Le graphisme est inspiré du template Wordpress Japibas réalisé par Jesper Johansen et distribué sous licence GNU.

Téléchargement
Lien de téléchargement depuis la zone :
https://files.spip.net/spip-zone/japibas.zip
Installation et dépendances
Le squelette se présente sous forme de plugin et s’installe donc comme tous les plugins
Il intègre le plugin Menu déroulant 2 qu’il faudra également installer.
Pour s’assurer que tout fonctionne, on pensera à vider le cache.
A propos du layout
Le plugin reprend les squelettes et css de la dist et y ajoute de nouvelles classes. Ces dernières se trouvent pour l’essentiel à la fin du document css/layout.css.
Iconographie

Les icones auteur, date, messages ainsi que les boules de pagination sont affichées par une police de caractères.
La police utilisée est spip-icons.ttf (avec sa version eot) produite par nos soins et distribuée sous licence GNU. Elle se trouve dans le dossier css/fonts.
Ce choix permet de modifier l’aspect des icones (dimensions, couleurs etc.) sans passer par un logiciel d’édition d’images.
La classe css qui la gère est (css/layout.css) :
.spip-icons {
font-family: spip-icons !important;
font-size: 1.8em;
color: #000;
vertical-align: middle; }
.spip-icons:hover {
color: #8CA429; }Et l’appel dans le squelette :
<span class="spip-icons">A</span>affichera l’icone

.
<span class="spip-icons">H</span>affichera l’icone

.
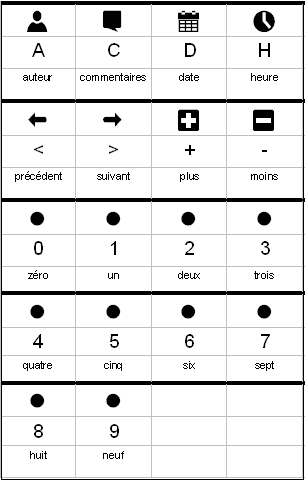
Tableau des correspondances icones > caractères.



Discussions par date d’activité
48 discussions
Super Squelette et parfaitement responsive.
Merci AMBG
Répondre à ce message
OK, tres bon squelette mais pas contre , moi je n’arrive pas avoir le mm resultat . Pour le premier article avec la photo de l’avion. J’ecris mon article etc et impossible de voir en premiere page la photo.
Débutant sur spip ( pas en programmation, ni en cms ) , je me demande comment faire ?
Merci d’avance de votre aide.
Est-ce que l’article a le statut « publié » ?
oui , l’article est bien publié
Est-ce qu’on pourrait avoir une capture d’écran ?
je t’ai envoyé un mp avec les infos
probleme resolu merci a AMBG
Répondre à ce message
Bonjour,
Je ne développe pas personnellement mais je trouve qu’il serait intéressant depuis l’espace privé de pouvoir :
- agir sur les couleurs
- déterminer une largeur minimum
- Choisir le nombre de colonnes.
En tout cas j’aime beaucoup cette première version et je souhaite qu’on ait de plus en plus de squelettes au design moderne dans spip.
Bon courage en tout cas.
Répondre à ce message
Le plugin est désormais sur la zone.
Répondre à ce message
Oups, l’install demande une version de Medias qu’on ne trouve pas actuellement sur Plugins SPIP ...
Une idée ?
Merci ;-)
La dernière version de Spip (3.0.11) actuellement téléchargeable ici : http://www.spip.net/fr_download contient un plugin medias avec une version 2.7.48 qui devrait faire l’affaire.
@ _Eric_ :
Suske s’était proposé de verser le zip sur la zone. Je crois qu’il va le faire sous peu.
Répondre à ce message
Bonjour,
Est-ce un choix délibéré de ne pas développer ce squelette sur la zone ? Si non, le positionner sur la zone permettrait d’avoir d’autres contributeurs à son développement ainsi que de le distribuer plus largement à partir de Plugins SPIP.
Si tu n’es pas familier avec SVN on peut s’occuper de sa mise en zone et il existe des tutoriels pour l’utilisation de la zone.
En tout cas merci pour ce nouveau squelette.
Répondre à ce message
Pour le défilement automatique il y a le plugin AnythingSlider. Si quelqu’un arrive à l’intégrer proprement nous pouvons l’ajouter au squelette.
Le squelette utilise la pagination de SPIP qui provoque ce saut brusque vers le haut.
Le sujet est évoqué ici forum.spip.net/fr_226001.html mais je n’ai pas testé la solution qui est proposée.
Vous nous en direz des nouvelles.
Bonjour,
Excellente démarche a generaliser qui consiste à choisir un template GNU responsive chez un autre cms et à l’adapter pour spip. GMBG réussit l’exercice à la perfection pour mettre à notre disposition un très beau squelette aux belles fonctionnalités.
Un grand Merci et bonne continuation
FDG
Répondre à ce message
Ce squelette est tout simplement magnifique !!
Un petit bémol, le cartouche du haut ne pourrait-il faire défiler seul les articles ?
De plus, lors du défilement (manuel), il y a (sur Chrome) un saut vers le haut : le bandeau/menu supérieur « disparait » visuellement et le calage de la page se fait sur le titre de l’article.
Sinon, c’est le top ;-)
Merci
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
