Screencast
Vous n’aimez pas lire ? Écoutez pendant 20mn !
Cette capture présente Champs Extras 3 avec son interface graphique [1]. Elle est présente sur medias.spip.net où vous pourrez voir la vidéo en plus grand format.
Introduction : séparation de l’API et de l’interface graphique
Il existe deux plugins distincts :
- le premier, « Champs Extras » (lire « Champs Extras — introduction ») donne accès aux fonctions de création, de gestion et d’affichage des champs. Il est ne constitue qu’un outil de développement. Il nécessite le plugin « Saisies ». Un exemple (Titre Court sur les rubriques) dans le dossier extensions montre comment créer un plugin offrant des champs prédéfinis.
- le second, « Champs Extras (Interface) » profite des points d’entrées et des fonctions du plugin « Core » pour proposer une interface graphique de gestion et de création de ces champs supplémentaires. Ce plugin nécessite quand à lui évidemment « Champs Extras (API) » et « Saisies », mais également « Le plugin YAML » et « Vérifier ». C’est ce plugin qui est documenté ici.
Présentation de l’interface
Lorsque le plugin d’interface est activé, le menu de configuration permet d’aller sur la page de configuration des Champs Extras (?exec=champs_extras).
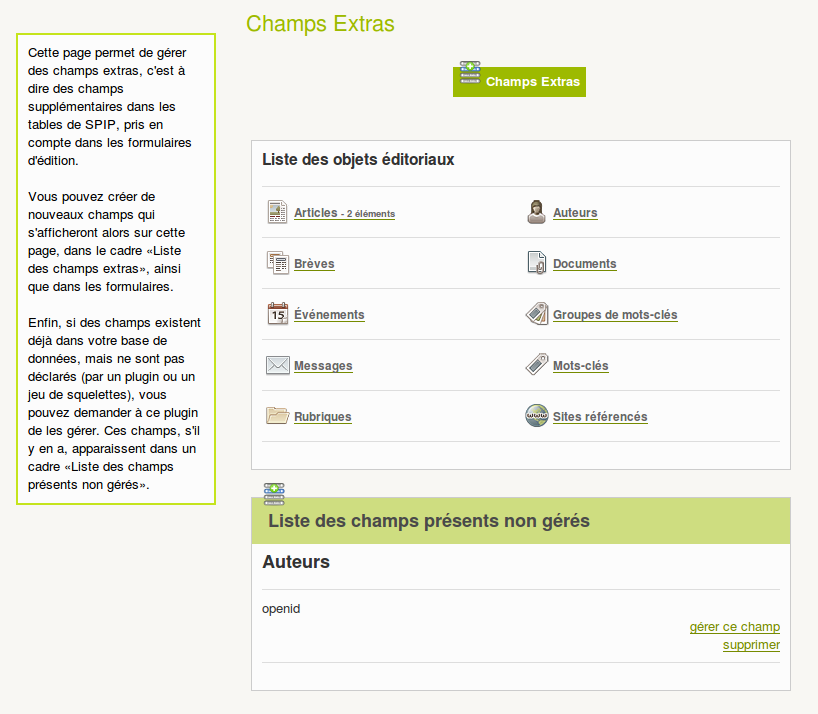
Cette page présente :
- la liste des objets sur lesquels on peut insérer des champs extras, indiquant pour chaque objet le nombre de champs extras présents,
- puis, si c’est le cas, un cadre se trouve dessous indiquant pour certains objets que certaines colonnes SQL ne sont gérées ni par SPIP ni par un plugin, et que Champs Extra peut éventuellement les gérer.
On le remarque sur l’image, ici seul l’objet Articles a 1 Champs Extra. De plus, dans le second cadre, on voit que le champ « openid » peut être géré. Ce champ provient du plugin « OpenId » qui avait du être installé mais n’est actuellement pas actif sur le site. Comme il n’avait pas été désinstallé (mais seulement désactivé), le champ est resté dans la table SQL des auteurs.
Créer un nouveau champ via l’interface
Seuls les webmestres du site ont accès à ce panneau de configuration.
Pour ajouter un élément dans un des objets, il faut cliquer sur le nom de l’objet souhaité.
Nous allons créer un champ dans la table des articles, nous cliquons donc sur leur nom.
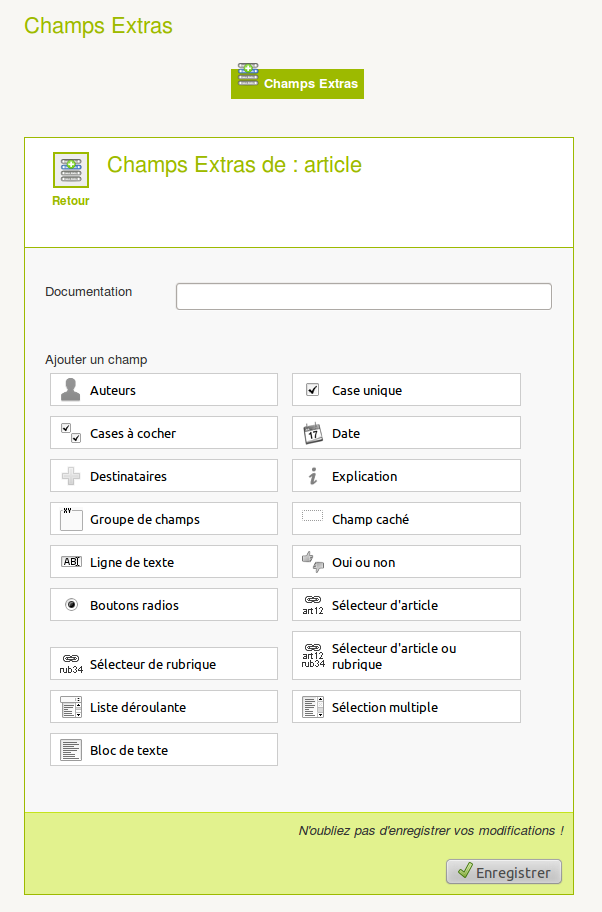
Cela nous amène sur une autre page (du même fonctionnement donc que le plugin Formidable), qui présente :
- les Champs Extras présents sur l’objet (que l’on peut déplacer, modifier, dupliquer ou supprimer),
- puis la liste des types de champs que l’on peut ajouter.
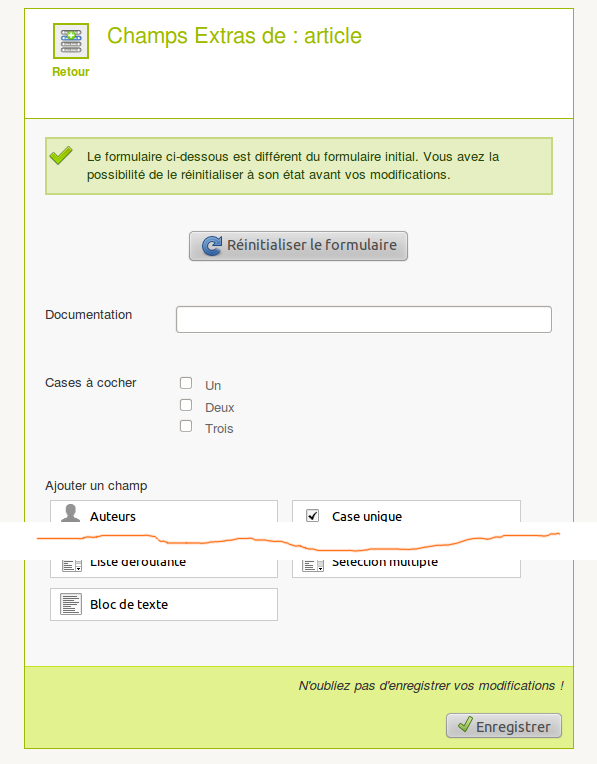
Il suffit de cliquer un des types de champs pour ajouter cet élément dans la liste des champs présents. Cet élément se placera automatiquement en fin de liste. Nous ajoutons ici des cases à cocher.
On peut le voir sur l’image suivante, un message indique alors que le formulaire est modifié par rapport à son état normal. On a trois possibilités offertes :
- Continuer nos modifications, autant qu’on en souhaite,
- Annuler toutes nos modifications en « Réinitialisant le formulaire »
- Valider nos modifications en « Enregistrant le formulaire » en bas de page.

Nous allons déplacer les cases ajoutées en premier, pour cela, on survole les « cases à cocher », clique en gardant enfoncé notre bouton l’icône de déplacement (la première, des flèches bleues), et on monte la souris vers le haut, au dessus du premier champ. Un cadre jaune apparaît à l’endroit ou se placera le champ déplacé. On peut alors relâcher le bouton de la souris. Si la manœuvre vous paraît périlleuse, n’ayez crainte : cette façon de faire n’est qu’un raccourcis. On peut également définir l’emplacement du champs extra en le modifiant.
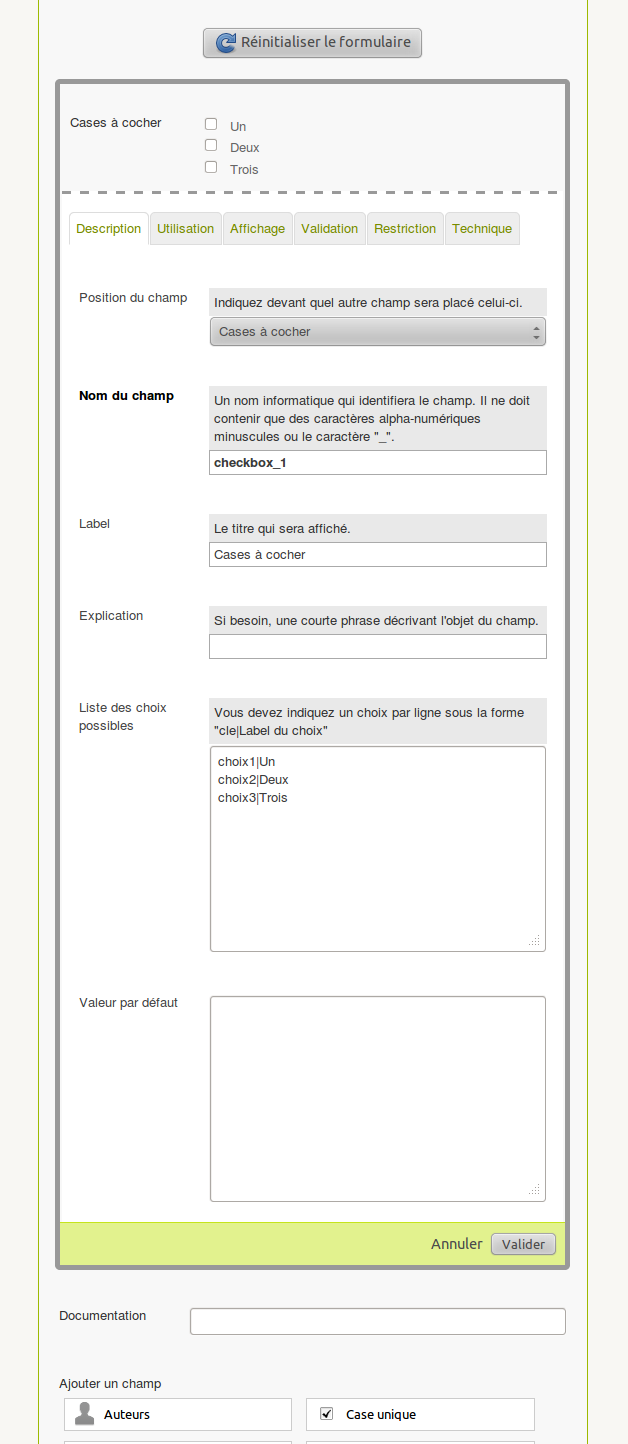
C’est d’ailleurs modifier le Champ Extras des cases que nous allons faire maintenant. Pour cela, on clique la seconde icône. Un formulaire détaillé apparaît alors :
On peut observer que les options sont nombreuses et divisées en onglets pour plus de clarté. Décrivons sommairement ce que sont ces onglets :
- Description : concerne essentiellement les textes qui seront affichés ainsi que le nom technique du champ (le nom de la colonne SQL)
- Utilisation : concerne des options sur le type de code HTML généré
- Affichage : permet de compléter les descriptions du champ, par exemple par un message d’avertissement
- Validation : indique le type de vérification à effectuer sur le contenu saisi
- Restriction : permet de limiter l’affichage des champs à certaines personnes ou parties du site.
- Technique : représente la liste des options liées à SPIP, à la base de données. Il permet également de modifier de type de saisie (pour passer de cases à radio par exemple).
À noter que les éléments affichés dans chaque onglet peuvent différer d’un type de saisie à une autre. Un champ « Ligne de texte » n’affiche pas les mêmes possibilités de configuration qu’un champ « Cases à cocher ».
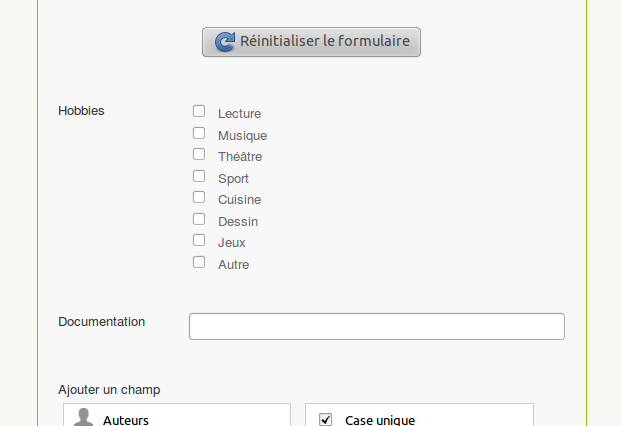
On comprend vite ainsi que lorsqu’on crée un nouveau champs extra, la première chose à faire est de changer les informations présentes dans l’onglet « Description » et en particulier son nom technique, le « nom du champ ». Effectivement, cela nous évitera d’appeler le champ #CHECKBOX_1 dans un squelette, qui ne reflète pas une information sémantique, mais technique. On peut par exemple modifier le champ en le nommant « hobbies » (ce qui permettra d’utiliser #HOBBIES), et modifier son libellé et valeurs. Cela donnerait ensuite, après validation du formulaire de configuration de la case à cocher, la prévisualisation suivante :

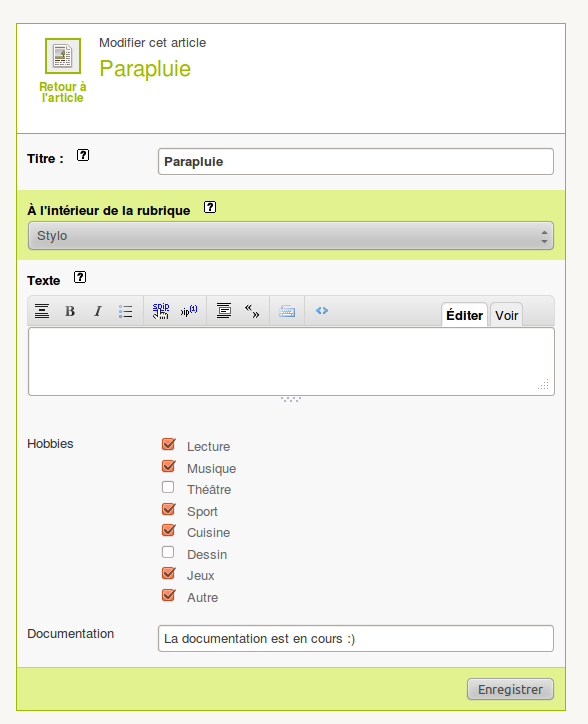
Pour valider nos changements, il faut alors enregistrer le formulaire de champs extras. Ceci fait, on peut ensuite se rendre sur un article, nous être satisfait de voir nos deux champs présents, à la fois sur le formulaire d’édition et sur la vue du texte. Voici dans le formulaire des articles ce que cela donne :





Discussions par date d’activité
268 discussions
Bonjour,
petite question, peut-on lister les clés plutôt que les valeurs ? Je n’ai rien trouvé qui permette de le faire.
Merci
Heu, bah
#LISTER_VALEURS{nom} => #NOM ?ou utiliser#LISTER_VALEURS**{nom}avec une boucle DATA certainement.Répondre à ce message
Bonjour,
Tout d’abord merci pour ce fabuleux plugin qui souvent remplit très bien ses fonctions !
Me concernant, j’ai un petit souci lorsque j’ajoute un champ extra aux auteurs : je vois bien le champ dans la fiche de l’auteur mais lorsque je veux le modifier les champs n’apparaissent pas dans le formulaire, aurais-je oublié quelque chose ?
Je suis sous SPIP 3.0.13, avec CEXTRA 3.2.7
Merci
Freed
Hum, aucune idée. Peut être que tu as mis des restrictions spécifiques à ce champ en modification ? Genre « uniquement les webmestres » ou « restreinte à une rubrique » (onglet « restrictions » du champ. Sinon je ne vois pas.
Répondre à ce message
Bonjour et merci pour ce plugin et sa maintenance depuis plusieurs années déjà ! Lorsque je veux ajouter un champ ligne de texte à l’objet mots clés, l’erreur :
apparaît et m’empêche de configurer ce champs... Y a-t-il d’autres personnes qui rencontre ce problème ? Je suis sous Spip3.0.16 et champs extra 3.2.7
Ok, je me réponds à moi-même après avoir trouvé la contribution du 22 mai 2012 de Matthieu Marcillaud
« Tu as certainement Xdebug, qui limite par défaut un peu trop. Tu peux ajouter dans ton mes_options.php : »
Huhu, c’est aussi écrit dans le dernier paragraphe de cet article :)
Répondre à ce message
Bonjour,
et grand merci pour ce bel ajout à spip.
je rencontre un problème, cependant : je souhaite ajouter un nouveau champ sous forme de cases à cocher. jusque là tout va bien, mais lorsque j’ajoute un choix alternatif, nommé par exemple « précisions », son label apparait irrémédiablement comme « précisionsAutre choix} » et si je lui laisse l nom "Autre choix par défaut, cela devient « Autre choixAutre choix} »
suis-je seul·e dans ce cas ?
toute aide sera la bienvenue.
merci d’avance !
Réparé par http://zone.spip.org/trac/spip-zone... en principe (merci tonton !)
Répondre à ce message
Mais c’est de la balle ! Mais c’est tout simplement merveilleux, ce truc-là ! On peut rajouter des champs là où on en a besoin, mais c’est parfait !
Les développeurs de ce plugin sont merveilleux. J’espère que cela sera aussi pérenne que Spip.
Franchement, je vous remercie. Merci !
Répondre à ce message
Hello,
j’ai un bug d’affichage dans l’administration pour plusieurs sites (spip à jour) avec champs extra (à jour).
Dans la page d’aperçu, j’ai invariablement « Sans réponse » même quand les champs sont renseignés, et rien ne se perd donc c’est pas spécialement très grave, mais ça peut se révéler troublant à la longue :)
Je viens de voir ce problème sur des champs extras liés à un point GIS, mais j’ai aussi le cas sur des champs dates ajoutées à un article sur un autre site.
D’ailleurs en parlant de champs date, il y a un problème (embêtant mais pas bloquant, encore une fois) dès qu’on les met en champs obligatoires, il faut saisir des données à chaque rechargement ajax pendant qu’on configure les champs extra, c’est assez amusant !
S’il y a besoin d’infos complémentaires, n’hésitez pas à demander :)
Bonjour et félicitation à l’auteur pour se plugin formidable !
Je m’associe à troon pour dire que l’affichage du texte « sans réponse » aux champs vide dans la page d’aperçu, même s’il ne pose aucun problème, n’est pas très utile et rend la page moins lisible...
Si quelqu’un a une astuce pour masquer les champs vides de l’aperçu privé je suis preneur !
D’avance merci
Répondre à ce message
Bonjour,
Tous mes contenus de champs extras disparaissent quand j’ouvre de nouveau un article ou une rubrique.
Si je n’enregistre pas et que je reviens en arrière je ne perd pas le contenu, si je fais une modification quelque part et que j’enregistre je perd tous le contenu des champs extras. C’est gênant. J’utilise la dernière version du plugin et l’interface graphique.
Merci d’avance, j’en ai saisi des tonnes...
Alain
Bonjour,
J’ai le même souci : SPIP et EXTRAS sont à jour.
La saisie dans les champs sup’ et boutons radio fonctionne très bien, la récupération des ces valeurs dans les squelettes aussi : le stockage dans la base SQL est parfait.
Le souci intervient quand je réédite un article : les champs sont vides et les bouton radio réinitialisés.
MErci de votre aide,
françois
C’est très très étonnant.
Ceci dit, si quelqu’un me fournit (en privé) un accès webmestre & ftp sur un site qui a ce problème, je veux bien regarder vite fait dans la semaine si je vois quelque chose d’étrange.
MM.
Je viens de te passer un accès en MP.
Ce phénomène se produit sur un SPIP local et un SPIP en ligne.
Merci,
françois
Ok, j’ai compris…
Les champs que tu as créés ont des majuscules comme « positionItem » (le I). C’est cela qui pose précisément problème. Je suis désolé de cette restriction ! Je devrais mettre un test au moment de la création du champ pour éviter ce problème.
En renommant le champ sans la majuscule dans l’interface de champs extras, ça s’est mis à fonctionner.
MM.
Précision : les majuscules doivent j’ai l’impression fonctionner sur les systèmes de fichiers sensibles à la casse (en tout cas chez moi je n’ai pas ce problème en testant, sur des Linux/Ubuntu en ext3 et ext4).
Bingo !
Je viens de passer les noms en bas de casse et tout est rentré dans l’ordre.
En local, je suis sous OSX, et le serveur en ligne est sous Linux.
Encore merci pour ta réactivité,
françois
Répondre à ce message
Bonjour à tous.
Dans ce plugin, j’ai ajouté un nouveau type de saisie (pour mettre un lien vers un sujet du forum dans l’article spip), Le code suivant fonctionne, mais ne me semble pas optimisé :
En gros, je récupère les 10 derniers sujets du forum. Et lorsque le sujet n’est pas dans les 10 derniers, j’affiche juste l’id.
Merci de votre aide.
SP : désolé, je ne sais pas comment faire passer le code. Je vous laisse afficher la source.
J’ai édité ton message pour afficher le code.
Par contre… quelle est ta question / demande du coup ?
MM.
Mon code est il optimisé ?
;)
Répondre à ce message
Bonjour,
Ce plugin est bien pratique, toutefois je n’arrive pas à appliquer de restriction sur les champs que j’ai ajoutés au formulaire Auteur.
Bien que réglés sur « seulement les webmasters », les champs restreints peuvent être vus et modifiés par les rédacteurs.
Une idée quelqu’un ? Merci.
auto-réponse :
j’ai trouvé une solution sur le forum de spip.
Hum… ce n’est pas normal que cela ne fonctionne pas avec les restrictions proposées.
Je viens de tester en local d’ailleurs, et la restriction fonctionne très bien en ajoutant un champ ’ligne de texte’ sur l’objet éditorial Auteurs, en cochant en restriction seulement les webmestres pour voir et éditer. Si je suis webmestre je vois et j’édite ; si je suis rédacteur je ne vois pas le champ (et ne peut pas éditer la fiche d’un autre auteur que moi). Si j’édite ma fiche auteur, le champ n’est pas là non plus.
Donc, à priori, ça fonctionne très bien.
MM.
Répondre à ce message
Bonjour,
Je découvre Champs Extra.
J’ai créé un champ avec 3 boutons radio appelé : etat_projet.
Dans la table spip_articles, j’ai bien un champ etat_projet mais j’y trouve la clé : « choix2 ». Ce serait plus logique d’y trouver le label du choix, ici « en cours ».
Si j’appelle la balise #ETAT_PROJET, elle m’affiche « choix2 », conforme à ci-dessus, mais
n’affiche rien. Et
non plus
Ya forcément un truc que je n’ai pas compris.
Merci.
Pour trouver le label (valeur) du choix (clé) fait par bouton radio du champ « etat_projet », il faut une boucle ARTICLE pour trouver le bon article, puis une boucle POUR trier dans le tableau clé|valeur.
Bonjour,
Comme indiqué,
#LISTER_VALEURS{etat_projet}devrait te retourner (dans une boucle ARTICLES donc, la liste des textes de la réponse. Si tu as déclaré « choix2|en cours » et que c’est l’option renseignée sur cet article, la balise doit te renvoyer « en cours ». Sinon c’est qu’il y a un problème, soit dans la déclaration, soit dans l’usage de lister valeurs (en dehors de la boucle articles qui t’intéresse par exemple). Typiquement si tu as ça :MM.
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
