Adaptive Images, que l’on pourrait traduire par Images adaptatives, désigne la pratique qui vise à adapter les taille, résolution et qualité des images utilisées dans une page web en fonction de l’utilisateur.
Les images adaptatives sont nécessaires pour les sites responsive qui vont adapter leur affichage au périphérique de consultation [1] : sur un site responsive la même page est rendue de manière différente selon la taille de l’écran.
Il y a 4 raisons d’adapter l’image envoyée à l’utilisateur :
- la taille de l’écran (inutile d’envoyer une image de 1000px de large sur un téléphone qui affiche la page en 320px de large) ;
- la résolution de l’écran (écrans de haute densité, capables d’afficher plus de pixels par pouce qu’un écran habituel) ;
- la qualité de la connexion internet (notamment en mobilité) ;
- le contenu éditorial (une image affichée en petit peut devenir illisible et il est alors préférable de la recadrer).
Adapter les images vise donc à améliorer l’expérience utilisateur, en lui délivrant l’image qui convient le mieux à son usage.
HTML5 propose un markup spécifique pour permettre au navigateur de savoir quelle image charger, composé de plusieurs éléments : une balise <picture>, une balise <source> et des attributs srcset et sizes. [2].
Cependant la génération de ce markup est assez complexe dès lors qu’on veut commencer à gérer tous les cas, et nécessite la génération d’un certain nombre de variantes d’images.
De plus le support n’est pas universel, les plus anciens navigateurs ne prennent pas en charge ce markup et doivent être gérés.
A cet effet le plugin offre aussi historiquement l’implémentation d’une technique alternative, la technique des 3 couches basée sur HTML/CSS/JS, qui peut être utilisée pour supporter les navigateurs plus anciens supportant seulement les media-queries [3].
[4]
Ce plugin a donc pour objet d’automatiser la prise en charge des images adaptives, via l’une ou l’autre des 2 techniques disponibles. Le choix de la technique utilisé est normalement transparent, les 2 markups générés ressemblant beaucoup l’un à l’autre.
Si les plus grandes images dont on dispose ont des dimensions de l’ordre de 640px, il sera aussi rapide et bien plus simple de servir ces images pour tous les utilisateurs sans recourir à ce plugin.
Mise en place
Il suffit d’installer et activer le plugin pour qu’il prenne immédiatement en charge toutes les images du site.
Par défaut le plugin va intercepter toutes les pages HTML, et agir sur toutes les images plus larges que 320px et les adapter à l’utilisateur :
- adaptation à la largeur de l’écran, en supposant une largeur maximale affichée de 640px dans tous les cas ;
- adaptation à la résolution de l’écran en envoyant une image 1.5x ou 2x ;
- génération d’un aperçu de basse qualité visible pendant le chargement de l’image de haute qualité
- adaptation à la qualité de la connexion, et pas d’image 1.5x ou 2x si mauvaise connexion [5] ;
- adaptation du contenu : possibilité de fournir une version recadrée de l’image pour les petits écrans mobiles.
Limitations
Avec la technique des 3 couches :
- Le plugin ne fournit pas d’image adaptée dans Internet Explorer<10.
- Les périphériques Androïd 2.x sans JavaScript risquent de charger plusieurs versions de la même image. Mais ce devrait être un cas très rare.
Avec la technique HTML5 srcset + <source> :
- Le plugin nécessite les versions récentes de Edge, Chrome, Safari ou Firefox pour utiliser le markup HTML5
- La qualité de connexion n’est pas prise en compte avec cette technique, et les mobiles peuvent se retrouver à charger des images HD à cause de leur qualité d’écran malgré un faible débit
Optimisation
Certains squelettes, notamment squelettes-dist/ fourni avec SPIP, appliquent automatiquement un filtre |image_reduire sur tous les contenus éditoriaux, comme par exemple :
[(#TEXTE|image_reduire{500})]Dans ce cas le plugin ne pourra pas bien faire son travail, car la taille maximale dont il dispose pour l’image est de 500px. Il faut supprimer ces filtres, et essayer de toujours conserver la taille d’image maximale dans le code source.
Pour limiter la taille affichée, il faut utiliser le filtre |adaptive_images fourni par le plugin, qui permettra la mise en cache des images adaptées (ce qui est plus écologique et permettra à votre site d’être plus rapide) :
[(#TEXTE|adaptive_images{640})]L’argument fourni est la largeur maximale dans laquelle l’image est affichée tous écrans confondus. Ici on met 640 px comme largeur maximale d’affichage, ce qui veut dire que le plugin sera susceptible d’envoyer une image en 1280px de large pour les écrans Retina (si l’image d’origine est assez grande).
Si vous ne mettez pas d’argument c’est la valeur par défaut qui est utilisée, qui est personnalisable comme indiqué ci-dessous.
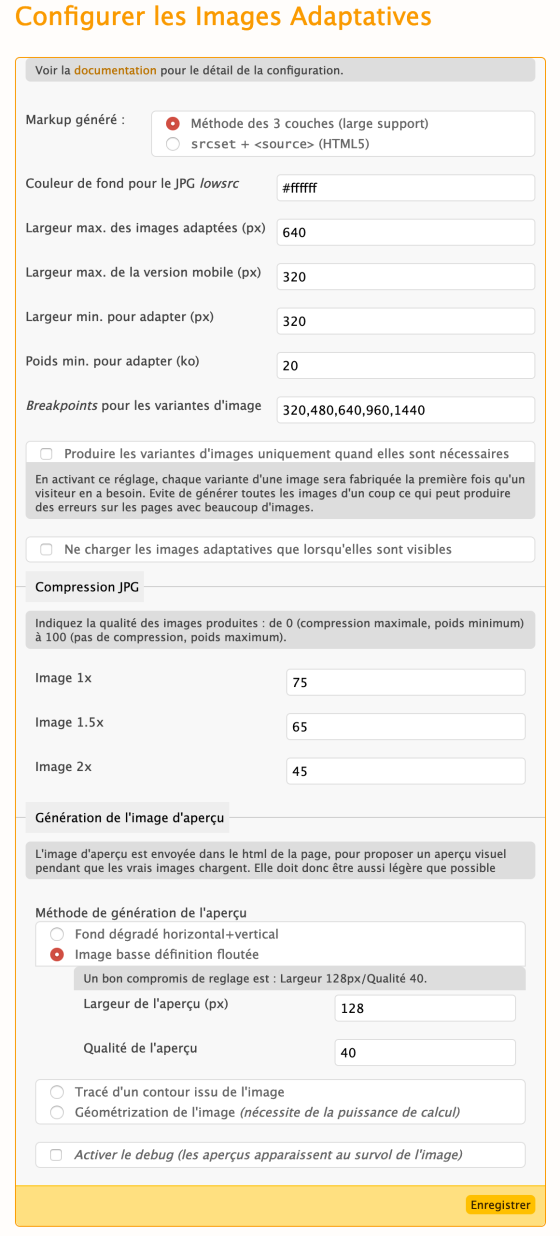
Personnalisation
Il est possible de personnaliser un certain nombre de réglages du plugin via la page de configuration du plugin, si les réglages par défauts, aussi génériques que possibles, ne vous conviennent pas.
En pratique il y a très peu de choses à personnaliser : si vous avez besoin d’une largeur maximale supérieure à 640px, le mieux est d’appliquer le filtre |adaptive_images avec la bonne valeur, comme indiqué ci-dessus.
Une fois l’image adaptée à la bonne largeur, elle ne sera plus modifiée ensuite.
Markup généré
Vous pouvez choisir entre la méthode des 3 couches et la méthode HTML5, donc
Couleur de fond
Si jamais votre site utilise un fond de couleur foncé (noir ou autre), il peut alors être utile de personnaliser cette couleur utilisée quand l’aperçu au format JPG est produit à partir d’une image PNG ou GIF qui utilise la transparence.
Largeur maximale affichée pour les images adaptées
Cette valeur permet de définir la largeur maximale affichée des images. Il faut éventuellement l’adapter à votre site, en fonction de la largeur maximale de la zone de contenu dans les différentes tailles d’écran.
Largeur maximale de la version mobile
Permet de définir la largeur maximale pour laquelle la version mobile —si elle existe— est utilisée. Par défaut c’est 320px : quand l’image est affichée en 320px ou moins de large, on utilise la version recadrée pour les mobiles, sinon la version complète de l’image. On recommande plutôt d’utiliser 480px
Largeur minimale pour adapter
Permet de définir la largeur minimale des images qui seront adaptées à l’utilisateur. Les images plus petites seront laissées telles quelles et identiques pour tout le monde. On recommande d’utiliser 480px
Poids minimal pour adapter
Permet de définir le poids minimal des images qui seront adaptées à l’utilisateur. Les images plus légères seront laissées telles quelles et identiques pour tout le monde, car générer une image adaptée augmenterait le poids total téléchargé.
Breakpoints
Permet de définir les breakpoints pour lesquels on produit des variantes d’image. Indiquez une liste de largeur en px, séparés par une virgule, dans l’ordre croissant. Les valeurs par défaut sont calées sur des multiples de 160px.
Production des images à la demande
Par défaut, le plugin fabrique toutes les variantes d’images au calcul de la page. Si vous avez beaucoup de grosses images dans vos pages, cela peut provoquer des timeout et vous obliger à recharger la page plusieurs fois.
Cette option permet de fabriquer chaque variante d’image adaptée lorsqu’elle est demandée pour la première fois par un utilisateur.
Pour l’utiliser il faut ajouter les lignes suivantes dans votre fichier .htaccess, après la partie qui vérifie l’existence du fichier, c’est-à-dire juste avant la section # URLs "propres", "propres2", "libres", "arbo" [6] :
###
# Adaptive Images
RewriteRule \badapt-img/(\d+/\d\dx/.*)$ spip.php?action=adapt_img&arg=$1 [QSA,L]
# Fin des Adaptive Images
###Compression JPG
Vous pouvez définir la qualité de la compression des images JPG utilisées pour les différents affichages : Image 1x, image 1.5x, image 2x.
Génération de l’image d’aperçu
Le plugin propose plusieurs méthodes pour générer un aperçu visible pendant que l’image de bonne qualité se charge (cf https://jmperezperez.com/svg-placeholders/ et https://seenthis.net/messages/645575 sur les méthodes proposées) :
- Fond dégradé horizontal+vertical : c’est le plus léger, composé de 2 gradients croisés et superposés, donne juste une vague idée de la couleur de l’image
- Image basse définition floutée : c’est une méthode assez courante. Le plugin génère une toute petite image, très légère, et l’affiche en grand format en la floutant. Vous pouvez régler la largeur de la vignette générée (128px par défaut) et la qualité utilisée pour la compression JPG (40 par défaut) [7]. Attention, l’image générée est embarquée dans la page, il faut donc qu’elle reste très légère.
- Tracé d’un contour issu de l’image : le plugin va créer un tracé vectoriel à partir de l’image, pour avoir une forme monochrome la représentant
- Géométrization de l’image : calcul d’une approximation géometrique de basse qualité à l’aide de quelques dizaines de triangles[[utilise la librairie PHP https://github.com/Cerdic/geometrize-php/]
Pour faire votre choix, ou ajuster les réglages, vous cocher l’option Activer le debug (les aperçus apparaissent au survol de l’image). Dans ce cas, au survol de la souris sur une image adaptée, l’image de bonne qualité disparait et l’aperçu de basse qualité est visible. C’est un outil de développement, pensez à décocher quand vous avez fini !
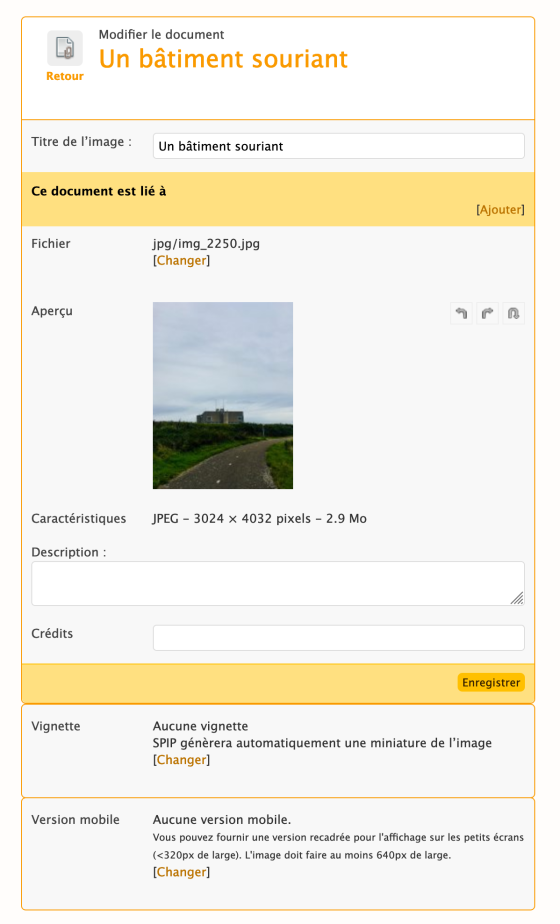
Variante d’image pour petits écrans
Le plugin permet également de joindre à chaque image une variante pour mobiles. Pour cela il suffit de modifier l’image dans l’espace privé de SPIP, et de joindre la version recadrée dans le cartouche du bas intitulé Version mobile
:
À noter que pour pouvoir fournir une version haute résolution aux écrans de type Retina, il convient de fournir une image dont la largeur minimale est au moins 2x la valeur de la configuration pour la largeur maximum de la version mobile. L’interface indique la largeur minimum attendue, ici 640px donc.
Si la variante que vous ajoutez ne respecte pas ces proportions, un message d’avertissement vous le signalera accompagné d’une suggestion de dimensions :
Si vous utilisez la méthode HTML5, vous pouvez conserver une version mobile avec des proportions différentes.
Si vous utilisez la méthode des 3 couches, le rendu risque d’être déformé, et il est fortement conseillé que la variante pour petits écrans aie les mêmes proportions que l’image principale.
Si vous voulez spécifier une variante mobile d’une image insérée par votre squelette ou autrement que par le contenu éditorial de SPIP, il suffit de préciser le chemin de l’image dans un attribut data-src-mobile :
<img src="..." data-src-mobile="...." alt="..." />Le plugin repèrera automatiquement l’attribut et utilisera cette variante pour les mobiles.
Classes spécifiques au plugin
Le plugin utilise quelques classes dont vous pouvez avoir besoin dans vos feuilles CSS.
Les images adaptées ont une classe adapt-img et sont encapsulées dans un wrapper avec la classe adapt-img-wrapper. Si par exemple vous voulez mettre des coins arrondis sur vos images, il faudra aussi les appliquer sur .adapt-img-wrapper :
img,.adapt-img-wrapper { border-radius:5px; }Les images fournies à Internet Explorer < 10 ont aussi une classe spécifique adapt-img-ie.
Il est possible de demander de ne pas appliquer Adaptive Images sur certaines images en leur ajoutant la class no-adapt-img.
Utilisation avancée dans les squelettes
Une image plus grande sur la home
Certaines pages peuvent contenir une image plus large que dans le reste du site. Par exemple votre contenu ne dépasse jamais 640px de large, mais sur la page d’accueil du site vous avez une image en 960px de large sur les grands écrans.
Pour traiter ce cas il suffit de lui appliquer le filtre |adaptive_images avec la largeur adaptée :
[(#FICHIER|balise_img|adaptive_images{960})]Des breakpoints spécifiques
De la même façon, vous pouvez avoir besoin de fixer des breakpoints spécifiques pour une image données. Cela se fait toujours avec l’argument du filtre en lui indiquant les différents breakpoints séparés par un / :
[(#FICHIER|balise_img|adaptive_images{480/960/1440})]Dans ce cas la dernière valeur de la série de breakpoints correspond à la taille maximale
Une image qui n’occupe pas toujours la largeur maximale
Si vous utilisez la méthode HTML5, vous pouvez préciser le comportement de votre image en fonction de la taille de l’écran via l’attribut sizes
Par défaut le plugin suppose que votre image occupe la pleine largeur de votre page, et renseigne un attribut sizes.
Dans les autres cas vous pouvez ajuster ce comportement, via le second argument du filtre |adaptive_images
[(#FICHIER|balise_img|adaptive_images{1024,'(max-width: 768px) 100vw, (max-width: 900px) 50vw, 33vw'})]Ici on indique que
- jusqu’à 768px de largeur d’écran, l’image occupe toute la largeur de l’écran
- puis jusqu’à 900px de largeur d’écran, l’image occupe 50% de la largeur de l’écran
- puis par défaut, au delà, l’image occupe 33% de la largeur de l’écran
Dans ce cas le plugin ajoutera une règle implicite pour dire que dans tous les cas l’image fait 1024px maximum (et c’est donc pour les écrans de 1024/0.33 = 3103px de large).
Pour alléger l’écriture, il est aussi possible de fournir un tableau en guise d’information pour sizes. L’écriture suivante est équivalente :
[(#FICHIER|balise_img|adaptive_images{1024,#ARRAY{768px,100vw,900px,50vw,*,33vw}})]Ne pas adapter certaines images
Pour empêcher le plugin d’adapter certaines images que vous voulez conserver intactes, il suffit de leur ajouter une classe no-adapt-img.
Utilisation d’une image adaptée en background
Parfois on peut avoir besoin d’une image adaptée en background : c’est de la décoration, mais on veut que la qualité de l’image s’adapte à la taille de l’écran.
Il est possible pour cela d’utiliser le filtre |adaptive_images_background, qui prend en arguments optionnels : une largeur maxi (idem ci-dessus), un attribut de class et une couleur par défaut
[(#FICHIER|balise_img|adaptive_images_background{1024,super-bg,#f4f4f4})]Le code généré est plus léger, ne comporte qu’un <span>, avec la classe adapt-img-background.
A noter que le code généré est le même quelle que soit la méthode choisie dans la configuration du plugin.
Les autres réglages (moins utiles)
Bon, si vous aimez vraiment bidouiller, vous pouvez jouer avec les quelques autres réglages via le fichier mes_options.php.
_ADAPTIVE_IMAGES_NOJS_PNGGIF_PROGRESSIVE_RENDERING permet de conserver ou non le rendu progressif des images PNG et GIF quand JavaScript est désactivé. Si le rendu progressif est conservé sans JavaScript, les images avec transparence pourront être dégradées. Par défaut on ne le conserve donc pas.
define('_ADAPTIVE_IMAGES_NOJS_PNGGIF_PROGRESSIVE_RENDERING',false);_ADAPTIVE_IMAGES_DOMAIN permet de définir un nom de domaine qui sera utilisé pour les URLs des images adaptatives. Cela peut-être utile si vous voulez placer vos images sur un domaine statique sans cookie par exemple.
define('_ADAPTIVE_IMAGES_DOMAIN','http://example.org/');



Discussions par date d’activité
63 discussions
J’obtiens toujours une erreur « Filtre }) non défini »
Spip 4.1.15, Plugin Adaptative_images 3.2.0
Répondre à ce message
Bonjour,
Sur un site fraichement installé en Spip 4.2.9 avec Adaptatives images 3.2.0, en activant la production des images à la demande, seuls les aperçus sont affichés.
Je teste sur une page avec seulement 2 images.
Si je décoche, l’affichage est correct.
La ligne dans le .htaccess est ajoutée à l’emplacement précisé.
Quelles pistes puis-je explorer pour essayer de résoudre ce problème svp ?
Répondre à ce message
bonjour
est-ce normal qu’avec les réglages standard je retrouve dans local/ adap-img en plus des répertoires 320,480,640..correspondant aux break point, de nombreux sous répertoires de dimensions intermédiaires ( 511, 526,528,..etc . )
cela correspond a quoi ?
spip 4.0.6 adapt-img 3.0.7
merci
Répondre à ce message
Bonjour,
J’utilise le plugin dans sa version 2.2.9 sur un site SPIP 3.2.
Je ne comprend pas pourquoi le plugin produit tantôt des balises
pour encadrer la balise
et tantôt non. J’ai loupé quelque chose ?
Un exemple pour illustrer le propos : https://lhcsite-preprod.web.webu.coop/
Actuellement, dans les prochaines dates du réseau, on a un doublonnage des balises « picture » pour leur logo (car j’ai du l’indiquer dans le squelette pour qu’il apparaisse bien à chaque fois) pour les trois premiers événements, mais dans le quatrième (Transmission et réemploi), il n’y a pas de doublon de balise « picture », car cette fois, adaptative_image ne rajoute pas le sien.
Je n’arrive pas à comprendre pourquoi des fois, adaptative_image ajoute une balise « picture » et des fois non.
Je précise que j’utilise le markup srcset + (HTML5) du plugin.
En activant le mode debug, je comprend que toutes mes images ne sont pas traitées par le plugin.
Est-ce qu’il y a moyen de forcer le traitement d’une image par le plugin ?
En tous cas, j’aimerai bien avoir le même markup pour toutes les images qui illustrent des informations similaires.
Je t’invite à relire attentivement la documentation, qui est dense. Il est contreproductif d’insérer du markup adaptif sur les images qui sont nativement de petit format ou qui ne pèsent que quelques dizaines de ko. C’est pour ça qu’on a une configuration pour déterminer la taille mini et le poids mini des images à adapter.
En pratique si l’image source fait moins de 640px de large (et avec l’expérience j’ai tendance à remonter ce seuil) ça n’a aucun intérêt de faire de multiples variantes + une vignette de preload etc.
Donc tes css doivent traiter les 2 cas : celui où l’image reste inchangée, avec uniquement une balise
<img />et celui où l’image est adaptée et dans ce cas on a une combinaison de<picture><source.../>...<img/></picture>(Par contre le double picture on ne veut jamais avoir ça)
Si tu veux avoir le même markup partout je te conseille de ne pas utiliser le plugin
Répondre à ce message
Bonjour,
Autre question sur le plugin : à quoi sert le background-image en style inline avec un background-size à 0 ?
Merci.
Répondre à ce message
Bonjour,
Est-ce que ce plugin peut fonctionner avec le plugin LazyLoad ?
https://contrib.spip.net/jQuery-Lazy-Load-pour-SPIP
Les plugins JS de lazy-load ne sont plus recommandés maintenant que les navigateurs intègrent nativement la fonctionnalité (car en JS cela ralentit beaucoup le rendu et le scroll dans la page).
La version 3.0 du plugin intègre donc le support du lazy-load natif. Je n’ai pas encore releasé parce que c’est en test sur plusieurs sites mais il est possible de l’utiliser en téléchargeant le zip du master
depuis https://git.spip.net/spip-contrib-extensions/adaptive_images.git
Cool, merci bcp, je regarde ça.
Répondre à ce message
Bonjour, j’utilise la version beta de spip 4.0 et quand je vais dans la configuration du plugin « adaptative images » je n’ai pas l’option pour activer « srcset » ?
Du coup je ne peux pas utiliser les plugins pour les templates html5up :-(
Une idée ?
Je réponds à mon propre commentaire. Ca marche plus ou moins mais par exemple avec le plugin Forty ça fait des images très pixellisées quand on regarde sur écran (j’ai fait une image de départ en 1440 px pour tester).
Je reréponds ; dans le code il y a un if qui vérifie la version de spip, et si c’est supérieur à 30300 (3.3 ?) ça met automatiquement la configuration sur « scrset » et ça masque le dialogue de sélection.
Par contre je pense que le plugin ne fonctionne pas correctement avec Spip 4.0.0, ou alors c’est un problème avec html5up_forty, difficile à dire. En gros certaines images ne sont pas compressées et d’autres le sont trop.
Bonjour, message pour confirmer que c’est sans doute une régression causée par la dernière version : lorsque je réinstalle la version 2.0.1 de Adaptative Images puis que j’active manuellement dans le menu l’option scrset + source (puisqu’elle apparaît bien dans le menu sur cette version) ; alors mes images apparaissent correctement (sans miniature étirée à la taille de l’image).
CF ici et commentaires suivants.
PS je ne peux pas poster de ticket sur Git, pouvez-vous en ouvrir un ?
Pour faire le lien avec le squelette Forty : Forty nécessite le markup généré par la méthode la méthode srcset + (HTML5) (
<picture>/<source>)Le problème est que, depuis ce commit et uniquement en SPIP4, le markup généré est
<picture>et on dirait qu’il n’y a plus les<source>etsrcset.Est-ce que c’est le comportement souhaité d’Adaptive Image (auquel cas, il faudra adapté Forty) ou est-ce qu’il y a un souci ?
Le markup avec Adaptive images 2.1+ :
Le markup avec la version 2.0.1 et la config « srcset + (HTML5) »
Après pas mal de tests, il faut noter qu’à la mise à jour de 2.0 à 2.1, même si le choix de la méthode n’existe plus dans la page de config, l’ancienne config semble continuer à être utilisée.
Donc, si on était en « srcset + (HTML5) » avant la màj, cette méthode est utilisée après.
@jeanmarc merci pour le travail de diagnostic ! Il y a en effet un bug dans le fichier adaptative_images_options.php de la version 2.1.1, ligne 94 :
« à partir de SPIP 3.3 » ça devrait être un « >= » : et effectivement si je remplace le signe <= par >= les images s’affichent de nouveau correctement !
Je n’ai pas de compte sur le Git de spip, est-ce que tu peux faire remonter ce correctif ?
Bien vu, je viens de corriger le bug et releaser une version 2.1.2
https://git.spip.net/spip-contrib-extensions/adaptive_images/commit/f5476f576d2649d46a733d12be9448f3e3a45463
Super, merci !
Signé Jean-Marc :D
oué oué oué c’est pas beau de se moquer :p
Désolé, j’ai pas relu tout l’échange et j’ai vu seulement après coup que c’était toi et pas un hypothétique jean-marc !
oups désolé Jean-Marie... ^^ c’était la fatigue du vendredi...
Merci encore pour votre aide !
Bonjour, dans quel délai cette version corrigée sera-t-elle disponible sur le dépôt des plugins spip ?
Bon dimanche :-)
mathieu
Je viens de tester la màj chez moi et le markup est bon maintenant.
Répondre à ce message
bonjour
spip 4.0.0
je voudrais simplement que l’image soit au maximum en 1280px sur un ordinateur et n’ envoyer que 480 px sur un mobile. C’est a dire que si l’image est de 980px elle reste en 980px sur l’ordinateur et est en 480 sur le mobile.
cependant , si je met image max a 1280px l’image d’origine par exemple de 980px se retrouve affichée agrandie a 1280Px malgré un max-width:100% ;( juste deux breakpoint 480 et 1280)
si je met 640 en image max avec des breakpoint je me retrouve avec une image plus petite et un lien vers l’image.
Comment faire ?
merci
Répondre à ce message
Bonjour,
J’essaye de mettre deux ou trois photos (150 px de large) côte à côte :
(les img1 etc. sont entre crochets)
Cela fonctionnait bien avec SPIP 3.2.11 mais plus avec SPIP 4.0
Alors j’ai essayé Adaptive Images 2.1.3… mais sans davantage de succès.
Répondre à ce message
Bonjour,
j’ai un gros soucis de bug depuis la mise à jour sur un SPIP 3.2.11. L’effet « blur » affiche mes images uniquement en basse definition. Cache vidé sur le site et mon navigateur rien n’y fait. J’ai essayé les autres effets dégradés mais ils restent après le chargement. J’utilise un script js en parallèle aos pour un petit effet fadeup. Un conflit ?
De souvenir de difficulté similaire, il se peut qu’il faille des images de très grande taille pour que ça blur pas, ou alors simplement changer la taille minimum dans le paramétrage du plugin, pour la diminuer si je me souviens bien, genre à 300px par exemple.
Bon je viens de résoudre le problème différemment :) Je mets la solution au cas où :
J’avais mon animation sur une balise de type :
Remplacé par
Je pense qu’il aime pas la balise img...
Heu... en effet, l’écriture
[<img src="(#FICHIER|adaptative_images) />]"est pas du tout l’usage prévu et normal du plugin qui génère déjà tout le markup de rendu de l’image (balise img + source le tout dans un picture), à proscrire doncAhaha jusque là ça marchait pas mal ^^’
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
