Introduction
Un évènement est délimité dans le temps par une date de début et une date de fin. Il est décrit par un titre, un lieu et un descriptif. Des mots clefs peuvent lui être associés.
Le principe d’associer les événements aux articles a été retenu plutôt que de leur créer un workflow indépendant.
Il y a principalement deux façons d’utiliser les événements :
- Pour les types d’évènement nécessitant une présentation éditoriale significative (comme des spectacles par exemple), l’article est utilisé pour rédiger la présentation éditoriale (avec toute la richesse de contenu permise par l’article), et les évènements attachés à l’article pour en préciser les occurrences, les lieux associés, et éventuellement certaines précisions liées à l’occurrence. Dans ce cas, on pourra regrouper les articles dans une rubrique.
- Pour la gestion d’un agenda évènementiel dans lequel les évènements sont décrits de façon plus succincte (pas de réel contenu éditorial), on pourra regrouper tous les évènements dans un même article, en utilisant simplement le descriptif et le lieu de chaque évènement pour apporter les précisions nécessaires.
Selon le mode d’utilisation retenu, en fonction de votre besoin fonctionnel, les squelettes et boucles utilisés seront différents. Aussi le plugin n’intègre pas de squelettes tout prêts à l’emploi, mais plutôt des exemples et des modèles qu’il convient d’enrichir ou de personnaliser.
Télécharger le plugin
- La version pour SPIP 1.9.0 est disponible en téléchargement sur la zone ici
- Et le plugin Widget Calendrier se télécharge ici
- La version pour SPIP 1.9.1 est disponibe ici
- La version pour SPIP 1.9.2 est disponibe ici
Installation
Pour fonctionner, ce plugin nécessite le plugin Widget calendar. Il faut donc installer les deux plugins (Widget calendar + Agenda ) dans le répertoire plugins à la racine de votre site.
Une fois installés, rendez-vous au menu « Configuration » à « Gestion des plugins » et cochez les cases « Activer le plugin » en regard de Agenda et Widget Calendar.
Définir des groupes de Mots Clés
Pour pouvoir utiliser des mots-clés sur les évènements, vous devez spécifier dans les groupes que ceux ci s’appliquent aux évènements de l’agenda.
Saisir un évènement
Il y a deux modes de visualisation et d’édition des évènements dans l’interface privée : sur les pages articles, et par le gadget agenda.
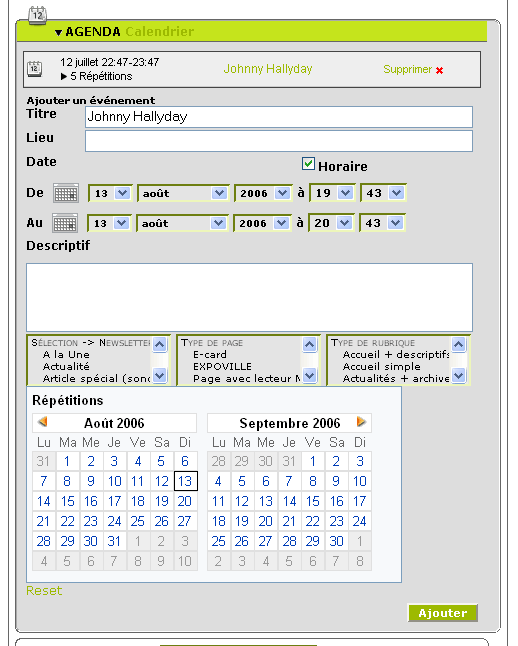
Dans un article vous diposez d’une nouvelle barre d’outils dépliable nommée Agenda, située entre la zone d’édition des mot-clés et celle de validation de l’article. En la dépliant vous disposez de nouveaux champs pour créer votre évènement :

- Titre : par défaut reprend le titre de l’article, mais il est possible de le modifier ;
- Lieu : pour indiquer le lieu de l’évènement ;
- Horaire : case à cocher pour gérer ou non les horaires de l’évènement (cochée par défaut) ;
- Dates : permet de saisir les dates (et heures) de début et de fin de l’évènement. Soit à l’aide de deux calendriers graphiques sous forme de tableaux, soit à l’aide de menus déroulants (jour, mois, année, heure, minute) ;
- Mots clefs : vous pouvez associer des mots clés (dans les groupes définis pour) aux événements. Pour les groupes à choix multiples, selectionnez/deselectionnez les différents mots clefs dans la liste en utilisant la touche ’ctrl’.
- Répétitions : un calendrier vous permet de cocher les répétitions de l’évènement. Si l’évènement dure plus d’une journée, il est présumé que c’est la date de début qui est indiquée ici pour chaque évènement. Les heures de début et de fin et la durée seront conservées pour chaque occurrence.
Toutes les occurrences de l’évènement héritent également des mots clés de l’évènement principal - Ajouter : bouton pour ajouter l’évènement.
Lorsqu’un évènement est saisi, il apparait dans une liste au dessus du formulaire. Vous pouvez modifier un évènement en cliquant dessus.
(Voir également la vidéo de Ben)

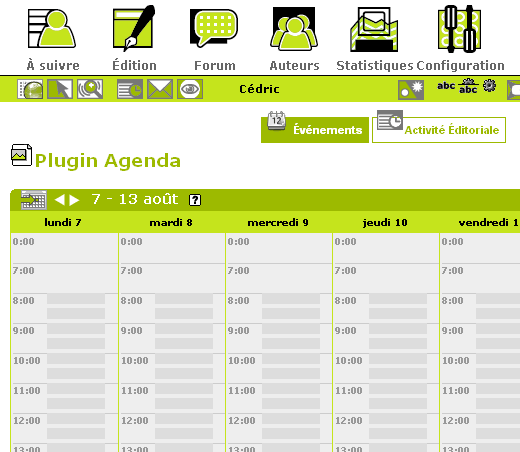
En cliquant sur « Calendrier », vous pouvez basculer vers la vue agenda des évènements de l’interface privée.

Il y a maintenant deux vues agenda : l’une pour les évènements, que nous allons détailler ici, et l’autre pour l’activité éditoriale, qui est celle d’origine, et correspond à la publication des articles.
Lorsque vous arrivez sur la vue agenda depuis un article, celui-ci est dans le contexte, et son titre est rappelé au dessus du calendrier. Vous pouvez alors cliquer sur un créneau horaire pour ajouter un évènement à cet article. Vous retrouvez, à droite de l’écran, un formulaire identique à celui décrit ci-dessus.
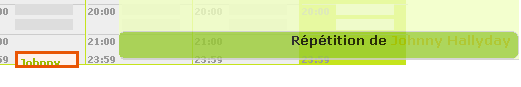
Vous pouvez aussi cliquer sur un évènement affiché dans le calendrier pour l’éditer. Si il s’agit d’une répétition, une mention l’indique en bas avec un lien vers l’évènement original pour le modifier.

Si l’évènement que vous éditez est rattaché à un autre article, c’est ce nouvel article qui devient celui du contexte, et auquel seront rattachés les évènements ajoutés.
Dans le calendrier, les évènements liés à l’article du contexte apparaissent de manière différente des autres.
Dans les squelettes
L’introduction des événements passe par une nouvelle boucle : la boucle EVENEMENTS
Balises
Elles correspondent aux champs de l’évènement :
- #TITRE
- #DATE_DEBUT
- #DATE_FIN
- #LIEU
- #DESCRIPTIF
- #HORAIRE qui prend la valeur oui/non, et est utile pour savoir si on doit afficher l’heure ou non dans une boucle (cf 2° exemple de boucle)
- #ID_EVENEMENT_SOURCE : lorsque l’évènement est une répétion, retourne l’id de l’évènement qui est répété, 0 sinon
Les Critères
Vous pouvez évidemment utiliser les champs de l’évènement comme critères : id_evenement, date_debut, date_fin, lieu, descriptif, horaire et id_evenement_source. À noter que le critère date est aussi utilisable, et est dans cette boucle identique à date_debut.
Mais de nombreux autres critères sont également disponibles
- Critères de date
Tous les critères habituels age, age_relatif, mois_relatif, jour_relatif sont declinables sur les dates de début et de fin : age_debut, age_relatif_debut, mois_relatif_debut, jour_relatif_debut, et de même age_fin, age_relatif_fin, mois_relatif_fin, jour_relatif_fin
Dans ce cas, il est à noter que les comparaison sont faites par rapport à des date_debut et des date_fin.
Ainsi si vous utilisez{mois_relatif_debut<0}comme critère de votre boucle EVENEMENTS, seront retenus les évènements dont le mois de la date de début est supérieur ou égal au mois de date_debut du contexte (soit#ENV{date_debut}#DATE_DEBUT de la boucle englobante)
Pour trier vos évènements par rapport à une date englobante, il convient donc de la passer en paramètre de votre inclure dans date_debut et dans date_fin
- Critères d’arborescence
Les évènements étant rattachés à un article, il est possible d’utiliser sur la boucle événements les critères liés à l’arborescence du site : id_article évidemment, mais aussi id_rubrique, id_secteur, branche ..., qui s’interprètent implicitement par rapport à l’article auquel est rattaché l’événement.
- Critères de mots-clés
Comme il est possible de rattacher des mots-clés aux évènements, les critère liés aux mots clés (id_mot, type_mot ...) sont utilisables, et s’interprètent vis à vis des mots clés rattachés aux événements. Si vous voulez trier vos évènements en fonction des mots clés rattachés aux articles associés, il vous faut passer par une boucle ARTICLES supplémentaire.
- Critères agenda
Le critère agenda de SPIP permettant de sélectionner des occurrences appartenant à un jour, une semaine, un mois, une période ne s’applique pas ici directement compte tenu qu’un évènement a une date de début et une date de fin, et qu’il faut en tenir compte. À défaut, il permet de sélectionner les évènements dont la date de début est dans la période considérée.
Pour le compléter, le critère agendafull est défini, qui permet de sélectionner tous les évènements à cheval sur la période considérée (dont l’intersection avec la période n’est pas nulle). Exemple :{agendafull date_debut,date_fin, mois, #ENV{annee}, #ENV{mois}}
Les filtres
Attention, ces filtres ne sont à utiliser que pour les version de SPIP < 3.0. Depuis la version 3.0, la gestion de l’agenda a changé : SPIP 3, Agenda et FullCalendar.
- Les filtres Agenda_memo_full, Agenda_memo_evt_full et Agenda_affiche_full
Ils sont la transposition des filtres natifs SPIP (agenda_memo et agenda_affiche) aux évènements. Ils prennent donc en plus en compte la date de fin. Exemples :-
[(#DATE_DEBUT|Agenda_memo_full{#DATE_FIN,#TITRE,#DESCRIPTIF,#LIEU,#URL_ARTICLE, 'couleur'})]mémorise un événement qui sera affiché avec la class ’couleur’ dans l’agenda, sur le créneau horaire concerné -
[(#DATE_DEBUT|Agenda_memo_evt_full{#DATE_FIN,#TITRE,#DESCRIPTIF,#LIEU,#URL_ARTICLE, 'couleur'})]mémorise un évènement sans notion d’heure (donc à utiliser lorsque #HORAIRE=non) qui sera affiché avec la class ’couleur’, en bas de l’agenda -
[(#TOTAL_BOUCLE|Agenda_affiche_full{<:aucun_article:>, 'mois'})]affiche l’agenda avec les événements mémorisés par les appels aux deux filtres précédents.
-
- le filtre Agenda_affdate_debut_fin affiche sous forme sympathique la date de l’événement en prenant en compte le fait que la date de début et la date de fin sont ou non le même jour, le même mois, la même année, et en prenant en compte l’affichage de l’heure ou non. Exemple :
[(#DATE_DEBUT|Agenda_affdate_debut_fin{#DATE_FIN,#HORAIRE})]
- le filtre Agenda_dateplus sert a afficher une date avec ajout de temps :
[(#DATE_FIN|Agenda_dateplus{3600,'H:i'})]affiche la date de fin augmentée de 1H (3600 secondes) au format ’H:i’ (heures:minutes, voir affdate pour les types de format)
Exemples de boucle
1° exemple
<B_agenda>
<h3><:agenda:></h3>
<dl>
<BOUCLE_agenda(EVENEMENTS){age<0}{par date}{statut=publie}>
<dt>#TITRE</dt>
[<dd>(#DATE_DEBUT|Agenda_affdate_debut_fin{#DATE_FIN,#HORAIRE})</dd>]
<dd>#LIEU</dd>
<dd>#DESCRIPTIF</dd>
</BOUCLE_agenda>
</dl>
</B_agenda>Version stable 1.9 : à noter le statut=publie dans cette boucle. En effet, vu qu’il n’y a pas de contexte d’article, tous les évènements à venir seraient publiés, même ceux attachés à un article non publié.
2° exemple
<B_lesevenements>
<h3 class="spip">Évènements associés</h3>
<ul class="spip">
<BOUCLE_lesevenements(EVENEMENTS) {par date} {id_article}>
<li
class="spip"><strong>[(#TITRE|supprimer_numero|couper{80})] :</strong>
[(#DATE_DEBUT|jour|=={[(#DATE_FIN|jour)]}|?{
le [(#DATE_DEBUT|nom_jour)] [(#DATE_DEBUT|affdate)]
[(#HORAIRE|=={oui}|?{
[(#REM) memes heures ?]
[(#DATE_DEBUT|=={#DATE_FIN}|?{à
[(#DATE_DEBUT|heures)]h[(#DATE_DEBUT|minutes)],''})]
[(#REM) pas memes heures ?]
[(#DATE_DEBUT|!={#DATE_FIN}|?{de
[(#DATE_DEBUT|heures)]:[(#DATE_DEBUT|minutes)] à
[(#DATE_FIN|heures)]:[(#DATE_FIN|minutes)],''})]
,''})]
,
du [(#DATE_DEBUT|nom_jour)] [(#DATE_DEBUT|affdate)]
[(#HORAIRE|=={oui}|?{à partir de
[(#DATE_DEBUT|heures)]H[(#DATE_DEBUT|minutes)],''})] au
[(#DATE_FIN|nom_jour)]
[(#DATE_FIN|affdate)] [(#HORAIRE|=={oui}|?{jusqu'à
[(#DATE_FIN|heures)]H[(#DATE_FIN|minutes)],''})] })]
[- lieu : (#LIEU)]
</li>
</BOUCLE_lesevenements>
</ul>
</B_lesevenements>Squelettes
agenda_xx
Des adaptations à la boucle EVENEMENTS des squelettes agenda_jour, agenda_semaine, agenda_mois et agenda_periode et utilisant les critères agendafull et les filtres associés sont inclus dans le plugin. Ainsi, lorsque le plugin est activé ?page=agenda affiche l’agenda avec tous les évènements définis au lieu des articles.
ical-agenda
Il propose les évènements au format ical. On peut choisir de sélectionner ceux d’un article seulement en spécifiant dans l’url
Le Mini-Calendrier
Le plugin inclut un exemple de #CALENDRIER_MINI qui est une adapation à la boucle EVENEMENTS de la version proposée par James. Il est défini dans formulaires/calendrier_mini.html, et vous pouvez le personnaliser en le recopiant dans votre dossier squelettes (dans un sous répertoire formulaires/ comme dans le plugin).
Par défaut, sa syntaxe est :
#CALENDRIER_MINI{#ENV{date},'date',#SELF}
- le premier argument est la date en cours
- le second est le nom de la variable date dans l’url
- le troisième est l’url de base vers laquelle le calendrier doit renvoyer.
Dans la version définie dans le plugin, le calendrier liste les articles liés à un id_article du contexte et éventuellement à un id_mot du contexte (si la balise est appelée dans une boucle MOTS par exemple.
Personnalisation du #CALENDRIER_MINI
Par défaut, la balise collecte l’id_rubrique, l’id_article et l’id_mot du contexte ou elle est appelée. Pour prendre par exemple tous les évènements d’une rubrique sans s’occuper de l’id_article ni de l’id_mot, on modifiera les critères de la BOUCLE_calendrier dans calendrier_mini.html
Un exemple d’appel à la balise est illustré dans le squelette de démo demo_calendrier_mini.html
Un formulaire d’édition des événements
Il est possible de mettre un formulaire en ligne pour permettre aux visiteurs d’éditer ou de proposer des évènements. Comme ceux-ci sont rattachés à des articles, il faut pour cela être dans une boucle article, qui permet de définir à quel article seront rattachés les évènements proposés.
Pour utiliser le formulaire, il suffit d’insérer la balise #FORMULAIRE_EDITION_EVENEMENT, dans une boucle article de votre squelette.
Si un id_evenement est spécifié dans l’url, le formulaire permettra de modifier l’événement sélectionné. Sinon, si le paramètre ajout_evenement=oui est précisé dans l’url, il permet d’ajouter un évènement.
Le formulaire collecte tout seul l’id_article et l’id_evenement du contexte.
Pour faire un lien permettant d’ajouter un événement, utilisez la construction de l’url ci-dessous :
<a href='[(#SELF|parametre_url{ajout_evenement,oui}|parametre_url{id_evenement,''})]'><:agenda:titre_cadre_ajouter_evenement:></a>
Pour permettre de proposer des évènements, mais pas de les éditer, on peut par exemple afficher le formulaire avec un style display:none en fonction de la présence ou non de id_evenement :
<div [style='(#ID_EVENEMENT|?{display:none,''})']>
#FORMULAIRE_EVENEMENT
</div>
Discussions par date d’activité
321 discussions
bonjour,
ce plug in est il compatible avec les version 1.9.2.. ?
merci
Répondre à ce message
Bonjour,
au chargement d’un article dans l’espace privé, j’ai une erreur javascript :
$ is not defined dans wc_init
ensuite, si je clique sur le mini calendrier (pour appeler le widget calendar je suppose), j’ai l’erreur
cal_evenement_debut has no properties
J’ai desactivé tous les plugin afin de ne laissere qu’agenda et widget (en 1.9.1) et l’erreur subsiste.
N’y aurait il pas quelques souci d’intégration entre les deux plugins.
$ (’#container_repetitions’).html(’’) ; est du code jQuery.
Si vous utilisez SPIP 1.9.1 avec l’agenda 1.9.1 et le Widget Calendar 1.9, il faut ajouter le plugin jQuery disponible sur SVN.
Ce plugin n’a plus de raison d’être à partir de SPIP 1.9.2. En effet, jQuery y est directement integré.
Informations génériques sur jQuery :
http://www.jquery.info/
http://jquery.com/
http://jquery.com/src/
http://www.visualjquery.com
Plugin jQuery pour SPIP 1.9.1 :
http://files.spip.org/spip-zone/jqueryplugin.zip
http://zone.spip.org/trac/spip-zone/browser/_plugins_/_dev_/-jQuery
svn checkout svn ://zone.spip.org/spip-zone/_plugins_/_dev_/-jQuery
A mon avis, il ne faut pas lutter => passer en 1.9.2 dès que possible.
Répondre à ce message
Bonne année à tous !
je voudrais bien utiliser ce superbe plugin, et tout va bien jusqu’à la saisie d’un évènement qui ne se passe pas tout à fait comme prévu : je ne vois pas les deux calendriers de répétition, et les deux petits calendriers ne font rien quand on clique dessus ;
je mets une copie d’écran ci dessous ;
j’ai mis la 1.9.1 7502, le widget agenda , le plugins agenda stable pour la 1.9.1, je tourne en local avec EasyPhp 1.8.0.1 ;
je tout débute avec les plugins, et je me sens un peu perdu, votre aide sera vraiment bienvenue.
pcapro
Bonjour,
Je rencontre le même problème : je ne vois pas les deux calendriers de répétition, et les deux petits calendriers ne font rien quand on clique dessus ; je mets une copie d’écran ci dessous.
même version de spip et d’easyphp.
Répondre à ce message
Bonsoir et bonne année,
j’ai intégré les deux plugins (1.9.1). Tout fonctionne sauf le widget dans l’espace public. Dans le formulaire de saisie d’événement FORMULAIRE_EDITION_EVENEMENT, les mini calendrier du widget ne s’affichent pas et un click sur l’icone agenda produit une erreur javascript : showCalendar_evenement_debut is not defined
D’après le fichier xml du widget, l’initialisation n’est faite qu’en espace privé. Ai-je oublié quelque chose ou est-ce normal ? (je viens de basculer de 1.8.2 à 1.9.1 alors je n’en connais pas les subtilités).
Un autre petit souci concerne le style d’affichage de ce même formulaire. par défaut, il se positionne à droite et n’est pas joli à voir. L’encapsuler dans ma propre div en css ne solutionne l’affichage que partiellement. La encore, des astuces (classes css) de l’espace privé sont peut-être à utiliser...
Merci de votre aide
Répondre à ce message
J’ai un bug à l’affichage du calendrier par #CALENDRIER_MINI#ENVdate,’date’,#SELF
Voici le lien vers mon site : http://ruchemania.fr/
j’affiche entre 5 et 7 dates par jour, est-ce trop ???
J’ai supprimer les articles puis les ai recrées et toujours le même problème.
Si quelqu’un peut m’aider
Merci
L’erreur semble venir des évènements contenant des guillemets
"Libres Clics"Dans les squelettes Beespip, un fichier javascript est utilisé pour gérer l’affichage au survol et il semblerait qu’il y ait un problème dans la gestion des guillemets.
Oui c’était bien cela !
Merci encore
Par contre j’ai aussi un bug quand je survole les dates il y en a qui s’affiche plusieur fois ???
Et je n’ai plus accés au plug’in !!! Plus les deux calendriers, plus de quoi choisir les dates avec les horaires.
Il y a juste écrit ajouter un évenement et rien ne se passe quand je clique dessus.
J’ai désactive et réactiver le plug’in toujours pareil.
Une petite idée ??
Répondre à ce message
Bon sa fait trois jours que je cherche et je n’en peut plus :
il semble après de nombreux tests que les plugins agenda et gestion_auteurs ne puissent fonctionner ensemble.
je m’explique si agenda activé seul OK pas de problème
si agenda et gestion_auteurs activés ensemble agenda NO et gestion_auteurs OK
mes version spip 1.9.1 [7502] / agenda_1_9_1 (0.11) (avec le dernier Widget) / gestion_auteurs (dernière version trac-zone)
quelqu’un à déjà eu se probleme... merci pour votre aide
J’ai un peu le même prb sauf que je n’identifie pas si celà provient d’un plugin..
En gros j’ai bien l’onglet « Événements » mais pas de menu Plugin Agenda, de même dans l’article il m’est impossible de choisir la récurrence.. l’option n’apparaît pas... (Spip 1.9.1)
Répondre à ce message
Bonjour,
j’ai deux problèmes pour intégrer le mini calendrier.
- Cela ne fonctionne pas si le calendrier est appelé dans un fichier inc. J’ai bien essayé de transférer la date dans l’appel du ficher inc mais sur les pages articles par exemple, le calendrier qui s’affiche correspond à la date de publication de l’article et les liens « mois suivant » et « mois précédent » ne fonctionnent pas (ça marche par contre sur la page sommaire, sans doute parce qu’il n’y a pas de date de publication associée).
- Les liens quand on survole les dates ne fonctionnent pas. Je voudrais qu’ils renvoient vers la page de l’article qui contient l’évènement. Le descriptif est pourtant le bon. Est-ce bien dans « Formulaires/ calendriermini.html » qu’il faut faire des modifications ? Dans la boucle de la fin appelée calendrier(EVENEMENTS) ?
Merci pour votre aide.
Répondre à ce message
Bonjour.
Je souhaite afficher seulement les évènement du jour sous forme de lien vers les articles.
Comment faire ???
Merci
Rebonjour
Et comment faire pour que les articles de l’agenda n’apparaissent nul ailleurs que dans l’agenda ?
Par exemple quand je veux afficher les derniers articles du site ...
Merci
Répondre à ce message
Bonjour
J’ai installé les 2 plugins (agenda et widget), et j’ai créé des articles en utilisant cette nouvelle fonctionnalité.
Ca marche bien, à un détail près : le titre de l’article s’écrit 2 fois dans la case du calendrier
J’ai eu beau chercher d’où cela provenait, je n’en ai pas trouvé la cause.
c’est vrai qu’en ces périodes de fêtes, quand on souhaite 2 fois un joyeux Noël, ça ne se remarque pas
A voir sur le site en suivant ce lien
Quelqu’un a-t-il rencontré ce problème ? Quelle en est la solution ?
Cordialement
J’ai toujours eu ce problème, je n’ai jamais non plus réussi à le résoudre....
rhoooo dites donc, c’est fête au troll la non ?
Le plugin contient sa css img_pack/agenda.css
Il faut l’utiliser, ou sinon dans la votre ne pas oublier un simple
Sinon pour noël, z’avez mis un memento CSS dans votre liste ?
Allez bonnes fêtes a toutes et a tous !
(les curieux regarderont la suite de agenda.css pour voir a quoi ca sert, mais de toute façon ca va etre refait surement dans la version 2 du plugin a venir en 2007)
J’ai relu les messages de ce forum et trouvé le survol...
En effet, le doublon est dû au survol qui ne survole pas.
Dans la dist la nouvelle css agenda inclut ce problème et, donc, ça n’est plus en double, alors que j’avais personnalisé ma feuille de style et ça a dû changer entre temps.
Pourtant, outre le problème de IE qui ne comprend pas le CSS de survol et qui donc n’en tient pas compte, dans mon survol je n’ai que le titre (déjà écrit donc dont je ne veux pas), et le lieu. En revanche, pas de descriptif.
En fait j’aimerais le lieu dans l’agenda en plus du titre, et le descriptif dans le survol.
Je change ça où ?
Merci
Oups, j’ai rien dit, ça marche.......
Encore merci pour cette merveille < :)
Ah ben tiens, pendant que j’y suis, si on pouvait mettre les img avec les img et les css avec les css ce serait plutôt moins confusionnant, non ? < :-))
Moi ce que j’en dis...
j’ai attendu Noël pour savoir si c’était les bulles ou le css
pas de doute, c’est le css, je l’ai copié dans la racine, et je ne vois plus double.
vous pourrez le constater sur l’agenda du site Histoire Passion
merci pour le coup de main, et encore une petite question : si je veux afficher le logo de l’article dans la case de l’agenda, dans quel(s) fichiers dois-je rajouter le #LOGO
Merci par avance et joyeuses fêtes
Pierre
Répondre à ce message
bonjour,
il n’existe pas d’explication dans la documentation concernant le resultat du critère :
agendafull date_debut,date_fin, mois, #ENVannee, #ENVmois
Est ce que quelqu’un en a compris la signification ?
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
