Fonctionnalité
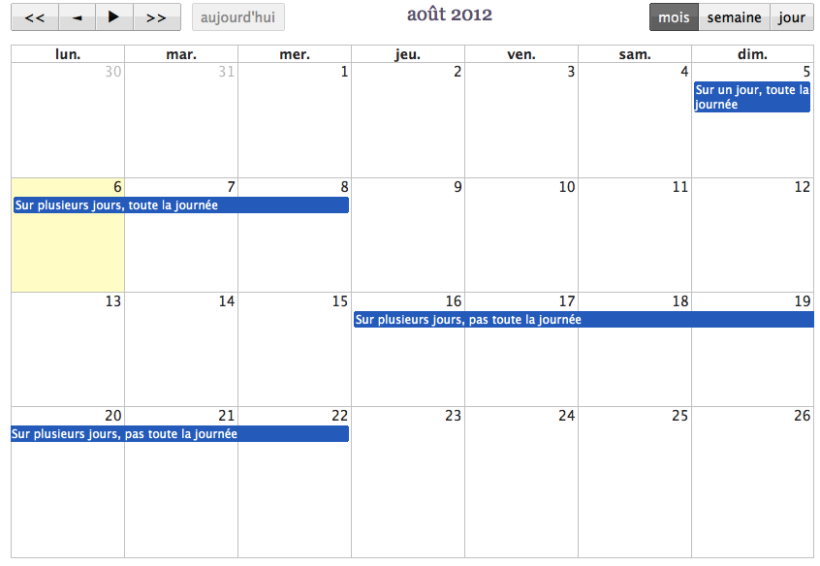
Avec le plugin Agenda activé, le présent plugin permet d’afficher dans un article un agenda Fullcalendar, affichant les évènements par mois, semaine ou jour, et liant chaque évènement à la page de l’article qui lui est associé.
Installation
Le plugin nécessite SPIP 3.1, il s’installe comme n’importe quel plugin. Sous SPIP 4 et supérieur, il nécessite d’installer le plugin « organiseur » qui n’est plus livré en standard. Pour ce faire, ajouter le dépot suivant à la liste des dépots https://files.spip.org/core/archives.xml.
Utilisation
Une fois le plugin installé, et les événements créés, il suffit d’insérer le code suivant dans un article :
<agenda_fullcalendar|>Options
Colorer les évènements
À partir de la version 2.1.0, il est possible de choisir la couleur associé aux événements.
Pour ce faire, il vous faut :
- avoir le plugin Couleur d’Objet activé, en version 0.3.0 minimum et les couleurs réglées
- passer en paramètre du modèle l’objet sur lequel on prend la couleur :
<agenda_fullcalendar|couleur=rubrique>prend la couleur associé à la rubrique où se trouve l’évènement.<agenda_fullcalendar|couleur=article>prend la couleur associé à l’article où se trouve l’évènement.<agenda_fullcalendar|couleur=evenement>prend la couleur associé à l’évènement lui-même.-
<agenda_fullcalendar|couleur=mot>prend la couleur associé à un mot clé associé à l’évènement ; si plusieurs mots-clé avec une couleur sont associés à l’évènement, celui ayant l’identifiant le plus important l’emportera. Option disponible à partir de la version 2.5.0 du plugin.
Ne pas insérer de lien
À partir de la version 3,1,0, on peut passer le paramètre |sans_lien=oui au modèle pour ne pas insérer de lien.



Discussions par date d’activité
33 discussions
Bonjour ! L’affichage du calendrier n’est pas complètement responsive. Sur des petits écrans, la grille s’affiche bien, mais les liens de navigation sortent de l’écran.
Je peux essayer de régler cela, mais ne ne sais pas trop à quel endroit introduire les modifications. Dans le fichier Modèles>agenda_fullcalendar.html ?
Et si oui, à quel endroit est géré l’affichage des boutons de navigation ?
Merci !
Bonjour,
le plugin se contente de brancher SPIP sur la librairie externe fullcalendar. Donc il faudrait voir dans la doc de la librairie fullcalendar s’ils ne précisent pas le comment du pourquoi.
Répondre à ce message
Bonjour,
J’ai longtemps utilisé ces supers plugins et j’essaye de remettre l’agenda global de tout le site, sans y arriver.
Voici le squelette : view-source :https://association-la-marmite.fr/squelettes/agenda.html
Voici le résultat : https://association-la-marmite.fr/spip.php?page=agenda
Il ne doit pas manquer grand chose, mais je sèche. Si quelqu’un à une piste ....
Visiblement ce n’est pas le plugin full_calendar facile que tu as utilisé, mais tu avais codé toi même l’appel à fullcalendar.
Et donc sur les versions recentes de SPIP il faut avoir le plugin organiseur.
Merci pour la réponse !
Ce plugin est super ! Merci aussi pour la contrib et son support sur tant d’année !
Mais oui, j’ai remis le nez dans le oueb donc dans spip après 6 ans d’absence et plusieurs site en rideau :) Et en effet, j’avais juste un peu de nettoyage à faire.
Répondre à ce message
Bonjour,
J’aimerais afficher le calendrier pour avoir les informations d’événements mais qu’ils ne soient pas cliquables c’est à dire qu’ils ne renvoient pas vers la page avec les informations de l’événement, comment puis-je changer ça ?
Merci
La branche
issue_13_sans_lienpropose de passer|sans_lien=ouiau modèle pour ne pas afficher de lien.A telecharger ici
https://git.spip.net/spip-contrib-extensions/agenda_fullcalendar_facile/archive/issue_13_sans_lien.zip
et a installer manuellement pour test.
Répondre à ce message
Bonjour,
J’aimerai savoir s’il est possible que lorsque l’on arrive sur ma page avec mon agenda, ce soit la vue « planning » qui s’affiche en priorité ?
Merci
Répondre à ce message
Bonjour.
Merci pour cet outil vraiment utile.
Est-ce sûr qu’il n’est pas compatible avec Spip 4.2 ? Que faudrait-il faire pour ça ?
Merci d’avance,
Phy
Le tester en forcant la borne de compatibilité. Je ne l’utilise pas / plus et donc je ne me penche dessus qu’à la demande.
Répondre à ce message
Bonjour,
Je viens d’installer sur un SPIP 3.2.17 tout neuf Agenda (4,5,4) et Agenda Fullcalendar Facile 2,5,2.
J’ai recupéré l’article de base de spip contenu dans squelettes-dist et je l’ai ajouté dans le repertoire crée squelettes.
J’ai juste ajouter dans ce dernier un texte « TEST » ainsi que <agenda_fullcalendar|>
J’ai enfin crée quelques articles ainsi que quelques évènements j’ai ensuite tester mon article
Je vois bien mon texte de TEST mais je ne vois pas le calendrier.
Pouvez vous m’aider s’il vous plait, j’ai pourant l’habitude de SPIP et des squelettes.
Merci par avance
là c’est difficile à dire car tu bien suivi tout ce qu’il falalit faire. les evenemenets sont bien publiés ?
si oui, alors il faudrait une url pour debuguer.
Merci beaucoup pour l’aide
Je viens de vous envoyer un message avec tous les accès merci
Re-bonjour Maïeul,
avez vous bien recu mon message avec toutes les informations dont l’URL ?
Merco
oui mais je ne suis pas h24 dispo :)
Merci pour votre réponse.
Je ne voulais pas vous offenser, mais juste savoir si les éléments avaient bien été transmis.
;)
je viens de regarder l’article en question.
<agenda_fullcalendar|>n’était pas mis dedans. Je viens de le faire et c’est bon.En fait vous aviez mis le code dans le squelette... mais ce n’est pas ce qu’il fallait faire, puisqu’il s’agit d’appeler un modèle.
Répondre à ce message
Bonjour, j’aurai besoin de vos lumières s’il vous plait...
J’aimerai afficher le nom des participants sur des réunions sur un article (événement agenda de l’article n°100 pour mon essai)
J’essaye avec un json modifié. Cela fonctionne sur un test avec un seul événement mais dès que j’ajoute un participant sur un autre événement... cela ne fonctionne plus...
Ma boucle et mon SET/GET sont ils bien placés ?
Le « moi » du futur répond ;)
json inutile pour faire cela...
Répondre à ce message
Bonjour,
Je teste le passage de SPIP 3.2 à SPIP 4 et lorsque full agenda est activé en SPIP 4 il y a l’erreur sur une page article (privé et public) qui liste des évènements :
J’ai le plugin agenda version 4.3.4 (en test).
Bonjour,
j’arrive un peu tard et il se trouve que j’ai le même message d’erreur alors que je n’utilise pas ce plugin « Fullcalendar facile » qui ne doit donc pas être la cause.
De mon côté je considère ce message comme a peu près normal dans la mesure où le critère « agendafull » est déprécié :
Agenda 2.0 et ultérieur
Par ailleurs je constate que ce message n’apparait que si je vais voir le site public en même temps que je suis authentifié sur la partie privée. Ce message ne doit donc pas impacter les simples visiteurs.
Répondre à ce message
Salut, ton plugin est super, mais les styles sont pétés (ça dépend sûrement de mon template aussi, mais, tu parlais d’une MAJ prochaine. L’as-tu déjà réalisée ?
non je ne l’ai pas faite, et je ne la ferais pas avant un bout de temps, en tout cas surement pas avant que spip 3.3 soit sortie. Après les styles pétés, bah ca depend sans doute effectivement de ton squelette... « CHEZ MOI CA MARCHE »
Répondre à ce message
Bonjour.
Merci pour ce plugin qui facilite grandement les choses.
Je m’interroge toutefois sur un aspect : il semble impossible d’ajouter un évènement à un article appelant <agenda_fullcalendar|> : est-ce un artefact de mon site ou y-a-t-il une raison technique ? L’intérêt serait d’avoir un endroit « naturel » pour gérer des évènements qui ne sont pas (encore) associés à un article.
J’ai contourné la difficulté en créant un article dédié à la gestion des évènements, mais pour les rédacteurs, ce serait pratique de pouvoir rentrer des évènements directement dans l’article qui présente l’agenda.
heu, le plugin fournissant uniquement un modèle, il n’a aucune raison qu’il bloque l’ajoute d’evenemtn sur un article...
vous auriez pas un problème au niveau de la configuration d’agenda, qui permet de restreinte les articles pouvant porter des evenements ?
Merci de ce retour ultra-rapide. Ça m’a conduit à regarder de plus près, et effectivement, ça ne désactive pas la possibilité.
Ce qui se passe, c’est que dans l’espace privé l’agenda ne s’affiche pas dans le cadre du corps de l’article mais vient se superposer sur le champ « ajouter un évènement », ce qui le masque presque complètement.
À ce stade, aucune idée du pourquoi ni de comment y remédier. Le site utilise sarkaspip reloaded.
je reproduis. Un problème de css. Franchement c’est kle genre de choses qui me prend le chou, donc pas le couraghe de regarder. J’ai demandé de l’aide à qq d’autres. On verra.
donc grace à nicod, la v2.5.1 corrige ce pb d’affichage. Elle sera dispo très prochainement (qq min/heures)
Super réactivité !
Un grand merci à tous les deux.
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
