tld/spip.php?page=_patron
Les autres squelettes HTML5 UP
Le site html5up.net propose de beaux thèmes dont certains ont été adaptés pour SPIP.
Voir la liste des thèmes html5up portés sur SPIP...



Discussions par date d’activité
16 discussions
Bonjour,
Sur un SPIP fraîchement installé (seul autre plugin : En Travaux) j’avais un message à la fois en haut la partie privée et du site public :
Warning: Undefined array key "jquery_plugins" in /www/plugins/auto/html5up_story/v1.2.4/html5up_story_options.php on line 21J’ai pris le parti de commenter ladite ligne 21, le message n’apparaît plus et tout a l’air de marcher. Je ne sais pas si ma façon de faire est durable, à coup sûr c’est bourrin, dites-moi s’il y a mieux à faire.
Merci :)
Bonjour,
Effectivement c’est une vieille ligne à supprimer.
Merci pour le signalement !
J’en ai profité pour sortir une nouvelle version v1.2.5.
Ma première contribution (minime) ! Youpi :)
Et merci.
Je t’ai cité dans le commit :)
https://git.spip.net/spip-contrib-squelettes/html5up_story/commit/151a793080f7887018d0627fabbb386c61ec7f41
merci
Et c’est mis à jour. Bingo !
Répondre à ce message
J’ai un souci de javascript avec ce plugin sur un SPIP en 4.1 :
Il doit y avoir un conflit quelque part car la barre typo ne s’affiche nulle part, la mediabox pour le portfolio non plus.
Voici les erreurs javascript :
Merci
dd
Apparemment il y a des conflits de javascript avec SPIP 4.0
C’est un peu normal car le template et ses javascriptifs sont livrés avec un jQuery 1.1 et SPIP embarque des versions plus récentes.
C’est pourquoi à l’activation du plugin, on désactive automatiquement mediabox qui était incompatible.
J’ai donc repris un peu les choses :
- la version 1.2.2 est compatible pour la branche SPIP 3.2. Tout semble bien fonctionner
- la version 1.2.3 est destinéee aux branches SPIP 4.0 et SPIP 4.1. On charge les javacripts un peu différemment (il faut laisser mediabox désactivé via le menu squelettes > boite multimedia). Merci de tester si cela marche mieux.
Magnifique !
et merci de la rapidité.
J’ai fait la mise à jour en 1.2.3 sur un site en SPIP 4.1.5 et en SPIP 4.0.8 sur un autre serveur et tout fonctionne..
Par contre j’ai remis en action la boite multimedia car sinon les images du portfolio ne s’ouvraient pas).
dd
Répondre à ce message
Dans la config de ce plugin sur la page ?exec=configurer_html5up_story
je voudrais avoir du texte avec
<multi>dans le champ « texte de pied de page »
mais ce n’est pas pris en compte.
Par exemple
s’affiche sur le site public :
J’ai vu que dans le fichier
/plugins/auto/html5up_story-09832-v1.2.0/formulaires/configurer_html5up_story.html
il y a
[(#SAISIE{textarea, pied_page_contenu,....mais je ne sais pas comment le modifier (si c’est bien là que ça se passe). Faut-il y ajouter quelque chose comme
_T_ou_typo()A part ça ce squelette est bien pratique t convient bien avec du multilinguisme.
Merci
Voilà j’ai ajouté le support des raccourcis SPIP dans le pied.
En bonus, le pied est maintenant aussi éditable directement par le crayon :)
Merci c’est nickel
Répondre à ce message
bonjour
ce squelette me plait beaucoup, mais je ne vois pas dans la config comment retrouver ce qui est dans l’origine html5up (https://html5up.net/story)... Comment configurer une gallery ? mettre des items en tableau ? avec leurs paramètres.
Et j’ai l’impression qu’il met tous les articles sur la page sommaire... après le hero
pour la gallery, on trouve
et pour les items
Ces éléments ne sont pas dans la config du plugin... on peut les utiliser quand même ?
merci d’avance
Répondre à ce message
Bonjour,
Ce squelette se comporte bien avec la béta de SPIP, sauf sur un point, que je ne parviens pas à régler, malgré mes recherches.
Lorsque j’insère un document avec un raccourci du type <docxxx|alignement>, l’cône du type de fichier (ex : PDF) apparaît bien mais avec une taille énorme. Comment revenir à une taille « normale » ?
Merci pour toute aide.
Il suffisait de patienter : la version finale 4.0 règle le souci.
Merci pour travail fourni et partagé.
Répondre à ce message
Mouais, bon : story ne fonctionne pas… J’ai SPIP 3.7.2.
Alors, j’ai mis mes nouveaux plugins (crayons, favicon, story, image_responsive, metas +, saisies, sociaux, spip-reset), recommandés avec Story, dans un dossier /plugins/ à la racine du site, Et je me suis débarrassé de html5up hyperspace, qui n’est pas compatible avec SPIP 3.7.2 (pas de regret) : je ne sais pas si c’était vraiment utile (en quoi ?). Ils apparaissent tous dans le gestionnaire de l’espace privé. Tous… sauf story.
Que faire ?
Merci de vos suggestions,
Fred
Répondre à ce message
Bonjour, est ce que le plugin rôle de document peut fournir les logos requis ? Merci
Répondre à ce message
Bonjour,
Faut-il ajouter un plugin pour pouvoir choisir un style graphique ?
Non, les squelettes HTML5up portés par SPIP sont indépendants et chacun a été porté en SPIP de manière différente. Mais avec le plugin zpip, le plugin zengarden permet de choisir parmi un lot de thèmes.
Répondre à ce message
J’aimerai recourir à la fonctionnalité des blocs dépliables dans un site avec ce squelette, mais ceci n’est pas pris en compte.
Y’a t’il des choses à ajouter dans le head pour que le script fonctionne ?
Cordialement
Je reviens car j’ai avancé.
Dans le fichier inc/inc_head en mettant la balise #INSERT_HEAD après l’insertion des script, le problème a disparu.
erational, je te laisse juger de l’interet de fixer cette intervertion dans le zip de ce plugin.
Répondre à ce message
J’aimerai recourir à la fonctionnalité des blocs dépliables dans un site avec ce squelette, mais ceci n’est pas pris en compte.
Y’a t’il des choses à ajouter dans le head pour que le script fonctionne ?
Cordialement
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
