Avertissement
Le présent plugin est installé et activé par défaut sur toute les version de SPIP > 3.0 [1]. Inutile donc de l’installer manuellement sauf si vous utilisez SPIP 2.1.
Aperçu
La MediaBox est une Boîte multimédia polyvalente et personnalisable. Le plugin est basé sur la librairie moderne ColorBox, qui a été enrichie et adaptée pour SPIP.
Par défaut, mediabox propose 5 habillages. Il est assez facile d’en créer de nouveau assortis à chaque site. Mediabox est également multilingue.
Sur le site public, la boîte peut être activée simplement par l’ajout de classes sur les liens (avec la possibilité de préciser le fonctionnement en iframe, la largeur et la hauteur pour chaque lien).
Pour des besoins plus complexes, mediabox peut aussi être appelée directement en javascript avec plein d’options de fonctionnement.
Configuration
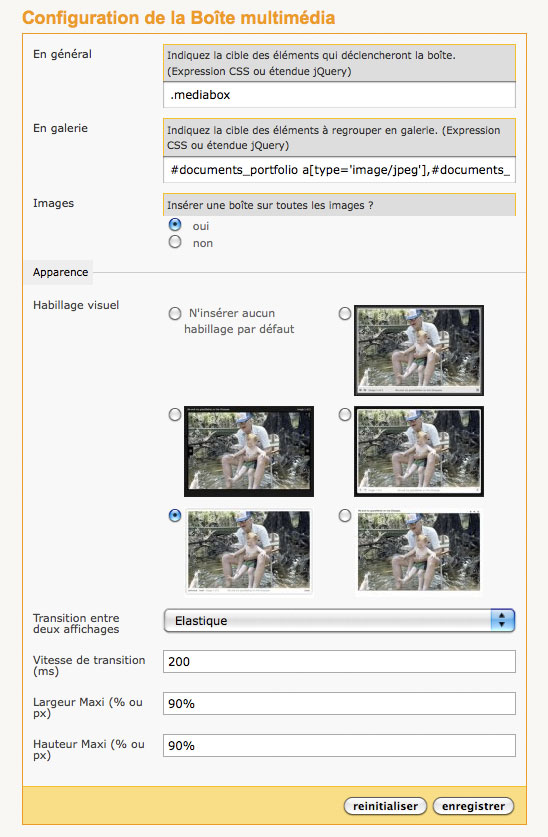
La page de configuration de mediabox est accessible depuis le menu homonyme.

Le panneau de configuration vous permet de modifier les sélecteurs CSS utilisés pour cibler les liens sur lesquels activer la boîte.
Il est par ailleurs possible de changer l’apparence de la boîte en sélectionnant l’habillage, l’animation en transition entre deux photos, et la hauteur et la largeur maximales.
Ces réglages affectent le fonctionnement sur le site public (mais pas dans l’espace privé).
Utilisation simple
Activation de la boîte
Par défaut, la boîte est active sur les liens pourvus de la classe mediabox, ainsi que les liens dotés d’un attribut html type ayant pour valeur image/jpeg, image/png, ou image/gif. Cet attribut type est renseigné automatiquement par SPIP dans les images du portfolio.
Exemples :
<a href="IMG/mabelleimage.jpg" class='mediabox'>Voir l'image</a>
<a href="IMG/mabelleimage.jpg" type="image/jpeg" title="Ma belle image">Voir l'image</a>Ouverture en iFrame
Pour que la boîte ouvre la cible du lien dans une iFrame, il suffit d’ajouter la classe boxIframe et des pseudo-classes servant à spécifier les dimensions :
Exemple :
<a href="#URL_PAGE{plan}" class='mediabox boxIframe boxWidth-700px boxHeight-600px'>Plan du site</a>Paramétrage des dimensions
Il est possible de préciser les dimensions de la boîte au cas par cas.
Il suffit d’ajouter une classe au lien concerné, par exemple : boxWidth-200px pour fixer la largeur à 200px, boxHeight-300px pour fixer la hauteur à 300px.
Remarquez que la classe est donc constituée de la valeur souhaitée. Cette valeur s’exprime dans les unités CSS valides (px, em, pt ...). Cas particulier, les ’%’ sont notés pc (le caractère ’%’ n’étant pas autorisé pour les noms de classe).
Constitution d’une galerie
Pour constituer une galerie de vignettes clicables et reconnues comme faisant partie d’un même ensemble, il faut leur indiquer un attribut rel commun.
Les liens possédant la même valeur d’attribut rel sont associés ensemble. Il est donc possible d’avoir plusieurs galeries dans la même page.
La mediabox permet de naviguer au sein d’une galerie en la feuilletant, ou en activant le diaporama automatique.
Exemple :
<a href="IMG/mabelleimage1.jpg" class='mediabox' rel="mesimages">Voir la belle image N° 1</a>
<a href="IMG/mabelleimage2.jpg" class='mediabox' rel="mesimages">Voir la belle image N° 2</a>
<a href="IMG/mabelleimage3.jpg" class='mediabox' rel="mesimages">Voir la belle image N° 3</a>Les liens ciblés par le « sélecteur de galerie » (renseigné dans le panneau de configuration) sont associés automatiquement par un attribut rel="galerieauto". N’utilisez donc pas cette valeur pour vos galeries.
Utilisation avancée en javascript
Il est possible d’activer la boîte en javascript, sur une liste d’objets :
$("a.mediabox").mediabox(options);ou de l’ouvrir par un appel direct sans sélection :
$.fn.mediabox(options);options
une liste de propriétés optionnelles sous la forme {prop:valeur,...} :
- href : (chaîne) une ancre dans la page ou une url externe pour un chargement ajax. Dans ce cas il est possible d’utiliser la syntaxe de jQuery et de spécifier un selecteur dans la page chargée
$.fn.mediabox({href:"spip.php?page=sommaire #contenu"}); - overlayClose : (booléen, true par défaut) permet de fermer la boîte lorsque l’utilisateur clique en dehors si true
- iframe : (booléen, false par défaut) ouvre la boîte dans une iframe si true
- title : (chaîne, attribut title du lien par défaut) pour fournir un titre ou une légende détaillée
- height : (chaîne) hauteur de la boîte, au format CSS
- width : (chaîne) largeur de la boîte, au format CSS
- minHeight : (chaîne) hauteur minimale de la boîte, au format CSS
- minWidth : (chaîne) largeur minimale de la boîte, au format CSS
- maxHeight : (chaîne) hauteur maximale de la boîte, au format CSS
- maxWidth : (chaîne) largeur maximale de la boîte, au format CSS
- autoResize : (booléen, false par défaut) redimensionne la boîte lorsque la fenêtre change de taille. Attention aux effets indésirables éventuels
- onOpen : (function, null par défaut) fonction callback appelée à l’ouverture de la boîte
- onShow : (function, null par défaut) fonction callback appelée à l’affichage de la boîte
- onClose : (function, null par défaut) fonction callback appelée à la fermeture de la boîte
À noter que chaque argument peut être fourni sous forme de fonction :
$("a[rel='example']").mediabox({title: function(){
var url = $(this).attr('href');
return '<a href="'+url+'" target="_blank">Ouvrir dans une nouvelle fenêtre</a>';
}});API modalbox
La mediabox peut également être utilisée sous forme de boîte modale, avec une API spécifique.
L’API modalbox est par exemple utilisée dans l’interface privée de SPIP par le plugin médiathèque. Si vous l’utilisez conjointement avec la mediabox, alors les fenêtres pop-in d’édition de document seront affichées dans une mediabox, plus conviviale que la modalbox utilisée par défaut dans le plugin.
Ouverture d’une boîte modale
L’ouverture se fait par l’appel :
$.modalboxload(href,options);href correspond a une url ou une ancre, comme pour l’option href de la mediabox. Elle est ici indiquée en premier argument pour alléger l’écriture la plus courante où ce sera le seul argument utilisé.
Les options de modalboxload sont les mêmes que pour mediabox vues ci-dessus, mais avec la valeur false par défaut pour
overlayClose (un clic en dehors de la boîte ne la fait pas disparaitre) qui correspond à l’usage d’une boîte modale de dialogue.
Cet appel est particulièrement adapté pour écrire un lien vers une page complète, qui sera chargé avec une url différente dans une boîte modale si on dispose de javascript et de la boîte modale.
Par exemple, pour charger le formulaire de login dans une boîte modale (et garder le lien vers la page complète en l’absence de javascript) :
<a href="[(#URL_PAGE{login}|parametre_url{url,#SELF})]"
rel="nofollow" target="_blank"
onclick="if (jQuery.modalbox) {jQuery.modalbox('[(#URL_PAGE{login}|parametre_url{url,#SELF}|parametre_url{var_zajax,contenu})]');return false;}" ><:lien_connecter:></a>Le lien chargé dans la boîte modale utilise ici les possibilités ajax de Zpip V1.
Note : pour Zpip V2, il faut utiliser {parametre_url{var_zajax,content}}.
Fermeture de la boîte modale
La boîte peut être fermée par un appel javascript avec la fonction
$.modalboxclose();Si des traitements sont nécessaires après fermeture il faut dans ce cas ajouter une fonction callback sur l’événement onClose au moment de l’ouverture de la boîte.
Pipelines
Le pipeline mediabox_config permet d’agir sur la configuration de la mediabox.
Par exemple, pour qu’un plugin désactive la mediabox, il suffira de déclarer ce pipeline dans son fichier paquet.xml
<pipeline nom="mediabox_config" inclure="monplugin_pipelines.php" />et de le définir ensuite, dans le fichier monplugin_pipelines.php :
/**
* Désactiver la mediabox
*
* @pipeline mediabox_config
* @return array Données du pipeline
*/
function monplugin_mediabox_config($config) {
$config['active'] = 'non';
return $config;
}


Discussions par date d’activité
227 discussions
Bonjour,
J’ai trouvé Mediabox dans Spip3.01 que je teste en interne (sous Zpip). C’est une excellent idée que d’incorporer ce plugin dans le set de base. Cependant, j’ai passé des heures à essayer de comprendre vos explications et à les mettre en oeuvre : c’est du chinois pour geeks et je suis bien de l’avis de Bruno Gerelli (commentaire #448289 du 31.07.11 ci-dessous)
J’ai finalement réussi à faire un diaporama avec les fonctions basiques de Spip en documents joints. (Mais à lire vos explications j’ai l’impression de râter quelques chose, de passer à côté de fonctions autrement plus intéressantes…)
Bref, il reste un petit problème dans mon diaporama. Lorsque je le referme et que je revois ma page de départ, l’imagette que j’ai cliquée pour afficher le diaporama est entourée d’une espèce de halo bleu du plus mauvais effet, comme l’ombre d’une icone. Si je clique ensuite sur la page ça disparait. D’où peut bien venir cet effet ?
Répondre à ce message
bonjour
un formulaire de contact en mediabox, ça peut se faire j’imagine...
j’ai essayé avec le plugin « menus » de créer un menu « contact » avec comme paramètre « envoi vers une page » nommée « contact » class « mediabox boxIframe boxWidth-700px boxHeight-600px »
ça m’ouvre bien une page mais ça ouvre la page d’accueil
sous spip3rc
menus
et autres plugins
www.f-c-p.org
merci
Répondre à ce message
Bonjour,
Merci pour ce super plugin qui m’a permis de mettre rapidement un système de visionnage de photo sur un site !
Par contre, un filet jaune reste sur la dernière image sur laquelle on acliqué sous chrome...
Est ce que quelqu’un aurait une astuce pour le supprimer ?
Merci d’avance !
Répondre à ce message
Bonjour,
je viens de passer mon site en SPIP 3 RC et je découvre le superbe plugin mediabox.
Cependant, je n’arrive pas à constituer une galerie à partir des images d’un portfolio.
si j’ai bien compris, je n’ai qu’à mettre des images dans le portfolio d’un article ...
La galerie fonctionne dans la partie privée mais pas dans la partie publique ...
merci d’avance de votre aide.
Répondre à ce message
Bonjour,
Lorsque que je rajouter un (rel :....) a ma boucle, je ne peux plus faire fonctionner le zoom, le click de sourie ne donne rien.
Par contre sans le REL :... cela marche bien SAUF que je ne peux pas voir de fleche pour aller sur les autres images.
Voici mon code :
Si quelqu’un a une idée ca serait GEANT :))
Merci d’avance
En faite cela vient d’un conflit entre /jquery.js et INSERT_HEAD
je cherche...
j’ai trouvé maintenant j’ai 2 images en plus dans la vue mediabox, même si il y a 4 ou 20 images a visionner, bizard je cherche
Répondre à ce message
Bonjour,
Je voulais savoir s’il était possible de lire une vidéo dans une médiabox.
J’ai réussi à le faire pour une vidéo distante (sur You tube) avec son URL.
Mais pour une vidéo importée sur le site en flv... je n’y arrive pas...
Est-ce que quelqu’un a essayé ou a la solution.
Merci
Répondre à ce message
Bonjour,
Je suis en train de tester spip3 qui contient la mediabox dans ses extensions.
J’utilise mediabox avec bonheur (merci au passage) mais avec spip3 plus d’iframe au clic sur une vignette, mais l’affichage du document plus bas que le portfolio.
Les liens en iframe marchent, mais ne font pas appel à la présentation de la mediabox choisie.
Je précise que les réglages sont identiques en version Spip2.1.10 (où ça marche très bien) qu’en version spip3...
Cela vient il de spip ?
Je continue : mon squelette est entièrement basé sur les fonctionnalités de la médiabox.
Pour être plus précis, les iframes appelées par des liens vers des sites extérieurs ou des pdf ont bien la présentation demandée, contrairement à ce que j’ai déclaré précédemment. Par contre, le squelette n’y est pour rien : j’obtiens le même comportement avec celui de la dist.
Pour Info : Depuis la version SPIP 3.0.0-alpha1 [18243] du 25/07/2011 la galerie marche pour le portfolio, mais plus pour les documents intégrés à l’article.
Toutefois, dans ce dernier cas, le document est bien pris en compte par la mediabox, mais plus en galerie comme avec la version 2.1.10.
En local sans squelette.
En essai en ligne ici :
http://sitessai.grml.eu/spip.php?article1
la galerie se lance bien mais ne récupère pas le doc intégré à l’article.
SPIP 3.0.0-beta SVN [18577] le réglage doit être dans inc-doc ou c’est l’autre doc (un pdf) qui bloque le passage à la galerie du doc intégré à l’article.
Merci pour la médiabox intégrée à spip.
Même comportement en distant sur un site d’essai avec
SPIP 3.0.0-beta SVN [18577]
Ici : http://sitessai.grml.eu/spip.php?article1
Bonjour,
Après essai sur le site d’essai en lien précédent, tout fonctionne parfaitement.
Merci.
Répondre à ce message
bonjour
j’ai installé le plugin mediabox mais je n’arrive pas à avoir sur la photo les flèches suivant - précédent ainsi que le lien pour lancer le diaporama
(cela ne marche qu’avec le plugin thicbox )
site concerné
merci d’avance
Salut,
Ajoutes un rel=« mediabox » dans ton lien, cela devrait suffire, ou reprends le squelette par défaut de traitement des documents de SPIP pour t’inspirer : squelettes-dist/inc-documents.html
Avec la bonne boucle bien sûr...
Bonjour,
je teste aussi ce plugin, mais même en ajoutant l’attribut « rel », les flèches « suivant » et « précédent » ne s’affichent pas.
Avez-vous une solution à ce problème ?
Merci
Patrick
j’ai modifié le inc-document.html du squelette dist comme cela
mais ça ne marche pas
Répondre à ce message
bonsoir
une vidéo (youtube, vimeo, ...) à la place de l’image à l’ouverture dans la modal box, c’est possible ?
merci
Répondre à ce message
Bonjour et merci pour ce super plugin !
Je souhaiterais que toutes les images insérées dans un article sous forme de vignette puissent se visualiser comme on peut le faire avec les images du portfolio. est ce possible ? Si oui que dois-je faire ?
Merci d’avance.
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
