Avertissement
Le présent plugin est installé et activé par défaut sur toute les version de SPIP > 3.0 [1]. Inutile donc de l’installer manuellement sauf si vous utilisez SPIP 2.1.
Aperçu
La MediaBox est une Boîte multimédia polyvalente et personnalisable. Le plugin est basé sur la librairie moderne ColorBox, qui a été enrichie et adaptée pour SPIP.
Par défaut, mediabox propose 5 habillages. Il est assez facile d’en créer de nouveau assortis à chaque site. Mediabox est également multilingue.
Sur le site public, la boîte peut être activée simplement par l’ajout de classes sur les liens (avec la possibilité de préciser le fonctionnement en iframe, la largeur et la hauteur pour chaque lien).
Pour des besoins plus complexes, mediabox peut aussi être appelée directement en javascript avec plein d’options de fonctionnement.
Configuration
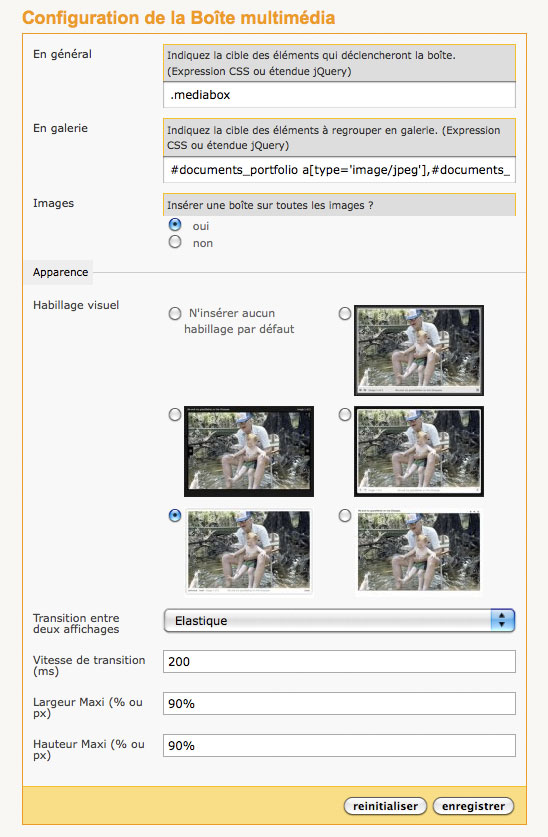
La page de configuration de mediabox est accessible depuis le menu homonyme.

Le panneau de configuration vous permet de modifier les sélecteurs CSS utilisés pour cibler les liens sur lesquels activer la boîte.
Il est par ailleurs possible de changer l’apparence de la boîte en sélectionnant l’habillage, l’animation en transition entre deux photos, et la hauteur et la largeur maximales.
Ces réglages affectent le fonctionnement sur le site public (mais pas dans l’espace privé).
Utilisation simple
Activation de la boîte
Par défaut, la boîte est active sur les liens pourvus de la classe mediabox, ainsi que les liens dotés d’un attribut html type ayant pour valeur image/jpeg, image/png, ou image/gif. Cet attribut type est renseigné automatiquement par SPIP dans les images du portfolio.
Exemples :
<a href="IMG/mabelleimage.jpg" class='mediabox'>Voir l'image</a>
<a href="IMG/mabelleimage.jpg" type="image/jpeg" title="Ma belle image">Voir l'image</a>Ouverture en iFrame
Pour que la boîte ouvre la cible du lien dans une iFrame, il suffit d’ajouter la classe boxIframe et des pseudo-classes servant à spécifier les dimensions :
Exemple :
<a href="#URL_PAGE{plan}" class='mediabox boxIframe boxWidth-700px boxHeight-600px'>Plan du site</a>Paramétrage des dimensions
Il est possible de préciser les dimensions de la boîte au cas par cas.
Il suffit d’ajouter une classe au lien concerné, par exemple : boxWidth-200px pour fixer la largeur à 200px, boxHeight-300px pour fixer la hauteur à 300px.
Remarquez que la classe est donc constituée de la valeur souhaitée. Cette valeur s’exprime dans les unités CSS valides (px, em, pt ...). Cas particulier, les ’%’ sont notés pc (le caractère ’%’ n’étant pas autorisé pour les noms de classe).
Constitution d’une galerie
Pour constituer une galerie de vignettes clicables et reconnues comme faisant partie d’un même ensemble, il faut leur indiquer un attribut rel commun.
Les liens possédant la même valeur d’attribut rel sont associés ensemble. Il est donc possible d’avoir plusieurs galeries dans la même page.
La mediabox permet de naviguer au sein d’une galerie en la feuilletant, ou en activant le diaporama automatique.
Exemple :
<a href="IMG/mabelleimage1.jpg" class='mediabox' rel="mesimages">Voir la belle image N° 1</a>
<a href="IMG/mabelleimage2.jpg" class='mediabox' rel="mesimages">Voir la belle image N° 2</a>
<a href="IMG/mabelleimage3.jpg" class='mediabox' rel="mesimages">Voir la belle image N° 3</a>Les liens ciblés par le « sélecteur de galerie » (renseigné dans le panneau de configuration) sont associés automatiquement par un attribut rel="galerieauto". N’utilisez donc pas cette valeur pour vos galeries.
Utilisation avancée en javascript
Il est possible d’activer la boîte en javascript, sur une liste d’objets :
$("a.mediabox").mediabox(options);ou de l’ouvrir par un appel direct sans sélection :
$.fn.mediabox(options);options
une liste de propriétés optionnelles sous la forme {prop:valeur,...} :
- href : (chaîne) une ancre dans la page ou une url externe pour un chargement ajax. Dans ce cas il est possible d’utiliser la syntaxe de jQuery et de spécifier un selecteur dans la page chargée
$.fn.mediabox({href:"spip.php?page=sommaire #contenu"}); - overlayClose : (booléen, true par défaut) permet de fermer la boîte lorsque l’utilisateur clique en dehors si true
- iframe : (booléen, false par défaut) ouvre la boîte dans une iframe si true
- title : (chaîne, attribut title du lien par défaut) pour fournir un titre ou une légende détaillée
- height : (chaîne) hauteur de la boîte, au format CSS
- width : (chaîne) largeur de la boîte, au format CSS
- minHeight : (chaîne) hauteur minimale de la boîte, au format CSS
- minWidth : (chaîne) largeur minimale de la boîte, au format CSS
- maxHeight : (chaîne) hauteur maximale de la boîte, au format CSS
- maxWidth : (chaîne) largeur maximale de la boîte, au format CSS
- autoResize : (booléen, false par défaut) redimensionne la boîte lorsque la fenêtre change de taille. Attention aux effets indésirables éventuels
- onOpen : (function, null par défaut) fonction callback appelée à l’ouverture de la boîte
- onShow : (function, null par défaut) fonction callback appelée à l’affichage de la boîte
- onClose : (function, null par défaut) fonction callback appelée à la fermeture de la boîte
À noter que chaque argument peut être fourni sous forme de fonction :
$("a[rel='example']").mediabox({title: function(){
var url = $(this).attr('href');
return '<a href="'+url+'" target="_blank">Ouvrir dans une nouvelle fenêtre</a>';
}});API modalbox
La mediabox peut également être utilisée sous forme de boîte modale, avec une API spécifique.
L’API modalbox est par exemple utilisée dans l’interface privée de SPIP par le plugin médiathèque. Si vous l’utilisez conjointement avec la mediabox, alors les fenêtres pop-in d’édition de document seront affichées dans une mediabox, plus conviviale que la modalbox utilisée par défaut dans le plugin.
Ouverture d’une boîte modale
L’ouverture se fait par l’appel :
$.modalboxload(href,options);href correspond a une url ou une ancre, comme pour l’option href de la mediabox. Elle est ici indiquée en premier argument pour alléger l’écriture la plus courante où ce sera le seul argument utilisé.
Les options de modalboxload sont les mêmes que pour mediabox vues ci-dessus, mais avec la valeur false par défaut pour
overlayClose (un clic en dehors de la boîte ne la fait pas disparaitre) qui correspond à l’usage d’une boîte modale de dialogue.
Cet appel est particulièrement adapté pour écrire un lien vers une page complète, qui sera chargé avec une url différente dans une boîte modale si on dispose de javascript et de la boîte modale.
Par exemple, pour charger le formulaire de login dans une boîte modale (et garder le lien vers la page complète en l’absence de javascript) :
<a href="[(#URL_PAGE{login}|parametre_url{url,#SELF})]"
rel="nofollow" target="_blank"
onclick="if (jQuery.modalbox) {jQuery.modalbox('[(#URL_PAGE{login}|parametre_url{url,#SELF}|parametre_url{var_zajax,contenu})]');return false;}" ><:lien_connecter:></a>Le lien chargé dans la boîte modale utilise ici les possibilités ajax de Zpip V1.
Note : pour Zpip V2, il faut utiliser {parametre_url{var_zajax,content}}.
Fermeture de la boîte modale
La boîte peut être fermée par un appel javascript avec la fonction
$.modalboxclose();Si des traitements sont nécessaires après fermeture il faut dans ce cas ajouter une fonction callback sur l’événement onClose au moment de l’ouverture de la boîte.
Pipelines
Le pipeline mediabox_config permet d’agir sur la configuration de la mediabox.
Par exemple, pour qu’un plugin désactive la mediabox, il suffira de déclarer ce pipeline dans son fichier paquet.xml
<pipeline nom="mediabox_config" inclure="monplugin_pipelines.php" />et de le définir ensuite, dans le fichier monplugin_pipelines.php :
/**
* Désactiver la mediabox
*
* @pipeline mediabox_config
* @return array Données du pipeline
*/
function monplugin_mediabox_config($config) {
$config['active'] = 'non';
return $config;
}



Discussions par date d’activité
227 discussions
Bonjour,
Est-ce jouable de mettre « du plugin Crayons » dans le Mediabox ?
L’idée, c’est à l’affichage du doc, un double-clic et on modifierait le fichier...
je n’ai trouvé aucune discussion sur le sujet, et je ne vois pas où je pourrai insérer le #EDIT...
Merci
Avez vous trouver une solution pour ajouter le crayon à mediabox. J’ai besoin de cela moi aussi et je ne trouve pas d’infos.merci
Répondre à ce message
Bonjour,
J’ai essayé ces deux liens :
J’obtiens : Mediabox : Access to XMLHttpRequest at ’https://xxxx’ has been blocked by CORS policy : No ’Access-Control-Allow-Origin’ header is present on the requested resource.
Est ce que quelqu’un sait pourquoi et comment y remédier ?
Merci.
Gilles L.
Répondre à ce message
Bonjour,
J’ai un problème avec les #bouton_action dans la mediabox et les messages de confirmation
J’ai une page dans l’espace publique que j’appelle dans une modalbox par ce script :
function ouvrir_modal(adresse) { $.fn.mediabox({ href:adresse, minHeight:'75%', }); }à l’intérieur de cette page, j’ai des #boutons_action associés à différentes occurrences d’un objet.
Le message de confirmation n’apparaît pas dans la modalbox
... mais il est présent si la page est appelée directement.
Je sèche sur ce problème. Auriez-vous une idée ?
Merci
Répondre à ce message
Bonjour,
Je cherche comment afficher directement la mediabox du portfolio au chargement d’un article.
Et éventuellement que la mediabox pointe directement une image précise.
Pouvez-vous m’aider à lancer cela en javascript, je ne vois pas comment passer les paramètres.
$(« a.mediabox »).mediabox(options) ;
ou $.fn.mediabox(options) ;
Merci d’avance de votre aide,
ChB.
Dans le fichier jquery.colorbox.js, dans le dossier plugins-dist/mediabox/javascript, il y a un paramètre ’open’ à ’false’ (vers la ligne 47), en le passant à ’true’, la galerie s’ouvre automatiquement au chargement de la page.
Maintenant si qqun peut me dire la commande pour changer proprement cette propriété d’un squelette à l’autre à partir du squelette, ce serait sympa ;-)
Merci, ;-)
Comme dit plus haut, n’hésitez pas à visiter la page de l’auteur de colorbox ça aide.
(y) Cool ce plugin bravo !
Bonjour,
Si les images du portfolio correspondent bien à la sélection du mode galerie (cf : la page de configuration du plugin), alors la mediabox y est déjà assignée ; il suffit alors de simuler un clic pour la lancer.
En rajoutant cette ligne dans le
<head/>de l’article en question.Merci beaucoup Placido. (y)
En regardant le script, j’avais bien compris la technique à mettre en place, mais je n’arrivais pas à trouver la bonne syntaxe pour passer ce clic.
Ma dernière question serait de savoir comment passer en paramètre la vignette souhaitée ;-)
Bon trop simple :
Pour ouvrir la 3e image, il suffit de remplacer .first() par .eq(2)
Merci encore Placido (y)
Répondre à ce message
Bonjour
Avec spip 3.2.5
Dans mes articles, j’affiche mes images avec
J’ai bien coché « oui » pour « Insérer une boîte sur toutes les images ? » dans la config de la mediabox mais rien ne se passe au clic sur l’image.
Comment obtenir une image dans la mediabox ?
Que dit la console du navigateur ? Signale-t-elle une erreur javascript par exemple ?
La console me donne juste ça
« Ce site semble utiliser un effet de positionnement lié au défilement. Cet effet pourrait ne pas fonctionner correctement avec le défilement asynchrone. Consultez https://developer.mozilla.org/docs/Mozilla/Performance/ScrollLinkedEffects pour obtenir davantage de détails ou discuter des outils et des fonctionnalités liés. »
Répondre à ce message
Bonsoir,
Sur certains sites, le formulaire de recherche est réduit à une simple icône (loupe) et apparait quand on survol l’icône ou qu’on clique dessus.
C’est particulièrement utile quand on manque de place, particulièrement sur mobile.
Est-il possible d’utiliser Mediabox pour cela et, si oui, comment ?
Merci d’avance,
Cordialement,
Hervé
Bonjour,
même pb
1- Pour ouvrir une page recherche dans une mediabox ...avec formulaire et résultats dans la page :
la page est bien dans la box, les resultats aussi mais ... cela ne fonctionne pas ... les liens vers les articles trouvés envois l’article dans la box et non en pleine page ...
2- ouvrir le formulaire dans la box directement ... même pb
Je ne trouve pas la solution ..
En fait si je résume ce que l’on cherche c’est écrire , dans une fenêtre mediabox, des liens vers des articles qui lorsqu’on clique sur le lien ... ferme la mediabox et ouvre l’article dans une page du site ...
J’ai trouvé ..
<li><span class="searchlien" style="color:#000000;" onclick="parent.location.assign('#URL_ARTICLE')">#TITRE</span></li>avec parent.location.assign ... on va sur la page #URL_ARTICLE et non dans la mediabox
sans oublier le style
.searchlien:hover{cursor:pointer}pour avoir le curseurRépondre à ce message
Bonjour Cerdic
Depuis quelques semaines, j’essaie de régler un détail avec tcharlss, le créateur du plugin « Albums 3 » (voir la discussion sur le forum de ce plugin) :
Quand on a un portfolio ou un album d’images volumineux, on va avoir tendance à le paginer.
Or, les images en dehors de la pagination d’une page ne suivent pas dans le diaporama généré par la Mediabox. Seules les images de la page HTML sont reconnues et disponibles dans la Mediabox. Pour avoir les suivantes, il faut cliquer sur le lien de pagination pour les afficher dans la page, et là on peut visualiser les images présentes dans la nouvelle page...
Y a t-il un moyen de passer en paramètre à la mediabox l’ensemble des images d’un portfolio ou d’un album même paginé ?
Merci d’avance pour ta réponse...
Bonjour Cerdic
Je me permets un petit « up » pour le pb évoqué ci dessus :
Merci d’avance pour ton aide.
Répondre à ce message
Bonjour,
J’ai un comportement différent de la modalbox sur le site public selon qu’on est connecté ou non : non connecté le contenu s’affiche, connecté la boite ne charge plus rien, le gif de load tourne en rond, pas de message d’erreur.
La boite en l’occurrence est appelée via mes_fonctions pour afficher le texte d’un mot-clé.
Pas très gênant puisque ça ne concerne que les visiteurs connectés mais je ne comprends pas d’où vient le problème.
(Alors je me rends compte en plus que tout fonctionne bien en local, connecté ou non, mais pas sur le serveur distant, mêmes configs spip, mêmes squelettes... ... )
Répondre à ce message
Bonjour,
Savez-vous dans quel répertoire du squelette il faut placer une feuille de style colorbox.css si l’on souhaite la personnaliser. Merci d ’avance.
Bonjour
La css est dans plugins-dits/mediabox/dossier_du_type_choisi
Oui certes, merci, mais la css modifiée, je la mets dans squelettes/css/, squelettes/mediabox/, ou autre dossier ?
Non, vous la laissez au même endroit.
Si vous utilisez Firefox (ou n’importe quel autre navigateur d’ailleurs), allez voir dans les outils de développement ou tout simplement afficher le code source. Vous saurez (verrez) alors dans quel dossier est stocké votre fichier colorbox.css et ce sera donc celui-ci qu’il faudra modifier et vous devrez le laisser à la place qu’il occupe et où il est appelé.
@inaden, n’induisez pas en erreur les utilisateurices s’il vous plait.
Le bon usage est de créer un répertoire dupliqué avec les mêmes noms de fichiers soit dans plugins soit dans squelettes et certainement pas d’aller modifier les codes originaux ! jamais oh grand jamais !
ainsi
plugins/votre_nom_plugin/colorbox/style_duplique/fichiers_dupli_modifies.css …ou bien
squelettes/colorbox/style_duplique/fichiers_dupli_modifies.css …Bonjour Touti
Merci pour ce complément, c’est effectivement mieux.
C’est vrai que pour ma part (et j’aurais dû le préciser), quand je modifie un fichier je le duplique avant et je le garde sous la forme nom_de_fichier_o le _o signifiant « original ». Ce qui me permet en cas de soucis de revenir au fichier d’origine
Mais si on pratique ta solution et qu’on duplique le répertoire ou la feuille de style, comment fait-on pour l’appeler à la place du répertoire d’origine ou de la CSS d’origine ?
Mais justement rien du tout, c’est la magie de SPIP, voir le find_in_path expliqué ici
https://code.spip.net/fr/archives/fonctionnements/article/fonctionnement-du-path
Et ainsi tu ne perds pas tes modifis lors d’une mise à jour de SPIP ou des plugins que tu as téléchargé :)
À propos de documentation sur le sujet qu’évoque Touti, j’ajouterai aussi https://programmer.spip.net/-Etendre-SPIP-
Je dirais même plus https://programmer.spip.net/La-notion-de-chemin
Merci à vous deux.
#parole_de_recouvrement #femme #SPIP
Merci de vos retours. J’ai donc mis les css et nouvelles images dans ce répertoire, sachant que j’ai choisi la médiabox « black_simple »
squelettes/colorbox/black-simple/
Et ça marche, ouf.
Répondre à ce message
Bonjour à tous
J’ai monté deux sites en parallèle (spip 3.2.1). J’ai mis la même boucle :
J’ai paramètré mediabox de la même façon. J’ai le même fichier mes_option.
J’ai vérifié dans la BDD (table meta, ligne mediabox) et les paramètres sont les mêmes.
J’ai testé avec l’appel normal du portfolio l’affichage d’image attachée à un article sans être mise dans l’article lui-même.
Sur un site, lorsque j’affiche l’agrandissement de l’image, j’ai le titre du document (pas le titre du fichier, celui attribué au document) mais pas sur l’autre !
Ça fait 10 fois qu’il me semble tout vérifier, j’ai regardé la console JavaScript et même les logs apaches : pas d’erreur !
Pourtant sur un site j’ai bien le titre dans le pop in et pas dans l’autre !
Si quelqu’un a une idée. Je suis preneur. Il y a forcément un truc que j’oublie, mais quoi ???
Merci d’avance.
PS. Pour le moment, les sites sont bloqués par htacces, je ne peux donc donner d’url.
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
