Fonctionnalité
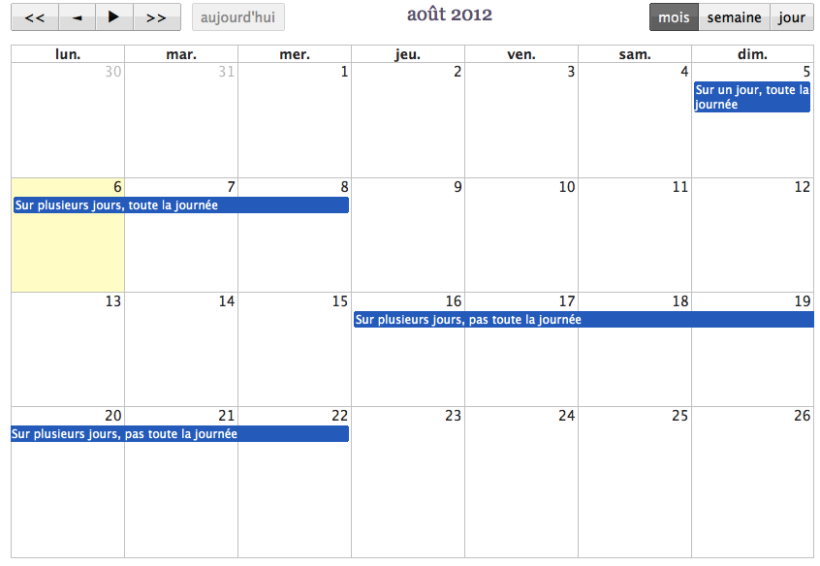
Avec le plugin Agenda activé, le présent plugin permet d’afficher dans un article un agenda Fullcalendar, affichant les évènements par mois, semaine ou jour, et liant chaque évènement à la page de l’article qui lui est associé.
Installation
Le plugin nécessite SPIP 3.1, il s’installe comme n’importe quel plugin. Sous SPIP 4 et supérieur, il nécessite d’installer le plugin « organiseur » qui n’est plus livré en standard. Pour ce faire, ajouter le dépot suivant à la liste des dépots https://files.spip.org/core/archives.xml.
Utilisation
Une fois le plugin installé, et les événements créés, il suffit d’insérer le code suivant dans un article :
<agenda_fullcalendar|>Options
Colorer les évènements
À partir de la version 2.1.0, il est possible de choisir la couleur associé aux événements.
Pour ce faire, il vous faut :
- avoir le plugin Couleur d’Objet activé, en version 0.3.0 minimum et les couleurs réglées
- passer en paramètre du modèle l’objet sur lequel on prend la couleur :
<agenda_fullcalendar|couleur=rubrique>prend la couleur associé à la rubrique où se trouve l’évènement.<agenda_fullcalendar|couleur=article>prend la couleur associé à l’article où se trouve l’évènement.<agenda_fullcalendar|couleur=evenement>prend la couleur associé à l’évènement lui-même.-
<agenda_fullcalendar|couleur=mot>prend la couleur associé à un mot clé associé à l’évènement ; si plusieurs mots-clé avec une couleur sont associés à l’évènement, celui ayant l’identifiant le plus important l’emportera. Option disponible à partir de la version 2.5.0 du plugin.
Ne pas insérer de lien
À partir de la version 3,1,0, on peut passer le paramètre |sans_lien=oui au modèle pour ne pas insérer de lien.



Discussions par date d’activité
33 discussions
Bonjour,
est-il possible d’importer un flux ical (.ics) à cet agenda ? Si oui comment ? Nous ne souhaitons pas passer par l’ajout d’évènement, puisque notre fichier ical fonctionne déjà avec les dates d’articles (#DATE + #DATE_REDAC). Merci !
Full calendar facile fonctionne avec les évènements du plugin agenda.
Si vous souhaiter produire vous même votre agenda a part d’autres sources, je vous invite à lire le tuto
https://contrib.spip.net/SPIP-3-2-Agenda-et-FullCalendar
si après vous souhaitez importer des flux ics, il y a plugin qui permet de le faire, en convertissant en evenement du plugin agenda.
Merci ! je vais voir full agenda de ce pas. Bonne journée et merci pour cette réponse très rapide.
J’ai utilisé pendant longtemps import-ics https://contrib.spip.net/Import-ICS-2-agenda-distant pour ça. Seul souci rencontré, la gestion des caractères accentués. Mais c’était peut-être un problème de configuration du webcalendar source, puisque le format ical sait en principe gérer les jeux de caractères et la « localisation ».
Je ne sais pas, par contre, s’il est possible d’affecter une couleur aux catégories des VEVENT importés. Peut-être en leur associant un mot-clé ? je ne sais pas si import-ics et agenda permettent ça, nous n’utilisons les mots-clés que pour les rubriques et articles.
oui agenda full calendar facile permet des couleurs par mot clés (c’est dans la doc) et import ics permet d’ajotuer automatiquement des mots clés aux evt imports (c’est dans la doc !)
Répondre à ce message
Bonjour,
J’aurai une question sur les couleurs des évènements... j’ai bien vu que l’on pouvait coloriser les évènements avec le plugin Couleur d’Objet. Toutefois pour chaque évènement il faut aller sur la palette prendre la couleur.
Dans l’idée, les évènements auront une catégorie et chaque catégorie aura une couleur. Pour cela j’ai utilisé un groupe de mot-clé et our chaque mot-clé (=une catégorie) j’ai défini une couleur ce qui permet à ceux qui vont créer un évènement, uniquement de choisir la catégorie (le mot-clé) et cela défini la couleur...cela marche bien dans les affichages autres mais pour full calendar, je ne peux pas intégrer un truc du genre <agenda_fullcalendar|couleur=mot_cle> ?
Est-ce que cela serait possible selon vous...
L’idée est bien que l’utilisateur final (rédacteur) n’aille pas piocher la couleur mais un mot-clé et que cela lui associe la couleur ?
Merci d’avance pour les idées
bah si ce serait possible. C’est juste pas implémenté.
Je sais pas quand j’aurais le temps de faire cela. Donc pourriez vous ouvrir un ticket que je n’oublie pas ? (Le liens vers l’espace de ticket est sur la droite).
Super et merci,
Par contre je ne suis pas arrivé à me créer un compte pour le ticket et mon compte spip contrib n’a pas été reconnu ...je n’ai donc pas pu ouvrir le ticket :-)
Désolé
a oui c’est vrai, il faut demander à l’externe. Bon je vais l’ouvrir et je répondrais là.
Pouvez vous tester la version
Bonjour et déjà merci.
J’ai supprimé l’ancien plugin et ajouter celui-ci.
J’ai vidé le cache
J’ai implanté dans l’article le code : <agenda_fullcalendar|couleur=mot_cle>
Sur cet agenda, j’ai 3 évènements avec 3 mot-clés différents qui ont chacun un code couleur...
A à l’affichage, j’ai les 3 évènements mais tous de la même couleur (couleur par défaut)...
J’aurai oublié quelque chose ?
Non c’est moi qui ait oublié de préciser la syntaxe.
C’est
couleur=motla syntaxe à tester.C’est parfait, cela fonctionne à merveille comme la capture l’indique...un super merci pour ce développement qui facilitera l’utilisation de la couleur par mot-clé dans l’agenda
Bravo
Il ne me reste plus qu’à coupler la couleur du mot clé avec un marqueur géolocalisé de l’évènement et ce sera prafait...j’ai fait un post sur ce sujet au niveau du plugin GIS.
Merci Maïeul
J’ai vu le post niveau gis. Je doute que cela soit intégrée car cela ferait un pelleté d’option, Mais vous pourrez créer / surcharger votre propre squelette.
En attendant je publie pour full calendar facile.
Répondre à ce message
Je voudrais modifier la chaîne de langue « Mon planning » mais je ne trouve pas où cela se trouve (apparemment dans squelettes/lib/fullcalendar/locale/locale-all.js mais la modif n’est pas prise en compte)
Merci
peut être un problème de cache de chemin. Normalement cela devrait bien être là. Tu peux regarder quel fichier est bien chargé, en regardant le code html ?
Répondre à ce message
merci, bien pratique pour avoir un outil clé en main.
J’aurais une question :
- Est-il possible, facile, de faire pointer les liens du calendrier directement vers les pages événements (gérées par Agenda et Zpip, Aveline et NoiZetier) plutôt que vers les articles qui les contiennent ? J’ai regardé les fichiers de ce plugin, mais je vois pas du tout comment...
merci pour toute piste utile
A priori, il faudrait surcharger le fichier
agenda.json.htmlen remplacant
#URL_ARTICLEpar#URL_EVENEMENTParfait ! ça marche. (voir page en test sur site en construction)
j’avais pas trop osé farfouiller...
bon, me reste plus qu’à modifier un peu les styles, et j’aurai un super calendrier.
Ca me permet d’aller direct à l’info, surtout qu’il pourrait y avoir plusieurs événements dans un même article pour ne pas multiplier les articles
merci pour efficacité et rapidité
Bonjour,
je viens de tester, ça fonctionne très très bien, merci beaucoup pour tout le travail effectué.
Bonne fin de journée
J’ai fait la modif :
dans ma copie de agenda.json.html dans /squelettes et j’ai l’erreur :
Filtre full_calendar_jplusun non défini squelettes/agenda.json.html _evenements 0merci
Le filtre est défini uniquement dans
agenda.json_fonctions.php, il faudrait que tu le duplique aussi.Ah oui, merci
Entre temps je l’avais mis dans mes_fonctions mais c’est sans doute pas très propre.
Répondre à ce message
Bonjour,
J’ai voulu surcharger le squelette agenda.json.html rapidement.
Je le place donc dans mon répertoire squelette.
J’ajoute rendering,’background’, dans le tableau
Mais j’ai une erreur dans le squelettes : Undefined filter full_calendar_jplusun
Si je modifie le plugin pour ajouter cette option : ça passe.
Ma seule solution est d’ajouter cette fonctions
?
Merci.
PS : sinon, oui : je peux améliorer le plugin et proposer un plugin de plugin …
Ah c’est bien possible que dans ce cas il faille aussi que tu reprenne le fichier agenda.json_fonctions.php, qui contient la def.
Ah zut :)
Pas très grave mais bon .
J’ai copié les 2 fichiers dans mon squelettes :)
Si je trouve le temps, je ferais un plugin de plugin …
Merci
Répondre à ce message
Bonjour,
Un soucis avec Fullcalendar facile 2.4.0 dans SPIP 3.2.3.
Un évenement de 3 jours (toute la journée) est correctement indiqué dans l’article, mais le model de Fullcalendar ne rend que les deux premières journées.
La version 2.4.1, qui sortira prochainement, corrige cet erreur. C’est parce que fullcalendar considère que la date de fin est exclusive (ce que est problématique pour les jours...)
https://fullcalendar.io/docs/event-object
Merci pour le maj ! Maintenant ça fonctionne bien !
Répondre à ce message
Avec bootstrap 3.3.7, grille 4 -8 le calendrier fonctionne bien.
En xs il se comporte comme si le javascript était désactivé. J’ai donc une liste. Comment contourner cela alors que si je mets
#TITREdans un col-sm-3 je peux voir un petit calendrier ?NOTE Pour tester j’ai mis
#TITREà la fois dans le sm-4 et le sm-8 et je m’attendais à voir un petit calendrier d’un bord et un grand de l’autre. Mais NON. Seul le sm-4 (le premier) apparaît. Le sm-8 se comporte comme pour le xs-12 il devient une liste sans javascript.Répondre à ce message
Autre bogue : J’ai mis dimanche comme première journée de la semaine dans Agenda, enregistrer, mais fullcalendar reste à lundi
Pourtant j’ai cru comprendre que agenda et full calendar sont liés ?
full calendar utiliser les données d’agenda, mais pas forcément les règlages.
Je vais voir si je peux facilement changer le réglage du premier jour de la semaine dans full calendar facile pour qu’il prenne celui d’agenda-.
la prochaine version du plugin prendra en compte les règlages de l’agenda sur ce point.
c’est possible que ce soit les réglages d’accps restreint qui mettent le bazar...
Je viens de faire la mise à jour et la semaine commence maintenant par dimanche. MERCI
Sur la rubrique sans autorisation restreinte, avec ou sans la composition article-agenda.html, le message d’erreur apparaît ou disparait selon qu’on est branché ou pas. Le message d’erreur est donc lié au fait que l’on soit branché ou pas (webmestre ou admin restreint).
Par contre cet erreur n’empêche pas full calendar facile de bien afficher les événements du calendrier. Ainsi, en attendant une solution à ce problème gênant est-ce que je peux camoufler (avec un display:none) le message d’erreur juste pour la page agenda car je dois présenter cette fonctionnalité du site en début de semaine prochaine. Merci
a priori oui, on peut toujours camoufler. Mais c’est pas normal qu’il y ait ce message. J’en comprend pas la raison.
ok, bon, je sais pas pourquoi il arrive pas à générer le fichier statique, Mais pourquoi ? je ne sais pas. Peut être un souci du côté des droits... il faudrait vraiment des accès plus dev pour savoir ce qu’il en est.
J’ai fait un test sur le serveur en créant un nouveau spip et seulement agenda et fullcalendar facile . Tout était parfait. Ajout d’accès restreint OK.
J’ai jeté le site officiel et j’en ai installé un nouveau OK
Puis j’ai mis le https et j’ai ajouté
dans le .htaccess et la même erreur revient ????
Après relecture attentive sur le https j’ai déplacé la ligne de code (ci-haut) à la toute fin du fichier .htaccess et l’erreur a disparu ! OUF ! MERCI POUR TOUT
J’ai écrit trop vite. Après un gros 2 heures sans problème, l’erreur est revenue.
J’ai jeté et ré-installé un spip neuf (http) avec les seuls plugins agenda et fullclendar
Ça empire avant j’avais l’erreur juste sur la page agenda. Maintenant je l’ai aussi sur la page rubrique.
Il se pourrait qu’il y ait un bug dans la config serveur qui empeche de requeter sur le serveur lui même.
mais comme je n’arrive plus à accéder à l’espace privé, je ne peux tester.
Il faudrait faire un test simple en essayant de joindre en document distant un document du site lui-même.
J’ai une piste, avec cette histoire de https.
D’abord, un peu d’explication.
Pour construire la version non javascript du calendrier (pour des raisons d’accessibilités et d’indexation), fullcalendar facile va chercher le fichier json du site pour en faire une boucle DATAS dessus. Donc il fait une requete http(s). C’est cette requête qui visiblement échoue (cf le message 404).
Or, cela peut être lié à un bug de SPIP qui n’arrive pas à faire des requetes https en tls 1.2, ce qui est visiblement le cas de ton site.
Donc pour corriger cela il faudrait appliquer le patch qui a été préparé pour SPIP.
Donc remplacer le fichier ecrire/inc/distant.php par cette version https://core.spip.net/projects/spip/repository/revisions/24018/entry/branches/spip-3.2/ecrire/inc/distant.php.
Si jamais cela ne suffit pas, je ne sais vraiment pas.
Cela fonctionne ! Merci mille fois !
Répondre à ce message
https://sitememoires.com/spip.php?article28
C’est bizarre je viens de créer un article en dehors d’une zone admin restreint et en public je n’ai pas le message.
En même temps, lorsque je regarde la page agenda avec acces restreint j’ai le message d’erreur. (voir image jointe)
l’image est trop petite je n’arrive pas à lire
/sitememoires.com/local/cache-json/jsondyn-agenda json-e60966c8.json ?1547159187, json] 404 / /
2 //sitememoires.com/local/cache-json/jsondyn-agenda json-0783247c.json ?1547159188, json] 404
Répondre à ce message
Alors que tout se passe bien sur mon ordi avec MAMP voilà qu’une fois en ligne j’ai une erreur autant en public qu’en privé : .../local/cache-json/jsondyn-agenda json-f1c8f085.json ?1547146158, json] 404
J’ai l’impression que c’est lié au serveur ???
PHP Version 7.1.25
Est-ce que le fichier en question a été créé ?
Non j’ai juste installer les plugins agenda et fullcalendar facile, créer un article, insérer le code
<agenda_fullcalendar|couleur=article>, ajouter un événement et j’ai ce message d’erreur au dessus du calendrier qui par contre s’affiche bienEst-ce que je peux t’enoyer un login et mdp en message privé pour que tu vois ?
oui, monprenom@monprenom.net
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
