Le graphisme est inspiré du template Wordpress Japibas réalisé par Jesper Johansen et distribué sous licence GNU.

Téléchargement
Lien de téléchargement depuis la zone :
https://files.spip.net/spip-zone/japibas.zip
Installation et dépendances
Le squelette se présente sous forme de plugin et s’installe donc comme tous les plugins
Il intègre le plugin Menu déroulant 2 qu’il faudra également installer.
Pour s’assurer que tout fonctionne, on pensera à vider le cache.
A propos du layout
Le plugin reprend les squelettes et css de la dist et y ajoute de nouvelles classes. Ces dernières se trouvent pour l’essentiel à la fin du document css/layout.css.
Iconographie

Les icones auteur, date, messages ainsi que les boules de pagination sont affichées par une police de caractères.
La police utilisée est spip-icons.ttf (avec sa version eot) produite par nos soins et distribuée sous licence GNU. Elle se trouve dans le dossier css/fonts.
Ce choix permet de modifier l’aspect des icones (dimensions, couleurs etc.) sans passer par un logiciel d’édition d’images.
La classe css qui la gère est (css/layout.css) :
.spip-icons {
font-family: spip-icons !important;
font-size: 1.8em;
color: #000;
vertical-align: middle; }
.spip-icons:hover {
color: #8CA429; }Et l’appel dans le squelette :
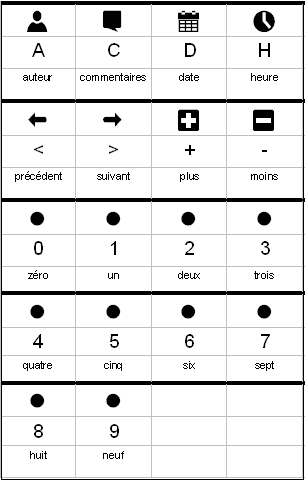
<span class="spip-icons">A</span>affichera l’icone

.
<span class="spip-icons">H</span>affichera l’icone

.
Tableau des correspondances icones > caractères.



Discussions par date d’activité
48 discussions
Bonjour
Quelle page html est à modifier pour afficher les brèves (dans le bloc de droite, qui affiche par défaut les articles les + lus...) ?
Merci
Bonjour tu trouvera ça Dans le dossier inclure et un fichier qui s’appelle aside-content.html
tu as juste a ajouter ta boucle que tu désire pour les brèves
Merci pour ta réactivité je vais regarder
Répondre à ce message
Bonjour,
Est ce que quelqu’un parmi vous a mit à jour vers spip 3.2 ? si oui est que les squelettes Japibas sont compatible ? Merci.
Non, ce n’est pas compatible avec 3.2, c’est dommage...
Plus précisement, la compatibilité 3.2 n’a pas été testé. Pour tester la compatibilité 3.2, changer
en
dans le fichier paquet.xml
Cela permettra d’activer le plugin. Ensuite il faudra vérifier que tout fonctionne correctement, et nous le signaler. Si c’est bien le cas, on modifiera la version distribuée.
Ah, oui, ça a l’air de marcher, MERCI !`
http://www.recherche-clinique-psy.com
Répondre à ce message
Bonjour,
J’utilise Spip 3.1 le plugin lecteur multimédia. Le problème c’est que la vidéo déborde sur les petits écrans une partie de l’écran est caché et ça influence aussi le conteneur du site. J’ai appliqué des conseils que j’ai trouvé sur ce site.. Sans aboutir à la résolution de mon problème. Vos conseils seront les bienvenu. Merci.
Répondre à ce message
Bonjour,
J’utilise « Menu-deroulant » avec spip 3.1 et les squelettes Japibas pour un site multilingue.
Chaque langue est représenté par une rubrique principale, exemple (Français) et les sou rubriques de la même langue. Le problème c’est quand je suis sur la page du français par exemple et je clique sur l’icône « English » qui représente la rubrique « anglais » et ses sou-rubrique. Une partie de la page (aside , le formulaire de contact reste en français) j’ai fais des essais avec le critère lang mais ça ne change rien. Voilà si vous pouvez aider svp. Merci.
Répondre à ce message
Bonjour,
Merci pour ce travail. je ne novice dans ce domaine ; le squelette est bien multilingue. pour le sens de l’écriture il reste toujours de la gauche vers la droite même pour la langue arabe. Aussi en concernant les traductions d’article. comment faire pour les afficher avec les titres des articles svp ? Merci.
C’est bon pour les traductions, j’ai utilisé le plugin « Traduction d’articles autrement »
Pour la personnalisation des squelettes : j’ai crée un dossier squelettes à la racine de mon site et j’ai mis dedans les dossiers et les fichiers à personnaliser en commentant les lignes que j’ai changé (pour se rappeler ultérieurement).
Je poursuis,la personnalisation
j’ai envie de changer la taille du texte dans mes paragraphes. quelqu’un sait sur quelle feuille je fais çà, et s’il y a de l’aide pour personnaliser les fonds ça sera bien aussi. Merci.
Répondre à ce message
Je n’arrive pas à afficher les articles syndiqués de sites extérieurs référencés et syndiqués.
Ils devraient s’afficher en bas de la page d’accueil à la rubrique « nouveautés sur le web ». Merci pour votre aide.
Même problème ici. La boucle semble ne pas fonctionner.
Répondre à ce message
Merci pour ce partage, mais pour ma part, grosse cata, quand je l’utilise pour mon site.
Mise en page très farfelue, photos géantes, mais il faut dire que j’utilise bcp les tableaux.
Et sur Iphone et Ipad, idem pour la cata !!
Répondre à ce message
Le top serait que le plugin soit paramétrable dans l’interface d’administration : choix des couleurs, affichage ou pas des icônes de réseaux sociaux et renseignement des adresses correspondantes, etc... Ce serait beaucoup plus simple que d’aller farfouiller dans les css... surtout quand on n’y connait rien... :-)
Répondre à ce message
Bonjour,
A la racine j’ai un dossier : squelettes de japibas -> inclure -> footer.html
A l’intérieur de ce fichier je n’arrive pas à donner un lien vers une page Facebook.
A la place de la ligne :
J’ai mis :
mais ça ne marche pas. C’est pourtant le bon fichier ?
Répondre à ce message
Bonjour
Je cherche comment ajouter une image en bandeau supérieur de toutes les pages (pour remplacer le logo du site), image qui devrait faire toute la largeur de la page.
Je suppose qu’on doit la placer dans le fichier « header » et faire un INCLURE, mais j’ai un doute.
Le fichier header du plugin est fourni vide
Quelqu’un peut-il m’indiquer
- si c’est bien dans le fichier « header » qu’il faut placer cette image
- quelle syntaxe utiliser pour qu’elle occupe toute la largeur de la page, et soit aussi « responsive » ?
Je viens d’installer Japibas sur mon site, et je suis très content du résultat.
Bravo pour ce plugin bien conçu.
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
