Éruption de boutons ! Aussitôt activé, ce plugin transforme en bouton tout ce qui porte le sélecteur CSS .submit, en particulier les boutons des formulaires générés par SPIP, auxquels ce sélecteur doit son nom.
Utilisation dans les squelettes
Pour créer de nouveaux boutons dans vos squelettes, c’est très simple : il suffit d’ajouter le sélecteur .submit sur vos boutons (<button> ou <input>) ou sur vos liens (<a>), pour les métamorphoser en jolis boutons.
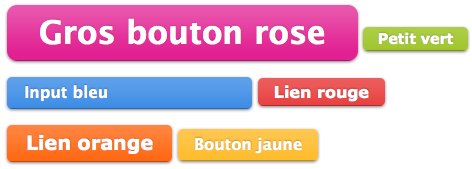
Vous bénéficiez alors d’une douzaine de styles prédéfinis, pour former des boutons de couleurs et de tailles différentes. Par exemple :
<a href="#" class="submit pink big">Gros bouton rose</a>Tailles et couleurs peuvent être combinées entres elles :
- Tailles disponibles :
-
small -
big -
super
-
- Couleurs disponibles :
-
pink -
red -
orange -
yellow -
green -
blue -
black -
gray -
white
-
Vous pouvez facilement personnaliser ces définitions de tailles et couleurs, en CSS, dans votre feuille de style.
Deux styles spéciaux sont disponibles à part (non combinables) :
-
metal: en alu brossé façon Mac -
spip: aux couleurs de SPIP (violet et or)
Notez que, si vos squelettes en contiennent, les boutons d’administration du site public sont impactés par ce plugin, qui propose donc un habillage spécifique simplifié pour ceux-ci. Si besoin, modifiez le style de .spip-admin .submit.
Voyez la demo !
Un tableau des principaux styles de boutons est disponible sous la forme d’un modèle.
- Affichez la page de démo : ?page=demo/varicelle
- Ou insérez le modèle <varicelle|>, dans un article par exemple
- Si vous utilisez ZPIP, affichez directement ?page=varicelle

Personnalisation CSS
Vous pouvez personnaliser l’apparence de ces boutons en CSS, dans la feuille de style de votre site. Par exemple, pour définir la couleur par défaut de vos boutons :
.submit { background-color: pink; }
.submit:hover { background-color: red; }Caractéristiques techniques : CSS3 avant-gardiste
Ce plugin tire profit des propriétés CSS3 pour proposer un habillage des boutons efficace, séduisant, léger et performant.
Cette méthode à base de CSS permet d’embellir les boutons à peu de frais, sans plomber la performance contrairement à toutes les méthodes habituelles à base de découpe d’images et de scripts. C’est là son avantage principal : elle est légère.
De plus, ce plugin la rend excessivement simple d’emploi.
Mais il faut préciser son inconvénient : reposant sur des propriétés CSS avant-gardistes, encore peu implémentées, ce plugin ne donnera le meilleur de lui-même que dans les navigateurs les plus modernes, c’est-à-dire les plus courants heureusement, et pas Internet Explorer. Ce plugin ne convient donc pas aux partisans d’un rendu graphique identique dans tous les navigateurs.


Discussions par date d’activité
12 discussions
Youpie, je vais verdir/embellir mes boutons !
Merci tetue !
Répondre à ce message
Bonjour,
Je testerai dès que j’aurai un peu de temps... d’ores et déjà, je peux dire que j’aime beaucoup le nom de ce plugin !! J’espère seulement que ces boutons... ne seront pas trop contagieux ! Surtout le gros rose ;-P...
KMk
... et tant pis pour les navigateurs « rétrogrades »... <( : !o)
KMk
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
