Métas + est un plugin qui permet d’améliorer l’indexation de vos contenus dans les moteurs de recherche et leur affichage sur les réseaux sociaux grâce aux métadonnées Dublin Core, Open Graph et Twitter Card.
Voir l’article consacré à la version 1.
Évolutions
→ Cette version du plugin génére et insère automatiquement les métadonnées dans le <head> de vos pages, quelque soit le type d’objet éditorial.
Dans la majorité des cas, il suffit d’activer le plugin, et ça fonctionne : plus besoin de modifier les squelettes.
→ Quelques métadonnées ont été ajoutées ou mises à jour, notamment :
- Tous les auteurs sont présents au lieu d’un seul auparavant
- Les mots-clés sont présents
- Les dimensions des images ont été mises à jour pour correspondre aux dernières recommandations des réseaux sociaux, et leur titre est présent.
- 3 images sont sélectionnées pour Open Graph
- Le format « riche » est activé pour Open Graph / Facebook
→ Dans la configuration, on choisit les protocoles à activer plutôt que ceux à désactiver.
→ Côté intégration, le rangement des squelettes a été revu.
→ Pour SPIP 3.1+
Configuration
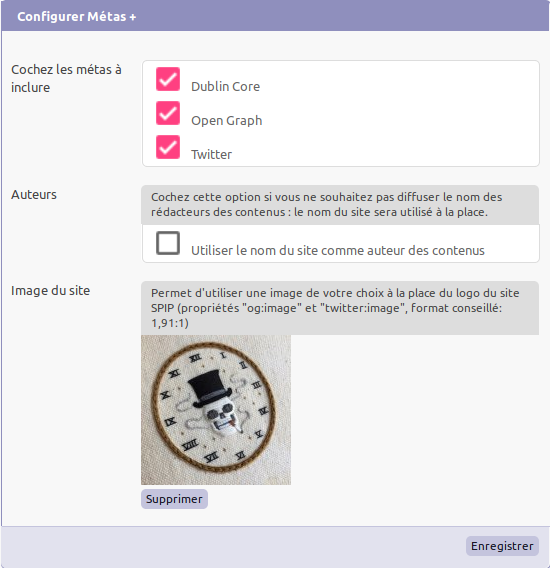
La page de configuration vous permet plusieurs choses :
- Choisir les protocoles à activer (attention dans la v1 c’était l’inverse : on choisissait ceux à désactiver)
- Utiliser le nom du site comme auteur des contenus.
- Utiliser une image personnalisée à a place du logo du site.

Accès aux images pour les robots d’indexation
Si les images sont absentes lors des partages, il est probable que les robots d’indexation ne parviennent pas à les récupérer.
Pour leur donner accès au répertoire qui stocke les images redimensionnées, surchargez le fichier robots.txt.html en ajoutant des règles.
Voici un exemple pour le robot de Twitter :
User-agent: Twitterbot
Disallow: /local/
Allow: /local/cache-gd2/
Allow: /local/cache-vignettes/Intégration & personnalisation
Le reste de cette documentation ne vous sera utile que si vous avez besoin de personnaliser les métadonnées lorsque la génération automatique ne convient pas.
Le plugin tente de récupérer toutes les informations pertinentes automatiquement (titre, description, etc.), ce qui devrait convenir la plupart du temps, mais il peut arriver que cela ne soit pas suffisant dans certains cas.
Il n’est par exemple pas possible de deviner le « type » exact de chaque contenu, c’est pourquoi on en indique un assez générique par défaut : « article » pour Open Graph, « Text » pour Dublin Core.
Mais il pourrait être utile d’indiquer le vrai type précis pour les nouveaux objets éditoriaux.
Dans ces cas, il faut créer des squelettes de variantes.
Organisation des squelettes et mécanisme de sélection
Les squelettes sont maintenant organisés ainsi (comparaison avant/après) :
| Chemin | Explication |
|---|---|
inclure/metasplus/dist.html |
Génère automatiquement les valeurs des métadonnées, puis les affiche en incluant le suivant. |
inclure/metasplus/inc-dist.html |
Affiche les métadonnées selon les valeurs qu’on lui transmet. |
inclure/metasplus/ {type-page}.html |
Variante spécifique à un type de page |
Pour chaque type de page, le plugin va chercher s’il existe un squelette spécifique inclure/metasplus/{type-page}.html, et à défaut il se rabat sur le squelette générique inclure/metasplus/dist.html qui produit automatiquement les métadonnées [1].
Si, pour un type de page précise, la génération automatique ne convient pas, il suffit de créer un squelette de variante.
Pour exclure certaines pages de l’insertion automatique, on peut les lister au moyen d’une constante à ajouter dans mes_options.php, ou bien créer des squelettes de variantes vides :
define('_METASPLUS_PAGES_EXCLUES', 'article,patate,pomme');Squelettes de variantes
Prenons l’exemple d’un hypothétique objet éditorial « livre », qui aurait plusieurs particularités :
- Le type par défaut ne convient pas.
- La date pertinente n’est pas celle de rédaction du contenu (
#DATE), mais celle de publication du livre (#DATE_PUBLICATION). - Les auteurs seraient différenciés au moyen du plugin Rôles d’auteurs (auteur, traducteur, relecteur, etc.), et nous souhaitons avoir les auteurs avec un rôle précis.
Dans ce cas, il faudrait un squelette de variante inclure/metasplus/livre.html.
Quant au contenu, vous avez plusieurs possibilités :
1) Inclure le squelette dist.html
En incluant ce squelette, vous ne tranmsettez que les valeurs que vous souhaitez modifier, celles non transmises seront générées automatiquement.
<BOUCLE_livres(LIVRES){id_livre}>
[(#REM) Récupérer les données à modifier ]
#SET{auteurs,#ARRAY}
<BOUCLE_auteurs(AUTEURS){id_livre}{role=ecrivain}>
#SET{auteurs,#GET{auteurs}|push{#NOM}}
</BOUCLE_auteurs>
[(#REM) Afficher les métadonnées ]
<INCLURE{fond=inclure/metasplus/dist,
og-type=book,
dc-type=PhysicalObject,
date=#DATE_PUBLICATION,
auteurs=#GET{auteurs},
} />
</BOUCLE_livre>2) Inclure le squelette inc-dist.html
Avec cette inclusion, vous devez transmettre toutes les valeurs, celles non transmises ne seront pas présentes.
<BOUCLE_livre(LIVRE){id_livre}>
[(#REM) Récupérer toutes les données ]
#SET{auteurs,#ARRAY}
<BOUCLE_auteurs(AUTEURS){id_livre}{role=ecrivain}>
#SET{auteurs,#GET{auteurs}|push{#NOM}}
</BOUCLE_auteurs>
<!-- Idem pour les mots-clés, les images, etc. -->
[(#REM) Afficher les métadonnées ]
<INCLURE{fond=inclure/metasplus/inc-dist,
og-type=book,
dc-type=PhysicalObject,
titre=#TITRE,
url=#URL_LIVRE,
desc=#DESCRIPTIF,
lang=#LANG,
date=#DATE_PUBLICATION,
maj=#MAJ,
auteurs=#GET{auteurs},
mots=…,
logos=…,
} />
</BOUCLE_livre>3) Tout faire à la main
Et vous pouvez bien sûr tout faire vous même, si par exemple vous avez besoin d’ajouter des metadonnées qui ne sont prises en compte dans les squelettes génériques.
Paramètres
Voici la liste de tous les paramètres pris en compte.
Les nouveaux sont signalés avec une astérisque*, ceux obsolètes sont barrés.
| Paramètre | Explication |
|---|---|
titre |
Titre de la ressource |
desc |
Description de la ressource |
url |
URL absolue de la ressource |
date |
Date de publication |
maj |
Date de dernière modification |
lang |
Code de langue en 2 lettres : fr |
territoire |
2 lettres pour compléter la langue afin de créer la locale : en_US par ex. |
og-type |
Type de ressource Open Graph |
dc-type |
Type de ressource Dublin Core |
mots* |
Soit un tableau linéaire : |
| Soit une liste de mots-clés séparés par des virgules | |
auteurs
|
Soit un tableau linéraire : |
| Soit une liste de noms séparés par des virgules | |
logos
|
Soit un tableau de tableaux associatifs contenant l’URL et le texte alternatif de chaque image : |
Soit une liste d’URLs séparées par des virgules : |
Métadonnées générées
Voici un exemple complet des métadonnées générées pour un article.
<!-- Plugin Métas + -->
<!-- Dublin Core -->
<meta name="DC.Format" content="text/html">
<meta name="DC.Type" content="Text">
<meta name="DC.Language" scheme="rfc1766" content="fr">
<meta name="DC.Title" lang="fr" content="Omnis quia quo cum eaque – Lorem ipsum">
<meta name="DC.Description.Abstract" lang="fr" content="Sapiente totam quo ut fugiat pariatur voluptatum nihil nulla. Ratione culpa consectetur quo quasi est enim autem repellat,…">
<meta name="DC.Date" scheme="DCTERMS.W3CDTF" content="2018-05-08">
<meta name="DC.Date.Modified" scheme="DCTERMS.W3CDTF" content="2018-05-09">
<meta name="DC.Identifier" scheme="URI" content="https://www.monjolisite.ltd/lorem-ipsum">
<meta name="DC.Publisher" content="Lorem ipsum">
<meta name="DC.Source" scheme="URI" content="https://www.monjolisite.ltd">
<meta name="DC.Creator" content="Lorem Ipsum">
<meta name="DC.Creator" content="Tempus Fugit">
<meta name="DC.Subject" content="Lorem">
<meta name="DC.Subject" content="Ipsum">
<!-- Open Graph -->
<meta property="og:rich_attachment" content="true">
<meta property="og:site_name" content="Lorem ipsum">
<meta property="og:type" content="article">
<meta property="og:title" content="Omnis quia quo cum eaque – Lorem ipsum">
<meta property="og:locale" content="fr_FR">
<meta property="og:url" content="https://www.monjolisite.ltd/lorem-ipsum">
<meta property="og:description" content="Sapiente totam quo ut fugiat pariatur voluptatum nihil nulla. Ratione culpa consectetur quo quasi est enim autem repellat,…">
<meta property="og:image" content="https://www.monjolisite.ltd/image1.jpg">
<meta property="og:image:width" content="1200">
<meta property="og:image:height" content="630">
<meta property="og:image:type" content="image/jpeg">
<meta property="og:image:alt" content="Et cumque sunt explicabo hic tempora">
<meta property="og:image" content="https://www.monjolisite.ltd/image2.jpg">
<meta property="og:image:width" content="1200">
<meta property="og:image:height" content="630">
<meta property="og:image:type" content="image/jpeg">
<meta property="og:image:alt" content="Amet aperiam mollitia sint aut.">
<meta property="og:image" content="https://www.monjolisite.ltd/image3.jpg">
<meta property="og:image:width" content="1200">
<meta property="og:image:height" content="630">
<meta property="og:image:type" content="image/jpeg">
<meta property="og:image:alt" content="Dolorum sed vel saepe perferendis.">
<meta property="article:published_time" content="2018-05-08">
<meta property="article:modified_time" content="2018-05-09">
<meta property="article:author" content="Lorem Ipsum">
<meta property="article:author" content="Tempus Fugit">
<meta property="article:tag" content="Lorem">
<meta property="article:tag" content="Ipsum">
<!-- Twitter Card -->
<meta name="twitter:card" content="summary_large_image">
<meta name="twitter:title" content="Omnis quia quo cum eaque – Lorem ipsum">
<meta name="twitter:description" content="Sapiente totam quo ut fugiat pariatur voluptatum nihil nulla. Ratione culpa consectetur quo quasi est enim autem repellat,…">
<meta name="twitter:dnt" content="on">
<meta name="twitter:url" content="https://www.monjolisite.ltd/lorem-ipsum">
<meta name="twitter:image" content="https://www.monjolisite.ltd/image1.jpg">
<meta property="twitter:image:alt" content="Et cumque sunt explicabo hic tempora">Constantes de personnalisation
Attention, à partir de la v 2.2, les 2 constantes ci-dessous sont obsolètes :
-
_METASPLUS_EXCLURE_GROUPESMOTS. Utiliser le plugin Mots techniques à la place. -
_METASPLUS_MASQUER_AUTEURSest remplacée par une option de configuration.


Discussions par date d’activité
2 discussions
Bonjour, je tente d’integrer aussi #LOGO_DOCUMENT si il est dispo, mais je galere, sinon merci du travail effectué
Répondre à ce message
Depuis quelques jours, facebook ne récupère plus le logo de l’article quand je le colle sur mon mur.
Le debuggeur facebook m’indique : ’les propriété manquent : fb:app_id’ et ne propose qu’un lien texte sans image.
Avez-vous constaté également cela ? Comment rétablir un fonctionnement attendu ?
SPIP4.2.6 Metaplus 2.4.5 à jour
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
