Avertissement
Le présent plugin est installé et activé par défaut sur toute les version de SPIP > 3.0 [1]. Inutile donc de l’installer manuellement sauf si vous utilisez SPIP 2.1.
Aperçu
La MediaBox est une Boîte multimédia polyvalente et personnalisable. Le plugin est basé sur la librairie moderne ColorBox, qui a été enrichie et adaptée pour SPIP.
Par défaut, mediabox propose 5 habillages. Il est assez facile d’en créer de nouveau assortis à chaque site. Mediabox est également multilingue.
Sur le site public, la boîte peut être activée simplement par l’ajout de classes sur les liens (avec la possibilité de préciser le fonctionnement en iframe, la largeur et la hauteur pour chaque lien).
Pour des besoins plus complexes, mediabox peut aussi être appelée directement en javascript avec plein d’options de fonctionnement.
Configuration
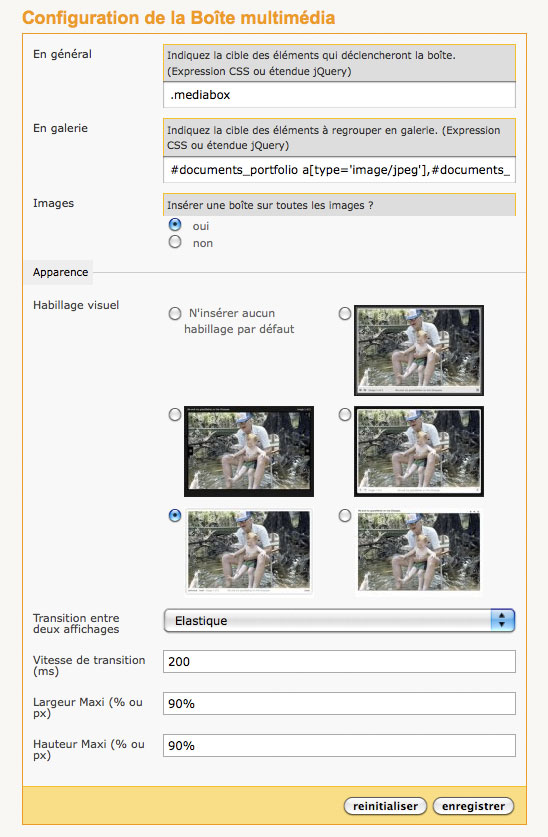
La page de configuration de mediabox est accessible depuis le menu homonyme.

Le panneau de configuration vous permet de modifier les sélecteurs CSS utilisés pour cibler les liens sur lesquels activer la boîte.
Il est par ailleurs possible de changer l’apparence de la boîte en sélectionnant l’habillage, l’animation en transition entre deux photos, et la hauteur et la largeur maximales.
Ces réglages affectent le fonctionnement sur le site public (mais pas dans l’espace privé).
Utilisation simple
Activation de la boîte
Par défaut, la boîte est active sur les liens pourvus de la classe mediabox, ainsi que les liens dotés d’un attribut html type ayant pour valeur image/jpeg, image/png, ou image/gif. Cet attribut type est renseigné automatiquement par SPIP dans les images du portfolio.
Exemples :
<a href="IMG/mabelleimage.jpg" class='mediabox'>Voir l'image</a>
<a href="IMG/mabelleimage.jpg" type="image/jpeg" title="Ma belle image">Voir l'image</a>Ouverture en iFrame
Pour que la boîte ouvre la cible du lien dans une iFrame, il suffit d’ajouter la classe boxIframe et des pseudo-classes servant à spécifier les dimensions :
Exemple :
<a href="#URL_PAGE{plan}" class='mediabox boxIframe boxWidth-700px boxHeight-600px'>Plan du site</a>Paramétrage des dimensions
Il est possible de préciser les dimensions de la boîte au cas par cas.
Il suffit d’ajouter une classe au lien concerné, par exemple : boxWidth-200px pour fixer la largeur à 200px, boxHeight-300px pour fixer la hauteur à 300px.
Remarquez que la classe est donc constituée de la valeur souhaitée. Cette valeur s’exprime dans les unités CSS valides (px, em, pt ...). Cas particulier, les ’%’ sont notés pc (le caractère ’%’ n’étant pas autorisé pour les noms de classe).
Constitution d’une galerie
Pour constituer une galerie de vignettes clicables et reconnues comme faisant partie d’un même ensemble, il faut leur indiquer un attribut rel commun.
Les liens possédant la même valeur d’attribut rel sont associés ensemble. Il est donc possible d’avoir plusieurs galeries dans la même page.
La mediabox permet de naviguer au sein d’une galerie en la feuilletant, ou en activant le diaporama automatique.
Exemple :
<a href="IMG/mabelleimage1.jpg" class='mediabox' rel="mesimages">Voir la belle image N° 1</a>
<a href="IMG/mabelleimage2.jpg" class='mediabox' rel="mesimages">Voir la belle image N° 2</a>
<a href="IMG/mabelleimage3.jpg" class='mediabox' rel="mesimages">Voir la belle image N° 3</a>Les liens ciblés par le « sélecteur de galerie » (renseigné dans le panneau de configuration) sont associés automatiquement par un attribut rel="galerieauto". N’utilisez donc pas cette valeur pour vos galeries.
Utilisation avancée en javascript
Il est possible d’activer la boîte en javascript, sur une liste d’objets :
$("a.mediabox").mediabox(options);ou de l’ouvrir par un appel direct sans sélection :
$.fn.mediabox(options);options
une liste de propriétés optionnelles sous la forme {prop:valeur,...} :
- href : (chaîne) une ancre dans la page ou une url externe pour un chargement ajax. Dans ce cas il est possible d’utiliser la syntaxe de jQuery et de spécifier un selecteur dans la page chargée
$.fn.mediabox({href:"spip.php?page=sommaire #contenu"}); - overlayClose : (booléen, true par défaut) permet de fermer la boîte lorsque l’utilisateur clique en dehors si true
- iframe : (booléen, false par défaut) ouvre la boîte dans une iframe si true
- title : (chaîne, attribut title du lien par défaut) pour fournir un titre ou une légende détaillée
- height : (chaîne) hauteur de la boîte, au format CSS
- width : (chaîne) largeur de la boîte, au format CSS
- minHeight : (chaîne) hauteur minimale de la boîte, au format CSS
- minWidth : (chaîne) largeur minimale de la boîte, au format CSS
- maxHeight : (chaîne) hauteur maximale de la boîte, au format CSS
- maxWidth : (chaîne) largeur maximale de la boîte, au format CSS
- autoResize : (booléen, false par défaut) redimensionne la boîte lorsque la fenêtre change de taille. Attention aux effets indésirables éventuels
- onOpen : (function, null par défaut) fonction callback appelée à l’ouverture de la boîte
- onShow : (function, null par défaut) fonction callback appelée à l’affichage de la boîte
- onClose : (function, null par défaut) fonction callback appelée à la fermeture de la boîte
À noter que chaque argument peut être fourni sous forme de fonction :
$("a[rel='example']").mediabox({title: function(){
var url = $(this).attr('href');
return '<a href="'+url+'" target="_blank">Ouvrir dans une nouvelle fenêtre</a>';
}});API modalbox
La mediabox peut également être utilisée sous forme de boîte modale, avec une API spécifique.
L’API modalbox est par exemple utilisée dans l’interface privée de SPIP par le plugin médiathèque. Si vous l’utilisez conjointement avec la mediabox, alors les fenêtres pop-in d’édition de document seront affichées dans une mediabox, plus conviviale que la modalbox utilisée par défaut dans le plugin.
Ouverture d’une boîte modale
L’ouverture se fait par l’appel :
$.modalboxload(href,options);href correspond a une url ou une ancre, comme pour l’option href de la mediabox. Elle est ici indiquée en premier argument pour alléger l’écriture la plus courante où ce sera le seul argument utilisé.
Les options de modalboxload sont les mêmes que pour mediabox vues ci-dessus, mais avec la valeur false par défaut pour
overlayClose (un clic en dehors de la boîte ne la fait pas disparaitre) qui correspond à l’usage d’une boîte modale de dialogue.
Cet appel est particulièrement adapté pour écrire un lien vers une page complète, qui sera chargé avec une url différente dans une boîte modale si on dispose de javascript et de la boîte modale.
Par exemple, pour charger le formulaire de login dans une boîte modale (et garder le lien vers la page complète en l’absence de javascript) :
<a href="[(#URL_PAGE{login}|parametre_url{url,#SELF})]"
rel="nofollow" target="_blank"
onclick="if (jQuery.modalbox) {jQuery.modalbox('[(#URL_PAGE{login}|parametre_url{url,#SELF}|parametre_url{var_zajax,contenu})]');return false;}" ><:lien_connecter:></a>Le lien chargé dans la boîte modale utilise ici les possibilités ajax de Zpip V1.
Note : pour Zpip V2, il faut utiliser {parametre_url{var_zajax,content}}.
Fermeture de la boîte modale
La boîte peut être fermée par un appel javascript avec la fonction
$.modalboxclose();Si des traitements sont nécessaires après fermeture il faut dans ce cas ajouter une fonction callback sur l’événement onClose au moment de l’ouverture de la boîte.
Pipelines
Le pipeline mediabox_config permet d’agir sur la configuration de la mediabox.
Par exemple, pour qu’un plugin désactive la mediabox, il suffira de déclarer ce pipeline dans son fichier paquet.xml
<pipeline nom="mediabox_config" inclure="monplugin_pipelines.php" />et de le définir ensuite, dans le fichier monplugin_pipelines.php :
/**
* Désactiver la mediabox
*
* @pipeline mediabox_config
* @return array Données du pipeline
*/
function monplugin_mediabox_config($config) {
$config['active'] = 'non';
return $config;
}


Discussions par date d’activité
227 discussions
En complément de mon dernier post je rajouterai que la mediabox apparait bien dans l’espace privé mais pas dans l’espace public.
Bonjour,
1) Je me suis aperçu que dans l’espace privé, mediabox ne tenait pas compte des réglages effectués. Il ne doit donc pas utiliser les mêmes fichiers (modèle ?)
Cela peut expliquer la différence de fonctionnement.
C’est une piste pour tenter de comparer le contenu des fichiers privé/public
2) Par ailleurs, j’utilisais thickbox, le pluging s’est télescopé avec médiabox lors du passage en V3 avec les mêmes problèmes. n’y a-t-il pas un vieux pluging qui traîne ?
3) Une installation manuelle de médiabox doublonnerait car elle ne peut remplacer la version verrouillée. Cela pourrait aussi mettre le foutoir.
Répondre à ce message
Bonjour.
Mon site est sous spip 3.1.6 avec plugin mediabox 1.0.3. J’ai réalisé les modifications de la révision https://zone.spip.net/trac/spip-zone/changeset/104991/spip-zone.
J’ai vidé les caches et j’ai toujours pas de medibox lorsque je clique sur une image insérée dans un article : j’ai l’image en plein écran avec impossibilité de revenir en arrière sauf à utiliser le bouton de navigation du navigateur.
Pour l’instant j’aimerai juste régler ce problème sans faire de mise à jour spip.
Je précise que j’avais réussi à régler le problème pour un autre site avec cette révision. Mais là, je coince.
Quelqu’un pour m’aider SVP ?
Répondre à ce message
Bonjour,
les tests d’accessibilité indiquent une erreur pour chacun des boutons (précédent, suivant et diaporama) en raison d’une absence de « value » pour les éléments « button ». Cela pourrait être facilement réglé en ajoutant une valeur même vide à ces trois boutons :
Les test ont été réalisés avec WAVE Evaluation Tool 1.0.4 (https://addons.mozilla.org/fr/firefox/addon/wave-accessibility-tool/)
Cordialement
Répondre à ce message
Salut,
un petit message pour dire qu’à la validation W3C css, plugins-dist/mediabox/colorbox/black-striped/colorbox.css, une petite erreur est retournée pour
Il suffit de remplacer (opacity = 90) par (opacity=90)
C’est pas grand chose, mais le « Congratulations ! No Error Found. » fait toujours plaisir quand on valide ;)
Merci pour le boulot énorme fait par tous les contribut-rices-eurs !
Répondre à ce message
Bonjour à tous,
Je viens vers vous aujourd’hui en ayant l’espoir de recevoir une réponse à un problème : impossible pour moi d’activer la galerie de Mediabox (Boite Multimedia) sur des documents (images vignettes appelées grâce au plugin Media) attachées et figurant dans un produit.
En effet, ayant programmé une fiche produit pour une boutique en ligne, je voudrais faire défiler mes vignettes d’images avec une galerie en ayant la possibilité de faire défiler les images en grande taille, sur fond noir, grâce à des flèches (suivant / précédent). Pourtant cette fonctionnalité de Mediabox ne fonctionne pas du tout dans mon cas... Et je me demande pourquoi...
J’ai essayé maintes fois d’activer d’autres plugins (Galleria, Photoswipe...) qui me permettraient de visualiser les images en galerie mais n’y parviens pas. Je précise à nouveau que mes images sont attachées à un produit (objet éditorial Spip). Merci d’avance pour vos lanternes...
Ps : La galerie ne fonctionne pas non plus pour les images attachées aux articles.
Problème de compatibilité avec d’autres plugin connu ?
Bonjour,
Dans l’onglet de paramétrage de la boîte multimédia
le champ en galerie est par défaut :
#documents_portfolio a[type=’image/jpeg’],#documents_portfolio a[type=’image/png’],#documents_portfolio a[type=’image/jpg’],#documents_portfolio a[type=’image/gif’]
dans ce cas les images du porte-folio sont agrandies une par une.
si le champ en galerie à la valeur .mediabox
alors il est possible de faire défiler les images manuellement ou en diaporama automatique
Bonjour et merci pour cette réponse. Les réglages de la boite multimédia sont correctement indiqués. J’ai remplacé le champs par défaut de « en galerie » par .mediabox mais la navigation de la galerie image par image ne fonctionne toujours pas...
je ne comprends pas où est le problème.
Merci pour votre aide.
Répondre à ce message
Bonjour,
j’essaye de faire apparaître un boite modale avec la dernière version de sip 3.2, mais pour le moment sans succès !
Le code
$.fn.mediabox(href :« my url ») ;
ne fonctionne pas avec une url externe.
J’ai essayé de rajouter iframe:true, mais ça ne change rien.
J’ai besoin de l’appeler via du code javascript car je dois rediriger la page à la fermeture de la boite modale, mais rester dans la boite modale en cas d’erreur du formulaire.
Merci de votre aide.
Bonjour,
Attention de bien suivre la syntaxe, d’autant qu’on a le choix entre 2 variantes.
1) Ne pas oublier les accolades, car c’est un tableau d’options qui est ici attendu.
2) Autre possibilité, où cette fois on passe directement l’url comme premier argument :
Oui, j’ai bien mis les accolades, et j’ai aussi essayé avec modalboxload, la boite modale apparaît, mais affiche un cour instant après « This content failed to load. »
Par contre si je met directement le lien avec le bouton, c’est bon, mais je ne peut pas contrôler la fermeture de la boite dans le formulaire :
Hum, dans ce cas, il faut plus d’éléments :
- Quel navigateur ?
- Des messages d’erreur dans la console javascript ?
- Votre site est-il en https?
- Que renvoit les entêtes (headers) du site extérieur ?
Bonjour,
J’ai esayé avec plusieurs sites : google, clubic, lemonde, site local, et aucun ne se charge.
Peut-être un problème de syntaxe ou de mise à jour avec la dernière version !
J’ai essayé les différentes possibilités décrites sur cette page.
Fonctionne :
<a href="#URL_PAGE{plan}" class='mediabox boxIframe boxWidth-700px boxHeight-600px'>Plan du site</a>Ne fonctionne pas :
Dollar.fn.mediabox(options);Dollar.modalboxload(href,options);Je ne sais pas si le problème viens de la librairie ou de la documentation, mais une aide serait extrêmement bienvenue.
Merci.
Répondre à ce message
Bonjour,
Pouvez-vous m’indiquer s’il est possible et comment transmettre un variable de mediabox vers la page parent en javascript lors de l’exécution de onclose ?
Cdt,
ar.ro
Répondre à ce message
Bonjour,
Sur un site proprement installé en 3.1.6 le portfolio ne fonctionne pas. Au clic sur une image, il n’affiche que cette image en pleine page, SANS la boite MediaBox qui permet de la voir en diaporama. En comparant avec le code produit par un autre site en 3.1.1 qui fonctionne parfaitement, on voit qu’il manque
onclick class="cboxElement hasbox"J’ai d’abord pensé que mes squelettes en étaient la cause, je les ai désactivés et même avec les squelettes par défaut cela ne marche pas. Mes réglages sur le plugin sont les mêmes que sur mes autres sites. Je vois que la version de MediaBox installée par défaut est maintenant 1.0.3 (auparavant c’était 1.0.2). Est-ce que cette version, qui est arrivée avec la mise à jour de sécurité Spip 3.1.6 en juin, est vraiment fonctionnelle ?
Merci de vos éclaircissements
Ramina
Salut, le sujet a été abordé dans ce post de forum.spip et on y donne la solution a appliquer en attendant la prochaine version de SPIP :
http://forum.spip.net/fr_267527.html#forum267588
Super, ça marche bien !
Grand merci
Ramina
Répondre à ce message
Bonjour
Je ne suis pas un grand habitué de SPIP, et je ne comprends pas ce qu’il faut faire pour avoir un diaporama.
Si je fais cecidans un squelette article, en m’inspirant de l’exemple
J’affiche (logiquement) une liste de liens et je n’accède au diaporama qu’en cliquant sur un des liens. C’est très laid.
Ne peut on pas plutôt afficher la première image ou toutes les images en miniatures pour accéder au diaporama en cliquant dessus ?
Et aussi, est-ce qu’on peut afficher le titre et le descriptif de chaque document dans le diaporama ? Un peu comme ça, dans le principe (cliquez sur « Suite »).
Merci pour votre aide !
Répondre à ce message
L’attribut rel est utilisé pour avoir plusieurs galeries (= les images qui ont le même attribut rel sont regroupées dans la même galerie). OK. Ça fonctionne bien sauf que du coup ça passe pas au validateur w3c qui demande, si j’ai bien compris, qu’on passe par un attribut data-*
Pas bien grave, mais, juste pour la beauté du truc, on pourrait pas faire évoluer le plugin pour qu’il passe la validation tout en gardant la réalisation de galeries ?
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
