Screencast
Vous n’aimez pas lire ? Écoutez pendant 20mn !
Cette capture présente Champs Extras 3 avec son interface graphique [1]. Elle est présente sur medias.spip.net où vous pourrez voir la vidéo en plus grand format.
Introduction : séparation de l’API et de l’interface graphique
Il existe deux plugins distincts :
- le premier, « Champs Extras » (lire « Champs Extras — introduction ») donne accès aux fonctions de création, de gestion et d’affichage des champs. Il est ne constitue qu’un outil de développement. Il nécessite le plugin « Saisies ». Un exemple (Titre Court sur les rubriques) dans le dossier extensions montre comment créer un plugin offrant des champs prédéfinis.
- le second, « Champs Extras (Interface) » profite des points d’entrées et des fonctions du plugin « Core » pour proposer une interface graphique de gestion et de création de ces champs supplémentaires. Ce plugin nécessite quand à lui évidemment « Champs Extras (API) » et « Saisies », mais également « Le plugin YAML » et « Vérifier ». C’est ce plugin qui est documenté ici.
Présentation de l’interface
Lorsque le plugin d’interface est activé, le menu de configuration permet d’aller sur la page de configuration des Champs Extras (?exec=champs_extras).
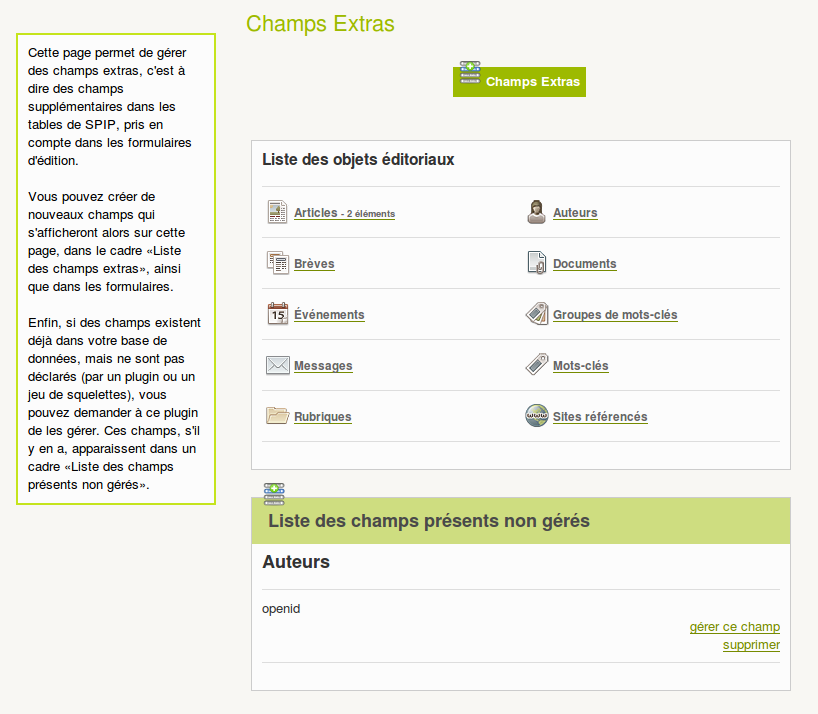
Cette page présente :
- la liste des objets sur lesquels on peut insérer des champs extras, indiquant pour chaque objet le nombre de champs extras présents,
- puis, si c’est le cas, un cadre se trouve dessous indiquant pour certains objets que certaines colonnes SQL ne sont gérées ni par SPIP ni par un plugin, et que Champs Extra peut éventuellement les gérer.
On le remarque sur l’image, ici seul l’objet Articles a 1 Champs Extra. De plus, dans le second cadre, on voit que le champ « openid » peut être géré. Ce champ provient du plugin « OpenId » qui avait du être installé mais n’est actuellement pas actif sur le site. Comme il n’avait pas été désinstallé (mais seulement désactivé), le champ est resté dans la table SQL des auteurs.
Créer un nouveau champ via l’interface
Seuls les webmestres du site ont accès à ce panneau de configuration.
Pour ajouter un élément dans un des objets, il faut cliquer sur le nom de l’objet souhaité.
Nous allons créer un champ dans la table des articles, nous cliquons donc sur leur nom.
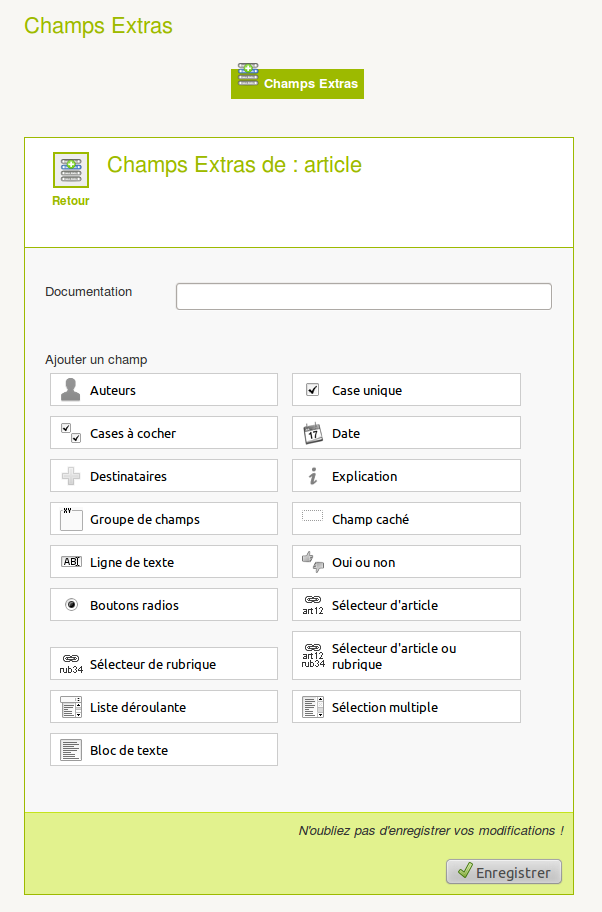
Cela nous amène sur une autre page (du même fonctionnement donc que le plugin Formidable), qui présente :
- les Champs Extras présents sur l’objet (que l’on peut déplacer, modifier, dupliquer ou supprimer),
- puis la liste des types de champs que l’on peut ajouter.
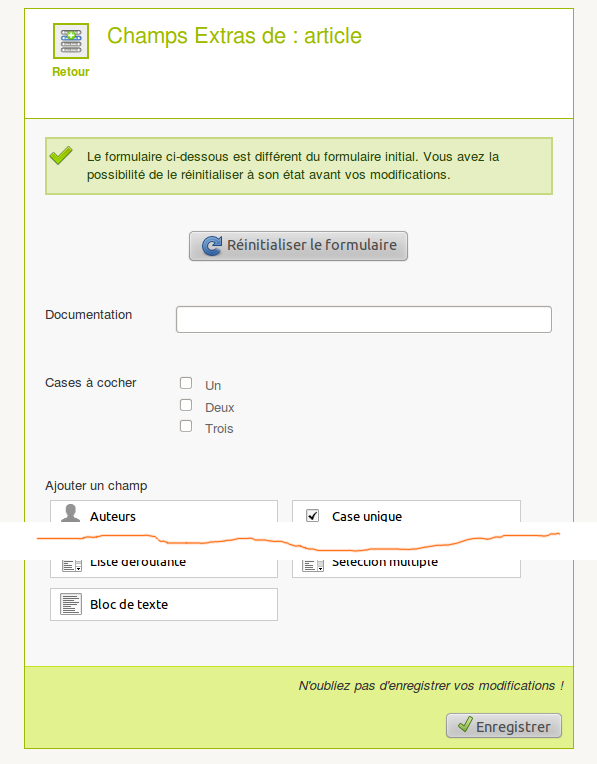
Il suffit de cliquer un des types de champs pour ajouter cet élément dans la liste des champs présents. Cet élément se placera automatiquement en fin de liste. Nous ajoutons ici des cases à cocher.
On peut le voir sur l’image suivante, un message indique alors que le formulaire est modifié par rapport à son état normal. On a trois possibilités offertes :
- Continuer nos modifications, autant qu’on en souhaite,
- Annuler toutes nos modifications en « Réinitialisant le formulaire »
- Valider nos modifications en « Enregistrant le formulaire » en bas de page.

Nous allons déplacer les cases ajoutées en premier, pour cela, on survole les « cases à cocher », clique en gardant enfoncé notre bouton l’icône de déplacement (la première, des flèches bleues), et on monte la souris vers le haut, au dessus du premier champ. Un cadre jaune apparaît à l’endroit ou se placera le champ déplacé. On peut alors relâcher le bouton de la souris. Si la manœuvre vous paraît périlleuse, n’ayez crainte : cette façon de faire n’est qu’un raccourcis. On peut également définir l’emplacement du champs extra en le modifiant.
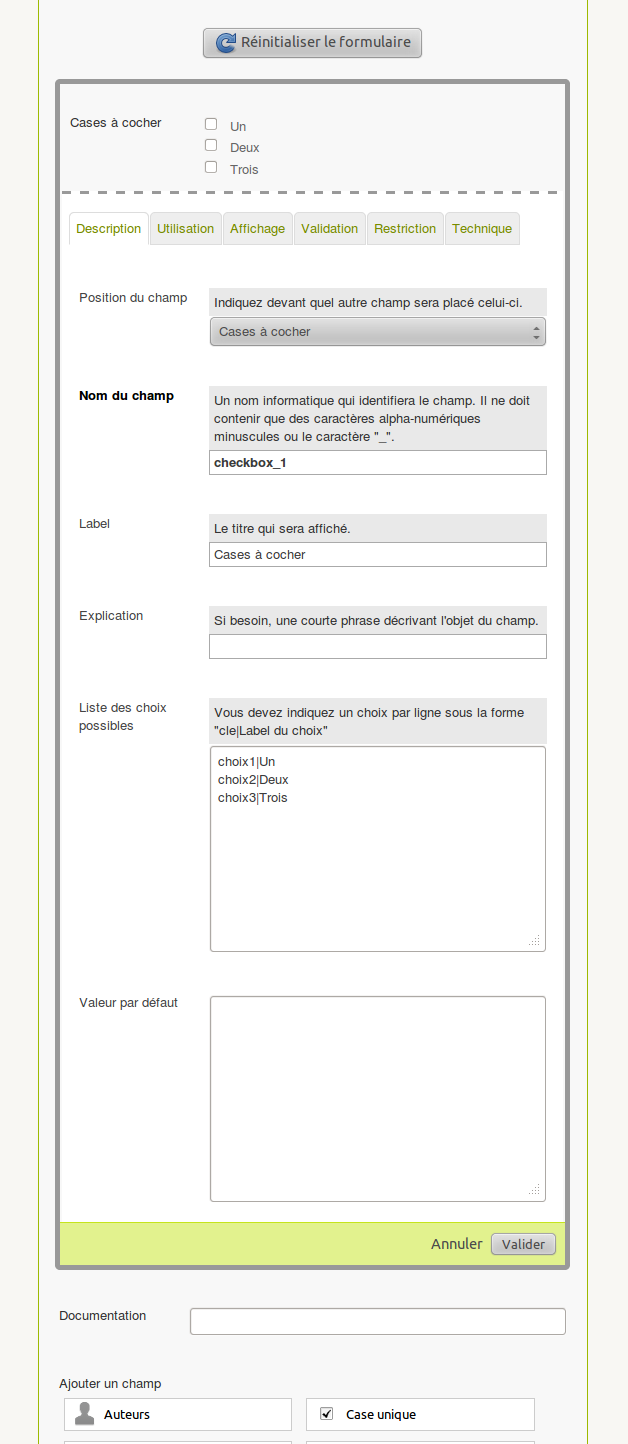
C’est d’ailleurs modifier le Champ Extras des cases que nous allons faire maintenant. Pour cela, on clique la seconde icône. Un formulaire détaillé apparaît alors :
On peut observer que les options sont nombreuses et divisées en onglets pour plus de clarté. Décrivons sommairement ce que sont ces onglets :
- Description : concerne essentiellement les textes qui seront affichés ainsi que le nom technique du champ (le nom de la colonne SQL)
- Utilisation : concerne des options sur le type de code HTML généré
- Affichage : permet de compléter les descriptions du champ, par exemple par un message d’avertissement
- Validation : indique le type de vérification à effectuer sur le contenu saisi
- Restriction : permet de limiter l’affichage des champs à certaines personnes ou parties du site.
- Technique : représente la liste des options liées à SPIP, à la base de données. Il permet également de modifier de type de saisie (pour passer de cases à radio par exemple).
À noter que les éléments affichés dans chaque onglet peuvent différer d’un type de saisie à une autre. Un champ « Ligne de texte » n’affiche pas les mêmes possibilités de configuration qu’un champ « Cases à cocher ».
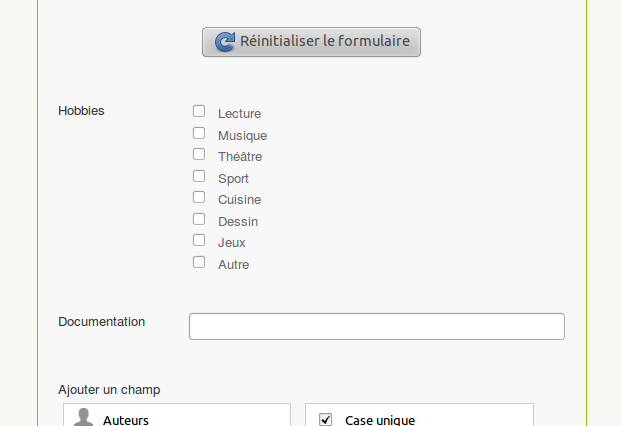
On comprend vite ainsi que lorsqu’on crée un nouveau champs extra, la première chose à faire est de changer les informations présentes dans l’onglet « Description » et en particulier son nom technique, le « nom du champ ». Effectivement, cela nous évitera d’appeler le champ #CHECKBOX_1 dans un squelette, qui ne reflète pas une information sémantique, mais technique. On peut par exemple modifier le champ en le nommant « hobbies » (ce qui permettra d’utiliser #HOBBIES), et modifier son libellé et valeurs. Cela donnerait ensuite, après validation du formulaire de configuration de la case à cocher, la prévisualisation suivante :

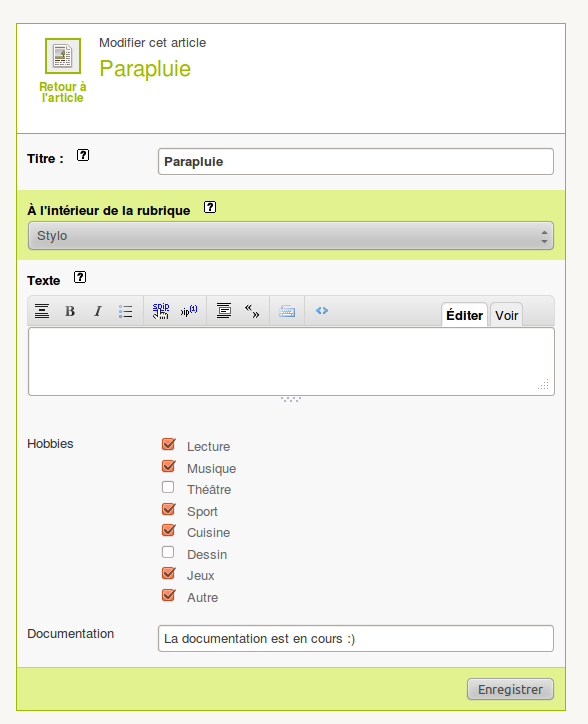
Pour valider nos changements, il faut alors enregistrer le formulaire de champs extras. Ceci fait, on peut ensuite se rendre sur un article, nous être satisfait de voir nos deux champs présents, à la fois sur le formulaire d’édition et sur la vue du texte. Voici dans le formulaire des articles ce que cela donne :





Discussions par date d’activité
268 discussions
Après un passage en SPIP 3 tous les champs extra precedemment définits sous SPIP2 se retrouvent non gérés, il suffit de cliquer pour les gérer à nouveau.
Le hic, j’ai cliqué sur un champ dont je souhaitais pas réellement qu’il soit géré. Comment annuler et ne plus gérer ce champs via champs extra ?
Réponse apporté par Marcimat sur IRC., je reporte ici pour ceux à qui cela pourrait être utile :
En l’absence de mécanisme, il convient de virer de la table méta l’élément correspondant (en l’état présent champs_extras_spip_evenements).
Attention, il faut au préalable virer tmp/meta-cache.php et dans le formulaire des champs extra, quand le message "le formulaire est modifié, enregistrer ou annuler’ apparaît, bien faire annuler.
Répondre à ce message
Bonjour,
Je reprends en main un site spip et souhaiterais basculer des champs extra de l’objet éditorial « mots-clés » vers l’objet « articles ».
Le fonctionnement initial était de créer un mot clé avec des champs extra et de rattacher ce mot clé à un article.
J’aimerais mettre directement les champs extra pour l’instant présents dans le formulaire des mots clés -> dans le formulaire des articles.
Il y a plus de 300 articles et une dizaine de champs et donc j’aimerai éviter de le faire à la main.
Je pense qu’il faudrait en passer par des requetes SQL ? mes compétences sont trop limitées ...
Y’a t’il une bonne ame pour me donner des pistes ?
Je suis en spip 3.1.1
Merci.
Répondre à ce message
est-il possible de faire apparaitre des
dans un champs extra d’un article ? Sinon, comment faire pour ajouter des images dans un champs extra ?
Répondre à ce message
Par rapport à l’affichage conditionnel.
Je ne sais trop si j’ai bien compris le fonctionnement mais j’imaginais que cette fonction réalisait en temps réel un test conditionnel entre plusieurs champs selon une valeur sélectionnée.
Exemple :
Si je sélectionne « Fifi » dans une « sélection à choix unique » :
Riri | Fifi | Loulou
Apparaitrait alors, en temps réel, un autre champs extra de notre choix ou la propriété « Affichage conditionnel » contiendrait @Fifi@==’Fifi’.
Celle-ci donc apparait UNIQUEMENT si l’on sélectionne Fifi dans le premier champs extra (choix unique).
Actuellement, cette propriété ne semble pas fonctionner ainsi. Il test si les valeurs dans le input contient la valeur attribuée entre les @...’Fifi’@ quelque soit sa sélection. Est-ce normal ?
Chez moi ça fonctionne ! Par contre il faut bien tester la clé, pas le texte.
Détails : dans une sélection déroulante (j’ai nommé le champ ’jolie_selection’), ici à choix unique, on saisie les valeurs possibles tel que :
Les clés sont à gauche des barres verticales |. C’est ces clés qui sont enregistrés dans la base de données, pas le texte à côté.
Ensuite, dans une autre saisie (chez moi la suivante, un simple input), j’ai mis dans le champ Affichage conditionnel cela :
@jolie_selection@=="chat".J’ai enregistré le formulaire. Je vais sur un article, l’édite, et ça fonctionne : si je mets le sélecteur sur chat, le champ input apparait, si je le mets sur chien ou polatouche, il disparaît.
Ce n’est pas ce qui devrait se passer ?
Le problème que tu as peut être c’est dans
@Fifi@==’Fifi’., le champ entre @ est le nom du champ concerné (selection_1 par défaut, à renommer à souhait.), donc c’est peut être@selection_1@==’Fifi’.ce que tu souhaites ?MM.
Pardon de répondre si tard. Effectivement ton exemple fonctionne. J’avais réalisé le test avec une « sélection multiple » et non « choix unique/multiple » qui lui fonctionne.
Merci beaucoup,
Julien.
Pourquoi cela ne marche t-il pas avec les choix multiple sous forme de checkbox ? Une volonté ou un élément a faire évoluer ?
Répondre à ce message
Quand j’utilise #FORMULAIRE_EDITER_ARTICLE sur l’espace public, l’affichage conditionnel ne fonctionne pas. Tous les champs s’affichent sur l’espace public. Dans l’espace privé, cela fonctionne parfaitement.
Je pense devoir rajouter quelque chose sur ma page publique pour afficher ou cacher les champs mais quoi ?
Bonjour Globy,
Même souci avec SPIP 3.1.1, Champs Extras 3.7.1 et Champs Extras (Interface) 3.5.0.
Ça marche bien dans l’espace privé, mais pas dans la partie publique.
As-tu trouvé la solution à ton problème ?
Peetdu
Je me réponds : tout marche très bien. Le soucis venait d’un script JS maison.
Répondre à ce message
Bonjour
je cherche à utiliser le sélecteur de documents dans un article mais ... comment ça marche ???
si j’affiche le nom du champ ds mon squelette (#MONDOC) bah ca affiche son id. Je souhaite afficher le nom du label et le lien vers ledit document.
MERCI pour votre aide et explications !
Pio
Pareil, je ne trouve pas de doc, t’as trouvé la solution ?
Bonjour,
Je me joins à vous pour poser la même question pour le même problème.
Répondre à ce message
Y a pas un souci avec la dernière version de l’interface (3.1.5) ?
Sur une installation toute neuve de SPIP (sans squelettes perso.), dans la config/modification d’un champ (ligne de texte, bloc de texte ou autre), les onglets « Restriction » et « Technique » sont vides. L’onglet « Restriction » s’affiche parfois, c’est un peu aléatoire.
SPIP 3.0.20
— -
Champs Extras (Interface) 3.1.5
Champs Extras 3.6.1
Saisies pour formulaires 2.5.1
SPIP Bonux 3.2.1
YAML 1.5.2
API de vérification 1.0.7
— -
Testé sur easyphp => php 5.4.24 mysql 5.5.27
Quelqu’un d’autre rencontre ce bug ?
Hum… je ne vois pas non.
En tout cas je ne reproduis pas chez moi.
Le « parfois » c’est doublement ennuyant en plus.
J’ai le même soucis :(
Bonjour,
Même problème également sous « SPIP 3.1.0-beta », avec « Champs Extras 3.7.1 » et « Champs Extras (Interface) 3.3.4 ».
Les onglets « Restrictions » et « Technique » sont affichés une première fois lors de la création du champ, puis deviennent vides lors d’une édition ultérieure du champ.
- Quel type de champ as tu utilisé ?
- Est-ce que ça le fait quelque soit le type de champ ?
- Quel est le nom de ton champ ?
Si c’est en ligne, pourrais tu me procurer un accès ftp ou ssh + webmestre sur le site le temps de faire quelques recherches pour comprendre ?
Tu peux faire un saut sur irc par exemple. http://irc.spip.net/ pour un client irc en ligne.
Bonjour,
Pour répondre aux questions :
- Types de champs utilisés : « Ligne de texte » et « Liste déroulante », le problème se pose dans les 2 cas.
- Les 2 champs sont respectivement nommés : « edition » et « template ».
C’est un constat sur un DEV local (via EasyPHP), initialement pour tester SPIP 3.1.0-beta, donc pas d’accès en ligne.
Il est possible que cela vienne d’EasyPHP et de la version vieilissante de PHP embarquée (5.4x).
J’ai du mal à voir le rapport avec la version de PHP. Puis 5.4 c’est tout à fait correct. À moins d’un bug précis sur une certaine version de PHP.
Si tu es en SPIP 3.1-beta (ou 3.1 svn à jour, encore mieux), peux être peux tu faire afficher toutes les erreurs (notices PHP comprises) en mettant dans « mes_options.php », puis aller voir la page des champs extras voir s’il des erreurs s’affichent :
Je viens de tester à partir d’une nouvelle installation de SPIP 3.1.0-beta sur notre serveur de DEV en ligne qui tourne sous PHP 5.3.28, et je n’ai pas pu reproduire les problèmes rencontrés en local.
Tout a l’air de fonctionner correctement, et c’est tant mieux !
Il devait donc bien y avoir un soucis, tout comme l’auteur du message initial, lié à la configuration EasyPHP.
Merci de vous être penché sur le sujet.
Salut,
je reproduis en local sur un SPIP 3.1-beta avec Wamp 2.5 (Apache/2.4.9 (Win32) PHP/5.5.12 ).
Ce que je fais : sur la page Champs Extras (?exec=champs_extras), je clique sur « Articles » (colonne objets) puis « Ligne de texte », « Configurer » > onglet « Technique » et là, rien ne s’affiche car tous les
ont un
en dur.
Le problème reste présent si j’enregistre le formulaire et que je reviens sur la config.
Je n’ai pas le même problème sur les autres champs.
Je n’ai pas de 3.1 installée en ligne, donc je ne peux pas tester en ligne.
J’ai mis en place le fichier mes_options.php mais je n’ai pas de retour d’erreur (bon, je ne sais pas trop où regarder non plus !).
Pour infos, les plugins sont à jour et installés depuis SVP :
- API de vérification 1.0.8
- Champs Extras 3.7.1
- Champs Extras (Interface) 3.3.4
- Saisies pour formulaires 2.5.17
- YAML 1.5.2
Un peu plus d’infos :
j’ai le même souci sur un SPIP 3.0.20 en local avec Wamp 2.5 (Apache/2.4.9 (Win32) PHP/5.5.12 ) alors qu’en ligne, tout fonctionne (Apache/2.4.6 et PHP 5.4.16).
version des plugins :
- API de vérification 1.0.8
- Champs Extras 3.7.1
- Champs Extras (Interface) 3.3.4
- Saisies pour formulaires 2.5.12
- YAML 1.5.2
Même problème depuis un moment, très embêtant, d’autant que ces champs ne sont pas faciles à tripatouiller dans la BD. Le bug apparaît sur certains champs, pas tous.
SPIP 3.0.21
Champs extra 3.7.1
Champs Extras (Interface) 3.3.4
Quelle est ta version de PHP ?
As-tu les mêmes problèmes en local et en ligne ?
Pour info, il est possible d’accéder aux champs en modifiant le style css display:none ; avec Firebug par exemple.
Cf capture en pièce jointe.
Bonjour,
Il faudra tester avec la dernière version du plugin Saisies (version >= 2.6.3).
J’ai enfin eu un problème similaire au votre (j’avais l’onglet Description qui n’avait pas de titre).
Le problème semble survenir lorsque la globale ’debut_intertitre’ est modifiée par certains plugins (des plugins d’enluminures typographiques souvent).
Si ça corrige chez vous, c’est chouette :)
MM.
Salut !
merci pour la piste, mais ce n’est pas mieux chez moi avec Saisies à jour (2.7.2).
Pour info, je n’ai ce problème qu’avec l’onglet Technique.
Le problème concrètement : quand on clique sur un onglet, ça affiche (display:list-item ; ) le li contenant le formulaire de configuration (.formulaire_configurer-contenu) correspondant (et tout ce qu’il contient) et masque (display : none ; ) tous les autres.
Mais, dans mon cas, si je clique sur l’onglet Technique, ça affiche bien le li contenant le formulaire de config (.formulaire_configurer-contenu), mais pas les li à l’intérieur de celui-ci (.saisie_input)...
Bon, le truc chelou, c’est que j’ai pas ce comportement en ligne...
Aussi, lorsque je force l’affichage des champs via Firebug (cf mon commentaire précédent), si je change une valeur, ça me remasque tout (display : none ; ) !
Ca ressemble pas à une merdouille de js qui cible mal les li ?
Répondre à ce message
Bonjour,
Je rencontre un petit problème avec spip 3.1.1 et cextras v3.7.1 dans l’affichage des rubriques en BO :
Erreur SQL 1064
You have an error in your SQL syntax ; check the manual that corresponds to your MySQL server version for the right syntax to use near ’FROM
xxxx.spip_rubriques WHERE id_rubrique=1’ at line 1FROM spip_rubriques WHERE id_rubrique=1
/xxx/xxx/xxx/xxx/plugins/auto/cextras/v3.7.1/cextras_pipelines.php cextras_afficher_contenu_objet() sql_fetsel() ; 201
Merci !
Résolu : Le champs ne se crée pas dans la table correspondante. Je l’ai ajouter dans phpmyadmin et le problème est réglé dans le backoffice. Cependant j’ai l’impression que le champs n’est pas compris comme critère dans la boucle.
Quel est / était le nom du champ en question ? ce n’est pas précisé là.
Répondre à ce message
Bonjour,
Je voudrais créér une liste déroulante dont les champs seraient extraits d’une table de ma base de données. Dans mon cas, ce serait des villes et codes postaux, mais cette fonctionnalité pourrait répondre à beaucoup d’autres usages. Est-ce possible avec ce plugin ?
Oui, en fait il faut créer des saisies spécifiques pour cela,
- saisies/truc.html,
- saisies/truc.yaml,
- saisies-vues/truc.html
Regarder des exemples dans le plugin saisies/ ou plus probablement dans un plugin qui fait déjà un peu cela tel que pays :
http://zone.spip.org/trac/spip-zone/browser/_plugins_/pays/trunk#saisies
Répondre à ce message
Bonjour,
j’utilise les champs extra de manière très basique. Aujourd’hui, je souhaite ajouter un champs extra aux articles afin de pouvoir changer de type de bouton d’action selon l’article.
Du coup j’ai
- lire la suite
- voir la vidéo
- voir les photos
- écouter l’émission.
Ces 4 items sont dans un menu déroulant. Mon problème : je n’arrive pas à récupéré l’item sélectionné dans l’article pour l’afficher dans le squelette !. Pourriez vous m’aider ?
Si c’est un champs extra de type sélection, il faut utiliser la balise
#LISTER_VALEURS{nom_du_champ}(regarder la doc).Éventuellement dans une boucle aussi.
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
