Ce plugin ajoute le framework Foundation sur l’espace public de SPIP. Les éléments Javascripts sont désactivés par défaut.
Avertissement :
J’ai déjà résolu pas mal de conflits entre le CSS par défaut de SPIP et celui de Foundation, mais il se peut qu’il y en ait encore. N’hésitez pas à proposer vos améliorations !
Filtre disponible.
Ce plugin ajoute |iframe_responsive.
Ce filtre va rechercher et rendre responsive les iframes qu’il trouve, selon une méthode CSS incompréhensible, mais qui fonctionnent.
Ce filtre utilise la méthode flex de Foundation depuis la version 1.4.
Le filtre détectera tout seul si la class .vimeo à besoin d’être ajouté.
Foundation s’accompagne de nombreux outils supplémentaires comme des tooltips, des boutons responsives, des menus, etc.
La surcharge de Foundation
Attention : La version 2.0 déplace les versions de Foundation dans un dossier lib/ afin de mieux respecter la nomenclature de SPIP. Il faut donc surcharger Foundation via le dossier squelettes/lib/ !
Par défaut, Foundation charge le fichier CSS complet de foundation.
Cependant, si vous utilisez directement la version SASS de Foundation ou si vous utilisez le générateur du site pour créer une version personnalisée, vous pouvez surcharger la version du plugin en créant squelettes/foundation/foundation-4 ou squelettes/foundation/foundation-3 selon votre version.
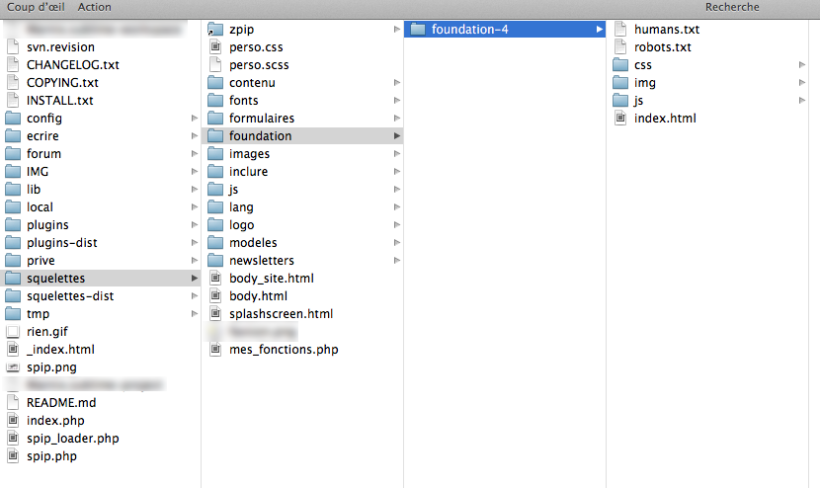
Placer simplement le contenu du fichier zip téléchargé dans ce dossier et cette version remplacera celle du plugin :
Plugins conseillés
Dans la version 1.4.1, la dépendance à Zpip a été supprimée pour laisser plus de liberté aux développeurs.
Néanmoins, je ne saurais que trop vous conseiller Z-core qui est compatible avec Foundation.
Mise à jour vers la version 1.5.0
Si vous passez de la version 1.4.2 à la version 1.5.0, il est possible que votre site s’affiche mal par la suite.
Cette version respecte mieux les autres plugins et les différents squelettes Z. Du coup il est fort possible que des fichiers CSS qui ne se chargeait pas correctement, se charge à présent.
Pensez donc à vérifier que la balise #INSERT_HEAD se trouve bien AVANT votre fichier CSS, dans le cas contraire, les styles de Foundation deviendraient vos styles de base.
La version 1.6.2 corrige ce problème en séparant le CSS et le JavaScript dans les bons pipelines.
La balise #COLONNES (version 1.7)
La version 1.7 ajoute une balise #COLONNES. Son but est de simplifier l’écriture de class Foundation. Cela fonctionne ainsi :
#COLONNES{nombre, type}Nombre : Le nombre de colonnes souhaité.
Type (optionnel, Foundation 4 et 5 seulement) : le type de colonne.
Exemple :
#COLONNES{4, large}Donnera « large-4 columns » sous Foundation 4 et 5.
Ou « four columns » sous Foundation 2 et 3.
Le but de cette balise est de dynamiser la gestion des colonnes et de faciliter les changements de version de Foundation.
Depuis la version 2.0, la balise colonne accepte un tableau en paramètre dont les index correspondent au nombre de colonnes.
[(#REM) Ancienne syntaxe dépréciée dans la version 2.2.6 ]
#COLONNES{#ARRAY{3,large, 4,medium, 12, small}} (Déprécié !)
[(#REM) Nouvelle syntaxe ]
#COLONNES{#ARRAY{large,3, medium,4, small,12}}Donnera « large-3 medium-4 small-12 columns ».
Dans le cas ou cette syntaxe serait utilisé dans foundation 3 ou 2, c’est l’index le plus grand qui servira à déterminer la taille de la colonne.
La balise #ORBIT et son modèle (version 1.8)
Le composant Orbit à été déprécier et ne sera plus présent dans le version 6 de Foundation
La version 1.8 de Foundation facilite l’intégration d’Orbit dans les squelettes SPIP.
Ce modèle utilisera les images attachées à un objet SPIP pour créer un SlideShow.
Utilisation du modèle
Le modèle offre une variété d’options pour intégrer Orbit :
- id_article : identifiant d’un article.
- id_rubrique : identifiant d’une rubrique.
- id_objet : identifiant d’un objet SPIP.
- objet : type d’objet SPIP.
- class : class CSS supplémentaire pour la balise ul.
- data-options : options JavaScript d’Orbit.
- largeur : Largeur des images du slideshow (960px par défaut).
- hauteur : Hauteur des images du slideshow (0 par défaut, les images ne seront pas déformées).
- couleur : Couleur pour le filtre http://www.spip.net/fr_article3327.... (transparent par défaut).
Comme tout les modèles, il est utilisable dans un article SPIP. Dans ce cas, l’id_article sera automatiquement pris en compte.
La balise #ORBIT
La balise Orbit est destinée à faciliter l’utilisation du modèle dans les squelettes.
La structure est simplifiée :
#ORBIT{objet, id_objet, data-options, class}


Discussions par date d’activité
28 discussions
Bonjour,
d’abord merci pour ce plugin qui facilite grandement l’intégration de foundation.
le Hack pour la gestion du deep linking pour les tabs n’est plus nécessaire, il génère une erreur js d’ailleurs (s’il y a un appel ajax)
la documentation de foundation n’a pas été mise à jour encore,
pour activer le deeplinking sur un tab, il faut ajouter : data-deep-link=« true »
<ul class="tabs" data-tabs data-deep-link="true" id="example-tabs">les anciennes options sont de retour aussi :
deepLinkSmudge : true
//scroll vers le tab appelé
deepLinkSmudgeDelay : 300
//delai avant le scroll au chargement de la page
updateHistory : true
//ajouter une entrée dans l’historique navigateur
https://github.com/zurb/foundation-...
Bonjour,
La version 6.3.9 limite ce hack aux versions antérieurs à la 6.3.1.
Voir ce commit : https://zone.spip.org/trac/spip-zone/changeset/103865
Un grand merci à toi Phenix, et excellente soirée !
Répondre à ce message
Bonjour et bravo pour ce travail,
pour remonter quelques infos :
en insérant des vidéos youtube en iframe dans un article, le filtre
|iframe_responsivede la page article
Pose problème à cette page !!!
Comme si un div n’est pas fermé ?
Config :
- SPIP 3.1.3 [23214]
- Zoundation 1.0.36 - dev
- Z-core 2.6.1
- Foundation 6.3.4
Merci d’avance.
Alain
Hello,
Je n’ai aucun problème personnellement, cela fonctionne parfaitement sous Firefox. Même avec la vidéo jouée.
Peux-tu me donner plus de détail sur la nature du problème ?
Merci !
Merci de ta réponse,
c’est lorsqu’il y a plusieurs vidéos que cela pose problème :
comme cet article de la même rubrique.
certainement une balise qui ne se ferme pas !
Merci.
Un passage au validateur w3c s’avère souvent riche d’enseignements. Corriger les erreurs signalées permet fréquemment d’améliorer les choses (disons que ça permet de partir du bon pied). Perso, je commencerais par ça.
Certes, mais il y a effectivement un bug dans le filtre des iframes.
Je corrige cela quand j’ai le temps !
C’est vrai que le validator w3c était nécessaire, même si certains plugin ne sont pas dans les normes, j’avais quelques bêtises qui sont rectifiées maintenant.
dans mon article, j’ai dans la zone texte :
et actuellement, les vidéos sont superposées dans la partie publique, pas dans l’espace privé.
Est-ce lié au « |iframe_responsive » ou au reste du code ?
Encore merci
Actuellement, j’ai résolu le problème avec le plugin Vidéo(s)
et tout se déroule comme il faut.
Même en « responsive »
Bonne continuation
Hello,
Le bug des iframes responsive a été corrigé dans la version 6.3.5 de foundation 6
https://zone.spip.org/trac/spip-zone/changeset/102888/_plugins_/foundation_6/trunk
Hello,
Encore une petite mise à jour pour ce bug, le premier bugfix ne fonctionnait pas correctement.
N’hésitez pas à me faire vos retour :)
https://zone.spip.org/trac/spip-zone/changeset/103791
Répondre à ce message
Pour précision,
cela ne perturbe qu’à partir d’une seconde vidéo en iframe.
Alain
Répondre à ce message
bonjour,
Est il prévu une astuce pour que le menu principale soit responssive avec une toogle ?
Hello,
Si tu utilises la dernière version du squelette Zoudantion, le menu principal utilise le toogle.
Si tu veux une rubrique en particulier, il y a un autre squelette dans le même genre
Du coup tu peux récupérer ce fichier et l’utiliser ou tu veux.
J’espère que c’est ce dont tu as besoin :)
Ok je regarderais par contre j’ai un soucis avec un slider, il faudrait mettre false à la place de true ligne 7264 de foundation.js
Sinon le slide tourne bien mais on peux pas le manipuler.
Heu ce que tu dis me semble très étrange.
Si tu dois modifier le fichier du core de Foundation, je pense que tu t’y prend mal. Que veux-tu modifier ?
Hello,
Sur le site http://www.scenescroisees.fr/ tu as un slide en page sommaire.
Si je mets à jour ton foundation je pourrais plus attraper les liens sauf si je modifie comme je te l’ai indiquer.
On peut échanger par email si tu veux que l’on cherche le problème.
Ton slideshow c’est Nivo.
Du coup, cela me semble plus être une imcopatibilité entre Foundation et Nivo.
Qu’est-ce que tu entends exactement par « Attraper » les liens ?
Salut,
Sur http://www.scenescroisees.fr/, je peux pas cliquer sur les images, sur un nouveau projet c’est la même chose.
Une idée ?
Tu as plusieurs erreurs JS dans la console. Elles viennent de foundation.js.
Je pense qu’il faudrait voir d’où cela vient : est-ce qu’en désactivant nivo slider les erreurs sont toujours présentes ?
Salut,
Non je n’ai plus les erreurs quand je désactive nivo.
Répondre à ce message
Tout d’abord, Merci pour ce travail qui doit prendre beaucoup de temps.
Pour ma part, je créé en premier une rubrique « Infos Générales » où je mets ce qui ne va pas ailleurs (Présentation du site, Mentions légales, etc.)
J’ai vu dans la configuration de Zoundation, que l’on pouvait indiquer les rubriques du sommaire que l’on souhaitait utiliser, ben moi, c’est l’inverse, je souhaiterais toutes les rubriques, surtout celles à venir que je ne connais pas encore, sauf la « rub1 » (infos générales) bien sur !!!
Pourquoi pas dans un ToDo à venir, ce serait un plus pour mon utilisation...
Amitiés spipiennes, Alain.
Répondre à ce message
Merci pour ce plugin !
Je me demande si il serait possible de pouvoir utiliser le système de grille de Foundation dans les articles coté privé, en ajoutant des raccourcis du type :
<col4></col4> <col8></col8>ou quelque chose dans le style.
Quelqu’un a déjà fait ça ?
Non, je n’ai même jamais envisagé d’utiliser des modèles pour faire cela directement dans des articles.
L’intérêt me semble assez limité, les modèles ne sont pas fait pour cela (il n’y a pas de balise fermante).
Si tu as ce genre de besoin, c’est qu’il faut revoir ta fonctionnalité, les articles SPIP n’ont pas pour vocation de gérer une structure HTML.
Répondre à ce message
Salut,
j’ai fait un site sur la base zoundation que tu as mise sur github et ça marche trés bien. Merci :)
Là je suis en train de faire le lien vers ma page facebook avec le plugin facebook.
Bon j’ai configuré le plugin avec l’id et la clé secrète de mon app et fait le lien vers mon compte. Tout ça en local sous easyPhp. Ensuite testé avec un petit texte en passant par publication > facebook. Le texte apparait bien sur ma page facebook.
Mais j’ai 2 petits soucis :
- Quand je veux publier un article sur facebook avec le bouton sur la gauche de l’article je reçois le message d’erreur : « Graph returned an error : Service temporarily unavailable ».
- Lorsque j’installe le plugin connecteur (nécessaire pour facebook) sur mon site distant plus rien ne répond. Ni la page privée ni la page publique. Si je recharge la page privée il me met qu’il y a une erreur sur la ligne 67 de connecteur_fonctions.php. Une fois le plugin supprimé avec ftp tout rentre dans l’ordre.
Alors j’ai mis le site chez un autre ébergeur et les 2 erreurs mentionnées ont disparu.
A mon avis ça doit être : pour la première que j’étais en local, pour la seconde c’est peut-être lié à la version de php (5.2.17 chez l’ancien hébergeur et 5.6.22 chez le nouveau). D’ailleurs la version que j’ai dans easyPhp est la 5.6.24. Je sais que c’est pas le bon endroit pour poster des commentaires sur ce plugin facebook mais comme il n’est pas sur ce site...
Hello,
Le plugin Facebook n’a rien a voir avec le plugin Foundation ou le squelette Zoundation :).
C’est encore un plugin en dev, donc il n’y a pas vraiment de page pour lui.
Pour signaler ce genre de problème, je te conseil d’envoyer un email à la liste SPIP-zone. Ce sera 1000 fois plus efficaces car il y a beaucoup de développeurs qui pourront prendre en charge le soucis.
Répondre à ce message
Bonjour,
Y aurait-il une possibilité d’activer le mode Flexbox (sur la version 6 ;-) ?
http://foundation.zurb.com/sites/docs/flexbox.html
Merci,
françois
... ou alors j’ai loupé quelque chose ...
Est-ce que quelqu’un utilise le Flex Grid de Foundation 6 ?
Merci,
françois
Bonjour François,
Les flex box sont encore des éléments expérimentaux.
Du coup, ce n’est pas la grille que j’ai mis par défaut dans Foundation.
Je te conseil plutôt de faire une custom build avec la flex grid et de surcharger la lib dans ton squelette.
Merci Phenix : j’utilise Zcore avec un squelette en plugin et placer la custom build dans un répertoire ./mon-squelette/lib/ fonctionne parfaitement ;-)
Je note effectivement que flex box est encore expérimental et je vais modérer son utilisation... ah on s’emballe, on s’emballe, ...
Au passage : identité extra est un outil intéressant https://contrib.spip.net/Identite-Extra?var_mode=calcul
Répondre à ce message
bonjour
documentation vraiment évasive.
entre les différentes versions de foundation/version du plugin, avec ou sans Z, arborescence, etc
pas de code de squelette simple pour exemple, un sommaire ou une page article.
difficile de commencer du bon pied.
merci néanmoins, il faut donc que je progresse...
sans parler de #ORBIT
Bonjour Philippe,
Pour commencer, je souhaiterai rappeler que mon travail est bénévole, et que la mise à jour de cette documentation, ainsi que la création/maintenance de ce plugin ce fait sur mon temps libre.
Alors oui, je le confesse, cette documentation est réduite au minimum et pas toujours très bien mise à jour. Mais elle existe.
Ensuite, la documention du framework Foundation est disponible en ligne et couvre la totalité des fonctionnalités du plugin.
Je n’ai documenté que les ajouts spécifiques à SPIP.
Il existe bien un squelette basé sur Foundation, mais son développement n’est pas encore arrivé à maturité, il n’est donc pas documenté.
Il peux cependant déjà servir d’exemple d’utilisation.
Répondre à ce message
Hello,
Idée lancée en l’air : intégrer aussi ça dans le plugin : http://zurb.com/playground/foundation-icon-fonts-3
Qu’on pourrait activer ou pas via une checkbox, puisque ça ne « demande » que l’inclusion d’un css pour que les icônes fonctionnent
Excellente idée !
J’ajoute sur ma ToDo :)
Voila, c’est intégré à la version 2.1.0 !
Bonjour,
J’ai bien cocher dans les options :
Ajouter les CSS pour les icones foundationMais faut il faire autre chose ? J’ai mis
<i class="fi-heart style3"></i>dans mon squelette, mais rien ne s’affiche.
Cdlt
Freed
Avec #INSERT_HEAD c’est parfait ;)
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
