Avertissement
Le présent plugin est installé et activé par défaut sur toute les version de SPIP > 3.0 [1]. Inutile donc de l’installer manuellement sauf si vous utilisez SPIP 2.1.
Aperçu
La MediaBox est une Boîte multimédia polyvalente et personnalisable. Le plugin est basé sur la librairie moderne ColorBox, qui a été enrichie et adaptée pour SPIP.
Par défaut, mediabox propose 5 habillages. Il est assez facile d’en créer de nouveau assortis à chaque site. Mediabox est également multilingue.
Sur le site public, la boîte peut être activée simplement par l’ajout de classes sur les liens (avec la possibilité de préciser le fonctionnement en iframe, la largeur et la hauteur pour chaque lien).
Pour des besoins plus complexes, mediabox peut aussi être appelée directement en javascript avec plein d’options de fonctionnement.
Configuration
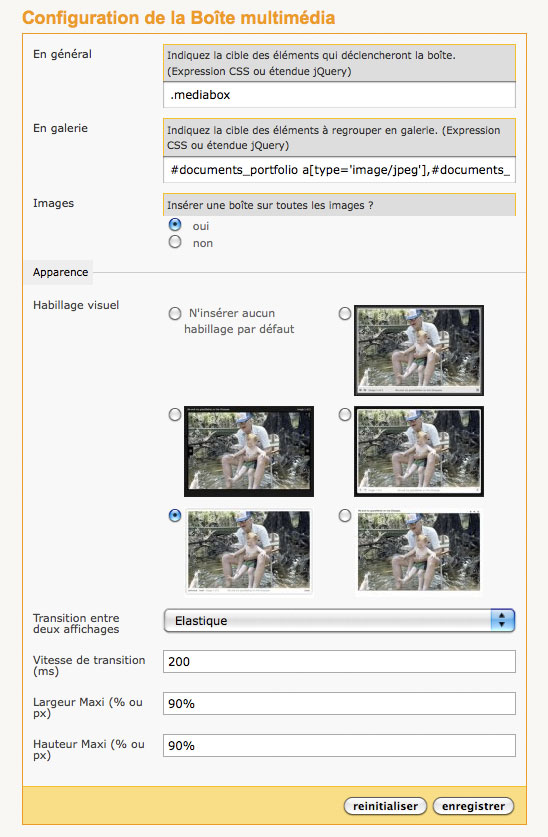
La page de configuration de mediabox est accessible depuis le menu homonyme.

Le panneau de configuration vous permet de modifier les sélecteurs CSS utilisés pour cibler les liens sur lesquels activer la boîte.
Il est par ailleurs possible de changer l’apparence de la boîte en sélectionnant l’habillage, l’animation en transition entre deux photos, et la hauteur et la largeur maximales.
Ces réglages affectent le fonctionnement sur le site public (mais pas dans l’espace privé).
Utilisation simple
Activation de la boîte
Par défaut, la boîte est active sur les liens pourvus de la classe mediabox, ainsi que les liens dotés d’un attribut html type ayant pour valeur image/jpeg, image/png, ou image/gif. Cet attribut type est renseigné automatiquement par SPIP dans les images du portfolio.
Exemples :
<a href="IMG/mabelleimage.jpg" class='mediabox'>Voir l'image</a>
<a href="IMG/mabelleimage.jpg" type="image/jpeg" title="Ma belle image">Voir l'image</a>Ouverture en iFrame
Pour que la boîte ouvre la cible du lien dans une iFrame, il suffit d’ajouter la classe boxIframe et des pseudo-classes servant à spécifier les dimensions :
Exemple :
<a href="#URL_PAGE{plan}" class='mediabox boxIframe boxWidth-700px boxHeight-600px'>Plan du site</a>Paramétrage des dimensions
Il est possible de préciser les dimensions de la boîte au cas par cas.
Il suffit d’ajouter une classe au lien concerné, par exemple : boxWidth-200px pour fixer la largeur à 200px, boxHeight-300px pour fixer la hauteur à 300px.
Remarquez que la classe est donc constituée de la valeur souhaitée. Cette valeur s’exprime dans les unités CSS valides (px, em, pt ...). Cas particulier, les ’%’ sont notés pc (le caractère ’%’ n’étant pas autorisé pour les noms de classe).
Constitution d’une galerie
Pour constituer une galerie de vignettes clicables et reconnues comme faisant partie d’un même ensemble, il faut leur indiquer un attribut rel commun.
Les liens possédant la même valeur d’attribut rel sont associés ensemble. Il est donc possible d’avoir plusieurs galeries dans la même page.
La mediabox permet de naviguer au sein d’une galerie en la feuilletant, ou en activant le diaporama automatique.
Exemple :
<a href="IMG/mabelleimage1.jpg" class='mediabox' rel="mesimages">Voir la belle image N° 1</a>
<a href="IMG/mabelleimage2.jpg" class='mediabox' rel="mesimages">Voir la belle image N° 2</a>
<a href="IMG/mabelleimage3.jpg" class='mediabox' rel="mesimages">Voir la belle image N° 3</a>Les liens ciblés par le « sélecteur de galerie » (renseigné dans le panneau de configuration) sont associés automatiquement par un attribut rel="galerieauto". N’utilisez donc pas cette valeur pour vos galeries.
Utilisation avancée en javascript
Il est possible d’activer la boîte en javascript, sur une liste d’objets :
$("a.mediabox").mediabox(options);ou de l’ouvrir par un appel direct sans sélection :
$.fn.mediabox(options);options
une liste de propriétés optionnelles sous la forme {prop:valeur,...} :
- href : (chaîne) une ancre dans la page ou une url externe pour un chargement ajax. Dans ce cas il est possible d’utiliser la syntaxe de jQuery et de spécifier un selecteur dans la page chargée
$.fn.mediabox({href:"spip.php?page=sommaire #contenu"}); - overlayClose : (booléen, true par défaut) permet de fermer la boîte lorsque l’utilisateur clique en dehors si true
- iframe : (booléen, false par défaut) ouvre la boîte dans une iframe si true
- title : (chaîne, attribut title du lien par défaut) pour fournir un titre ou une légende détaillée
- height : (chaîne) hauteur de la boîte, au format CSS
- width : (chaîne) largeur de la boîte, au format CSS
- minHeight : (chaîne) hauteur minimale de la boîte, au format CSS
- minWidth : (chaîne) largeur minimale de la boîte, au format CSS
- maxHeight : (chaîne) hauteur maximale de la boîte, au format CSS
- maxWidth : (chaîne) largeur maximale de la boîte, au format CSS
- autoResize : (booléen, false par défaut) redimensionne la boîte lorsque la fenêtre change de taille. Attention aux effets indésirables éventuels
- onOpen : (function, null par défaut) fonction callback appelée à l’ouverture de la boîte
- onShow : (function, null par défaut) fonction callback appelée à l’affichage de la boîte
- onClose : (function, null par défaut) fonction callback appelée à la fermeture de la boîte
À noter que chaque argument peut être fourni sous forme de fonction :
$("a[rel='example']").mediabox({title: function(){
var url = $(this).attr('href');
return '<a href="'+url+'" target="_blank">Ouvrir dans une nouvelle fenêtre</a>';
}});API modalbox
La mediabox peut également être utilisée sous forme de boîte modale, avec une API spécifique.
L’API modalbox est par exemple utilisée dans l’interface privée de SPIP par le plugin médiathèque. Si vous l’utilisez conjointement avec la mediabox, alors les fenêtres pop-in d’édition de document seront affichées dans une mediabox, plus conviviale que la modalbox utilisée par défaut dans le plugin.
Ouverture d’une boîte modale
L’ouverture se fait par l’appel :
$.modalboxload(href,options);href correspond a une url ou une ancre, comme pour l’option href de la mediabox. Elle est ici indiquée en premier argument pour alléger l’écriture la plus courante où ce sera le seul argument utilisé.
Les options de modalboxload sont les mêmes que pour mediabox vues ci-dessus, mais avec la valeur false par défaut pour
overlayClose (un clic en dehors de la boîte ne la fait pas disparaitre) qui correspond à l’usage d’une boîte modale de dialogue.
Cet appel est particulièrement adapté pour écrire un lien vers une page complète, qui sera chargé avec une url différente dans une boîte modale si on dispose de javascript et de la boîte modale.
Par exemple, pour charger le formulaire de login dans une boîte modale (et garder le lien vers la page complète en l’absence de javascript) :
<a href="[(#URL_PAGE{login}|parametre_url{url,#SELF})]"
rel="nofollow" target="_blank"
onclick="if (jQuery.modalbox) {jQuery.modalbox('[(#URL_PAGE{login}|parametre_url{url,#SELF}|parametre_url{var_zajax,contenu})]');return false;}" ><:lien_connecter:></a>Le lien chargé dans la boîte modale utilise ici les possibilités ajax de Zpip V1.
Note : pour Zpip V2, il faut utiliser {parametre_url{var_zajax,content}}.
Fermeture de la boîte modale
La boîte peut être fermée par un appel javascript avec la fonction
$.modalboxclose();Si des traitements sont nécessaires après fermeture il faut dans ce cas ajouter une fonction callback sur l’événement onClose au moment de l’ouverture de la boîte.
Pipelines
Le pipeline mediabox_config permet d’agir sur la configuration de la mediabox.
Par exemple, pour qu’un plugin désactive la mediabox, il suffira de déclarer ce pipeline dans son fichier paquet.xml
<pipeline nom="mediabox_config" inclure="monplugin_pipelines.php" />et de le définir ensuite, dans le fichier monplugin_pipelines.php :
/**
* Désactiver la mediabox
*
* @pipeline mediabox_config
* @return array Données du pipeline
*/
function monplugin_mediabox_config($config) {
$config['active'] = 'non';
return $config;
}



Discussions par date d’activité
227 discussions
je suis en train de refondre mon site. je passe donc de thickbox a médiabox et je n’arrive pas a lancer l’effet depuis splickrbox.
Quelqu’un at’il une idée ?
J’ai éssayé de modifier les fichiers splickrbox de class thickbox vers class mediabox mais cela n’a rien donné. je suis sous spip 2.1.12
merci
Répondre à ce message
J’ai 2 articles A et B. Je leurs joins des images que je dépose dans le portfolio. Mais une des images est la même, associée aux 2 articles via la médiathèque. Si je retire cette image du portfolio de l’article A, elle est automatiquement retirée de celui de l’article B. Et si je la veut dans le portfolio de A et pas dans celui de B, je ne peux pas le faire.
J’utilise Médiabox et le plugin ALBUMS .
Avec ALBUMS, je peux enlever l’inclure qui appelle inc-documents dans mon squelette article, et à la place je colle des albums sur mesure là où je veux dans les articles. Et je ne dépose plus rien dans le portfolio de spip. C’est parfait.
Reste un problème pour moi : avec les albums, je n’ai plus la fonction de diaporama de Médiabox. J’ai essayé d’ajouter la class .album dans les éléments à regrouper en galerie (configuration Médiabox), mais cela ne marche pas. Plus précisément, j’ai essayé d’ajouter :
à :
J’ai aussi vérifié, dans le modèle album.html du plugin ALBUM, la présence d’un attribut rel commun (rel=album), donc ce n’est pas ce qui semble bloquer.
Résolu ! Mille excuses ! Erreur d’orthographe sur la class : « album » SANS le « s ». Tout fonctionne bien !
Répondre à ce message
bonjour,
je gere un site d’établissement scolaire, et je dois faire un article ou défileraient les productions de l’atelier photo, et faire diffuser des photos du lycée.
Première question :
J’ai bien utilisé mediabox pour diffuser les photos de rentrée(15), mais il s’agit maintenant de diffuser plus de 100 photos ! je n’imagine pas le temps de chargement dans le portfolio...
Y a-t-il une méthode plus rapide ?
seconde question, peut on insérer un diaporama (plus court : 5/10 photos) dans le bandeau ? quelles modifications doit on apporter sur le code de quel fichier ?
Merci
Répondre à ce message
je ne comprend pas, ni le titre, ni la description n’apparait dans la fenêtre...
Que faire ?
Slt,
Je suis desolé de polluer ta demande mais si tu crois que quelqu’un va te répondre, je pense quie tu peux attendre LONGTEMPS (cf posts ci desous)
cordialemnt
Desbutes
Bonjour Yanouil,
Si cela peut aider, en voici une.
Voici le code pour une galerie images (simple et propre, au centrage « grossier » mais rapide et efficace) qui prendrait tous les documents JPG du website). Cela donne :
... si je ne me trompe pas ;-)
Répondre à ce message
Bonjour,
Quelq’un pourrait-il prendre 5 secondes et me dire dans quelle page on insert le script pour boite modale, juste 5 secondes
Merci
Cordialement
Desbutes
Répondre à ce message
jai placé ce code
<a href="[(#URL_PAGE{login}|parametre_url{url,#SELF})];return false;" rel="nofollow" class="mediabox boxIframe boxWidth-480px boxHeight-600px"><:lien_connecter:></a>Ou encore celui mentionné dans l’article mais une fois connecté la boite ne se ferme pas et une page 404 saffiche :(
Je voudrais que la boite se ferme et que la page en cours se recharge...comment faire ???
Répondre à ce message
Bonjour,
D’autres ont deja posé les questions , sans réponse, donc j’ai cherché, essayé de comprendre mais je n’arrive à rien
1/Si je veux utiliser jquery et ce code $(« a.mediabox »).mediabox(options) ;
Quelqu’un peut m’aider en me disant
var set_cookie = function()
$.cookie(« modalsplash », box_settings.splash_url, expires : 7 ) ;
le 7 correspond à 7 jours !!!!!
Je ne comprends pas ca devrait être 7 secondes ou 7 7millisecondees ? non ? bref
surtout j’aimerais apprendre comment faire pour que ce cookie s’efface à la fermeture du navigateur ?
merci beaucoup
cordialement
Desbutes
Répondre à ce message
Bonjour,
Je n’arrive pas non-plus à avoir les flèches suivant/précédent...
par exemple : http://www.tiuin.com/Concerts
Précisions : le problème est d’abord apparu lors du passage de spip 1.9.xx à spip 2.1.11 J’utilisais thickbox, et ce problème est apparu...
ça fait plusieurs jours que je cherche sans résultat, et je suppose que le problème vient d’ailleurs... Un fichier de config ?
Dans l’onglet configuration/fonctions avancées, j’ai par ailleurs une ’Error 500 - Internal server error’
Merci
Phil
Bon, autoréponse.
j’ai trouvé une solution, mais ça m’énerve de ne pas comprendre...
en ajoutant le rel=« mediabox » dans le lien, ça marche.
Y’a un truc que j’ai pas pigé...
Répondre à ce message
Bonjour,
j’essaie depuis plusieurs jours d’ouvrir une fenêtre modal sur la page login de mon site. La fenêtre s’ouvre bien mais la page login n’apparait jamais (Petite roue Mediabox qui tourne tourne tourne ...). J’avoue y perdre mon html, php et autre !
Quelqu’un a t’il une idée. Je suis sous SPIP : 2.1.11 et la dernière version de Mediabox.
Le site est ici, le lien pour la connexion est en bas de page.
Le code utilisé est ci-dessous.
Merci d’avance pour votre aide.
Cordialement
je te donne ce qui marche pour moi sur un site sans ZPIP (j’ai bien galéré avant de trouver) :
.. à adapter
dd
jai placé ce code
Mais une fois connecté la boite ne se ferme pas et une page 404 saffiche :(
Je voudrais que la boite se ferme et que la page en cours se recharge...comment faire ???
Répondre à ce message
Comment on fait pour avoir le titre de l’image sus les photos et non cet odieux « png-123ko » ? Mon squelette est sous Escal.
Merci.
NB : s’il y a des lignes de code à copier, merci de me préciser où exactement, parce que sinon, je ne saurais pas faire. J’ai vu une indication sur le plugin Fancybox, mais comme je ne sais pas où le code doit être inséré, j’ai essayé, mais sans avoir le résultat escompté.
Je me réponds à moi-même, j’ai trouvé l’info dans les discussions à ce niveau là :
http://www.spip-contrib.net/MediaBox#forum436086http://www.spip-contrib.net/MediaBox#forum436086
Il faut changer un petit bout de code dans le fichier doc.html de prive/modeles.
A noter que lorsqu’on a également activé le plugin Médiathèque, c’est dans le dossier Modèles de ce dernier qu’il faudra modifié doc.html. (Médiathèque surchargeant lui aussi quelques modèles du dossier privé)
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
