Compatibilité
CIBLOC version 2.4 est compatible avec SPIP 3.0, 3.1, 3.2, 4.0, 4.1, 4.2.
CIBLOC version 2.4 est compatible avec PHP 7.0, 7.1, 7.2, 7.3, 7.4, 8.0, 8.1.
IMPORTANT
Si la version 1 de CIBLOC est déjà installée, il est indispensable de lire le paragraphe ‘Migration de la version 1 à la version 2’.
Si le site est sous SPIP 3.0 ou SPIP 3.1, il convient de lire le paragraphe ‘Utilisation sous SPIP 3.0 ou SPIP 3.1’
Les objectifs de ce plugin
Le plugin CIBLOC offre des blocs, des colonnes, des icônes et des boutons :
- 17 blocs
- 8 multi colonnes
- 12 ensembles de blocs et/ou colonnes prêts à l’emploi
- 186 icônes
- 14 boutons
Les listes des blocs, colonnes, ensembles, icônes et boutons sont configurables depuis l’espace privé de SPIP.
Les blocs et les colonnes sont « responsives ».
Les fonctionnalités sont détaillées dans le document de description du plugin CIBLOC ci-joint au format PDF.
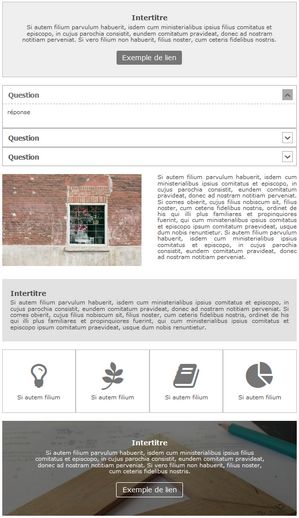
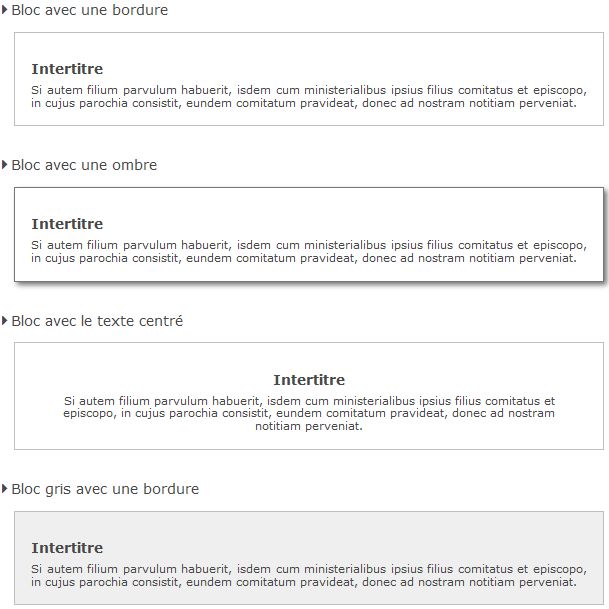
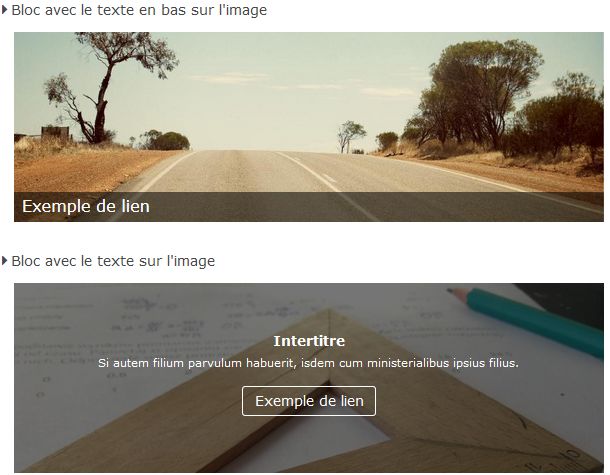
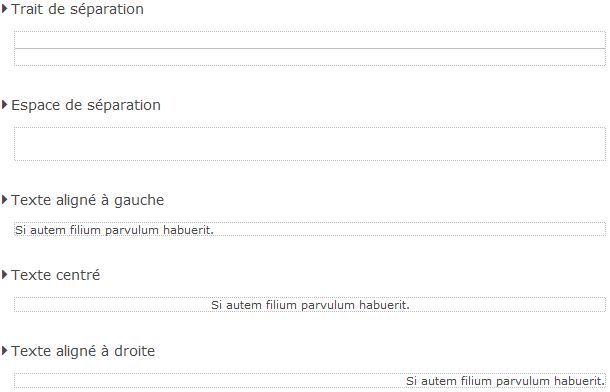
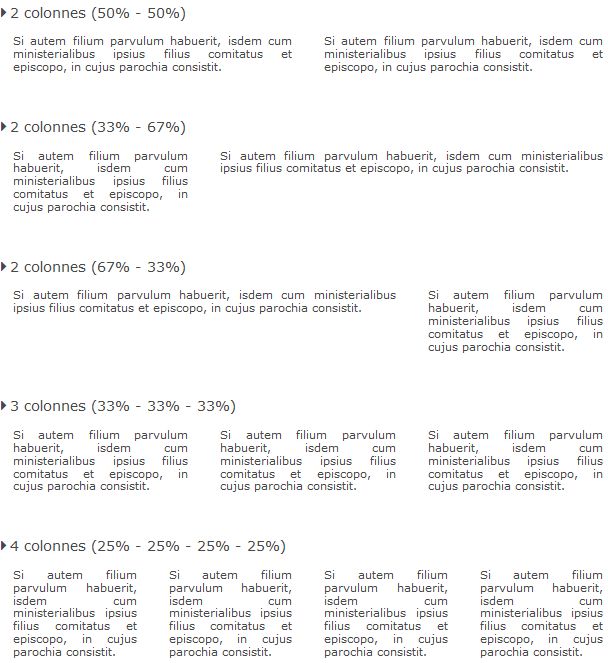
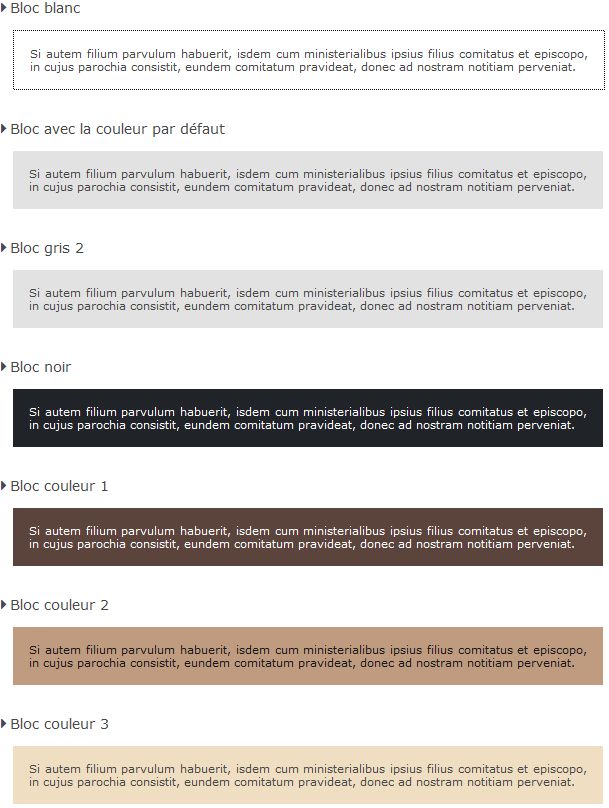
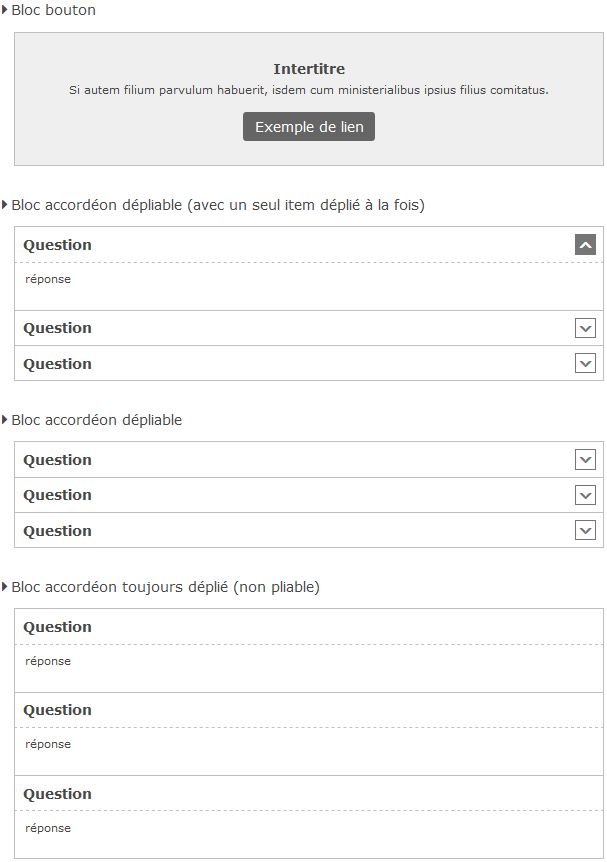
Exemples de blocs et/colonnes proposés par le plugin CIBLOC

Vidéo de démonstration
Cliquer ci-dessous pour afficher cette vidéo :
vidéo
Installation
Il nécessite d’installer le plugin CISTYLE, qui est livré avec le plugin CIBLOC version 2.
Remarque : Si le site utilise le plugin CISF, il est nécessaire d’utiliser au moins la version 4 de CISF.
Migration de la version 1 à la version 2
La version 1 de CIBLOC utilisait des fichiers XML de configuration. La version 2 du plugin CIBLOC ne les utilise pas. En effet, la version 2 est configurable depuis l’espace privé de SPIP.
Par ailleurs la version 2 de CIBLOC nécessite d’installer immédiatement le plugin CISTYLE, qui est livré avec.
Remarques :
- Dans le cas où le site utilise déjà CIBLOC version 1 dans le dossier /plugins/ , après avoir copié CIBLOC version 2 et CISTYLE dans le dossier /plugins/, il est nécessaire d’activer immédiatement le plugin CISTYLE.
A noter que la page [Configuration] / [Gestion des plugins] affichera le message suivant : "Impossible d’activer le plugin ../plugins/cibloc Nécessite le plugin CISTYLE en version ≥ 1.0.0.". Il suffit d’activer CISTYLE et SPIP activera alors CIBLOC version 2. - Dans le cas où le site utilise déjà CIBLOC version 1 dans le dossier /plugins-dist/ , après avoir copié CIBLOC version 2 et CISTYLE dans le dossier /plugins-dist/, il est nécessaire de déclencher l’activation de ces plugins, par exemple en affichant la page [Configuration] / [Gestion des plugins].
Utilisation sous SPIP 3.0 ou SPIP 3.1
L’utilisation de CIBLOC sous SPIP 3.0 et sous SPIP 3.1 présente plusieurs problèmes qui sont détaillés en annexe de la documentation. Ces problèmes ne se produisent pas sous SPIP 3.2.
Comment insérer un bloc et/ou des colonnes ?
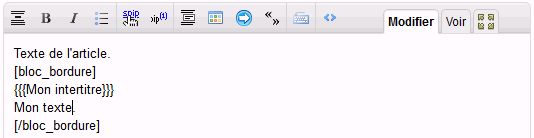
a) Aller dans la page qui permet de modifier le texte de l’article.
b) Cliquer à l’endroit du texte où l’on veut insérer le bloc.
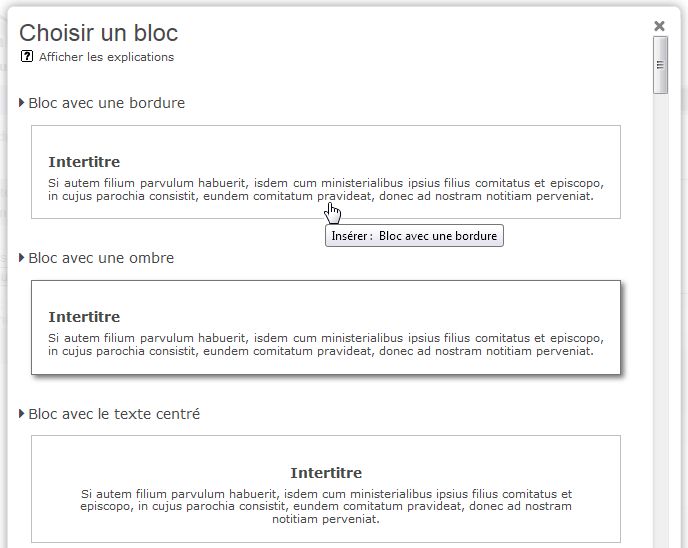
c) Cliquer sur le nouveau bouton « Choisir un bloc ».

d) Une liste s’affiche. Faire défiler verticalement la liste pour voir les blocs proposés.
e) Cliquer sur le bloc souhaité.

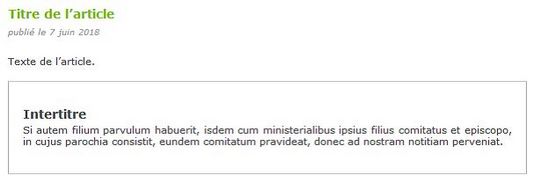
f) Afficher l’article sur le site public (en prévisualisation s’il n’est pas publié).

g) Modifier le texte de l’article afin de remplacer le texte fictif du bloc par votre texte.

Liste des blocs



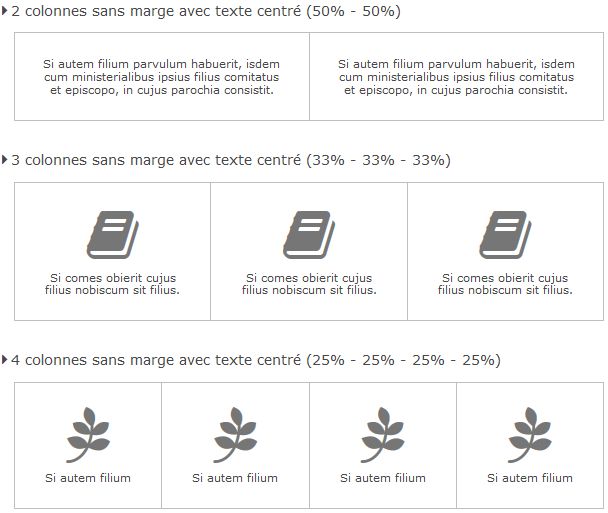
Liste des multi colonnes


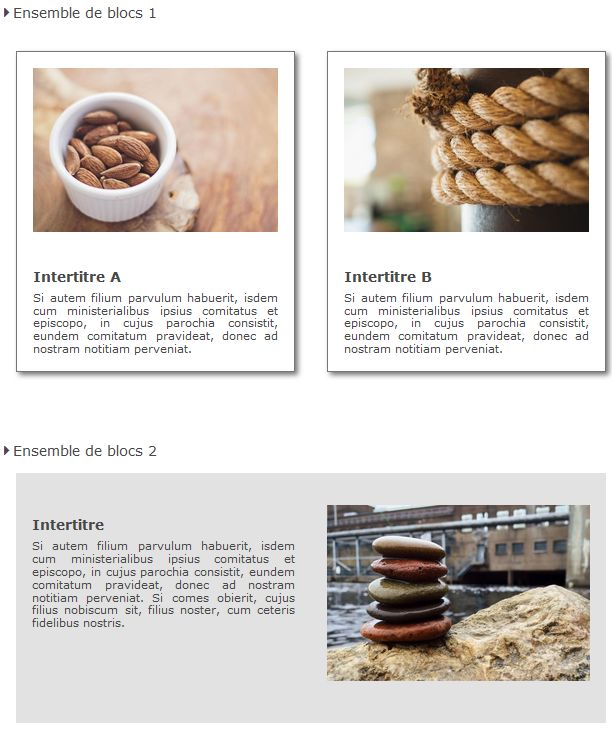
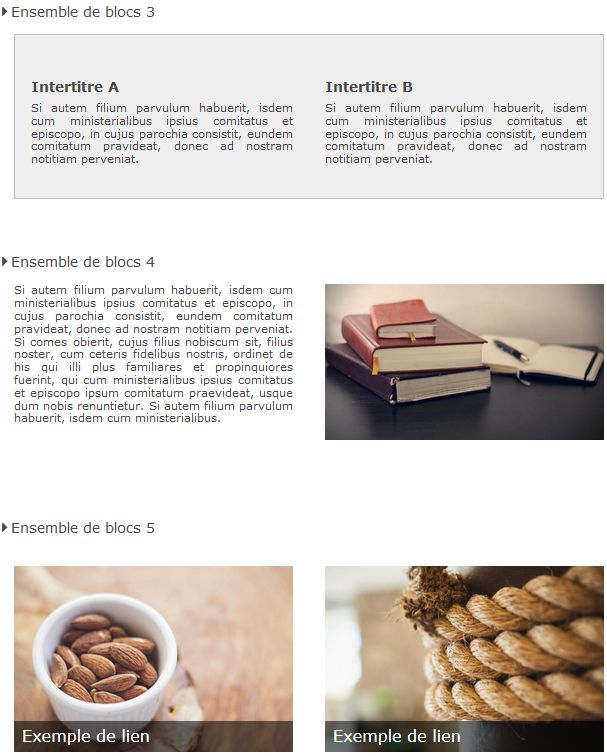
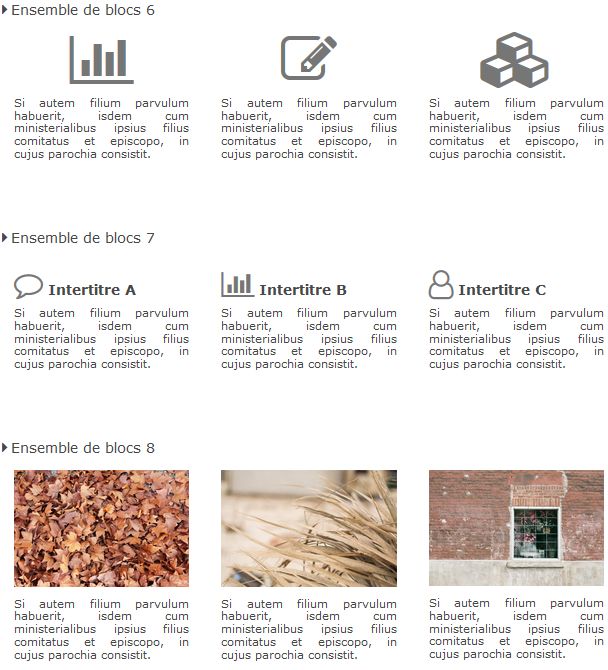
Liste des ensembles de blocs et/ou multi colonnes
Ces ensembles de blocs sont des combinaisons prêtes à l’emploi de blocs et/ou de colonnes. Il suffit de cliquer sur l’un des ensembles pour l’insérer dans le texte de l’article.




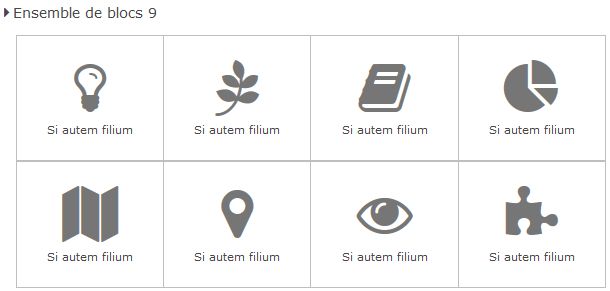
Liste des ensembles qui sont presque des pages
Les ensembles suivants constituent presque des pages prêtes à l’emploi.Il suffit de cliquer sur l’une des combinaisons pour l’insérer dans le texte de l’article.Une fois insérée, il est bien sûr possible de supprimer une partie de la combinaison, d’ajouter d’autres blocs, etc.
Comment insérer une icône ?
a) Aller dans la page qui permet de modifier le texte de l’article.
b) Cliquer à l’endroit du texte où l’on veut insérer l’icône.
c) Cliquer sur le nouveau bouton « Choisir une icône ».

d) Dans la liste qui s’affiche, cliquer sur une icône pour l’insérer dans le texte
Cette liste comprend une sélection de 186 icônes (FontAwesome) triées par signification ou forme.

Il est possible de choisir l’échelle de l’icône, son alignement et sa couleur.
Exemple d’icône ainsi générée :
<icone|nom=exclamation-triangle|echelle=5|couleur=couleur3|center>
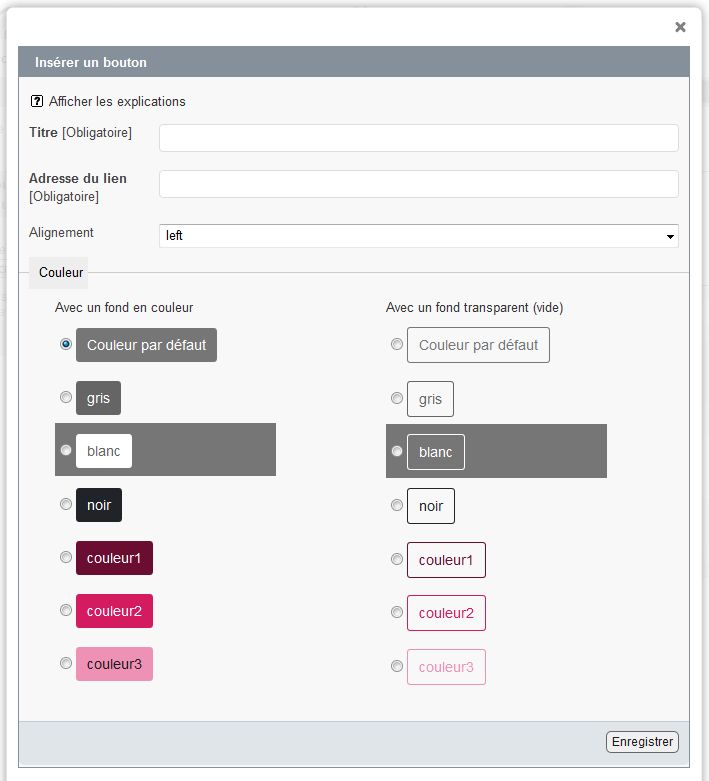
Comment insérer un bouton ?
a) Aller dans la page qui permet de modifier le texte de l’article.
b) Cliquer à l’endroit du texte où l’on veut insérer le bouton.
c) Cliquer sur le nouveau bouton « Insérer un bouton ».

d) Renseigner le titre et l’adresse du lien puis sélectionner l’alignement et la couleur.

Un plugin configurable
La version 2 du plugin est configurable depuis l’espace privé de SPIP.
Depuis l’espace privé de SPIP, on peut :
- Configurer les blocs, les multi colonnes, les ensembles de blocs
- Configurer les boutons, les couleurs des icônes, la liste des icônes, les points divers
- Créer un nouveau bloc
- Créer un nouvel ensemble de blocs
- Choisir une palette de couleurs
- Configurer le style d’affichage de la liste des blocs
- Exporter ou importer la configuration
La configuration est facultative. En effet, les blocs disposent d’une configuration par défaut, etc.
Seul un administrateur du site peut configurer le plugin.
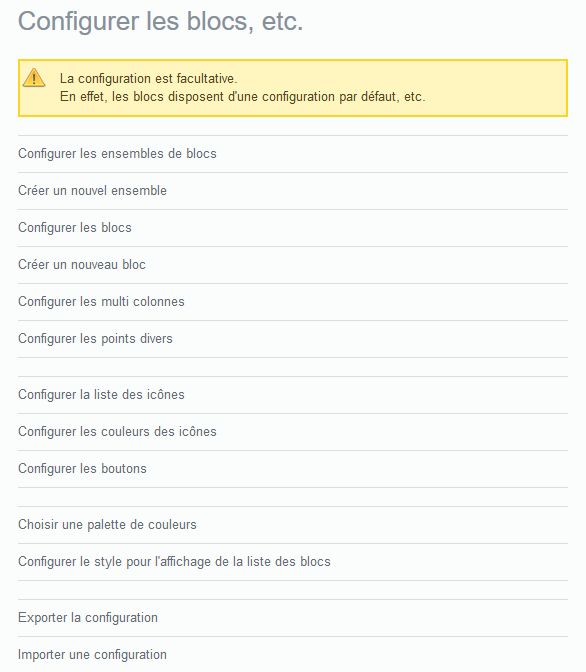
Pour le configurer, il convient de se placer dans l’espace privé de SPIP et de cliquer sur le menu [Configuration] / [Configurer les blocs, etc.]
La page ci-dessous s’affiche :

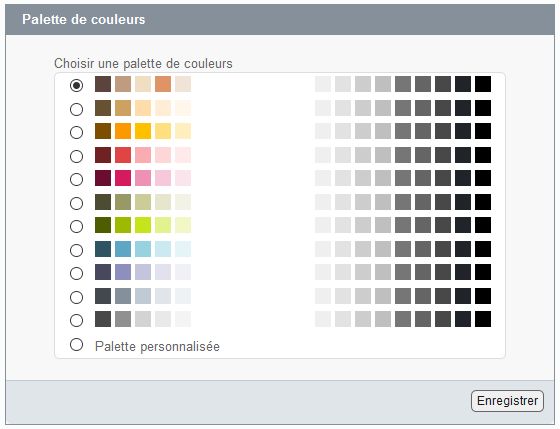
Exemple de choix d’une palette de couleurs :

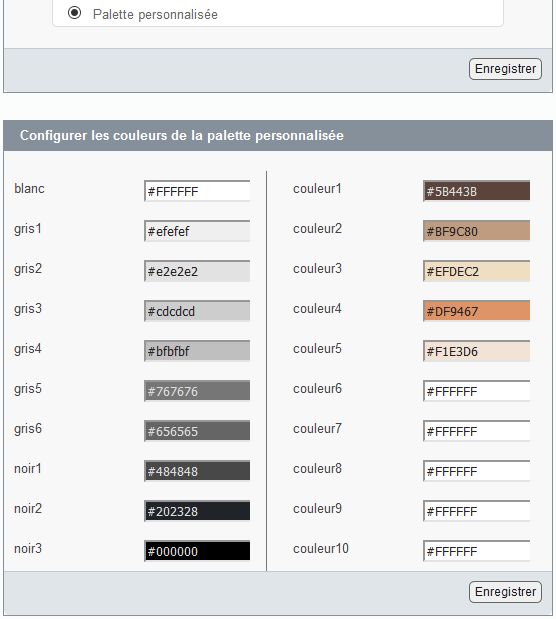
Exemple de configuration d’une palette personnalisée :

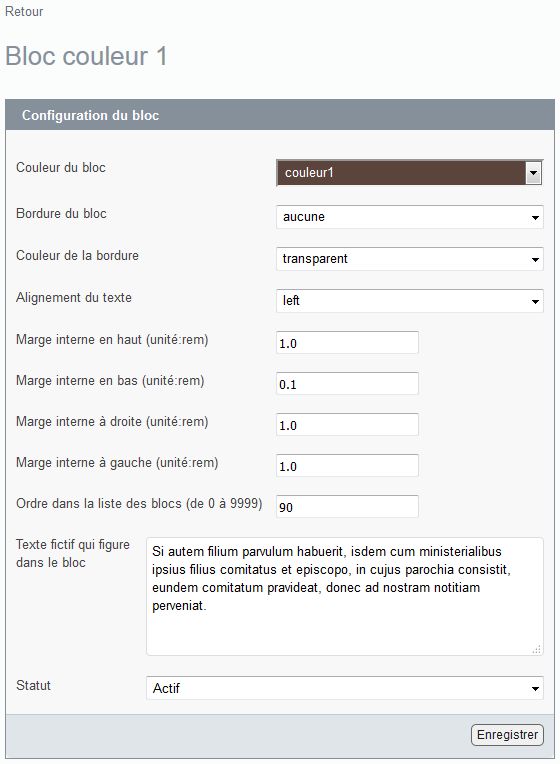
Exemple de configuration d’un bloc :

Pour en savoir plus, consulter le document de description du plugin CIBLOC ci-joint au format PDF.
Versions successives du plugin CIBLOC
- Version 1.* : Version initiale.
- Version 2 :
- Est nettement plus facile à configurer. En effet, elle est configurable depuis l’espace privé de SPIP et elle permet d’exporter, d’importer ou d’imposer une configuration.
- Facilite l’ajout d’un bouton.
- Ajoute des blocs en couleurs.
- Offre au rédacteur le choix entre plusieurs couleurs pour les icônes.
- Permet à l’administrateur du site de créer des ensembles de blocs (même si la configuration est imposée), ce qui peut également être utilisé pour des textes types d’article.
- Permet d’aligner le texte à gauche, au centre, à droite.
- Prend en compte le cas où la variable de SPIP ‘debut_intertitre’ a été personnalisée.
- Apporte la compatibilité avec le plugin « Crayons » (sous SPIP 3.1 et SPIP 3.2).
- Version 2.1 : Prend en compte le cas particulier des sites qui utilisent sjcycle ou Bootstrap ou FontAwesome.
- Version du 02/11/2020 : CISTYLE (livré avec CIBLOC) passe en version 1.1.
- Version 2.2 : Apporte la compatibilité avec PHP 7.2, 7.3, 7.4 et avec SPIP 4.0.
- Version 2.3 : Apporte la compatibilité avec PHP 8.0 et 8.1 et avec SPIP 4.1
- Version 2.3.1 : Contourne des incompatibilités avec l’ancien PHP 5.4.
- Version 2.4 : Apporte la compatibilité avec SPIP 4.2.





Discussions par date d’activité
55 discussions
Ajout bloc 20%
Bonjour, à la fois pour un besoin précis et pour me familiariser à la personnalisation de ce merveilleux plugin, je cherche à ajouter un bloc 20|20|20|20|20 (5 colonnes 20%).
Je pensais m’en sortir en rajoutant un type intrene dans cibloc_cache.php
mais visiblement, ce n’est pas suffisant (ou ce n’est pas la bonne approche).
Pourriez-vous m’aiguiller et m’indiquer schématiquement comment procéder / quelles modifications apporter ?
Merci infiniment d’avance
Résolu
Problème de cache mal vidé... C’est OK et les blocs 5 colonnes fonctionnent très bien ;-))
Répondre à ce message
La version 2 du plugin CIBLOC :
- Est nettement plus facile à configurer. En effet, elle est configurable depuis l’espace privé de SPIP et elle permet d’exporter, d’importer ou d’imposer une configuration.
- Facilite l’ajout d’un bouton.
- Ajoute des blocs en couleurs.
- Offre au rédacteur le choix entre plusieurs couleurs pour les icônes.
- Permet à l’administrateur du site de créer des ensembles de blocs (même si la configuration est imposée), ce qui peut également être utilisé pour des textes types d’article.
- Permet d’aligner le texte à gauche, au centre, à droite.
- Prend en compte le cas où la variable de SPIP ‘debut_intertitre’ a été personnalisée.
- Apporte la compatibilité avec le plugin « Crayons » (sous SPIP 3.1 et SPIP 3.2).
Répondre à ce message
Bonjour,
un message d’erreur apparaît, alors qu’il n’y a aucun oubli constaté dans la page :
La soi-disante absence de la balise de début n’est pas : car elle est bien présente.
Page concernée : https://www.lettonie-francija.fr/1906-film-letton-historique-gatis-smits-1705
Quand on supprime le bloc, le message d’erreur se manifeste à propos d’autres blocs de la page ;
Merci de toutes suggestions de solution.
@+
L’article en question contient une balise de fin de script (pour twitter) sans le > de fin :
en le remplaçant par une balise correcte de fin de script, le problème ne se produit pas :
Merci pour la réponse et la performance du regard acéré !
Bonne fin de journée
Répondre à ce message
Bonjour, bien que vous indiquiez que votre plugin fonctionne avec un spip 3.0, j’ai le regret de vous informer qu’il ne fonctionne pas du tout sur un site en 3.0.17 [21515]. Je ne vois pas du tout d’icône carrée dans la barre d’outils des textes d’articles ... Dommage ! Il a l’air très bien.
Si l’icône n’apparaît pas dans la barre d’outils du texte de l’article, il convient de suivre la procédure suivante :
a) S’assurer que la barre d’outil est bien celle de SPIP. En effet, le plugin CIBLOC fonctionne avec la barre d’outils de SPIP (et pas avec celle du plugin ckeditor par exemple).
b) Vérifier que le plugin CIBLOC est bien activé.
c) Vider le cache de SPIP. En effet, la barre d’outils de SPIP est mise en cache.
d) Contourner le cache du navigateur en faisant CTRL + F5 dans la page de modification de l’article.
La version 1.2 du plugin CIBLOC (du 20/11/2018) évite de devoir vider le cache du site, après avoir activé le plugin, afin de voir les nouveaux boutons (ajoutés par le plugin) dans la barre d’outil du texte des articles.
Bonjour,
J’ai également le problème,
• je n’utilises pas ckeditor.
• j’ai spip 3.0.19
• mediabox de base en 0.8.11 default
• cibloc 1.3.0
Et toujours pas de boutons visible.
Mais je n’ai pas vidé tout le cache… car ça risquerait de mettre le site un peu à plat…
J’ai essayé d’activer/ désactiver… Je sèche un peu… je continue de voir…
Si vous avez des idées ! merci !
La barre d’outils de SPIP est mise en cache. Pour éviter de vider tout le cache de SPIP, on peut supprimer manuellement le contenu du dossier /local/cache-js/
Il convient ensuite de contourner le cache du navigateur en faisant CTRL + F5 dans la page de modification de l’article.
Merci pour l’info… le problème ne dois venir de là alors.
J’ai même vidé le cache local/css… vider le cache du nav (que je n’ai jamais d’ailleurs avec un plugin pour celui-ci d’ailleurs).
Toujours pas d’icône malheureusement.
OK, c’était une incompatibilité porte plume partout en 1.0.6…
J’essaie de monter la version…
Il s’agit du dossier /local/cache-js/ c’est-à-dire celui qui contient des fichiers javascript (*.js).
Répondre à ce message
Bonjour,
Comment peut-on contribuer à la traduction du plugin ? C’est sur un dépôt git ?
Dans quelle langue ?
Anglais pour commencer.
La prochaine version du plugin CIBLOC comprendra une traduction en anglais, en allemand et en espagnol.
La nouvelle version 1.3 du plugin CIBLOC ajoute des traductions en anglais, en allemand et en espagnol.
Répondre à ce message
Bonjour,
Je suis très heureux ou presque de pouvoir utiliser ce plugin parce qu’il semble y avoir une incompatibilité avec pdf.js.
En effet, tous les pdf incrusté dans mes articles pour être directement lus s’affichent désormais sur tous les articles du site avec une hauteur fixe très petite empêchant de voir l’intégralité du document.
: Un exemple ici
Quand je désactive CIBLOC tout revient à la normal mais quelle catastrophe pour le bel article publié avec CIBLOC. Pensez-vous pouvoir résoudre ce problème ?
J’ai bien essayé d’indiquer une hauteur de mon choix au PDF, mais rien ne change...
En vous remerciant par avance :)
Pour éviter ce problème, il convient de supprimer les lignes suivantes dans le fichier cibloc/_config_cibloc/_css/cibloc.css :
La nouvelle version 1.3 du plugin CIBLOC apporte la compatibilité avec le plugin Pdf.js
Répondre à ce message
Bonjour,
Encore 1000 mercis pour ce formidable outil.
Deux petits retours utilisateur :
1 - pb de redimensionnement
J’ai rencontre un souci lors du redimensionnement d’une page contenant un formulaire « formidable » selon que celui-ci est inséré dans un bloc multi_colonnes ou un bloc multi_colonnes_sans-marge (voir copie d’écran).
J’ai corrigé en modifiant la feuille de style (patch sur la copie d’écran). Je ne sais pas si ce patch est le meilleur possible mais il marche. Par contre, il présente peut-être des effets de bord indésirables...
2 - crayons
Si on configure les crayons pour que la barre d’outils soit présente, la fenêtre popup permettant de choisir les blocs est toute embrouillée.
On peut corriger le problème en recopiant dans perso.css les déclarations /*========== cibloc : cibloc_popin_blocs (ne pas modifier) ==============*/ présentes dans cibloc_modal.css
Je ne sais pas trop où ça se tient, mais est-ce que ça ne serait pas intéressant de faire les modifications pour que l’affichage via les crayons soit propre « out of box » ?
Encore 1000 mercis (10 000, même !) pour ce chouette outil
1- Redimensionnement du formulaire
Pour contourner le problème, il convient d’ajouter dans la CSS les lignes suivantes (et non pas recopier celles relatives aux colonnes sans marges) :
2 - crayons
La question a déjà été posée et j’ai déjà répondu :
https://contrib.spip.net/cibloc-mettre-en-forme-le-texte-d-articles-avec-des?debut_comments-list=@497714#comment497714
OK pour -1
Pour crayons, j’avais vu la réponse. Mais je ne sais pas très bien comment la comprendre... Les crayons sont très répandus (et sacrément commodes) et c’est dommage que les blocs ciblocs soient si mal présentés dans la boîte modale à cause d’une petite question de css, non ?
(mais peut-être n’ai-je pas bien compris)
La nouvelle version 1.3 du plugin CIBLOC apporte la compatibilité avec le plugin Formidable.
Répondre à ce message
Saut de ligne non pris en compte ?
Dans un article, j’ai inséré un bloc 50% / 50%.
Les sauts de paragraphe (2 retours « touche entrée ») sont OK mis les sauts de ligne (1 retour « touche entrée ») ne sont pas pris en compte (voir copie d’écran jointe)
Est-ce qu’il y a quelque chose que je fais mal ou est-ce un bug ?
SPIP 3.2.1 + dernière version cibloc
En laissant une ligne vide entre la balise de début du bloc et le début du texte, est-ce que le problème se produit ?
Ah, effectivement avec une ligne vide après [colonne50], les sauts de ligne sont bien respectés
La prochaine version du plugin CIBLOC apportera une solution à ce problème.
Pouvez vous m’indiquer si le patch ci-joint règle le problème :
patch
Ah, alors c’est super !
;-)))
Ah, les messages se sont croisés : le « Ah, super » concernait le fait d’un patch à venir.
Le patch proposé ne résout pas le dysfonctionnement observé ;-((
Après avoir copié le fichier du patch (au bon endroit), il est indispensable de vider le cache de SPIP.
C’est OK avec ce patch.
Le cache de SPIP a des fonctionnements qui restent parfais un peu mystérieux : j’avais testé le patch en faisant un « recalcul » de la page. Pourquoi cela n’a-t-il pas donné le même résultat qu’après avoir vidé le cache ? Je pensais que ces deux manip’s étaient équivalentes (au détail près, bien sûr, que le recalcul n’affecte que la page en cours)
Cette nouvelle version du patch évite un effet de bord :
patch
La nouvelle version 1.3 du plugin CIBLOC apporte la compatibilité avec un saut de ligne simple (un seul retour « touche entrée »).
Répondre à ce message
Bonjour,
Merci encore une fois pour ce chouette plugin.
Je suis en train de monter les premières bases d’un site et je tombe toutefois sur un os : intégré dans un site qui s’appuie sur l’utilisation de foundation, les blocs menu accordéon ne fonctionnent pas (= tout le texte est visible et il n’y a pas d’effet de pliage/dépliage)
C’est visible ici http://new.desarticule.fr/spip.php?article7
(je peux donner un accès privé si vous le souhaitez)
Une incompatibilité entre les js ? Autre chose ? Quelque chose que je fais mal ?
Répondre à ce message
Bonjour,
Une question me taraude en examinant les fichiers du plugin CIBLOC (extrêmement utile et qui m’a permis d’apprendre le css par ailleurs ! )
A quoi sert le fichier monitoring_cibloc ?
Merci.
Cordialement
« Naema »
Le fichier monitoring_cibloc permet de connaître deux nombres :
- le nombre d’articles qui ont au moins un bloc
- le nombre de rubriques qui ont au moins un bloc
Entendu, merci. Cordialement
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
