C’est quoi ce truc ?
oEmbed est un protocole ouvert qui permet d’insérer le contenu d’une page web dans une autre page. Le contenu inséré peut être de plusieurs types : photo, vidéo, URL ou extrait HTML.
L’échange d’information a lieu entre un site client et un site serveur. Par exemple, le site client peut afficher une représentation d’une page web telle qu’une image ou une vidéo. Le serveur doit disposer d’un service utilisant l’API oEmbed pour permettre aux clients de récupérer les informations de la représentation à afficher.
Comment ça marche ?
Du côté client, l’utilisation du plugin est simple. Par défaut le plugin transforme automatiquement :
- les URL entre
<et>n’importe où dans le texte :<https://www.flickr.com/photos/romytetue/4651342894/> - les URL toutes seules dans un paragraphe : deux retours à la ligne, URL, puis deux retours à la ligne.
Si le site vers lequel pointe l’URL implémente l’API oEmbed, celle-ci est complétée par un extrait du contenu fourni par le site. Par exemple, si on insère l’URL suivante dans le texte d’un article :
https://www.flickr.com/photos/romytetue/4651342894/
Celle-ci sera automatiquement remplacée par le contenu suivant :
Avec SPIP 3, le plugin insère aussi ces traitements dans le formulaire d’ajout de documents de SPIP (dans la partie documents distants). Il suffit d’ajouter un document distant dont l’URL est celle de la page où se trouve le contenu à récupérer. Voir la vidéo ci-dessous pour une petite démonstration.
https://medias.spip.net/medias/r-d/plugins-26/multimedia/article/demo-du-plugin-oembed
Une fois le document ajouté, vous pouvez l’insérer dans le contenu de votre article comme n’importe quel document.
- si le document est une image, vous pouvez l’insérer avec le raccourci
<imgXX> - si le document est une vidéo, vous pouvez l’insérer avec le raccourci
<embXX>
Et je peux faire ça avec n’importe quel site ?
Non, pour des raisons de sécurité le plugin utilise une liste blanche de sites autorisées. Par défaut, cette liste contient les sites suivants : youtube, blip.tv, vimeo, dailymotion, flickr, soundcloud, slideshare, yfrog, instagram, rdio, huffduffer, nfb, dotsub, clikthrough, kinomap, photobucket, smugmug, meetup, wordpress, blogs.cnn, techcrunch, my.opera, viddler et collegehumor (consulter la liste complète).
Pour ajouter un nouveau site serveur (ou provider) à la liste blanche il vous faudra deux informations :
- scheme : schéma d’URL correspondant au site (vous pouvez utiliser * comme wildcard)
- endpoint : URL à laquelle le service oEmbed du site est disponible
Par exemple, pour ajouter le site deviantART à la liste blanche il suffit d’ajouter un provider avec les paramètres suivants :
- scheme : http://*.deviantart.com/art/*
- endpoint : http://backend.deviantart.com/oembed
L’ajout peut se faire à l’aide du pipeline oembed_lister_providers ou en personnalisant le contenu de la variable globale $GLOBALS['oembed_providers'].
Par exemple, dans un plugin de préfixe monplugin en déclarant le pipeline suivant dans plugins/monplugin/monplugins_pipelines.php :
function monplugin_oembed_lister_providers($providers){
$providers['http://*.deviantart.com/art/*'] = 'http://backend.deviantart.com/oembed';
return $providers;
}Ou sans utiliser de plugin, directement dans votre fichier config/mes_options.php :
$GLOBALS['oembed_providers'] = array(
'http://*.deviantart.com/art/*' => 'http://backend.deviantart.com/oembed',
);Voici une liste non exhaustive de providers supplémentaires au format JSON.
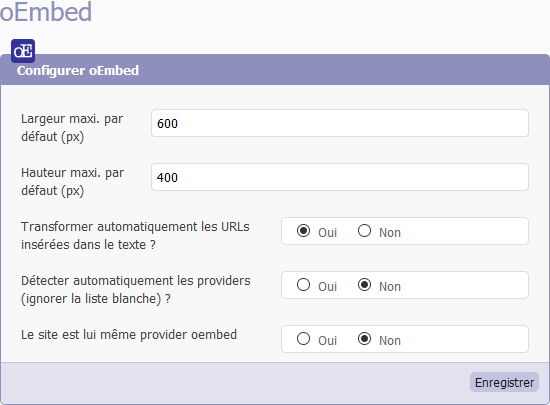
Traitements automatiques
La page de configuration vous permet aussi de paramétrer les automatismes du plugin :
- largeur/hauteur par défaut des blocs d’embed
- activer/désactiver la transformation automatique des URLs dans le texte : cela concerne les URLs toutes seules dans un paragraphes, car les URLs entre
<et>seront toujours converties ; - activer/désactiver la détection automatique des providers sans tenir compte de la liste blanche (attention aux failles XSS).
- désactiver l’insertion des entêtes qui déclarent le site comme provider

Youtube
Pour les vidéos issues de Youtube, le plugin ajoute automatiquement deux options :
- pour ne pas lister les vidéos liées en fin de lecture
- les vidéos sont intégrées depuis le nom de domaine youtube-nocookies.com pour ne pas déposer de cookies supplémentaires à l’internaute (respect de la vie privée).
Fonctions de post-traitement
Il est possible de déclarer des fonctions de post-traitement qui agiront sur les données renvoyées par le site source (ou provider). Le nommage de ces fonctions suit la convention suivante oembed_posttraite_{$provider_name}_$type[_dist] afin de permettre de déclarer un post-traitement en fonction de la source de données.
Par exemple, le plugin fournit une fonction de post-traitement pour soundcloud :
function oembed_input_posttraite_soundcloud_rich_dist($data){
$data['media'] = 'sound';
$data['html'] = preg_replace(",width=['\"][0-9]+['\"],i",'width="100%"',$data['html']);
if (!isset($data['thumbnail_url'])){
$data['thumbnail_url'] = find_in_path("oembed/input/vignettes/soundcloud.png");
}
return $data;
}Cette fonction définit que le contenu renvoyé est du son, puis elle modifie la largeur du lecteur audio, et pour finir elle définit une vignette par défaut si celle-ci n’est pas présente.
Côté serveur
Le plugin ajoute des liens de déclaration oEmbed dans l’entête des pages du site. Ces liens permettent aux autres sites de découvrir que votre site est « compatible » oEmbed et qu’il peut donc être utilisé en tant que fournisseur de contenu (ou provider).
Les paramètres à fournir pour permettre à un autre site d’ajouter le votre à sa liste blanche de providers sont les suivants :
- scheme : http://urldevotresite.net/*
- endpoint : http://urldevotresite.net/oembed.api/
Pour que l’adresse du service fonctionne il faut avoir activé le fichier .htaccess fourni par défaut dans SPIP.
Le contenu renvoyé lors d’une requête oembed est généré par les squelettes situés dans le répertoire spip-contrib-extensions/oembed/oembed/output/modeles. Ces squelettes sont personnalisables, vous pouvez y insérer des boucles et balises afin de renvoyer le code d’embed d’un document audio/vidéo, une image tirée du portfolio d’un article, etc.
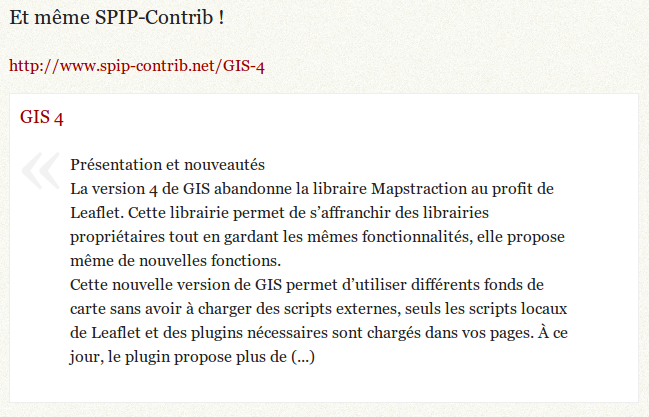
Par exemple, pour une requête depuis l’URL GIS 4 le contenu renvoyé est le suivant :
{
"version": "1.0",
"type": "rich",
"provider_name": "SPIP-Contrib",
"provider_url": "http://contrib.spip.net",
"title": "GIS 4",
"author_name": "b_b",
"width": "480",
"height": "295",
"url": "[->4189]",
"html": "<h4 class='title'><a href='http://contrib.spip.net/GIS-4'>GIS 4</a></h4><blockquote class='spip'>\n<p>Présentation et nouveautés <br class='autobr' />\nLa version 4 de GIS abandonne la libraire Mapstraction au profit de Leaflet. Cette librairie permet de s’affranchir des librairies propriétaires tout en gardant les mêmes fonctionnalités, elle propose même de nouvelles fonctions.<br class='autobr' />\nCette nouvelle version de GIS permet d’utiliser différents fonds de carte sans avoir à charger des scripts externes, seuls les scripts locaux de Leaflet et des plugins nécessaires sont chargés dans vos pages. À ce jour, le plugin propose plus de&amp;amp;amp;nbsp;(...)</p>\n</blockquote>\n"
}
Et voici ce que donne l’affichage depuis le site SPIP client :



Discussions par date d’activité
67 discussions
Bonjour,
Le plugin oembed ajoute un champ oembed à la table document.
Depuis que j’ai ce champ dans cette table je n’arrive plus à effectuer de sauvegarde correctement.
Quand je lance la sauvegarde, toutes les tables sont sauvegardé correctement sauf la table ’document’.
Je ne sais pas exactement comment fonctionne spip par rapport aux sauvegardes, mais est ce que quelque part le plugin oembed oublierai de déclarer ce champ en plus à spip ? Ou un mécanisme de ce genre ??
Parce ce que le plugin champs extra ajoute des champs et n’empêche pas pour autant les sauvegarde....
Ou le problème viendrait il de ma configuration ??
Merci beaucoup
Salut, je viens de faire le test sur un SPIP 3.0.17-dev up du jour et je n’ai pas de problème avec la table en question. As-tu tenter une réparation de la base depuis l’onglet Maintenance technique ?
Je viens de faire un test avec un spip 3.0.16 tout neuf et tout vide. J’ai juste installé le plugin oembed et j’ai créé un article avec un document.
J’ai toujours le même problème :
La table document n’est pas sauvegardée !!!
Au moment de l’installation, tu as choisi un prefix de table particulier ?
Tu as quel version de PHP ?
Tu as choisi quoi comme type d’installation ? MySQL au autre chose ?
j’ai php version 5.3.10, installation tout ce qu’il y a de plus classique avec MySQL.
par contre j’ai effectivement un prefix de table particulier (chapsachap).
Après divers tests, j’ai bien l’impression que c’est le prefix qui fait planter la sauvegarde... : j’ai fait une copie de mon site et de la table en changeant seulement le prefix de table pour un classique ’spip’ et ça marche ! (pour mes tests, j’ai fait une copie de mon site en local)
Auriez vous une idée pour corriger le problème sans revenir au prefix de table standard ????? (j’ai 2 sites spip mutualisés pour lesquels je n’ai qu’une base MySQL de dispo... j’ai donc 2 prefix de table différent pour chacun des sites)
Bonjour :-)
Ok, c’est un bug connu http://core.spip.org/issues/3164#change-9262
Hier, nous en avons encore discuter avec b_b, il va essayer d’y regarder prochainement :-)
En attendant, le mieux est de faire vos sauvegardes via phpMyAdmin et non le système inclus à spip.
Répondre à ce message
Bonjour,
L’ajout d’une vidéo provenant de youtube (ou de de dailymotion d’ailleurs) ne remplit pas les champs largeur et hauteur du document. Pourtant ces données sont présentes dans l’iframe généré.
Il est facilement possible de récupérer ces valeurs (dans la fonction oembed_input_posttraite_youtube_video_dist, variable $data[’html’ ]), mais je ne sais pas comment faire pour que ces données puissent être ajouté dans la table document.
Merci
On pourrait sotcker cette info en base, mais je me demande quelle en serait l’utilité. Puisque si on prend l’exemple des iframe de players vidéo, on a bien à ce jour la vidéo aux dimensions souhaitées.
C’est pour utiliser la vidéo dans un diaporama mediabox. Pour l’instant je suis obligé de forcé la taille de la vidéo avec une valeur par défaut dans mon squelette.
Pourtant il y a bien un champs largeur et hauteur sur les objets mais ces champs ne sont pas rempli lors du chargement de vidéo avec le plugin oembed.
Répondre à ce message
Est-il possible d’ajouter Twitter à la liste des sites autorisés ?
La documentation oEmbed est ici : https://dev.twitter.com/docs/api/1/....
Bonne remarque, c’est intégré dans la version 1.1.0 du plugin qui sera dans le zip d’ici quelques heures.
Quelle réactivité ! Merci :)
Cependant, cela fonctionne avec les liens « http://twitter.com/*/status/* », mais pas avec ceux de la forme « http://twitter.com/*/statuses/* ».
Par ailleurs, le lecteur de SoundCloud est inséré avec une hauteur de 400 px. N’est-ce pas trop ? Le site propose une version de 166 px de haut, ce qui me semble suffisant.
Répondre à ce message
Bonjour excellent plugin, mais je chercheà ajouter à la liste blanche bandcamp ainsi que soundcloud sans succès :/
J’ai cru comprendre que je devais ajouter dans mes options quelquechose mais je ne parviens pas à trouver les bonnes url à mettre .
pour bandcamp les url pour sheme semblent être
http://*.bandcamp.com/
http://*.bandcamp.com/track/*
http://*.bandcamp.com/album/*
Mais je ne trouve pas quoi mettre comme endpoint.
Quelqun aurait une idée ?
Euh pardon pas soundcloud qui y es déjà ;
mais mixcloud & bandcamp je voulais dire.
Salut, soundcloud est déjà dans la liste blanche du plugin :
http://zone.spip.org/trac/spip-zone/browser/_plugins_/oembed/inc/oembed.php#L35
Et ça fonctionne plutôt bien : http://labo.eliaz.fr/spip.php?article80#soundcloud
Par contre Bancamp ne propose pas oembed :\
Hop, pour mixcloud c’est documenté ici :
par De Veloper(S)
Un simple ajout comme ceci dans mes_options et hop :
Démo par ici : http://labo.eliaz.fr/spip.php?article80#mixcloud
Super merci beaucoup b_b
C’est dommage pour bandcamp. Peut être évolueront ils dans l’avenir.
Hum scrum.. bon j’arrive pas à faire marcher mixcloud.
En cherchant un peu il me semble que je devrais plustot mettre :
Mais cela ne donne pas plus de succès..
Répondre à ce message
Hello
Juste un petit code js qui peut servir (ajouter dans la doc peut être), voir même dans le plugin lui-même, je ne sais pas comment...
Contexte :
Mettre les embeds (notamment vidéos issues de youtube) à une taille spécifique, dans mon cas 100% du bloc parent, particulièrement utile pour les sites responsive.
Code :
Voila ma modeste contribution à ce plugin fort utile.
Parfait, c’est exactement ce qu’il me fallait, mais ce bout de code, tu le mets où ?
dans une balise
<script type="text/javascript">.... Le Code ...</script>dans le head de tes pages par exemple
Etrange, dans le head, en passant par l’inclure ou directement dans le squelette, aucun effet.
Par contre, en fin de squelette dans le body, ton code semble actif, mais du coup les inclusions vidéos disparaissent.
Un conflit avec la version de jquery ? Je suis en version 3.0.13 de Spip.
Bon en fait je viens de trouver ça : https://github.com/davatron5000/Fit... et cela règle tous mes problèmes. Merci pour le coup de main.
Répondre à ce message
Bonjour,
j’ai testé ce plugin, c’est très intéressant, ça marche très bien, sauf que, le lien écrit reste apparent ce qui n’est pas très esthétique.
Salut, ce comportement est voulu, histoire de citer la source. Tu peux très bien masquer le lien vers la source en ciblant ceux-ci, ils portent la classe « oembed-source ». Un display none là dessus et zou ;)
Effectivement, merci.
et du coup je l’utilise sans modération c’est super !
Par contre ça marche pas pour Soundcloud
« Chez moi ça marche © » :p
http://labo.eliaz.fr/spip.php?article80#soundcloud
++
Répondre à ce message
Est-ce que la détection automatique des providers s’applique aussi aux messages de forum ?
Une option de configuration intéressante serait la détection automatique du provider pour le texte des objets éditoriaux (car limité aux rédacteurs) mais pas pour les messages de forum (qui sont publics).
Salut Joseph, de mémoire les liens oembed ne seront pas transformés dans les messages des forums car ceux-ci sont « protégés » par safehtml cf :
http://zone.spip.org/trac/spip-zone/browser/_core_/plugins/forum/base/forum.php#L49
++
Merci pour la précision
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
