Pourquoi ce plugin ?
L’interface privée de SPIP a peu évoluée au niveau visuel. Le but de ce plugin est d’apporter un rafraîchissement à cette interface en se basant sur AdminLTE tout en gardant un maximum de compatibilité avec les plugins. Le but est aussi d’apporter une interface responsive pour permettre aux utilisateurs d’éditer leur site SPIP sur mobile.
Le but de ce plugin n’est pas d’entrer dans une polémique (est-ce que c’est mieux ou pas que le SPIP actuel ? est-ce que c’est la bonne méthode de procéder que de faire cela dans son coin ? est-ce que le fonctionnement est optimal pour tout le monde ? etc.) : je partage juste une interface que mes utilisateurs préfèrent, mais c’est une question purement subjective, et ça ne substitue pas au travail de refonte de l’interface privée.
Statut
Le travail s’est focalisé pour le moment sur le portage vers AdminLTE de l’interface, mais un travail UX plus en profondeur pour bénéficier des nouvelles avancées est prévu dans un second temps.
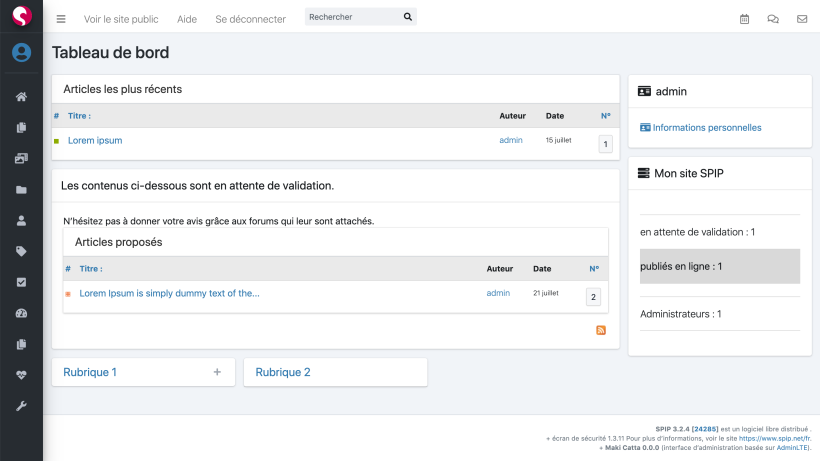
Aperçu de l’interface privée
Installation et Configuration
Si vous n’avez pas déjà le dépôt externals dans votre SPIP, ajoutez le dépôt https://files.spip.net/externals/archives_externals.xml pour trouver le plugin automatiquement.
Les librairies dont le plugin a besoin sont assez lourdes donc il se peut que vous ayez besoin, en cas de timeout, de revenir sur l’interface privée, cliquer sur « Effacer les actions non exécutées » et relancer l’activation du plugin.
Si jamais tout est cassé, l’interface revient comme avant lorsqu’on désinstalle le plugin.
Plugins supplémentaires activés par Makicatta
- BigUp : est intégré à la future SPIP 3.3, ça n’est qu’anticiper une évolution très pratique pour l’upload de documents
Plugins recommandés
- Centre Image : est partiellement intégré à spip (via image_recadre) et permet de faire des merveilles côté public (si squelettes prévus pour : lire la doc squelettes)
- citations bien balisées,
orthotypo améliorent la typo des textes produits. Ils renforcent donc la suprématie de SPIP dans ce domaine - crayons,
insérer modèles,
porte plume partout sont des outils au service du rédacteur qui améliorent la facilité de saisie et la qualité de saisie - Bouton Changement de langue pour le Porte-Plume permet de respecter la norme d’accessibilité consistant à indiquer la langue d’une portion de contenu lorsqu’elle diffère de de celle de la page
N’hésitez pas à signaler dans le forum de cet article tel ou tel plugins qui vous semble indispensable pour les rédacteurs, et pourquoi.
Notes aux développeurs de plugins
- Si vous voulez appliquer un style particulier à certains éléments en fonction de ce plugin, le
bodyavec Makicatta contient la classemakicattapour vous permettre de styler en CSS ou alors utiliser la balise#PLUGIN{makicatta}pour changer le code HTML ; - Pour convertir vos icônes au format FontAwesome, il suffit d’utiliser le pipeline
makicatta_icones, par exemple pour affecter l’icône FontAwesomefas fa-filepour remplacer votre icônearticle-24.png:function prefixe_makicatta_icones($icones) { $icones['article'] = 'fas fa-file'; return $icones; }
Comment remonter un problème ?
Le moyen le plus simple pour remonter un problème est d’utilisé la fonctionnalité idoine sur GitHub. Cela permet de centraliser et prioriser les retours plus facilement que dans les commentaires de cet article ;)
N’hésitez pas à préciser comment vous avez le problème et notamment quel plugin pose problème. La compatibilité n’ayant pas été testée avec toute la galaxie des plugins, cet élément est important.
S’il s’agit d’une icône manquante, vous pouvez aussi remonter le problème au créateur du plugin qui peut le résoudre (cf. Notes aux développeurs de plugins).
Comment contribuer ?
Vous pouvez par exemple commencer par regarder les problèmes remontés et proposer des correctifs.
De manière générale, le plugin est disponible sur GitHub pour vos pull-requests : cariagency/spip-makicatta. Les éventuels contributeurs réguliers pourront, sur demande, avoir un accès en écriture au repository pour ne plus avoir à faire de pull-request.
Le plugin comporte les squelettes de l’admin réécrits, et une feuille de style SCSS dans le dossier ’css’ pour styler les éléments qui en ont besoin. Le plugin utilise quelques pipelines pour modifier certains aspects, notamment affichage_final_prive qui surcharge des éléments ne pouvant être gérés dans les squelettes efficacement.
Si des plugins existants ont une vraie valeur ajoutée niveau UX, ils pourront même être rajoutés en dépendance de ce plugin pour favoriser une installation « one-click ».



Discussions par date d’activité
22 discussions
Merci pour ce plugin que je teste enfin.
Je vais néanmoins le désinstaller car les fonctionnalités du plugin Edition directe sont inactives. Quand on édite/crée beaucoup, Edition directe permet de gagner un temps certain.
Répondre à ce message
Bonjour,
Je teste doucement et avec grand intérêt our cet espace privé enfin responsive.
Je constate l’anomalie suivante sur les mots et les groupes de mots : le grand titre affiche « logo du mot-clé » ou « logo du groupe » au lieu du vrai titre... Ci joint copie en image :
Merci perig !
Est-ce que tu peux poster sur github/spip-makicatta pour faciliter le suivi ?
Répondre à ce message
Bonjour,
Merci tout d’abord pour ce plugin, par contre je ne peux l’utiliser sur mon site, car lorsque je fais ajouter un auteur dans un article, comme j’en ai 927, je tape le nom et je fais entrée car il n’y a pas de logo. Et là il ne trouve rien.
La même opération avec l’interface normale spip fonctionne normalement.
Merci de votre aide et bonne journée.
Merci Jean-Michel Edition999, peux-tu remonter le problème sur spip-makicatta/issues.
Ça doit pas être grand chose et c’est exactement le genre de retours qui permet d’avancer :) Merci pour ta remontée !
C’est réparé sur la v0.2.20190824, je ne suis pas totalement satisfait de l’UX, mais au moins ça remarche :)
Bonjour Julien, désolé de ma réponse tardive, tu as parfaitement corrigé.
Bravo, je te ferai remonter si je rencontre d’autres petits problèmes, car ton correctif me permet d’utiliser maintenant ton interface à plein temps pour mon site Edition999.
Bonne journée
Jean-Michel
Répondre à ce message
Bonjour,
Suite des tests :
Par ailleurs, dans la page d’édition des rubriques, il manque la liste des sous-rubriques de la rubrique en cours. Passer par le plan du site n’est juste pas ergonomique ;-)
Le warning est réglé, et j’ai renommé « Modifier » en « Enregistrer » pour que ce soit plus clair :)
C’est pas le libellé qui m’a posé problème.
C’est que je n’ai pas vu le bouton parce que j’ai une liste de groupes de mots clef qui prend plus que la hauteur de l’écran.
Dans SPIP natif, il y a un bouton [changer] qui apparaît à chaque modification.
Idéalement, vu le nouveau fonctionnement que tu introduit, je serais d’avis de le rendre complètement transparent, ajax, sans bouton d’enregistrement.
Et aussi replié au chargement de la page comme SPIP natif.
J’ai peur que le faire en AJAX sans bouton d’enregistrement viennent perturber les habitudes des utilisateurs où, sur SPIP, il y a souvent un bouton pour valider les actions. A voir du coup.
Répondre à ce message
Encore quelques remarques :
Le fil d’ariane est revenu il y a un petit moment :)
Pour la page d’édition bien vu, c’était un reste de code quand j’avais fait la redirection directe vers la page d’édition.
Pour le bouton [Déplacer], tu peux le reporter sur GitHub, ça facilite le suivi ;)
Répondre à ce message
Très agréable visuellement la dernière version avec les onglets re-stylés.
Mais... dans ecrire/ ?exec=documents où il y a plusieurs groupes d’onglets côte-à-côte, la distinction entre les groupes ne se fait plus :(
Et est-ce que ça ne devrait pas être aussi en onglets dans ecrire/ ?exec=auteur&id_auteur=1 (où j’ai toujours l’erreur de squelette).
Il y a un vrai chantier sur ecrire/ ?exec=documents, et c’est prévu :) Et je vais voir pour les onglets sur ecrire/ ?exec=auteur&id_auteur=1.
Répondre à ce message
C’est vraiment sympa cette proposition de refonte d’admin !
Tout comme DD, il me manque le bouton ’tout le site’ avec son contenu qui apparaît au survol et permet d’aller n’importe où dans l’arborescence du site. Et qui mène aussi à la page ecrire/ ?exec=plan
Le fil d’Ariane me manque aussi beaucoup.
Et les boutons de création rapide de la barre de gadget aussi.
Le menu de développement (natif de SPIP, mais nécessitant d’être activé dans les préférences) n’a pas d’icone.
J’en profite pour demander : est-ce que tu as prévu un mécanisme (dans paquet.xml, ou autrement) pour déclarer l’icone fontawesome à utiliser dans les menus ?
J’ai ajouté le « Plan du site » et les rubriques principales sont directement accessibles dans la sidebar (section « Rubriques »). J’en ai profité pour ajouter l’icône « menu de développement » :)
J’ai une table de correspondance des icônes (cf. makicatta_quete_icone) mais si tu as une idée pour permettre d’étendre paquet.xml, tu peux me la soumettre ou faire une pull-request avec ton idée. Tu peux aussi étendre le tableau avec les plugins que tu utilises au quotidien.
Sinon, il y a une option cachée que tu peux mettre dans mes_options.php :
define('MAKICATTA_DEBUG_ICONES', true);Quand Makicatta tombe sur une icône qu’il ne connait pas, il affiche une araignée à la place avec au survol le nom de l’icône d’origine.
Ouah, t’es réactif ! Merci ;-)
Le lien vers plan du site fonctionne, merci. Et le relooking de la page est vraiment sympa !
Par contre, lister les rubriques dans le menu de gauche, ça ne me semble pas une bonne idée.
La barre des gadgets de SPIP est pour moi l’élément qui permet de gagner du temps et qui fait la différence avec WP...
Et c’est donc l’élément qui me manque vraiment avec cette mouture de l’admin.
Donc, AMHA, il faudrait vraiment la garder (soit incluse à la barre du haut, soit en tant que 2e barre en dessous, ou en bas de l’écran. Et en RWD, avec un 2e hamburger à droite de l’écran.
En gardant le comportement de déroulement de l’arborescence au survol, sans clic.
Autre chose, dans ecrire/ ?exec=auteur&id_auteur=1 j’ai eu cette erreur :
Aucun squelette prive/squelettes/liens/zone n’est disponible... ../plugins/_github_/spip-makicatta/formulaires/editer_liens.html / 19
Ce qui m’amène à réaliser que l’interface ne tient pas compte des couleurs de ecrire/ ?exec=configurer_preferences
J’ai été aussi surpris de voir certains plugins au premier niveau dans le menu de gauche, au lieu d’être au 2e niveau comme d’habitude : Dictionnaires, Points géolocalisés, Formulaires.
Je vais réfléchir à comment intégrer les gadgets sans que ça ne surcharge l’interface mais que ça reste facilement accessible car jai compris ton point :) Ceci dit, tu peux tenter une intégration si tu veux et faire une pull-request.
Pour ecrire/ ?exec=configurer_preferences, en effet, l’interface ne tient pas compte des couleurs car je trouve ça plutôt « gadget » que vraiment utile.
Et pour l’erreur sur ecrire/ ?exec=auteur&id_auteur=1. Pour les plugins qui sont au premier niveau, c’est voulu : le contenu du menu Édition est accessible directement.
Je n’ai pas réussi à reproduire l’erreur sur / ?exec=auteur&id_auteur=1, peux-tu essayer de trouver le plugin qui cause cela ? Sinon pour les icônes je viens de rajouter un pipeline
makicatta_iconesqui permet de rajouter la correspondance entre les icônes et FontAwesome ;) Ça me parait le plus clean et le plus complet (ça gère toutes les icônes potentielles). La doc a été mise à jour pour inclure une section pour les développeurs de plugins.Merci pour le pipeline et la doc.
Le plugin responsable de l’erreur est « Accès Restreint ».
Cette erreur ne se produit pas avec MakiCatta désactivé.
Merci pour avoir trouvé le plugin, le problème était potentiellement plus général, et réglé sur la relase v0.2.20190818.
Répondre à ce message
Test d’installation sous SVP a parfaitement fonctionné (Chez Gandi, simple hosting, sous PHP 7).
Visuellement, SPIP prend enfin ce coup de jeune qu’on était beaucoup à attendre depuis longtemps. Quel plaisir d’enfin pouvoir accéder à l’espace privé sur un smartphone...
Des commentaires techniques suivront dans les prochains jours.
Bravo pour l’initiative. Encouragements pour la suite.
Répondre à ce message
Bonsoir
Installé en production sur une mutualisation.
tout est ok sur le site maître, j’attends les remarques des webmestres des sites mutualisés.
Je ne manquerais de signaler les problèmes rencontrés.
Super look, ceci étant beaucoup risque de se chopper le syndrome de l’oisillon ;)
a suivre ....
Yop,
On me remonte que si on utilise la modification d’article et qu’’on utilise le bouton fullscreen : https://URL_SITE/ecrire/?exec=article_edit&id_article=xxx#fullscreen
le menu cache le début de la fenêtre , le texte est donc tronqué
exemple
Bien noté, ce sera résolu à la prochaine release :) N’hésite pas d’ici là si tu vois d’autres choses.
C’est réglé sur la v0.2.20190816 bientôt sur la zone.
Répondre à ce message
Bonjour,
Ouah ! J’ai envie de tester ! C’est super !
J’ai activé le plugin (sur un site local avec plein de plugins) et j’ai une interface d’admin toute cassée : la colonne de menu sur la gauche est interminable, et les contenus qui devraient être à droite sont encore en dessous.
SPIP 3.2.4 SVN
Tu peux essayer de vider le cache de SPIP (on sait jamais ^^) ou sur un site sans plugins (peut être une incompatibilité avec un plugin).
Cache vidé, ça n’est pas mieux.
Par contre, sur un SPIP 3.3 SVN, c’est magnifique !
Avec une erreur de squelette :
Compresseur : url ../lib/ContentBuilder/contentbuilder/contentbuilder.css de @import « ../../lib/ContentBuilder/contentbuilder/contentbuilder.css » ; ; non resolu dans //spip33.local/local/cache-scss/contentbuilder-cssify-342e26c.css
Je viens de pousser un correctif, je te laisse mettre à jour.
+ un autre correctif car ma feuille de style s’appelait prive.css, terme peut être déjà utilisé sur ton site ;)
Et en 3.2.4 SVN en ayant désactivé les autres plugins, ça passe.
Mais toujours cette erreur de squelette :
Compresseur : url ../sites/spip32.local/lib/ContentBuilder/contentbuilder/contentbuilder.css de @import « ../../lib/ContentBuilder/contentbuilder/contentbuilder.css » ; ; non resolu dans //spip32/sites/spip32.local/local/cache-scss/contentbuilder-cssify-202840b.css
Ça ressemble à une incompatibilité avec la mutualisation de SPIP
As-tu bien récupéré la dernière version que je viens de pousser ? L’erreur devrait disparaitre (avec peut être un vidage du cache).
Effectivement, plus d’erreur. Merci
Pour info, le plugin est sur la zone désormais (externals) donc installable via SVP.
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
