Installation
Ce plugin s’installe classiquement. Lors de son installation, il ajoute une table spip_favoris qui sera utilisée pour mémoriser les favoris de chaque auteur identifié
Ajout et suppression d’un favori
#FORMULAIRE_FAVORI peut être utilisé dans une boucle pour permettre au visiteur de sélectionner l’objet affiché. Le formulaire capte automatiquement le type de la boucle et l’id de l’objet affiché.
Il est également possible d’expliciter sur quel objet portera le formulaire :
#FORMULAIRE_FAVORI{article,23} affichera un formulaire pour ajouter ou retirer l’article 23 des favoris.
Pour l’utilisateur, le formulaire se présente comme une icône clicable, complétée d’un court libellé.
Lorsque l’objet n’est pas encore en favori il est proposé de l’ajouter :

Lorsque l’objet est déjà en favori, il est proposé de le retirer :

Liste des favoris
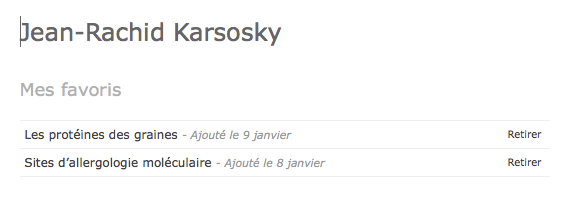
Le squelette inclure/mesfavoris.html peut être utilisé pour afficher la liste des favoris d’un auteur.
Il peut être utilisé dans une boucle comme suit pour afficher le nom et les favoris de l’auteur identifié :
<BOUCLE_auteur(AUTEURS){id_auteur=#SESSION{id_auteur}}{tout}>
<h1>#NOM</h1>
[(#INCLURE{fond=inclure/mesfavoris}{env}{id_auteur}{ajax})]
</BOUCLE_auteur>
Veuillez vous identifier !
<//B_auteur>La liste affichée comporte sur chaque élément un bouton permettant de le retirer des favoris.

Le plugin n’est traduit pour le moment qu’en Français et anglais. Il est disponible sur spip-zone, n’hésitez pas à l’améliorer.
Développement : catégories de favoris
Depuis 2013 et la version 2.4.2, encore considérée comme « en test », les favoris peuvent être classés en catégories. Le plugin ne fournit cependant pas l’interface utilisateur pour cela. C’est un autre plugin qui doit coder une interface adaptée aux besoins du site, afin de permettre à l’utilisateur de définir et/ou utiliser ces catégories.


Discussions par date d’activité
15 discussions
bonjour,
merci pour ce plugin.
débutant, je bloque par contre pour effectuer un tri par rubriques lors de l’affichage de mes favoris.
Je chercherais à les afficher de la même manière que dans le plan du site (tri + arborescence).
quelqu’un pourrait-il me sauver ?
merci
et merci à tous ceux qui ont participé à ce projet merveilleux qu’est spip
Répondre à ce message
A quand l’activation sur SPIP Contrib ??? ;-)
Je plussoie
bravo superbe plugin , je l’utilise actuellement dans un espace membre
Je souhaiterai pouvoir afficher le logo des articles mis en favoris les balise #LOGO n’affiche rien
Si vous avez une piste ou voir meme une solution je suis preneur
Répondre à ce message
Pourquoi avec le formulaire dans une boucle de jointures, même en forçant le type et l’id, on se mange un « id_article, id_mot pas autorisé » ?
C’est le plugin, ma syntaxe, ou tout simplement le traitement des balises de formulaires ?
Répondre à ce message
:) Laissez-moi rêver :
- un bouton mes favoris
- une page « mes favoris », une espèce de mySpip
- une page « articles le + souvent ajoutés aux favoris », véritablement appréciés, donc
Cette association constituerait une belle alternative au plugin Notation, non ?
Répondre à ce message
Je viens de tester sur les articles syndiqués et ça marche très bien.
Quelques remarques et idées pour la suite :
- l’icone est vraiment mal foutue ; quand tu as favorité un truc tu as une icone « retirer » avec une croix noire, qui ne donne pas l’impression que c’est « positif ». Il faudrait que « retirer » et la croix ne soient qu’au survol je pense...
- le plugin est « mes favoris 2.0 » mais sa version est 1.0, c’est pas clair :-)
- pour éviter de trop charger le cache de session, j’aimerais intégrer ces boutons en javascript plutôt qu’en html.
Pour le numéro de version dans le plugin.xml, c’etait un oubli, corrigé.
Pour l’icone et le changement au moment du clic, je suis d’accord, ce n’est pas encore parfait. La difficulté est que quand tu clic, ta souris reste dessus et du coup au retour de l’ajax tu es dans l’état hover.
Pour l’insertion en js, je ne suis pas fan. Mais je ne comprends pas ta remarque, car le formulaire ne génère pas de cache de session. Tu l’insère simplement par
#FORMULAIRE_FAVORI, et c’est lui qui fait le test en php pour voir si l’auteur est connecté. Par ailleurs, le formulaire ne génère que 3 caches : non connecté (bloc vide), favori à ajouter, favori déjà ajouté.Sinon je pense peut être faire passer en plus le type de l’objet concerné, et/ou permettre de personnaliser le texte du bouton, car sur certains objet on peut vouloir un message un peu différent. J’ai en tête l’exemple d’un auteur : on ne le met pas un auteur en favori, mais on dit plutôt qu’on est un fan de cet auteur.
voila j’ai mis dans mon fichier html :
le bouton favori s’affiche mes lorsque je clic dessus rien ne change ; aurais je comme d’habitude loupé quelquechse
le site bachant.free.fr ; colonne de droite , milieu de page
merci pour la piste
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
