Avertissement
Le présent plugin est installé et activé par défaut sur toute les version de SPIP > 3.0 [1]. Inutile donc de l’installer manuellement sauf si vous utilisez SPIP 2.1.
Aperçu
La MediaBox est une Boîte multimédia polyvalente et personnalisable. Le plugin est basé sur la librairie moderne ColorBox, qui a été enrichie et adaptée pour SPIP.
Par défaut, mediabox propose 5 habillages. Il est assez facile d’en créer de nouveau assortis à chaque site. Mediabox est également multilingue.
Sur le site public, la boîte peut être activée simplement par l’ajout de classes sur les liens (avec la possibilité de préciser le fonctionnement en iframe, la largeur et la hauteur pour chaque lien).
Pour des besoins plus complexes, mediabox peut aussi être appelée directement en javascript avec plein d’options de fonctionnement.
Configuration
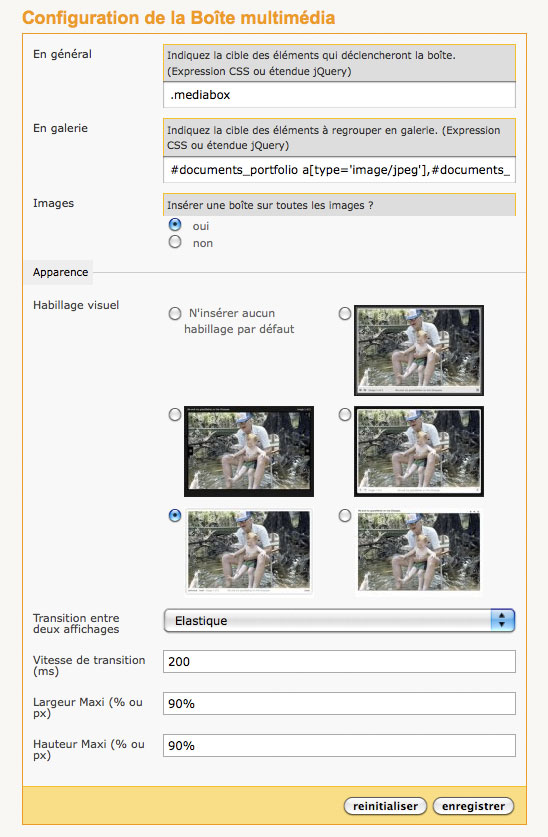
La page de configuration de mediabox est accessible depuis le menu homonyme.

Le panneau de configuration vous permet de modifier les sélecteurs CSS utilisés pour cibler les liens sur lesquels activer la boîte.
Il est par ailleurs possible de changer l’apparence de la boîte en sélectionnant l’habillage, l’animation en transition entre deux photos, et la hauteur et la largeur maximales.
Ces réglages affectent le fonctionnement sur le site public (mais pas dans l’espace privé).
Utilisation simple
Activation de la boîte
Par défaut, la boîte est active sur les liens pourvus de la classe mediabox, ainsi que les liens dotés d’un attribut html type ayant pour valeur image/jpeg, image/png, ou image/gif. Cet attribut type est renseigné automatiquement par SPIP dans les images du portfolio.
Exemples :
<a href="IMG/mabelleimage.jpg" class='mediabox'>Voir l'image</a>
<a href="IMG/mabelleimage.jpg" type="image/jpeg" title="Ma belle image">Voir l'image</a>Ouverture en iFrame
Pour que la boîte ouvre la cible du lien dans une iFrame, il suffit d’ajouter la classe boxIframe et des pseudo-classes servant à spécifier les dimensions :
Exemple :
<a href="#URL_PAGE{plan}" class='mediabox boxIframe boxWidth-700px boxHeight-600px'>Plan du site</a>Paramétrage des dimensions
Il est possible de préciser les dimensions de la boîte au cas par cas.
Il suffit d’ajouter une classe au lien concerné, par exemple : boxWidth-200px pour fixer la largeur à 200px, boxHeight-300px pour fixer la hauteur à 300px.
Remarquez que la classe est donc constituée de la valeur souhaitée. Cette valeur s’exprime dans les unités CSS valides (px, em, pt ...). Cas particulier, les ’%’ sont notés pc (le caractère ’%’ n’étant pas autorisé pour les noms de classe).
Constitution d’une galerie
Pour constituer une galerie de vignettes clicables et reconnues comme faisant partie d’un même ensemble, il faut leur indiquer un attribut rel commun.
Les liens possédant la même valeur d’attribut rel sont associés ensemble. Il est donc possible d’avoir plusieurs galeries dans la même page.
La mediabox permet de naviguer au sein d’une galerie en la feuilletant, ou en activant le diaporama automatique.
Exemple :
<a href="IMG/mabelleimage1.jpg" class='mediabox' rel="mesimages">Voir la belle image N° 1</a>
<a href="IMG/mabelleimage2.jpg" class='mediabox' rel="mesimages">Voir la belle image N° 2</a>
<a href="IMG/mabelleimage3.jpg" class='mediabox' rel="mesimages">Voir la belle image N° 3</a>Les liens ciblés par le « sélecteur de galerie » (renseigné dans le panneau de configuration) sont associés automatiquement par un attribut rel="galerieauto". N’utilisez donc pas cette valeur pour vos galeries.
Utilisation avancée en javascript
Il est possible d’activer la boîte en javascript, sur une liste d’objets :
$("a.mediabox").mediabox(options);ou de l’ouvrir par un appel direct sans sélection :
$.fn.mediabox(options);options
une liste de propriétés optionnelles sous la forme {prop:valeur,...} :
- href : (chaîne) une ancre dans la page ou une url externe pour un chargement ajax. Dans ce cas il est possible d’utiliser la syntaxe de jQuery et de spécifier un selecteur dans la page chargée
$.fn.mediabox({href:"spip.php?page=sommaire #contenu"}); - overlayClose : (booléen, true par défaut) permet de fermer la boîte lorsque l’utilisateur clique en dehors si true
- iframe : (booléen, false par défaut) ouvre la boîte dans une iframe si true
- title : (chaîne, attribut title du lien par défaut) pour fournir un titre ou une légende détaillée
- height : (chaîne) hauteur de la boîte, au format CSS
- width : (chaîne) largeur de la boîte, au format CSS
- minHeight : (chaîne) hauteur minimale de la boîte, au format CSS
- minWidth : (chaîne) largeur minimale de la boîte, au format CSS
- maxHeight : (chaîne) hauteur maximale de la boîte, au format CSS
- maxWidth : (chaîne) largeur maximale de la boîte, au format CSS
- autoResize : (booléen, false par défaut) redimensionne la boîte lorsque la fenêtre change de taille. Attention aux effets indésirables éventuels
- onOpen : (function, null par défaut) fonction callback appelée à l’ouverture de la boîte
- onShow : (function, null par défaut) fonction callback appelée à l’affichage de la boîte
- onClose : (function, null par défaut) fonction callback appelée à la fermeture de la boîte
À noter que chaque argument peut être fourni sous forme de fonction :
$("a[rel='example']").mediabox({title: function(){
var url = $(this).attr('href');
return '<a href="'+url+'" target="_blank">Ouvrir dans une nouvelle fenêtre</a>';
}});API modalbox
La mediabox peut également être utilisée sous forme de boîte modale, avec une API spécifique.
L’API modalbox est par exemple utilisée dans l’interface privée de SPIP par le plugin médiathèque. Si vous l’utilisez conjointement avec la mediabox, alors les fenêtres pop-in d’édition de document seront affichées dans une mediabox, plus conviviale que la modalbox utilisée par défaut dans le plugin.
Ouverture d’une boîte modale
L’ouverture se fait par l’appel :
$.modalboxload(href,options);href correspond a une url ou une ancre, comme pour l’option href de la mediabox. Elle est ici indiquée en premier argument pour alléger l’écriture la plus courante où ce sera le seul argument utilisé.
Les options de modalboxload sont les mêmes que pour mediabox vues ci-dessus, mais avec la valeur false par défaut pour
overlayClose (un clic en dehors de la boîte ne la fait pas disparaitre) qui correspond à l’usage d’une boîte modale de dialogue.
Cet appel est particulièrement adapté pour écrire un lien vers une page complète, qui sera chargé avec une url différente dans une boîte modale si on dispose de javascript et de la boîte modale.
Par exemple, pour charger le formulaire de login dans une boîte modale (et garder le lien vers la page complète en l’absence de javascript) :
<a href="[(#URL_PAGE{login}|parametre_url{url,#SELF})]"
rel="nofollow" target="_blank"
onclick="if (jQuery.modalbox) {jQuery.modalbox('[(#URL_PAGE{login}|parametre_url{url,#SELF}|parametre_url{var_zajax,contenu})]');return false;}" ><:lien_connecter:></a>Le lien chargé dans la boîte modale utilise ici les possibilités ajax de Zpip V1.
Note : pour Zpip V2, il faut utiliser {parametre_url{var_zajax,content}}.
Fermeture de la boîte modale
La boîte peut être fermée par un appel javascript avec la fonction
$.modalboxclose();Si des traitements sont nécessaires après fermeture il faut dans ce cas ajouter une fonction callback sur l’événement onClose au moment de l’ouverture de la boîte.
Pipelines
Le pipeline mediabox_config permet d’agir sur la configuration de la mediabox.
Par exemple, pour qu’un plugin désactive la mediabox, il suffira de déclarer ce pipeline dans son fichier paquet.xml
<pipeline nom="mediabox_config" inclure="monplugin_pipelines.php" />et de le définir ensuite, dans le fichier monplugin_pipelines.php :
/**
* Désactiver la mediabox
*
* @pipeline mediabox_config
* @return array Données du pipeline
*/
function monplugin_mediabox_config($config) {
$config['active'] = 'non';
return $config;
}



Discussions par date d’activité
227 discussions
bonjour,
une iframe de type
ou bien
ne fonctionne pas.
Est ce du au fait que je tourne sous Zpip 2.1 theme articblue + divers plugin standards
merci d’avance
ne fonctionne pas : une mediabox s’ouvre mais elle est vide
Bonjour,
J’ai reproduit le même problème sur SPIP 2.1+ Mediabox 0.6.3 avec les squelettes de la DIST.
Cordialement,
La mediabox n’est pas vide. en tout cas chez moi ça fonctionne très bien, mais il faut penser à ajouter une taille, sinon, sa taille étant non définie par défaut, ça donne rien. Par exemple :
Pour disposer d’une taille transmise en paramètre avec des valeurs par défaut, on peut utiliser par exemple :
ce qui peut s’avérer pratique dans un modèle box iframe ou on transmet titre du lien, url, largeur et hauteur
Répondre à ce message
Bonjour,
Serait-il possible d’avoir une description pour permettre de faire une authentification en fenêtre modale comme c’est le cas sur ce site svp ?
Merci
Bonjour, la description est dans l’article Zpip, blocs de page et Ajax car la fonctionnalité repose sur la modularité du squelette Zpip.
Merci pour ce retour.
Je vais tester cela de ce pas !
Répondre à ce message
bonjour cedric,

j’ai installé mediabox sur le site https://opar.univ-reunion.fr et il fonctionne bien. La galerie s’affiche normalement pour les fichiers joints et insérés avec <docXX|center>. Par contre quand je crée ma propre galerie la barre de navigation n’affiche plus le bouton diaporama.
cf https://opar.univ-reunion.fr/spip.php?article139
créée comme suit :
qu’est ce qui cloche ?
merci
LN
Répondre à ce message
Bonjour
ce Plug fonctionne au poil sur spip 2.1
j’ai vu dans la derniere revision du plugin qu’un nouveau champs était apparu nommé splash boite.
à quoi correspond t’il exactement ?
je m’interroge toujours sur la fonction splash boite personne n’a une idée ?
Salut,
Cette fonctionnalité permet d’ouvrir une image dans une mediabox lors de la première visite sur le site (on pose alors un cookie sur le poste client pour le repérer la prochaine fois et ne lui recoller la splashbox dans les yeux).
http://zone.spip.org/trac/spip-zone/changeset/38563/
++
Répondre à ce message
Bonjour à tous, bonjour Cédric,
J’ai le même problème que IWPCK (5 juin), à savoir que le diaporama ainsi que la « pagination » ne fonctionne pas.
SPIP 2.1.0 [15608] et les plugins suivants :
- Couteau Suisse avec : Paragrapher, exposants et guillemet typo, blocs dépliables et découpe en pages et onglets
- Diaporama Innerfade (en test) version 0.1
- ... et du coup, Thickbox V2 0.3, le retour :)
J’ai désactivé les plugins les uns après les autres, sans succès...
Le plus curieux est que ça a d’abord fonctionné, puis, après une restauration de la bd, terminer, nada, niet...
Un conseil ou une idée ?
Merci
Répondre à ce message
Bonjour,
je trouve ce plugin très utile.
Or je me rencontre à un problème.
Lorsque je clique sur l’image, la box s’ouvre, mais tourne dans le vide.
L’image est appelé au sein d’un article grâce à
D’ou viens l’erreur.
J’ai d’abord pensé que cela venait de la configuration, j’ai donc ajouté .
au selecteur de galerie.
Merci d’avance de votre aide
Bonjour,
Dans cet article le code de l’image qui appelle la galerie est
<doc1975|center>et toute la galerie se trouve dans le portfolio.Un clic sur les images du portfolio déclenche lui aussi la galerie.
J’ai mis dans la config de médiabox à « En galerie » :
Je n’ai rien inventé, c’est une contrib du forum.
Je suis avec spip 210, le squelette est tiré de la dist et le inc-documents.html est directement adapté de celui de la dist.
A+
!!!!!!!!????????????
Je n’ai joint aucun doc, ce doc word n’est même pas sur mon pc !
Comme pour moi et l’image de mon post, je ne l’ai jamais vu de ma vie .... Bizarre...
Je vais donc essayer de mettre les images dans le portefolio même si je voulais éviter.
Merci de votre aide, je vous tiens au courant
C’est un bug du plugin mediatheque qui a joint un document existant au forum parce qu’il a repéré un code <doc>
ça marche comme je voulais mais que sur Firefox...
Sur Internet Explorer il me le bloque : en gros la page reste bloqué et la seule façon de fermer est de passer par le gestionnaire.
Conflit ?
Bonjour,
Je viens de vérifier, le lien notifié le 6/06 fonctionne avec IE8 : la galerie est bien active.
Il faut dire que j’ai autorisé IE à ouvrir ce site.
Seule différence, le cadre des bordures est à angle droit.
Pour moi, le lien notifié le 06/06 fonctionne bien avec IE8, la galerie est bien active, mais avec des coins à angles droit et non arrondis.
J’ai autorisé IE à ouvrir ce site.
Ton site fonctionne sur IE8 (long a charger mais il fonctionne) mais c’est mon site qui fait planter IE.
J’ai remarqué que le plugin utilisait jquery 1.3 alors que pour le site j’utilise jquery 1.4, est-ce de là que mon site ne fonctionne pas ?
Comment je peux modifier le plugin en jquery 1.4 ?
Oui, c’est long à charger, c’est ma faute, car je n’ai pas optimisé les photos.
Mais j’ai le plugin d’origine (Revision : 38078
Dernier commit : 2010-05-08 18:26:26 +0200 )
et dans le jquery.colorbox.js
le code commence comme ceci :
« // ColorBox v1.3.6 - a full featured, light-weight, customizable lightbox based on jQuery 1.3 »
donc, à priori jquery1.3 (?)
Maintenant, je ne suis as assez compétent pour en dire plus.
Répondre à ce message
bonjour,
Un grand merci à Cedric pour la Mediabox.
J’aimerai savoir pourquoi la fonction diapo ne fonctionne pas ? le reste fonctionne.
Ai-je oublié une manip quelque part ?
Merci pour vos idées
IWPCK
Répondre à ce message
Sous thickbox il y avait une fonctionnalité très utile : le Zoom dans la fenêtre Thickbox.
Est-ce possible avec Mediabox ?
Merci
Répondre à ce message
Bonjour,
Petite question. J’aimerai introduire des balises dans mon champ texte. Est-il possible de faire en sorte que l’image soit réduite à un format précis et active la lightbox lorsque l’on clique dessus ?
Merci
Répondre à ce message
Bonjour,
Oui cela marche très bien. Mes problèmes sonts avec les traductions et avec les contrôles de diaporama.
Traductions : serait-il possible de séparer dans deux fichiers les textes utilisés dans l’espace privé et ceux utilisés sur le site publique ? Ou la question tournée autrement : je peux faire traduire les chaînes pour le site publique en plusieurs langues. Comment contribuer ces traductions ?
Contrôles de diaporama (black-greybox) : j’ai l’impression qu’ils se mélangent les pinceaux. Lorsque j’ouvre la première image, le contrôle montré est le bouton « pause » ||. Si on survole, cela devient un « play » >. Le contrôle montré ne devrait pas changer au survol, mais juste le couleur, je pense, comme pour les autres boutons. J’ai essayé de jouer avec le css de .cboxSlideshow_off/on mais je n’ai pas trouvé comment montrer le « play » en gris-clair. (Il y a aussi des problèmes avec les boutons pour l’habillage white-simple)
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
