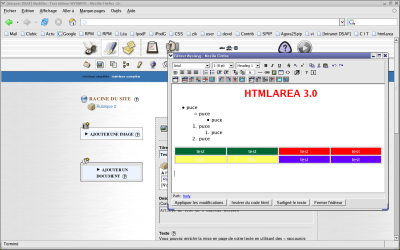
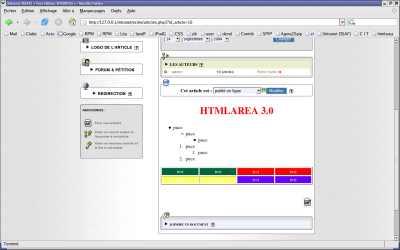
HTMLAREA 3.0


INSTALLATION POUR SPIP 1.7.2 :
1. Télécharger l’archive suivante :
2. Copier le répertoire htmlarea à la racine de SPIP
3. Remplacer les fichiers :
- ecrire/articles_edit.php3
(Modifié vers la ligne 510)
- ecrire/breves_edit.php3
(Modifié vers la ligne 165)
par les fichiers contenus de l’archive
COMPATIBILITE AVEC LES NAVIGATEURS
Selon l’éditeur :
- Internet Explorer 5.5+ for Windows
- Mozilla 1.3+, Mozilla Firefox, Netscape 7.1+
- Virtually any other Gecko-based browse
Après une série de tests, HTMLAREA 3.0 fonctionne avec les navigateurs :
- IE 6 (Windows)
- FireFox Gecko/20040626 Firefox/0.9.1 (Linux)
- Mozilla 1.6 (Linux)
- FireFox (Mac)
Et ne fonctionne pas avec les navigateurs :
- Safari (Mac)
- IE (Mac)
CARACTÉRISTIQUES DE L’ÉDITEUR
- Formatage des polices : type, taille, couleur, modèle, gras, italique, etc..
- Formatage des textes : alignement, impression, listes, etc..
- Création de lien et d’ancres
- Création et édition de Tableaux
- ...
PARTICULARITE
L’editeur s’ouvre dans une popup, ce qui permet de conserver l’éditeur de spip avec ses raccourcis typographique.
EN SAVOIR PLUS
- http://www.dynarch.com/projects/htm...
- http://www.interactivetools.com/pro...

Discussions par date d’activité
5 discussions
Le développement d’HTMLArea semble interrompu. Une autre équipe, un peu plus ouverte et plus active a pris le relais avec Xinha et quelques Plugins intéressants notamment pour nettoyer le code HTML. Je pense que son intégration dans SPIP peut être intéressante et doit être à peu prés semblable à celle d’HTMLArea.
Personnellement, j’utilise le BBComposer et Spip Typo, des extensions pour Firefox. Ce qui est intéressant c’est que l’on peut choisir d’utiliser le XHTML classique (et rester 100% conforme aux standards) ou choisir d’utiliser Spip Typo et les raccourcis typographiques classiques et/ou étendus.
Les bonus de l’intégration dans Firefox :
Bref, que du bonheur ! :)
Répondre à ce message
Est-ce compatible avec SPIP 1.8 ?
Cet éditeur est vraiment bien. Malheureusement l’éditeur ne fonctionne pas sous la version 1.8.1. de SPIP.(Mac OS X Firefox)
Je serais très intéressé au développement d’une nouvelle version.
Pour utiliser cette contrib dans Spip 1.8.1, le seul fichier qui ne va pas est ecrire/articles_edit.php3
En fait, il a subit quelques modifs depuis Spip 1.7.2 et donc on se retrouve avec des choses bizarres (une même fonction définie 2 fois !) si on reprend le fichier modifié par Aurélien.
Mais, pas de panique, il suffit de suivre faire comme suit :
- télécharger l’archive et copier le répertoire htmlarea à la racine du site
- d’éditer ecrire/articles_edit.php3 (celui de votre Spip 1.8.1) ; faites une sauvegarde de l’original avant, on sait jamais
- dedans, remplacer les lignes 465 à 470 ie
par les lignes suivantes
- puis remplacer les lignes 482 à 485 ie
par les lignes suivantes
Merci encore pour ta contrib, Aurélien, elle est vraiment super !
Merci Stéphane et Aurelien. j’utilise la derniere version de SPIP (1.8.1) cela fonctionns 10000..000% bien.
merci les gars.
(y a pas de femmes qui developpent sous SPIP :-))
Bonjour,
Chez moi, après modif (spip 1.8.1), les articles que je saisie ne sont plus ajouté dans la liste des derniers articles ajoutés sur le sommaire !
D’ou peut venir le problème ?
merci et a+
Désolé, après vérification, c’était un simple problème de cache ! (je débute sous spip).
Ca marche donc avec la dernière version (RC1) et spip 1.8.1. J’ai juste un warning qui doit pouvoir être résolu je poense (_editor_url is not set).
J’ai juste été un peu décu par les focntionalités de l’éditeur :
- difficultés pour avoir le « focus » dans les popup
- pas d’upload d’images ce qui me semble très pénalisant pou les rédacteurs.
Bref, j’aimerais faire la comparaison avec fckeditor, mais je ne sais pas si la procédure d’integration à spip 1.8.1 existe.
Peux-t-on installer les 2 ?
Je viens de me rendre compt d’un petit problème dans mon adaptation de la contrib d’Aurélien pour SPIP 1.8.1 : on ne peut plus utiliser les racourcis typographiques de la barre de racourcis... pas très grave pour utiliser HTMLArea donc, mais gênant pour les gens qui continuent à utiliser nos bons vieux racourcis !
La méthode est donc la suivante : suivez les instructions d’installation pour SPIP 1.8 ci-dessus et en plus, recherchez autour le la ligne 486
et remplacez par
dans ton code modifié, tu fais référence à un fichier htmlarea/htmlarea.php3. Ce dernier ne se trouve pas dans le zip téléchagé.
Ou le trouver ? Merci
Bonjour,
j’aimerais bien utiliser cet éditeur sous spip1.8.1 surtout qu’il prend en compte les textarea scindées. J’ai suivi les instructions d’installation mais qd j’édite un article, la page articles_edit.php est toute blanche.
Merci pour votre aide.
J’ai fait les modifs et une erreur me dit :
Parse error : parse error in c :\program files\easyphp1-8\www\spip\spip-v1-8-1\ecrire\articles_edit.php3 on line 497
tu sais d’ou ca peut venir ?
Pour Stéphane Wacongne,
Bonjour,
j’ai commencé à vouloir faire l’installation sur la 1.8.1 avant d’avoir lu tes messages. J’ai d’abord fais un « diff » entre le fichier articles_edit.php3 modifié et celui original de SPIP 1.7.2, puis ai essayé d’appliquer manuellement les « diffs » sur la version 1.8.1.
J’ai bien vu qu’à la ligne 482 de la version 1.8.1, l’objet TEXTAREA avait maintenant un id ’text_area’ alors qu’il n’en avait pas dans la v1.7.2. Cela pose problème puisque la modif d’Aurélien ajoutait un id ’texte’ à cet objet.
Je ne sais pas exactement quel est son utilité, mais je suppose qu’il en a une, que ce soit celui de la 1.8.1 ou celui d’Aurélien. Or je vois dans ton message que tu remplaces tout simplement l’id de la v1.8.1 par celui d’Aurélien. Il me semble que cela devrait causer un problème quelque-part, bien que je ne sache pas encore lequel.
Thierry
Répondre à ce message
L’éditeur s’installe très facilement dans Spip, mais quelle décéption à l’utilisation : il génère un code pas du tout propre. Et si on souhaite revenir sur un article déjà mis en forme, il semble perdre la mémoire sur les balises déjà insérées et tout est à recommencer. Je ne recommande vraiment pas cet outil dans l’état actuel de son fonctionnement. (Utilisé avec Spip 1.8.1 sous IE, PC)
Je viens de l’installer aussi sur SPIP 1.8.1, et je ne vois pas quel est le problème de perte de mémoire sur les balises ?? J’ai fait quelques tests de réouvertures d’articles créés par htmlarea et je n’ai pas décelé de problèmes particuliers
Thierry
Répondre à ce message
Bonjour à tous,
Après avoir lu cette contribution et fait l’installation en suivant scrupulesement les notes, voic le message que j’ai :
Fatal error : Cannot redeclare mysel() (previously declared
in /home/.filer2/timbaleprod/www/spip/ecrire/articles_edit.php3:217)
in /home/.filer2/timbaleprod/www/spip/ecrire/inc_presentation.php3 on line 3043
Quelqu’un a t il une idée ?
J’utilise spip 1.8.1.
Merci.
Répondre à ce message
C’est vraiment génial cet editeur ! Quelques points tout de même que j’aimerai voir aborder si cela est possible :
Je n’ai que la police Verdana comment peut on rajouter times new roman ?
Les interlignes sont trop importants au lieu d’avoir cela
J’ai cela :
Cela.
Comment remedier à ce problème ?
Et dernier petit point : La fonction Lettrine ne peut donc plus fonctionner, puisque il y a du code au début de texte ?
(Spip 1.7.2)
Sinon merci énormement ! c’est super !! Bravo !!!!
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
