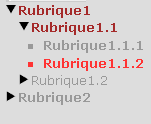
L’idée de cette contribution est d’apporter une alternative légère et maintenable au menu contextuel Une arborescence dynamique et contextuelle
L’apparence du menu reproduit celle de la contribution ci-dessus mais peut être facilement modifiée par la feuille de style.

On cherche à éviter le code complexe mélangeant HTML, PHP et balises SPIP et à limiter le travail du serveur par :
- un squelette de menu HTML (boucle SPIP générant du HTML + boucle SPIP générant une liste JavaScript de rubriques)
- sur le navigateur du visiteur, un code JavaScript parcourt le menu et applique les classes CSS adéquates (en se basant sur le tableau JavaScript) pour gérer l’apparence du menu.
L’apparence est gérée par feuille de style CSS.
On utilise les fichiers suivants :
- menu.html/menu.php3 = squelette du menu
- menu.css = feuille de style pour mettre en forme le menu
- menu.js = code JavaScript pour le marquage des éléments du menu (application des classes CSS)
- dhtml.js = pour améliorer la portabilité multi-navigateurs
Pour utiliser ce menu :
- décompressez le fichier .zip à la racine du site,
- dans le squelette de rubrique ou d’article ou vous souhaitez inclure ce menu, placez la directive suivante :
<INCLURE(menu.php3){id_rubrique}>
Compatibilité
| Plateforme | Navigateur | Fonctionne | Ne fonctionne pas |
|---|---|---|---|
| Windows | Internet Explorer | 6.0 | . |
| Windows | Firebird | 0.7 | . |
| Linux | Mozilla | ? | . |

Discussions par date d’activité
16 discussions
hello,
j’ai pas de IE 6 pour tester, doit-il se déplier comme le fait l’autre : en cliquant sur la flèche, sans recharger la page ?
tests perso :
- Mozilla 1.6 et Firefox 8.0 (Win et Linux) -> ce déplie pas mais affichage correcte
- IE 5.0 -> se déplie pas et affichage médiocre (puces passent au dessous du texte) de toute façon c’est seulement IE 5.5 qui commence à être un peut correcte avec les CSS ;-)
bref, au vu de ces tests peut concluant (je veux le déplié) je vais garder l’ancient : Une arborescence dynamique et contextuelle
Avec l’ancienne version, j’avais de gros problèmes de mise en page en mac IE 4.5.
Maintenant, je n’ai plus qu’à résoudre celui de la puce...
Répondre à ce message
Est-ce que c’est possible de le voir en action sur le web quelque part ? Est-ce normal qu la flèche porte un lien vers son rubrique (au lieu de simplement déplier son sous-menu) ?
merci, Paolo
Pour la mise en ligne d’un exemple, c’est en cours.
La rubrique active présente les sous-rubriques accessibles pas davantage.
L’objectif (modeste)n’est pas de réaliser un menu déroulant (qui permettrait de développer toute l’arborescence de menu), mais un menu contextuel, c’est-à-dire un menu qui permette en cours de navigation de se situer dans l’arborescence et d’offrir une navigation vers les sous-rubriques directes.
Christian
Un exemple qui tourne sur un site bilingue avec une langue par secteur.
Attention : Site fonctionnel mais pas du tout esthétique !!
Répondre à ce message
Suite à l’évolution de spip comment modifier ce menu pour
1) qu’il puisse afficher les rubriques vides ?
(fonction dispo dès la 1.7.1, j’ai ajouté
{tout}à plusieurs endroits sans succès}
2) qu’il affiche que les rubriques de la langue en cours ?
Merci...
Ah ,ah...
Il va falloir que j’installe la 1.7.1 pour faire les tests.
A suivre.
en rajoutant “tout” dans le fichier menu.html, ça marche pour spip 1.7.1.
Par contre, moi, j’ai un petit problème car après avoir décompressé le fichier zip et inserré , quand j’affiche ma page, il n’y a que les rubriques de premier rang qui apparaissent. Quand je clique sur l’une d’elles, rien ne se déplie.
Que pasa ?
Répondre à ce message
Merci pour ce menu. Il est bien plus manipulable que la version précédente.
Je l’ai utilisé pour mon weblog.
Merci encore,
Tjos !-))
Répondre à ce message
Bonjour,
Je ne suis pas convaincu de l’utilité de ce script par rapport à l’ancien auquel il est très facile d’ajouter des fonctions avec feuille de style puisque les lignes de style sont en haut du fichier menu.html... ;de plus, bien des personnes désactivent les fonctions javascript et là que se passe t-il ?
Mais bon si certains y trouvent leur compte c’est le principal.
Cordialement
Certains désactivent JavaScript de leur navigateur. Bien peu en fait mais bon dans ce cas, il est vrai qu’on pourrait prévoir une solution du style « afficher tout ».
L’idée était juste de rendre l’évolution du programme plus simple en séparant au mieux les codes SPIP, PHP, HTML, CSS et JavaScript.
Ca n’est pas plus ambitieux que ça et ça ne remet pas en cause les versions précédentes qui ont aussi leurs avantages (tout pré-calculé sur le serveur => plus d’indépendance vis-à-vis du navigateur).
Christian
Répondre à ce message
Bonjour & Merci pour ce script bien utile !
J’ais un ptit souci de CSS,
en effet j’ai definit dans ma feuille de style mes couleurs, ... pour les balises a, a:link ...
le problème est que ton script herite de ces propriétées et ne tient pas compte du style définit par exemple pour « .secteur a, .rubrique a, .rubriqueterm a, .rubriquetermcolor :#ff9900 »
je croyais que le style heritait des propriétées si celles-ci n’était pas redefinit, or elles le sont ;0(
les lien sont affichés avec le style de a color:xxxxxx et non .secteur a color:yyyyyy
J’ai éssaiyé de modifier #menu_hierar (id) en .menu_hierar (class) mais rien n’y fait !
Une petite idée ???
Merci.
Etonnant en effet car les définitions CSS de menu.css avec une classe sont plus spécifiques que les définitions générales que tu as dans ta propre feuille de style. Ce sont normalement les plus spécifiques qui doivent s’appliquer.
Tout se passe comme si la feuille de style menu.css n’était pas vue. Se trouve-t-elle bien dans le même dossier que menu.php ?
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
