Mode d’emploi
Le plugin s’installe comme tous les autres
Pré-requis
Ce plugin nécessite le module cURL de PHP pour fonctionner.
Configuration
Une fois le plugin activé, il faut passer sur sa page de configuration accessible depuis la page des plugins.
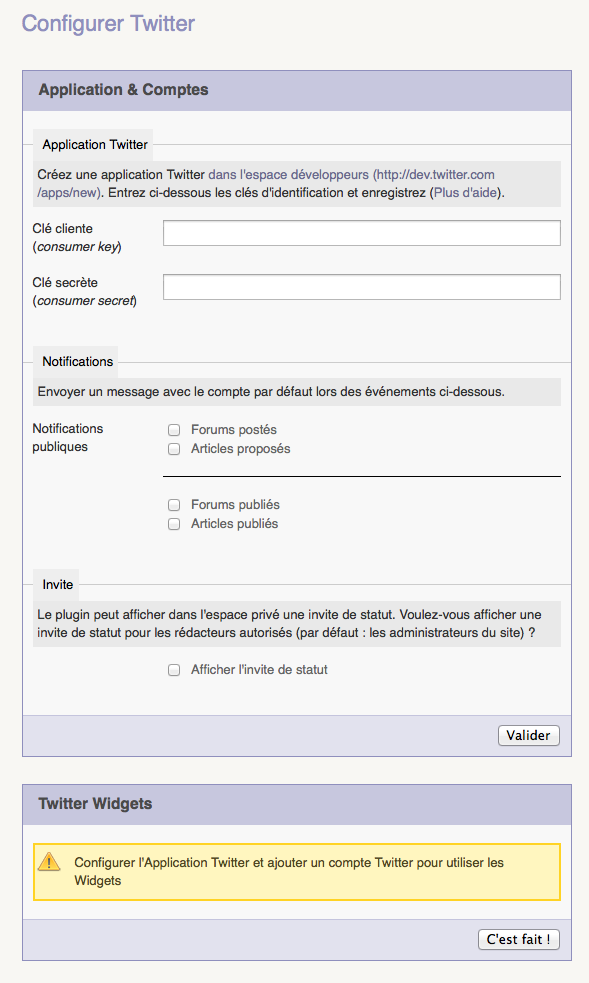
Configurer l’accès à Twitter
Toute l’API Twitter n’étant accessible qu’en étant identifié, il faut y configurer les clés secrètes d’une Application Twitter et ajouter un ou plusieurs comptes que le site pourra utiliser. Cette partie de la configuration est décrite en détail dans Créer une Application Twitter pour utiliser dans SPIP.
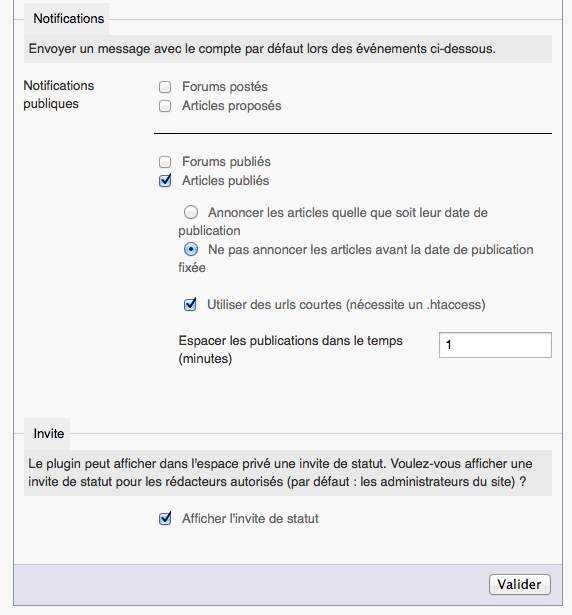
Configurer l’envoi de Tweets
Une fois l’application et les comptes configurés, vous pouvez ensuite indiquer :
- les évènements qui déclencheront l’envoi d’une notification ; pour l’instant 4 types sont disponibles :
- le post d’un nouveau message de forum (y compris message en attente de modération)
- la publication d’un nouveau message de forum
- le passage d’un article en mode « Proposé à la publication »
- la publication en ligne d’un article.
- la présence ou non d’une invite de status sur chaque article pour permettre de personaliser le Tweet qui sera envoyé.

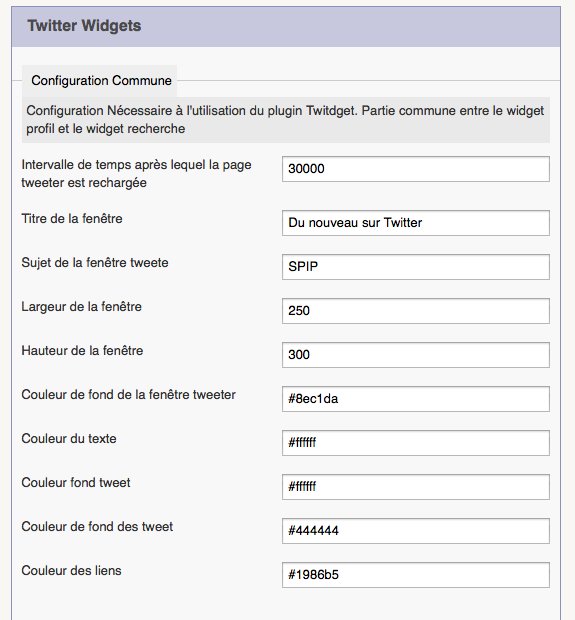
Configurer les Widgets
Tout cela concerne la configuration du fonctionnement par défaut des Widgets lorsqu’ils seront insérés dans les squelettes. Ces réglages par défauts sont ensuite personnalisables au cas par cas lors de l’insertion.
Chose importante à noter : les résultats affichés dans les widgets sont récupérés avec le compte de l’utilisateur Twitter par défaut qui a été ajouté auparavant. Les tweets que cet utilisateur ne peut pas voir (comptes bloqués par exemple) ne s’afficheront pas.

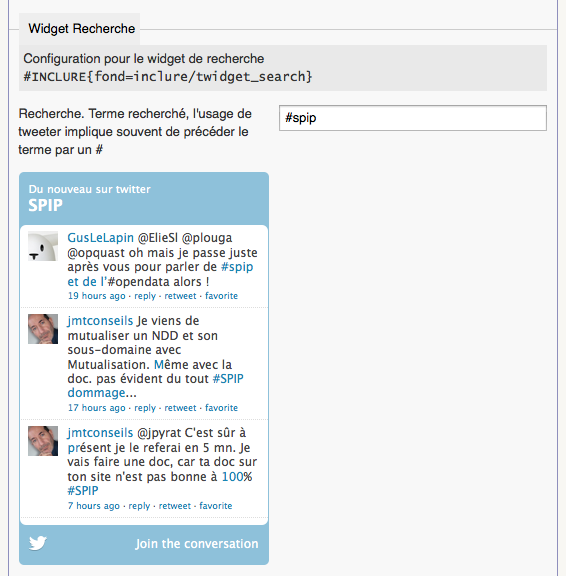
Widget de recherche
Il affiche les tweets qui correspondent à une recherche Twitter.
Pour ajouter ce widget dans votre squelette vous pouvez utiliser le code :
#INCLURE{fond=inclure/twidget_search}

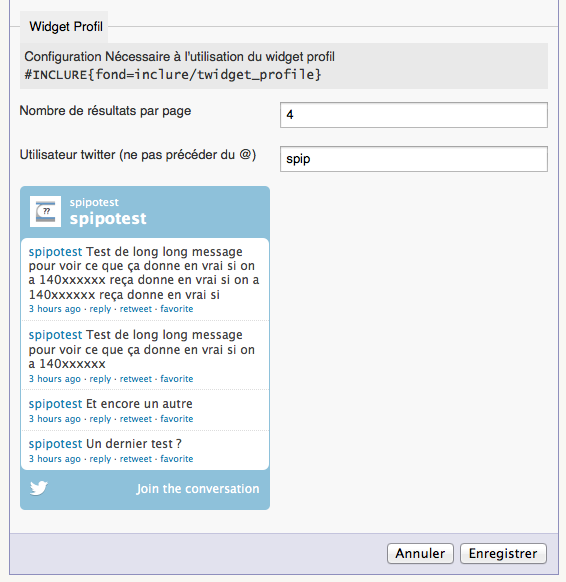
Widget de profil
Il affiche tous les tweets d’un utilisateur Twitter
Pour ajouter ce widget dans votre squelette vous pouvez utiliser le code :
#INCLURE{fond=inclure/twidget_profile}

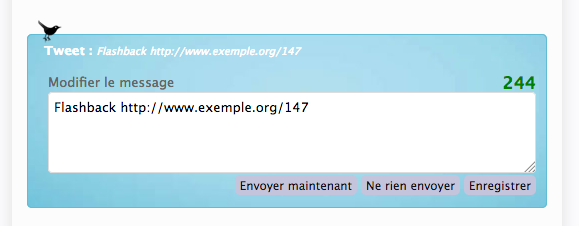
Tweeter un article
Il est possible d’éditer le message qui sera envoyé, article par article, ou de bloquer l’envoi du message pour un article donné. On peut également relancer a posteriori l’envoi du message.

Lorsque vous visualisez le message avant publication de l’article, celui-ci incorpore une url vers la page d’édition de l’article. Si vous ne modifiez pas le message par défaut, l’url sera remplacée par l’url publique lors de la publication. Mais si vous modifiez le message, faites attention à bien donner une url publique de l’article, car le plugin ne touchera plus à votre message personalisé.
Pour rétablir le message d’origine, il suffit d’effacer complètement votre message personnalisé, et d’enregistrer.
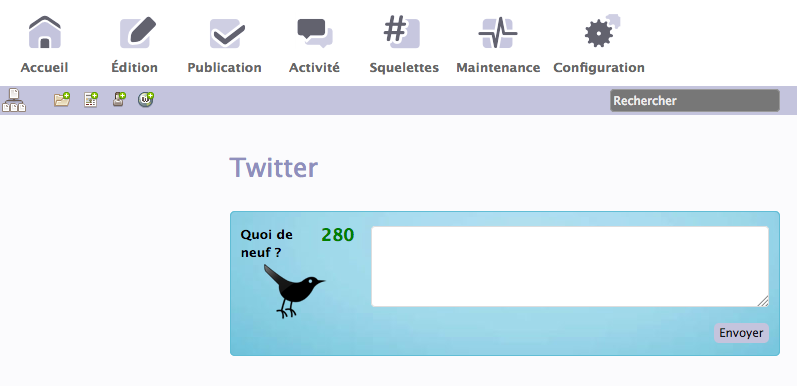
Tweeter n’importe quoi !
Le plugin propose aussi une interface pour envoyer un message immédiatement sur n’importe quel sujet. La page est accessible depuis le menu Publication > Twitter

Insérer les Widgets dans le site public
Widget de recherche
Pour ajouter le widget de recherche dans votre squelette insérez le code :
#INCLURE{fond=inclure/twidget_search}
Vous pouvez le personnaliser lors de l’insertion :
#INCLURE{fond=inclure/twidget_search,search=#SPIP,width=200}
Les variables personnalisables sont :
-
search: terme(s) recherché(s) -
title: titre en clair de la recherche -
subject: sous titre de la recherche -
interval: intervalle de mise à jour en millisecondes -
width: largeur en px -
height: hauteur en px -
shell_background: couleur de background -
shell_color: couleur de police -
tweets_background: couleur de background -
tweets_color: couleur de police -
tweets_links: couleur des liens -
scrollbar: true/false -
loop: true/false -
live: true/false -
hashtags: true/false -
timestamp: true/false -
avatar: true/false -
toptweets: true/false
Widget de profil
Pour ajouter le widget de profil dans votre squelette insérez le code :
#INCLURE{fond=inclure/twidget_profile}
Vous pouvez le personnaliser :
#INCLURE{fond=inclure/twidget_profile,user=spip,width=200,height=300}
Les variables personnalisables sont :
-
user: nom de l’utilisateur Twitter dont la timeline est affichée -
rpp: nombre de résultats affichés -
interval: intervalle de mise à jour en millisecondes -
width: largeur en px -
height: hauteur en px -
shell_background: couleur de background -
shell_color: couleur de police -
tweets_background: couleur de background -
tweets_color: couleur de police -
tweets_links: couleur des liens -
scrollbar: true/false -
loop: true/false -
live: true/false -
hashtags: true/false -
timestamp: true/false -
avatar: true/false
API tweet()
Ce plugin offre une fonction tweet() que l’on peut utiliser pour envoyer des micro-messages (status) sur Twitter [1].
La fonction s’utilise comme suit :
include_spip('inc/twitter);
tweet('Bonjour, monde');Boucle (DATA){source twitter}
Si vous utilisez Twitter, le plugin permet [2] l’utilisation facile de l’API Twitter dans une boucle (DATA) pour afficher par exemple vos tweets, les tweets de votre timeline, les tweets résultats d’une recherche....
Pour ce faire, il suffit d’utiliser {source twitter,...} dans une boucle (DATA), en y précisant quelle méthode de l’API utiliser (toutes les méthodes GET de https://dev.twitter.com/docs/api/1.1 sont possibles) et les arguments sous forme de query-string.
Par exemple :
- pour lister ses derniers tweets on écrira
{source twitter,statuses/user_timeline}(qui utilise https://dev.twitter.com/docs/api/1.1/get/statuses/user_timeline) - pour lister les tweets résultats de recherche sur « spip » on écrira
{source twitter,search/tweets?q=spip}(qui utilise https://dev.twitter.com/docs/api/1.1/get/search/tweets)
Dans un exemple complet, cela donne :
<B_tweets>
<ul class='liste-items'>
<BOUCLE_tweets(DATA)
{source twitter,search/tweets?q=%23spip}
{datapath statuses}
{pagination 10}
>
<li class='item tweet'>
<img src='#VALEUR{user/profile_image_url}' style='float:right' />
from <a href='http://twitter.com/#VALEUR{user/screen_name}'>@#VALEUR{user/screen_name} (#VALEUR{user/name})</a> :
«<q>#VALEUR{text}</q>»
</li>
</BOUCLE_tweets>
</ul>
[<p class='pagination'>(#PAGINATION{precedent_suivant})</p>]
</B_tweets>Attention, il faut bien avoir en tête que les requêtes sont faites à l’API Twitter en utilisant le compte Twitter associé au site, et donc seuls les tweets visibles par cet utilisateur seront listés dans tous les cas.
Flux RSS
Le plugin Twitter génère automatiquement un flux RSS des tweets du compte Twitter par défaut auquel il est associé.
Ce flux RSS est disponible à l’adresse spip.php?page=twitter-backend de votre site (par sécurité, il ne répondra rien si le compte Twitter est protégé).
Le squelette twitter-backend.html peut être pris comme modèle pour générer d’autres flux RSS pour d’autres utilisateurs.



Discussions par date d’activité
54 discussions
Contre toute attente, à ce jour le plugin Twitter du futur défunt site Twitter semble continuer de fonctionner.
J’ai taggué une version 2.0.2 pour SPIP 4.2 du coup.
Au moins en lecture en tout cas
Répondre à ce message
Bonjour,
Merci pour ce plugin qui fonctionne très bien.
Il y a toutefois un petit soucis avec la prise en compte des url, mais uniquement modifier manuellement le twit : la longueur de l’URL est prise en compte pour sa longueur réelle, et non pour 10 caractères.
Le problème ne se présente pas si on ne modifie pas le tweet, il sera transmis sans erreur.
Répondre à ce message
Bonjour, je ne sais pas si c’est lié au passage à la version 2.0.1, mais le plugin refonctionne de nouveau normalement. J’ai mis un certain temps à m’en rendre compte, d’où l’incertitude.
Une suggestion : le calcul de la limite de 280 caractères est plus compliqué qu’il n’y parait puisque les urls ne comptent pas pour leur longueur brute mais pour une longueur forfaitaire. D’après ce que j’ai constaté, une url compterait pour 23 caractères pour une url de 17 caractères (https compris).
Serait-il possible de prendre ça en compte ?
Répondre à ce message
bonsoir
après avoir effectué toutes les étapes, lors de la création du compte twitter (qui existe déjà évidemment), j’obtiens cet avertissement :
quid ... ?
merci à vous
c’est bon.
bonne soirée à toutes et tous
Ah moi ça m’intéresse de savoir où est précisément le bug, parce que j’ai beau regarder entre la chaise et le clavier, et chipoter un peu partout, je conserve cette erreur quoiqu’il arrive. Pourriez-vous m’en dire un peu plus sur comment la résoudre ? Merci :-)
Ah moi ça m’intéresse de savoir où est précisément le bug, parce que j’ai beau regarder entre la chaise et le clavier, et chipoter un peu partout, je conserve cette erreur quoiqu’il arrive. Pourriez-vous m’en dire un peu plus sur comment la résoudre ? Merci :-)
[EDIT] Je me réponds à moi-même : la solution pour moi était :
1. Activer OAuth dans la config de l’application
2. Bien terminer l’URL de callback par un slash ( donc …/ecrire/ et pas …/ecrire )
Voilà :-)
bonjour, honnetement, ça fait 2 ans, je ne sais plus ceque c’était, certainement une erreur d’inattention, un jeton invalide, un jenesaisquoi d’insignifiant ...
Répondre à ce message
Bonjour à tous,
j’ai bien vu les derniers échanges sur le pb de publication automatique.
je viens d’installer le plugin, et je ne parviens ni à Twitter automatiquement sur publication d’un nouvel article ni à Twitter manuellement via la menu Twitter dans la partie administration de SPIP, menu publication.
Est ce que cela fonctionne pour quelqu’un ?
Pas d’erreur dans l’affichage SPIP. Tout indique que tout s’est bien passé.
Pas d’erreur dans twitter.log.
Mais dans spip.log j’ai l’erreur suivante ;
:Pri:ERREUR : fonction execute_pipeline_notifications_destinataires absente : pipeline desactive
merci de votre aide et de vos commentaires.
Bonne journée et bon courage
pour ma part ça ne marche plus depuis début septembre, jamais eu de soucis pendant des années. Je suis preneur de toutes solutions ou alternatives également.
J’ai pris la dernière mise à jour 1.7.4 et impossible d’enregistrer un compte twitter une fois les clefs enregistrées.
Donc je ne sais pas si le plugin fonctionne
Répondre à ce message
Bonjour
depuis mai 2019, il n’y a plus de publication automatique de spip vers twitter, même avec l’url du callback « /ecrire/ »
faut il remplir « Terms of Service URL » et « Privacy policy URL
» ?
merci
Aucune idée : Twitter change sa politique, ferme son API, rend celle-ci de plus en plus difficile à utiliser et j’ai arrêté d’essayer de me battre et de suivre ou comprendre ce qu’ils font.
De toutes façons ils ont les clés de chez eux et si ils ont plus envie qu’on utilise leur API, ils trouveront un moyen.
Je dirai donc essayez pour voir si ça change quelque chose, moi je ne suis pas dans le secret des Dieu Twitter
Répondre à ce message
Bonjour,
Sans raison apparente, le compte Twitter enregistré n’est plus reconnu. J’ai régénéré de nouvelles clés API, mais elles ne sont plus prises en compte. Le message « Erreur de configuration de l’Application » s’affiche dans l’encart application et comptes. Avez-vous rencontré le même problème ces derniers jours ?
Bonjour,
J’ai vérifié que chez l’API vouz devez user le callback avec « /ecrire/ », alors il ça va marcher la conexion (seulement la conexion), mais la publicacion des tweets ne fonctionne pas dans cette version.
Bonjour,
Merci de votre réponse, mais même en renseignant le champ Callback URL http://www.nomdedomaine.fr/ecrire/, l’erreur de l’application non reconnu reste toujours active. Le plugin Twitter a très bien fonctionné jusqu’à fin juillet et s’est arrêté sans aucune intervention de ma part. J’ai bien peur que Twitter ne permette plus l’usage d’API et force la prise en compte de leur widget...
Bonjour,
je vous remercie pour votre réponse, mais ça ne fonctionne toujours pas. A mon avis Twitter veut contraindre les utilisateurs à employer son Widget puisque l’API n’est plus reconnu dans le plugin. Sans aucune intervention de ma part et depuis plusieurs année, le plugin Twitter fonctionnait très bien pourtant...
Bonjour - Notre SpipTwitteur (1.7.3) ne fonctionne plus depuis une semaine. Pas un problème en six ans d’usage. Vérification faite, tout est conforme dans l’interface « develloper » et dans Spip (3.2.5)
Le jeton de demande pour cette page est invalide.
De quoi peut-il s’agir...?
Répondre à ce message
Bonjour,
Merci pour ce plugin très pratique.
J’ai un petit souci pour personnaliser le twidget profile. J’aimerais limiter le nombre de post publiés. Le formulaire de configuration en partie privée propose de limiter le nombre mais cela ne semble pas affecter l’affichage public. Idem pour la hauteur en pixel proposée dans le formulaire de configuration mais non prise en compte.
Ai-je raté une info/config ?
Voici le site en question :
http://langues.ac-besancon.fr/
Voici le squelette intégré au site que l’on m’a transmis :
Il ne semble pas s’appuyer sur la balise inclure proposée, est-ce pour cela qu’il ne prend pas en compte le formulaire ?
Je ne maîtrise rien !
Merci de votre aide éventuelle
Répondre à ce message
Bonjour,
après la mise à jour du site de l’APLV de 3.1.6 à 3.1.9 les nouveaux articles ne se sont plus automatiquement inscrits sur notre compte twitter. J’ai donc revu la configuration du plug-in twitter et je me suis retrouvé dans l’impossibilité d’ajouter à nouveau notre compte. Lorsque je clique sur le bouton « Ajouter un compte Twitter » je reçois ce message :
« Hé, là ! doucement.
Le jeton de demande pour cette page est invalide. Il se peut qu’il ait déjà été utilisé, ou qu’il ait expiré car il est trop ancien. Veuillez revenir sur le site ou l’application qui vous a amené ici et réessayez ; ce n’était probablement qu’une erreur. »
L’application Twitter est bien présente, j’ai régénéré « Access token » etc. mais rien n’y fait. Merci pour une piste.
Cordialement
U. Hermann
Bonjour,
nous avons la même chose sur notre site. Cela a fonctionné très bien et suite à une des dernières mise à jour, plus moyens que la publication des articles soit relayée sur le compte twitter.
Cela s’est produit après le 20 janvier, date de la publication du dernier article relayé avec succès.
Cordialement,
Michel Suquet
Nous avons exactement le même problème sur notre site. Pouvez-vous stp y jeter un coup d’oeil ?
Je viens de tester :
je ne pouvais plus ajouter un compte twitter depuis la page de configuration parce que la callback doit inclure
ecrire/et que mon site de test était passé en https.Mais une fois corrigé l’URL de callback dans la configuration de twitter depuis https://developer.twitter.com/en/apps ça marchait à nouveau et j’ai pu envoyer un tweet sans problème.
Donc ça marche encore, mais il est clair que Twitter fait tout pour compliquer la manoeuvre pour vous obliger à utiliser ses applications et voir les pubs qu’ils diffusent au milieu des tweets… Donc il a fort à parier que ça ne marchera plus du tout un de ces jours
Bonjour,
merci pour ce tuyau, j’ai pu effectivement ajouter le compte twitter. Voyons maintenant si cela marche.
Merci et cordialelement
Ulrich Hermann
De mon côté, cela ne fonctionne toujours pas : on peut bien ajouter le compte twitter. En revanche, si tout semble bien se passer depuis le site spip, les tweets ne sont en fait pas publiés sur le compte.
qulle versions de spip et du plugins ?
Spip 3.2.3 Twitter 1.7.2
Bonjour,
j’ai toujours le même problème, comportement identique que celui décrit par gilles_tagada, spip à jour (3.2.3), ainsi que le plugin twitter (1.7.2).
Cordialement,
Michel Suquet
Bonjour,
meme probleme avec spip (3.2.3), et plugin twitter (1.7.2)
Je ne pouvais plus ajouter un compte twitter, mais avec le callback avec « /ecrire/ » il fonctione seulement la conexion, mais la publicacion des tweets ne fonctionne pas.
Est ce qu’il y a quelque solution ?
Merci
Bonjour,
Malgré la dernière mise à jour de SPIP (3.2.4) et celle du plugin (1.7.3), toujours pas de changement : lors de l’envoi d’un tweet, message indiquant que la publication a été effectuée avec succès sur la page de SPIP. Pourtant, rien n’apparait sur Tweeter.
Donc, obligé de le faire « à la main »...
Répondre à ce message
Bonjour,
Pas de soucis avec le plugin depuis quelques jours ? J’ai deux sites fonctionnant sous ce plugin et qui ont arrêté de fonctionner quasiment au même temps. Mes premières recherches ne sont pas concluantes
Merci
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
