Introduction
Lorsqu’on ne se sert pas du plugin ’Menus’, on est obligé de définir tous ses menus dans les squelettes, ce qui fait que l’administration du site n’a pas directement la main dessus, lorsqu’un changement est nécessaire, il faut en faire la demande à la personne en charge des squelettes.
De plus, lorsqu’on veut des liens statiques (un lien vers un article précis, ou vers une page précise, ou vers un site externe) il faut les écrire en dur dans le squelette du menu.
Le but du plugin ’Menus’ est donc de permettre de facilement élaborer des menus au moyen d’une interface conviviale, directement dans la partie privée.
Attention ! Ce plugin ne s’occupe pas de la manière dont seront affichés les menus. Il permet de les créer facilement et d’en générer le HTML.
Pour l’affichage, voyez avec votre thème ou des plugins spécifiques tels que Menu animé déroulant, Menu Déroulant 2, Menu Accordéon 2 ou Menu jQuery Superfish.
Installation
Comme n’importe quel plugin.
Création d’un menu
Le plugin ajoute un lien dans le bandeau de SPIP :

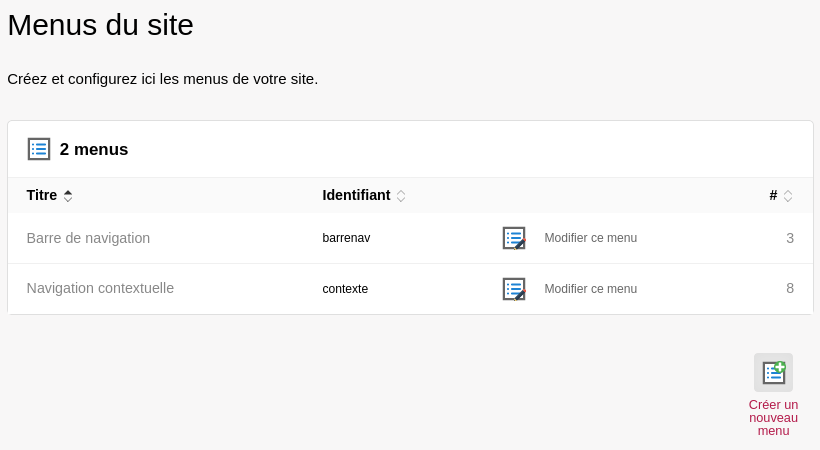
La page liste tous vos menus, et vous propose d’en créer un nouveau :
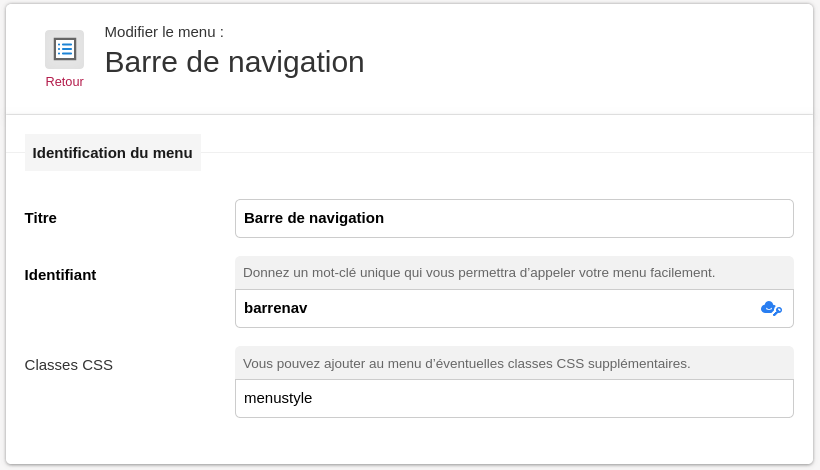
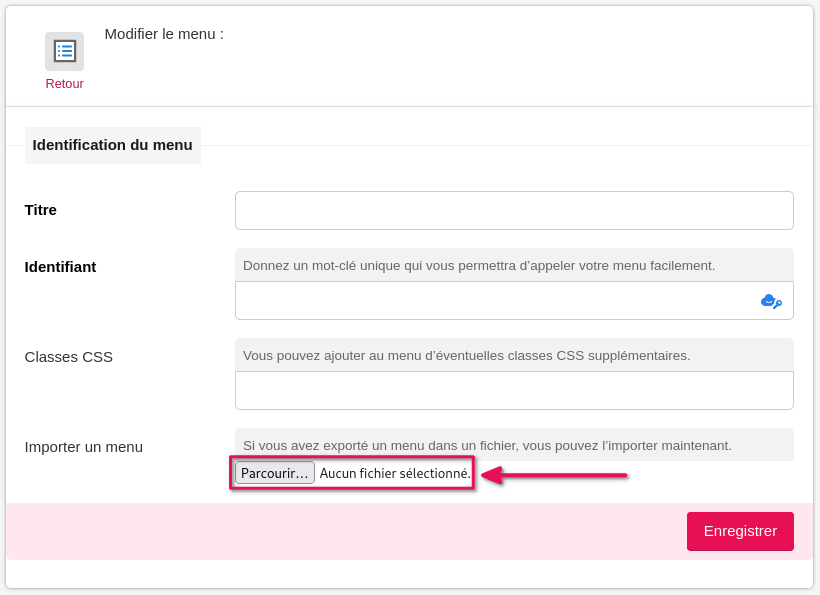
D’abord vous devez identifier votre menu. Il faut lui donner un titre, ainsi qu’un mot-clé qui vous permettra de l’appeler facilement. En effet, vous ne pouvez pas prévoir à l’avance dans vos squelettes le numéro du menu. Grâce à ce mot-clé identifiant, vous n’avez donc pas à modifier vos squelettes à chaque fois. Vous pouvez également saisir une classe qui sera ajoutée au premier élément ul du menu généré. Ceci peut permettre d’activer la gestion de l’affichage par un plugin tiers.
Vous pouvez alors commencer à construire le menu en ajoutant des entrées :
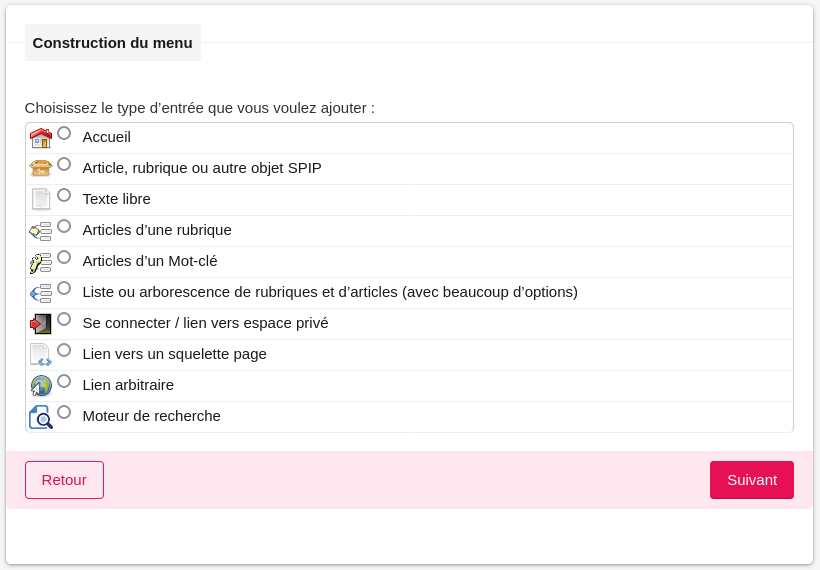
Les différents types d’entrées
Les Menus sont fournis pour l’instant avec plus de dix types d’entrées qui permettent déjà de construire la plupart des menus facilement.
N’hésitez pas à en proposer d’autres !
Voici la description de quelques uns des types d’entrées disponibles :
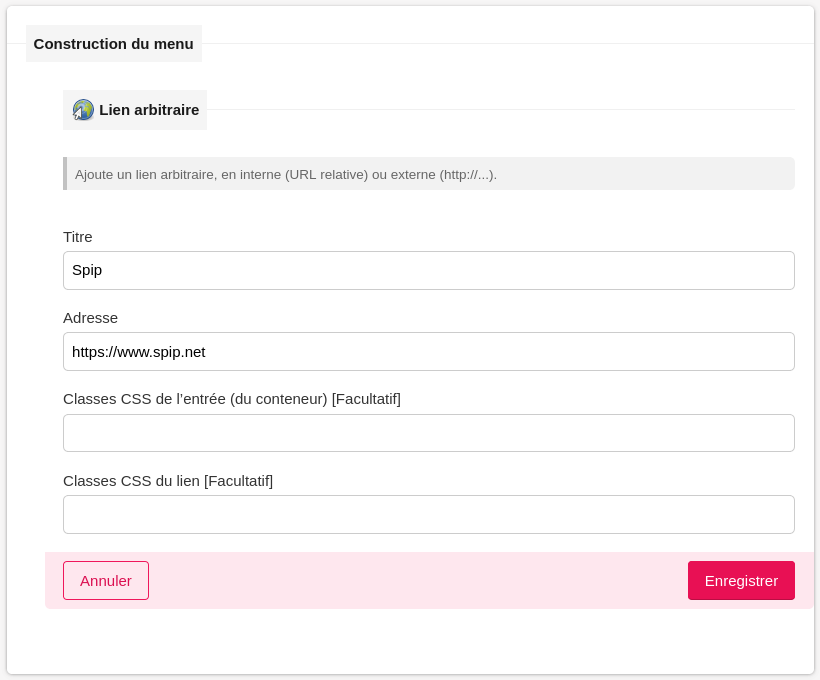
- Lien arbitraire : vous pouvez créer des liens vers ce que vous voulez en donnant une adresse et un titre.
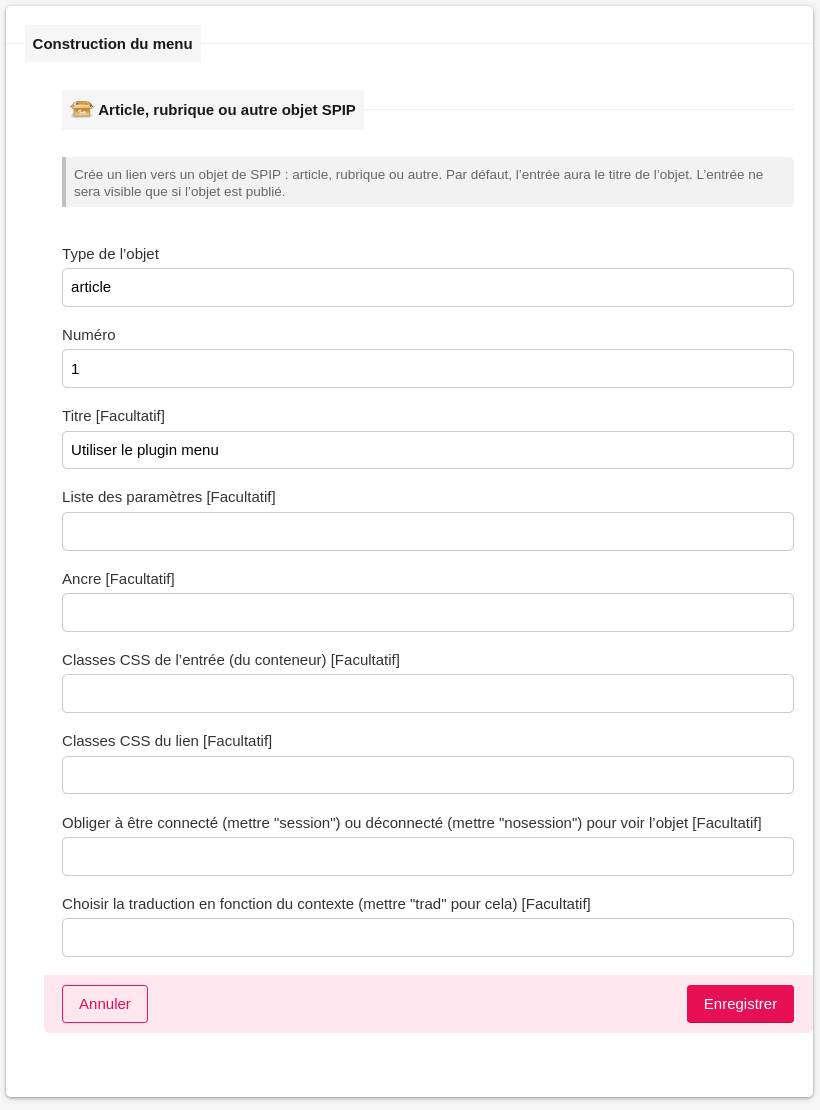
- Objet de SPIP : crée un lien vers n’importe quel objet éditorial de SPIP. Ça peut être un article, une rubrique ou n’importe quoi venant d’un plugin.
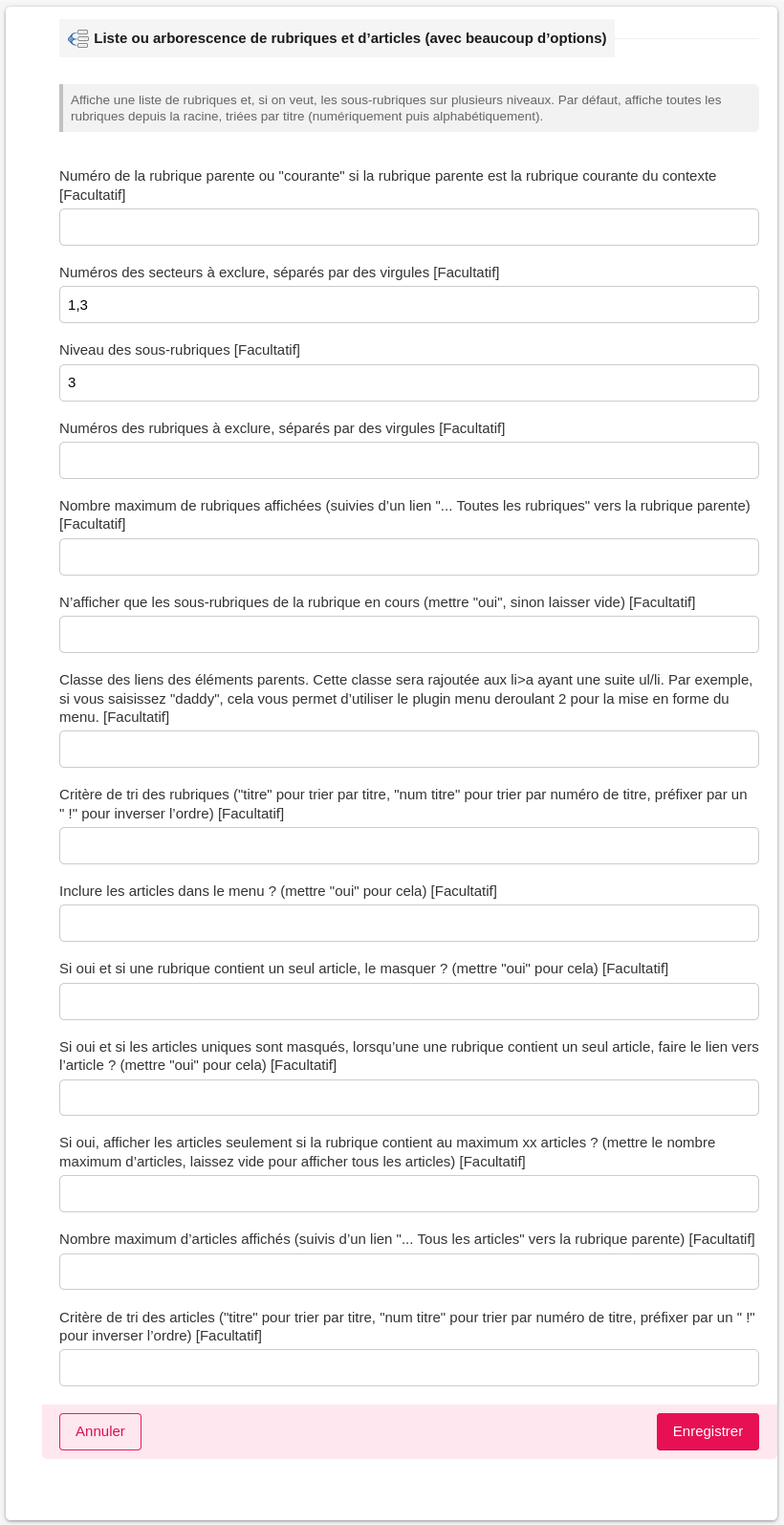
- Liste dynamique de rubriques et d’articles : vous pouvez afficher les rubriques de SPIP, y compris de manière arborescente. Pour cela, il suffit de définir la rubrique dans laquelle il faut commencer la liste, le niveau maximum de sous-rubriques, les exclusions éventuelles, le type de tri... Vous pouvez aussi inclure les articles dans l’arborescence, limiter leur nombre, en gérer le tri...
Modification des entrées
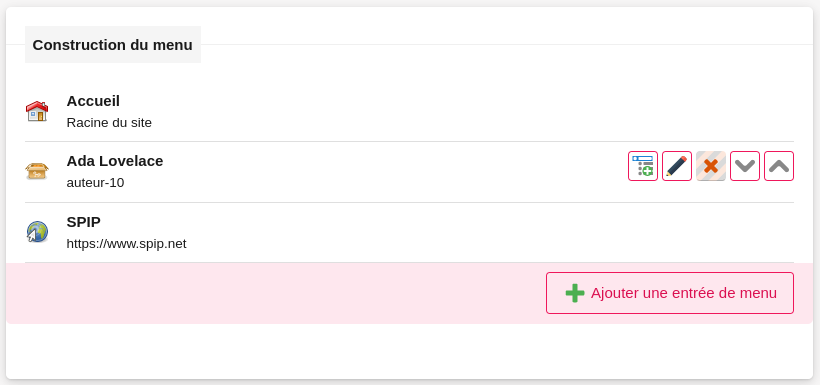
Lorsque vous avez déjà ajouté des choses, vous obtenez alors la liste des entrées sous cette forme :
Vous pouvez alors déplacer les entrées pour modifier leur ordre, les supprimer, changer leurs paramètres et créer des sous-menus en-dessous des entrées qui le permettent.
Utiliser les menus dans votre site
Pour afficher un menu dans votre site, il vous suffit d’inclure un petit squelette où vous le désirez :
#INCLURE{fond=inclure/menu, env, identifiant=<votre_menu>}Vous pouvez aussi tester votre menu facilement en cliquant sur le bouton « Voir en ligne » ou en allant sur la page : spip.php?menu<numero>
Exporter les menus vers un autre site
Imaginons que sur une version de votre site en local vous réorganisez tous les menus. Pour reporter ces changements en prod, il faut exporter les menus dans un fichier et les réimporter en prod.
S’assurer tout d’abord que le plugin Yaml est activé .

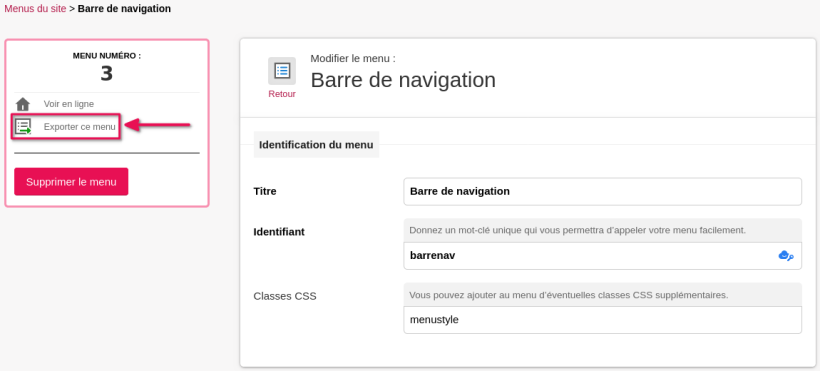
Lorsqu’il est activé une icône apparaît : exporter ce menu
Le sauvegarder sur votre ordinateur

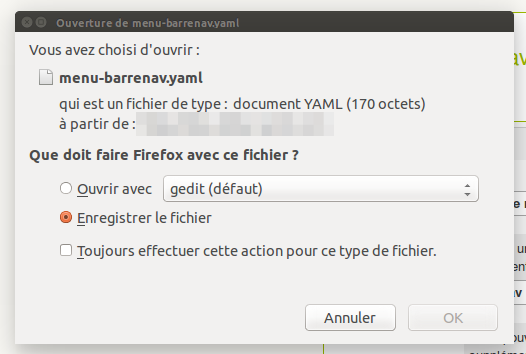
Sur le site de destination, il suffit de créer un nouveau menu avec le même identifiant (penser à le supprimer avant s’il existe). Et à la création, si le plugin YAML est bien activé, la boite de choix de fichier est proposée.
Surcharge des fichiers menus/<type>.html
Si pour des besoins particuliers, on doit surcharger un fichier du répertoire menus/, il ne faut pas oublier de copier le fichier XML de description qui va avec.
En effet, le plugin cherche le fichier XML au même endroit que le fichier HTML.











Discussions par date d’activité
354 discussions
Bonjour,
je viens de constater un petit souci. Par contre je ne peux dire si c’est sur la dernière version ou d’avant.
Sur un site (https://www.cpalb.fr) sous Spip 3.2 dernière version et Zpip, j’ai un menu latéral dont une des entrées est paramétrée comme l’image de capture le montre.
Avant la mise à jour, le menu affichait bien rubrique/sous rubriques/articles. sous forme d’arborescence. Suite à la dernière mise à jour, je n’ai plus que l’affichage des rubriques.
Le problème a été résolu par la remise en place d’une version antérieure (1.7.11) qui trainait sur mon poste.
Quelqu’un a-t-il déjà rencontré ce souci ?
Bon Week End à tous
Mais l’affichage des rubriques, c’est bien les rubriques enfants de la rubrique en cours quand même comme demandé ?
Pour le type d’entrée « rubriques_completes » précisément, la dernière modif c’était uniquement celle de 1.7.11 à 1.7.12, et c’était… juste des ajouts de classes CSS (très précises en BEM donc sans conflit possible) :
https://zone.spip.net/trac/spip-zone/changeset/113048/spip-zone/_plugins_/menus/trunk/menus/rubriques_completes.html
Bonjour,
je viens de faire un test : je suis repassé de la version 1.7.11 à la dernière version et j’arrive à recréer le problème : mon menu ressemble à ça :
Alors qu’avec la version 1.7.11, il ressemble à ça :
Je précise pour chaque changement de version, j’ai vidé le cache.
J’ai aussi fait le même test sans dossier squelettes et j’obtiens le même résultat.
A la base, ce n’est pas vraiment dérangeant, je sais qu’il ne faut pas que je fasse la mise à jour mais ça m’intrigue :D
Bonne journée
Pouet, ça fait trois semaines que j’ai l’onglet ouvert mais toujours pas eu le temps de trouvé, désolé.
Pour faire gagner du temps, est-ce que tu sais/peux installer le plugin avec SVN ? Cela permettrait que tu testes chaque commit petit à petit depuis la 1.7.11 (svn co -r numéro-du-commit) afin de trouver la version exacte à partir de laquelle ça plante ton menu.
Ça ferait déjà pas mal avancer, puisqu’on saurait quel commit, donc quelles modifs exactes changent le comportement.
Bonjour,
un peu (Beaucoup) de retard dans la réponse mais je n’étais pas disponible ces derniers temps..
J’ai donc essayé les différentes versions et jusqu’à la v1.7.14, aucun problème n’apparait.
C’est la v1.7.15 qui introduit le souci.
Je suis une bille absolue en programmation mais en regardant les modifications liées à cette version, il semble que ça peut être cohérent, les modifications portant sur les noisettes.
C’est la révision 113159.
J’espère que cela pet aider.
Cordialement.
Edouard ERNOULD
Ah mais en fait tu utilises le Noisetier, et ton menu est inclu avec une noisette ! Du coup forcément moi je cherchais dans le code des entrées de menu ce qui aurait changé, ça pouvait pas être là. :)
Donc oui, cette modif change un truc dans la noisette, on va revenir en arrière.
Et voilà ça devrait être bon avec cette modif :
https://zone.spip.net/trac/spip-zone/changeset/115001
Bonjour,
je viens de mettre en place la nouvelle version du plugin et le problème est résolu :)
Merci pour les recherches et le correctif.
Bonne journée.
Répondre à ce message
Bonjour,
On peut ajouter des classes à « ul », mais est-il possible de lui attribuer un id (hormis en passant par javascript) ?
Raphaël
Bé non, ya rien pour ça actuellement
Ah tant pis merci :)
Répondre à ce message
Sur un site en v3.1.2, le plugin menu v1.7.11 n’affiche pas le type d’entrée ci-dessous, ni dans la configuration du plugin ni malheureusement dans la construction des menus :
« article, rubrique ou autre objet spip »
Cela vous est-il déjà arrivé ?
Connaissez-vous un remède ?
Cordialement, Yanic
je ne suis pas sur de comprendre exactement le souci.
Mais les objets en questions sont-ils publiés ?
c’est un site géré depuis plusieurs années
et le menu fait au début comprenait des entrées du type « article, rubrique ou autre objet spip »
fabriquées par le formulaire de menu tout à fait normalement
récemment j’ai voulu ajouter une nouvelle rubrique à ce menu
et je me suis aperçu que ce type d’entrée n’était plus disponible dans la liste des types d’entrée
j’ai vérifié que le plugin, régulièrement mis à jour, comprenait bien tous ses fichiers
j’ai vérifié sur un autre site utilisant le même plugin que ce type d’entrée n’avait disparu pour je ne sais quelle raison, ce qui n’est bien sûr pas la cas
donc : je ne comprends pas pourquoi ce type d’entrée ne s’affiche plus, y compris quand je tente d’éditer une entrée déjà saisie à l’époque où tout fonctionnait correctement
et surtout je ne sais pas où chercher l’erreur ni la corriger...
c’est très bizarre. j’imagine que tu as essayé de vider les caches.
as tu pu voir si par hasard il y aurait des souci de description de chemin.
as tu essayé de renvoyer les fichiers du plugins ? ca se trouve il y a eu un bug lors d’une maj.
cache vidé et revidé
le dossier du plugin a été supprimé, rechargé
les fichiers objet.html et objet.xml sont présents
tous les autres types s’affichent
je ne vois pas ce qui bloque l’affichage de ce type
y compris lorsque je veux éditer une entrée ancienne qui utilise ce type
et c’est bien mon petit problème !
effectivement. Le problème se pose que ce soit en local ou à distance ? pour savoir si c’est la base qui est corrompu oÙ si le problème vient d’un code php...
Il y a une configuration au plugin, qui permet de masquer volontairement certains types d’entrées. Est-ce que ce type est désactivé ?
le phénomène arrive en local et en ligne
dans la configuration du plugin, le type n’est pas listé
Vraiment, personne n’arrive à reproduire, du coup c’est difficile de pouvoir trouver d’où ça vient, mais forcément d’un truc propre à ton installation, à priori. :(
Bonjour,
Est-ce qu’il n’y aurait pas des fichiers perso type objet.html dans le répertoire /squeletttes/formulaires ou /squeletttes/menus ?
Il m’est arrivé de tout casser après une mise à jour du plugin menus lorsque j’avais des fichiers perso.
Répondre à ce message
La version 1.7.2 ne s’installe pas !
Il y a un problème dans la déclaration des clef primaires
:Pri:ERREUR : Erreur 1072 de mysql : Key column ’id_menu_entree’ doesn’t exist in table
in /var/www/spip3.2/ecrire/base/create.php L73 [sql_create(),creer_ou_upgrader_table(),alterer_base(),creer_base(),
serie_alter(),maj_while(),maj_plugin(),menus_upgrade(),spip_plugin_install(),(...)
Merci d’avance !
Hello,
ma boulette, c’est corrigé en principe dans les versions suivantes.
Merci Beaucoup tcharlss ;)
Répondre à ce message
bonjour,
suite à la mise à jour vers 1.7.10 de la précédente immédiate sur Spip 3.1.8, on a une erreur quand on fait une recherche dans la partie privée :
Tous les plugins sont à jour
Oups ça c’est ma faute, corrigé dans la v 1.7.11
Merci ! impeccable, plus de message d’erreur.
Répondre à ce message
Bonjour,
je teste mon site en W3C et il m’indique l’erreur suivante :
there is no attribute « data-depth »
Du coup, avant d’enlever le data-depth=« 0 », je me demandais si cela était bien une erreur ou non. Et si le passage en W3C de spip, n’est pas bloqué par ce détail.
Bonne journée !
Il n’y a aucune erreur. N’importe quel balise peut avoir des attributs data depuis HTML5.
Ok, merci. Du coup, sur https://validator.w3.org/ j’avais laissé en détection automatique et pensais que choisir html5 dans le back office le détectait automatiquement. mais non ;) Désolé du dérangement !
Répondre à ce message
Bonsoir,
Que doit-on mettre dans une boucle Spip pour récupérer la « Classes CSS de l’entrée » ?
Merci d’avance,
Cordialement,
Hervé
Bonjour,
Je complète ma question :
Il y a-t-il un « mode d’emploi » pour prendre un menu JQuery et l’adapter pour qu’il fonctionne avec un menu créé avec le plugin Menus ?
Merci d’avance,
Cordialement,
Hervé
C’est plutôt au niveau javascript, au niveau des options de la lib utilisé, ou de ce qu’elle attend en entrée, qu’il faut voir. Le plugin lui ne fait que générer du HTML sémantique, bien structuré et avec une structure et des classes qui permettent largement de sélectionner ce qu’on veut ensuite en CSS et JS.
Répondre à ce message
Bonjour,
Depuis les dernières mises à jour et avec SPIP 3.1 et SPIP-R je ne peux plus éditer les menus...
Si j’essaie de créer une nouvelle entrée j’obtiens un menu partiel comme dans la capture d’écran ci-dessous.
Merci de votre aide.
a tout hasard, as tu essayé de vider le cache ?
si cela ne marche pas, il peut y avoir plein de raison différente à ce problème d’affichage. Il faudrait activer le debugage php pour savoir.
Merci de votre réponse.
J’ai vidé les caches (avec un client ftp, tmp et local). J’ai désinstallé et réinstallé le plugin... , sans modifier ce comportement.
Je vais essayer de suivre votre conseil et activer le débugage PHP
Bonjour
Je viens d’avoir le même problème. J’ai renommé mon répertoire squelettes en squelettes.old et tout est revenu. Il doit donc y avoir une surcharge dans ton répertoire squelettes qui empêche le bon fonctionnement du plugin
Répondre à ce message
Mon header se trouve en pièce jointe
Merci pour votre assistance
Répondre à ce message
Bonsoir,
Serait-il imaginable d’avoir 2 classes CSS dans le formulaire de configuration du plugin Menu ? :
Une pour le menu desktop et une pour le menu mobile (menu hamburger)
Avec, éventuellement, une case pour définir le seuil en pixels (media query) pour la bascule entre les 2 CSS.
Merci d’avance,
Cordialement,
Hervé
Nope ce n’est pas prévu et ce plugin n’a absolument pas pour vocation de s’occuper de l’affichage et ne le fera jamais. Ça ne fait que générer le bon HTML à peu près bien sémantique et avec les classes permettant de cibler les divers éléments pour pouvoir faire ce qu’on veut en CSS ou Javascript ensuite. C’est à ton thème graphique de faire ce qu’il faut pour cibler et afficher ou masquer des choses suivant les cas, ya pas besoin d’ajouter des classes pour ça, et si t’as besoin d’ajouter des choses, ça peut encore se rajouter en JS (mais bof, très rare, dans l’immense majorité des cas ya pas besoin).
J’étais quasiment sûr qu’effectivement ce n’était pas envisageable, mais j’ai posé la question pour être sûr.
Merci d’avoir clarifié les choses.
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
