Ce plugin ajoute un système d’upload moderne à SPIP. Il peut être utilisé pour l’upload de masse.
Ce plugin n’est plus utile et n’est plus maintenu à partir de SPIP 4.0.0 qui intègre BigUp qui peut le remplacer.



Ce système est basé sur dropzonejs.
Utilisation
Espace privé de SPIP
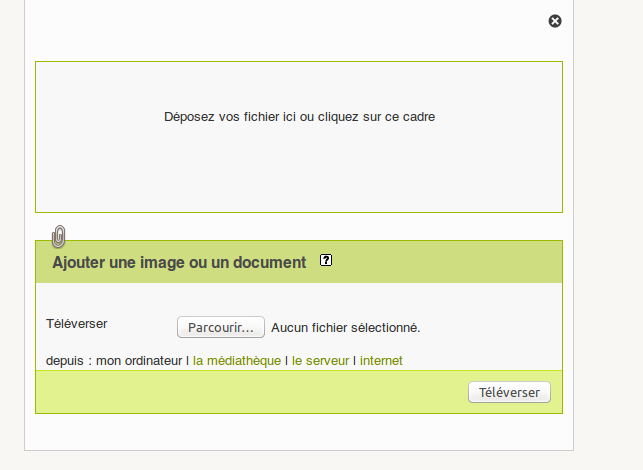
Dans l’espace d’administration de spip, le plugin doublonne par défaut chaque formulaire de téléversement de logo natif par celui qu’il propose.
Une option permet toutefois de totalement remplacer le formulaire natif par celui proposé par le plugin.
Dans vos squelettes
Le plugin propose un formulaire spip qui peut être appelé de manière classique, en plus de son intégration dans l’interface d’administration de SPIP :
#FORMULAIRE_UPLOADHTML5{objet, id_objet, mode, ajaxReload}Le formulaire prend 4 paramètres :
- Un objet SPIP (article, rubrique, brève,...)
- L’identifiant de l’objet. Les documents seront alors attaché à cet objet.
- (Optionnel) le mode d’attache. (version >= 1.2.6)
- (Optionnel) le nom d’un bloc ajax à recharger après l’upload d’un document. (version >= 1.2.7)
Paramétrages
Page de configuration
Les options du plugin sont accessible via la page de gestion des plugins.
Elles règlent :
- l’activation du plugin sur les pages publiques (par défaut : non).
- le fait que le plugin remplace ou non les formulaires de téléversement de logo d’objet, dans la partie privée de spip. Par défaut, il ne les remplace pas mais les doublonne.
- la taille maximale de fichiers téléversés
- le nombre maximal de fichiers téléversés (par défaut : pas de limite).
Constantes
Le téléversement avec uploadhtml5 prend également en compte les constantes php suivantes, à définir dans mes_options.php :
- _IMG_MAX_WIDTH et _IMG_MAX_HEIGHT utilisées par SPIP pour définir la largeur et la hauteur maximale d’un document image, lorsqu’elles sont définies et non nulles. Si une image téléversée est plus grande, elle est automatiquement redimensionnée à cette taille (cf http://www.spip.net/4645).
- _TITRER_DOCUMENTS : lorsque cette constante est définie et non nulle, le titre des documents joints est automatiquement pris à partir du nom du fichier (avec mediatheque) (cf http://www.spip.net/5674).
Autorisations
Pour se faire, le téléversement doit être compatible avec les autorisations définies pour le site. Au besoin, vous pouvez surcharger les autorisations définies par défaut. Les autorisations impliquées sont :
- joindredocument
- associerdocuments
Crédit
Icône par Philipp Süß sur thenounproject.
Plugin alternatif à préférer
Un autre plugin pour uploader des gros fichiers est désormais intégré à SPIP-dist et il faut donc préférer l’utiliser : git.spip.net/spip/bigup/


Discussions par date d’activité
31 discussions
Bonjour,
j’utilise ce plugin depuis quelques temps pour uploader mes photos en masse.
Outre le fait que cet excellent outil me facilite grandement ma tâche, je constate que les photos sont parfois chargées en ordre aléatoire ...
ex. je sélectionne les photos 1,2,3,4,5 et j’obtiens après upload 1,2,4,5,3
j’ai trouvé un semblant de solution mais comment l’adapter au plugin spip, car c’est pour moi de l’anglais-chinois ...
par avance merci.
Hello,
L’« ordre » des images est défini par la règle « qui finira son upload en premier ».
Du coup la solution que tu proposes serai de ne faire qu’un seul upload à la fois, cela aurai un impact considérable sur les performances.
Il serai plus judicieux, je pense, de trouver au manière d’ordonnée correctement les galeries.
en gros il me faut renommer correctement mes photos puis de faire tri sur ma boucle ...
Encore merci pour ces éclaircissements et pour cet excellent plugin.
Hello,
Jette un oeil à la constante _TITRER_DOCUMENTS.
Cela devrait déjà faire une partie du boulot.
Après oui, il faudra sans doute bidouiller la boucle.
merci pour l’info car je ne connaissais pas cette constante,ni beaucoup d’autres d’ailleurs !
Ça fonctionne nickel lors de l’import des documents, photos ...
En clair : rtfm, cqfd.
Pour la boucle, j’ai ajouté un critère de sélection par documents.fichier pour trier l’existant que je n’ai pas encore renommé dans spip.
Encore merci
Bonjour,
Pourquoi ne pas utiliser Mosaique pour trier les photos ?
http://contrib.spip.net/Mosaique
Y a t’il contre-indication ?
Pas que je sache, en théorie cela devrait fonctionner :)
A tester !
Répondre à ce message
Merci pour ce plugin, ça manquait cruellement à SPIP, c’est formidable !
Répondre à ce message
Bonjour vous parler des modes d’attaches « (Optionnel) le mode d’attache. (version >= 1.2.6) », quels sont-ils, y a t’il une doc pour cela ? Je souhaiterai permettre de changer le logo d’un article via l’interface public. Merci d’avance pour vos informations et cet excellent plugin !
Bonjour,
Les modes, sont les modes du Core de SPIP. Il me semble que les choix possible sont vignette, image, documents, auto. Cela conditionne aussi l’affichage des images dans le « portefolio ».
Si tu ne sais pas pourquoi tu changes cette valeur, je te conseil de laisser « auto ».
Pour changer le logo d’un objet, j’ai répondu Artiogic.
Attention ! Comme c’est coté publique, les autorisations de SPIP devront peut être être adaptées !
Répondre à ce message
Bonjour,
merci pour ce plugin, il me semble que le formulaire ne fonctionne un uniqument quand on es logué, je me trompe ?
Rainer
Oui et non.
Les fonctions d’upload test les autorisations (de mémoire) joindredocument (pour les documents) et joindredocument + Iconifier pour les logos.
Ce n’est donc qu’une histoire d’autorisation. Si tu les surcharges correctement cela marchera pour les utilisateurs anonymes.
Répondre à ce message
Super pratique.
Un truc bizare cependant : sur un spip 3.1 sur la page Configuration > Identité de la partie privée (ecrire/ ?exec=configurer_identite) le plugin doublonne le formulaire de téléversement d’un logo. Le nouveau apparait d’abord (celui avec uploadhtml5) puis l’ancien ensuite, l’un au dessus de l’autre, et l’ancien a un titre que les styles mettent en majuscule (ce qui d’ailleurs n’est pas joli).
Juste au dessus il y a une notice :
Notice : Undefined index : _header in xxxxxxx/plugins/auto/uploadhtml5/v1.3.2/formulaires/uploadhtml5.php on line 39
Hello,
Pour la notice PHP, ce commit devrait corriger le problème.
En ce qui concerne le double formulaire, c’est un comportement normal et voulu. Par défaut, le plugin offre une alternative aux formulaires de SPIP et donc ne les remplaces pas.
Tu peux activer l’option « Remplacer le formulaire d’upload de logo de SPIP » dans la configuration du plugin si tu le souhaite.
Ok impec ! J’avais pas bien lu la doc mais elle n’en parlait pas ! J’ai donc complété par une partie sur le paramétrage et une sous partie sur la partie privée.
Répondre à ce message
Bonjour,
Merci pour cet excellent plugin !
Je constate un bug JS quand on l’utilise avec le plugin Album et qu’on associe plusieurs albums à un article :
Error : Dropzone already attached.
Est-ce envisageable de désactiver la dropzone pour l’objet album ?
Merci !
Hello,
Ce n’est pas la bonne façon de penser : cacher la poussière sous le tapis n’est pas correct.
J’ai déjà rencontré cette erreur, la corriger est sur ma TODO liste.
Malheureusement, je suis un peu en manque de temps pour le faire.
Tout à fait d’accord ! C’était en attendant de trouver la solution ! Mais si tu as identifié la cause de l’erreur, c’est cool !
Merci pour ta réponse express !
Hello,
Ce commit devrait corriger le problème dans Album :)
Bonjour,
Ça marche ! Merci pour ton efficacité !
Répondre à ce message
Salut :)
Cool initiative, ça permet de moderniser un petit peu notre interface, c’est pas un mal du tout ! :)
En revanche, pourquoi être parti sur DropzoneJS au lieu de Resumable.js ou jQuery-File-Upload qui permettent de s’affranchir des limitations serveur de taille d’upload grace au découpage en morceau des upload (chunk) ?
Penses-tu envisageable de changer de librairie pour passer à jQuery File Upload par exemple ?
Bonne soirée.
Hello,
Je ne connaissait pas Resumable.js.
Pour ce qui est de jQuery-File-Upload il y a déjà un plugin SPIP : http://plugins.spip.net/jfu.html
Je trouve cependant que jQuery-File-Upload est beaucoup trop lourd et trop complexe pour ce qu’on lui demande de faire.
Dropzone était simplement plus simple à intégrer dans l’interface de SPIP.
Est-ce vraiment une bonne idée ? Dans la mesure ou je prévois que cela soit utilisé sur l’espace publique comme sur l’espace privé.
Je veux dire, lorsque j’installe un SPIP sur un mutualisé, est-ce que j’ai vraiment envie de m’affranchir des limitations du serveur ?
Répondre à ce message
Hello,
bien vu, j’ai parcouru la doc rapidement de dropzone.js, mais je me demandais si on ne pourrais pas implémenter un redimentionnement d’image coté client avec cette solution (dans l’idée de cet article : http://tech.novapost.fr/redimensionner-une-image-cote-client-avant-lupload.html)
le gros avantage de l’utilisation de l’upload HTML5 étant tout de même de faire le travail chez le client plutôt que sur le serveur ;-) d’autant plus utile si on est sur un site collaboratif ou les visiteurs envoie des images depuis le site public par exemple.
Hello,
Je ne suis pas certain que ce soit une méthode très « SPIP ».
La gestion des tailles d’images se fait via les fonctions image_* et on upload la meilleur qualité possible afin de pouvoir modifier les tailles par la suite.
Si tu découpes toute les images en 90*90 et qu’ensuite tu veux faire du 120*90, tu es bien dans la merde. Sauf si tu as du 1000*800 sur le serveur.
Maintenant je peux comprendre que pour un site qui draine beaucoup de trafic image cela soit utile. Peut être que cela devrait être une option du plufgin.
oui mais du 3000 pixel ou + ça ne sert a rien ;-) et sur un site d’annonce ou chaque personne envoie 4 a 5 images faite par un numérique, ou un site de commerçants ou chacun gère ça vitrine, on perd vite des Mo pour rien.
Dire au gens de le faire à la mano parceque c’est spip alors que tout les reste du web le fait a leurs place, j’évite aussi ils seraient capable de changer de CMS ;-).
Généralement je pars sur le max de la largeur du site en mode desktop, rare que j’aille jusqu’au retina, ce qui me permet d’utiliser un visuel sur un carousel si besoin. Comme tu le dis le reste est fait avec les fonctions images et GD. donc on est bien sur du 960/ 1200 px max..
J’ai regardé un peut plus en avant et en fait c’est bien prévu dans dropzone.js, qui utilise la methode drawImage de html5 canvas. Je testerais ça, à l’occase, merci pour le plugin en tout cas.
Tu parles de la fonction resize ? Car elle porte mal son nom, c’est pour l’affichage des vignettes et non un redimensionnement avant upload.
Heu non resize a l’air plutot de renvoyer les valeur de taille de l’objet image pour ensuite les utiliser avec drawImage()
comme dans le lien du premier post :
http://tech.novapost.fr/redimensionner-une-image-cote-client-avant-lupload.html
et testable ici :
http://www.w3schools.com/tags/canvas_drawimage.asp
Oui, sauf qu’après investigation, on trouve des gens confus, et d’autres qui explique :
http://stackoverflow.com/questions/22740117/dropzone-resize-function
http://stackoverflow.com/questions/25421597/resizing-in-dropzone-js
C’est pas faut, d’ailleurs c’est pas via resize qu’on obtient des infos de taille, file.width ne renvoie rien,ça fonctionne pas mais au moment de la création du thumbnail oui. En fait dropzone ne permet pas de le faire en l’état, l’auteur le dit lui-même.
Et surtout après investigation, le redimentionnement via canvas d’une image dégrade trop la qualité.
mais on peut le faire avec https://github.com/gokercebeci/canvasResize.
De toute façon c’est a gérer dans un plugin externe, et aussi coté serveur en plus dans le cas d’un navigateur web non html5, ou javascript désactivé....
Bonne journée
Je me joint à la demande de permettre un redimensionnement suite à l’upload des images pour qu’elles n’excèdent pas une certaine taille.
Les usagers rédacteurs ne sont pas sensibilisés à ce que délivre leur APN et aujourd’hui ils peuvent télécharger une photo de 6000*4000 difficile à manier ensuite.
Pourrait-on prévoir pour les images avec comme option :
- > redimensionnement si supérieur à
Dispo sur beaucoup de CMS ...
Répondre à ce message
Bonsoir,
Dans un squelette « ajouter_doc ?id_article=12 » j’utilise la balise suivante : [(#FORMULAIRE_UPLOADHTML5article, #ID_ARTICLE, auto, ajaxReload)]
Le document apparaît en miniature juste après une barre de téléchargement. Jusque là tout me semblait fonctionner correctement. Toutefois le document n’apparaît nul part dans la médiathèque. Idem dans l’article : aucun document. Une idée de ce qu’il faut faire pour que le doc s’affiche bien ?
Re : Après plusieurs tentatives ça fonctionne. Ne me demandez pas pourquoi. :) Question : est-il possible d’envoyer les documents directement dans le portfolio ? Merci par avance de votre réponse.
Hello,
J’imagine que cela n’a rien a voir les accolades manquantes ?
Attention aussi qu’il faut avoir l’autorisation pour uploader des documents.
De mémoire, il me semble qu’il faut passer le mode à document pour automatiquement placer les images dans le portfolio.
Donc, dans ton exemple, cela donnerai :
Répondre à ce message
Bonjour,
C’est effectivement un plus pour les rédacteurs.
Je testai pour voir pourquoi les notifications de succès ou fail ne s’affichent pas et je vois qu’il y a des liens vers des images dz-success-mark http://www.bohemiancoding.com/sketch/ns
L’erreur ne s’affiche pas alors que l’image téléversée est visible mais est + lourde que la limite fixée via « Limiter la taille des images lors du téléchargement » du couteau KISS.
Et du coup elle n’est pas chargée même si on voit sa vignette.
dd
Hello,
Je ne comprend pas ta remarque.
Tu peux spécifier une limite de taille d’upload dans la configuration du plugin. Par défaut, c’est 5Mo.
DropZone dispose de son propre système de notification d’échec. Je viens de le tester chez moi et il fonctionne.
Qu’est que tu voudrais faire exactement ?
Bonjour,
Alors voici le résultat de quelques tests supplémentaires :
Pour un PDF ; le message d’erreur est réapparu, je ne sais pas pourquoi..
Pour les images le plugin upload regarde la limite serveur mais pas la limite couteau kiss.
Donc si la limite serveur est de 2MB et la limite spip de 500Kb le plugin upload n’indique pas d’erreur entre ces 2 valeurs.
Par contre si j’upload le document à l’ancienne via « Ajouter une image ou un document » j’ai bien un message « Les images doivent obligatoirement faire moins de 500 ko (ce fichier fait 507.6 ko). »
Je cherchais à tester si ce plugin pourrait être un moyen plus pratique pour les utilisateurs mais s’ils ne voient pas tous les messages d’erreur ça va être source de questions.
dd
Quel était ce message d’erreur ?
Par défaut les fichiers de 5Mo créer une erreur.
Non, le plugin ne regarde absolument pas les limites du serveur ou du couteau kiss.
Il possède ça propre limite que tu peux configurer via le formulaire de configuration (voir le document).
Bonjour,
Merci, maintenant je comprend !
dd
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
