Quelques mots d’introduction
Cet outil est une fonctionnalité du plugin Le Couteau Suisse que vous pouvez trouver ici : Le Couteau Suisse. Pour avoir accès aux fonctionnalités décrites dans cet article, il vous faut donc avoir préalablement installé ce plugin.
Après maintes lectures sur le sujet, le glossaire décrit ici présente les caractéristiques suivantes :
- Il est interne. Ce glossaire ne fait pas appel à des ressources extérieures. Il exploite un glossaire interne au site (que nous allons créer en utilisant des mots-clés dans un groupe dédié). Il est donc typiquement dédié à des sites très spécialisés, dont le centre d’intérêt fait appel à un vocabulaire très spécifique. Par exemple, si vous créez un site parlant d’architecture antique, vous pourrez définir les mots métope, triglyphe ou architrave si vous craignez que vos visiteurs ignorent ce dont il s’agit.
- Il est automatique. Contrairement au raccourci typographique existant actuellement dans SPIP qui renvoie par défaut vers Wikipedia et qui demande une intervention humaine chaque fois qu’on veut créer un lien (comme celui-ci : architrave, codé [?architrave], ou architrave, codé [?architrave|Ma bulle...]), le principe du présent outil est d’automatiser le référencement. Concrètement, il s’agit d’une fonction qui va analyser l’ensemble des textes de SPIP à la recherche des termes que vous aurez préalablement répertoriés, et reconnaître toutes les occurences afin de les transformer en liens de glossaire.
- Il n’ouvre pas de nouvelle fenêtre (popup) et fonctionne sur la base des feuilles de style ou de JavaScript : lorsque le curseur de la souris passe au-dessus du mot répertorié, un petit cadre s’active automatiquement afin d’y voir la définition du mot. Si le lecteur clique sur le mot, alors il se retrouve sur la page du mot-clé, construite à l’aide du fichier de squelette « mot.html ».
- Il est visible que du côté public de votre site comme du côté privé.
- Il est insensible à la casse par défaut (majuscules/minuscules).
- Il accepte tous les accents, les mots composés, les différentes formes d’un mot et les expressions régulières.
- Il prend en compte le contexte linguistique.
Exemple
Un exemple visuel, c’est toujours mieux qu’un discours...
Voici le texte seul :

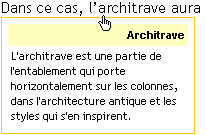
Voici le résultat lorsque le mot « architrave » est survolé par la souris :

Créer les données
Le contenu en lui-même du glossaire sera « physiquement » placé dans un groupe de mots-clés nommé « Glossaire » (ou tout autre groupe que vous définissez sur la page de configuration). Chaque mot-clé de ce groupe représente alors une entrée de notre petit dictionnaire, et le texte du mot-clé sa définition.
Pour créer le groupe « Glossaire » en partie privée, vous pouvez cliquer sur ce bouton :

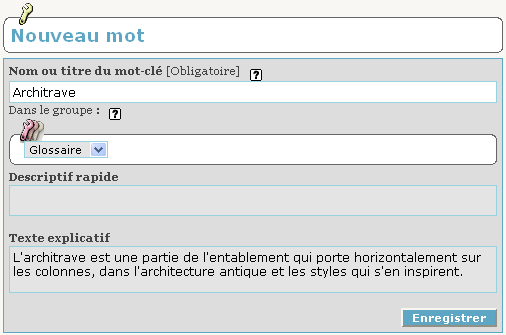
Ensuite, une fois ce groupe créé, ajoutez vos nouveaux mots-clés :

La définition réelle du mot doit être placée dans le "texte explicatif". Mais, au cas où la définition réelle du mot est trop longue, vous pouvez également proposer un résumé dans le "descriptif rapide".
Pour afficher la définition du mots du glossaire, Le plugin retiendra donc de préférence le descriptif rapide. S’il est vide, alors la définition retenue sera le texte explicatif entier.
Note 1 : les raccourcis SPIP sont autorisés dans les définitions.
Note 2 : n’utilisez pas des mots trop courts, ils risque de perturber le rendu de vos textes et le calcul de vos liens. Préférez des mots de plus de 3, voire 4 lettres.
Plusieurs formes du mot
Si plusieurs formes du mot se réfèrent à la même définition, vous pouvez alors les séparer par un slash [1] (« / ») directement dans le titre du mot-clé.
Exemple pour souligner également le pluriel : « architrave / architraves ».
Il est possible d’utiliser les expressions régulières en les entourant par des virgules. Veillez à ce que le premier mot soit une expression valide afin que le plugin puisse fabriquer facilement le titre de la fenêtre de glossaire. Exemples :
- « Architrave/,architraves?,i »
- « la France/,[lL]a +France, »
Pour l’expression "TCP/IP", utilisez le code ASCII du slash ainsi que les expressions régulières : « TCP/IP/,TCP.IP, ».
Pour les accents (et peut-être aussi les apostrophes), il est possible que la configuration de votre site vous oblige à contourner le problème, par exemple :
« Régiment d'Infanterie/,R[. ]I[.]|R\S+giment d\S+Infanterie,i »
Ces expressions régulières sont utiles pour la recherche d’un mot sensible à la casse. Exemple : « ,\bCES\b, » (abbréviation de Collège d’Enseignement Secondaire à ne pas confondre avec le pronom « ces »). Attention, les expressions régulières sont à manier avec précaution : elles sont très puissantes et parfois coûteuses en performance.
Notamment, il n’est pas recommandé d’utiliser l’expression « ,CES, » sans les limites de mots car cette suite trop courte de caractères peut être présente hors du contexte souhaité, et perturber les séquences préalablement protégées dans le texte (comme les liens échappés par le Couteau Suisse ou les modèles échappés par SPIP). Méfiez-vous donc de vos expressions régulières si un jour un truc bizarre ressemblant à « uIHByb2Zlc3Npb25uZWxsZTwvYT4= » apparaît dans vos textes à la place d’un hyperlien ou d’un modèle !
Balises multi
Afin d’utiliser le glossaire dans plusieurs langues, il est possible d’utiliser les balises <multi> dans le titre et la définition. Le contexte linguistique sera alors pris en compte. Exemple : <multi>[fr]anticonstitutionnellement[en]anticonstitutionally</multi>
Redirections
Si le lien vers le mot ne vous convient pas, il est possible de le remplacer par le lien de votre choix (Couteau Suisse version 1.8.142 minimum). Ceci pourra se faire grâce au séparateur : « /= ».
Note : Si le séparateur « / » est surchargé, alors utilisez votre nouveau séparateur suivi du caractère « = ».
- Exemple en externe : « Bretagne/=http://www.tourismebretagne.com/ »
- Exemple en interne (article 337) : « Bretagne/=337 »
- Exemple en interne (rubrique 33) : « Bretagne/=rub33 »
Attention, ce lien de redirection doit toujours être placé en fin de titre, après les expressions régulières éventuelles. Ceci par exemple n’est pas correct : «Bretagne/=337/Vendée »
Installation
Cet outil est une fonctionnalité du plugin « Le Couteau Suisse » que vous pouvez trouver ici : Le Couteau Suisse.
Pour avoir accès au glossaire, il vous faut donc avoir installé ce plugin en suivant la procédure normale d’installation des plugins SPIP.
Ensuite, veuillez activer l’outil « Glossaire interne » en vous rendant sur la page d’administration du plugin en espace privé (Bouton « Configuration », et onglet « Le Couteau Suisse »).
La définition des mots répertoriés pour le glossaire peut être faite avant ou après cette installation du plugin car ces deux processus sont complètement indépendants. Chaque nouveau mot-clé créé est instantanément pris en compte dans vos textes, après recalcul de la page bien sûr.
Configuration du Glossaire
Certains paramètres peuvent être définis sur la page de configuration du Couteau Suisse :
- Nombre maximal d’occurrences traitées. Si vous choisissez une valeur nulle (valeur par défaut) ou négative, ce sont tous les mots reconnus (parmi les mots-clés du groupe « Glossaire ») qui seront affublés d’une définition. Si par exemple vous choisissez « 2 », seuls les deux premières apparitions de chaque mot seront traitées. Un tel chiffre évite une répétition visuelle trop importante des mots soulignés dans votre texte et économise un peu de temps serveur.
- Groupe(s) utilisé(s). Par défaut, le groupe de mots-clés est : « Glossaire ». Mais vous pouvez avoir besoin de plusieurs groupes si le nombre de mots-clés est trop important dans votre site, ou tout simplement d’utiliser un autre nom de groupe.
- Technique utilisée. Voir ci-dessous le paragaphe sur les modes de fonctionnement du glossaire.
Dépendances
- La librairie jQuery est requise pour l’outil « Glossaire interne » Si le mode Javascript est sélectionné dans la configuration. Ce jeu de fonctions Javascript très utile a été intégré au core dès la version 1.9.2 de SPIP. Pour les versions inférieures, il vous faut installer et activer le plugin Jquery que vous pouvez télécharger ici : http://zone.spip.org/files/spip-zon....]].
- Les styles CSS et les fonctions Javascript du plugin sont insérés grâce à la balise #INSERT_HEAD qui doit absolumet être présente (en un seul exemplaire) dans le header de vos squelettes (entre les balises <head> et </head> des fichiers HTML). Si vous ne trouvez pas cette balise dans vos codes et que le glossaire n’apparait pas avec l’apparence voulue, alors l’outil « Balise #INSERT_HEAD » du Couteau Suisse permet d’insérer automatiquement cette balise sans manipulation de votre part.
Modes de fonctionnement
La page de configuration vous permet de choisir entre deux modes de fonctionnement :
- La solution CSS, qui joue que la visibilité de blocs <span> sensibles au passage de la souris et insérés dans le texte d’origine à côté du mot à définir.
- La solution Javascript/jQuery, qui joue sur l’insertion en temps réel de la définition du mot dans un bloc <div> qui apparait au niveau du mot survolé par la souris.
Ces deux solutions présentent l’avantage d’être automatiques. Aucune nouvelle fenêtre (popup) n’est ouverte.
Voici les tests de compatibilité effectués avec cet outil et différents navigateurs. Il s’agit ici de tester si la petite fenêtre de définition apparait bien au survol de la souris. N’hésitez pas à nous transmettre vos résultats !
| Navigateur | Mode CSS | Mode JS |
|---|---|---|
| Win FF2&suiv. | ||
| Win IE6 | ||
| Win IE7&suiv. | ||
| Win SAF3 | ||
| MacOSX FF2 | ||
| MacOSX SAF3 |
- Le premier mode reste mal interprété par Internet Explorer 6.
- Le second mode ne fonctionnera que si l’utilisateur a autorisé l’interprétation du Javascript. De plus, sous SPIP 2 (ou si vous installez le plugin jquery.dimensions sous SPIP 1.9x), les tabulations au clavier sont prises en compte et provoquent l’affichage automatique des définitions.
Dans tous les cas, le mot à définir reste cliquable et renvoie directement sur la page du mot-clé correspondant.
Notes
En résumé :
- Le traitement sur #TEXTE utilisé est : cs_glossaire(propre(%s))
- Le fichier inclus est : outils/glossaire_fonctions.php
- Les styles sont dans : outils/glossaire.css
- Les scripts sont dans : outils/glossaire.js
- Les fonds (que vos squelettes peuvent surcharger et qui permettent d’afficher la définition des mots trouvés) sont : fonds/glossaire_js.html et fonds/glossaire_css.html (voir le § sur les surcharges ci-dessous).
Le texte situé entre les balises <html> et </html>, <code> et </code>, <cadre> et </cadre>, <frame> et </frame>, <script> et </script>, <acronym> et </acronym>, <cite > et </cite > ou <a> et </a> est protégé : aucun lien de glossaire n’y sera inséré.
Les apostrophes sont acceptées dans les mots-clés, mais SPIP remplace le guillemet droit par le guillemet courbe : ’ (« ’ »). Il faut donc le prendre en compte dans le titre du mot-clé. Exemple : entrer « salon d’art » ou « salon d'art », mais pas « salon d'art ».
Techniquement parlant, cet outil agit sur toutes les balises #TEXTE, #TITRE et #CHAPO trouvées dans vos squelettes et insère donc des définitions là où il trouve les mots du glossaire : dans vos articles, vos textes de rubrique, etc.
Une condition est cependant nécessaire : le glossaire ne fonctionnera pas si votre squelette utilise la balise #TEXTE étoilée (« #TEXTE* »). En effet, cette syntaxe permet de s’affranchir de tous les filtres automatiques et SPIP renvoie donc le texte brut sans aucune transformation. Si vous tenez absolument à l’étoile pour ajouter un de vos filtres par exemple, alors il faut écrire dans une boucle ARTICLES : [(#TEXTE*|mon_filtre|cs_traitements{TEXTE,articles})] à la place de [(#TEXTE)]. Explication : l’étoile de la balise empêche tout traitement SPIP et renvoie le texte brut stocké en base de données, le filtre ’|mon_filtre’ est votre fonction perso écrite dans le fichier mes_fonctions.php, puis le filtre ’|cs_traitement’ du Couteau Suisse rétablit les traitements originaux de SPIP correspondant à la balise ’#TEXTE’ et aux objets ’articles’.
Par ailleurs, si une balise n’est pas couverte par le traitement du glossaire, alors utilisez le filtre |cs_glossaire. Exemple : [(#MA_BALISE|cs_glossaire)].
Les mots-clés sont permanents dans votre base de donnée et complètement indépendants du plugin : ils sont gérés par SPIP. Il n’est pas obligatoire d’utiliser ces mots-clés sur vos articles ou vos rubriques. Désactiver par la suite le plugin (ou la fonctionnalité « Glossaire interne » dans le plugin) ne crée bien sûr aucune erreur : simplement les liens de glossaire ne sont plus insérés dans les textes. En effet, ce glossaire ne pratique aucune modification de la base de donnée.
Exception : il est possible d’ajouter dans un texte le raccourci [!glossaire] si vous ne voulez pas que les mots du glossaire y soient recherchés. Bien sûr, ce raccourci n’apparaît pas lorsque SPIP affiche votre texte intégral ou son introduction (balise #INTRODUCTION).
Astuce 1 : comment faire pour éviter le glossaire quelque part dans mon squelette ? Prenons par exemple la balise #TEXTE de la boucle (ARTICLES). Le code à utiliser est : [(#TEXTE*|concat{#EVAL{_CS_SANS_GLOSSAIRE}}|cs_traitements{TEXTE,articles})]. Explication : l’étoile de la balise empêche tout traitement SPIP et renvoie le texte brut stocké en base de donnée, le filtre ’|concat ’ ajoute au texte brut ’[!glossaire]’ pour empêcher la recherche future des mots du glossaire, puis le filtre ’|cs_traitement’ du Couteau Suisse rétablit les traitements originaux de SPIP correspondant à la balise ’#TEXTE’ et aux objets ’articles’. Si vous préférez restreindre le glossaire à certaines rubriques, utilisez alors le test suivant : [(#ID_RUBRIQUE|match{'^(3|4|5)$'}|oui) placez votre balise #TEXTE étoilée et filtrée ici]
Correctif : : Depuis la révision 43782 du Couteau Suisse, la notation précédente est caduque. Ceci :[(#TEXTE*|concat{#EVAL{_CS_SANS_GLOSSAIRE}}|cs_traitements{TEXTE,articles})]
doit être remplacé par cela :[(#TEXTE*|cs_traitements{TEXTE,articles,cs_glossaire})]
Astuce 2 : comment appliquer le glossaire directement sur une chaine de caractères donnée ?
- Première solution, en direct : [(#VAL{Ma phrase contenant un mot du glossaire}|cs_glossaire)]
- Deuxième solution, multilingue cette fois : <:ma_chaine|cs_glossaire:> si une chaine de langue ’ma_chaine’ a été définie dans le fichier local_fr.php ( cf : http://www.spip.net/fr_article2128.html).
Surcharges
1. Autre fenêtre de définition
Si vous désirez modifier l’aspect de la fenêtre de définition, vous pouvez surcharger l’un des deux fonds prévus pour son affichage. Ces fichiers sont : couteau_suisse/fonds/glossaire_js.html ou couteau_suisse/fonds/glossaire_csss.html ; ils sont utilisés par le plugin en fonction du mode de fonctionnement choisi dans la configuration (JS ou CSS).
La surcharge au sens SPIP consiste à repérer le fichier original (par exemple couteau_suisse/fonds/glossaire_js.html), le recopier dans le répertoire de votre squelette (par exemple mon_squelette/fonds/glossaire_js.html), puis le modifier à votre guise, mais respectant la structure proposée (deux spans pour le mode JS : .gl_js pour le titre et .gl_jst pour la définition, les textes étant placés en attribut title). Ces surcharges vous permettent de personnaliser vos outils sans toucher au code original : vous bénéficiez ainsi de la possibilité de mettre à jour le plugin très facilement.
Les fonds recoivent des variables pré-remplies (id_mot, titre, texte et descriptif) correspondant aux champs utilisés dans la base de données. Il vous suffit de les utiliser grâce à la balise SPIP : #ENV.
Voici le code du fichier glossaire_js.html livré avec le plugin :
[(#REM)
champs disponibles :
id_mot (pour une boucle MOTS eventuellement)
titre (multi ready)
texte (safehtml)
descriptif (safehtml)
deux spans indispensables :
.gl_js : titre
.gl_jst : definition
par defaut : la definition affichee est le texte du mot si le descriptif est vide
attention : le retour a la ligne entre les deux span provoque l'ajout d'un espace apres le mot reconnu
]
#SET{def,#ENV*{descriptif}|sinon{#ENV*{texte}}}
<span class="gl_js" title="[(#ENV*{titre}|htmlspecialchars)]"></span><span class="gl_jst" title="[(#GET{def}|htmlspecialchars)]"></span>Voici une variante du fichier glossaire_js.html où le descriptif est placé systématiquement après le titre :
<span class="gl_js" title="[(#ENV*{titre}|htmlspecialchars)][ ((#ENV*{descriptif}|htmlspecialchars))]"></span>
<span class="gl_jst" title="[(#ENV*{texte}|htmlspecialchars)]"></span>2. Autre table pour le glossaire
Pour ceux qui préfèrent utiliser une autre table que celle proposée par ce plugin (table des mots-clefs : ’mots’), il est possible de définir soi-même une constantes dans votre fichier mes_options.php [2] :
- _GLOSSAIRE_QUERY : chaine SQL permettant de récupérer l’ensemble des mots du glossaire. Veillez à ce que les champs suivants soient bien renseignés : id_mot, titre, texte et descriptif. Ils seront alors disponibles dans le fond utilisé pour afficher la fenêtre de définition (voir ci-dessus).
Par exemple : define('_GLOSSAIRE_QUERY', 'SELECT id AS id_mot, mot AS titre, def AS texte, def AS descriptif FROM lexique WHERE spip=true ORDER BY id ASC');
Par défaut : define('_GLOSSAIRE_QUERY', 'SELECT id_mot, titre, texte, descriptif FROM spip_mots WHERE type=Glossaire ORDER BY id_mot ASC');
3. Autre lien pour les mots trouvés
Pour ceux qui préfèrent utiliser une autre forme de liens que celle proposée par ce plugin (lien de mot standard SPIP), il est possible d’écrire soi-même une fonction dans votre fichier mes_options.php [2] :
- La fonction fonction glossaire_generer_url($id_mot, $titre) surchargera la fonction glossaire_generer_url_dist($id_mot)prévue par défaut dans le plugin, dont voici le code :
function glossaire_generer_url_dist($id_mot) {
if(defined('_SPIP19300'))
return generer_url_entite($id_mot, 'mot'); // depuis SPIP 2.0
else { charger_generer_url(); return generer_url_mot($id_mot); } // avant SPIP 2.0
}Exemple pour supprimer le clic :
function glossaire_generer_url($id_mot, $titre) {
return 'javascript:;';
}4. Autres constantes de séparation
Deux constantes permettant de définir la séparation des formes d’un mot sont définies par défaut :
- _GLOSSAIRE_TITRE_BASE_SEP permet de définir le séparateur utilisé en base de donnée. Par défaut : '/'.
- _GLOSSAIRE_TITRE_SEP permet de définir le séparateur utilisé pour fabriquer le titre de la fenêtre de glossaire. Par défaut : '<br />'.
Pour changer ces constantes, placez la nouvelle définition dans votre fichier mes_options.php [2]. Exemple :
@define('_GLOSSAIRE_TITRE_BASE_SEP', '//');
@define('_GLOSSAIRE_TITRE_SEP', ' – ');Rappel : la fenêtre de glossaire est obtenue grâce aux fichiers fonds/glossaire_xx.html.
5. Autre traitement du mot trouvé dans le texte
Par défaut, le plugin reprend tout simplement l’expression identifiée dans le texte, sans autre artifice qu’un léger soulignement pour indiquer qu’une définition est disponible. Si par exemple on veut styler cette expression en fonction du groupe auquel appartient le mot-clé associé, il faut créer un fond personnalisé et surcharger la fonction glossaire_generer_mot_dist($id_mot, $mot) utilisée pour traiter l’expression trouvée dans le texte.
La nouvelle fonction glossaire_generer_mot($id_mot, $mot) est à placer dans le fichier mes_fonctions.php du squelette (ou au pire, dans config/mes_options.php). Elle permettra d’appeler le fond personnalisé qui va boucler sur l’id_mot en cours et utiliser le champ id_groupe pour créer une classe par groupe. Cette fonction présente deux paramètres :
- $id_mot : identifiant en base du mot-clé détecté par le plugin
- $mot : reproduction exacte de l’expression trouvée dans le texte.
function glossaire_generer_mot($id_mot, $mot) {
return recuperer_fond('/fonds/couleurs_glossaire',
array('id_mot'=>$id_mot, 'mot'=>$mot));
}Dans le dossier du squelette, il faut créer ensuite le fichier fonds/couleurs_glossaire.html et y mettre la fameuse boucle. Grâce à #ID_GROUPE, il est facile de créer une classe que l’on pourra styler dans un fichier CSS. Par exemple :
[(#REM)
champs disponibles :
id_mot (pour une boucle MOTS)
mot (mot du texte)
]
<BOUCLE_mots(MOTS){id_mot}>
<span class="groupe#ID_GROUPE">#ENV*{mot}</span>
</BOUCLE_mots>Dans le code ci-dessus, les classes obtenues seront : .groupe1, .groupe2, .groupe3. Voici maintenant un exemple de style CSS :
.groupe1 { color: #FF0000; }Lister les mots reconnus
Depuis la version 1.8.33.03 du Couteau Suisse, le filtre |cs_mots_glossaire permet de fabriquer une liste de mots reconnus par le glossaire dans un texte. Ces données peuvent être réinjectées dans une boucle SPIP, ou servir directement à la confection d’une simple liste ou d’un nuage de mots-clés.
Exemples de syntaxe :
[(#CHAPO|concat{#TEXTE}|cs_mots_glossaire{lien_mot,' '})]
[<ul><li>(#TEXTE|cs_mots_glossaire{nuage, '</li><li>'})</li></ul>]
[(#TEXTE|cs_mots_glossaire|var_export{1})]Exemple de noisette (testée sous SPIP 2.1) :
#SET{liste_mots, #TEXTE|cs_mots_glossaire{id_mot}}
<BOUCLE_m(MOTS){id_mot IN #GET{liste_mots}}{' - '}>#TITRE</BOUCLE_m>Ce filtre comporte deux paramètres optionnels : le type de résultat voulu, et un séparateur.
Sans argument, ce filtre renvoie le tableau complet des mots trouvés dans le texte. Chaque élément du tableau renvoyé est :
array(’mot trouvé’, id_mot, ’lien mot’, ’titre complet du mot’) ;
Sans séparateur, un tableau est renvoyé, utilisable comme la balise #ARRAY.
Liste de types de résultat actuellement disponibles :
- id_mot : liste simple des ’id_mot’ présents dans le texte
- mot : liste simple des mots trouvés dans le texte
- titre : liste simple des mots-clés trouvés dans le texte (titre complet)
- titre_unique : idem (mais premier mot du titre)
- lien_mot : liste cliquable des mots trouvés dans le texte
- lien_titre : liste cliquable des mots-clés trouvés dans le texte (titre complet)
- lien_titre_unique : idem (mais premier mot du titre)
- nuage : liste cliquable des mots-clés trouvés dans le texte affublés d’une classe selon l’importance (nuage1 à nuage10, à l’instar des tags du plugin « Nuage ») (titre complet)
- nuage_unique : idem (mais premier mot du titre)
Selon les besoins, on pourra étoffer cette liste. Tout retour (bugs, noisettes, lignes de code, ...) à ce sujet est le bienvenu !
Merci beaucoup à Pierre-Jean qui a écrit ce code d’exemple :
<!-- Afficher les mots du glossaire contenus à la fois dans le titre et dans le texte (entre une boucle ARTICLES ou dans le squelette article) -->
#SET{concatenation,#TEXTE|concat{#TITRE}}
#SET{liste_mots,#GET{concatenation}|cs_mots_glossaire{id_mot}}
<div>
<B_m1>
<b>Thématiques de l'article :</b>
<BOUCLE_m1(MOTS){id_mot IN #GET{liste_mots}}{' | '}> <a href="#URL_MOT" title="#TITRE - #TYPE"
style="font-variant:small-caps">#TITRE</a>
</BOUCLE_m1>
</div>
<!-- Afficher les articles similaires -->
<BOUCLE_m(MOTS){id_mot IN #GET{liste_mots}}>
<!-- Dont le TITRE contient un mot -->
<BOUCLE_a(ARTICLES){titre==#TITRE}{pagination 1}{doublons}> <div style="float:left;width:100%;margin-top:10px">
<h2 class="#EDIT{titre} entry-title"><a href="#URL_ARTICLE"
title="[(#TITRE)]">[(#TITRE)]</a></h2>
<p><small><abbr class="published"
title="[(#DATE|date_iso)]">[(#DATE|nom_jour) ][(#DATE|affdate)]</abbr>[, <:par_auteur:> (#LESAUTEURS)][ (<:texte_date_publication_anterieure:>
(#DATE_REDAC|affdate)).]</small></p>
</div>
</BOUCLE_a>
<!-- Dont le TEXTE contient un mot -->
<BOUCLE_a2(ARTICLES){texte==#TITRE}{pagination 1}{doublons}> <div style="float:left;width:100%;margin-top:10px">
<h2 class="#EDIT{titre} entry-title"><a href="#URL_ARTICLE"
title="[(#TITRE)]">[(#TITRE)]</a></h2>
<p><small><abbr class="published"
title="[(#DATE|date_iso)]">[(#DATE|nom_jour) ][(#DATE|affdate)]</abbr>[, <:par_auteur:> (#LESAUTEURS)][ (<:texte_date_publication_anterieure:>
(#DATE_REDAC|affdate)).]</small></p>
</div>
</BOUCLE_a2>
</BOUCLE_m>Bonus : comment afficher ce glossaire à l’aide d’une barre de navigation alphabétique ?
Attention : ce bonus ne concerne que les site programmés en UTF-8, afin de mieux gérer les accents. Il a été testé avec succès sous SPIP 2.0 et ne fonctionne qu’à partir de SPIP 1.92 (utilisation de la balise #ARRAY).
L’idée, pour les glossaires importants, est d’utiliser une barre de navigation alphabétique du genre : A|B|C|D|E|F... Pour plus d’élégance, la contrainte est d’optimiser la barre de navigation en fonction des premières lettres utilisées par tous les mots du glossaire, en évitant que la lettre du contexte soit cliquable. L’affaire n’est pas aisée car notre outil du Couteau Suisse permet d’utiliser les balises <mutli> pour les sites multilingues et surtout, les différentes formes de mot (ex : « Mot1/Mot2/Mot3 »).
Pour arriver à nos fins, il faut :
- créer quelques filtres et les placer dans mes_fontions.php,
- créer une nouvelle page glossaire.html et la placer à la racine du squelette,
- éventuellement améliorer l’aspect grâce à quelques lignes CSS.
Voici les filtres :
// fonction pour array_walk : renvoie la premiere lettre majuscule translitteree du mot
// (ex. : é => E, œ => O, etc.)
function premiere_lettre_tab(&$item) {
$item = translitteration_complexe($item);
$item = strtoupper($item{0});
}
// fonction pour array_walk : renvoie un lien, sauf si le contexte est la lettre en question
function lien_1ere_lettre_tab(&$item, $key, $arg) {
$item = $arg[0]==$item
?"<span class='lettre_contexte'>$item</span>"
:'<a href="'.parametre_url($arg[1],"lettre",$item).'">'.$item.'</a>';
}
// renvoie la premiere lettre majuscule translitteree du mot
// (ex. : é => E, œ => O, etc.)
function premiere_lettre($titre) {
premiere_lettre_tab($titre);
return $titre;
}
// renvoie les premieres lettres majuscules translitterees de tous les mots du titre
// formes du titre du glossaire : "Mot" ou "Mot1/Mot2/Mot3" ou "<multi>[fr]Mots1[en]Mots2</multi>"
function premieres_lettres($titre) {
$arr = explode(_GLOSSAIRE_TITRE_BASE_SEP, extraire_multi($titre));
array_walk($arr, 'premiere_lettre_tab');
return join('', $arr);
}
// renvoie une barre de navigation alphabetique a partir d'une chaine (ex : "AABBBFGG")
function alphabet_cliquable($texte, $lettre, $nomboucle='') {
$arr = array_unique(preg_split('//', " $texte", -1, PREG_SPLIT_NO_EMPTY));
sort($arr);
unset($arr[0]);
// retrait de la pagination
$self = parametre_url(self(),'debut_'.$nomboucle,'');
array_walk($arr, 'lien_1ere_lettre_tab', array($lettre, $self));
return join('|',$arr);
}
// renvoie true si le mot peut etre affiche (sa premiere lettre correspond au contexte)
function mot_affichable($titre, $lettre) {
$arr = explode(_GLOSSAIRE_TITRE_BASE_SEP, extraire_multi($titre));
array_walk($arr, 'premiere_lettre_tab');
return in_array($lettre, $arr);
}Voici ensuite le corps du fichier glossaire.html (prenez le temps de l’insérer dans une page html construite conformément aux autres pages de votre squelette) :
[(#REM) Construction d'une chaine comportant toutes les premieres lettres de tous les mots du glossaire (ex : "AABBBFGG") et stockage en tableau des mots valides]
#SET{arr,#ARRAY}
<BOUCLE_listalpha(MOTS){type=Glossaire}>
[(#SET{lettres,[(#GET{lettres}|concat{[(#TITRE|premieres_lettres)]})]})]
[(#TITRE|mot_affichable{#ENV{lettre,A}}|oui)#SET{arr,#GET{arr}|push{#ID_MOT}}]
</BOUCLE_listalpha>
[(#REM) Affichage de la barre de navigation ]
<div class="barre_alphabetique">
Index alphabétique : [(#GET{lettres}|alphabet_cliquable{#ENV{lettre,A},Glossaire2})]
</div><hr/>
[(#REM) Affichage de la liste des mots retenus dans le tableau "arr" ]
<div class="liste_glossaire">
<B_Glossaire2>
<dl>
<BOUCLE_Glossaire2(MOTS){type=Glossaire}{id_mot IN #GET{arr}}{par titre}{pagination}>
<dt class="#EDIT{titre}">[(#TITRE|replace{\s*/\s*,' / '})][ ((#DESCRIPTIF))]</dt>
<dd class="#EDIT{texte}">#TEXTE</dd>
</BOUCLE_Glossaire2>
</dl>
#PAGINATION
</B_Glossaire2>
</div>Le groupe de mots-clés utilisé ici est « Glossaire ».
La première boucle ci-dessus permet de récupérer la liste de toutes les premières lettres de tous les mots du glossaire et repère (en les plaçant dans un tableau) les mots du contexte : ceux trouvés dont la première lettre correspond au contexte, le paramètre d’url lettre.
La deuxième boucle nommée « Glossaire2 » se borne à afficher les mots repérés par la première boucle. L’avantage est bien de lister toutes les formes de mot, dont la première lettre est celle du contexte. Notez l’utilisation ici d’une pagination standard sur 10 mots.
Quelques lignes CSS pour enjoliver le tout ?
.liste_glossaire dt {
color:darkGreen;
font-size:110%;
font-weight:bold;
margin:0px;
}
.liste_glossaire dd {
font-size:95%;
margin:0px 0px 20px 25px;
}
.barre_alphabetique a {
font-weight:bold;
}
.lettre_contexte {
text-decoration:none;
background-color:#FFCC00;
}Un petit exemple pour éclairer tout ceci : http://www.ch-bailleul.fr/?page=glo.... Vous avez vu pourquoi la définition de « Oncologie » apparaît dans la liste des mots commençant par « C » ? ... CQFD.


Discussions par date d’activité
71 discussions
Bonjour à tous,
J’ai un soucis avec le plugin glossaire interne et le plugin syntaxhighlighter. En effet, certains mots-clé du glossaire sont présents dans mes codes sources, traités par syntaxhighlighter.
Pour lancer ce plugin, il faut utiliser les balises <sql>Du code SQL coloré</sql>, <html>Du code HTML coloré</html>, etc...
Le problème est que le code du glossaire, s’ajoute à mon code pour donner le resultat suivant :
Existe-t-il un filtre contre le glossaire qu’on pourrait directement insérer dans le contenu d’un article pour éviter celà ?
En vous remerciant.
<html> est déjà une balise utilisée par SPIP, non ? Elle permet justement de protéger des parties de texte contre les traitements divers, et notamment du glossaire...
Répondre à ce message
Au passage, j’ai bien vu la balise [!glossaire]. Sauf qu’elle agit, sauf erreur de ma part, sur l’intégralité de l’article et non une seule partie. Ce n’est donc pas une solution pour moi actuellement.
Répondre à ce message
Bonjour,
Et d’abord un grand merci pour ce plugin qui fonctionne très bien et pour le suivi du forum. Quelque chose de plus compliqué m’est demandé et je sèche. En fonction du contenu d’un article je voudrais que la définition liée à un mot-clé ne soit pas la même. J’ai rusé en créant le même mot-clé et en le faisant suivre par un * mais la il s’agit d’années (1789 et 1789*) et ça ne marche pas... Sur le fond il s’agirait de pouvoir associer un mot-clé du glossaire à un article particulier, mais là...
Si quelqu’un a une idée pour m’aider.. d’avance merci.
Il faut d’abord que tu mettes à jour la version du Couteau Suisse (pour la fonction cs_traitements).
Une solution possible (alambiquée, mais bon...) est dans ton squelette : placer la balise
[(#TEXTE*|mon_filtre_glossaire{#ID_RUBRIQUE}|cs_traitements{TEXTE,articles})]à la place du champ#TEXTEde tes articles.Dans mes_options.php (ou mes_fonctions.php de ton squelette), il te faudra par exemple créer une fonction du genre :
Le glossaire pourra ensuite s’appliquer en fonction de tes opérations sur $texte. Le truc, c’est que je ne vois pas comment tu différencies tes articles... Des rubriques (exemple ici) ? Des mots-clés ?
Pkoi ne mets-tu pas toutes les définitions sur le même mot ? Aux lecteurs de choisir en fonction du contexte, non ?
Pas facile... Tu pourrais mettre des <span> classés (les <div> et les <p> sont déconseillés) dans la définition de ton mot, puis, dans une boucle de ton squelette, créer ou non un style CSS « display » agissant sur ces span...
Exemple de définition :
<span class="def_une">ma 1ère déf</span><span class="def_deux">ma 2ème déf</span>Exemples de boucle dans le head de article.html :
Tout ceci n’est pas testé, il s’agit d’une piste.
Répondre à ce message
Hello !
Comment, à partir d’un squelette, interdire l’application du glossaire à tel ou tel endroit ?
Merci d’avance.
Peut-être qqchose comme
#TEXTE|cs_retire_glossaire?Oui, ce serait bien ! :-)
bah fo tester lol la fonction existe déjà ;)
En voyant la réponse, c’est ce que je croyais. mais ça ne marche pas. (Ou, plutôt, ça continue à marcher...)
[<div class="texte">(#TEXTE|cs_retire_glossaire)</div>]SPIP 2.0.5 [13790]
CS 1.8.06.09 [27515]
Je viens de corriger la fonction cs_retire_glossaire(), ça devrait fonctionner à présent.
Afin d’économiser des ressources serveur, il y a aussi :
#TEXTE*|concat{#EVAL{_CS_SANS_GLOSSAIRE}}|cs_traitements{TEXTE,articles}Mais un bug sommeillait dans la fonction cs_traitements(). Dans tous les cas, il faut mettre à jour le Couteau Suisse et réafficher sa page d’admin.
Répondre à ce message
Bonjour à tous,
plug in que j´utilise depuis bien longtmps je me confronte à une petite idée que j´aimerai appliquer par l´intermédiaire de ce plugin.
Existe t- il un petit hack ne modifiant pas la fonction principale de glossaire mais qui pourrait fonctionner aussi lorsque le logo du mot clef apparait dans un article (le mot clef étant lui même associé à cet article).
Pour vous mettre dans la situation, ces mot clefs sont des definitions de symboles qui seront présent dans des articles. Hors dans certains article je veux seulement afficher ce symbole ( en l´occurrence le logo du mot clef), et donc avoir la definition et passant dessus cette icône.
voili voilou
salutations à tous
rano
C’est faisable en l’état...
- Une surcharge du fond html utilisé où tu ajoutes un span « .gl_logo » contenant le logo, mais stylé invisible.
- Une fonction jQuery qui déplace le logo pour le mettre à la place du mot dans le span « .gl_mot » associé.
Un peu tordingue, mais bon...
Sinon, ya la piste du modèle personnalisé et fabriqué de toute pièce, avec le logo et le glossaire tout prêt, dans le style des fonds livrés avec le plugin... Mais dans ce cas, il faut insérer le modèle dans le texte, et non le mot lui-même. Ex :
Je vais à la <glossaire|titre=plage> demain !Un peu lourdingue, mais bon...
Salut,
je l´ai fait manuellement dans le squelette en inserant justement les class là oú il faut autour de #LOGO_MOT...
Une solution temporaire, j´aurai voulu pouvoir rajouter une fonction dans l´outil mais pas programmeur natif :)
Mais si personne ne l’a suggéré, est ce vraiment utile l´implémenter dans le code ?
Dans la version 1.8.06.06 du plugin (disponible en zip vers 19h je crois), on peut désormais surcharger deux fonctions. Extrait du code :
Pour éviter ces classes dans les squelettes il est aussi possible d’utiliser directement le filtre
|cs_glossaireRépondre à ce message
Bonjour,
je n’en ai pas la compétence technique, mais serait-ce possible d’ajouter à cette lame du couteau suisse la possibilité de prendre en compte un
!glossaire
inséré dans un champ dans lequel on désire que le glossaire ne se mette pas en fonction ?
Du même genre que !sommaire.
Ce serait vraiment d’un bel apport pour un gros site associatif que je gère dont un certain nombre de pages servent de recueil de modèle à copier/coller où les définitions du glossaire viennent mettre un sacré pataquès ;-)
Merci d’avance
Oui, ceci vient d’être intégré. A tester, merci.
Arf alors ça, ça s’appelle une idée dans l’air...
Je viens de tester, ça fonctionne parfaitement sur 1.9.2.
Merci à toute l’équipe !
Tina
Pour rebondir sur cette demande, j’ai un problème un peu plus précis.
J’aurais besoin de désactiver les liens vers le glossaire sur certains mots dans mes articles.
Ex. :
Genre [PasGlossaire]le mot de l’article dans le glossaire à désactiver[/PasGlossaire]
Est-ce possible ? Ai-je loupé un truc ?
Oui je pourrais construire ma page autrement mais j’ai ai besoin d’une certaine découpe hiérarchique dans mes articles et que par endroits (dans les titrages dans l’article) les liens actifs vers le glossaire soient désactivés.
Merci d’avance pour les réponses :)
Et si tu utilisais plutôt
<html></html>, qui est une balise de SPIP ? Le glossaire ne touche pas à certaines balises...Merci pour la réponse mais étrangement c’est la seule balise parmi toutes les exceptions (cite, code, acronym etc...) qui laisse encore les liens du glossaire actifs :/
Ah oui c’est exact ! Les traitements de balises n’ont plus du tout accès à la protection <html></html>, contrairement aux pipelines de typo... Je viens de poster la correction, tu me diras si après mise à jour c’est ok.
Après mise à jour et test, ca marche.
Merci ;)
Répondre à ce message
Lorsqu’il y a un « ? » ou un « ! » à la fin du mot-clé du glossaire, celui-ci n’est pas pris en compte. Obligé d’enlever « ? » et « ! » pour que ça marche...
Normal ?
Merci
Tu as pensé à la typo française ? SPIP ajoute un espace insécable avant le ! et le ?
Super, avec
alt0160... et ça marche !Merci
Répondre à ce message
Bonjour,
Je suis un utilisateur enthousiaste du plugin depuis ces débuts. Je fais un test de migration SPIP 2.0 et dernière version de Couteau suisse compatible V2. J’ai un souci avec les mots du glossaire qui ont un équivalent comme mot courant : par exemple le mot « pas » qui est un mot de mon glossaire, du coup il me souligne l’occurrence « pas » dans la locution « ne (...) pas » ce qu’il ne me faisait pas avec 1.9.2b et ancienne version Couteau suisse. Je n’avais jamais eu le pb avant avec les mots courants.
Une idée ? Merci d’avance.
Répondre à ce message
Bonjour ! J’ai encore un problème avec les caractères accentués...
Dans la définition des mots, les accents (à), les apostrophes (l’) sont écrits ainsi :
« L&@@GLOSS#@@#8217 ;honneur » (pour l’honneur, par exemple !)
Est ce que ca vient d’un charset, des fichiers du couteau suisse ou bien de a façon dont j’ai paramétré le site SPIP ?
Par contre, dans la fenetre « popup » en CSS, ca s’écrit correctement. C’est seulement dans la définition des mots....
Merci par avance de votre aide....
Bonjour, ce avec la dernière version du CS recompilé, cache vidé ?
J’ai installé la dernière version, et maintenant ca marche correctement en effet !
J avais du insérer une erreur en personnalisant les fichiers...
Merci !
Toute personnalisation doit être collective... Plutôt que de faire un truc dans son coin, il est préférable d’en faire part et éventuellement de faire évoluer le plugin. Mais à chacun de voir !
J’aimerais bien etre capable de faire « évoluer » un plugin spip mais en fait je me suis mal exprimée, tout ce que je cherchais c etait a changer l’apparence des fenetres... J essaie de mettre des bords arrondis...
Répondre à ce message
Bonjour et merci pour ce superbe outil.
Est-il possible (et comment) d’interroger un groupe de mots clés sur d’une bdd spip distante ?
Dans le cadre d’un spip multi-base où mes paramètres de connexions sont dans /config/ma_base.php.
merci,
Bonjour, je n’ai personnellement jamais essayé, mais il n’y a aucune raison que ce ne soit pas possible. En dehors de la migration pour SPIP2.0, à voir si des modifs sont nécessaires, et lesquelles.
Bonjour,
aïe, c’est justement pour un spip 2.0 (mais je suis encore en 1.9.3dev 11802) en effet sur les pages qui contiennent un mot du glossaire (local) j’ai une erreur :
Fatal error : Call to undefined function generer_url_entite() in .../tmp/couteau-suisse/mes_fonctions.php on line 393
Mais peut-être que ce glossaire sera prochainement porté sous spip 2 ?
Si c’est le cas, l’interrogation d’un glossaire commun à plusieurs sites multi-base m’intéresse (et je veux bien le tester ;). En attendant merci et bon courage.
Attention, aux yeux du Couteau Suisse (et du reste de la communauté), la version 1.93dev n’existe pas !
Le plugin est compatible avec les versions 1.92e et 2.0 de SPIP (et même 1.91 je pense). En ce qui concerne les nouvelles fonctionnalités de SPIP 2.0, notamment au sujet des bases de données, des tests et des améliorations sont encore possibles, nous comptons sur tous les utilisateurs ;-)
En résumé, mets donc ton SPIP à jour, et si tu as un code qui permet de mettre en place ce glossaire commun, n’hésite pas !
Répondre à ce message
Ajouter un commentaire
Avant de faire part d’un problème sur un plugin X, merci de lire ce qui suit :
Merci d’avance pour les personnes qui vous aideront !
Par ailleurs, n’oubliez pas que les contributeurs et contributrices ont une vie en dehors de SPIP.
Suivre les commentaires : |
|
