Introduction
Lorsqu’on ne se sert pas du plugin ’Menus’, on est obligé de définir tous ses menus dans les squelettes, ce qui fait que l’administration du site n’a pas directement la main dessus, lorsqu’un changement est nécessaire, il faut en faire la demande à la personne en charge des squelettes.
De plus, lorsqu’on veut des liens statiques (un lien vers un article précis, ou vers une page précise, ou vers un site externe) il faut les écrire en dur dans le squelette du menu.
Le but du plugin ’Menus’ est donc de permettre de facilement élaborer des menus au moyen d’une interface conviviale, directement dans la partie privée.
Attention ! Ce plugin ne s’occupe pas de la manière dont seront affichés les menus. Il permet de les créer facilement et d’en générer le HTML.
Pour l’affichage, voyez avec votre thème ou des plugins spécifiques tels que Menu animé déroulant, Menu Déroulant 2, Menu Accordéon 2 ou Menu jQuery Superfish.
Installation
Comme n’importe quel plugin.
Création d’un menu
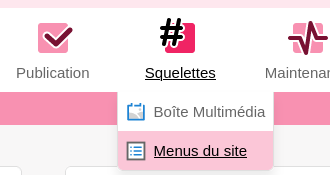
Le plugin ajoute un lien dans le bandeau de SPIP :

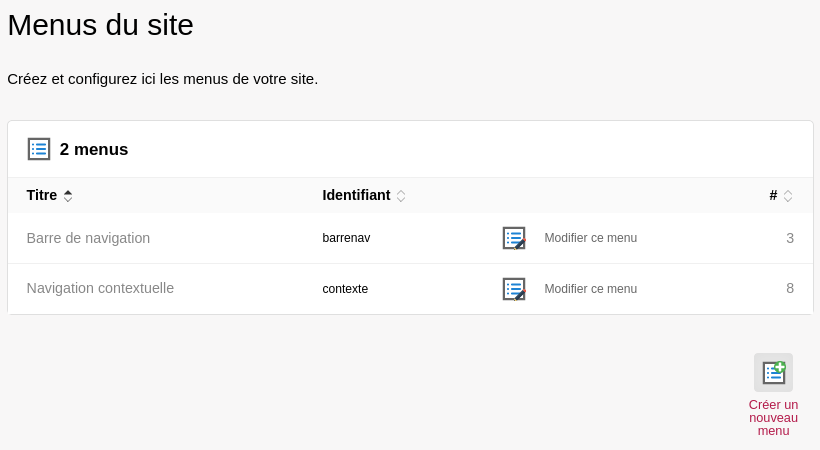
La page liste tous vos menus, et vous propose d’en créer un nouveau :
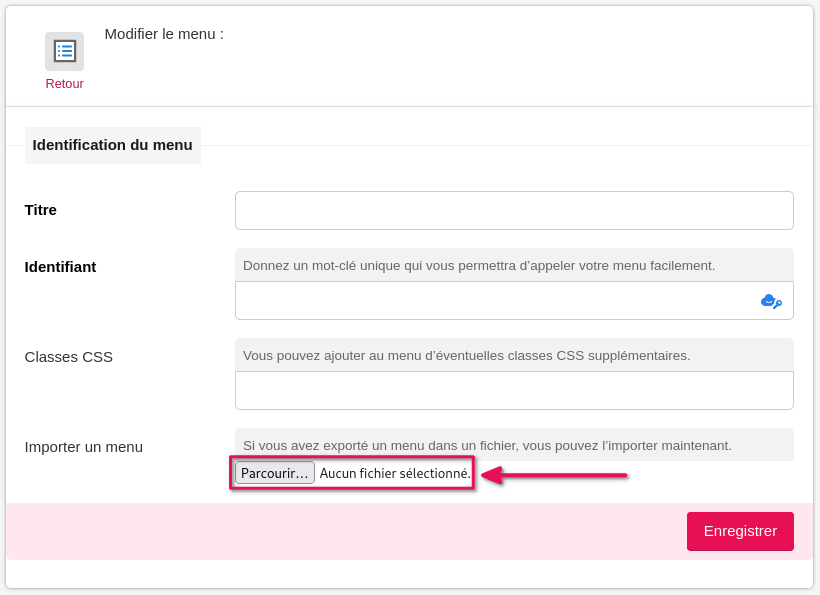
D’abord vous devez identifier votre menu. Il faut lui donner un titre, ainsi qu’un mot-clé qui vous permettra de l’appeler facilement. En effet, vous ne pouvez pas prévoir à l’avance dans vos squelettes le numéro du menu. Grâce à ce mot-clé identifiant, vous n’avez donc pas à modifier vos squelettes à chaque fois. Vous pouvez également saisir une classe qui sera ajoutée au premier élément ul du menu généré. Ceci peut permettre d’activer la gestion de l’affichage par un plugin tiers.
Vous pouvez alors commencer à construire le menu en ajoutant des entrées :
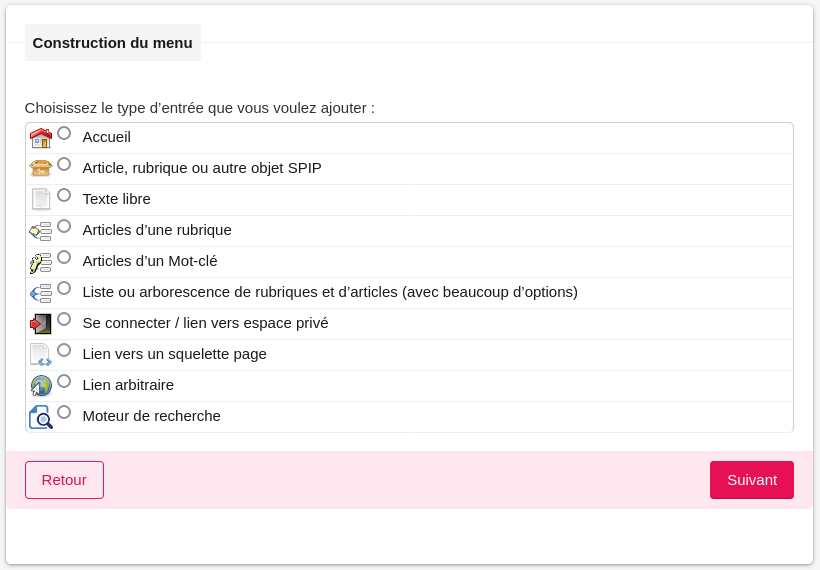
Les différents types d’entrées
Les Menus sont fournis pour l’instant avec plus de dix types d’entrées qui permettent déjà de construire la plupart des menus facilement.
N’hésitez pas à en proposer d’autres !
Voici la description de quelques uns des types d’entrées disponibles :
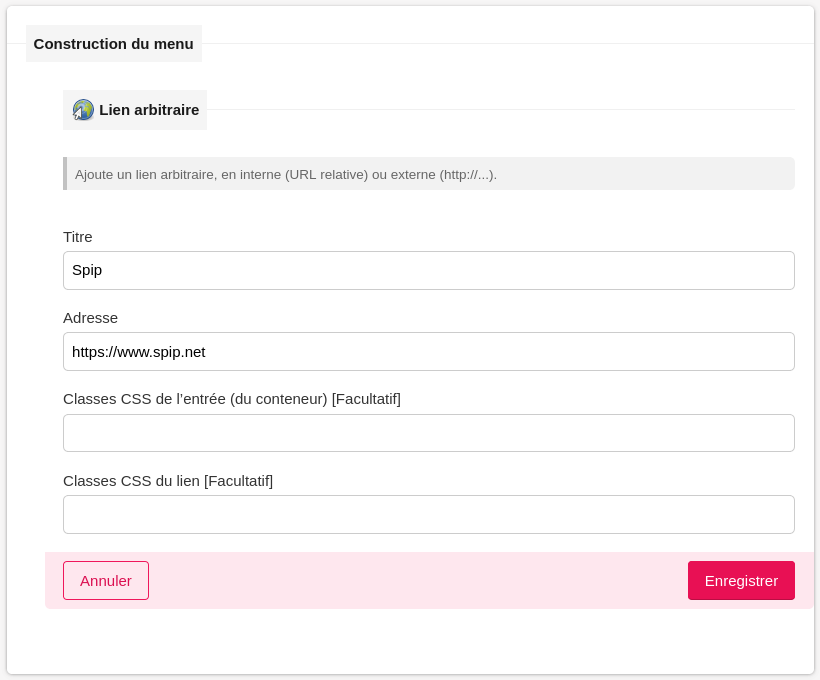
- Lien arbitraire : vous pouvez créer des liens vers ce que vous voulez en donnant une adresse et un titre.
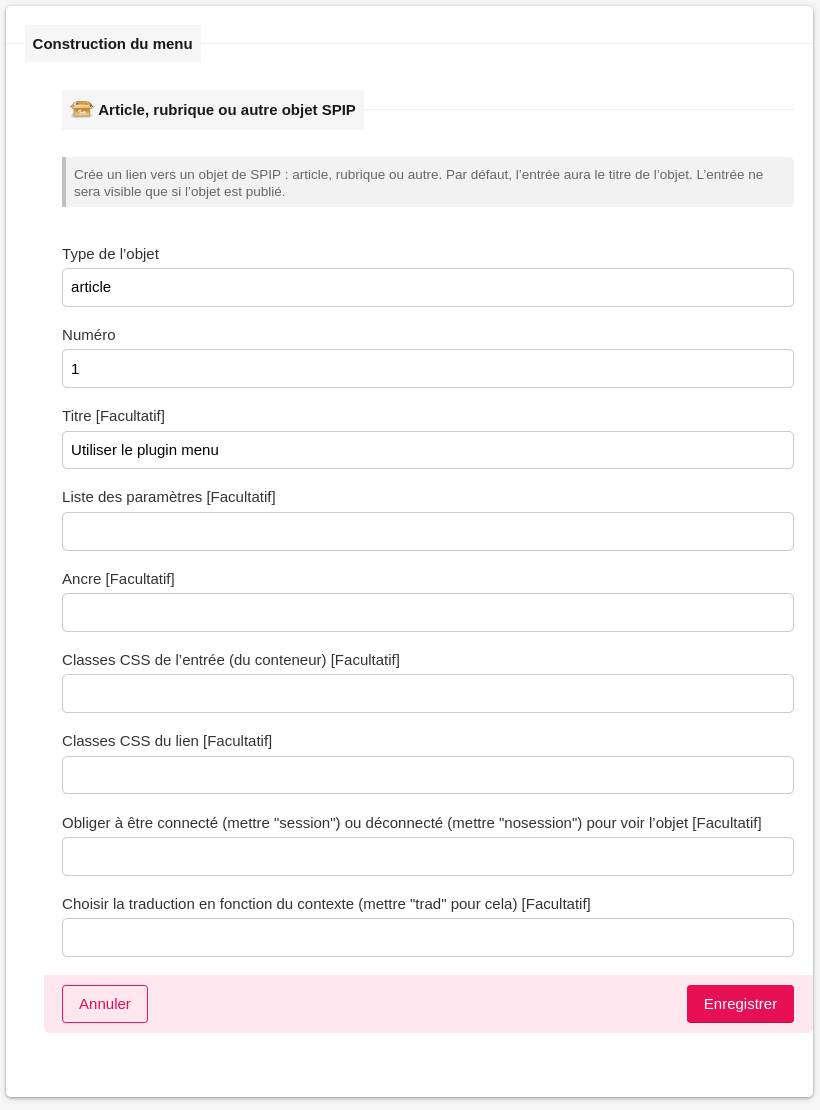
- Objet de SPIP : crée un lien vers n’importe quel objet éditorial de SPIP. Ça peut être un article, une rubrique ou n’importe quoi venant d’un plugin.
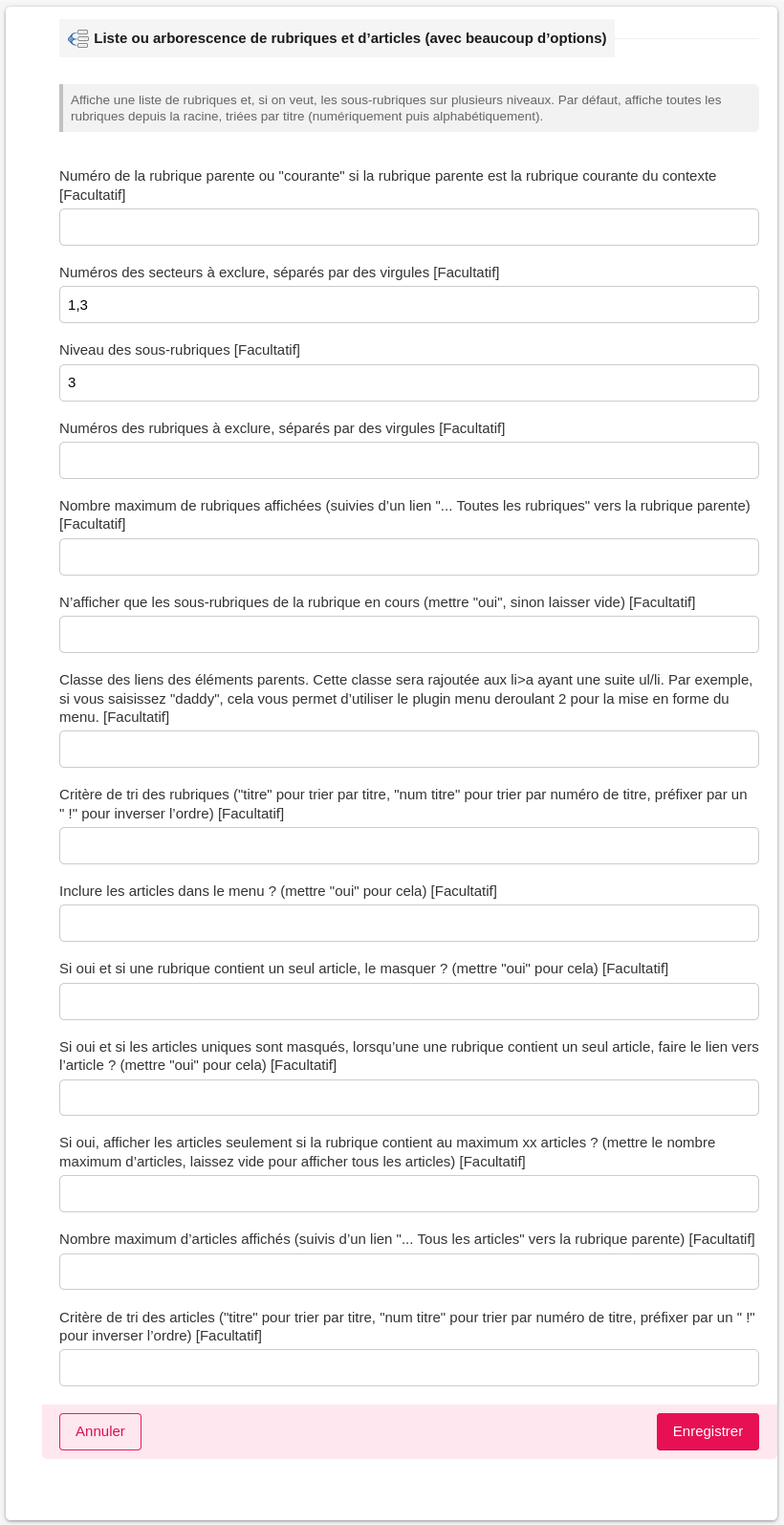
- Liste dynamique de rubriques et d’articles : vous pouvez afficher les rubriques de SPIP, y compris de manière arborescente. Pour cela, il suffit de définir la rubrique dans laquelle il faut commencer la liste, le niveau maximum de sous-rubriques, les exclusions éventuelles, le type de tri... Vous pouvez aussi inclure les articles dans l’arborescence, limiter leur nombre, en gérer le tri...
Modification des entrées
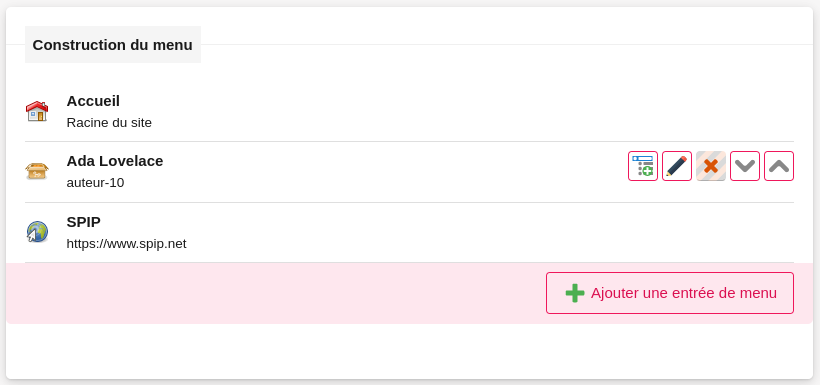
Lorsque vous avez déjà ajouté des choses, vous obtenez alors la liste des entrées sous cette forme :
Vous pouvez alors déplacer les entrées pour modifier leur ordre, les supprimer, changer leurs paramètres et créer des sous-menus en-dessous des entrées qui le permettent.
Utiliser les menus dans votre site
Pour afficher un menu dans votre site, il vous suffit d’inclure un petit squelette où vous le désirez :
#INCLURE{fond=inclure/menu, env, identifiant=<votre_menu>}Vous pouvez aussi tester votre menu facilement en cliquant sur le bouton « Voir en ligne » ou en allant sur la page : spip.php?menu<numero>
Exporter les menus vers un autre site
Imaginons que sur une version de votre site en local vous réorganisez tous les menus. Pour reporter ces changements en prod, il faut exporter les menus dans un fichier et les réimporter en prod.
S’assurer tout d’abord que le plugin Yaml est activé .

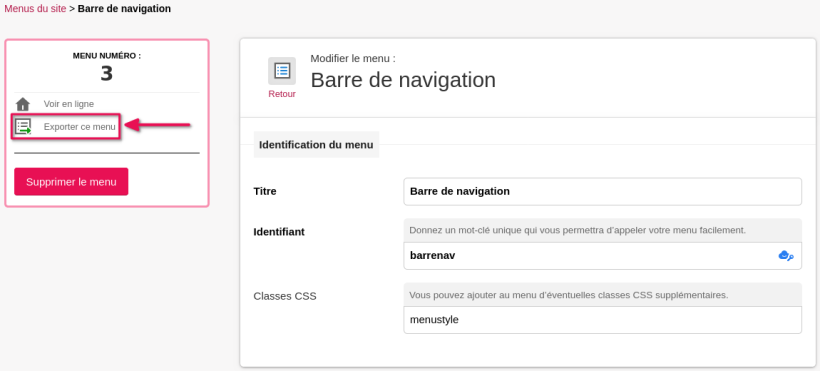
Lorsqu’il est activé une icône apparaît : exporter ce menu
Le sauvegarder sur votre ordinateur

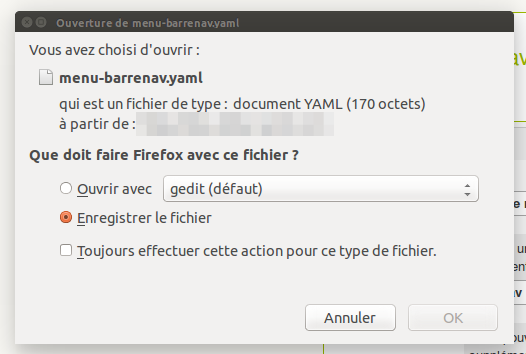
Sur le site de destination, il suffit de créer un nouveau menu avec le même identifiant (penser à le supprimer avant s’il existe). Et à la création, si le plugin YAML est bien activé, la boite de choix de fichier est proposée.
Surcharge des fichiers menus/<type>.html
Si pour des besoins particuliers, on doit surcharger un fichier du répertoire menus/, il ne faut pas oublier de copier le fichier XML de description qui va avec.
En effet, le plugin cherche le fichier XML au même endroit que le fichier HTML.











Discussions par date d’activité
354 discussions
Bonjour,
J’utilise SPIP 3.2.3 avec le plugin MENUS 1.7.19
Dans le modèle menus/ articles_rubrique.html, je souhaite utiliser la balise #EXPOSE.
Malheureusement cette balise n’affiche rien car la variable d’environnement de l’article courant n’est pas connu par ce modèle (#ENVid_article n’affiche rien quand je suis sur un article).
#ENVid_article affiche bien le n° de l’article jusqu’à l’inclusion de inclure/menu.html mais la balise #MENUS_AFFICHER_ENTREE n’a pas l’air de gérer les variables d’environnement.
Avez vous remarqué ce problème ?
Et trouvé une solution ?
Cordialement
Daniel
Tu vois pourtant que ça expose déjà bien des choses, et il y a un filtre dédié à Menus pour ça, c’est dans le code même du morceau dont tu parles (|menus_exposer), il suffit de réutiliser pareil.
Répondre à ce message
Bonjour,
Je suis très content d’avoir trouvé ce plugin, un grand merci. Mais, j’ai quelques petites questions. Quelle est la différence entre le masquage d’une entrée avec le mot-clé session vs le mot-clé connecte ?
Pourquoi ce type de masquage n’est pas disponible sur un item de menu simple « Texte » ?
Cordialement
Thierry
Ce n’est pas dans les mêmes entrées ce dont tu parles il me semble. C’est juste que ça a été fait par plusieurs personnes différentes, et qu’il n’y a rien de cohérent (et si ça a été fait par la même personne c’est encore pire…). Un jour faudra uniformiser tout ça mais ça fait des années que je n’ai pas le temps de m’y remettre à ce plugin.
Ok, compris, c’est dommage parce qu’il y a vraiment du potentiel dans ce plugin. J’avais remarqué un certain manque de cohérence entre les différentes entrées mais je pensais qu’il y avait peut-être une raison. J’ai bien essayé de bidouiller le code, en prenant exemple sur page_speciale et en modifiant texte_libre.html et texte_libre.xml pour rajouter la fonctionnalité de restriction en fonction de la connexion, mais ça n’a donné aucun résultat. Comme j’ai du mal avec la syntaxe de spip, je n’ai pas cherché plus loin ... tant pis.
Merci quand même
Thierry
Correction ...
ma bidouille fonctionne, je m’étais juste mélangé les crayons avec les onglets de l’éditeur entre les fichiers du plugin et les fichiers de ma surcharge dans /squelette/menus/. J’avais fait les modifs directement dans les fichiers du plugin alors que j’avais déjà copié ces fichiers dans squelette. Du coup à la compil ce sont les fichiers non modifiés dans squelette qui étaient pris en compte. :))) c’est ballot !
Du coup s’il y en a que ça intéresse :
modif fichier /menus/texte_libre.html
et
modif fichier /menus/texte_libre.xml
... euh, pas terrible les couleurs du cadre xml !
Répondre à ce message
Bonjour,
J’utilise ce plugin pour la première fois. Il est vraiment pratique.
J’ai deux questions pour un squelette multilingue et
- l’entrée du menu concernant un « Lien vers un squelette page ».
Concrètement, la page contact : /spip.php ?page=contact
Si je souhaite que le lien soit lié à la langue de la page je rajoute &lang=fr (français) et &lang=en (anglais) mais dans la configuration de la liste des paramètres je ne vois pas comment mettre l’un ou l’autre.
- Liste ou arborescence de rubriques et d’articles (avec beaucoup d’options) —> Il n’y a pas la possibilité du champ « trad » comme sur un objet SPIP...il vaut donc mieux les rentrer objet/objet ?
Merci d’avance pour votre aide à la découverte de ce plugin.
Jérôme
Bonjour JeromeD,
Avec un site multilingue, je n’arrive pas non plus a transmettre la langue
pour « Lien vers un squelette page ».
Est-ce par les parametres que ca marche ?
As-tu trouve une solution ?
Merci
Bonjour NestorB,
Je suis désolé mais je n’ai pas poursuivi avec le plugin MENU sur ce site donc je n’ai pas trouvé la réponse à ma question... mais si quelqu’un qui passe par là donne la solution je serai également preneur.
Faut-il faire 2 menus ?
Suivant le type d’entrée ça peut être des comportements différents voulus pour le multilingue (parfois une autre page, parfois lang=truc dans l’URL ou autre)
- certains cas simples peuvent être intégrés directement dans le code des entrées, mais dans ces cas là il faudrait dire clairement lesquels et faire un ticket dédié pour chacun sur git.spip.net
- mais sinon, dans pas mal de cas, je trouve que le plus simple reste de faire un menu différent par langue (et possiblement un menu par défaut quand on ne trouve pas de menu dédié pour la langue en cours) : par ex si le site est français principal, un menu « firstnav » + un menu « firstnav_en » + un menu « firstnav_ru » etc et dans le code de ton squelette un test qui affiche le bon menu suivant la langue de l’environnement.
Merci JeromeD et Rastapopoulos pour vos réponses.
Comme j’ai la langue dans l’environnement, je l’ai finalement ajoutée en paramètre URL au lien de page speciale.html (surcharge sous squelettes /menus).
C’est une bidouille qui a l’air de marcher .
Répondre à ce message
Bonjour,
j’ai un problème en prod que je n’avais pas en local.
Je n’arrive pas à installer correctement le plugin. J’ai désinstallé et réinstallé plusieurs fois mais rien n’y fait. La table SQL ne veut pas se créer.
Erreur SQL 1146
2020-06-12 09:01:15 10.0.223.11 (pid 24916) :Pri:ERREUR : Erreur mysql 1146
2020-06-12 09:02:30 10.0.223.12 (pid 14861) :Pri:ERREUR : Erreur 1146 de mysql : Table ’prodsite.spip_menus’ doesn’t exist
Une idée de ce que je peux faire ?
Avec mes remerciements
Pour information en désactivant les plugins Déclarer Parent et Duplicator, le plugin Menu s’est installé correctement et les tables ont étés crées.
Il devait y avoir un conflit.
Juste pour mon information, si j’avais du continuer à utiliser Duplicator, il fallait que je crée la structure de la table en SQL manuellement ? C’est bien ca, celle que j’aurais dupliquer de mon local où les trois plugins étaient bien installés ?
Il faut comprendre pourquoi la table ne s’installe pas et ça c’est forcément au moment de l’activation-installation du plugin (l’activation quand il n’est pas déjà installé), quand il n’y a pas son « base_version » dans la table spip_metas (bien vérifier qu’il est supprimé avant de réinstaller).
Tu as essayé une « réparation de la base » aussi ?
Il faudrait continuer à faire des tests plus précis pour corriger réellement pour tout le monde.
Là tu dis que tu as désactivé DEUX plugins. Mais est-ce que tu arrives à l’installer en désactivant seulement l’un des deux qui serait seul en cause, où les deux posent vraiment problème ?
Je ne vois pas immédiatement de rapport du tout, donc il faut comprendre d’où ça vient, et encore mieux si tu peux avoir les erreurs SQL réels lors de l’installation, dans le tmp/log/mysql (ou sqlite) au moment d’activer pour installer
Répondre à ce message
Bonjour,
Merci pour ce module qui est super bien conçu.
Comment faut-il s’y prendre pour exposer une rubrique avec la classe active, ou on en expose ?
Avec mes remerciements.
On peut rajouter une classe, est-il possible de la conditionner si l’item est en expose ?
C’est déjà le cas. Regarde les classes des entrées de là où tu te trouves, il y a bien une classe pour dire que c’est actif.
Ah oui merci effectivement RastaPopoulos.
Je regardais au niveau du a et non pas du li qui a bien la class on active. Toutes mes excuses.
Est-il possible d’exposer une page qui n’est pas dans une arborescence de rubrique.
Merci encore
Si tu parles d’une page du plugin Pages uniques, ce sont des articles, et quand t’es dessus, le plugin ajoute bien la classe aussi.
Si tu parles des squelettes non-objet du genre « spip.php ?page=truc », de même le type d’entrée correspondant ajoute la classe aussi.
Merci beaucoup RastaPopoulos
En fait dans mon menu j’ai un lien vers une page sommaire (home) avec une ancre.
C’est celle là que je n’arrive pas à exposer.
Je n’ai peut être pas choisie la bonne item de menu ?
Lien arbitraire
Adresse : ./#devenir
Merci encore pour tes réponses éclairantes et bonne fin de week end
Il y a une entrée pour l’accueil. Si c’est un lien arbitraire je vois pas comment ça pourrait savoir la page, c’est pour les sites externes ça.
En fait avec un lien Accueil (Titre, Class)
Je peux pas mettre mon ancre de page sommaire
C’est pour ca que j’ai pris lien arbitraire
./ ->pour home
et #nomdel’ancre
Du coup je devrais utiliser quel type de lien pour exposer ma sommaire avec une ancre dans la page ?
Merci encore pour tout
Ah c’est un manque, il faudrait l’ajouter en paramètre de ce type d’entrée aussi…
C’est ajouté dans la 1.7.26
Répondre à ce message
Bonjour,
J’utilise ce plugin depuis trrèèèèès longtemps et j’ai une petite suggestion à faire, afin de faciliter l’adaptation personnelle.
Ce serait bien d’avoir un fichier css spécifique menu qui liste les class nécessaires, vides.
Ainsi chacun-e n’aurait pas à réécrire les class utilisées pour personnaliser.
Merci beaucoup.
Je vois l’idée, mais ça voudrait dire fournir un exemple de feuille qui de toute façon ne serait pas incluse, et si on inclut tous les « types d’entrées » possibles, ça fait un sacré paquet de classes potentiellement générées, entre les communes (qui sont… 3 en gros) et chacune propre à chaque type (là beaucoup beaucoup). Je ne sais pas si c’est spécialement plus rapide que de styler les 3 vraiment communes (menu-items, menu-items__item, menu-items__lien, par ex) et pas besoin d’un fichier pour 3 classes, puis de compléter (rarement généralement) avec les spécifiques suivant ce qu’on utilise vraiment.
Par contre ça pourrait être pas mal de compléter cette documentation, pour au moins mettre les classes communes, et dire comment les spécifiques sont construites !
Oui, en effet, lister tout n’est pas possible, mais avec deux niveaux (donc répétitifs) je pense qu’on arrive tout de même à avoir toute la descente possible, de manière homogène c’est à ça que je pensais.
Il y a plus que trois classes, les premières classes, puis les ul li, puis a et a:hover, etc. et un premier niveau d’ouverture. Mais pas plus n’est nécessaire, ceux qui veulent différencier chaque niveau (ce qui emmêlerait à mon avis) pourraient poursuivre.
De plus je ne pensais pas à un « exemple » juste à les lister, en les laissant vide (sauf si quelqu’un veut bien donner un exemple.
Ça évite en tout cas à chacun-e de refaire la feuille/liste des CSS.
Je peux tenter de regarder la mienne de base (qui n’est pas totalement satisfaisante...) et voir ce que je peux y faire pour la rendre publique (c’est pas gagné !).
Avec tout le tas de gens qui utilisent menus on devrait trouver ça :)
Répondre à ce message
Bonjour
Je viens d’installer le Plugin menu et j’ai créé un menu avec 6 item chaque item renvoie à une page rubrique je souhaite déplacer deux item sur a gauche de mon menu et de laisse 4 item sur le cotè droite de mon menu
Merci
Comme indiqué au tout début de cette doc, en gras : Ce plugin ne s’occupe pas de la manière dont seront affichés les menus.
À toi de mettre des classes sur au moins certaines entrées pour pouvoir les cibler, et ensuite avec flex c’est relativement facile de caler certains à gauche et certains à droite.
Répondre à ce message
Bonjour à tout.e.s et merci pour ce chouette plugin !
Je souhaiterais réaliser un menu « responsive » avec certaines entrées de niveau 0 sans url et donc uniquement cliquables pour déclencher l’ouverture du sous-menu : je pense que vous aurez compris l’idée... ^^ Est-ce possible via menus ?
Je ne pense pas spontanément... ou du moins je ne vois pas comment faire, dans la mesure où on ne peut pas - par exemple - indiquer qu’une entrée type liste de sous-rubriques est l’enfant d’une entrée arbitraire... ce qui est bien dommage ! ;)
Merci d’avance pour vos réponses !
Comment ça ? n’importe quelle entrée non arborescente par elle-même (presque toute donc) peut avoir des enfants, un sous-menu.
Rhooo énorme, j’avais raté le bouton « Créer un sous menu » ... encore du bruit pour rien ! Même joueur, rejouez ... Bon bah j’y vais moi, à plus tard ^^
Merci Rasta !
Répondre à ce message
Bonjour,
Lorsque je tente d’activer le plugin Menus, un message « • Le plugin Menus dépend du plugin SAISIES ≥ 1.42.11. » est affiché.
J’ai pourtant bien le plugin saisies en version 3.23.4 qui est actif (sur un SPIP en version 3.2.4)
Merci d’avance pour votre aide.
Pascal
Que ce message là ?
Oui (s’affiche en haut de la liste des plugins)
Dans l’intervalle, j’ai tenté d’activer le plugin CK Editor et je suis confronté au même message.
Le problème provient donc a priori du plugin Saisie qui n’est pas correctement reconnu (pourtant dans la gestion des plugins tout à l’air correct)
Je vais installer la version précédente de ce plugin (2.28.0) pour voir si ça change quelque chose.
A+
Répondre à ce message
Bonjour,
j’ai le même problème que ygornet, quand je veux créer un menu ne sont pas affichées certains objets :
Site A
1 Accueil
2 Article, rubrique ou autre objet SPIP
3 Texte libre
4 Articles d’une rubrique
5 Articles d’un Mot-clé
6 Liste ou arborescence de rubriques et d’articles (avec beaucoup d’options)
7 Se connecter / lien vers espace privé
8 Lien vers un squelette page
9 Lien arbitraire
10 Moteur de recherche
11 Lien vers un réseau social (Twitter, Facebook, etc.).
Site B
1 -
2 Article, rubrique ou autre objet SPIP
3 Texte libre
4 Articles d’une rubrique
5 Articles d’un Mot-clé
6 -
7 Se connecter / lien vers espace privé
8 Lien vers un squelette page
9 Lien arbitraire
10 Moteur de recherche
11 -
Il manque donc :
1 Accueil
6 Liste ou arborescence de rubriques et d’articles (avec beaucoup d’options)
11 Lien vers un réseau social (Twitter, Facebook, etc.).
la proposition 6 [Liste ou arborescence de rubriques et d’articles (avec beaucoup d’options)] me fait cruellement défaut !
Les plugins « Menus » sur les deux sites sont de la même version et paramétrés à l’identique.
Avez vous une idée de ce qui cause ce problème ?
Merci
Cordialement
À part soit un problème de droit d’accès aux fichiers, soit une mauvaise config dans la config du plugin (puisqu’il permet, je le rappelle, de masquer certains types d’entrées), je ne vois rien d’autres qui pourrait enlever des entrées comme ça.
Bonjour,
merci de votre réponse.
Je ne vois pas non plus. D’autant que dans les options de configuration j’ai et dont aucune n’est cochée (voir capture d’écran) :
Secteurs de langue
Article, rubrique ou autre objet SPIP (2)
Texte libre (3)
Articles d’un Mot-clé (5)
Articles d’une rubrique (4)
Mots-clés et Articles d’un Groupes de mots
Se connecter / lien vers espace privé (7)
Lien vers un squelette page (8)
Lien arbitraire (9)
Ma page
Se déconnecter
Moteur de recherche(10)
L’option (6) qui m’intéresse ne figure pas
« Liste ou arborescence de rubriques et d’articles (avec beaucoup d’options) »
Savez-vous où les options de configuration sont conservées ?
Cordialement
Bonjour,
voici des captures d’écran montrant ce qui se produit...
Il est impossible d’éditer une entrée.
Avez-vous une idée ?
Merci
Cordialement
Bonjour,
petit détail : ce message s’affiche après une restauration :
Warning : array_merge() : Argument #1 is not an array in /home/xxxxx/www/ecrire/public/composer.php(92) : eval()’d code on line 58
« Après » avoir lu les 2 threads reportant ce problème, ca ressemble à une incompat’ plugin cette histoire. ygornet et toi vous avez installé quoi d’autres comme plugin ? (ya peut être un dénominateur commun à repérer...)
Bonjour,
Voici les plugins qui figurent sur le site défaillant :
Coche Mots 1.2.1 - stable
Compositions 3.7.3 - stable
Enluminures typographiques 3.5.13 - stable
Espace privé plus large 1.0.10 - stable
Masquer 0.5.3 - stable
Mots techniques 1.0.4 - stable
Numérotation Rapide 2.1.1 - stable
Pages 1.3.7 - stable
Porte Plume Partout 1.0.9 - test
Sauvegarde automatique 1.2.6 - stable
SEO 2.1.7 - test
Vérifier la compatibilité de vos plugins 1.1.1 - stable
Cordialemement
Est ce que vous n’auriez pas personnalisé les squelettes du menu ? Car c’est ce que j’ai fait et là certains choix disparaissent de la sélection.
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
