Avertissement
Le présent plugin est installé et activé par défaut sur toute les version de SPIP > 3.0 [1]. Inutile donc de l’installer manuellement sauf si vous utilisez SPIP 2.1.
Aperçu
La MediaBox est une Boîte multimédia polyvalente et personnalisable. Le plugin est basé sur la librairie moderne ColorBox, qui a été enrichie et adaptée pour SPIP.
Par défaut, mediabox propose 5 habillages. Il est assez facile d’en créer de nouveau assortis à chaque site. Mediabox est également multilingue.
Sur le site public, la boîte peut être activée simplement par l’ajout de classes sur les liens (avec la possibilité de préciser le fonctionnement en iframe, la largeur et la hauteur pour chaque lien).
Pour des besoins plus complexes, mediabox peut aussi être appelée directement en javascript avec plein d’options de fonctionnement.
Configuration
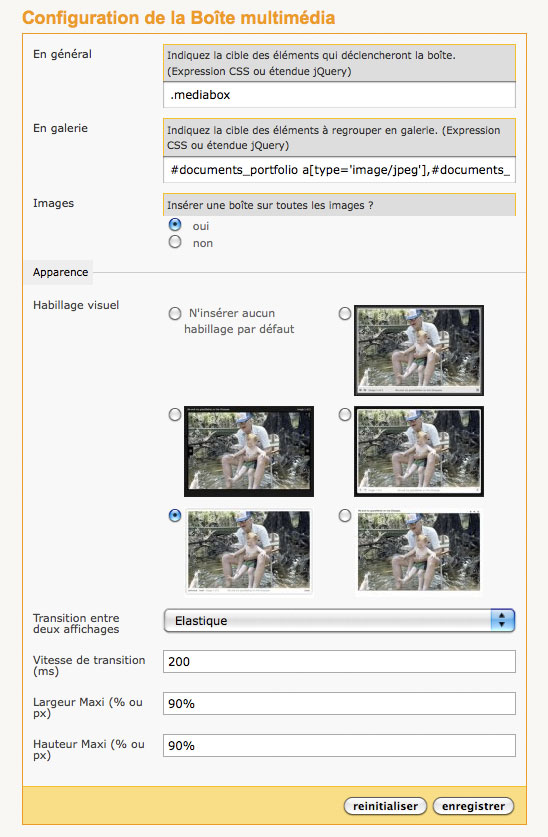
La page de configuration de mediabox est accessible depuis le menu homonyme.

Le panneau de configuration vous permet de modifier les sélecteurs CSS utilisés pour cibler les liens sur lesquels activer la boîte.
Il est par ailleurs possible de changer l’apparence de la boîte en sélectionnant l’habillage, l’animation en transition entre deux photos, et la hauteur et la largeur maximales.
Ces réglages affectent le fonctionnement sur le site public (mais pas dans l’espace privé).
Utilisation simple
Activation de la boîte
Par défaut, la boîte est active sur les liens pourvus de la classe mediabox, ainsi que les liens dotés d’un attribut html type ayant pour valeur image/jpeg, image/png, ou image/gif. Cet attribut type est renseigné automatiquement par SPIP dans les images du portfolio.
Exemples :
<a href="IMG/mabelleimage.jpg" class='mediabox'>Voir l'image</a>
<a href="IMG/mabelleimage.jpg" type="image/jpeg" title="Ma belle image">Voir l'image</a>Ouverture en iFrame
Pour que la boîte ouvre la cible du lien dans une iFrame, il suffit d’ajouter la classe boxIframe et des pseudo-classes servant à spécifier les dimensions :
Exemple :
<a href="#URL_PAGE{plan}" class='mediabox boxIframe boxWidth-700px boxHeight-600px'>Plan du site</a>Paramétrage des dimensions
Il est possible de préciser les dimensions de la boîte au cas par cas.
Il suffit d’ajouter une classe au lien concerné, par exemple : boxWidth-200px pour fixer la largeur à 200px, boxHeight-300px pour fixer la hauteur à 300px.
Remarquez que la classe est donc constituée de la valeur souhaitée. Cette valeur s’exprime dans les unités CSS valides (px, em, pt ...). Cas particulier, les ’%’ sont notés pc (le caractère ’%’ n’étant pas autorisé pour les noms de classe).
Constitution d’une galerie
Pour constituer une galerie de vignettes clicables et reconnues comme faisant partie d’un même ensemble, il faut leur indiquer un attribut rel commun.
Les liens possédant la même valeur d’attribut rel sont associés ensemble. Il est donc possible d’avoir plusieurs galeries dans la même page.
La mediabox permet de naviguer au sein d’une galerie en la feuilletant, ou en activant le diaporama automatique.
Exemple :
<a href="IMG/mabelleimage1.jpg" class='mediabox' rel="mesimages">Voir la belle image N° 1</a>
<a href="IMG/mabelleimage2.jpg" class='mediabox' rel="mesimages">Voir la belle image N° 2</a>
<a href="IMG/mabelleimage3.jpg" class='mediabox' rel="mesimages">Voir la belle image N° 3</a>Les liens ciblés par le « sélecteur de galerie » (renseigné dans le panneau de configuration) sont associés automatiquement par un attribut rel="galerieauto". N’utilisez donc pas cette valeur pour vos galeries.
Utilisation avancée en javascript
Il est possible d’activer la boîte en javascript, sur une liste d’objets :
$("a.mediabox").mediabox(options);ou de l’ouvrir par un appel direct sans sélection :
$.fn.mediabox(options);options
une liste de propriétés optionnelles sous la forme {prop:valeur,...} :
- href : (chaîne) une ancre dans la page ou une url externe pour un chargement ajax. Dans ce cas il est possible d’utiliser la syntaxe de jQuery et de spécifier un selecteur dans la page chargée
$.fn.mediabox({href:"spip.php?page=sommaire #contenu"}); - overlayClose : (booléen, true par défaut) permet de fermer la boîte lorsque l’utilisateur clique en dehors si true
- iframe : (booléen, false par défaut) ouvre la boîte dans une iframe si true
- title : (chaîne, attribut title du lien par défaut) pour fournir un titre ou une légende détaillée
- height : (chaîne) hauteur de la boîte, au format CSS
- width : (chaîne) largeur de la boîte, au format CSS
- minHeight : (chaîne) hauteur minimale de la boîte, au format CSS
- minWidth : (chaîne) largeur minimale de la boîte, au format CSS
- maxHeight : (chaîne) hauteur maximale de la boîte, au format CSS
- maxWidth : (chaîne) largeur maximale de la boîte, au format CSS
- autoResize : (booléen, false par défaut) redimensionne la boîte lorsque la fenêtre change de taille. Attention aux effets indésirables éventuels
- onOpen : (function, null par défaut) fonction callback appelée à l’ouverture de la boîte
- onShow : (function, null par défaut) fonction callback appelée à l’affichage de la boîte
- onClose : (function, null par défaut) fonction callback appelée à la fermeture de la boîte
À noter que chaque argument peut être fourni sous forme de fonction :
$("a[rel='example']").mediabox({title: function(){
var url = $(this).attr('href');
return '<a href="'+url+'" target="_blank">Ouvrir dans une nouvelle fenêtre</a>';
}});API modalbox
La mediabox peut également être utilisée sous forme de boîte modale, avec une API spécifique.
L’API modalbox est par exemple utilisée dans l’interface privée de SPIP par le plugin médiathèque. Si vous l’utilisez conjointement avec la mediabox, alors les fenêtres pop-in d’édition de document seront affichées dans une mediabox, plus conviviale que la modalbox utilisée par défaut dans le plugin.
Ouverture d’une boîte modale
L’ouverture se fait par l’appel :
$.modalboxload(href,options);href correspond a une url ou une ancre, comme pour l’option href de la mediabox. Elle est ici indiquée en premier argument pour alléger l’écriture la plus courante où ce sera le seul argument utilisé.
Les options de modalboxload sont les mêmes que pour mediabox vues ci-dessus, mais avec la valeur false par défaut pour
overlayClose (un clic en dehors de la boîte ne la fait pas disparaitre) qui correspond à l’usage d’une boîte modale de dialogue.
Cet appel est particulièrement adapté pour écrire un lien vers une page complète, qui sera chargé avec une url différente dans une boîte modale si on dispose de javascript et de la boîte modale.
Par exemple, pour charger le formulaire de login dans une boîte modale (et garder le lien vers la page complète en l’absence de javascript) :
<a href="[(#URL_PAGE{login}|parametre_url{url,#SELF})]"
rel="nofollow" target="_blank"
onclick="if (jQuery.modalbox) {jQuery.modalbox('[(#URL_PAGE{login}|parametre_url{url,#SELF}|parametre_url{var_zajax,contenu})]');return false;}" ><:lien_connecter:></a>Le lien chargé dans la boîte modale utilise ici les possibilités ajax de Zpip V1.
Note : pour Zpip V2, il faut utiliser {parametre_url{var_zajax,content}}.
Fermeture de la boîte modale
La boîte peut être fermée par un appel javascript avec la fonction
$.modalboxclose();Si des traitements sont nécessaires après fermeture il faut dans ce cas ajouter une fonction callback sur l’événement onClose au moment de l’ouverture de la boîte.
Pipelines
Le pipeline mediabox_config permet d’agir sur la configuration de la mediabox.
Par exemple, pour qu’un plugin désactive la mediabox, il suffira de déclarer ce pipeline dans son fichier paquet.xml
<pipeline nom="mediabox_config" inclure="monplugin_pipelines.php" />et de le définir ensuite, dans le fichier monplugin_pipelines.php :
/**
* Désactiver la mediabox
*
* @pipeline mediabox_config
* @return array Données du pipeline
*/
function monplugin_mediabox_config($config) {
$config['active'] = 'non';
return $config;
}


Discussions par date d’activité
227 discussions
Bonjour,
Lorsque j’ouvre une image avec Médiabox et que l’écran n’est pas suffisamment grand, cette dernière s’affiche avec une taille réduite. Serait-il possible de la rendre cliquable afin de l’afficher ensuite dans le navigateur (et plus dans la Mediabox) pour pouvoir zoomer et l’agrandir ?
Merci
Je serais aussi intéressé par cette possibilité. Y-a-t-il un moyen d’y parvenir ?
Pas de nouvelle pour avoir le zoom sur les images ?
Merci
Bonjour les gens.
Je suis preneur aussi
Répondre à ce message
bonjour à tous !
Est ce normal qui ne se passe rien quand je fais simplement ça :
<input type=« button » value=« diapo » onClick=« $(’a.mediabox’).mediabox() ; »/>
J’ai bien activé le plugin et quand je clique sur mes liens d’image directement ça fonctionne sans probème...
Merci d’avance
Répondre à ce message
Bonjour
comment faire pour activer l’mage loading.gif. Qui est prévu mais désactivé par la suite
selon le css cela devrait se produire à partir d’un
<div id="cboxLoadingGraphic">mais visiblement cea a été désactivé quelque part.Merci
Rainer
Répondre à ce message
Bonjour,
Je teste depuis quelques temps spip 3.0.5, en local, et j’essaye de créer une galerie d’images dans un article de la manière suivante :
doc21|center
doc23|center
doc25|center
Lorsque je clique sur une image la mediabox s’ouvre bien mais je n’arrive pas à naviguer dans ma galerie. J’ai bien essayer de coller l’attribut rel à différents endroits mais sans succès.
Une direction, une idée, ou une solution me serait d’un grand secours.
Merci d’avance.
Dans la configuration du plugin mediabox remplacer :
#documents_portfolio a[type=’image/jpeg’],#documents_portfolio a[type=’image/png’],#documents_portfolio a[type=’image/gif’]
par
a[type=’image/jpeg’], a[type=’image/png’], a[type=’image/gif’]
Répondre à ce message
Bonbjour,
j’ai beau cherché je ne trouve pas, je suis débutant en SPIP.
quand je crée un article dans une galerie, les images s’affichent en miniatures et la première en grand.
Je ne peux accéder à la mediabox que si je clique sur l’image en grand et cela ne lance pas un diaporama.
Comment puis-je faire pour n’avoir que les miniatures et cliquer sur une des miniatures pour déclencher le diaporama mediabox ?
Merci d’avance
J’ai eu le même problème que j’ai résolu en décochant la case « Activer la compression des scripts (javascript) » dans les fonctions avancées.
dd
Répondre à ce message
Bonjour,
Lorsqu’une image est affichée, si celle-ci est plus grande que la « box » elle est alors redimensionnée et je ne trouve pas de moyen permettant de l’afficher à sa taille réelle au sein de la « box » ?
Est-ce que cela est possible ?
Je voudrais faire pareil, y-a-t-il une solution ?
Répondre à ce message
Bonjour,
J’essaie d’installer le plugin mediabox dans un spip 3.0.5 et j’avoue avoir quelques soucis. Si le plugin apparaît bien dans la liste des plugins, il est impossible de l’activer et je n’ai aucune erreur pour m’aiguiller. Je n’ai rien trouvé d’utile poru résoudre mon problème dans la doc. Une idée ?
Cordialement,
JB
Ce plugin est installé par défaut avec SPIP3
Répondre à ce message
Bonjour Bonjour !
La médiabox, une fois ouverte, est fixe par rapport à la page : un scroll et on ne la voit plus.
Peut-on faire en sorte qu’elle reste ancrée au milieu de la fenêtre, avec une position : fixed au lieu de absolute ?
Merci d’avance ;-)
Répondre à ce message
Je me tire les cheveux pour créer un lien supplémentaire « Fermer la page »
Je l’appelle avec :
...a href=« #URL_ARTICLE » class=’ mediabox boxIframe boxWidth-95% boxHeight-95%’...
et pour fermer !! rien ne marche !! javascript:window.close() ??
Si quelqu’un a une petite solution...un grand merci d’avance...
...un indice...ou une petite aide !!
Répondre à ce message
Bonjour !
Existe-t-il un « beau » moyen de redimensionner et recentrer la médiabox, alors que celle-ci reste affichée ? J’ai bien pensé à ceci :
Qui pourrait certainement être améliorer, mais cela reste une sélection un par un des éléments qui pourraient changer d’une version à l’autre.
Quelqu’un aurait une idée ?
Merci d’avance ;-)
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
