Présentation
Aoto est un squelette de présentation de photographies.
Il est idéal pour présenter un portfolio de photos, de dessins, ....
Il utilise la fenêtre modale Fancybox 3 qui est particulièrement adaptée aux présentation de photos avec son lecteur intégré.
- La page d’accueil est minimale et affiche une image en fond de façon aléatoire
- Les pages courantes affichent une photo ou une planche contact
- Le squelette fonctionne aussi très bien sur smartphones (gestion du glisser, des zooms, ...)
Aperçu
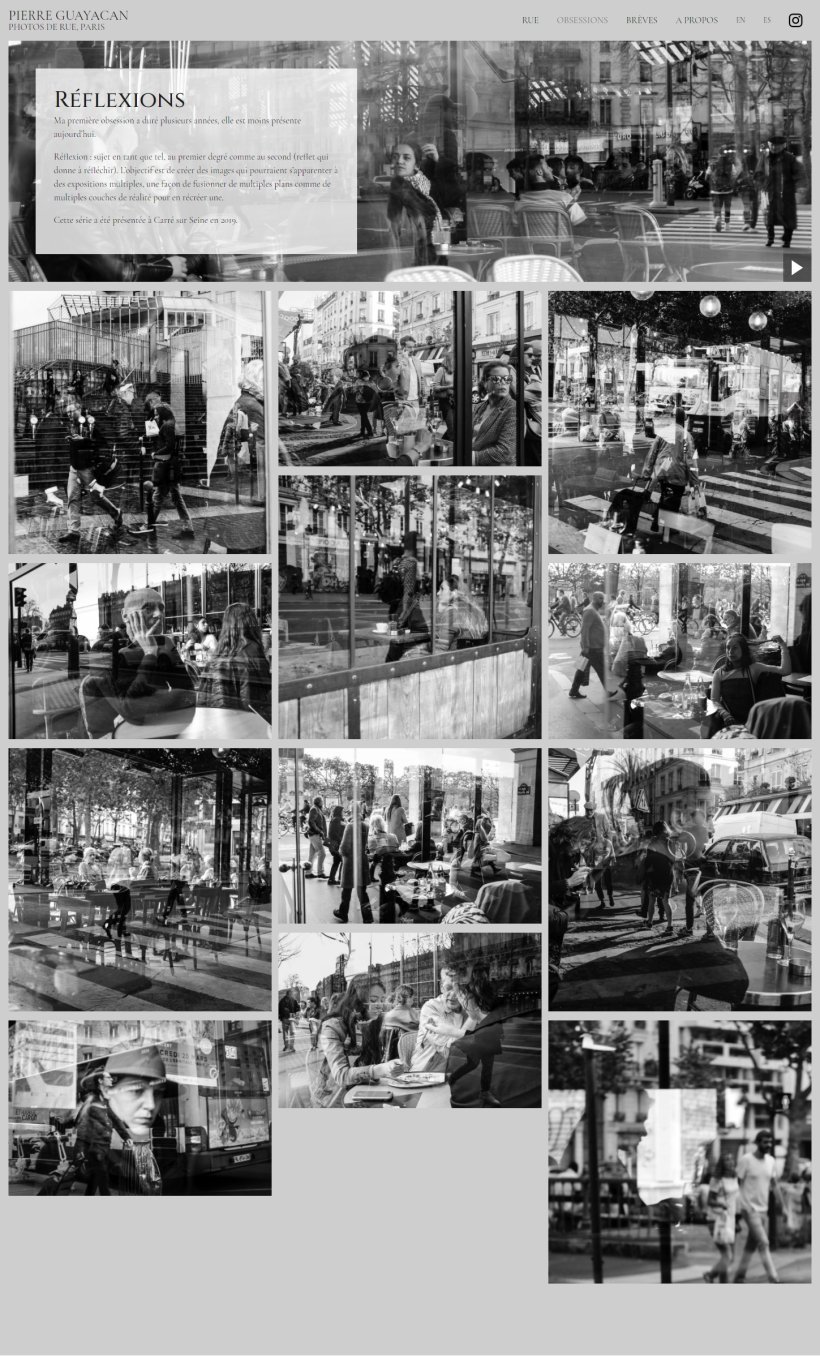
Exemple de site basé sur Aoto
https://www.pg.photos/
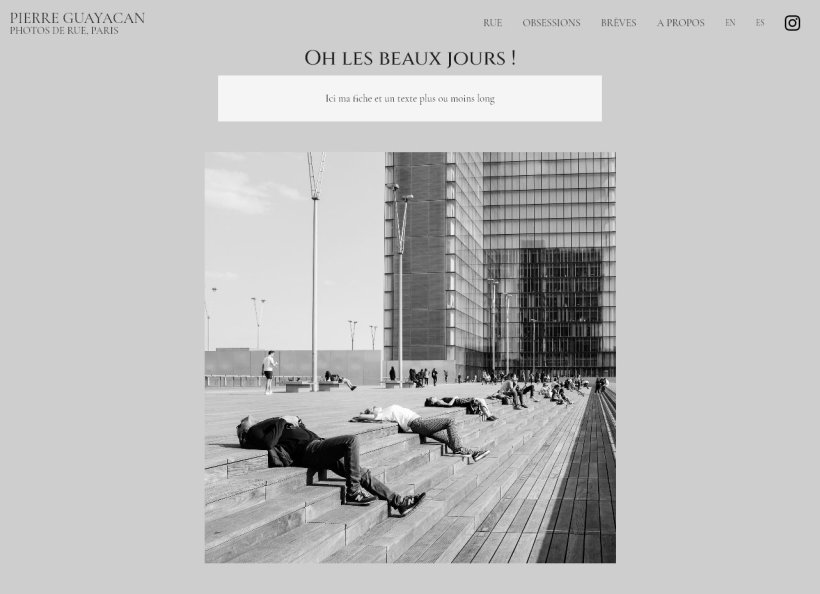
Page d’accueil
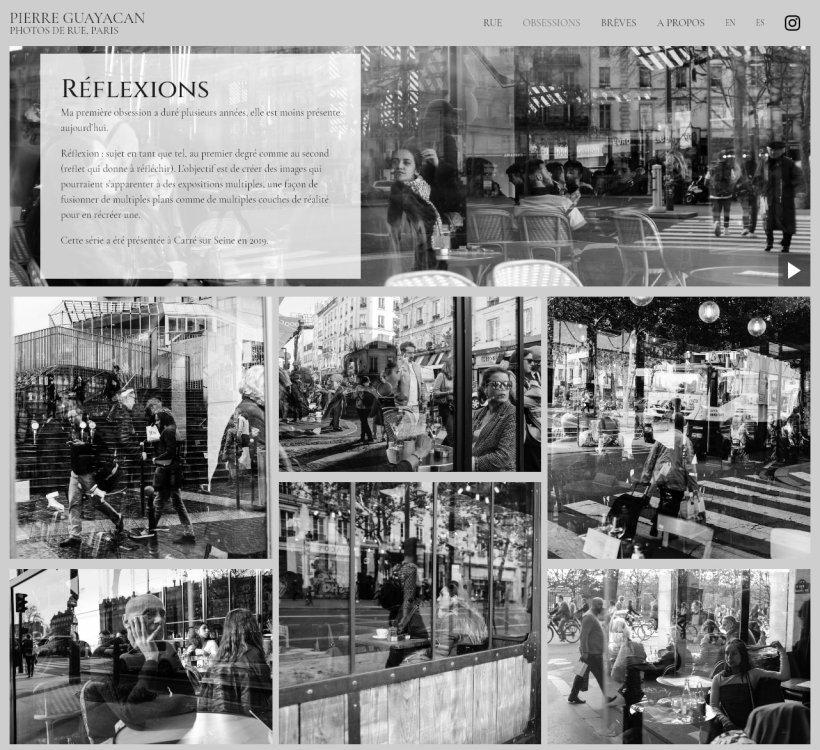
Page article
Installation
- Télécharger et activer le plugin Aoto
- Le plugin active automatiquement les plugins
A l’installation, le plugin crée aussi 3 champs extras pour gérer les options sur les rubriques
Le plugin Favicon peut être installé en complément.
Lorsque votre site passe en production, il est recommandé :
- d’activer la compression des fichiers Javascript et CSS pour avoir un site rapide à charger.
- de désactiver la boite multimédia fournie par SPIP que l’on n’utilise pas.
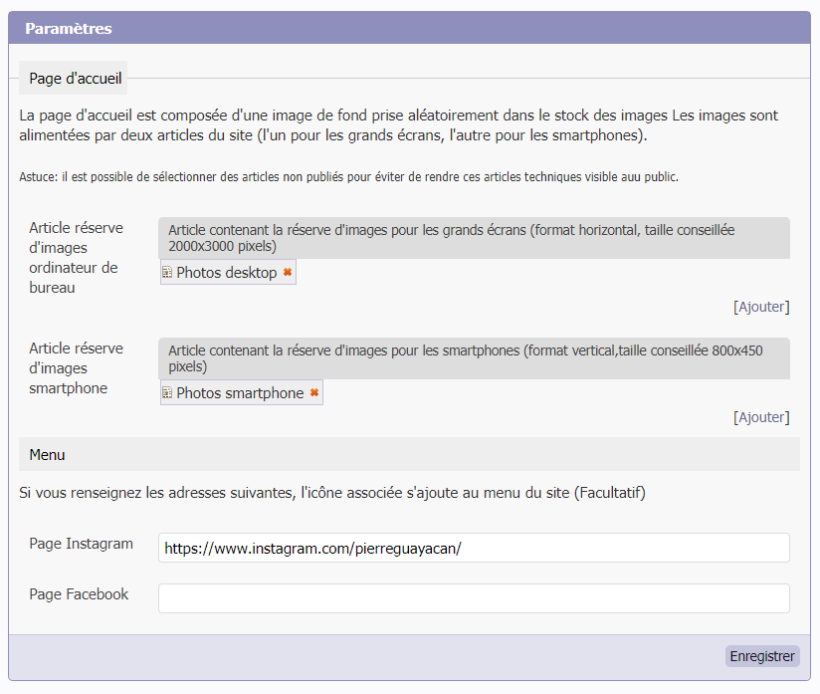
Configuration
Le squelette est configurable via le menu squelettes

Choix des contenus (liens vers les réseaux sociaux, choix des articles alimentant les photos de la page d’accueil)
Liens vers les pages démo

Menu
Le menu est constitué des rubriques à la racine listées par numéros suivi des éventuels icônes des réseaux sociaux.
Exemple : 10. Portrait, 20. Paysage, 80. Contact, ....
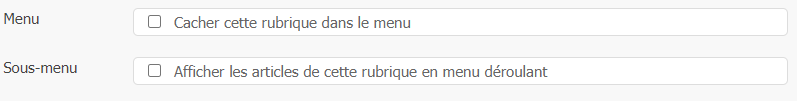
Sur chaque rubrique, vous pouvez déterminer :
- si vous souhaitez lister les articles dans le menu-déroulant
- si vous souhaitez ne pas lister la rubrique dans le menu (pour ranger par exemple des articles techniques)

Fonctionnement de la page d’accueil
La page accueil affiche aléatoirement une image aléatoire d’un article défini dans le menu de configuration du squelette.
Plus précisement, on affiche 2 images aléatoires :
- une image pour grands écrans (format horizontal)
- une image pour petits écrans (format vertical)
Fonctionnement des pages rubriques
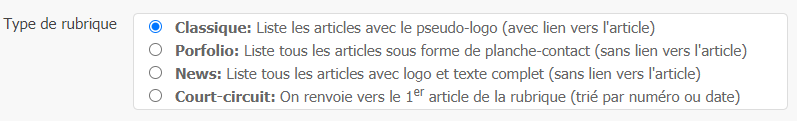
Le site propose 4 types de rubriques que vous pouvez éditer à tout moment

Classique | Portfolio | News | Court-circuit
| Affichage | Liste les articles avec le pseudo-logo |
|---|---|
| Tri des articles | tri par date (le plus récent en premier) |
| Lien vers les articles | oui |
| Affichage | Liste la 1er photo de tous les articles de la rubrique sous-forme de planche-contact avec la légende affichée |
|---|---|
| Tri des articles | tri par numéro sinon par date |
| Lien vers les articles | non |
| Affichage | Liste tous les articles avec le logo non-coupé et le texte entier |
|---|---|
| Tri des articles | tri par date (le plus récent en premier) |
| Lien vers les articles | non |
| Affichage | On renvoie sur le 1er article de la rubrique (tri par numéro, sinon par date le plus récent ) |
|---|
Fonctionnement des pages articles
Si l’article contient 0 ou 1 photo ; on affiche le texte suivi de la photo en pleine hauteur (la hauteur du viewport)
Si l’article contient plus 1 photos : on affiche la présentation planche contact. La logo sert de fond au texte.
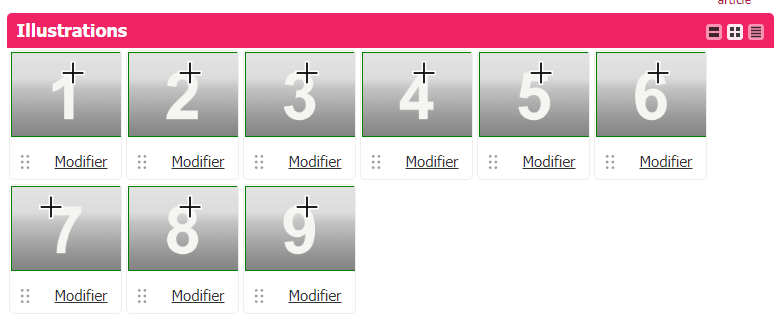
L’ordre des photos est celui du portfolio de l’article (dont vous pouvez modifier l’ordre en glisser / déposer)

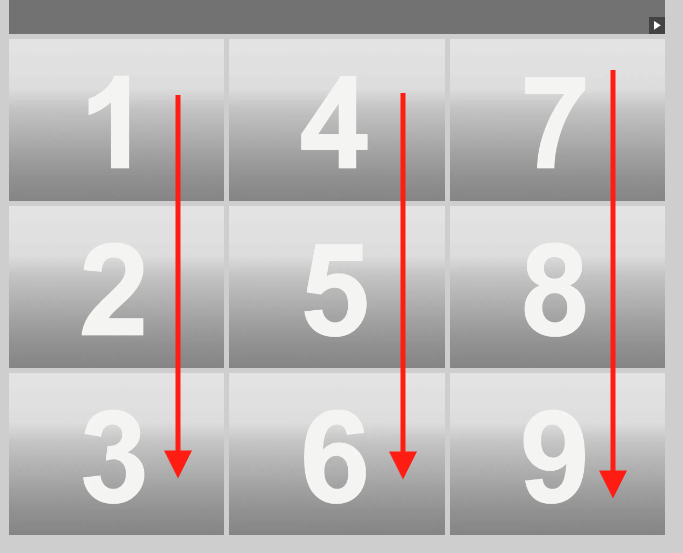
L’affichage publique est en 3 colonnes selon la logique suivante :

Taille des images
Vous pouvez mettre les photos des dimensions que vous souhaitez mais il est conseillé de d’optimiser la taille et la compression des photos placées en ligne (taux de compression 80% et avec l’option .jpg progressif)
Taille recommandée : 2000 à 2500 pixels de largeur
Taille des logos
Les logos servent principalement à illustrer les rubriques avec leur encart texte.
La taille recommandée des logos est : 2000 * 600 pixels
- Si le logo est plus grand, on le recadre avec le plugin centre_image.
- Si le logo est plus petit, on ajoute un fond gris pour obtenir la bonne taille.
Astuce : Bootstrap
Le site utilise le framework Bootstrap
Il est donc possible d’utiliser ces classes pour compléter les articles par exemple pour forcer un alignement à gauche ou afficher une boite alerte dans vos articles SPIP
Personnaliser Aoto
Ajouter une feuille de style personnalisée
Vous pouvez ajouter votre feuilles de style personnelle.
Cette feuille de style devra s’appeler css/perso.css.
Il est recommandé de la déposer dans le répertoire squelettes/
Surcharger d’autres blocs
Plus généralement, vous pouvez surcharger tous les les éléments du squelette en ajoutant votre copie modifiée dans le répertoire squelettes/. Vous pouvez aussi ajouter des déclinaisons spéciales pour une rubrique donnée, par exemple squelettes/rubrique-45.html
Remarques
Le squelette est sur la zone. N’hésitez pas à contribuer en conservant à l’esprit de laisser le squelette aussi générique que possible.







Discussions par date d’activité
7 discussions
Bonjour,
Merci et bravo pour ce squelette qui m’a permis de refaire mon site en quelques jours.
Si cela intéresse : https://christianviel.photography
Bravo pour le site !
Bonjour erational,
Merci pour le bravo, mais je reviens de loin.
En effet début octobre, je me suis retrouvé avec mon site inaccessible et un panneau « site en travaux ». Avec l’aide de cy_altern, j’ai pu me reconnecter, mais mon site était en vrac.
Le constat était le suivant : lorsque je regardais la table documents avec PHPMYADMIN, une bonne partie des photos n’y était plus. En revanche lorsque j’interrogeais le dossier IMG par Filezillia, toutes le photos y figuraient. J’ai mal expliqué ça à Maieul et on s’est quittés la-dessus.
Depuis, j’ai rechargé les manques et tout fonctionne bien maintenant. Cela dit, pourquoi c’est arrivé ?
Je pense que j’ai un problème avec ma base voire deux bases.
Je suis hébergé chez OVH.
Sous l’onglet FTP-SSH, j’ai « Chemin du répertoire home : /home/christiayb »
et
Sous l’onglet Base de données j’ai, nom de la base "christiaybphotos avec pour adresse du serveur : « christiaybphotos.mysql.db »
enfin
Dans l’interface privée de SPIP, lorsque je fais une sauvegarde elle s’enregistre sous : tmp/dump/Christian_VIEL_Photographies_20231114.sqlite (4.3 Mio).
Je pense qu’il y a eu un beau mélange entre une base SQL chez OVH et ce qui s’enregistre dans le dossier tmp/dump
J’ai regardé ta dernière contribution sur le sujet :Passage de SQLite à MySQL mais je suis incapable de faire ce manip, ne trouvant déjà pas comment installer Spip-cli ni composer.
En résumé, est-ce que je dois sortir de sqlite ou puis-je me contenter de faire mes sauvegardes plus régulièrement ? Ou bien dois-je m’adresser à Erational.org ? ;-)
Merci d’avance,
Christian
Répondre à ce message
Bonjour,
Je viens d’installer SPIP 3.2.11, mais le plugin Aoto version 1.0.3 est considéré comme incompatible.
Va-t-il pouvoir devenir utilisable car il correspond à ce que je recherche ?
Aoto est compatible SPIP 3.3 uniquement. C’est clairement indiqué dans la documentation.
Il faut simplement installer SPIP 3 dev (avec le spip_loader par exemple) et vous pourrez utiliser le plugin Aoto.
Bonjour,
sur les articles
comment peu t’on classer les photos pour avoir une suite chronologique
j’ai tenter le 10. 20. 30. mais cela ne fonctionne pas
ai je loupé un truc
L’ordre des photos dans Aoto est celui de la planche contact de l’article
Il faut donc modifier pour glisser déplacer les photos dans la planche contact pour obtenir l’ordre que vous souhaitez
Si vous souhaitez une autre ordre, il faut surcharger le fichier inc/article_portfolio.html
https://git.spip.net/spip-contrib-squelettes/aoto/src/branch/master/inc/article_portfolio.html#L31
Par exemple avec
merci pour l’info
mais en plus je viens de me rendre compte que ça classer par colone et sur trois donc comme ceci
1 - 4 - 7
2 - 5 - 8
3 - 6 - 9
du coup je patauger un peu cer je penser a un classement
1 - 2 - 3
4 - 5 - 6
7 - 8 - 9
bon on va y arriver
Répondre à ce message
ARFFFFFFFFFFFFFFF
SPIP FRAIS
4 Erreur(s) dans le squeletteNuméro Message squelette boucle Ligne
1 Erreur d’exécution ../plugins/auto/saisies/v4.9.0/saisies/_base.html | File […]/plugins/auto/saisies/v4.9.0/inc/saisies_afficher.php Line 331 : saisies_trouver_erreur() : Argument #1 ($erreurs) must be of type array, null given, called in […]/ecrire/public/composer.php(94) : eval()’d code on line 71 / /
2 Erreur d’exécution ../plugins/auto/saisies/v4.9.0/saisies/_base.html | File […]/plugins/auto/saisies/v4.9.0/inc/saisies_afficher.php Line 331 : saisies_trouver_erreur() : Argument #1 ($erreurs) must be of type array, null given, called in […]/ecrire/public/composer.php(94) : eval()’d code on line 71 / /
3 Erreur d’exécution ../plugins/auto/saisies/v4.9.0/saisies/_base.html | File […]/plugins/auto/saisies/v4.9.0/inc/saisies_afficher.php Line 331 : saisies_trouver_erreur() : Argument #1 ($erreurs) must be of type array, null given, called in […]/ecrire/public/composer.php(94) : eval()’d code on line 71 / /
4 Erreur d’exécution ../plugins/auto/saisies/v4.9.0/saisies/_base.html | File […]/plugins/auto/saisies/v4.9.0/inc/saisies_afficher.php Line 331 : saisies_trouver_erreur() : Argument #1 ($erreurs) must be of type array, null given, called in […]/ecrire/public/composer.php(94) : eval()’d code on line 71
Arf, mea culpa.
La version 4.9.0 de saisies est buguée pour un cas d’usage que je n’utilise pas.
La 4.9.1 résoud cela.
tout a fait
merci bien
Répondre à ce message
Bonjour,
Je suis en train de déployer votre superbe squelette pour mon site perso (http://afleurdenet.com).
j’ai encore pas mal d’ajustements à apporter. Mais je bloque sur quelque chose de basique : je voudrais insérer un script de mesure d’audience (Abla Analytics en l’occurrence) dans le Head de toutes les pages du site mais je ne comprends pas quel fichier modifier (j’ai essayé de modifier le fichier squelettes-dist/inclure/head.html mais cela ne semble rien changer).
Y-a-t-il un fichier précis à modifier ?
Merci et surtout bravo pour ce chouette squelette.
Bonjour
Si cela concerne le head, il faut tout simplement surcharger inc/head.html
Vous pouvez le recopier et le placer dans squelettes/inc/head en insérant les modifications souhaitées.
Répondre à ce message
Bonjour,
J’utilise avec bonheur votre plugin. Suite à une mise vers Spip 4.1.1, Aoto a été reconnu incompatible, donc j’ai mis la ligne qui convient dans mes_options.php :
define('_DEV_VERSION_SPIP_COMPAT', '4.0.99');. Depuis, dans la partie Gestion des plugins, j’ai un message (compatibilité forcée) mais les plugins ne s’affichent pas. Bien sûr, si j’enlève la ligne de mes_options.php, tout réapparaît, et Aoto redevient incompatible.Connaissez-vous un moyen de résoudre ce souci ? Je vais interroger également les forums d’utilisateurs.
Merci d’avance
Bonjour
Avez vous testé en modifiant simplement les bornes de compabilité du paquet.xml du plugin ?
Si vous me faites des retours positifs, je passerai le plugin compatible SPIP 4.1.
Bonjour,
merci pour cette réponse.
J’ai mis
compatibilite="[3.3.dev;4.1.1;4.1.*]"dans paquet.xml mais Aoto reste incompatible (de même que Belles puces, Champs extra, Crayons, Image responsive et Metas+. Saisies pour formulaires et Centre image proposent une mise à jour).Bonne continuation, je vais revenir à l’utilisation de mes_options.php, j’attendrai que Aoto soit compatible, il est trop beau ! Merci
Bonjour,
Je confirme qu’en modifiant simplement les bornes de compabilité du paquet.xml du plugin comme suit :
compatibilite="[3.3.dev;4.1.*]"cela fonctionne avec Spip 4.1.7
Merci pour ce plugin
Merci de ce retour, J’ai donc tagué le plugin compatible SPIP 4.1
Répondre à ce message
Très heureux du fonctionnement sur mon site pg.photos et très heureux de la mise à disposition de la communauté !
Bonjour
Merci Pierre pour ce partage, votre site est beau, vos photos y sont magnifique, je construit le site de ma fille, avec des photos qu’elle choisira en plus d’un piwigo qui permet de protéger (au mieux, sans être à 100% j’en suis d’accord)) ses photos. vois site piwigo et le spip Aoto ici
Merci erational pour le plugin
Répondre à ce message
Bonjour
Intéressée par votre plugin, je me demandais tout de même s’il était possible de protéger les photos en ligne en empêchant leur téléchargement ?
Cordialement
Une réponse courte : à partir du moment où un contenu est disponible sur internet, il n’est pas possible de le protéger techniquement. Au mieux on ralenti le processus.
certes, mais j’étais dans lé réflexion d’interdire un téléchargement ou de mise en place d’un filigrane
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
