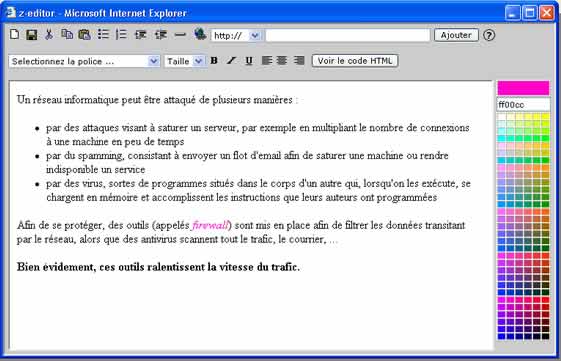
z-editor est un petit add-on qui vous offre un outil visuel de saisie de texte, avec conversion en HTML et transfert dans Spip.
Attention ! cet outil ne fonctionne que sur plate-forme Windows avec Microsoft Explorer 5.0 ou supérieur.
Cela limite bien évidement la portée d’un tel outil. A ce propos, juste trois remarques :
- Cet outil a été développé initialement pour être utilisé dans un intranet, composé à 100% d’un parc Windows/Explorer ;
- Z-editor est un outil complémentaire, facultatif. Laissons-donc le choix à l’utilisateur !
- L’utilisation du HTML existe d’origine dans Spip, cet outil permet seulement d’en simplifier l’usage.
Divers :
- La dernière version, ainsi que les instructions, sont disponibles ici.
- Si vous désirez tester le système, connectez-vous ici : et utilisez le user et le password z-editor. Créez un article et en dessus de la rubrique Texte, cliquez sur utiliser z-editor pour mettre en forme votre texte.
Installation :
en 3 clics et 3 minutes :
- Créez un sous répertoire /inline_editor/ dans votre site, par /spip/inline_editor/ ;
- Décompressez l’archive dans le sous-répertoire créé (cela va copier tous les fichiers nécessaires et créer un nouveau sous-répertoire) ;
- Editez le fichier /ecrire/articles_edit.php de spip, pour y apporter les 3 modifications décrites dans le fichier MODIFICATIONS.RTF.


Discussions par date d’activité
22 discussions
Une fois qu’on a bien mis en forme etc. on doit afficher le code et les copier coller dans la fenetre d’article de Spip. Exact ? Ou j’ai tout faux ?
Non, tout se fait automatiquement, il suffit de cliquer sur le bouton « enregistrer » de la barre d’outils, un message-box demande de confirmer la fermeture et le HTML est transféré dans Spip.
Tu peux essayer la démo online
Répondre à ce message
je peux l’installer sur un serveur linux/Apache ?, mes collègues fonctionnent sous IE5 et IE6 ?
Oui l’installation se fait sans problème sur Linux et Apache.
Le pré-requis (Windows & IE 5.x) n’existe que du côté client.
Amicalement
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
