Avertissement
Le présent plugin est installé et activé par défaut sur toute les version de SPIP > 3.0 [1]. Inutile donc de l’installer manuellement sauf si vous utilisez SPIP 2.1.
Aperçu
La MediaBox est une Boîte multimédia polyvalente et personnalisable. Le plugin est basé sur la librairie moderne ColorBox, qui a été enrichie et adaptée pour SPIP.
Par défaut, mediabox propose 5 habillages. Il est assez facile d’en créer de nouveau assortis à chaque site. Mediabox est également multilingue.
Sur le site public, la boîte peut être activée simplement par l’ajout de classes sur les liens (avec la possibilité de préciser le fonctionnement en iframe, la largeur et la hauteur pour chaque lien).
Pour des besoins plus complexes, mediabox peut aussi être appelée directement en javascript avec plein d’options de fonctionnement.
Configuration
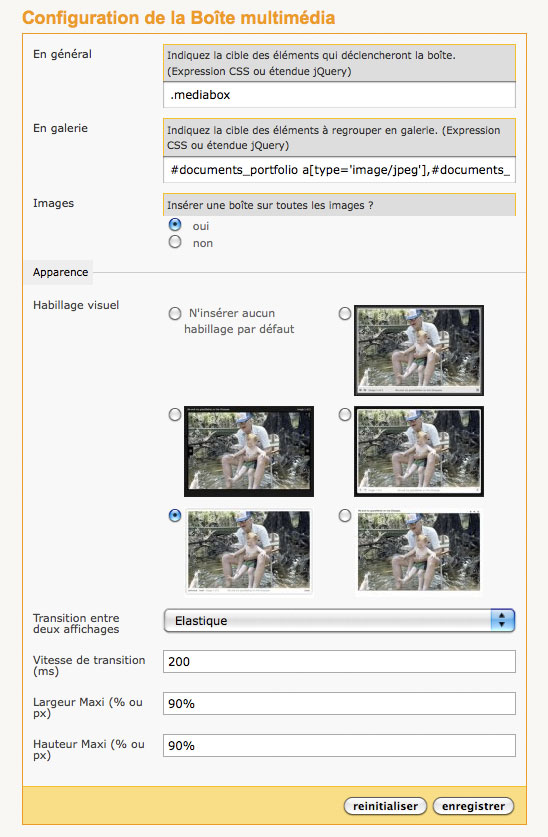
La page de configuration de mediabox est accessible depuis le menu homonyme.

Le panneau de configuration vous permet de modifier les sélecteurs CSS utilisés pour cibler les liens sur lesquels activer la boîte.
Il est par ailleurs possible de changer l’apparence de la boîte en sélectionnant l’habillage, l’animation en transition entre deux photos, et la hauteur et la largeur maximales.
Ces réglages affectent le fonctionnement sur le site public (mais pas dans l’espace privé).
Utilisation simple
Activation de la boîte
Par défaut, la boîte est active sur les liens pourvus de la classe mediabox, ainsi que les liens dotés d’un attribut html type ayant pour valeur image/jpeg, image/png, ou image/gif. Cet attribut type est renseigné automatiquement par SPIP dans les images du portfolio.
Exemples :
<a href="IMG/mabelleimage.jpg" class='mediabox'>Voir l'image</a>
<a href="IMG/mabelleimage.jpg" type="image/jpeg" title="Ma belle image">Voir l'image</a>Ouverture en iFrame
Pour que la boîte ouvre la cible du lien dans une iFrame, il suffit d’ajouter la classe boxIframe et des pseudo-classes servant à spécifier les dimensions :
Exemple :
<a href="#URL_PAGE{plan}" class='mediabox boxIframe boxWidth-700px boxHeight-600px'>Plan du site</a>Paramétrage des dimensions
Il est possible de préciser les dimensions de la boîte au cas par cas.
Il suffit d’ajouter une classe au lien concerné, par exemple : boxWidth-200px pour fixer la largeur à 200px, boxHeight-300px pour fixer la hauteur à 300px.
Remarquez que la classe est donc constituée de la valeur souhaitée. Cette valeur s’exprime dans les unités CSS valides (px, em, pt ...). Cas particulier, les ’%’ sont notés pc (le caractère ’%’ n’étant pas autorisé pour les noms de classe).
Constitution d’une galerie
Pour constituer une galerie de vignettes clicables et reconnues comme faisant partie d’un même ensemble, il faut leur indiquer un attribut rel commun.
Les liens possédant la même valeur d’attribut rel sont associés ensemble. Il est donc possible d’avoir plusieurs galeries dans la même page.
La mediabox permet de naviguer au sein d’une galerie en la feuilletant, ou en activant le diaporama automatique.
Exemple :
<a href="IMG/mabelleimage1.jpg" class='mediabox' rel="mesimages">Voir la belle image N° 1</a>
<a href="IMG/mabelleimage2.jpg" class='mediabox' rel="mesimages">Voir la belle image N° 2</a>
<a href="IMG/mabelleimage3.jpg" class='mediabox' rel="mesimages">Voir la belle image N° 3</a>Les liens ciblés par le « sélecteur de galerie » (renseigné dans le panneau de configuration) sont associés automatiquement par un attribut rel="galerieauto". N’utilisez donc pas cette valeur pour vos galeries.
Utilisation avancée en javascript
Il est possible d’activer la boîte en javascript, sur une liste d’objets :
$("a.mediabox").mediabox(options);ou de l’ouvrir par un appel direct sans sélection :
$.fn.mediabox(options);options
une liste de propriétés optionnelles sous la forme {prop:valeur,...} :
- href : (chaîne) une ancre dans la page ou une url externe pour un chargement ajax. Dans ce cas il est possible d’utiliser la syntaxe de jQuery et de spécifier un selecteur dans la page chargée
$.fn.mediabox({href:"spip.php?page=sommaire #contenu"}); - overlayClose : (booléen, true par défaut) permet de fermer la boîte lorsque l’utilisateur clique en dehors si true
- iframe : (booléen, false par défaut) ouvre la boîte dans une iframe si true
- title : (chaîne, attribut title du lien par défaut) pour fournir un titre ou une légende détaillée
- height : (chaîne) hauteur de la boîte, au format CSS
- width : (chaîne) largeur de la boîte, au format CSS
- minHeight : (chaîne) hauteur minimale de la boîte, au format CSS
- minWidth : (chaîne) largeur minimale de la boîte, au format CSS
- maxHeight : (chaîne) hauteur maximale de la boîte, au format CSS
- maxWidth : (chaîne) largeur maximale de la boîte, au format CSS
- autoResize : (booléen, false par défaut) redimensionne la boîte lorsque la fenêtre change de taille. Attention aux effets indésirables éventuels
- onOpen : (function, null par défaut) fonction callback appelée à l’ouverture de la boîte
- onShow : (function, null par défaut) fonction callback appelée à l’affichage de la boîte
- onClose : (function, null par défaut) fonction callback appelée à la fermeture de la boîte
À noter que chaque argument peut être fourni sous forme de fonction :
$("a[rel='example']").mediabox({title: function(){
var url = $(this).attr('href');
return '<a href="'+url+'" target="_blank">Ouvrir dans une nouvelle fenêtre</a>';
}});API modalbox
La mediabox peut également être utilisée sous forme de boîte modale, avec une API spécifique.
L’API modalbox est par exemple utilisée dans l’interface privée de SPIP par le plugin médiathèque. Si vous l’utilisez conjointement avec la mediabox, alors les fenêtres pop-in d’édition de document seront affichées dans une mediabox, plus conviviale que la modalbox utilisée par défaut dans le plugin.
Ouverture d’une boîte modale
L’ouverture se fait par l’appel :
$.modalboxload(href,options);href correspond a une url ou une ancre, comme pour l’option href de la mediabox. Elle est ici indiquée en premier argument pour alléger l’écriture la plus courante où ce sera le seul argument utilisé.
Les options de modalboxload sont les mêmes que pour mediabox vues ci-dessus, mais avec la valeur false par défaut pour
overlayClose (un clic en dehors de la boîte ne la fait pas disparaitre) qui correspond à l’usage d’une boîte modale de dialogue.
Cet appel est particulièrement adapté pour écrire un lien vers une page complète, qui sera chargé avec une url différente dans une boîte modale si on dispose de javascript et de la boîte modale.
Par exemple, pour charger le formulaire de login dans une boîte modale (et garder le lien vers la page complète en l’absence de javascript) :
<a href="[(#URL_PAGE{login}|parametre_url{url,#SELF})]"
rel="nofollow" target="_blank"
onclick="if (jQuery.modalbox) {jQuery.modalbox('[(#URL_PAGE{login}|parametre_url{url,#SELF}|parametre_url{var_zajax,contenu})]');return false;}" ><:lien_connecter:></a>Le lien chargé dans la boîte modale utilise ici les possibilités ajax de Zpip V1.
Note : pour Zpip V2, il faut utiliser {parametre_url{var_zajax,content}}.
Fermeture de la boîte modale
La boîte peut être fermée par un appel javascript avec la fonction
$.modalboxclose();Si des traitements sont nécessaires après fermeture il faut dans ce cas ajouter une fonction callback sur l’événement onClose au moment de l’ouverture de la boîte.
Pipelines
Le pipeline mediabox_config permet d’agir sur la configuration de la mediabox.
Par exemple, pour qu’un plugin désactive la mediabox, il suffira de déclarer ce pipeline dans son fichier paquet.xml
<pipeline nom="mediabox_config" inclure="monplugin_pipelines.php" />et de le définir ensuite, dans le fichier monplugin_pipelines.php :
/**
* Désactiver la mediabox
*
* @pipeline mediabox_config
* @return array Données du pipeline
*/
function monplugin_mediabox_config($config) {
$config['active'] = 'non';
return $config;
}



Discussions par date d’activité
227 discussions
bonsoir
j’utilise ce plugin avec le squelette/thème maparaan et l’image déposée dans le portfolio ne s’ouvre pas sous forme de diapo (mais dans sa taille dans le navigateur)
ai-je omis une option ? merci
Répondre à ce message
Bonsoir
J’ai un problème avec mediabox que je n’arrive pas à résoudre.
Pour comprendre :
- un site à jour (spip 3.1.6 / mediabox 1.03) : http://dev.gite-cabane-ali-nais.com/spip.php?article2
Après avoir navigué dans la mediabox, quand on ferme la dernière image visualisée, elle se met automatiquement à jour dans le slider. Si on clique ensuite sur la navigation vignette, aucune image ne correspond.
- le même site non à jour (spip 3.0.17 / mediabox 0.8.5) : http://www.gite-cabane-ali-nais.com/Votre-suite
Après navigation dans mediabox, à la fermeture, l’image du slider n’est pas actualisée et la navigation vignette fonctionne.
J’ai un autre site avec le même problème (spip 3.1.0 / mediabox 1.0.1) mais avec un slider différent.
Je pense que mon problème vient de l’actualisation de l’image dans le slider quand mediabox se ferme mais j’ai eu beau chercher dans le plugin et du coté de Colorbox, je ne trouve pas...
Si vous avez une idée, une piste, une solution... un grand merci d’avance.
Répondre à ce message
Bonjour ,
j’ai un petit soucis avec mediabox en ce qui concerne la fenêtre modal que l’on peut ouvrir une fois lors de la première visite du site.
Celle-ci s’affiche correctement partout sur le site, mais pas sur l’accueil (sommaire.html) . j’ai beau scruter le code, supprimer du js annexe ... je ne vois pas ce qui peut perturber l’affichage.
merci de votre aide.
url > www.navettelyonaeroport.com
Répondre à ce message
bonjour,
le code fournit par aymeric et d’autres sur internet ne fonctionne pas chez moi. pas d’effet, je vais prendre Magnific popup qui est super et responsive
en plus il est fait pour les portables avec effet swip (avec le doigt) ...
Répondre à ce message
Bonjour,
C’est étonnant mon mediabox ne fonctionne pas.
Pourtant #INSERT HEAD est activé et le plugin également.
Exemple lorque je clique sur les images de l’article elles apparaissent dans une nouvelle page avec un fond blanc et plus de site : http://www.edition999.info/Pocketbook-Inkpad.html
Merci de votre aide.
J’utilise Boostrap pour mes squelette au cas où cela aurait de l’importance.
Il y a un souci avec les appels jquery (voir ci-dessous)
TypeError : element is null sequence.js:30:9
TypeError : $.browser is undefined 00fb61a995822dd2477f45cb73a42f86.js:59:1
TypeError : jQuery(...).parents(...).formulaire_dyn_ajax is not a function ajaxCallback.js:1006:2
TypeError : jQuery.spip is undefined ajaxCallback.js:21:3
#INSERT_HEAD est-il inséré correctement ? Au bon endroit ?
PS : le design du site est sympa. Quel squelette utilisez-vous ?
Merci de votre réponse.
Je vais regarder pourquoi ces erreurs. J’avoue que cela ne me dit irne à première vue.
Le #INSERT_HEAD est inséré par le couteau suisse, peut-être une piste ?
Pour le squelette c’est un gratuit boostrap ecommerce trouvé là et ajusté pour Spip - Dailyshop
Répondre à ce message
Bonjour
je pensais pouvoir utiliser cette fonctionnalité directement
très utile quand plusieurs articles sont affichés sur la même page. J’ai ajouté l’attribu rel=’articleXXX’ à chaque document de l’article n°XXX afin d’avoir une gallerie par article.
Las, lorsque je lance la mediabox, la galerie reprend tous les documents de la page sélectionnés pour mediabox.
Ai-je mal compris quelque chose ?
SPIP3 avec spipclear, couteausuisse, spip-lettres (entre autres)
Je me réponds :
pour que ça fonctionne, j’ai dû modifier le code dans jquery.colorbox.js (ligne 272) :
Bonjour Mann75,
En fait cela fait plusieurs jour que je gratte de ci de là des infos pour parvenir à ce résultat.
Lorsque j’ai lu votre post je me suis dis que c’était bon, mais en fait cela ne fonctionne pas chez moi ?
est-ce biens toutes les lignes depuis la 272 à la 282 :
if (settings.rel !== ’nofollow’)
$related = $(’.’ + boxElement).filter(function ()
var data = $.data(this, colorbox),
relRelated ;
if (data)
relRelated = $(this).data(’rel’) || data.rel || this.rel ;
return (relRelated === settings.rel) ;
) ;
Merci de ton aide …et vive spip !!
bien à tous.
Bonjour
oui, j’ai remplacé
par
La boucle document donne ceci en html :
Je n’ai plus le squelette sous la main, mais je reviendrai mettre la boucle que j’utilise.
Un an après, voici le code du squelette doc.html (dans \medias\modeles) :
- ajout en début de squelette de
<BOUCLE_quicontient(documents_liens documents){objet = article}{id_document}{0, 1}>#SET{associea,#ID_OBJET}</BOUCLE_quicontient>- et dans la boucle _doc, ajout del’attribut ’rel’ :
rel=’article[(#GETassociea)]’
hello,
La modif du plugin ne marche plus dans la version actuelle :
Après m’être mordu les doigts pendant 2h sur ce problème, j’ai préféré lancer les différentes galeries en javascript avec une boucle de ce type :
Répondre à ce message
Bonjour,
J’aimerais surcharger la boite (image agrandie donc) de la mediabox en y incluant un bouton en l’occurence celui du plugin « mes favoris ».
J’ai essayé d’inclure la balise en m’aidant de documents.html du plugin « mediabox avec texte »,
mais que nenni, rien ne s’affiche dans la boite...
Le but est de mettre en favori les images du portfolio depuis la boite agrandie .
Cordialement .
bonjour,
Apparemment d’après les nobles personnes qui aident sur le canal irc, ce n’est pas possible de faire cela en SPIP sans JavaScript...
A suivre...
Répondre à ce message
Quelqu’un pourrait-il m’aider a intégrer Instafeed dans MediaBox ?
Ma page ne se charge pas dans mon iframe avec la combinaison suivante. Voir l’objet « template » du script ci-dessous :
Répondre à ce message
Médiabox tel qu’il est sur spip ne répond pas bien au test du RWD. En fouillant sur la liste j’ai trouvé ce script (merci Arnaud) qui le rend responsive
Personnellement j’ai mis ce code dans squelettes-dist/inclure/head. Y a-t-il une manière plus « propre » de procéder ?
Bonjour,
Ce javascript ne fonctionne plus chez moi avec toutes les dernières mises à jour SPIP + plugins : « jQuery.colorbox.load is not a function ».
J’ai essayé d’autres bouts de javascript sans grand succès pour le moment...
Le mieux que j’ai réussi à faire c’est adapter la fenêtre mais pas le contenu... avec ça :
Si quelqu’un a une meilleure piste...
Répondre à ce message
Bonjour,
Le plugin désormais de la version Spip3.1 fonctionne comme attendu sur un écran de bureau.
Le ratio d’image n’est plus respecté sur ma tablette, pour ce qui est des lightbox flagrant en particulier lorsque la vignette est en format portrait comme ici :
Le parc et ses bassins
J’ai placé puis enlevé le plugin adaptive images car cela ne changeait rien.
S’agit il d’un défaut de mon squelettes, de ma tablette (ipad) ou faut il faire un réglage particulier pour reprendre cette présentation ?
Pour toute réponse merci
Bonne journée.
Erreur corrigée dans ma feuille css qui déterminait une largeur d’image (img:100%) la ligne est supprimée et tout va bien.
Merci pour le plugin.
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
