Screencast
Vous n’aimez pas lire ? Écoutez pendant 20mn !
Cette capture présente Champs Extras 3 avec son interface graphique [1]. Elle est présente sur medias.spip.net où vous pourrez voir la vidéo en plus grand format.
Introduction : séparation de l’API et de l’interface graphique
Il existe deux plugins distincts :
- le premier, « Champs Extras » (lire « Champs Extras — introduction ») donne accès aux fonctions de création, de gestion et d’affichage des champs. Il est ne constitue qu’un outil de développement. Il nécessite le plugin « Saisies ». Un exemple (Titre Court sur les rubriques) dans le dossier extensions montre comment créer un plugin offrant des champs prédéfinis.
- le second, « Champs Extras (Interface) » profite des points d’entrées et des fonctions du plugin « Core » pour proposer une interface graphique de gestion et de création de ces champs supplémentaires. Ce plugin nécessite quand à lui évidemment « Champs Extras (API) » et « Saisies », mais également « Le plugin YAML » et « Vérifier ». C’est ce plugin qui est documenté ici.
Présentation de l’interface
Lorsque le plugin d’interface est activé, le menu de configuration permet d’aller sur la page de configuration des Champs Extras (?exec=champs_extras).
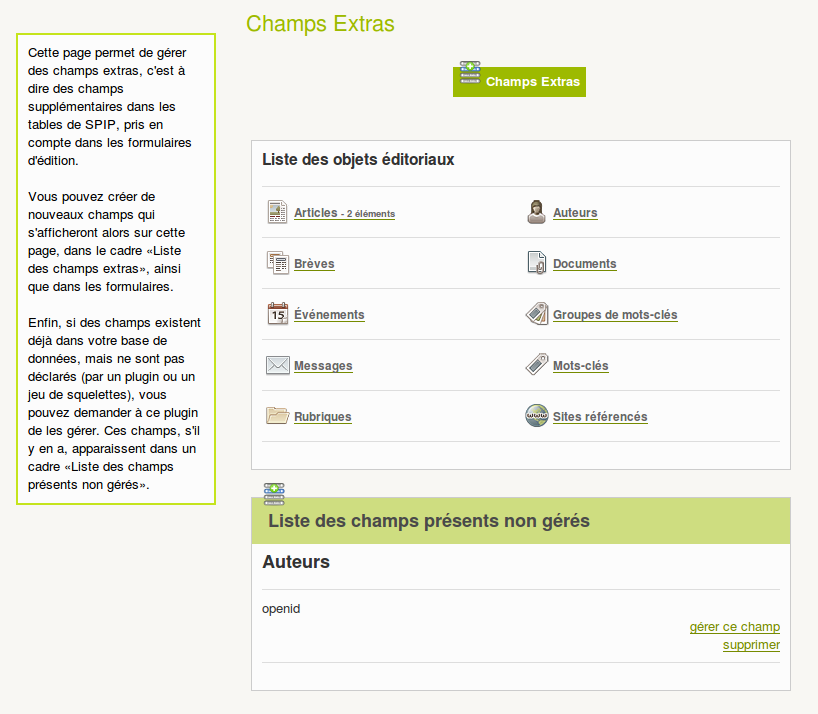
Cette page présente :
- la liste des objets sur lesquels on peut insérer des champs extras, indiquant pour chaque objet le nombre de champs extras présents,
- puis, si c’est le cas, un cadre se trouve dessous indiquant pour certains objets que certaines colonnes SQL ne sont gérées ni par SPIP ni par un plugin, et que Champs Extra peut éventuellement les gérer.
On le remarque sur l’image, ici seul l’objet Articles a 1 Champs Extra. De plus, dans le second cadre, on voit que le champ « openid » peut être géré. Ce champ provient du plugin « OpenId » qui avait du être installé mais n’est actuellement pas actif sur le site. Comme il n’avait pas été désinstallé (mais seulement désactivé), le champ est resté dans la table SQL des auteurs.
Créer un nouveau champ via l’interface
Seuls les webmestres du site ont accès à ce panneau de configuration.
Pour ajouter un élément dans un des objets, il faut cliquer sur le nom de l’objet souhaité.
Nous allons créer un champ dans la table des articles, nous cliquons donc sur leur nom.
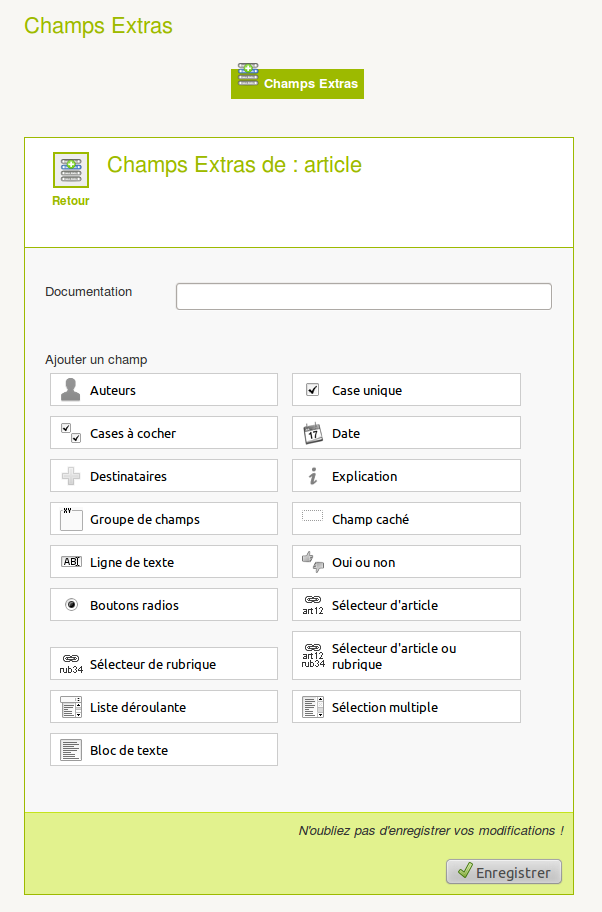
Cela nous amène sur une autre page (du même fonctionnement donc que le plugin Formidable), qui présente :
- les Champs Extras présents sur l’objet (que l’on peut déplacer, modifier, dupliquer ou supprimer),
- puis la liste des types de champs que l’on peut ajouter.
Il suffit de cliquer un des types de champs pour ajouter cet élément dans la liste des champs présents. Cet élément se placera automatiquement en fin de liste. Nous ajoutons ici des cases à cocher.
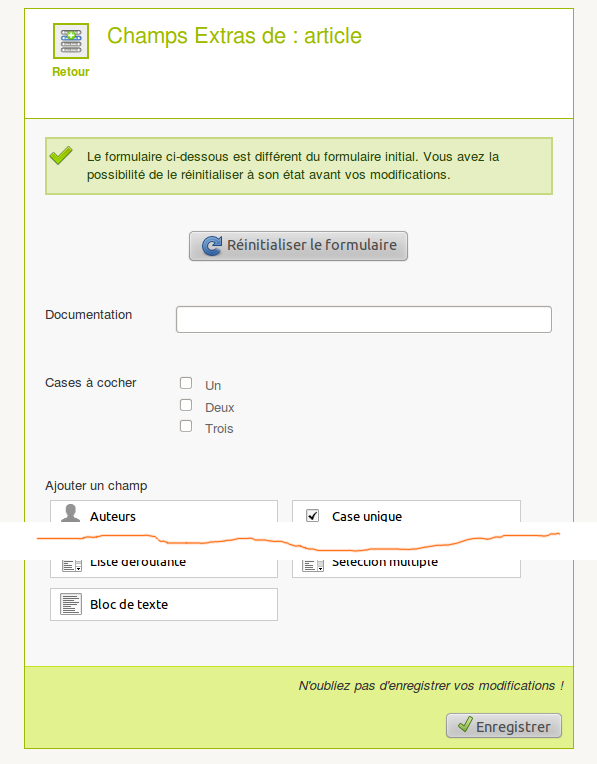
On peut le voir sur l’image suivante, un message indique alors que le formulaire est modifié par rapport à son état normal. On a trois possibilités offertes :
- Continuer nos modifications, autant qu’on en souhaite,
- Annuler toutes nos modifications en « Réinitialisant le formulaire »
- Valider nos modifications en « Enregistrant le formulaire » en bas de page.

Nous allons déplacer les cases ajoutées en premier, pour cela, on survole les « cases à cocher », clique en gardant enfoncé notre bouton l’icône de déplacement (la première, des flèches bleues), et on monte la souris vers le haut, au dessus du premier champ. Un cadre jaune apparaît à l’endroit ou se placera le champ déplacé. On peut alors relâcher le bouton de la souris. Si la manœuvre vous paraît périlleuse, n’ayez crainte : cette façon de faire n’est qu’un raccourcis. On peut également définir l’emplacement du champs extra en le modifiant.
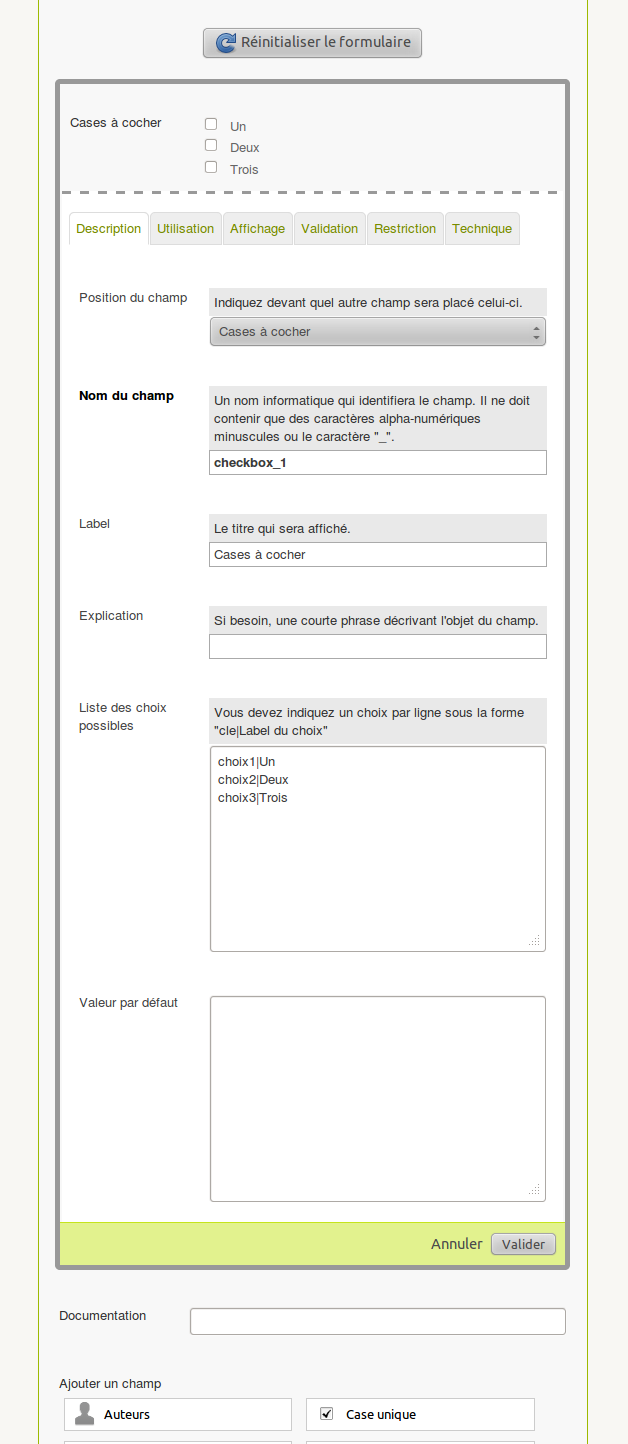
C’est d’ailleurs modifier le Champ Extras des cases que nous allons faire maintenant. Pour cela, on clique la seconde icône. Un formulaire détaillé apparaît alors :
On peut observer que les options sont nombreuses et divisées en onglets pour plus de clarté. Décrivons sommairement ce que sont ces onglets :
- Description : concerne essentiellement les textes qui seront affichés ainsi que le nom technique du champ (le nom de la colonne SQL)
- Utilisation : concerne des options sur le type de code HTML généré
- Affichage : permet de compléter les descriptions du champ, par exemple par un message d’avertissement
- Validation : indique le type de vérification à effectuer sur le contenu saisi
- Restriction : permet de limiter l’affichage des champs à certaines personnes ou parties du site.
- Technique : représente la liste des options liées à SPIP, à la base de données. Il permet également de modifier de type de saisie (pour passer de cases à radio par exemple).
À noter que les éléments affichés dans chaque onglet peuvent différer d’un type de saisie à une autre. Un champ « Ligne de texte » n’affiche pas les mêmes possibilités de configuration qu’un champ « Cases à cocher ».
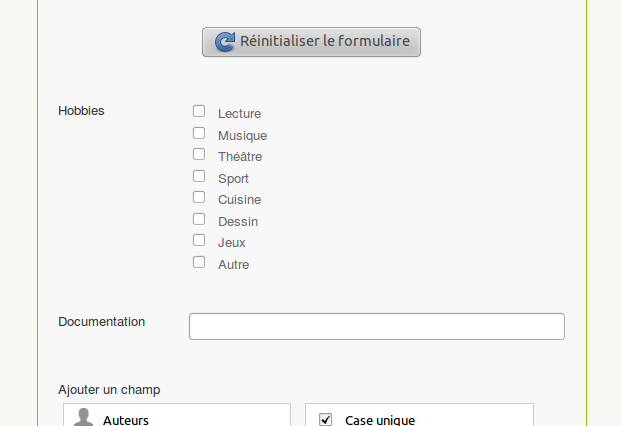
On comprend vite ainsi que lorsqu’on crée un nouveau champs extra, la première chose à faire est de changer les informations présentes dans l’onglet « Description » et en particulier son nom technique, le « nom du champ ». Effectivement, cela nous évitera d’appeler le champ #CHECKBOX_1 dans un squelette, qui ne reflète pas une information sémantique, mais technique. On peut par exemple modifier le champ en le nommant « hobbies » (ce qui permettra d’utiliser #HOBBIES), et modifier son libellé et valeurs. Cela donnerait ensuite, après validation du formulaire de configuration de la case à cocher, la prévisualisation suivante :

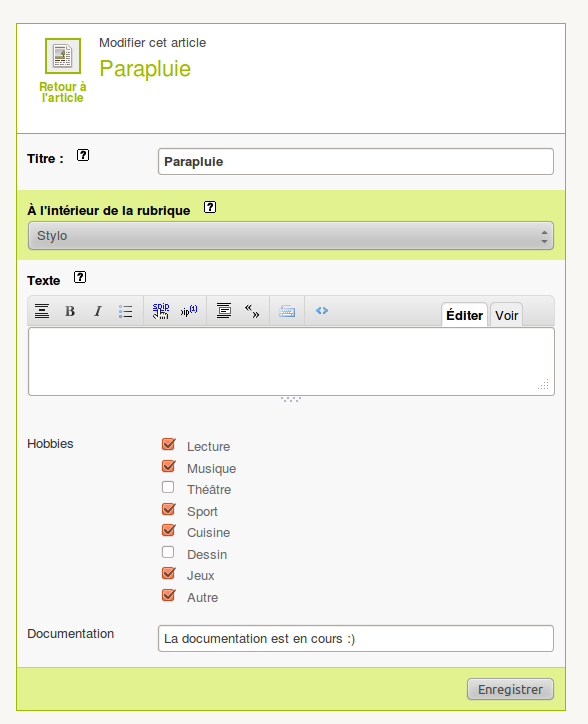
Pour valider nos changements, il faut alors enregistrer le formulaire de champs extras. Ceci fait, on peut ensuite se rendre sur un article, nous être satisfait de voir nos deux champs présents, à la fois sur le formulaire d’édition et sur la vue du texte. Voici dans le formulaire des articles ce que cela donne :





Discussions par date d’activité
5 discussions
Bonjour à toutes et tous...
Est-il possible avec la zone de liste déroulante sélection multiple d’avoir le même style d’interface que pour les mots clés ? C’est-à-dire, avoir un bouton ’ajouter’ pour ajouter des petites étiquettes cliquables (pour les supprimer) comme pour les mots clés lorsqu’on veut les ajouter ou les enlever d’un article ; et éventuellement filtrer le contenu de la zone de liste déroulante en fonction d’un autre champs ou du contexte de l’objet événement (dans mon cas, j’ai besoin de filtrer sur le titre ou l’id de la rubrique) ?
Est-ce compliqué à mettre en oeuvre ?
Merci
Répondre à ce message
Bonjour,
Je viens de mettre à jour spip de 4.1 à 4.2 , et tous les plugins, je suis sous spip 4.2.7, champs extra interface 4.1.1, et champs extra 4.1.2.
Je n’arrive plus à accéder à l’édition des champs extra : sur la page principale de champs extra (monsite/ecrire/ ?exec=champs_extras), j’ai bien la liste de tous les objets, ainsi que l’indication des champs extra qui ont été précédemment créé (avant mis à jour), mais je ne peux pas accéder aux éditions des champs extra des différents objets, car l’url pour accéder à ces objets est monsite/spip.php ?ecrire0&objet=article et aboutit à la page d’acceuil de mon site.
Avez vous une idée du problème ?
Merci !
Bonne soirée
Je ne reproduis pas. Tu es sur que ce bug d’url erronnée n’arrive pas sur d’autrds pages ?
as tu vidé le cache ?
Répondre à ce message
Bonjour Maïeul,
Merci pour ce plugin, c’est assez impressionnant ce que tu as fait je trouve !!!
Après plusieurs TEST, j’aurais une demande concernant l’ajout d’un champ extra
de type « Mot-clé ».
Est-ce possible qu’un champ extra de ce type ajoute/supprime automatiquement une relation dans la table « spip_mots_liens » pour chaque mot clé coché concernant l’objet ?
Mon problème étant que, si j’utilise ce champs extra (avec les articles par exemple), les mots-clés sélectionnés ne sont pas liés à l’article. Du coup dans l’espace privé, un admin peut potentiellement supprimer les mots clés sélectionnés sans se rendre compte qu’ils sont utilisés par champ extra.
Comment puis-je faire ? Est-ce qu’une surcharge d’une pipeline de ton plugin permettrait de résoudre ça ?
Merci de ton aide
Bonjour JO.
Alors deja je ne suis que l’auteur de l’article, pas du plugin.
Ensuite la réponse est non, il n’y aura pas à priori de modification des données de liaisons via un champ extra. Un champ extra c’est fait pour être utilisée dans la table principale. Si tu veux utiliser des mots clés avec liaison, bah tu n’a pas besoin de champs extra.
Répondre à ce message
Bonjour,
Une petite précision importante !
Ne créez pas un champ extra sur un objet ayant le même nom qu’une colonne de la table de cet objet. Sinon, au moment ou vous supprimez ce champs extra, ça vous supprimera la colonne de la base de données (même si SPIP en à besoin)
Par exemple, pour faire des tests, j’ai créé un champs extra « descriptif » à l’objet article. Et quand je l’ai supprimé, ça m’a aussi supprimé la colonne de la base de donnée, du coup impossible de publier des article avec SPIP (j’ai du re-créé manuellement la colonne).
Répondre à ce message
Bonjour,
en lien avec le squelette ressourcotheque, je commence à utiliser votre plugin champs extras.
Cependant, je ne comprends pas comment afficher la valeur d’un champ sur la même ligne que son label.
Plus précisément, sur cette page :
https://ressourcotheque.apmep.fr/Bulletin-de-liaison-CFEM-No-21-octobre-2014
Pour le champ Format, la valeur est à la ligne.
J’aimerai avoir plutôt ceci :
Format : A4, 6 p.
J’ai surchargé l’article
plugins/auto/ressourcotheque/v2.5.1/content/article.htmldanssquelettes/content/article.htmlavec cette ligne :Savez-vous comment y arriver ?
J’ai trouvé comment résoudre ce problème avec LISTER_VALEURS.
Cela donne :
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
